Axure教程|淘宝网商品图片放大镜效果制作

使用过PC端淘宝的人都知道,在淘宝商家的商品展示中有放大镜的功能,简单来说就是如果用户将鼠标放置在图片上,图片的一个区域就会被放大。然后展示在右边,这个功能可以让用户更好的看商品的细节,也比较好玩。
今天我们将来展示这个效果,axure制作这个功能并不是很困难,至少比作者之前的小游戏容易太多了,其中唯一用到的高级功能就是函数,且都是直接使用,没有复杂的全局变量以及触发面板。
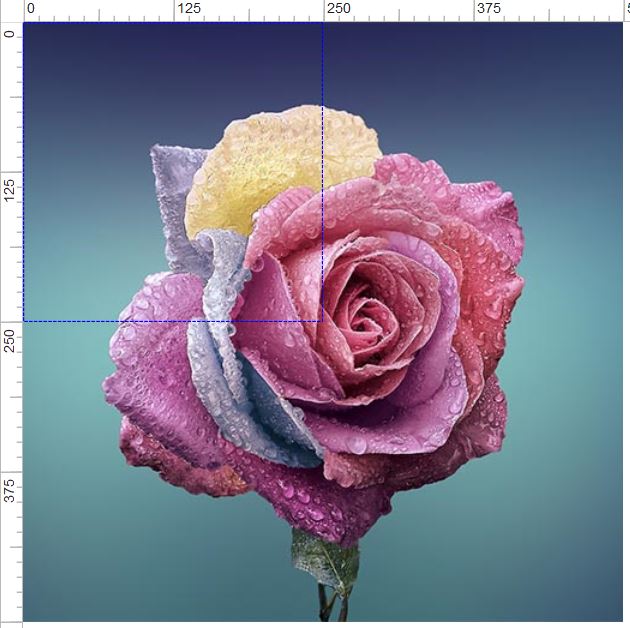
一、成果展示

点击我体验:点击此处。
交互说明:
- 当鼠标移入画面中的时候显示放大区域以及放大后的结果;
- 放大区域随着用户的鼠标移动;
- 鼠标离开画面之后放大区域以及放大之后的结果同时消失;
- 放大后的结果随着鼠标变化,但是显示的区域是不变的。
二、制作方法
1. 素材准备
首先需要搜集所用到的图片,本例子中的图片可以随意找,只要能够清晰的反应放大前后的区别就可以,放大区域标注的图片直接从淘宝中进行截屏。

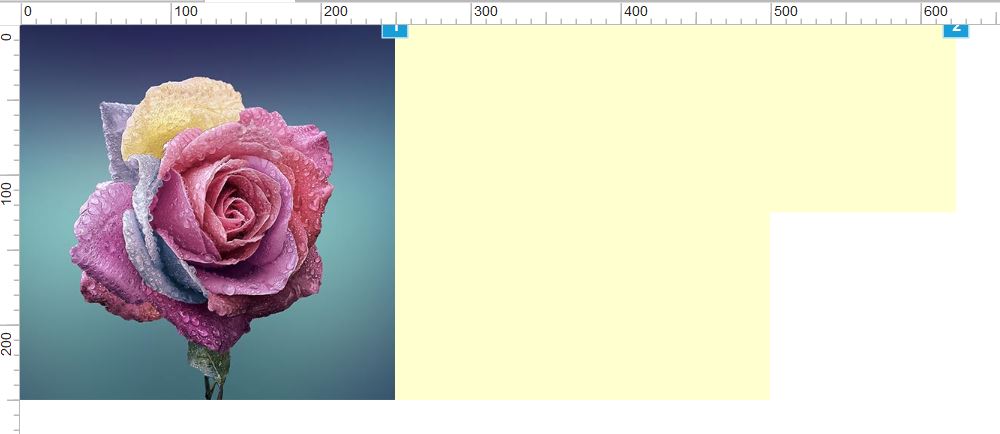
2. 放大显示区域的设置
放大显示区域和放大区域的大小是一致的,均设置为250*250,然后将该区域设置为动态面板。进入动态面板将其中的图片设置为500*500。

这样基本就实现了整体布局,不过我们要的显然不是一个静止的图片,还需要让它随着放大区域的不同而发生移动。
3. 放大区域的鼠标跟随
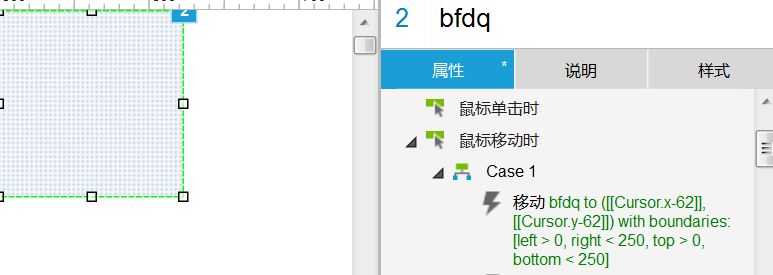
将放大区域命名为bfdq,然后设置其交互。

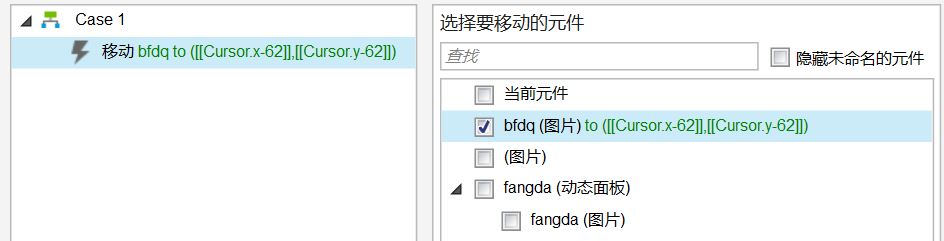
上述条件的意思为当鼠标进入被放大区域的时候,bfdp图片坐标定位为(鼠标x坐标-62,鼠标y坐标-62)。这种设置也有一定的问题,即当该图片跟随鼠标的时候,鼠标将会失去接触被放大区域的机会,这样移动就会失效。为了保证移动的效果,再追加一条设置。

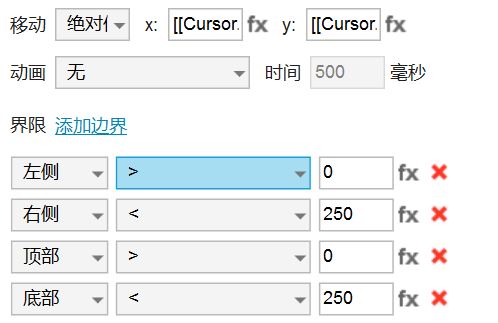
这样,该区域就会随着鼠标进行移动了,当然,这样也不行,因为根据淘宝的情况,这个区域不能够移出一定的范围,显然只允许在图片中进行移动。所以设置一下其边界条件。

这样,该放大区域随着鼠标进行移动的设定就完成了,这个时候,只要移动鼠标,该区域就会随着鼠标进行移动了,且不会离开图片所在的区域。
4. 放大结果的显示
上面的设置虽然已经完成了放大区域的鼠标跟随,但是放大结果还是不会发生变化的。为了实现放大结果的变化,我们需要理解放大结果究竟是什么。
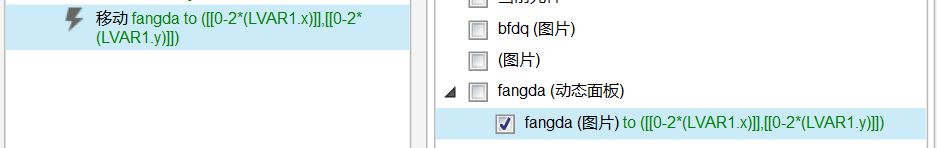
放大结果是在固定的区域显示的,所以动态面板的使用必不可少。其次,放大结果是随着放大区域的改变而改变的。所以放大结果的图片坐标,是放大区域所在位置的函数,这样我们就可以进行设置了。

设置的方法十分简单,如上所示,即让放大结果成为放大区域坐标的函数就可以了,其中LVAR1这个局部变量指代的就是放大区域。
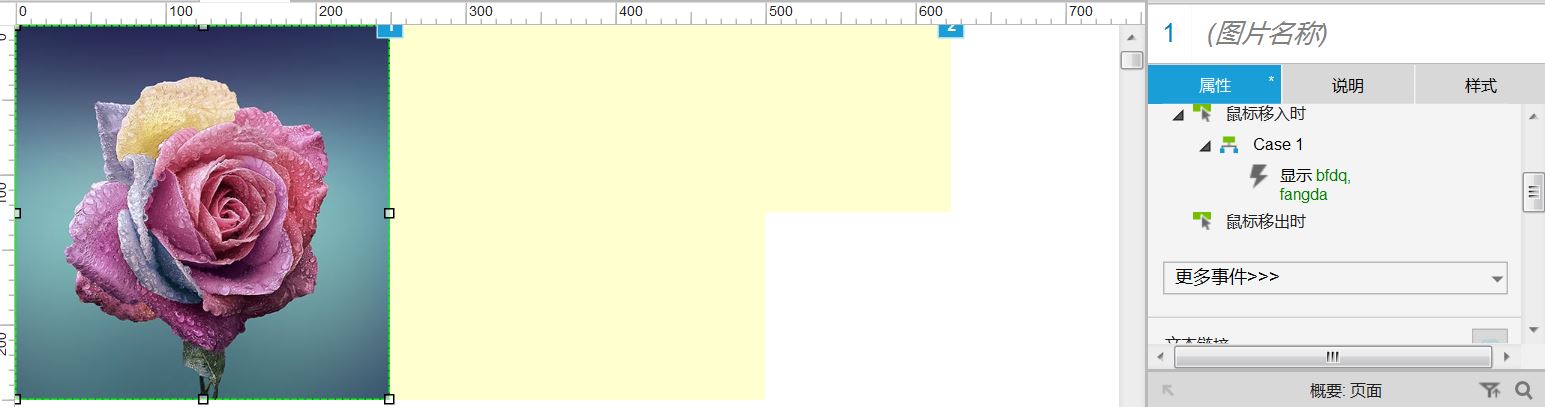
5. 元素的隐藏
事实上,现在已经可以实现效果了,但是放大区域以及放大结果是一直存在的,这样显然和淘宝的情况是不符合的,所以我们将其全部隐藏起来。

那么什么时间显示呢?
当然是鼠标移动进入图片的时候了,当然,如果鼠标再次离开图片我们应该让这些区域再一次变化为隐藏。

这样就可以实现以上的所有效果了。
总结
通过上面的方法,我们成功制作了一个放大镜的效果,这个案例的主要操作要点在于放大区域和放大结果的鼠标跟随,所以重难点就是鼠标坐标有关函数的使用。
希望大家能够有所收获,该实例还是比较有用的, 在很多网页中都可以用作商品展示。
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








太有意思了
放大结果的显示,这个步骤作用对象是bfdq移动时吗?
要不你加我公众号获取源文件吧,这个不是很好用文字解释。
已添加,不过我没有找到源文件 😥
是axureshop里面下载吗?
bfdp图片坐标定位为(鼠标x坐标-62,鼠标y坐标-62),这个坐标怎么来的呢?
对,你也可以加我微信,我直接发给你。不是为了赚钱,是找个网站托管而已。mlttxsh是我的微信号码。
放大区域是一个图,为什么不用矩形呢?
放大区域标注的图片如何从淘宝截取呢?
你好,你是用什么方法让我们能在电脑上点击你给的链接就能查看原型图,我也想把我自己的原型图上传到电脑,不需要本地文件就可以查看
发布-发布到axshare
公众号里没找到具体操作😳
点击原型文件
作者大大您好 ❓ 求问第三条放大区域的鼠标跟随中,“鼠标将会失去接触被放大区域的机会,这样移动就会失效。为了保证移动的效果,再追加一条设置。”这里追加的设置是什么?
追加鼠标接触bfdq的时候移动也有效。
求解为什么我按照你操作后没有效果,方便发原型看看具体哪里不对吗?
公众号中有方法
你好,我不是产品经理,但是对这个AXure很感兴趣,请问我去搜索为什么没有显示?谢谢哈
已经解决,不用费心了哈
好的
用户研究
emmmmm