Axure教程:微信二维码收付款动态交互制作

动态面板是Axure的一个重要功能模块,本文笔者结合微信二维码收付款的交互流程,简单介绍下动态面板及动态赋值的应用。
笔者学习Axure不足一个星期,贴出来供新手交流学习,期待老手批评指导,谢谢。
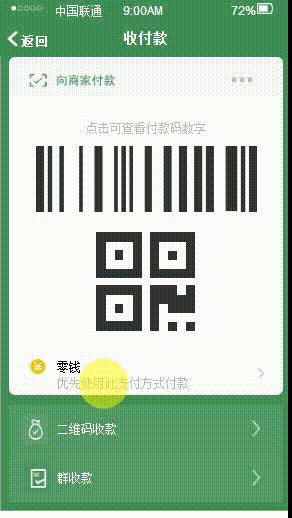
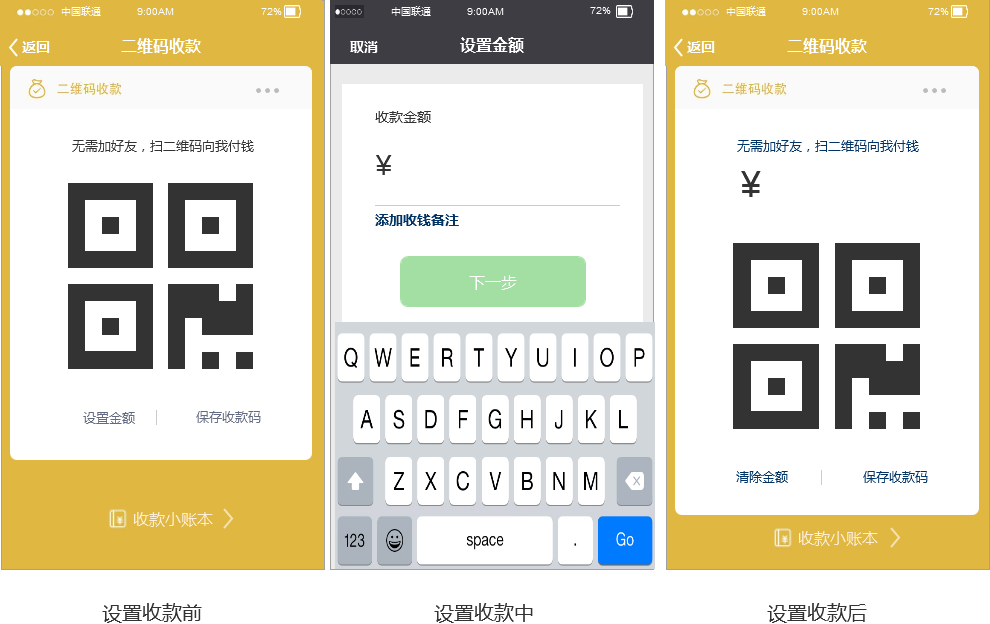
先来看一下原型效果预览图:

接下来我们一起看看这个效果的制作过程。
一、钱包界面&收付款界面
1、元件准备
(1)准备一张手机图片如图1,本人使用Iphone5S,调整至合适大小(375*800);
(2)从元件库中拖入一个内联框架放入屏幕显示区域,内联框架尺寸和显示区域一致(325*580);
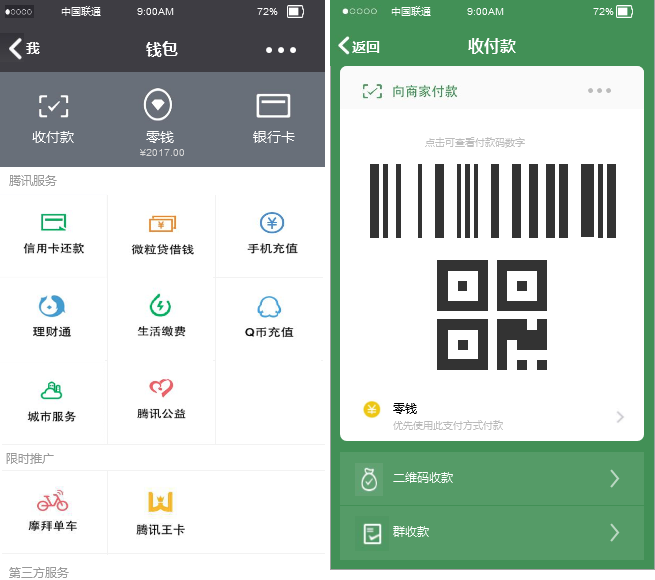
(3)参考微信<我-钱包>、<我-钱包-收付款>界面,利用元件库或者截图,制做<钱包><收付款>这两个页面的中高保真原型图,如图2,注意页面要与内联框架的大小一致;
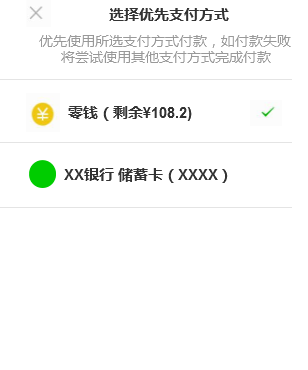
(4)做好支付选择弹窗,如图3所示,组合弹窗元件,并命名为支付方式弹窗将该弹窗底部在收付款界面的底部对齐,并设置该弹窗默认为隐藏。

图1

图2

图3
2、动作设置
(1)双击内联框架,将其链接到页面< 钱包>;
(2)对页面<钱包>的收付款元件配置动作:鼠标单击时,创建链接至页面<收付款>。
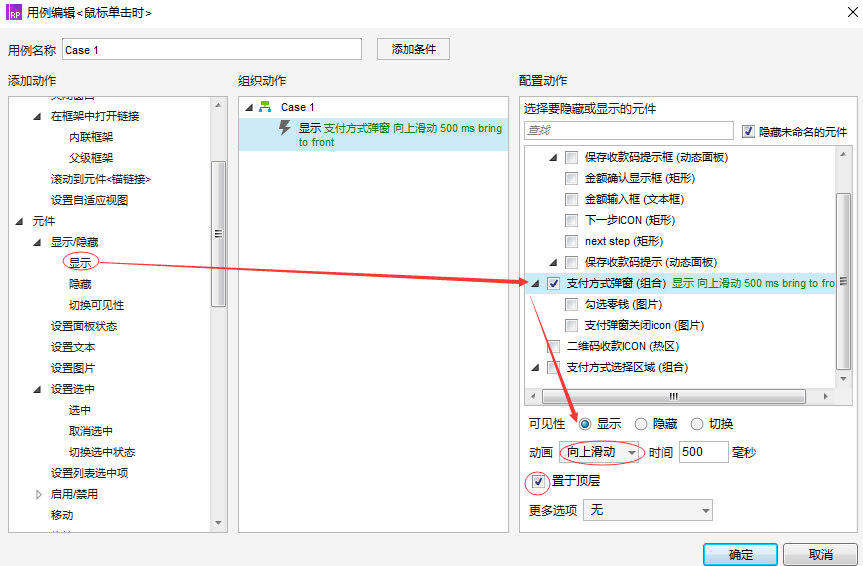
(3)对页面<收付款>二维码下的支付方式选择区域配置动作:鼠标单击时,显示支付弹窗,并配置显示动画为向上滑动,且勾选置于顶层(防止被其他显示层级更高的元件覆盖),如图4;鼠标单击支付弹窗的关闭图标,则隐藏支付弹窗,并配置隐藏动画为向下滑动,具体操作参考与图4类似,在此不重复截图。
因本文主要介绍收付款功能,因此,页面<钱包>的其他服务不在本文描写范围内。

图4
二、二维码收款交互界面
1、元件准备
(1)不用另起一页,直接在页面<收付款>界面旁边合适位置新增动态面板,面板名称命名为”二维码收款“,面板尺寸与内联框架相同(325*580);
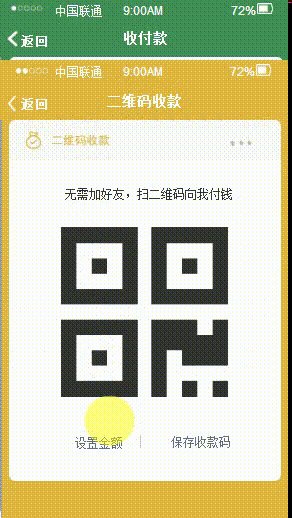
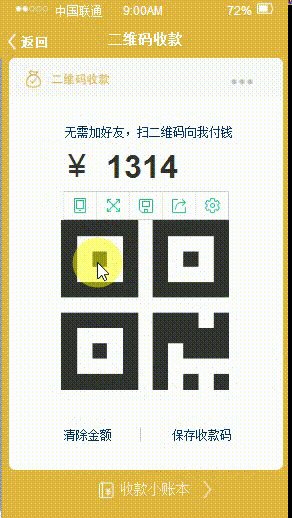
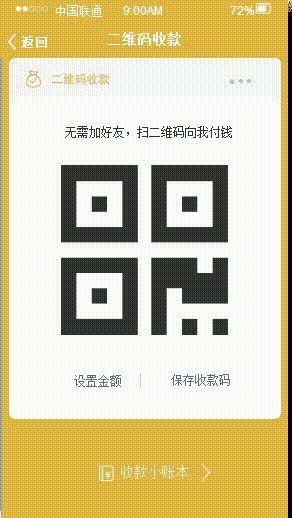
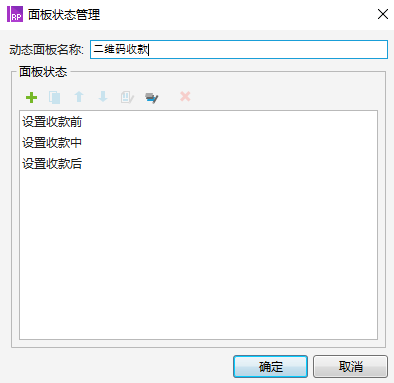
(2)面板设置三个状态,分别命名为:“设置收款前”、”设置收款中”、“设置收款后”,在对应的动态面板状态中,对照微信界面,利用元件库或者截图,绘制三个页面的中低保真原型,如图5、图6所示;
(3)将动态面板”二维码收款”默认为隐藏,放置位置与<收付款>界面重合。

图5

图6
2、动作设置
本部分主要讲述在微信收付款流程中,动态面板的显示和隐藏、面板状态切换、文本框的动态赋值、if函数的简单应用。
知识点1:动态面板或者组件的显示和隐藏
效果说明:在< 设置收款前>页面,点击保存收款码,则弹出保存“已保存到系统相册”提示,800ms后消失。
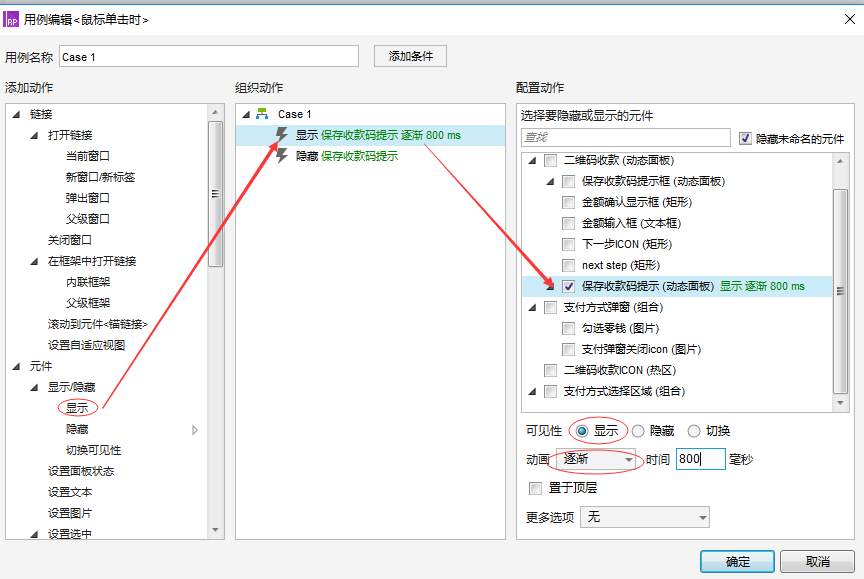
设置方法:将保存收款码提示设置为隐藏,对“设置金额”按钮鼠标点击时,配置动作如图7。
请你想一想:当你在<设置收款前>页面点击返回时,如何显示出< 收付款>页面?

图7
知识点2:动态面板状态的切换
效果说明:在< 设置收款前>页面,点击设置金额,则页面显示为<设置金额中>。
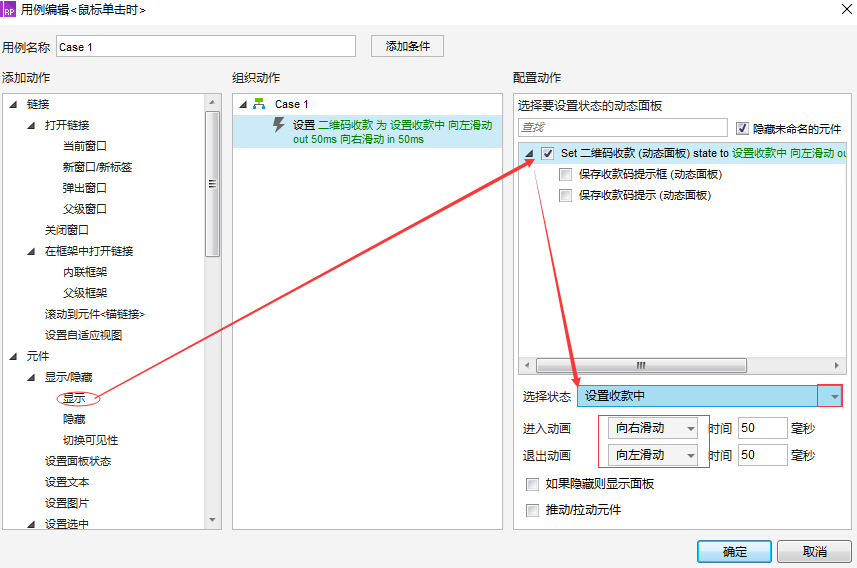
设置方法:当鼠标点击“设置金额“,则动态面板“二维码收款”选择状态为<设置收款中>,并可根据情况配置进出动画效果,配置动作如图8。
请你想一想:当页面显示为<设置收款中>时,你点击取消,如何回到< 设置收款前>页面?

图8
知识点3:利用函数实现元件文本的动态赋值
效果说明:在< 设置收款中>页面的输入框输入金额,点击下一步,则在<设置收款后>页面的金额确认显示框中自动显示之前金额输入框中的数字。
设置方法:首先我们需要获取输入框中的数字,然后,才是将输入框中的动态赋值给金额确认显示框。
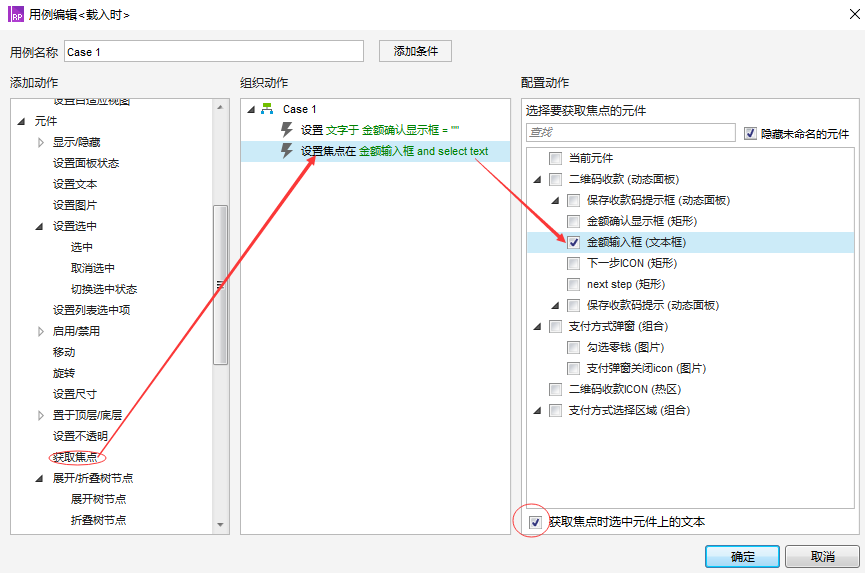
在<设置收款中>页面载入时,默认输入框文本为空,且设置焦点在输入框并且获取焦点元件上的文本,操作如图9。

图9
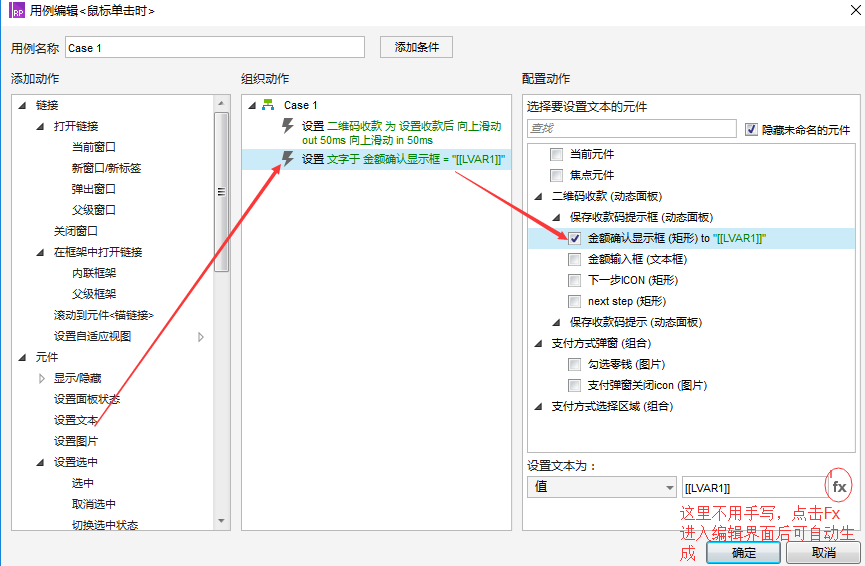
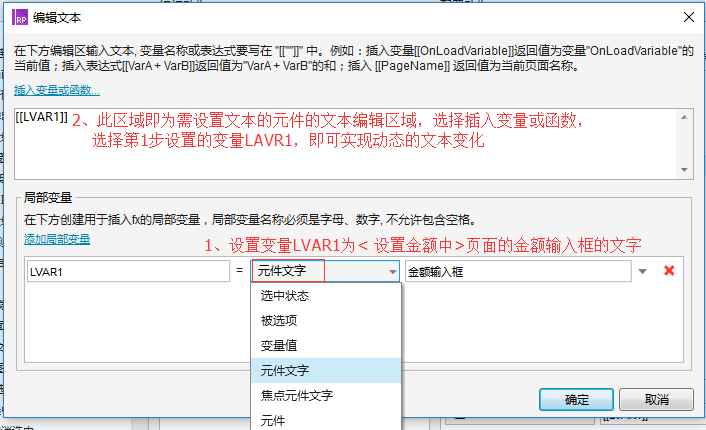
鼠标点击”下一步”,则状态面板切换为<设置收款后>,且同步将已获取的文本动态赋值给页面金额确认显示框,操作如图10、11。

图10

图11
知识点4:IF函数设置元件的不同状态
效果说明:在<设置收款中>页面,当文本框为空时,下一步按钮默认浅绿色不可点击,当文本框不为空时,下一步按钮变为深绿色可以做点击。
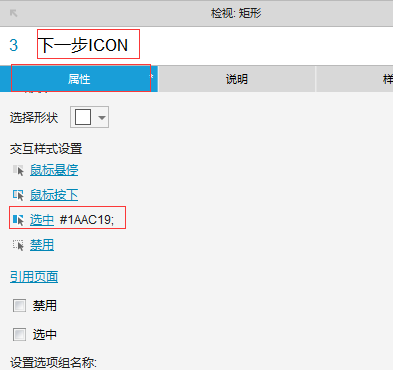
设置方法:利用IF函数判断不同条件下,元件对应的状态。在写IF函数之前,浅绿色填充的下一步按钮,需在属性-交互样式设置选中时的状态,即更改颜色填充为亮绿色,如图12。

图12
接下来对金额输入框文本改变时,用IF函数设置条件,控制下一步按钮的状态,具体设置如图13。

图13
好了,以上就是微信收付款流程中的的主要交互,借此文抛砖引玉,期待你有其他的实现方式,欢迎交流,接受批评和指正。
原型文件:http://pan.baidu.com/s/1slFjspJ 密码:vtuu
作者:Star,摸着石头过河的产品学生僧
本文由 @Star 原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供


 起点课堂会员权益
起点课堂会员权益

















有一个问题,金额输入框为空的时候,点击下一步,也会进入设置收款后页面。
正常应该是金额输入框为空,点击下一步不变才对,怎么样才能实现?求高人指点
同样的东西,讲出来其实我是拒绝的,看在你说的这么有条理的份上,点个赞吧!
谢谢点赞谢谢鼓励呢,要学的还太多
有没有简单点的步骤做这个 ~ 求教
可以做个app了
还需要多多学习
不错
我是看了大神你的Axure教程,想到要有输出,才下定决心开始做的,谢谢你哦