在网页设计中帮助用户实现目标

让常用功能和重要数据信息更接近用户
预测用户的意图,让他们尽可能接近目标。
△ 筛选出或跳至用户正在搜索的条目

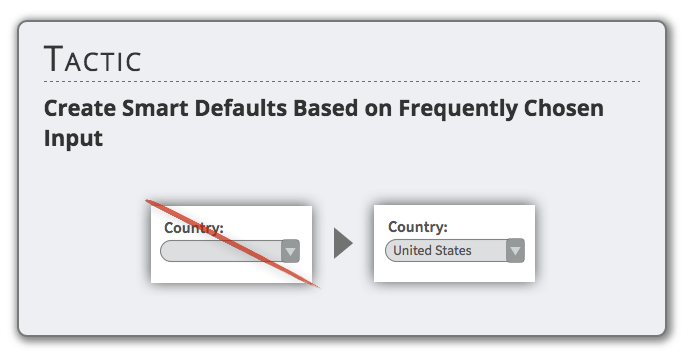
△ 将用户常选项目列为默认选项

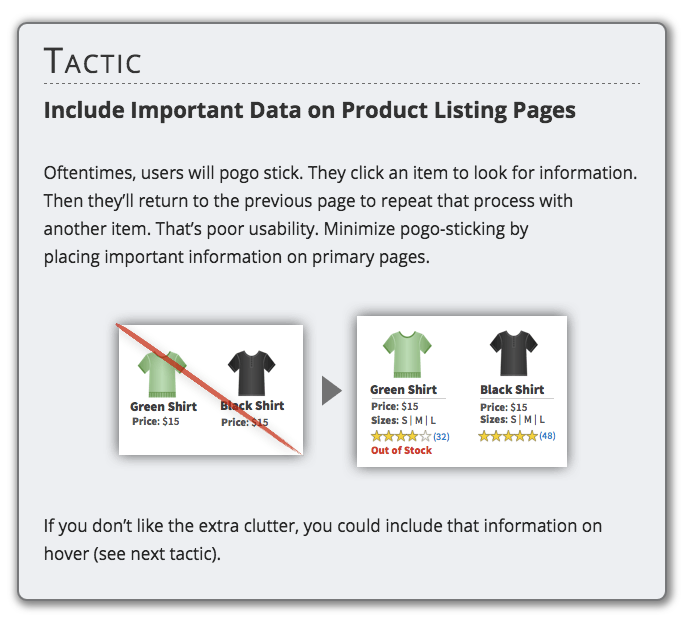
△ 产品列表页上把重要数据信息展示出来
很多时候用户需要像踩弹簧高跷杖一样,点击一个产品,查看信息,返回上一页,再反复操作以查看其他产品。这种设计的可用性差。应把重要信息直接放在主要页面,减少用户反复操作的次数。
如果你怕这样页面会杂乱,也可以设计成鼠标悬停时显示(如下面这样)

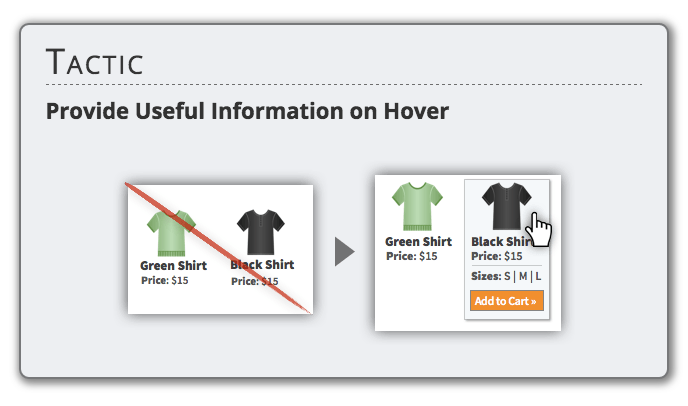
△ 鼠标悬停时显示有用信息

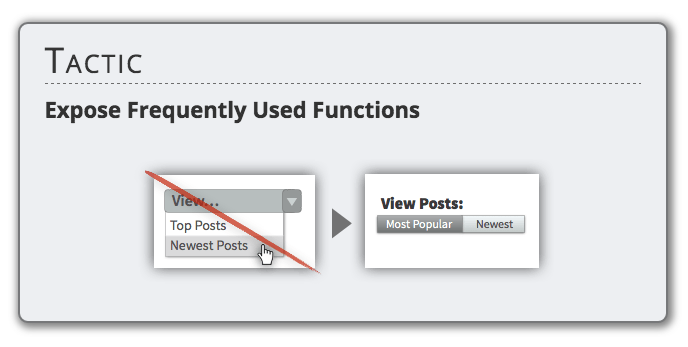
△ 常用功能直接展示出来

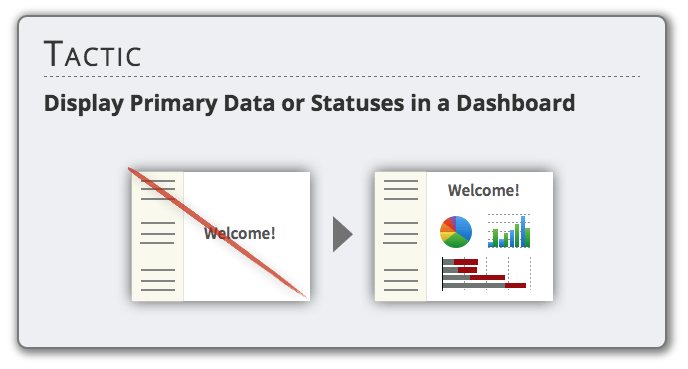
△ 用仪表面板方式展现主要数据和状态

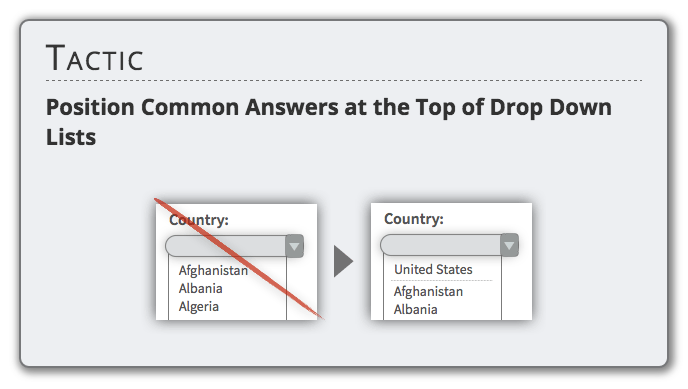
△ 把常见答案放在下拉列表的头部
交互状态的及时反馈呈现
通过传达所有相关信息减少不确定性。

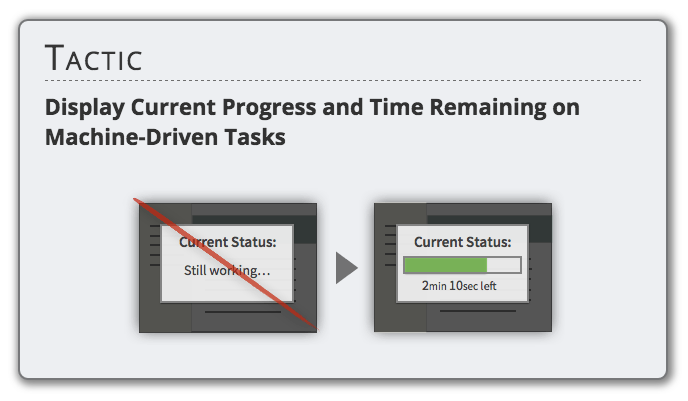
△ 在机器驱动的任务中显示当前进度和剩余时间
如上传文件是系统在处理,用户不知道内部运作情况,通过显示进度条可以让用户知道进展。

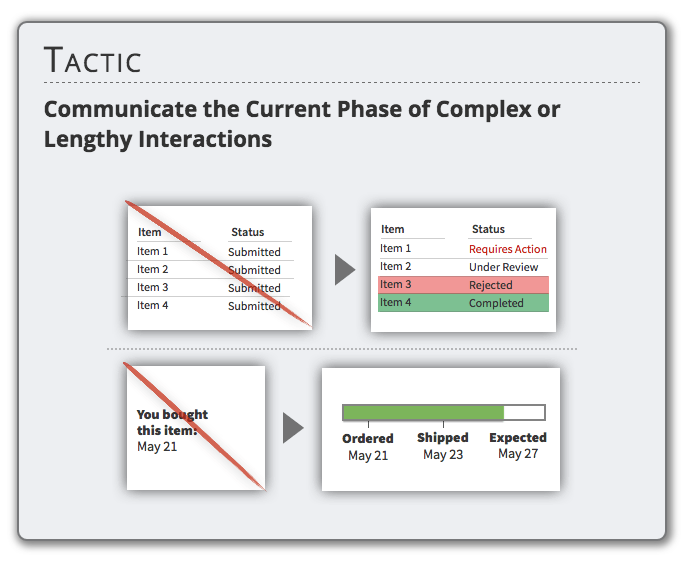
△ 复杂或冗长的交互状态要及时反馈呈现

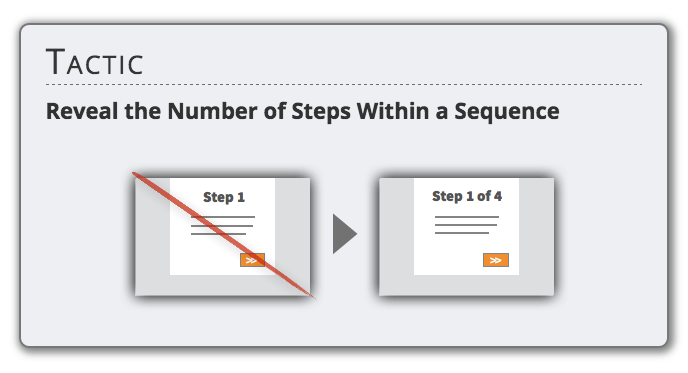
△ 按次序显示操作步骤总数

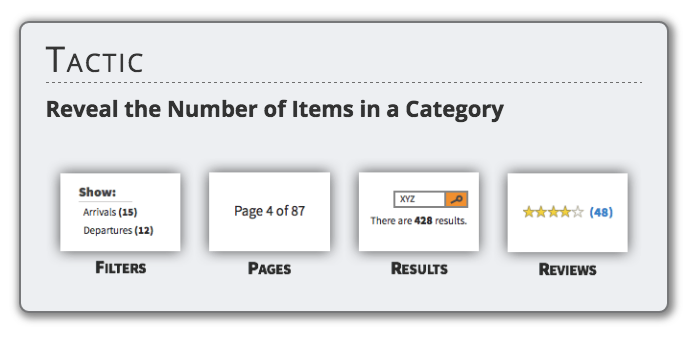
△ 显示类目下的条目数
同一任务,可为客户提供多种完成方式
用户喜欢的操作方式不一样。为同一目标提供不同路径,让用户选择最符合他们自己的方式。

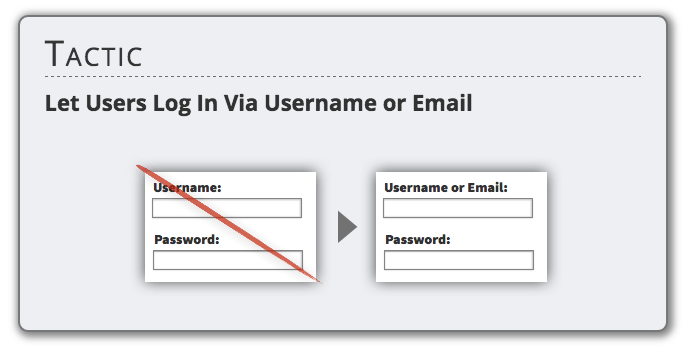
△ 用户可通过用户名或电子邮件登录系统

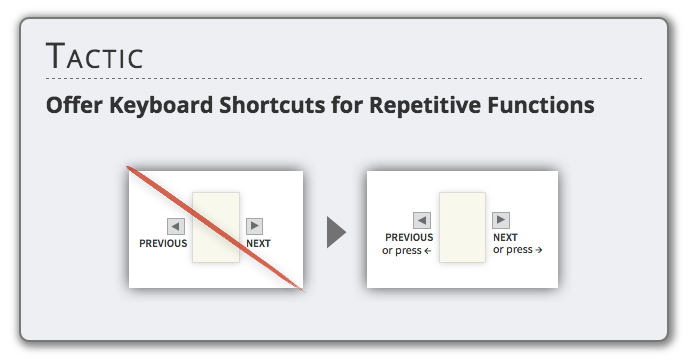
△ 为重复操作类功能提供键盘快捷键

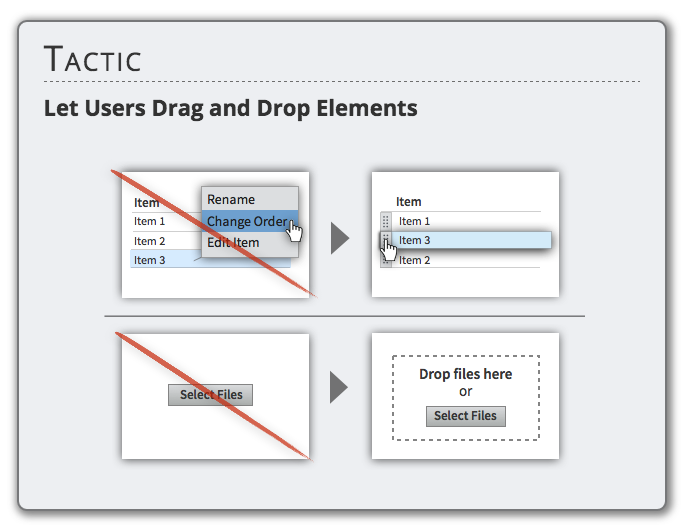
△ 让用户可以拖拽元素

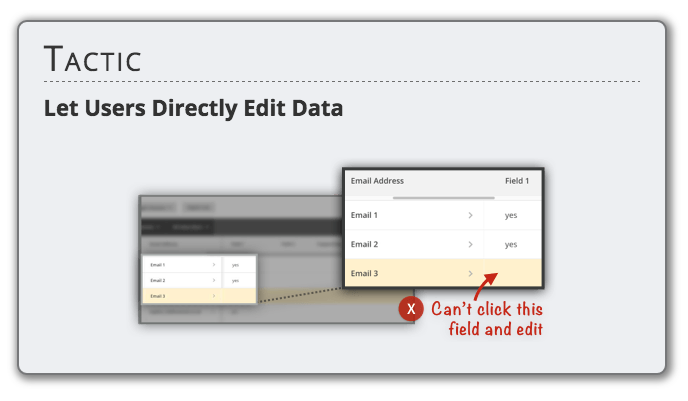
△ 让用户直接编辑数据信息
反馈呈现交互动作的限制条件或参数要求
为每一个交互动作做好准备。用户需要什么?他们如何继续?

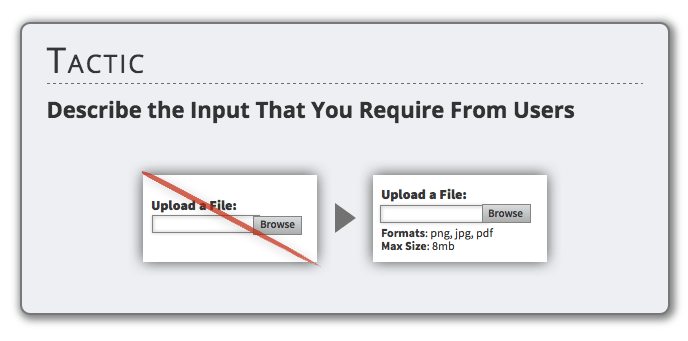
△ 描述清楚你需要用户输入什么

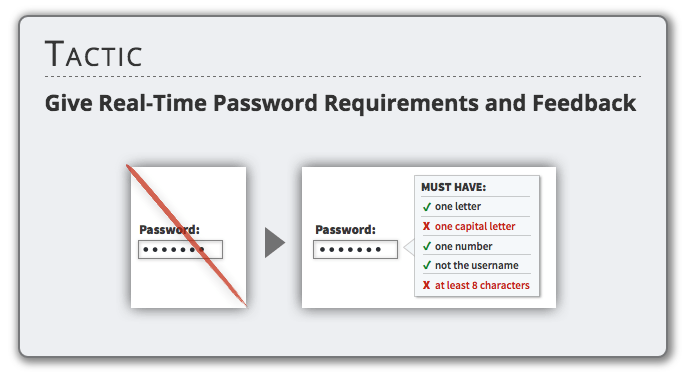
△ 实时显示密码要求并反馈输入状态

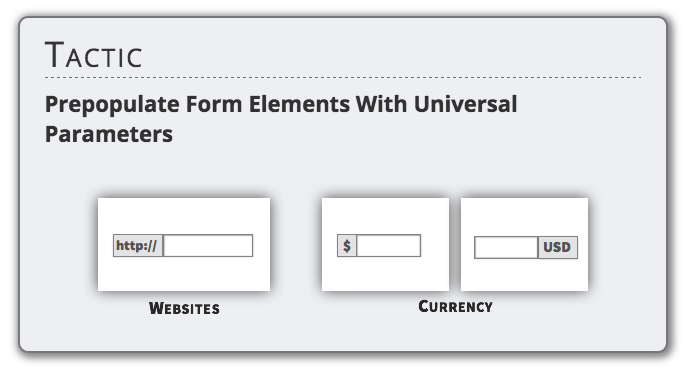
△ 为表单元素预填通用参数

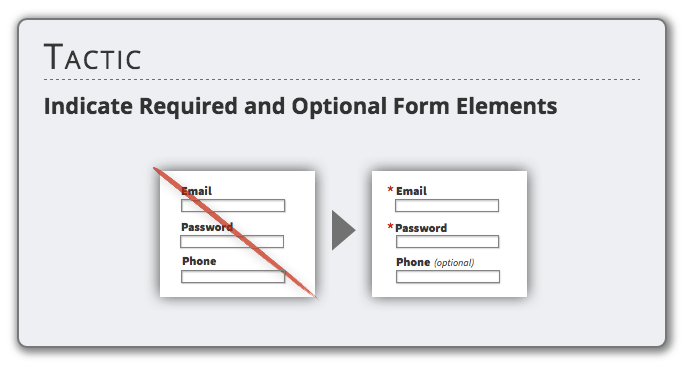
△ 显示表单的必填和选填信息
反馈显示交互动作的预期结果
在用户进行交互操作之前,他们应该了解预期结果是什么

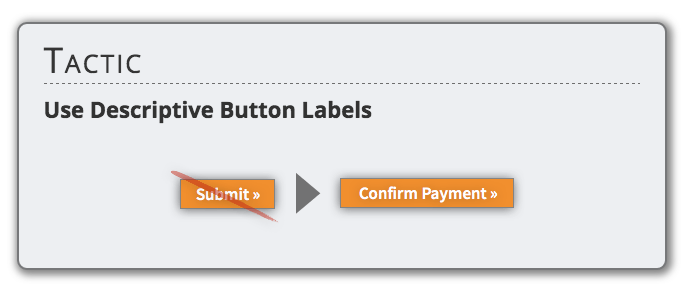
△ 使用描述性按钮标签

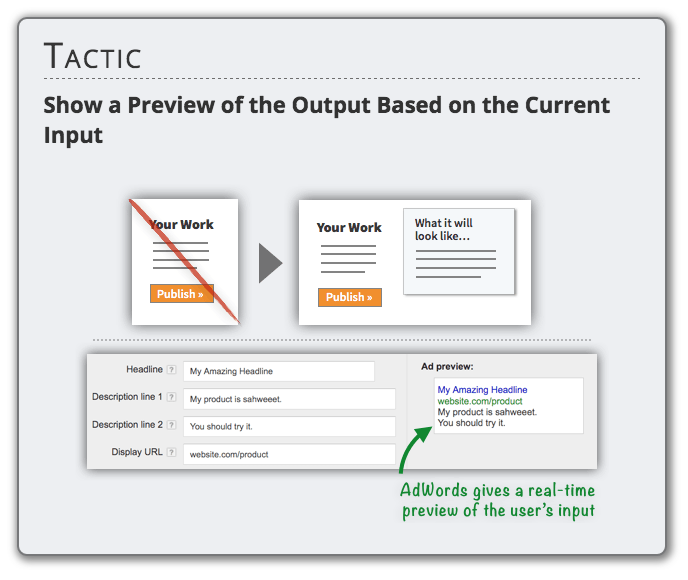
△ 根据当前的输入,显示结果预览

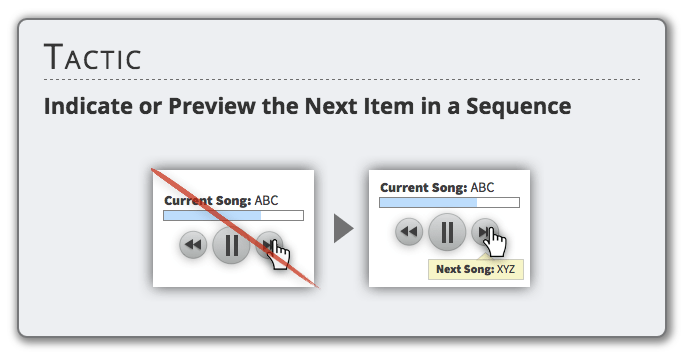
△ 按次序显示或预览下一个项目

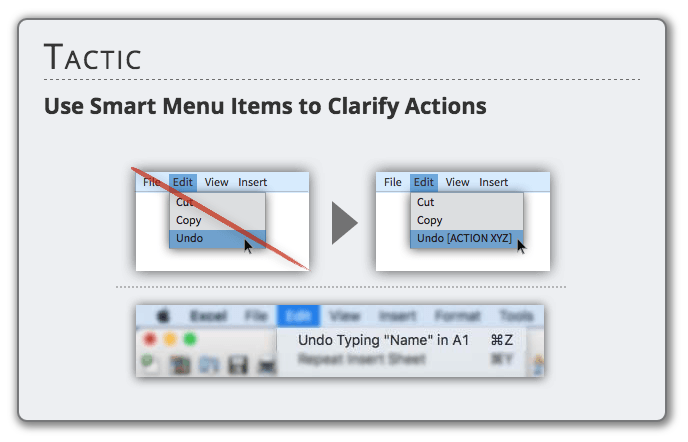
△ 使用智能菜单项明确操作内容
当用户取得进展时,给予奖励或肯定
用户取得进展了吗?他们的交互成功了吗?让用户知道,同时引导他们继续。

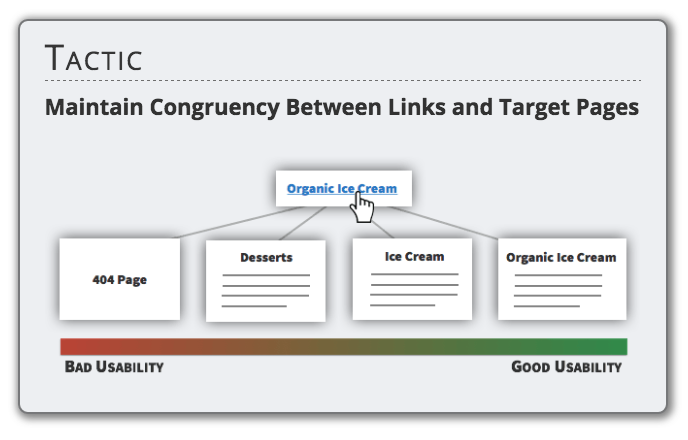
△ 保证链接与目标页面的一致性

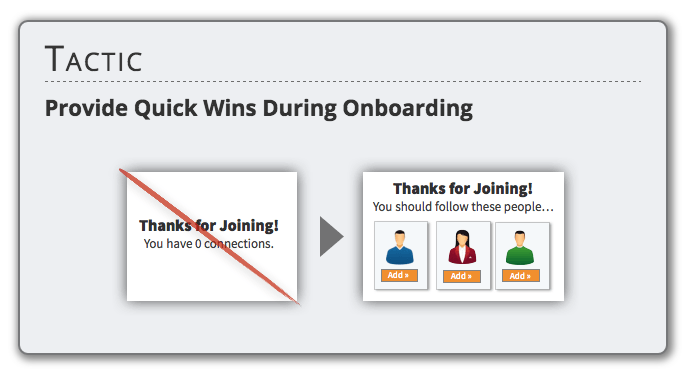
△ 为新加入用户提供速效指引环节(如迅速建立人脉)

△ 进度条从大于0%的地方开始
解决用户的核心需求
很多时候,我们只解决了用户的表层需求。深入下去,探究为何用户需要某些功能或信息,然后解决他们的底层需求

△ 显示当前时间办公室处于开放还是关闭状态

△ 显示事件的新近状态
如最近发表的评论,显示为几天之前而不是具体日期,用户可明确感知是新评论。
未完待续…
原文地址:nickkolenda
译文来自:@企业官网设计精选
【系列文章回顾】戳下面链接快速到达:
5)当用户操作错误时,如何在不影响用户体验的情况下快速处理好


 起点课堂会员权益
起点课堂会员权益














很棒的分享!
学习了
对于我这样的产品新人来说学习到很多,感谢!