Axure教程:PC端导航栏吸附效果
我们在日常浏览网页的时候,会发现上面的导航栏一直保持不动,而下面的内容会随着滚动条的拖动而滑动,这个效果就是所谓的顶部吸附的效果。本文作者介绍了如何用Axure实现导航栏吸附效果的操作步骤,以及实现过程中的一些心得体会,与大家分享。

01 前期准备
软件:Axure 9.0
硬件:Windows/Mac电脑
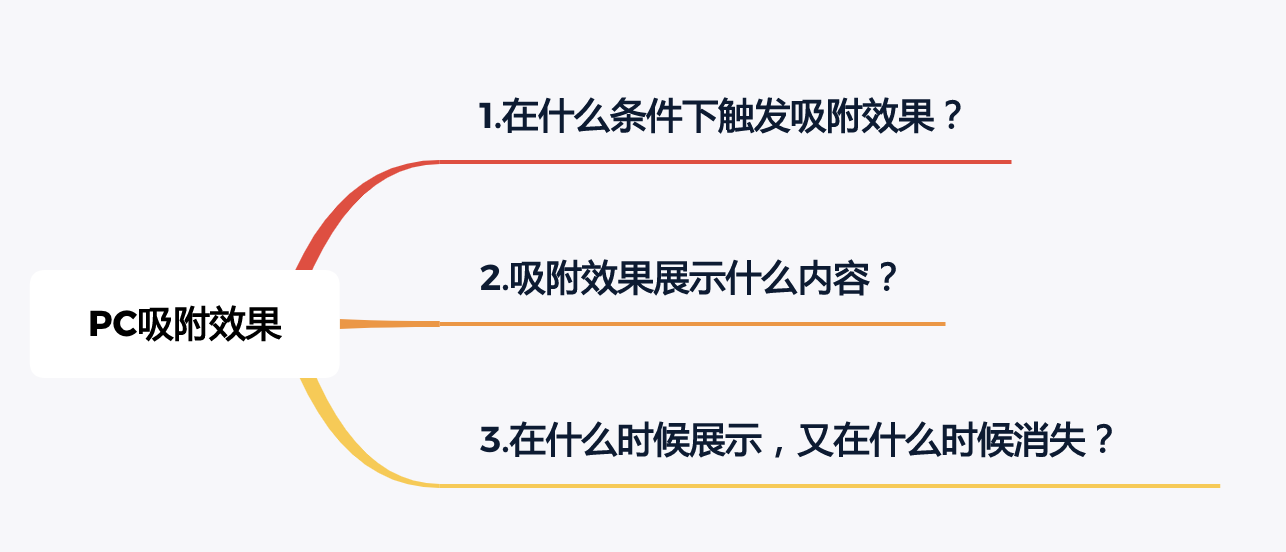
思考:实现吸附效果前的思考(可参考下图)

02 教程
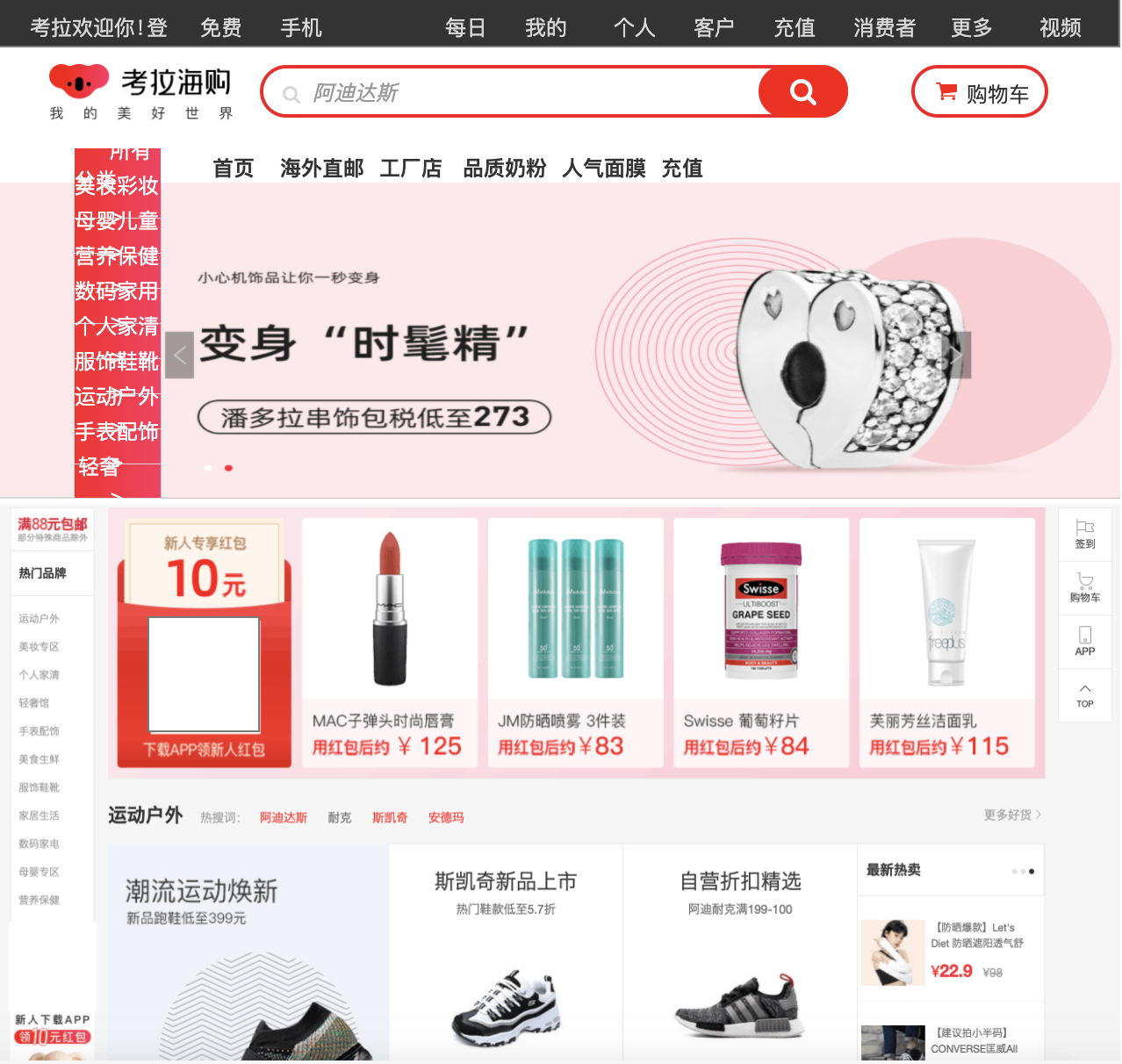
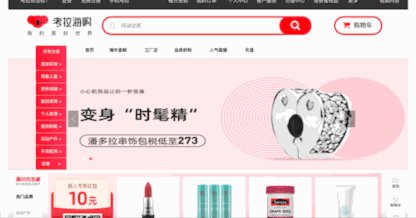
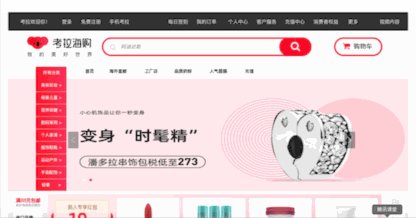
(1)制作PC页面如下图(本文以考拉海购为例)

(2)将顶部搜索区组合并命名,右键将组合设置为顶层,主要是为后续针对搜索区实现吸附效果。

(3)接下来,对页面设置窗口滚动时的交互,这时候要考虑两种情况:
- 保证能够正常滚动所有内容
- 固定搜索区内容,只滚动下方内容
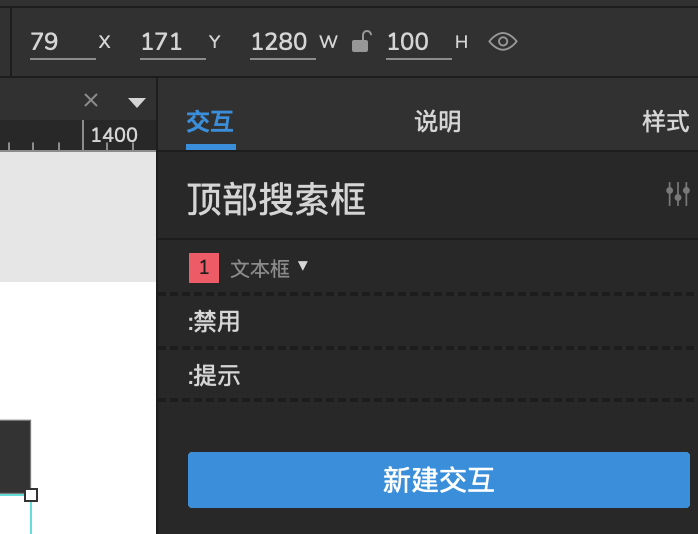
(4)先确定好搜索区在你设置页面的x,y的位置(我这里显示的是x=79 ,y=171)

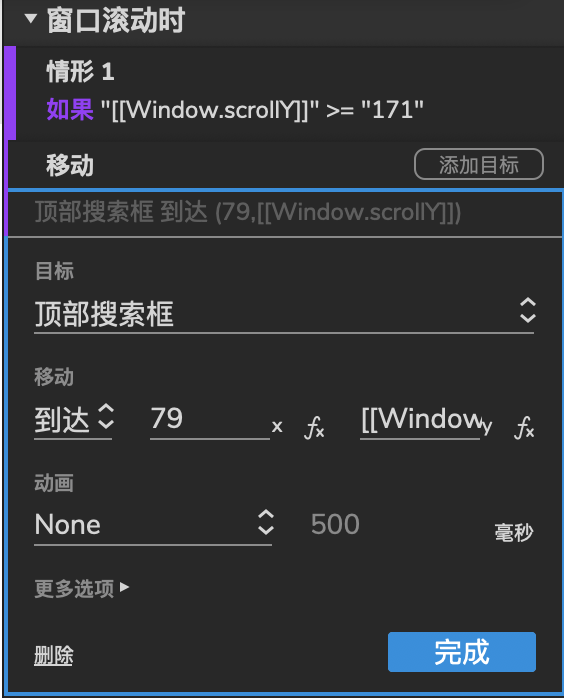
(5) 我们针对页面选择交互【窗口滚动时】,并添加情形1如下图,意思就是当我们滚动的时候超过搜索区的高度,我们就执行吸附效果的交互

(6)添加情形2如下图,因为我们这里只有两种情形,可以直接不添加条件,会默认设置为情形1的对立条件,该效果就是为了实现当页面滚动回顶部的时候,让搜索区回到它本来的位置上。
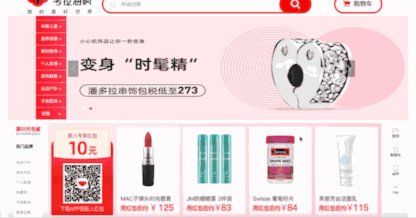
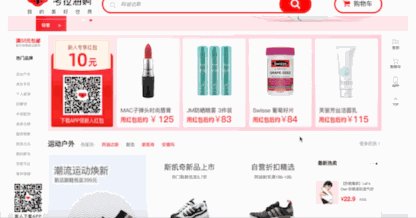
 (7)再次将搜索区置于顶层,预览查看吸附效果,反复调整,直到满意为止,我们就做好了。
(7)再次将搜索区置于顶层,预览查看吸附效果,反复调整,直到满意为止,我们就做好了。

结语
这次我们用到的是窗口函数,有的同学可能会问,为什么不用动态面板,动态面板其实更适合广告位等固定位置的滚动展示,比如一直保持在底部或者顶部。本次效果主要是为了让大家更加熟悉窗口函数的使用。
本文由 @蓝汐 原创发布于人人都是产品经理。未经许可,禁止转载!
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







