用户界面设计中的「细节体验」
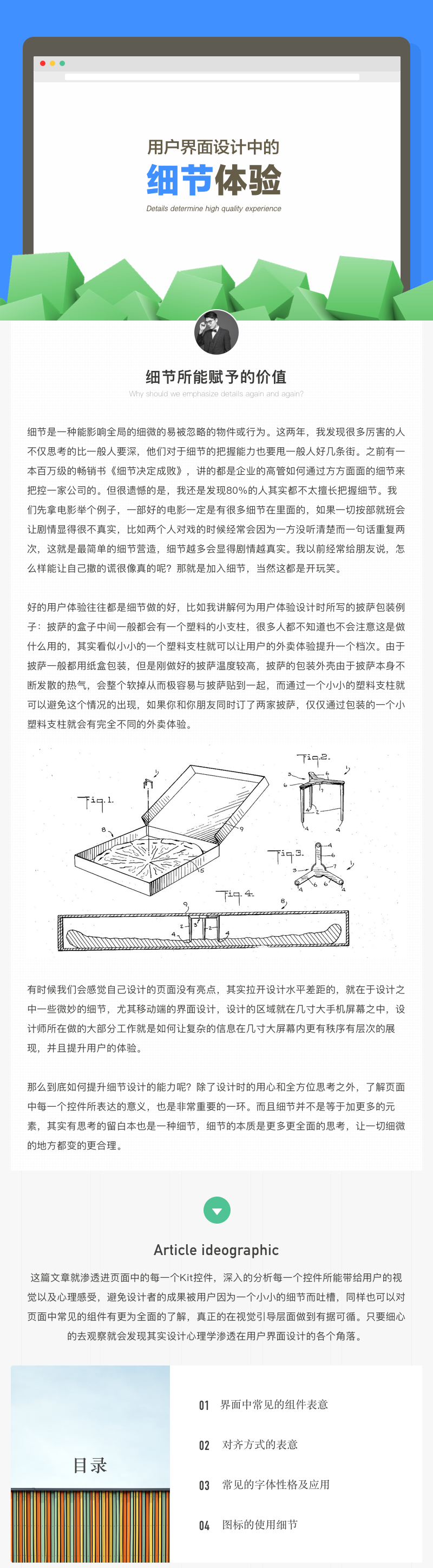
这篇文章就渗透进页面中的每一个Kit控件,深入地分析每一个控件所能带给用户的视觉以及心理感受,避免设计者的成果被用户因为一个小小的细节而吐槽,同样也可以对页面中常见的组件有更为全面的了解,真正的在 视觉引导层面做到有据可循。
















作者:Line Vision
本文由 @Line Vision 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
这篇文章就渗透进页面中的每一个Kit控件,深入地分析每一个控件所能带给用户的视觉以及心理感受,避免设计者的成果被用户因为一个小小的细节而吐槽,同样也可以对页面中常见的组件有更为全面的了解,真正的在 视觉引导层面做到有据可循。
















作者:Line Vision
本文由 @Line Vision 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
就不能字体大点?每篇都那么小
干货满满
关于箭头放在下面就要新增工具栏的那条,你放下面上面不就没有了吗?有没有考虑过
手机浏览字看起来太小了 看的很吃力 文章写的确实不错
内容是好。但是字体大小。行距真的折磨眼睛。
自己都不注意简单的细节。
请指出行距的问题~
很棒
非常有用,文章排版也很用心,赞!