Axure原型技巧 | 这回我们模拟下键盘输入

前两天,因粉丝询问关于键盘的输入问题,如何能模拟像软键盘一样的输入,可以添加删除文字,这里模拟一个稍微简单的键盘输入效果,说它简单是因为它不支持字符的插入操作,只模拟了全键盘和数字键盘,其它功能可以发挥你的大脑,补充完善,*_^
主要功能描述如下:
- 支持字母的添加
- 支持退格效果
- 可以进行大小写切换
- 可以切换到数字键盘
- 单击输入框显示键盘,输入后点击“搜索”隐藏键盘
现在开始。
1、拖一下单行输入文本放到界面上
2、单行文本输入框下面画上软键盘,使用真实的按钮,26个英文字母加上一些其它功能按钮。具体的按钮的摆放,按钮的交互样式设置不再赘述,单击下面的阅读原文在线查看后下载源文件。
把软键盘部分全部选中转成动态面板,以便于控制显示、隐藏、键盘切换。

3、给动态面板添新加个状态,加上数字键盘

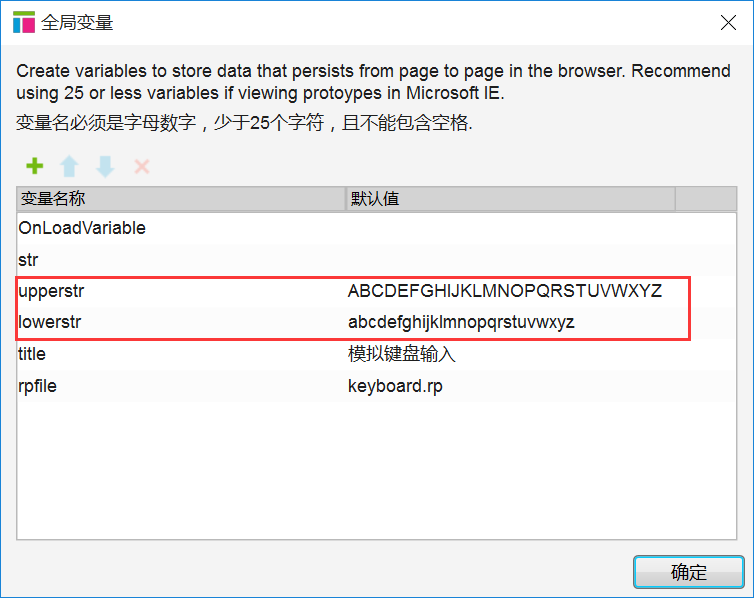
4、添加变量
添加三个变量,分别保存当前输入的字符串、26个英文字母的大写、26个英文字母的小写,在切换大小写字母时用到,里面的title和rpfile不用管,是用来显示教程的标题和下载文件的名称。

5、添加事件处理
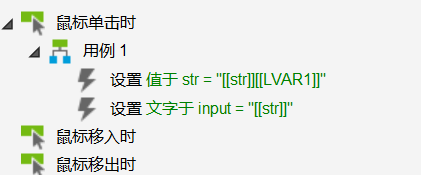
1)字母按钮事件说明
str=[[str]][[LVAR1]],这个用来拼接字符串,其中LVAR1为局部变量,给当前按下的按钮上的文字,所有的字母事件一样,其它字母复制这个事件即可,设置好变量值后,将变量值再重新赋值给输入框。

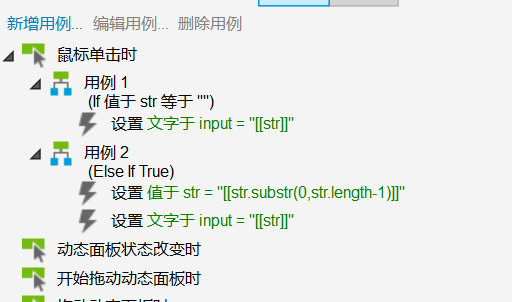
2)退格事件说明
退格就是删除当前字符串最后一位字母,使用到了字符串的截取函数substr

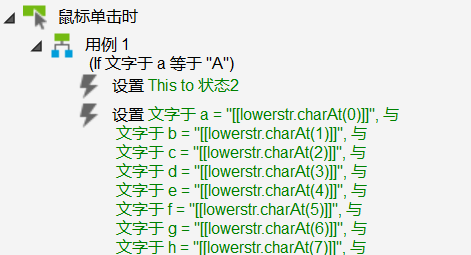
3)大小写切换事件,即shift键的处理
单击后,将26个按钮上的英文字母在大写和小写之间进行来回切换,使用了之前定义的两个变量,其实就是从两个变量里截取对应位置的字符。可以看到判断条件里加了判断a字母里的字符是A时认为现在都是大写状态,否则是小写状态。大写状态时,从26个字母小写变量截取字符,反之从大小变量串中截取字符。

4)数字键盘
数字键盘里的事件和字母键盘完全一样,其它按钮也加上对应事件
5)空格事件处理
单击空格时,只需要在现有str变量后面拼上一个空格。
所有事件已处理完毕,可以F5键本地试一下效果了。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







求源文件shift键的设置看不懂呀?大神
求源文件
链接呢????
作者你好 只有演示 咋看源文件
作者你好~~为什么我看不到下载的链接地址啊
两个问题,我琢磨了很久也没解决,如果楼主能回答,感激不尽。
1、怎么在中间插入字符,例如输入:Nae之后,怎么在e前面输入m, 变成Name。
2、当输入的字超过文本的显示框时,怎么让最开始输入的文字隐藏,最后输入的文字不被隐藏。
你好,我想问问
1)为什么需要这个str=[[str]][[LVAR1]] 而不是直接input=[LVAR1]
2) str=[[str]][[LVAR1]] 与str=[[LVAR1] 有什么区分啊
新手刚学,希望能指导一下
但是有一个问题哎~~ 比如我输入一串英文 然后删除 点击空格 之前删的就出来了。 删了再打数字的话 之前的英文就在最前面了
呵呵,这么细心啊,像测试人员一样 ❗
我发现老师标题栏和下载源文件的按钮的背景是蓝色的,这个是怎么做出来的?我还以为是动态面板!求告知
动态面板的背景色
好厉害,学习了! 🙂
如果输入框有光标闪烁就更好了
请问有啥用。。。
考虑一下看问题的角度,只是介绍axure作为一种工具,如何能更好地使用它。 😎