Axure教程(中级):侧导航收缩及展开
本文为大家演示了,如何用Axure实现侧导航栏收缩、展开的效果,enjoy~

在web端的后台管理平台,我们经常看到这样的侧导航。

我们来简单模仿一下交互效果,此教程主要是运用动态面板的显隐和推拉动元件的效果:
一、页面布局
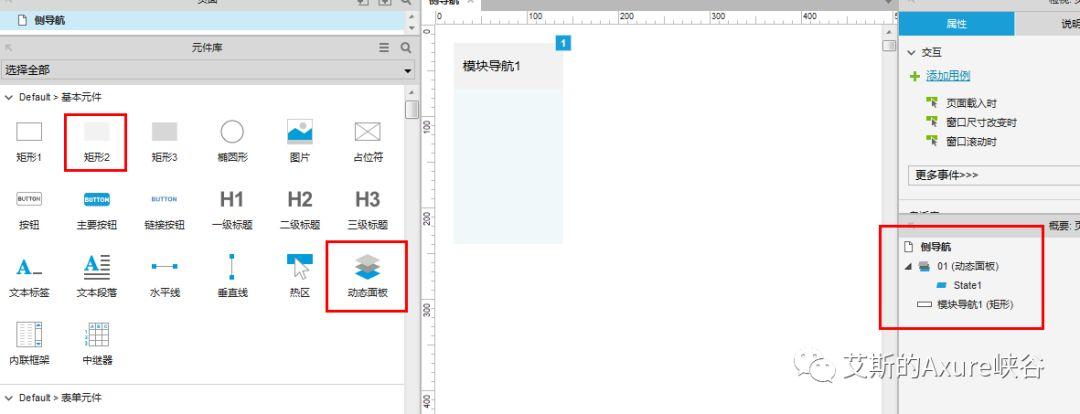
从左侧元件库拉入一个【矩形】作为【模块导航1】,一个【动态面板】作为【二级导航】,宽度设置为一样,如下:

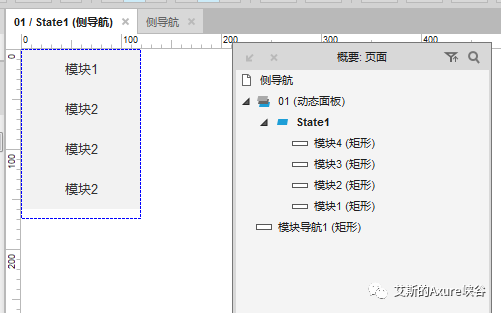
双击【动态面板01】,编辑【state1】,添加4个【矩形】作为展开的子导航。如下:

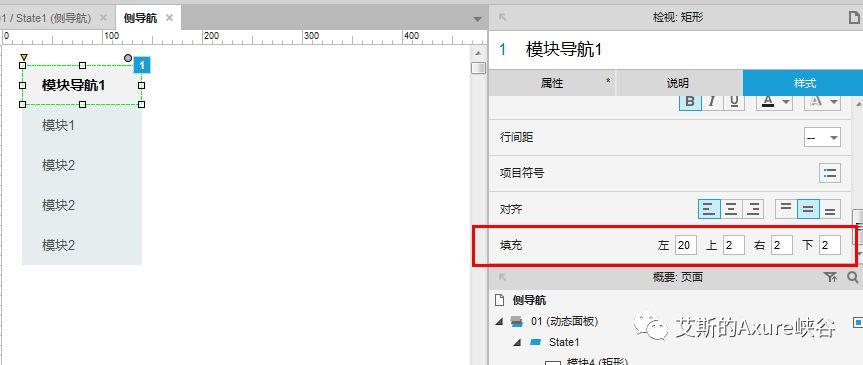
为了美观,可以让每个矩形的文字居左,距离左边20像素,选中矩形后,点击右侧的【样式】中的【填充】,【左】的值为20。

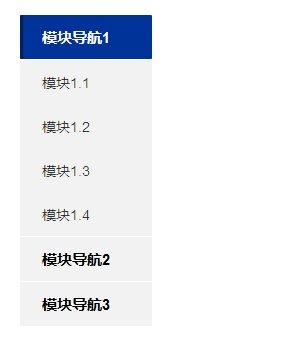
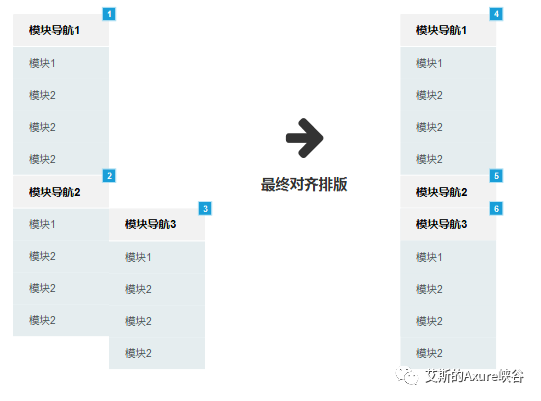
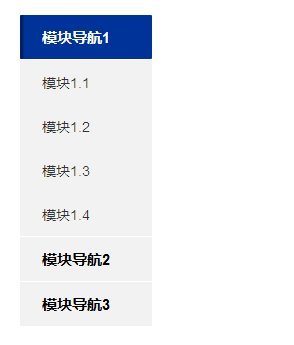
接下来,复制矩形【模块导航1】及动态面板【01】,并命名为矩形【模块导航1】和【模块导航2】,动态面板【02】和动态面板【03】,(切记:让【模块导航2】对齐在动态面板【01】下面,【模块导航3】对齐在【模块导航2】下面,然后,全部左对齐),最终排版效果如下:

二、添加交互
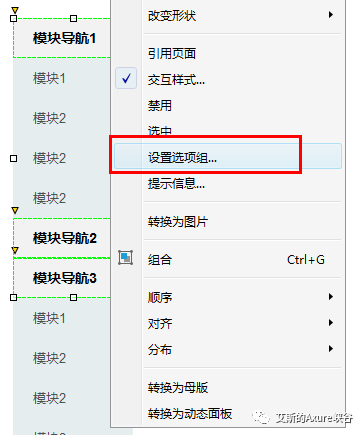
同时选中【模块导航1】、【模块导航2】、【模块导航3】,右键,点击【设置选项组】。(目的:是为了让模块之间的选中样式,点击选中其中一个,其它模块为不选中)。

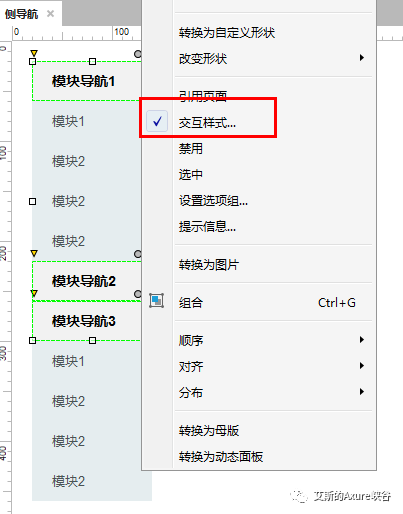
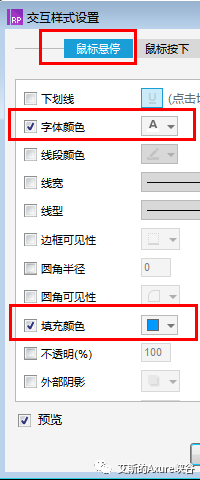
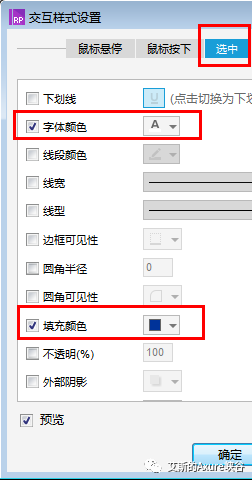
同样,选中其中的【交互样式】,添加【悬浮】和【选中】的交互样式,如下:



接下来,需要实现点击某个【模块导航】则展开其【二级导航】并收起其他【模块导航】的【二级导航】。
首先,将动态面板【02】、【03】设置为隐藏,由于页面初始加载时,【01】时处于默认展开状态,所以不隐藏。
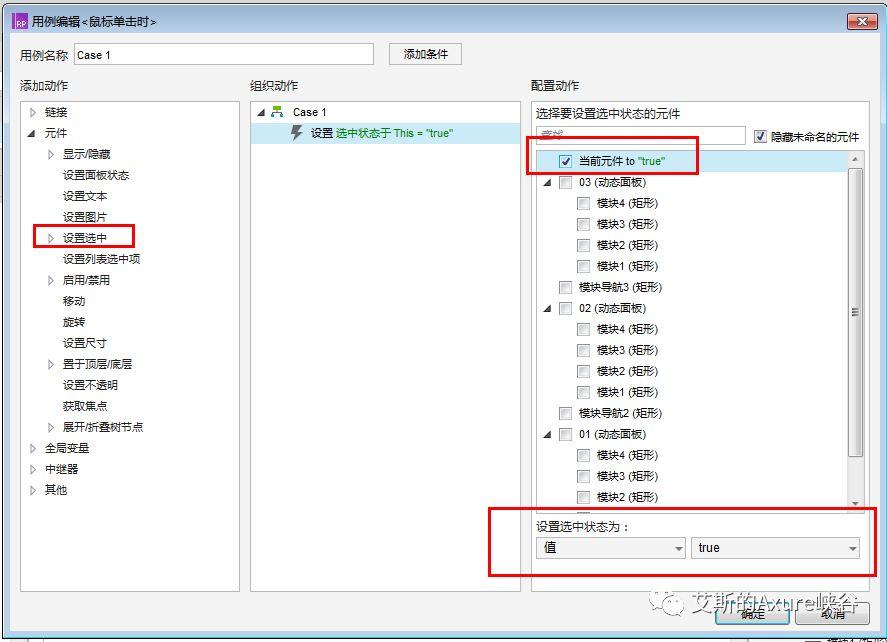
其次,给【模块导航1】添加【鼠标单击时】的交互效果,选择左侧的【元件】-》【设置选中】-》【当前元件】,设置如下:

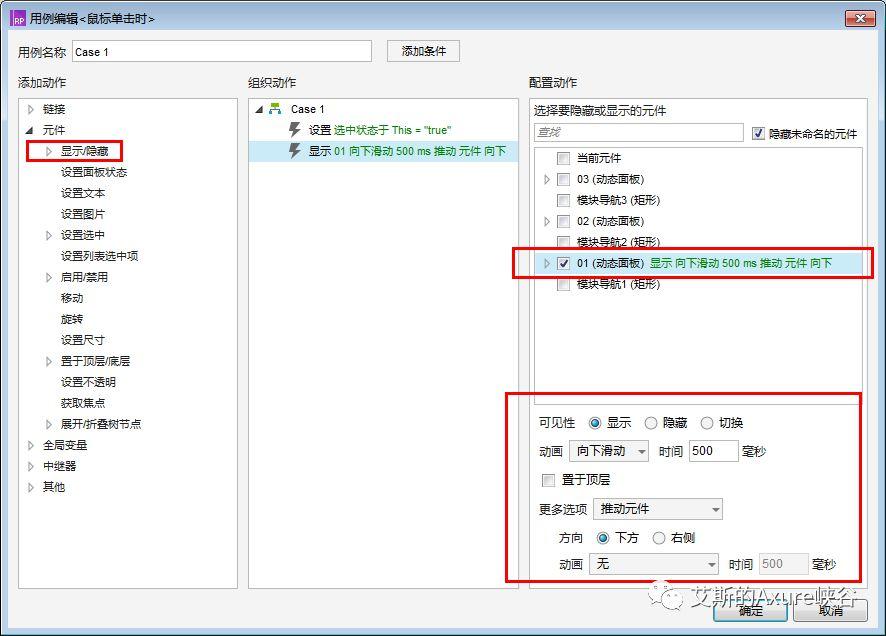
并选择左侧的【元件】-》【显示/隐藏】-》勾选【01】动态面板,可见性为“显示”,动画为“向下滑动”,500毫秒,更多选项为“推动元件”,方向为“下方”。设置如下:

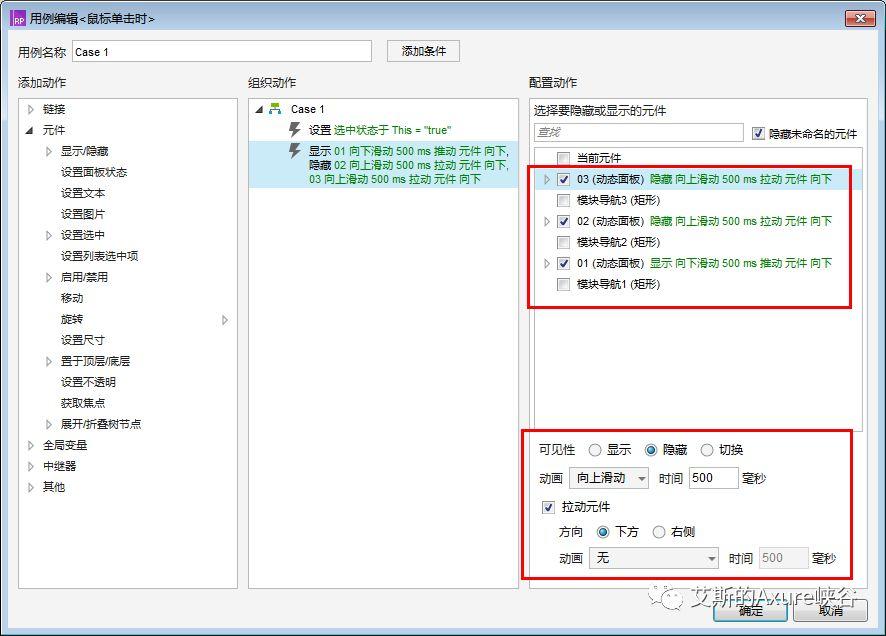
再勾选【02】动态面板和【03】动态面板,可见性都为“隐藏”,动画为“向上滑动”,500毫秒,勾选“拉动元件”,方向为“下方”。设置如下:

同理,给【模块导航2】和【模块导航3】添加同样【鼠标单击时】的交互效事件。
三、交互细节调整
1. 切记:添加【鼠标单击时】的交互效果时,【模块导航2】则显示【02】动态面板,【模块导航3】则显示【03】动态面板。
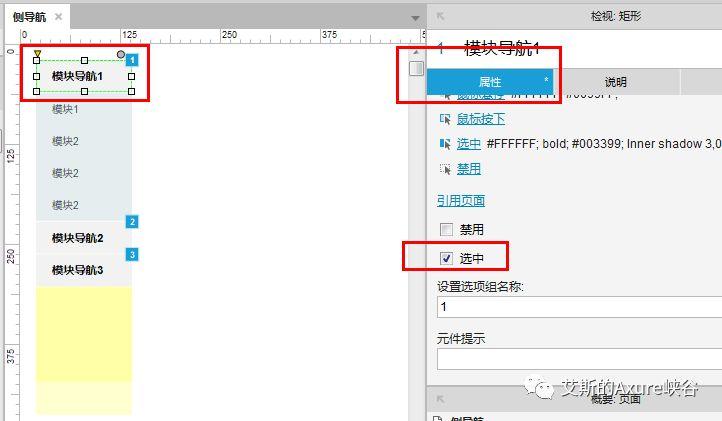
2. 由于初始加载页面时,【01】动态面板子导航是默认展示,因此,需要将【模块导航1】设置为【选中】状态。

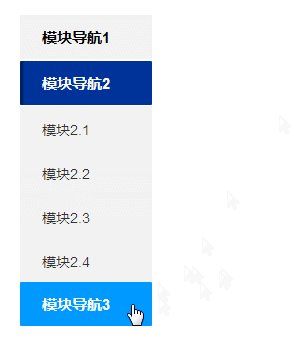
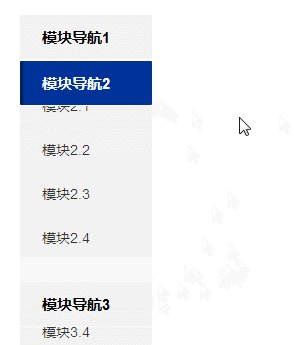
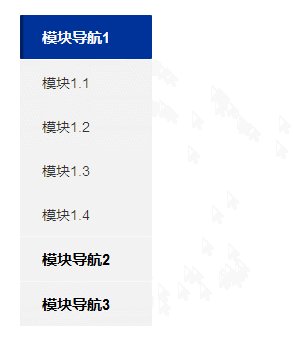
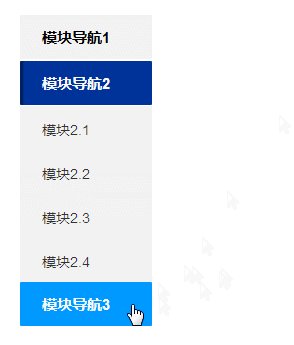
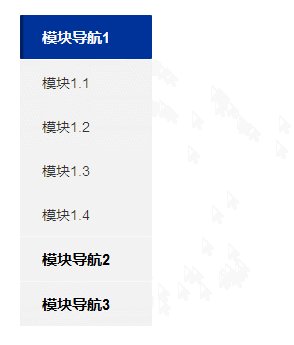
四、预览效果
欢迎大家留言评论,也可以留下你期待看到的交互效果。学习更多教程可以关注本人微信公众号:艾斯的Axure峡谷。
示例下载:
https://pan.baidu.com/s/1rJwmTc-xSM1JUVeulFZWkA
示例演示:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














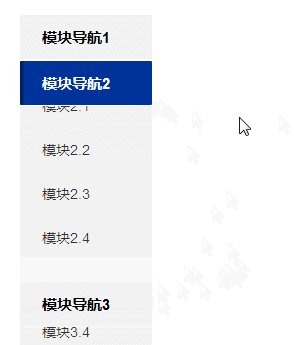
空了一块,空的原因是模块2还在原位置,没有移动到模块1下面。
学到了,谢谢
谢谢
get新技能~笔芯
优秀优秀
我按着操作,点击模板导航2的时候,模板导航3还是紧挨着模板导航2呢
那你点击【模块导航2】时,他下面的子导航有显示出来吗
有的呢,就是模块导航3盖住了模块2.1
那有可能是你模块2.1的Y轴方向的位置不对,他的顶部应该是跟模块导航3顶部位置一样,Y轴值是一样的, 即紧贴在模块导航2的下面。你仔细检查一下
确实是空了一块,空的原因是模块2还在原位置,没有移动到模块1下面。
解决方法:直接把三个动态面板都隐藏掉就好了,然后再设置页面载入时显示动态面板1就好了
太麻烦了兄弟,中继器直接搞定了
哈哈,中继器,怕很多人还学不来,先来简单粗暴的
是说,但是中继器一旦学会,那种信息流立马就能模拟出来,不用
兄弟,中继器菜单交互教程就靠你了,哈哈,加油
想要中继器菜单交互教程
学习了,很好用, 感谢
哈哈,不用客气,互相学习进步