选择器效果实现,这里有4个关键步骤

选择器效果的实现,这里有四个关键步骤,一起来看看~
关键步骤 1
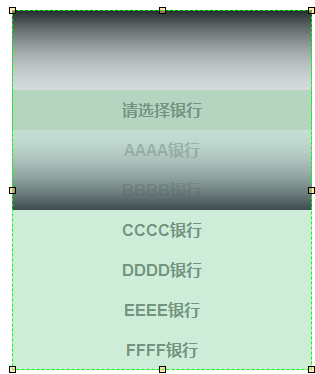
新建一个矩形作为背景,为了方便计算,将矩形设置为宽300,高200;矩形设置为灰色&无边框。
数据集为了方便,使用中继器,宽300,高40,位于中间位置,插入9条数据。
上下有遮罩的效果,新建2个矩形,上下各高80,填充色为渐变效果。

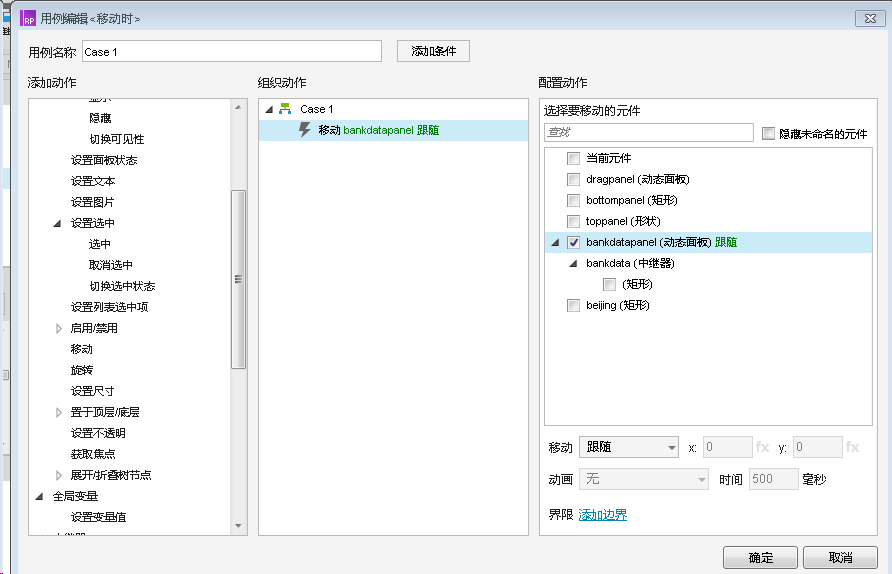
为了实现拖动的效果,需要在中继器上覆盖一个动态面板,同时将中继器设置为动态面板,实现随着面板的拖动,中继器动态面板也跟着移动,覆盖的动态面板宽高与中继器一致。
PS:只有移动才有“跟随”的动画效果,选择拖动的交互事件无“跟随”可选择。

为了让拖动的面板保证只能“垂直拖动”,需要加交互事件“拖动时”。

关键步骤 2
此时需要作判断,让第一个选项与最后一个选项能有边界划分,如第一个选项向上拖动,就需要自动回到第一个选项,最后一个选项向下拖,需要回到最后一个选项。
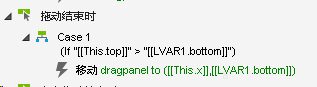
以上遮罩矩形的bottom进行边界划分:
此时X不变;
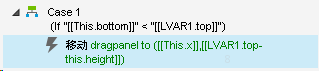
IF 拖动的面板.top>上遮罩矩形.bottom;

移动拖动面板到绝对位置拖动面板.X;Y到上遮罩矩形.bottom。
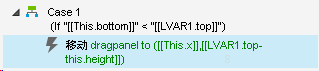
同理 ,最后一个选项也是如此,但是最后一个选项的移动Y的距离与上面的不一致,具体的可以通过手动在纸上进行模拟,就会算出来计算的公式。(PS:Y与height是不一样的)


关键步骤 3
因为中继器的面板的长度是超过400,而且通过隐藏也是非常复杂,此时全选,将整个转化为动态面板,调整宽高,可以想象为动态面板内的是可见的,动态面板外的不可见。

需要实现拖动时回到最近的选项,此时要加判断,判断当前的选项在中继器中的位置,使用数学函数实现,判断思路:
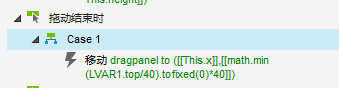
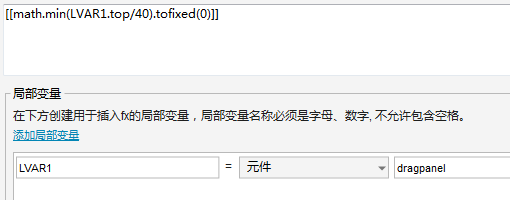
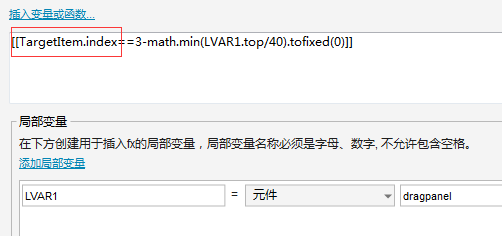
拖动面板.top/40后取整数,取整函数tofixed(0).因计算的数值无法作为对象,此时再次使用数据函数math.min或者math.max将数值转化为对象,此时的Y值应该为Math.min(拖动面板.top/40).tofixed(0)*40,拖动结束时加交互事件。

关键步骤 4
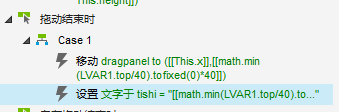
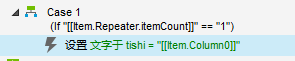
读取数据到文本标签元件,首先要判断当前选项哪个数据,需要读取当前的索引,先判断当前滚动的条数与索引的对应关系,新建一个文本标签‘tishi’的文本为关键步骤3的数学公式:
Math.min(拖动面板.top/40).tofixed(0)


可以看出:索引与选项位置的对应关系:3-位置=索引。
- 》2
- 》1
- 》0
- 》-1
通过中继器的过滤器(即筛选)可以显示出对应索引的数据,但是!筛选的话,就无法显示原始的数据,此时通过采用复制中继器B,生成元件为空但是有数据的中继器进行筛选,筛选后的数据读取到提示的文本标签。
注意!筛选后只剩一条数据,此时中继器B只有1数据。再从中继器B中读取数据到文本。
筛选条件:通过索引进行筛选。

拖动面板中建立筛选器,将中继器中的数据筛选出1条,中继器再将数据读取到其他元件。筛选后数据出来,在中继器B中读取数据到文本。
![]()
文本页面加载时会显示最后的一条数据,此时需要判断当前数据是否有进行筛选(即是否为1条数据),是的话进行显示。

本文由 @ 啦啦啦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这样看看不懂。。。
+1