Axure教程|完美的Banner轮播效果

Banner轮播是原型图中最常见的模块之一,无论是电商类的app还是小说类,视频类app都离不开它;人人都是产品经理的官网首页展示内容也是一个banner轮播。今天,作者将为大家介绍axure制作banner轮播的方法。
轮播的特点主要有自动切换到下一张图片,图片到达末尾之后从头开始循环。此外,下方的图片导航也需要随着图片的切换而切换,告知用户当前图片的位置。用户可以通过图片中的箭头左右切换图片,也可以使用下方的导航条来切换图片。
一、成果展示
由于gif图片的体积过大,所以无法进行成果展示。
此处为体验地址:点击我体验。
交互说明:
- 图片轮播的时间默认为3000毫秒,时间到后即将切换到下一张图片;
- 当鼠标进入图片范围的时候图片中将会显示向前/向后的按键;
- 图片中的导航随着图片的切换而切换;
- 点击向前/向后以及导航都可以切换图片。
二、制作步骤
1.图片的循环
首先从网上下载一些免费的图片,然后将其大小设置为一个统一的数值,方便作为轮播素材。图片的大小尽量小一些,以提升加载的速度。然后将所有的素材载入到axure之中。

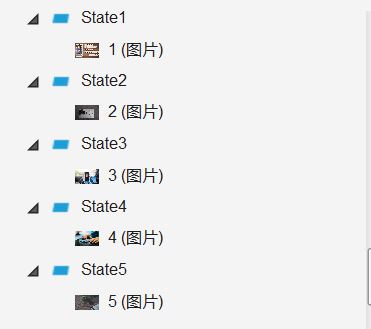
添加一个动态面板并设置5个状态,每一个状态添加一张图片,分别作为图片1-5。这样在后续我们可以通过切换面板状态的方式来实现图片的轮播。

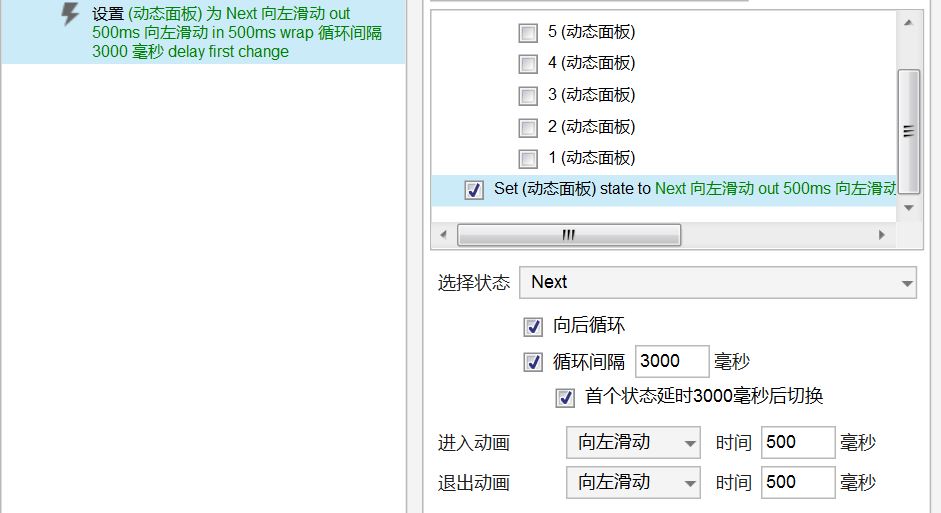
图片轮播的方式如上图所示,值得注意的是该设置方式需要应用于多个地方。比如通过导航切换后应该如上所示设置循环,当页面载入时也应该如上所示设置循环,点击向前/向后之后也应该设置该循环。
2.向前和向后按键
按键是通过axure绘制的,方法也不是很难,即一个矩形加一个折线即可。然后设置其透明度并摆放到合适的位置上即可以实现目的。

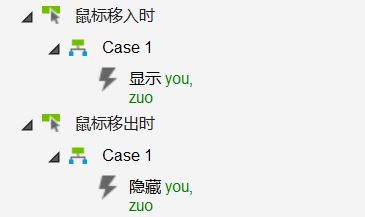
绘制完成之后将这两个按键隐藏,然后设置为当鼠标移入的时候显示,移出的时候隐藏即可以实现效果。值得注意的是,该条件需要同时设置于图片所在的动态面板以及按键本身。

按键本身单击时的触发设置如上图所示,直接触发next效果,向前的设置同理。
3.导航的实现
导航也是直接使用axure进行绘制的,矩形加圆即可实现。每个圆设置为一个动态面板,state1为白色,state2为橙色,代表其两个不同的状态。

以1为例,当鼠标单击的时候将1设置为state2,然后其他的小圆状态全部设置为state1即可以实现目的。当然不要忘记将图片所在的动态面板设置为相应的状态。
现在导航可以进行图片切换了,但是图片的自动切换并不会修改导航的状态。所以还需要进一步的设置。

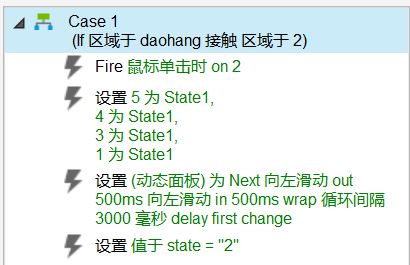
以第二个图片为例子,当daohang接触到该图片的时候,设置触发鼠标点击2即可。同时不要忘记加入图片循环,否则图片循环将会停止。最后的“设置值于state=2”在本例子中没有任何作用,是为了功能扩展准备的,即在图片切换的时候知道了目前处于哪一个状态。
总结
一个非常好用的实例,但设置起来还是很麻烦的,需要一个一个键的设置。难度并不高,函数以及变量都没有使用到,主要依靠的是动态面板的灵活使用。
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







