Axure内这样制作弹窗,效率至少提升10倍

这是目前最高效的Modal实现方式,希望对你有用,enjoy~
Modal简介
弹窗、对话框、浮层,我们在网页中会经常看到这些元件。这类元件统称为Modal(模态对话框)。Modal一般使用在如下场景:需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。
特性
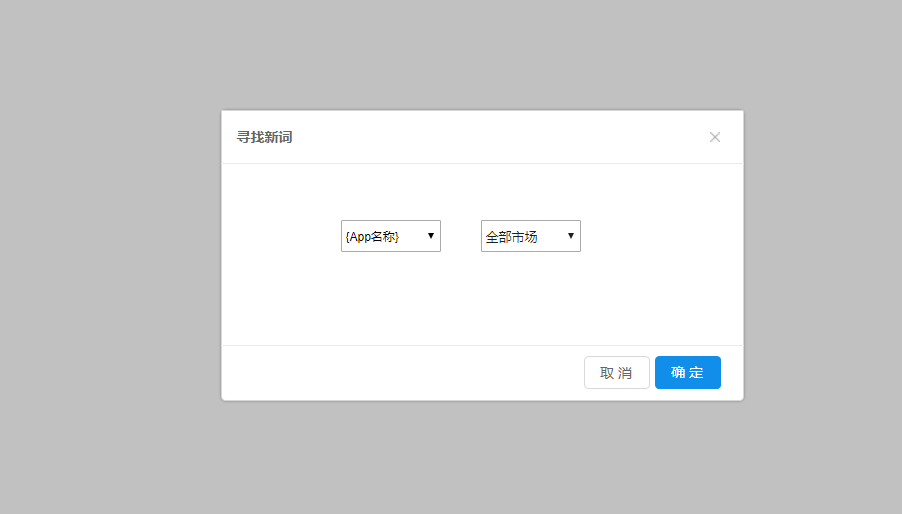
如下图所示,这是一个最常规的Modal。

Modal通常呈现出以下几个特点:
1、居中
Modal居中显示,明确告知用户当前内容必须进行处理。
2、遮罩
将Modal外的内容遮罩,引导用户的视觉焦点到Modal上。
3、需手动关闭
Modal是模态对话框,是必须要用户做出操作才能继续进行下去的。
原型设计
在原型设计的过程中,pm能够高效地实现Modal的制作,是很重要的。
高效的具体表现为:元件要少、用例要少、复用性高、逻辑清晰。
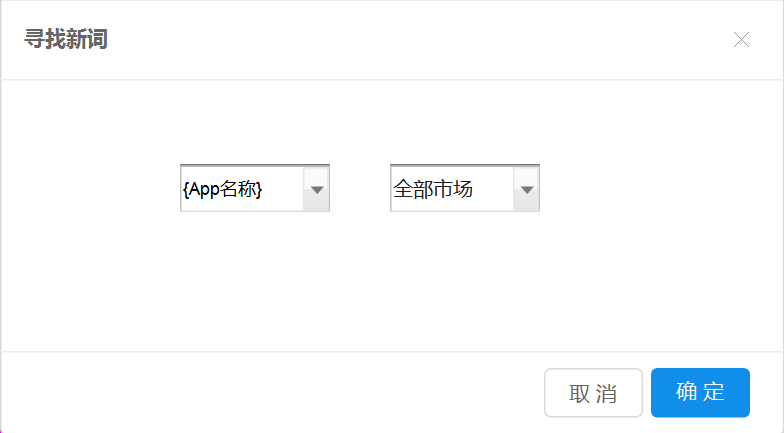
如下图所示,这是一个Modal的高效实现方法。(预览地址:https://c5zu4k.axshare.com)

该方法使用了3个按钮,1个动态面板,实现了3个Modal的。无论再添加几个按钮和Modal,始终只需要原来的一个动态面板,也无需添加新的用例。
如何设置
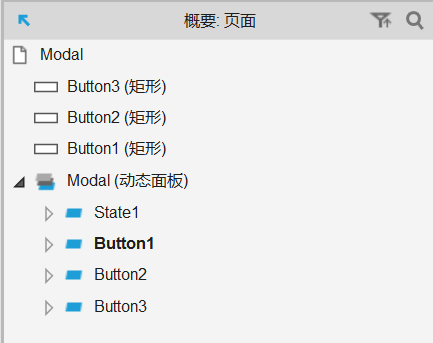
1、添加3个按钮,名称如下图。添加1个动态面板(设置为隐藏),设置4个状态,名称如下图。

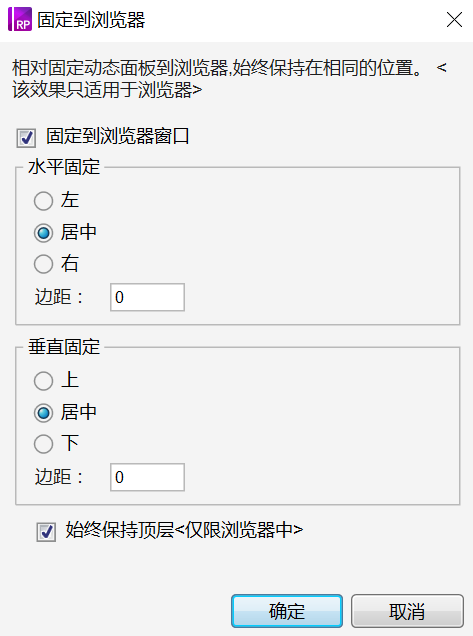
2、右击动态面板,勾选“自动调整为内容尺寸”和”固定到浏览器“,设置见下图。


3、为按钮添加用例

4、为动态面板添加用例

5、在动态面板的状态(除去State1)内添加内容,为操作按钮(确定、取消)添加用例。


6、大功告成,在浏览器内预览即可查看效果。
如何复用
如需在此基础上添加更多的按钮和Modal,可以按一下方式操作:
新增一个按钮,名称设置为Button4;复制动态面板的Button3状态,新的状态名称设置为Button4,修改Button4中的内容为自己想要的内容即可。
这样的复用,无需新增动态面板,也无需新增用例,在添加多个Modal时会十分高效。
知识点解析
1、自动调整为内容尺寸
动态面板的属性。动态面板内会有多个状态,每个状态内的内容大小不一,勾选此项后,动态面板能够根据当前的状态自动调整尺寸。
2、固定到浏览器窗口
动态面板的属性。设置此项后,动态面板能够脱离页面的限制,始终固定在浏览器的某个位置。弹窗提示、通知等元件,需要固定显示位置,使用此项能够完美实现需求。
3、灯箱效果
显示动态面板时的效果。设置此项后,动态面板在显示时,会自动将页面其余内容遮罩,能够实现弹窗的样式效果。
好了,本文到此就全部完成了。这样的实现方式,是我目前找到的最高效的Modal实现方式。之前在不断探索的过程中,也使用了很多其他的方法,结果导致页面元件混乱、逻辑不清晰、复用性差,现在看来是比较可笑的。希望本文中的方法能够对大家有所帮助。
(原型下载:https://pan.baidu.com/s/1snsPpSD)
我目前专注于后台产品的设计,以后会逐步将自己的一些工作经验分享出来,也希望和大家一起讨论和成长。接下来的一篇,打算写一些表格的规范和设计。大家有想要了解的内容,留言哦!
本文由 @流风 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















跪求原型下。灯箱蒙层点击关闭后,不知道怎么联动关闭弹窗
哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
新手正在学习,简单复述下作者的思路,一是验证下自己的想法,二是给我一样的新手少些弯路。 作者设置了触发按钮和动态面板。
①触发按钮设置了单击用例,单击情况下,给面板状态赋值,赋值等于控件名字。
②动态面板设置四个状态,状态变动时候,且状态值不等于STATE1的时候,显示赋值状态。
3 点击取消或者确认,设置面板状态STATE1, 即 this == state1 this 隐藏
能再给个原型下载地址吗?
亲,原型的下载地址过期了,感觉并没有完全看懂,我做的效果有时候可以有时候又不可以,能不能麻烦再发一下原型
棒棒的~谢谢
这个好,棒棒哒
没看懂啊 最好能录个视频就好了
在问下,如果是单元格,岂不是要通过热图的方式来实现
不用了,谢谢
不知道为什么,反正加载很卡,我用矩形框形成灯箱效果会好很多
谢谢很好的方式
点击空白蒙层的时候弹窗未关闭是什么原因?
请问设置灯箱效果时的置顶有什么作用,我尝试了不置顶,最后的效果并没有影响。0.0
你好,想问你一个问题,你在给按钮添加用例的时候,改变Modal的状态为this.name这个动态的name选项在哪里?是你的axure版本高吗?我的是RP8
设置状态时用value,然后输入name函数就行
你好,有一个小问题;每一个按钮不能连续点击出现效果;然后我自己试了下也没办法解决;想问下是什么问题导致的??
对话框的关闭必须使用确定或取消来关闭,点击页面其他部分关闭,会导致对话框不能再次唤起。 你的连续点击的问题,应该是对话框的不正常关闭导致的。
好的,谢谢解答;那确定和取消按钮,您给的是什么操作呢?面板状态等于state1么??
对的 文章有写的
如何解决呢?
您好,如果是在移动端使用模态框的话,如何让遮罩层适应手机模型的屏幕大小?
演示用的话,可以使用内联框架来实现。
指导开发的原型中不建议这么做。
3mw4hk.axshare.com
但是感觉这样打开时间太长了,体验不是太好
原型要不要做交互,需要看具体场景和看团队习惯。如果做交互的话,这样实现弹窗是最好的。
听力考试到此结束。
很赞
按钮2的弹窗内容真是暴露年龄啊
衬衫的价格是九磅十五便士,所以你选择b选项。

现在你有五秒钟的时间阅读第一小题。
howlongcanlborrowthisbook咕哝咕哝咕哝er咕哝咕哝滋噶滋噶滋噶滋噶滋噶do咕哝咕哝咕哝er滋噶滋噶ce
第一节到此结束。