玩转Axure:轮播图制作技巧
很多电商、知识付费、运动类产品的首页位置都会通过轮播图的方式来展示重点推荐的内容,方便用户最快触达信息,对产品数据增长起到重要作用,接下来讲解下如何使用Axure呈现该原型。

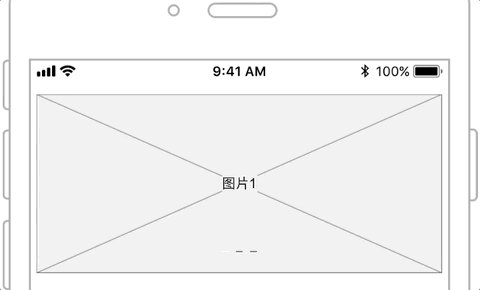
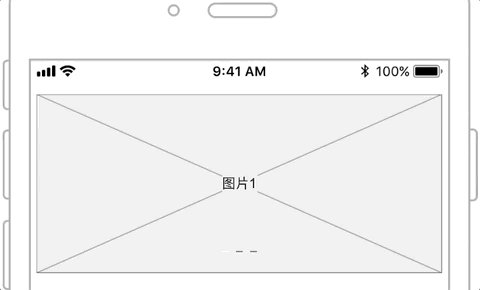
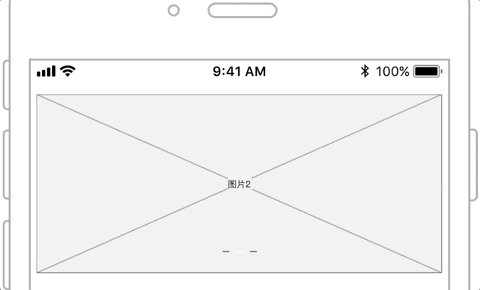
先看效果:


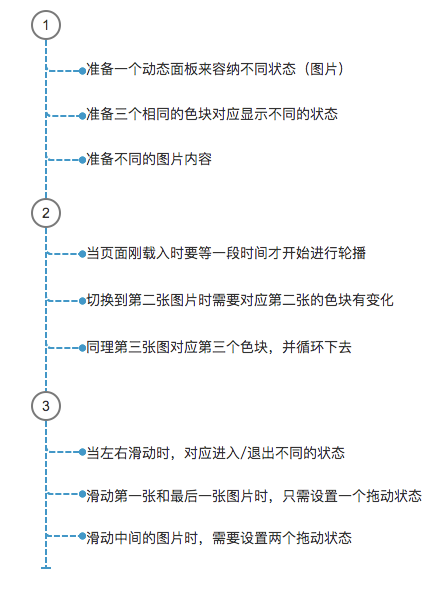
我们先对整个流程进行思路梳理:

1
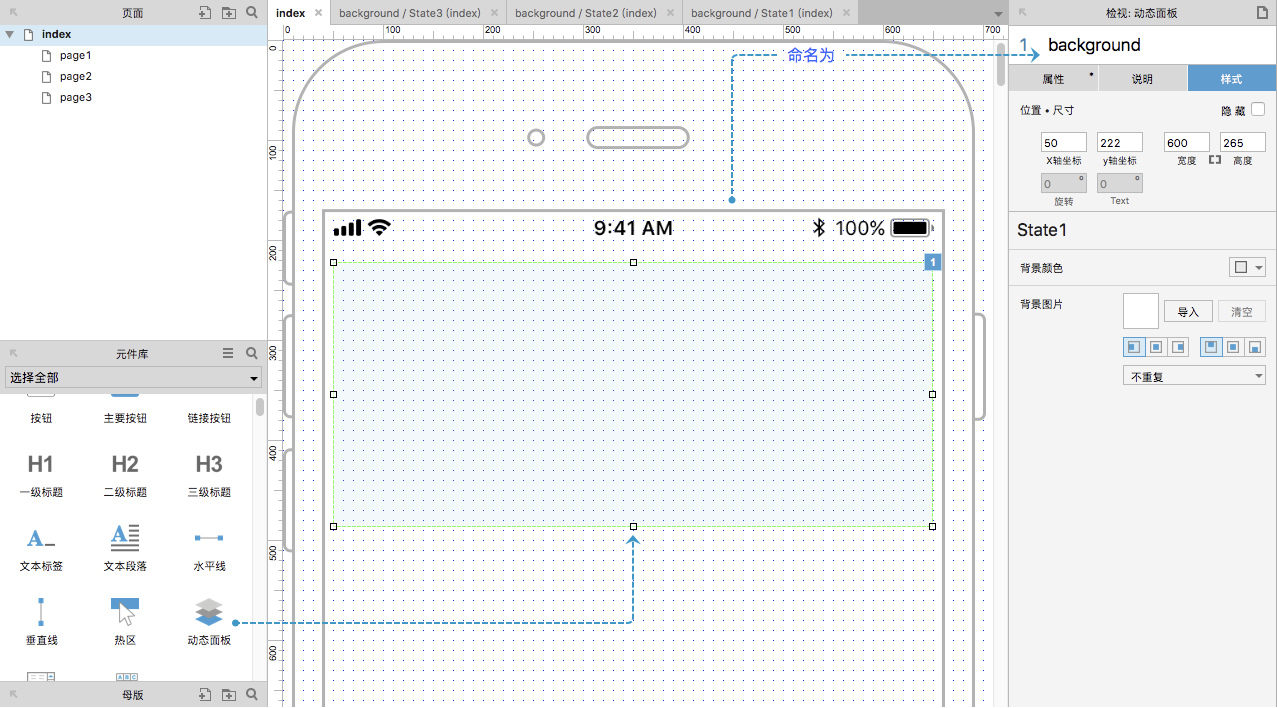
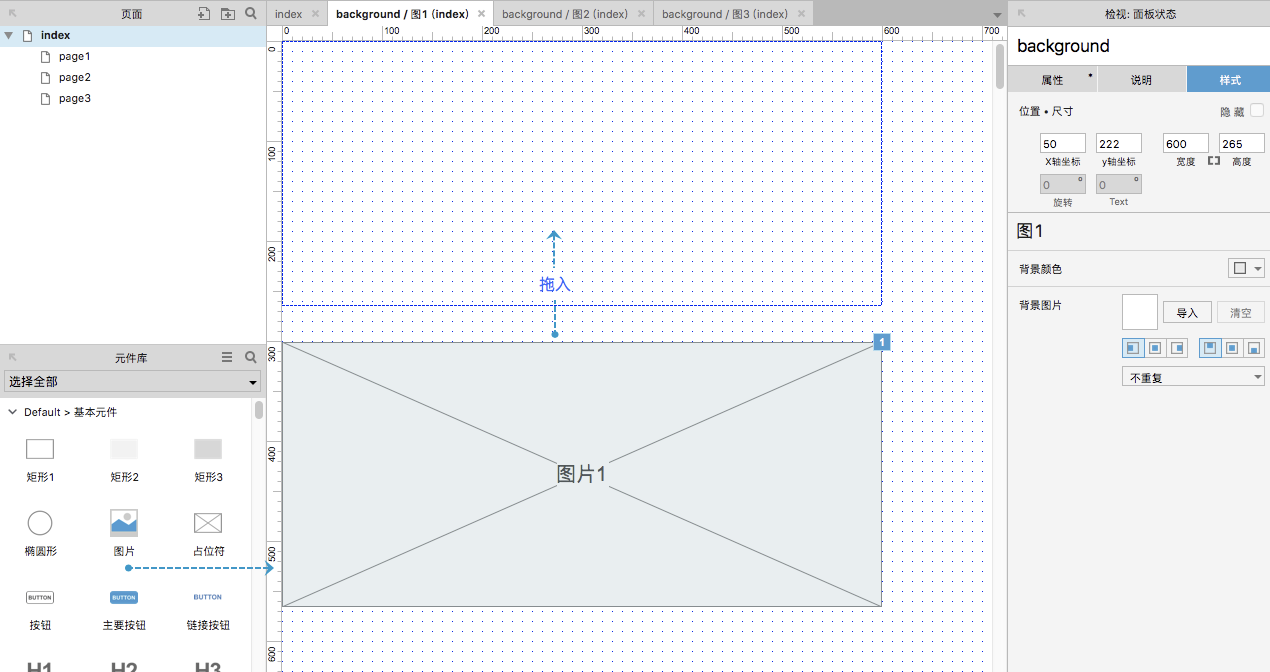
拖入一个动态面板部件,并命名为“background”。

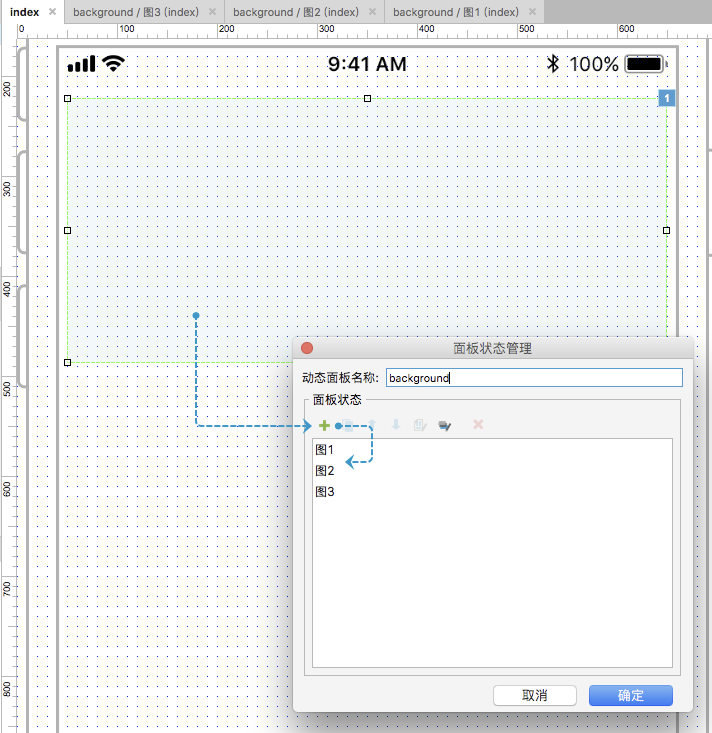
双击动态面板,增加两个状态,并分别命名“图1” “图2” “图3”。

拖入一个矩形元件,调整尺寸为W:10 H:2 ,命名为“block1”,并复制两个,分别命名为“block2” “block3”,并设置交互样式为选中时“填充颜色”为白色。

此处要注意要将三个矩形同时选中并设置“选项组名称”,选项组的作用是,同一个选项组部件,当其中一个部件被选中时,其它部件会自动取消选中状态。
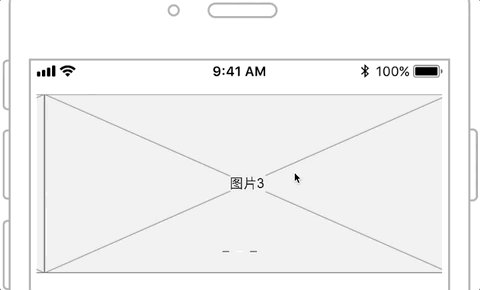
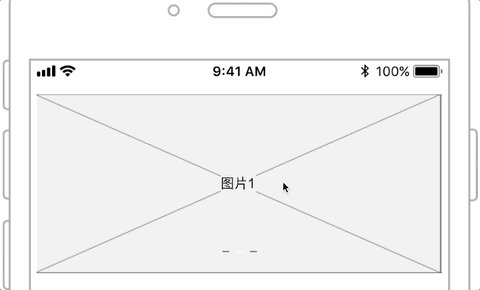
分别进入动态面板background里的三个状态,在每个状态中拖入一个占位符并放入指定位置,占位符中标记好相应的图片1,图片2,图片3。
在这里我用的是“占位符”,在实际制作中可以直接拖入图片元件就行。

以上是准备工作部分,图中的带壳手机外框是另外准备的元件库,有需要的可以在我公众号获取。
2
第二部分对准备好的部件添加交互用例。
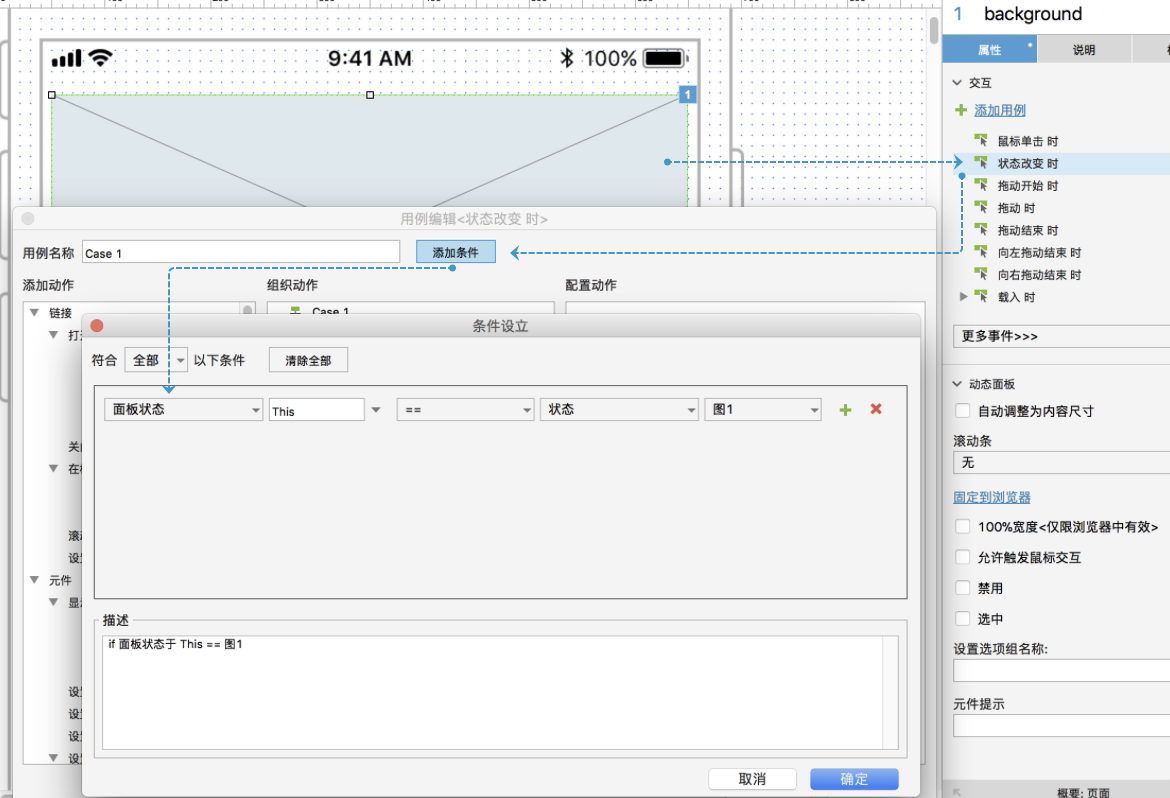
为“background”动态面板添加「状态改变时」用例,首先需要添加一个条件判断。

当动态面板的状态为「图1」时,设置选中状态为「block1」。

和“图1”状态一样,再添加2个条件判断后选中的状态,如图:

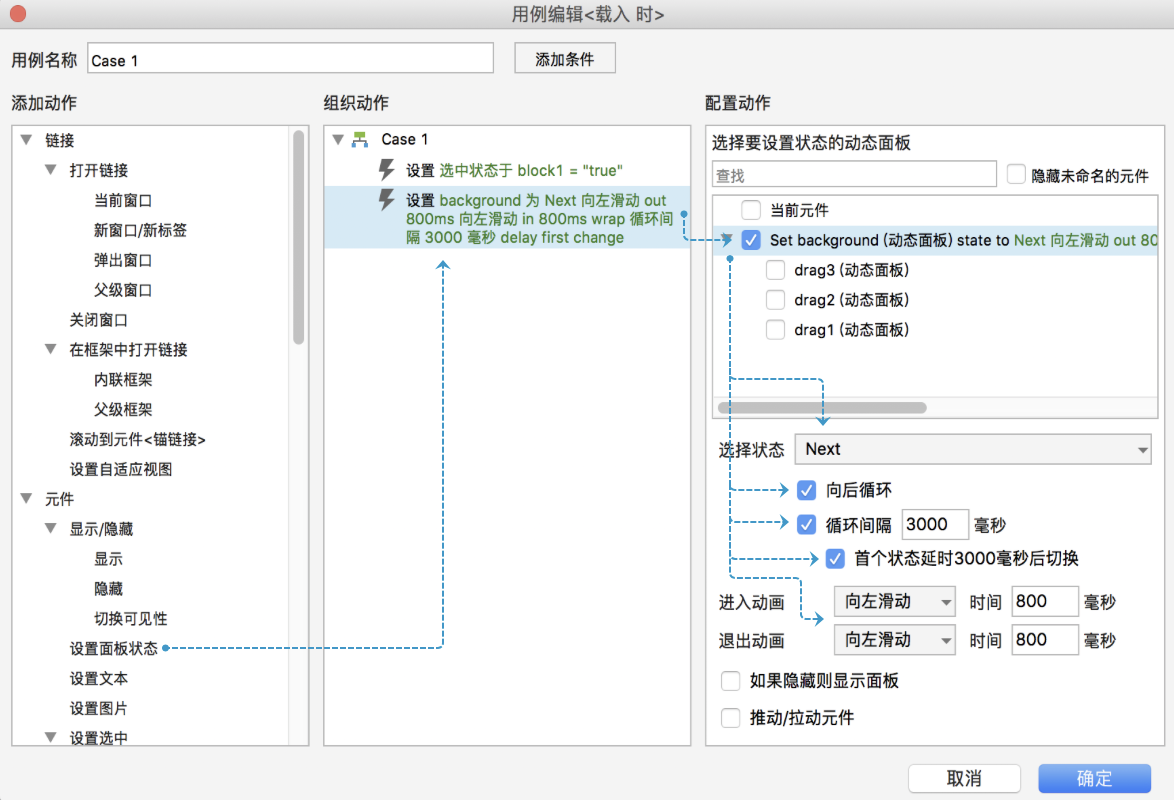
为“background”状态面版添加「载入时」用例,添加第一个动作为「选中时」选择「block1」;添加第二个动作「设置面板状态」,选择状态「Next」并勾选“向后循环”“循环间隔”,设置动画模式,调整秒数。(秒数可按不同情况配置)

到此,就能实现文章开头第一个动画中的自动轮播效果,但还不能实现手势拖拽的效果。
3
接下来我们制作手势拖动时的交互效果。
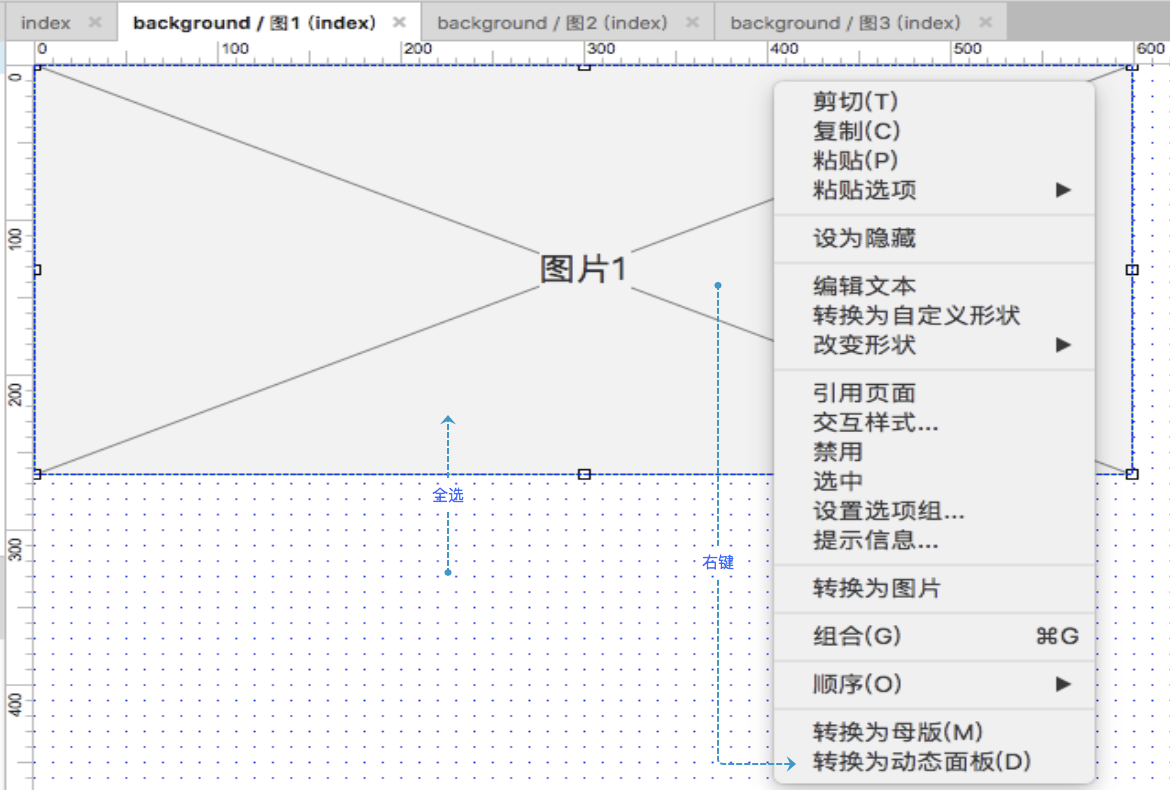
分别进入动态面板“background”下的三个状态,并把状态内的所有内容全选后右键“转化为动态面板”,将新转化到的动态面板分别命名为“drag1”“dara2”“drag3”。

分别为三个动态面板添加拖动时的用例动作,具体如下图:



以上就是所有的步骤,最终效果就是文章开头中所示的样子,在这个过程中,有三个技巧点,一个是状态面板的循环效果,二是对应不同状态,动态面板可以与部件进行联动,三是对于动态面板内部的状态可以再次转化成动态面板,用作拖拽手势的连接件。
希望大家能够多次尝试练习,理解其中的关键点,也希望大家能够养成一种习惯,在进行练习前对任务流程进行思路梳理,这样对理解逻辑更有帮助,有任何问题欢迎来留言。
作者:杰森,微信公众号:十八般产品
本文由 @杰森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不自动轮播的问题 加个状态 鼠标移开时自动循环就行啦。相当于手指在屏幕上无焦点时自动播放
正常情况下,左右拖动一段时间不再操作,轮播图应该再次自动轮播,阁下的方法尚不能解决这种问题(这种问题也可能是软件受限)
来晚了,确实有这个问题,解决办法是分别为“drag1”“drag2”“drag3”三个状态面板设置向左或向右拖动结束时,添加「设置面板状态」为“Next”循环动作。
这种方法,若连续拖动面板,则每个向左或向右拖动结束时会触发自动轮播循环,轮播效果会错乱
我试过一种方法,在“background”动态面板添加「状态改变时」用例,点击载入时的background触发事件,语句“Fire载入时on background”不过这个案例需要添加三个
赞
谢谢
在的微信如何获取空白手机壳模板原件
公号底部加我个人微信,暂时没办法直接后台发百度云分享