鉴于这些往往是用户进行交互的第一组屏幕,他们还设置了用户的应用程序的预期。因此 ,在其中起着至关重要的是那些参与开发APP的人——产品经理、设计师、开发人员——会花时间评估APP的引导页面是否必要,如果是必要的,那么就要很好的实现它。
在这篇文章中,我们将提供一些好的建议以及资源,常见的设计方法来帮助你提升新手引导页面的用户体验。
•是否要提供引导页面
•近年来,我们看到很多讨论引导页面在移动应用的有效性。对引导页面一个流行的讨论是,应用程序是否需要?是否存在根本性的缺陷?是否具备简单和用户友好性的基本元素?
数字设计有很多规则和实例,这些东西都是很好的。这些规则保证了设计人员和开发人员在开发产品时无需自己摸索方向。更重要的是,他们保证了用户在使用一款新的APP时避免了不必要的压力;相反,他们可以放心知道编辑功能将由一个铅笔图标表示,“大拇指”图标则表示“点赞“。所以,规则对设计师有很多的指导作用。
但事实是,每款APP都是独特的,如何去使用,以及和人使用,这些差异在一定情况下使指导造就了可靠,务实,用户友好的特性,让我们一起来观察一下案例。
案例1:交互模糊
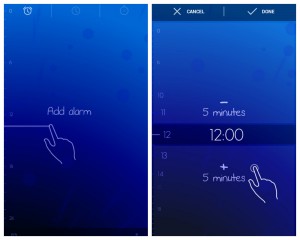
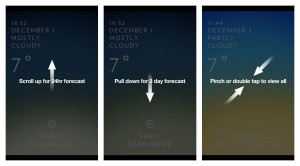
如果你开发的APP交互方式与大部分用户之前接触的交互方式有所不同—尤其是手势操作,那指导页面就起着重要的作用。手势操作类型的APP,目前仍处于实验和探索阶段,比如,开发者需要指导用户如何与App进行交互,清楚地展示每个手势及其相应的功能。例如,时钟软件Timely,在屏幕指定的位置可以通过上下滑动来增减时间
案例2:空白陈述
如果一款APP没有多余的文字陈述,则会让用户通过一个或多个步骤用文字去填充它,指导页面也适用这种方式。尽管引导过程仅仅是一个步骤,却能让用户对他们所做的事感到放心,不用担心点错东西。

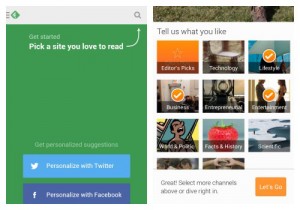
Feedly向用户展示了如何去检索第一部分内容
案例3:系列产品
如果你的APP是系列产品,也就是说有桌面端和网页端,那么引导页将能对提升用户的体验起到非常重要的作用,尤其是你的手机端APP没有其他版本的全部功能。这点在复杂的商业APP中尤为重要,许多这样的APP扮演者众多用户角色,包括每一个特定的访问权限和安全机制。
通常网页端和桌面端都支持全部的功能,例如如创建,查看,编辑和删除内容,然而移动端将限制这些功能,只能进行查看。在许多案例中,一个简单的陈述将可以帮助用户更好地使用他们的APP。
案例4:个人信息
如果你的APP依赖于个人信息,如年龄,性别,体重,婚姻状况等,那么收集和储存这些信息在引导页上。一步一步地引导用户目的是让他们可以清晰地了解你所要展示的内容,并且确保用户可以随时改变他们的个人信息(通常是在设置页面)

Fitbit告诉用户个人信息的重要性
尽管你的APP没有符合以上案例,你的用户通过引导页的指导仍然可以适应。记住一点,用户与产品的互动至少要让他们明白产品的好处。你可以将这些信息在引导页上展示,后面我们将会讨论功能引导页的作用。
当然,我们的职责就是设计出直观,易于使用的产品。然而我们不应该忽略引导页对用户所提供的价值,这将使体验变得更有趣。
使用那种引导方式?
这是最常见的三种方式:
1. 优势指向引导
2. 功能指向引导
3. 逐步引导
我们一起来看看每一种方式使用时的一些法则
方式1:优势指向引导
这不言自明,将APP的最好的地方展现给用户,依据以下一种或多种方式与用户进行交流:
1. 这款APP的用途是什么?
2. 用户如何将它们整合到生活中?
3. 用户为什么要将它们整合到生活中?

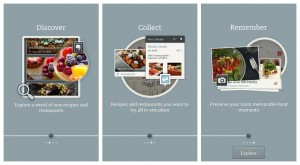
Evernote Food清晰地向用户展现使用这款APP的好处
当使用这种方式时需考虑以下几种准则:
1.显示三条信息为最合适
这个数字并不是基于科学理论,而是因为重点是要让用户快速了解这款APP,“三条”最为合适(不包括屏幕标题)。这种方式可以让用户对这款APP快速上手而不会因为信息的繁杂而感到疲累。
2.应用“一个滑动手势,一个概念”的规则。
回想一下你所保留的大部分所要陈述的信息,一个清晰的滑动手势,集中信息可能更让人记得牢。同样是应用引导页面。“一个滑动手势,一个概念”规则将有助于用户集中和消化信息的每个细节。向用户传达太多的消息将会增添他们对你所要传达的重要信息的视觉疲惫。
划分优先级
不要过分去炫耀你的APP有多酷,应该关注用户的数据和提醒自己用户的真正需求和所有可能要面临的问题。然后,寻找可以解决的方法通过引导回答他们。
语言一致性
Evernote Food,前面有提过,使用动词来达到快速吸引和交流的效果。这种方法是有效的,高效和简洁。如果你能浓缩成几个高效能的动词或者形容词,那么一两个句子就足够了。必须坚持用这种方法。一句有效、一致的表达,无论实在视觉上还是专业术语上都能吸引用户和提高用户的体验。

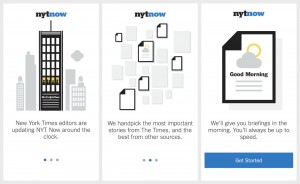
NYT Now使用简洁,明了的陈述展现它的好处和价值
登陆,注册前先引导
因为引导页面意味着对整款APP的全局观览,所以把它放在注册和订阅服务页面的前面。一旦他们决定订阅,那用户已经做好体验这款APP的准备,提醒他们这款APP的好处就变得无关紧要了。
保持简洁
也许你会疑惑,引导页面是否真的必要。究竟是否应该在应用商店里提及这些?无需这样做,应用商店的描述只是APP的类型,大小。而引导页面必须简短,因此,焦点必须是重要的内容。除此之外,很多人跳过应用商店的描述,直接去下载体验。所以,在用户首次打开APP时,一个简单的说明能帮助用户整体上了解APP的功能。
注意事项:
Readability 是一款很实用的APP,遗憾的是有很多明显的问题,这点在Android平台上尤为突出:
1.不一致性。
2.用户必须去消化多达七个幻灯片所展示的信息。
3.对于一些信息较长的幻灯片,例如,关于介绍分享功能的幻灯片可以用一个简单的分享图标取代文字介绍。
4. 一个鼓励用户去安装Firefox插件的幻灯片是多余的,因为这只是移动端。另外,以前的幻灯片也已经告诉用户,“Readability支持web端和移动端。”引导页面在移动端上不应该是一个包罗万象全套的营销产品,而是应该与移动平台相关联。

避免过多的幻灯片介绍,保持与内容与平台相关
方式2:功能性引导
另一个选择就是放弃优势指导,集中选择APP重要的功能进行引导。这类似于coach marks,如果你采用这种方式,请看一下几点:
1. 什么是重要功能?(例如,如何去启动或最常见的行为)
2. 什么时候去使用这些功能(例如,当你查看搜索结果时)
3. 如何去使用这些功能(例如,双击或向左拖动)
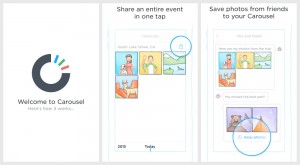
Carousel 着重介绍了这些主要功能
不要解释被广为人知的概念
自从互联网普及开始,从桌面应用到网页应用再到移动APP,“×”这个符号一贯代表着关闭,退出或取消的意思。所以,除非这个符号在你的APP上有特殊的含义,否则不要向用户说明它的其他意义。
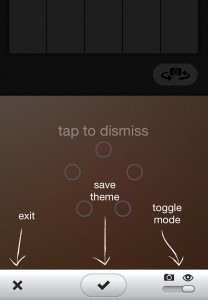
Adobe Kuler没有展示其他的含义
三张幻灯片,每张各展示一个主要功能,如果你在每张幻灯片放映的时候展示一个主要功能,那么最大三张幻灯片,每一张展示一个主要功能。
帮助用户开启APP之旅,如果的的APP默认是空的,针对于这一点在你的引导页面上。不要让用户一打开APP就面对一个空白的页面。包括通过一条便签引导用户入手,用户不想这样,即便是一秒钟,他们都会认为这是一个Bug。
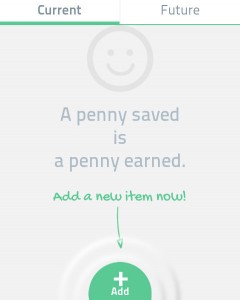
Spendee通过告诉用户如何入手使用户感到安心
引导页面放于登陆或注册页面之前与最后一种方式一样,在用户进行注册或登陆之前进行引导。
不应该做的事:
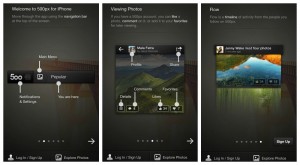
照片展示类APP,500px拥有一些惊人的内容和丰富的功能。然而,iphone 平台上的APP在引导上则犯了一些错误:
1. 导航栏及其功能展示。告诉用户他们可以通过导航栏以下的区域进行导航。
2. 一些幻灯片展示的按钮,如“链接”,“喜爱”,“分享”。这三个功能通过按钮图标来展示,这些图标通常都能让人联想到它的功能。所以在引导页面解释它们的用处完全是多余的。让我们来猜想一下,对于500px一部分目标观众对这些图标不熟悉。在这个案例中,逐步地通过在context中展现APP的功能引导用户以提供更好的服务(例如当用户在查看图片是,他们下一步可能会点“赞”)。
3. 一张幻灯片展示的“流程”,一个记录用户活动变动的时间轴。一旦你跟随别人就能从这些“流程”中获益。
通过告诉用户这种特性来引导他们,至少有些人能从中得到帮助。
500px避免在单张幻灯片上展示过多的功能,保证信息的简洁,重要
方式3:逐步引导
总的来说,人们学习的最好方式就是实践。这点在逐步引导中可以得到验证,一张真实的引导页面当用户使用APP时起到将信息展示给用户的作用。例如,当用户在仪表盘界面时,他们看到的仅仅是与仪表盘相关的信息;当用户查看搜索结果时,仅仅是相关的搜索结果显示在他们眼前。
Feedly 当用户首次打开APP时会有一些提示
当你在逐步引导用户时记住以下几点:
在复杂的工作流程中使用,如果你的APP工作流程相当复杂或者是处理复杂的事物(如财政),逐步引导是一个很好的选择。只有当信息恰当并且合乎逻辑时,用户才能更好地消化它们。
在某些功能被隐藏的情况下使用
在开发移动APP时,我们总是关注在小屏幕上高效率的功能,这时就不得不将菜单和一些功能隐藏。我们只有通过语音,双击或长按调出这些功能。在这种情况下,我们就要引导用户使用这些隐藏功能。
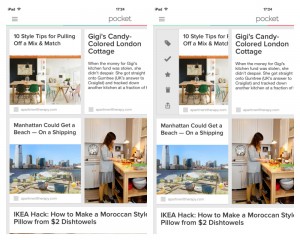
例如,以Pocket为例,如下所示。可供使用的功能都在阅读列表里,用户只有通过向左拖动才能看到这些功能选项。因为用户与APP的内容相关联,用户必须至少在阅读列表里添加一项功能才能进行点击,这时APP会提示用户向左拖动来显示这些隐藏的功能。
Pocket可以通过提示隐藏功能逐步引导用户
最理想的是用手势操作APP,如果你的APP严格依赖于手势操作,那么这种实践的方式是最好的。让用户随着功能的介绍而采取相应的手势动作。
Solar 采取每一个手势提示,让用户通过实践掌握相应功能
引导连续性
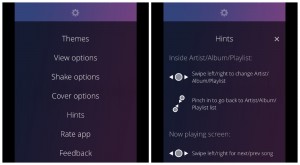
对于手势操作APP,为一系列手势在设置界面中提供一种捷径和相应的动作,文字提示。
记住,你的APP的手势越多,用户要记住的手势也就越多。用户手机上装的手势操作APP也多,他们也将也困惑。用户不得不去记住每款APP之间双击的意义。这时就得做一些标注让信息更易理解,让用户感到更加地舒适。
Beats Music为一系列的手势提供永久的快速访问的方式
注意事项:
因为逐步引导是对用户使用APP的辅助,最大的风险就是用户在使用APP时不断地提示用户,这将破坏用户更美好地体验APP。所以,要以温和,人性的态度应用这种方式向用户展示有用的信息。
除此之外,在每张引导页面中亮度不宜过高,给用户更多呼吸的空间,目的是让他们能更美好地体验你的APP。引导不是掩饰糟糕的设计,而是辅助用户更好地体验。
替代方案
以上提到的方式都是最常用,最流行的。但是你也可以新创自己的方法,更好地引导用户!
选择1:混合
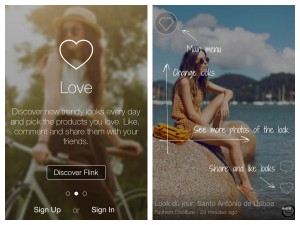
混合方法—-混合一种,两种或三种方法。这种方法有时也可行,例如Flink所展示的:
Flink结合的引导方式
选择2:视频
视频引导也常用于一些APP,这种方法也值得考虑。这是一种不同的方向,应用一些视频更加实用,看起来像一个教程,然而也有一些纯粹是广告。与网页上的视频相比,这些视频将自动地播放,无意识地侵入用户的视觉。当用户在公共场所时,来自手机设备的爆炸性声音显然是不和谐的,不恰当的。
Fifty-Three使用声音和视频的力量来展示他们的APP–Paper
选择3:示例数据
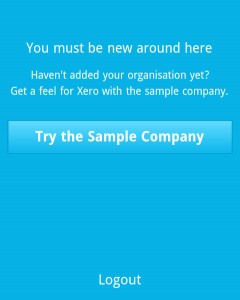
为用户提供一些示例数据也是值得做的。特别是APP要处理的敏感数据,例如财政和人类资源数据。如果APP加载这些示例数据,用户将能更舒服地进行实际操作,学习如何使用APP,并且能为更好地输入真实数据做准备。
提供一些示例数据给用户,供参考学习APP的应用
结论:
文章中的指导方针和实例将对你的引导项目有所帮助,然而,一如既往,用户是一切的核心。所以,无论你运用那种方式,请记住,重新审视你自己的角色,用户使用场景和你所持有的用户数据,是否经过市场调研和分析。
如果你仍不清楚用那种方式,可以在用户中用一两中方式进行测试并且分析反馈,看那种可行那种不可行。没有哪一种方法放之四海而皆准。所以,一如既往,用数据来做最理智的决定。
本文为BESD设计实验室投稿发布,转载请注明来源于人人都是产品经理并附带本文链接


 起点课堂会员权益
起点课堂会员权益