Axure 教程:制作折叠菜单

本次教各位小伙伴制作折叠菜单,这次的做法比较简单,大家都可以轻松的学会。
下面开始制作原型 ~
一、准备元件
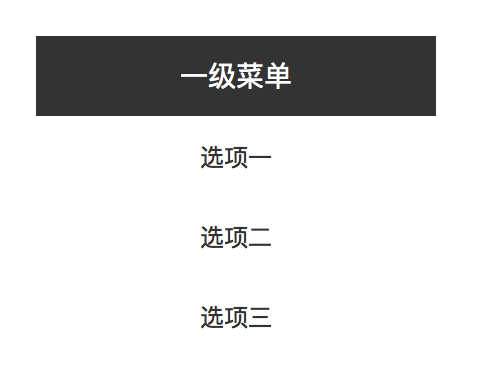
- 打开 Axure 新建文件,拉出一个矩形,w 为 200 px,h 为 40 px,色值为 #333333,在矩形内输入“一级菜单”,然后命名为“一级菜单”;
- 拖进一个矩形,同样 w 为 200 px ,h 为 40 px ,色值改为 #FFFFFF( 纯白色 ),在矩形内输入“选项一”;
- 把“选项一” 在复制两个出来,分别叫“选项二 ”、“选项三” 。
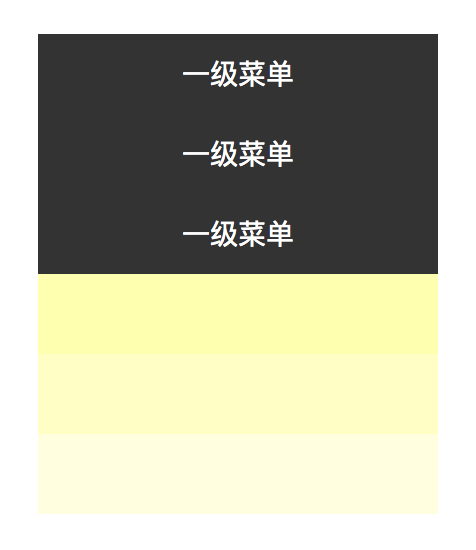
完成了以上动作,就可以得到一下的展示,看图:

好了,完成之后我们就来开始做第二步 ~
二、设置交互样式
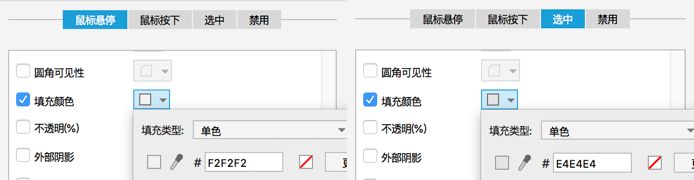
(1)全选“选项一、二、三 ”,右键点击 交互样式设置 ,选择鼠标悬停 – 填充颜色 – 色值为 #F2F2F2 、然后再选 选中 – 填充颜色 – 色值 #E4E4E4 。
如图:

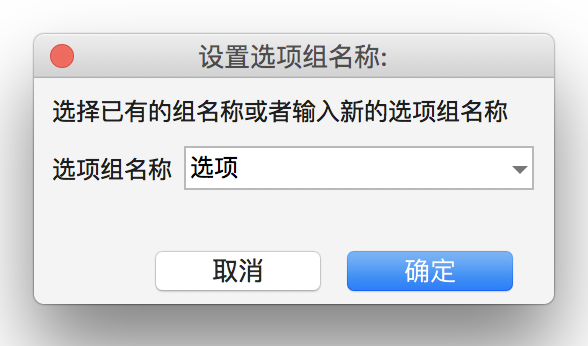
(2)继续选中“选项一、二、三 ”,右键点击设置选项组名称 ,命名为“选项”、选择“选项一”右键点击 选中( 默认选中 ),完成 。

完成了以上的设置,继续下一步 ~
三、设置交互用例
(1)选择“选项一 ”,设置鼠标点击时 – 选中 – 选择 This 为 ture ,点击确定。( 选项二、三同上设置,复制粘贴过去即可 )。
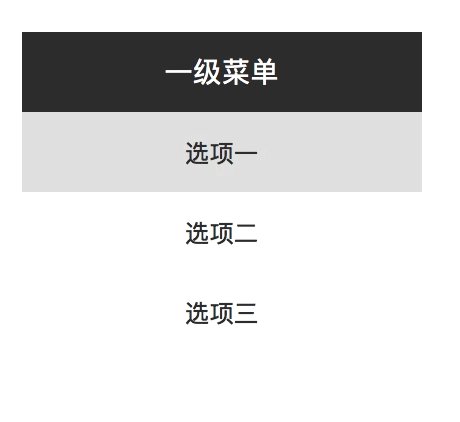
完成以上设置,我们的选项就可以点击切换了,看效果:

(2)把 “选项一、二、三 ” 选中,右键点击 转换为动态面板,命名为 “选项 ” ,点击把该面板隐藏。
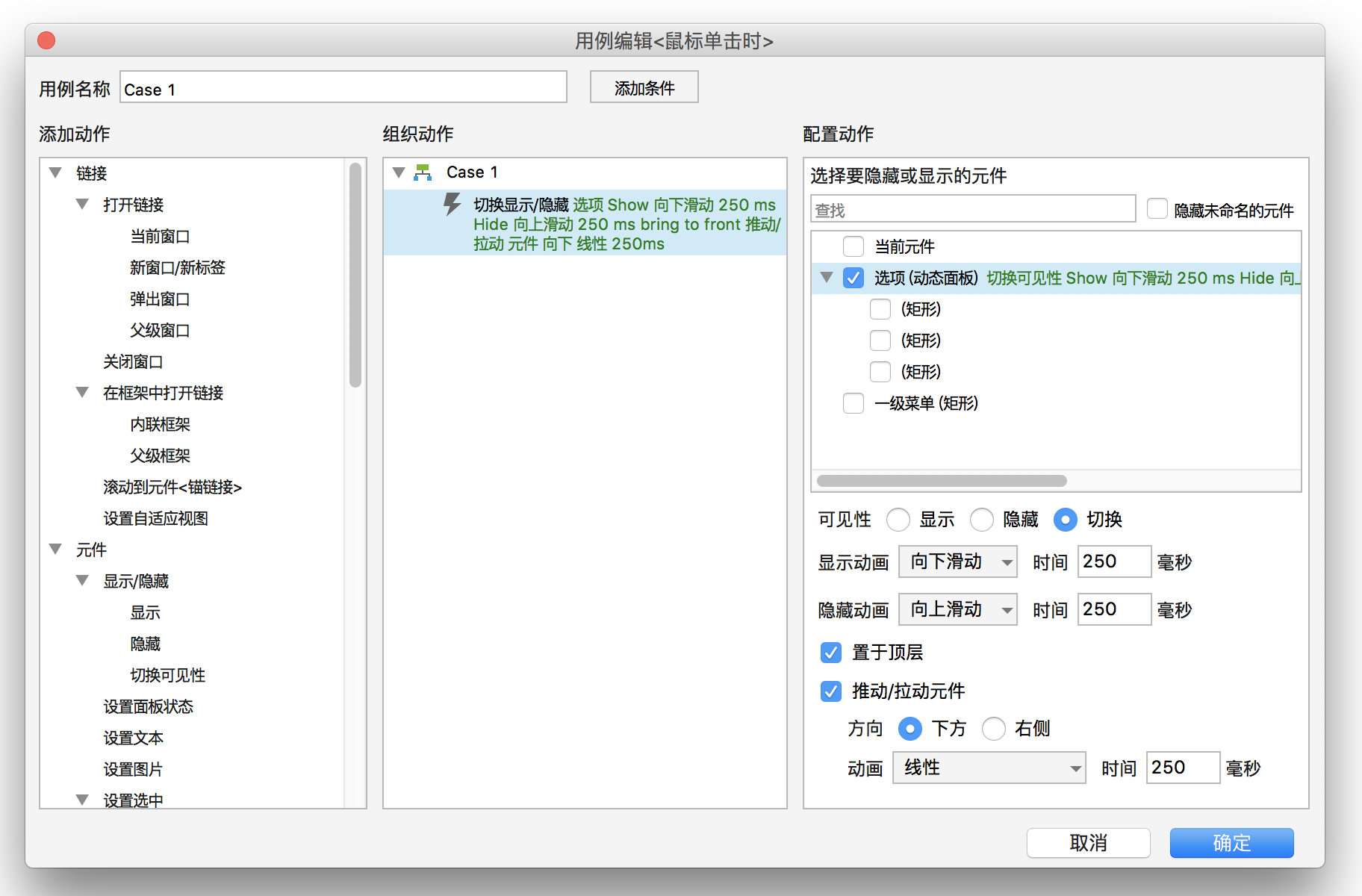
(3)设置“一级菜单 ” ,设置鼠标单击时 – 设置面板状态 – 可见性:切换 、 动画:显示时向下 / 隐藏时向上,动画为:线性,250 毫秒 、 勾上置于顶层 、 勾上推动元件,方向为下方,动画为:线性,250毫秒。
这样就完成了,为了防止大家设置错误,下面放一张设置的图:

再附一张效果图:

完成以上的制作,我们会看到了这只是单个菜单而已,我们可以给它复制多个折叠菜单在一起。
四、进阶
(1)全选所有元件、动态面板 – 右键点击组合,然后我们给它复制粘贴 n 个,按照以下方式排列:

(2)因前面用户设置的时候,我们已经把 “推动元件 ” 设置好了 ,所以后面无需再设置。但前面所做的,我们把 “选项一 ” 设置为默认选中状态,这里我们又复制了两个,所以我们需要把多复制出来的两个 “选项一 ”去掉默认选中状态 。
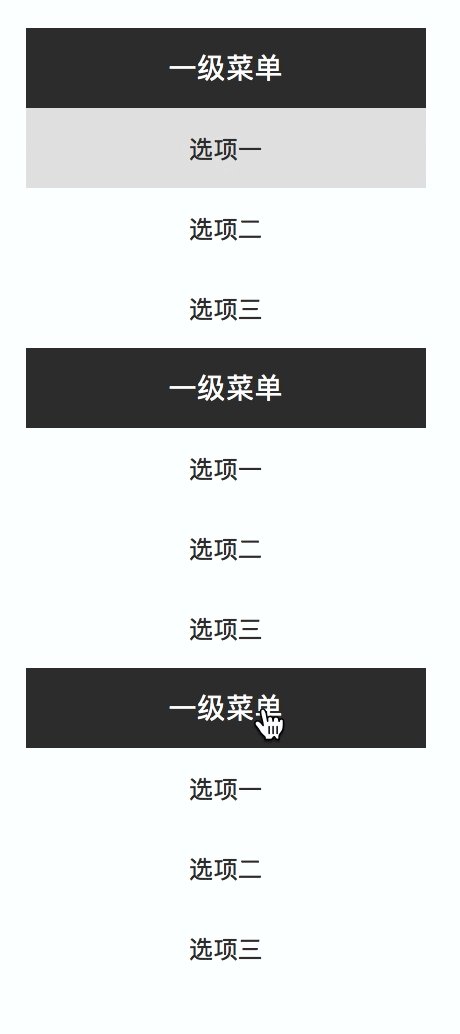
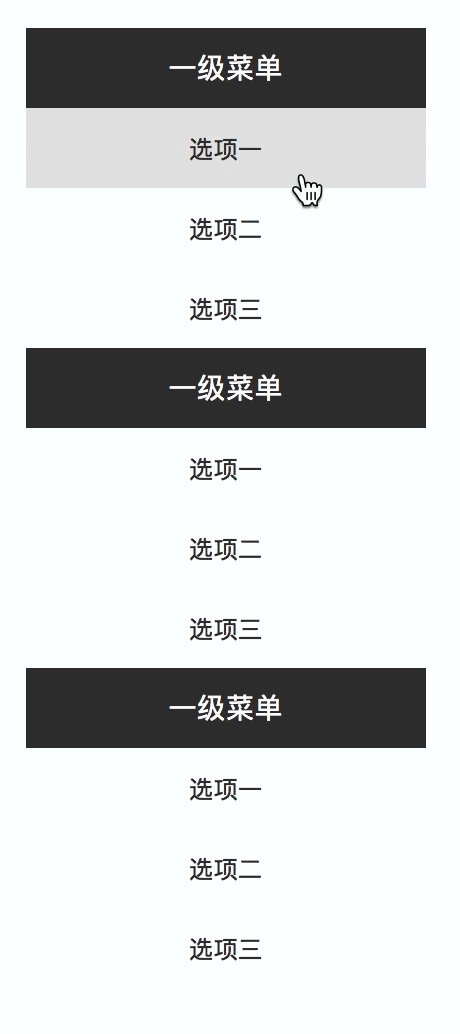
设置完,继续看效果:

百度云链接:https://pan.baidu.com/s/1Axn4oFEmWkhsNtdfPlKrlA 密码:89j0
到这里就完成所有制作了,如有相关问题请在下方留言,谢谢大家观看。
注:以上部分内容是经过我们的 Phoenix 老师的指导完成的( 其实就是大半夜两个夜猫子在群里讨论效果该如何实现比较好,哈哈哈 ),在这里为 Phoenix 老师的敬业点个赞。
本文由 @李桂东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








二级菜单数量不一样就没办了
作者的文章都很优质,赞一个
请教一下,点击 第一个‘一级菜单’,展开, 点击第二个‘一级菜单’,展开的同时收缩第一个‘一级菜单’,大神请指教
1.选中所有一级菜单,右键设置为同一个选项组,设置单击时选中为this;
2.设置每个一级菜单的,选中时显示子级,非选中时隐藏子级。
不太明白你说的这个操作,可以说的详细一点吗?
源文件下载地址链接:https://pan.baidu.com/s/1fMOiM8QAYqFunRfvusNQgQ 密码:dcl6
若还有不清楚的,我主页有联系方式,欢迎大家相互学习。
大神 连接还能下载吗 谢谢了 做了很多修改 但是无法完成同时收起三个主菜单 想看源文件的设计构思 谢谢
已在评论区放下载链接
大神 连接还能下载吗 谢谢了
已在评论区放下载链接
做好了之后复制了三个叠在一起 预览的时候点击第一个一级标题只有相应的二级标题展开 下面的两个一级标题位置不动造成内容重叠 请问这个如何解决
怎么样设置可以实现:点击某个选项,同时实现打开一个链接,并且保持它的选中状态
在case一里加两步,无法实现
加两个case又很鸡肋
利用全局变量试试
(1)选择“选项一 ”,设置鼠标点击时 – 选中 – 选择 This 为 ture ,点击确定。( 选项二、三同上设置,复制粘贴过去即可 )。,,,这一步怎么做??
点击需要复制的用例Ctrl + C ,然后选择赋予这个用例的元件 Ctrl + V …你说的是这个吗
你好,我做完之后,如果正常单击一级菜单,二级菜单完全出现之后再点一次二级菜单隐藏,可是如果在二级菜单没有完全显示出来,再单击一级菜单,(快速单击两次)下面的一级菜单和二级菜单位置会发生变化(单击两次完全是习惯),怎么解决?
你那种情况我试过,确实会有问题;
你只需要把二级菜单全选-右键点击转换成动态面板,只要加了动态面板就不会有问题了
找到原因了,浏览器不知道怎么办成了90%缩放了,谢谢大神,这个方法太方便了,原来我做的方式太复杂了,经常把自己搞晕
相互学习 😉
下载附件及按照步骤 做完以后 有错误,不知道怎么谁是呀。点击第一个一级选项展开后,第二个一级选项就看不到了
我也是!求解~~ 😥
先做一个出来,再在原有的基础上复制几个出来
感谢作者~
相互学习
蛮清楚的,以前我做的折叠太复杂了 ➡
如果有不清楚的我还能再清楚点,老铁
如果是三级菜单呢,有没有教程,感谢
重复 四、进阶 里面的(1)、(2)操作就可以了
你确定?
你可以试试的,不清楚的找我联系。我们一起解决这个问题呗
请问题一下,三(1)中设置选中的时候,要把其他选项设置为不选中吧?
已经设置了选项组,选中项会自动切换,所以不需要设置不选中
了解,非常感谢。
相互学习 😉