产品经理硬技能——绘制用户旅程图
编辑导语:产品经理在日常工作中对于产品流程的把控以及推动起到了很大的作用,但随着产品经理的职业生涯不断发展,产品经理技能也需要不断完善和进步;本文作者分享了关于产品经理的硬技能——绘制用户旅程图,我们一起来了解一下。

用户旅程图是产品经理必备硬技能之一,尤其是对于P6级别以上的高级或者资深产品经理而言,是工作中的硬性要求;可以说,不会画用户旅程图的高级产品经理,是不合格的。
用户旅程图是将一个人为了完成某个目标而经历的过程,可视化的一种工具。
绘制出一份高质量的用户旅程图,可发现一系列交互行为中的挫折点和喜悦点,为客户体验提供了一副完整视图;同时,用户旅程图为解决客户痛点、建立企业共识以及为改善用户体验创造了机会。
用户旅程图的价值和意义,可以总结为一下几点:
- 用户画像洞察:分层聚类,深入洞察;
- 用户旅程描绘:由始至终,情绪把握;
- 生态合作关系:部门协同,对外合作;
但很多产品经理并不太清楚用户旅程图的具体含义,也不太清楚如何绘制。有人可能知道,但是却很少在工作中实践。
可能的原因大概有:
- 业务和领导没有强制要求,所以能省略就省略了;
- 工作中聚焦PRD的写作,需求的描述,没有重视各类全局图的绘制;
- 用户旅程图结构复杂,绘制难度大,业务流程难理解,没有养成绘图的习惯;
- 公司的产品工作要求低;
那么本文就运用逐步拆解的原理,一步一步,手把手教你如何绘制用户旅程图。
一、用户旅程图的要素
1. 层面
产品给用户提供服务的时候,通常涉及用户行为和决策的多个层面,这就产生了业务环节、接触点/流程、用户行为。
而在用户接受服务的过程中,Ta的情绪总是会不自觉地跟随着产品的体验感而波动,呈现不规则的波浪曲线,这就是用户的“情绪曲线”;这也正是用户旅程图最重要的价值,发现用户痛点和喜悦点,为产品迭代和开发提供方向性依据。
产品在运行过程中,也在时刻不停地进行着一系列的运算、逻辑分析、接口调用、数据传输等行为,包括对接其他的支持系统等;这个层面的行为包括:产品服务行为、后台行为、支持系统行为等。
由此可知,产品和用户交互的过程,体现在“用户旅程图”中,就形成了自上而下、由外及里、从浅入深的层次,我权且将它定义为“层面”,这是用户旅程图的要素之一。
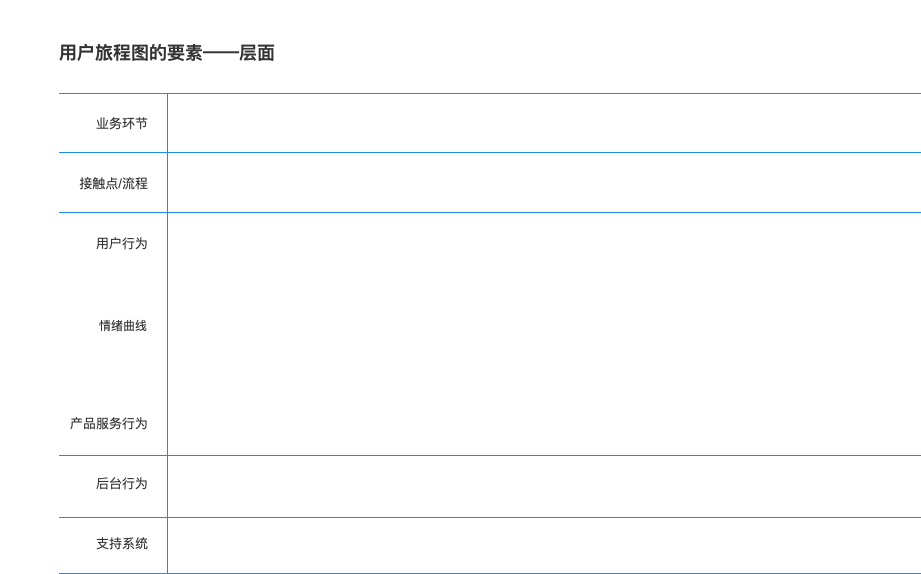
如下图所示:

用户旅程图的层面要素主要有:
- 业务环节
- 接触点/流程
- 用户行为
- 情绪曲线
- 产品服务行为
- 后台行为
- 支持系统
在绘制过程中,我们首要的第一步就是搭建一个完整的层面结构。
注意,其中的“用户行为”、“情绪曲线”和“产品服务行为”三者应该集中在一个大的层面里,因为他们的发生时间和交互方式几乎是实时同步的,不可分割的;同时,在产品层面,我们也需要共同理解用户行为、情绪和产品服务性能之间的联动关系,以帮助我们更好地理解业务上的问题。
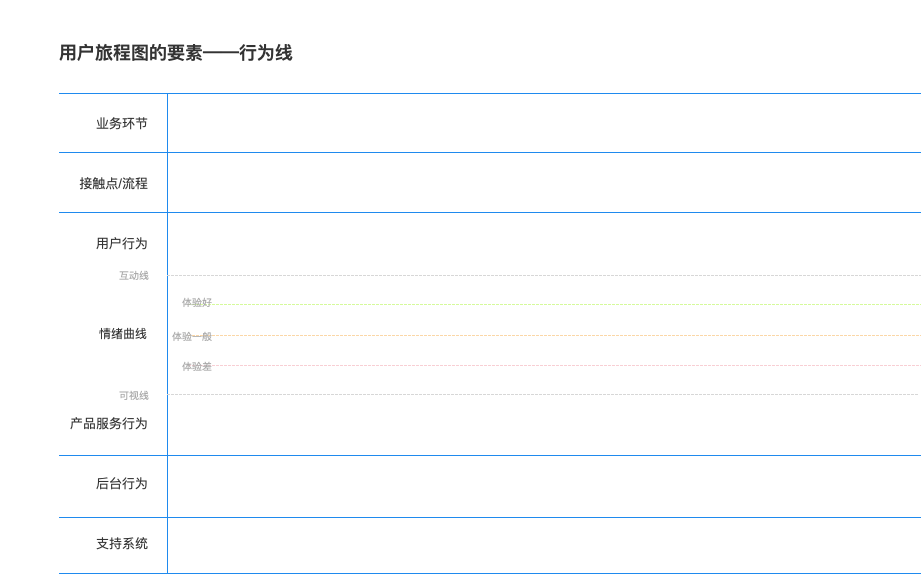
2. 行为线
此处的行为线,主要包括:互动线、可视线、情绪线。

互动线:
是指用户与产品在“接触点或流程”上发生的一系列交互行为,在用户旅程图中以一条抽象的线条描述出来,集中表示用户和产品在各层面的行为特征;以互动为主,双方存在信息交换、信息调用、数据传输等行为。
可视线:
顾名思义就是对一系列不可见、隐匿行为、抽象行为的可视化;可视化的过程可以是图文、表格、动态、交互等。
在用户旅程图中以一条抽象的线条描述出来,表示:在这个区域,支持系统、后台系统的行为、产品运算逻辑的行为等,都需要通过“可视化”的形式,给用户去提供服务。
情绪线:
是指用户在操作过程中情绪变化的视觉化呈现,在该区域可以设置3条情绪标准线,来分别区分体验好、体验一般、体验差;用户的情绪可以在这个标准区间找到落脚点,多个体验点连接,就能形成用户旅程的情绪曲线。
- 互动线:主要是用户端发起的行为,投射到产品端,引起的反馈。
- 可视线:主要是产品端的要求,对不可见行为的表现。
- 情绪线:描述了一个区间持续出现的状态,并可以绘制出一种趋势。
3. 环节

环节比较好理解,就是该用户在体验全流程中的阶段性过程;一个全流程可能由不完全连贯的多个子过程组成,同一系列的联动的行为,可以集中定义为某一个大类的环节,这就形成了不同的业务环节。
业务环节的划分,主要来源于真实的业务场景。
以“在线教育”举例,业务环节可分为:用户拓展、课前准备和预习、课中学习、课后反馈、用户服务等。
环节的设置,可以帮助我们更好地理解用户旅程中用户的行为模式,总结一套用户的典型规律,发现行为异常点等。
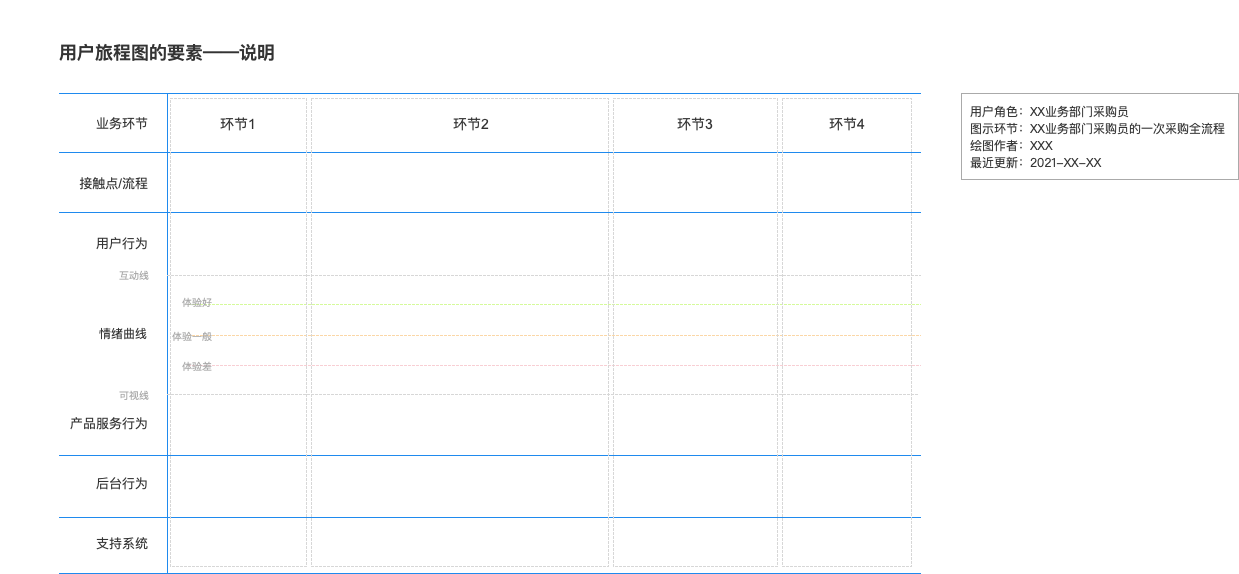
4. 说明

“说明”要素是对整个视图的备注,主要说明该图描述的用户角色是谁、描述的环节是什么、绘图作者、最近更新时间等信息,让读者明白该图描述的业务范围。
主要内容包括:
- 用户角色
- 图示环节
- 绘图作者
- 最近更新
二、用户旅程图的图例
本文中的图例是指对用户旅程图中的线段、箭头、虚线、图标等符号的一种说明,目的是为了快速地帮助读者了解图形的含义。
根据我的总结,用户旅程图中的图例可以分为:流向型图例、分割型图例、图标型图例、线型图等4种类型。
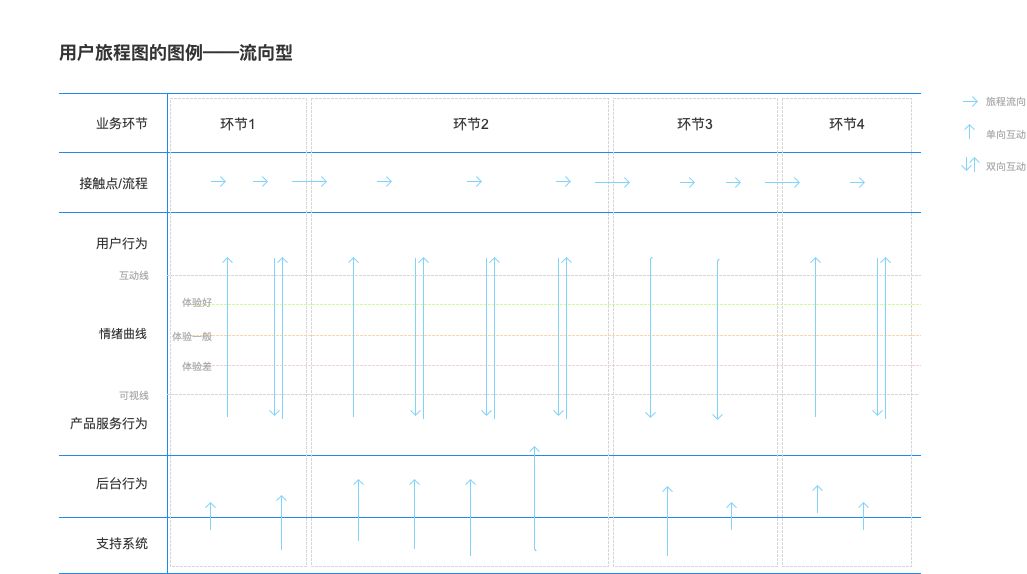
1. 流向型图例

流向型主要是指用户旅程的流转示意,用户与产品的互动关系等。通常是用箭头表示,指明了行动的流向,上下游之间的关系。
- 旅程流向:通常用向右的箭头表示,代表行为从左到右依次发生,左侧行为是右侧行为的上一个动作;由此排开,一系列动作形成了一个完整的流程,从而绘制一段完整的用户旅程行为。
- 单向互动:用户对产品、或者产品对用户,做推式或者拉式的行为影响。
- 双向互动:用户和产品之间,互相影响,双向沟通和互动,进行即时的数据交互和信息通讯。
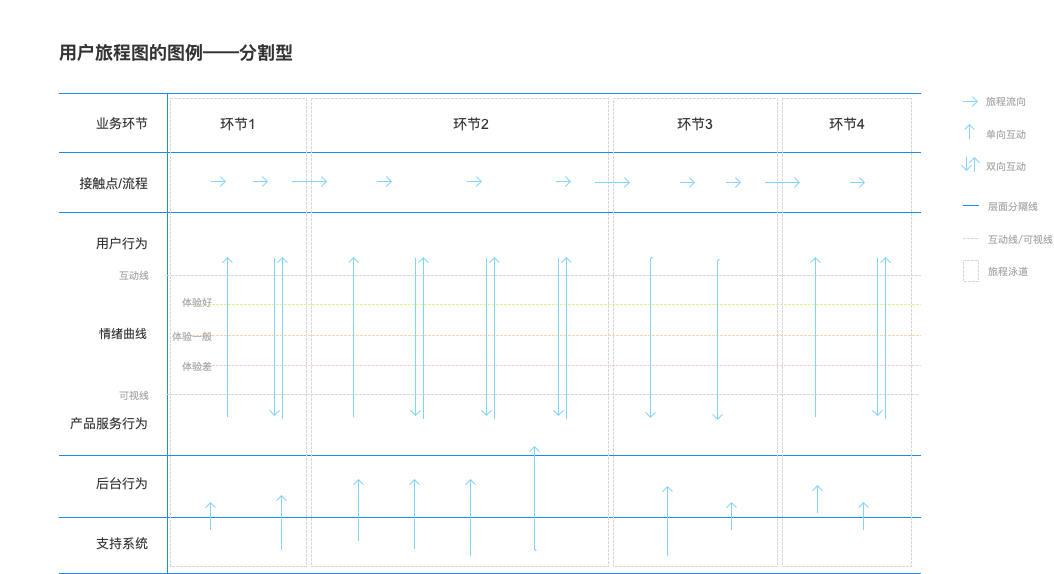
2. 分割型图例

分割型图例指的是将画面划分为不同区域的线段或形状。用户旅程图在横向层面,有用户不同操作环节的划分,可以用泳道图来示意;在纵向层面,有业务、接触点、用户、产品服务、后台、支持系统等层次的划分,通过实线段来示意。
分割型图例主要有如下几种:
- 层面划分
- 互动线
- 可视线
- 旅程泳道
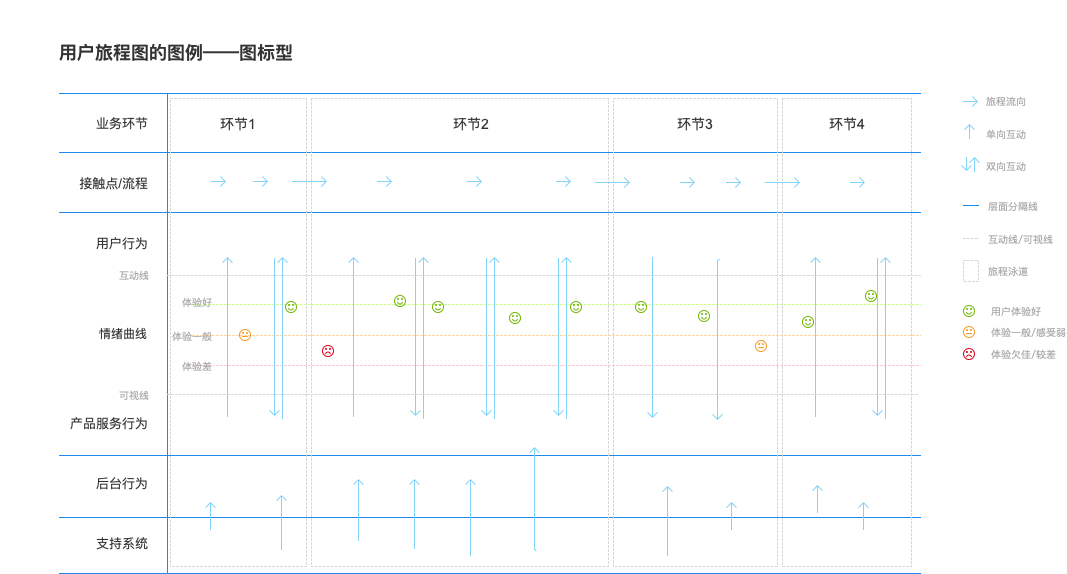
3. 图标型图例

用户旅程图中的图标型图例,主要包含用户体验三个层级的icon,分别代表了:
- 用户体验好
- 体验一般/感受弱
- 体验欠佳/较差
在颜色上也有一定的区分度,用绿色代表好,橙色代表一般,红色代表不好;再配合情绪曲线的绘制,可以很清晰地看到用户痛点和产品的待优化点。
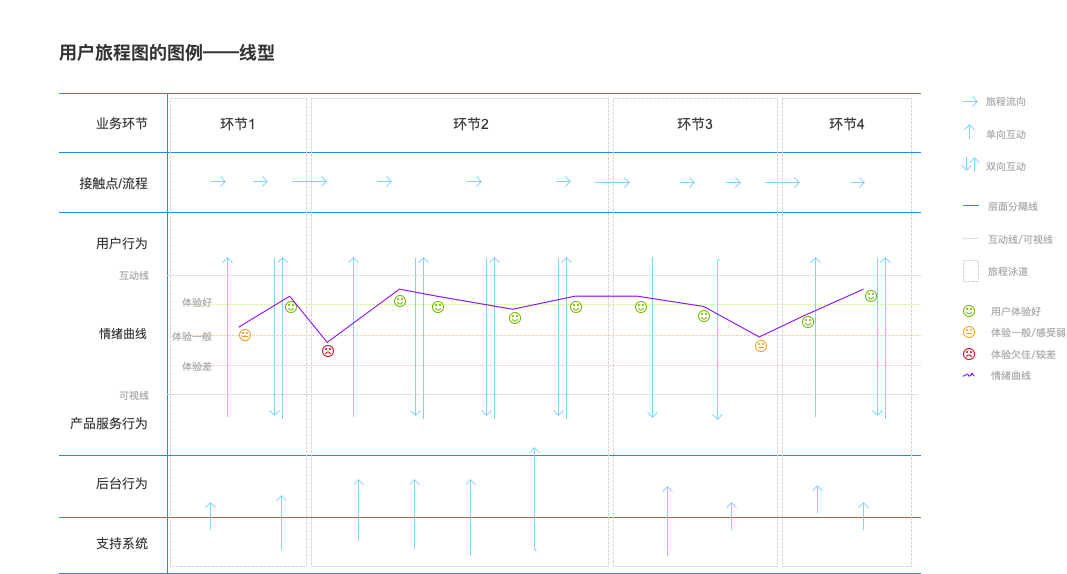
4. 线型图例

情绪曲线:
用户旅程图中的线型图例,特指情绪曲线,用一条连续的折线段表示出来,可以看到用户在整个行为流程中的情绪变化。
5. 图例汇总

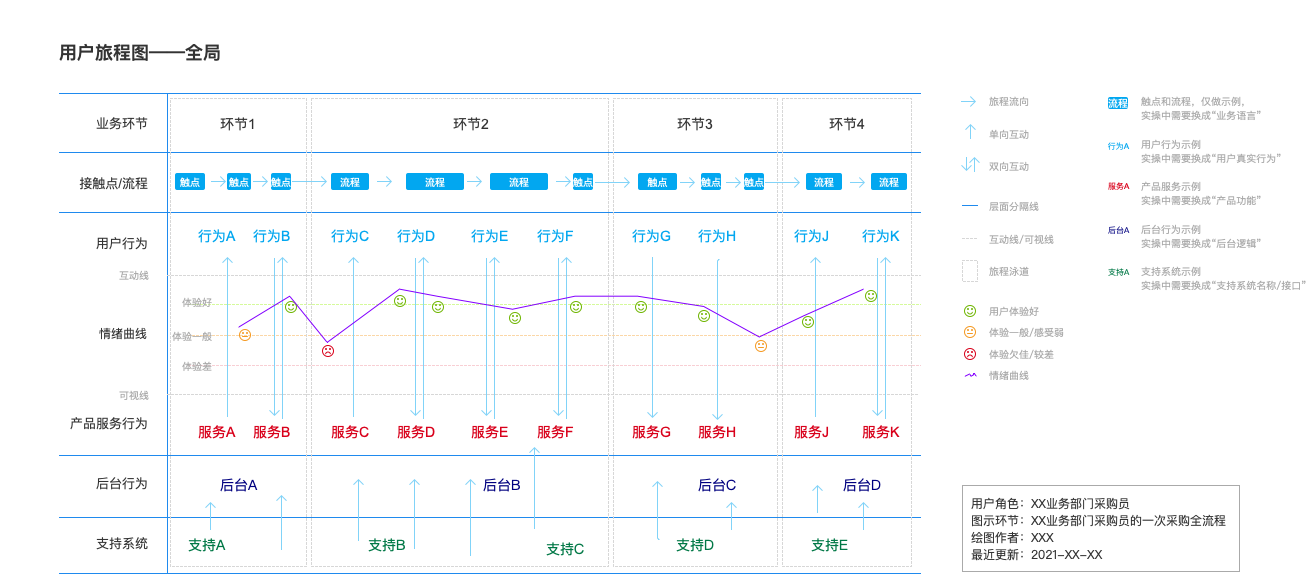
三、用户旅程图的全局

按照上面的步骤,再结合业务本身的特点,就可以绘制一幅完整的《用户旅程图》啦。
用户旅程图在产品开发过程中,可以帮助我们梳理用户的全流程行为。对业务进行抽丝剥茧,总结用户行为规律,找到业务痛点,并发现产品的不足,以此来作为产品后续迭代和改进的依据。
四、总结
本文抽丝剥茧,层层深入,剖析了一个完整的《用户旅程图》包含哪些要素? 包含哪些图例?以及要素的定义,绘制的方法,希望能加深伙伴对《用户旅程图》的理解。
《用户旅程图》是一个很好用的工具,可以帮助我们快速清晰的进行用户行为的流程梳理和优化,为后续的产品优化打下良好的基础。
作者:Echo小姐,7+年的高级产品经理,擅长电商业务流、交易流、知识付费、营销平台,懂用户和运营,产品sense良好有同理心,拥有B端、C端丰富的产品经历,原创有8万字的《一个产品人的逻辑与审美》作品文字图集。
本文由 @Echo小姐的产品论 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








用户旅程中加入了情绪曲线,但是用户情绪是使用产品功能产生的,那在产品发布之前绘制的话,情绪是无法定论的,所以文章中的描述感觉更像用户体验地图,而不是用户旅程图。
感谢分享,刚开始了解这个东东,有一定参考
还是举个实际的例子,更容易理解
肯定有用,但是属于锦上添花。其实用简单的Excel也能分析出来,画大量时间去做这个图,固然好看,但性价比不高。容易让人产生工作不饱和的怀疑呢
情绪曲线,如何定量?如何定性?样本范围怎么取,怎么洞察是个体差异还是群体表现?千人前面吗
很主观
还是有客观用户数据的
这应该是作者日常工作中的案例,自己整理的。还是有点意思,我的话,会筛选时间段或者看全量用户。情绪曲线,一定是根据用户行为数据来给与判定的。文里提到的内容,还可以再细化更精华。
是的,这篇主要是如何绘制图本身,准备再出一篇具体产品应用的深度解析
欢迎相互关注,交流学习
全流程来看,主要是看用户和产品交互的体验感受,比较定性
1
1