Axure教程 | 可自动伸缩高度的textarea输入框
本期给大家带来的教程是“可自动伸缩高度的textarea输入框”。

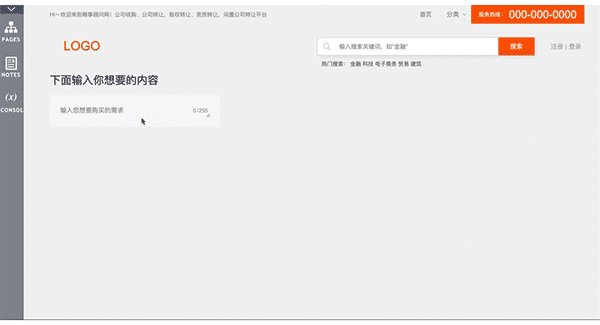
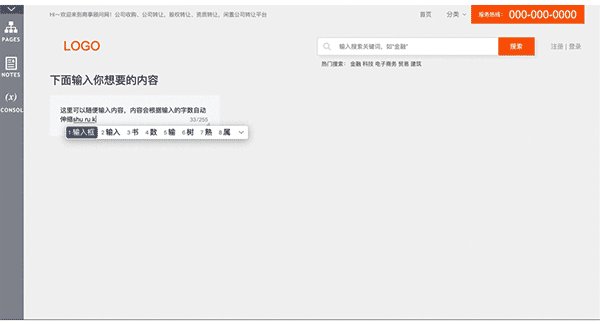
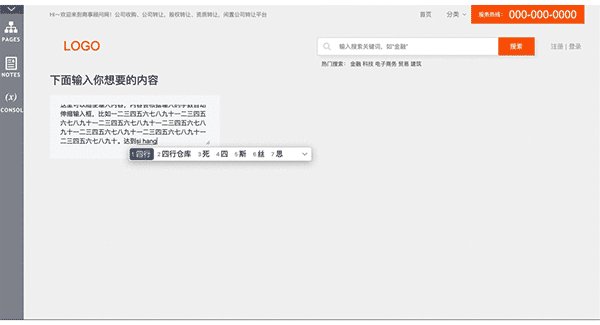
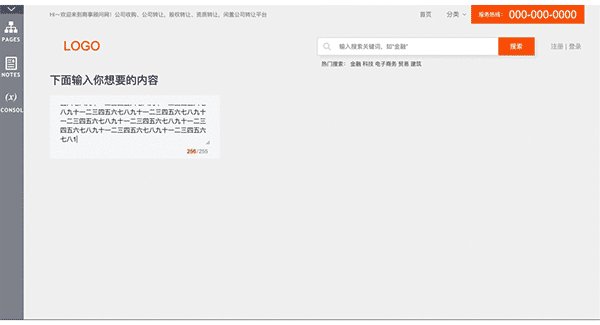
一、照例先上gif

二、制作方法
1. 首选还是分解元素
整体上我们可以看到需要用到的元素块为5个部分,分别是:

- 多文本输入框,主要用来输入文本内容的元素,清理边框和背景色后给它命名为“输入框”。
- 背景块,因为“多文本输入框”本身有很多限制,用一个“矩形”来专门背景色比较好,命名为“背景”。
- 输入框内字数展示,用来确定已经输入了多少个字,以及为了增加超出字数限制后,改变颜色的作用。设定选中后字体“变红”的样式后,命名为“输入字数”
- 斜杠,装饰用,没有具体作用,
- 限制字数,装饰用,没有具体作用。
备: “输入字数”、“斜杠”和“限制字数”,这三个打包成一个组,移动起来方便,命名为“字数限制”
2. 制作动效
交互动效设置在“多文本输入框”上,因为是在键盘输入的时候发生的变红,所以事件我们选用“文本改变时”
(1)首先数量
确定输入框一行可以输入多少汉字,然后确定限制字数,和可以伸缩的高度是多少。(我的设定输入框一行可以输入23个汉字,限制字数为255个汉字,可以伸缩的高度是4行。)设置判断
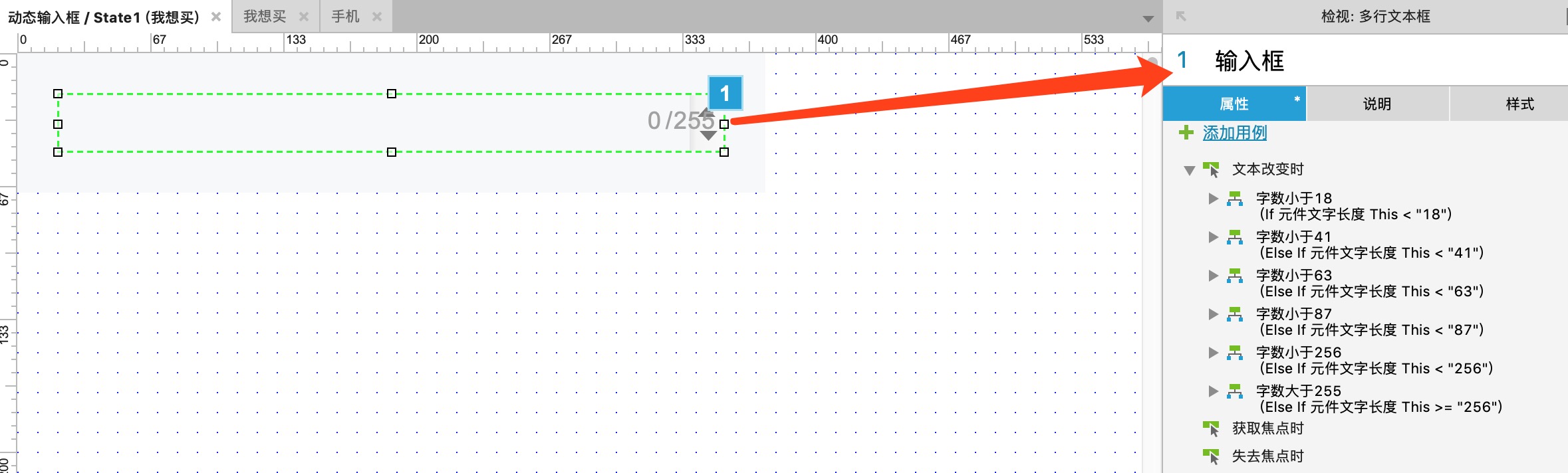
(2)设置判断
如图所示,为了满足我的设定,我需要用到6个判断。分别是:字数小于18,字数小于41,字数小于63,字数小于87,字数小于256 和 字数大于256。
为什么字数小于是18而不是23,原因是我设计的“字数限制”压在了输入框上,如果字数是23的话,就会出现文字重叠的情况了。

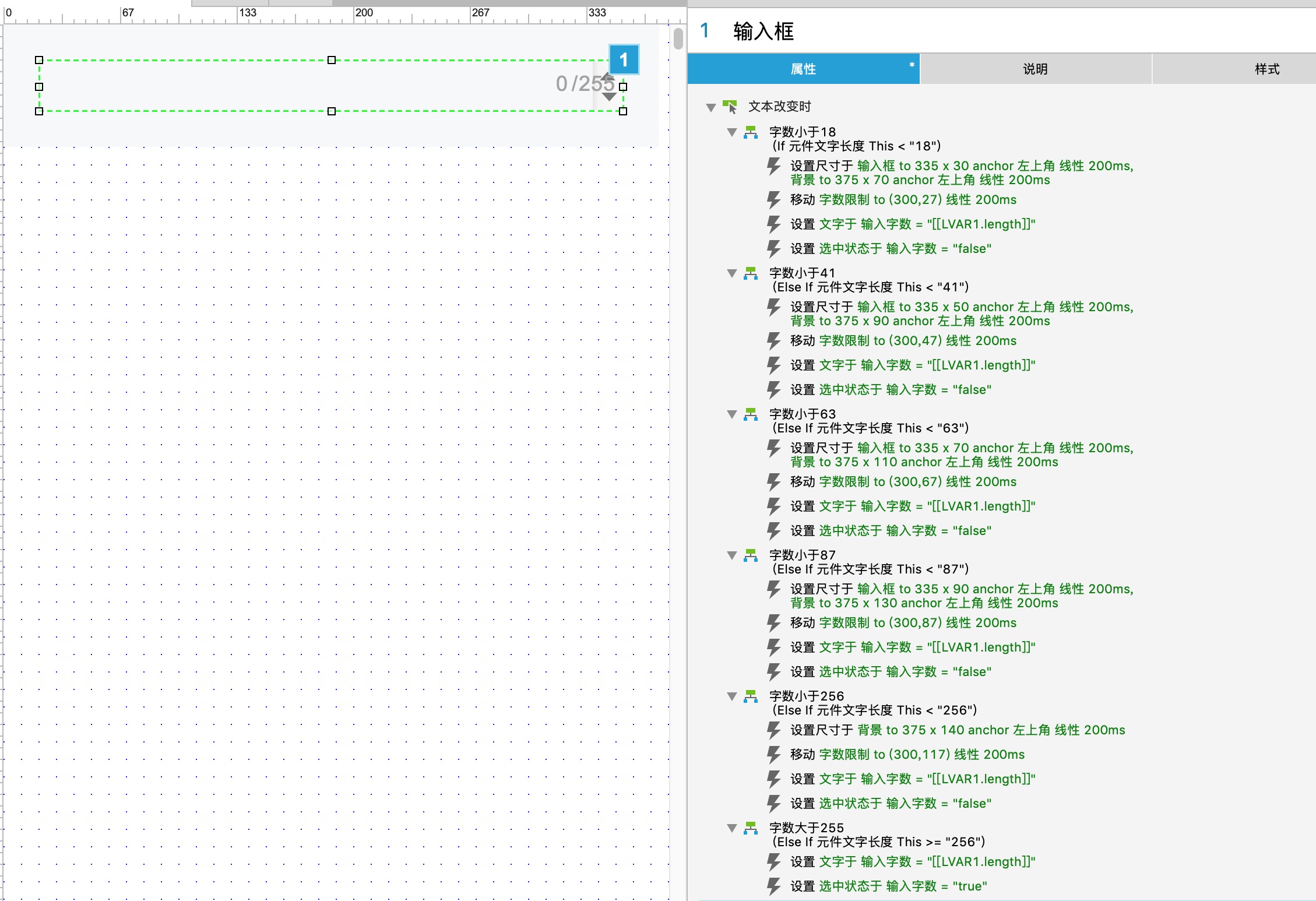
(3)写交互
每次判断生效后,都需要设置“输入框”和背景的尺寸,移动“字数限制”,改变“输入字数”。
所以这里就不重复介绍了,具体的交互设置如图:

本篇内容到此结束,不知道小伙伴们有没有更好的方式实现这个特效,在评论里留言吧!
本文原型链接:https://sj6jca.axshare.com
欢迎朋友们拍砖,多多指出其中的不足。
扩展阅读
Axure教程 | 如何使用中继器当数据库,制作web端幻灯片?
Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
本文由 @jiantian 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益















可以下载吗?
作者大大你好,我设置的输入字数没有根据字数的增加而改变,想请教一下是怎么弄的
字数限制怎么放进输入框内啊
字数限制就盖在输入框的上面了。所以需要判断字数,让字数限制往下换行
能不能写细点,看不懂啊
好的,我注意下,下次写的更详细些