26个精彩的网格布局网站欣赏

现在大量网页设计基于网格布局。虽说人们通常注意不到它,但杂乱无章的布局时代确实已经过去了,现在是整齐结构化的天下。无论从理论、美学和整齐来说,这样的布局都很好平衡。网格结构是所有现代网站的基础,它总能给最终用户完美无暇的设计。
尽管通常网格设计仅仅是在规定的间隔下用没有任何多余修饰的水平线和垂直线的交叉,但很多设计师们也会用一些明显突出的几何图形来修饰网格。通常我 们会在展示类、博客和新闻相关的网站看到清晰的网格,但有时也有一些个人网站或其他创意网站通过巧妙的处理网格吸引用户目光。不奇怪,它除了功能上的基本 优势外还有:
- 创造视觉通道引导用户;
- 分类展示信息;
- 整合不同的部分同时能让他们自我独立开;
它也为完美展示穿针引线。
在下面这些案例中你会发现那些引人注目的网站设计都技巧性地使用了能一眼察觉的网格。
基于网格的网页设计案例
Spazio Dipaolo
把主页划分成相等方块加上黑色透明蒙版来展示不同类型的艺术图片。
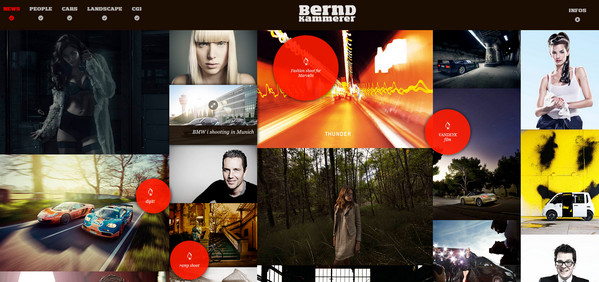
Bernd Kammerer
三列布局,每一列有自己的图片流用来展示不同明度图片。此外,当你滚动下拉网站其他图片的红色圆形链接会交替出现。

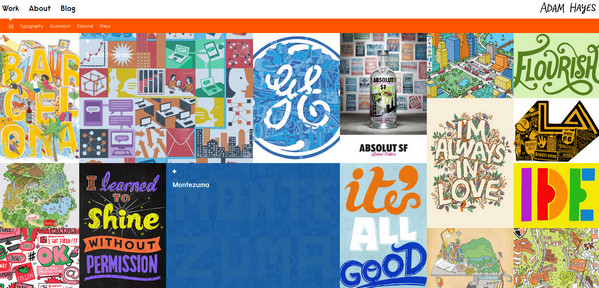
Adam Hayes
顺序展示了那些满是色彩和图形的惊人艺术作品。

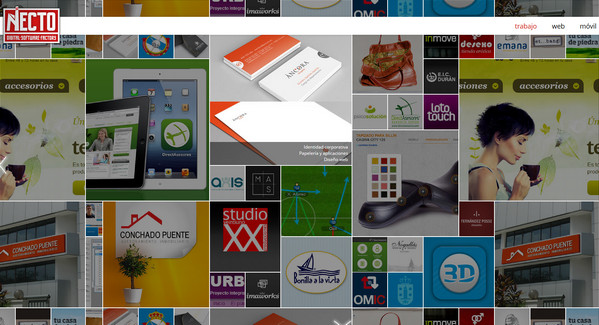
Necto
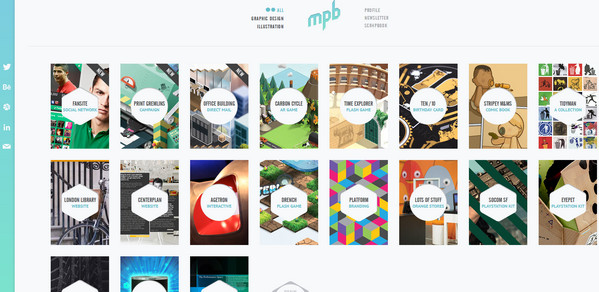
利用大小不一但相对平衡的网格来突出以前的项目,不同大小代表不同的强调程度,尺寸越大代表它的复杂程度越高。

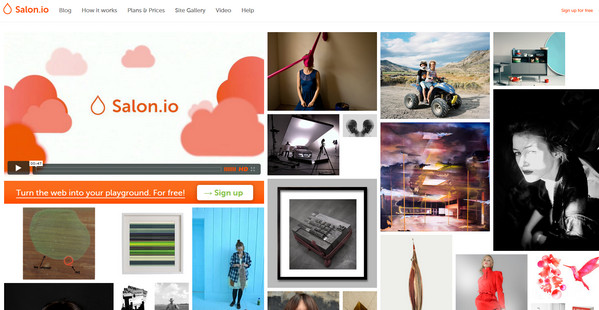
Salon
是另一个不均匀网格的好案例,行的位置跟随列变。

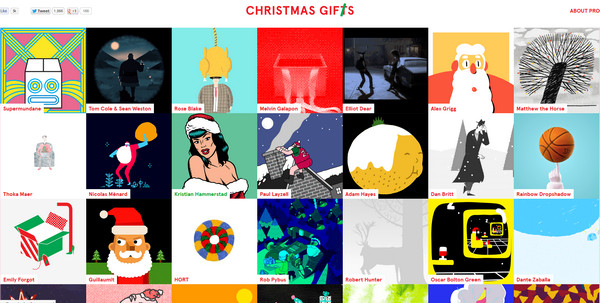
Christmas Gifs
用清晰均匀的网格展示圣诞节的各种动态gif图片。

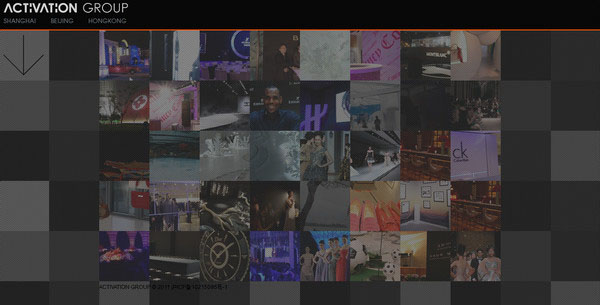
Activation Group
是用黑色蒙版的绝好案例,每个单元格都有自己单独的蒙版。这样的变化加上限制色彩使用给主页一种棋盘的感觉。

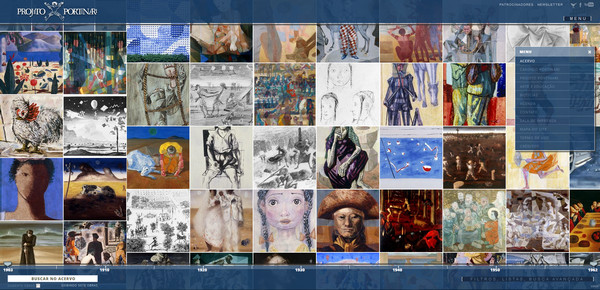
Portal Portinari
是一个完全动态的网站,它用时间线在基于网格的”画廊”上展示了不同时期的艺术家的杰作,这些图片占据了整个首页。

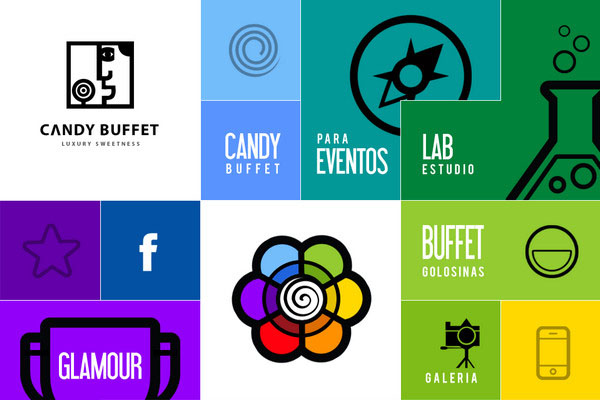
Candy Buffet
用明亮的颜色和纯几何形状搭配出现代干净清晰的平面风格。

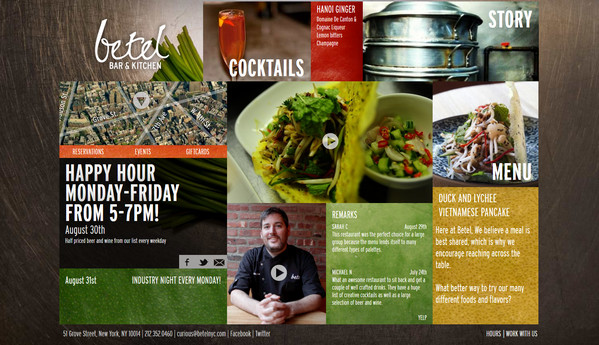
Betel Bar and Kitchen
整齐地组织登陆页、和谐地整合图片和文本块给人以震撼感。

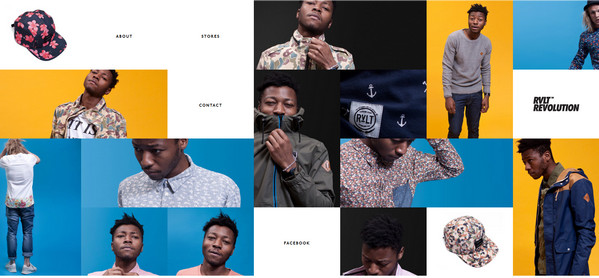
RVLT
展示了这样的主页——把导航链接和位置多变方形的商品项目结合在一块。

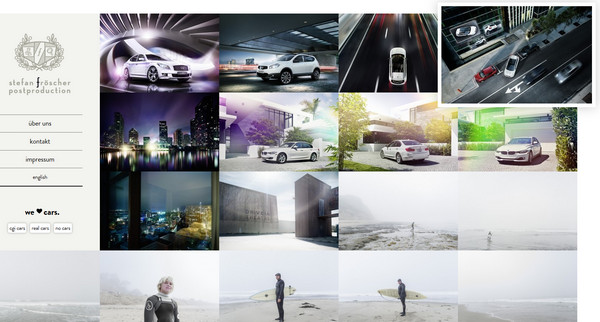
Stefan Froescher
标准的左边项目列表,右边展示图片。

Jean-Georges
超大图片的导航系统,也可理解为是基于网格的。

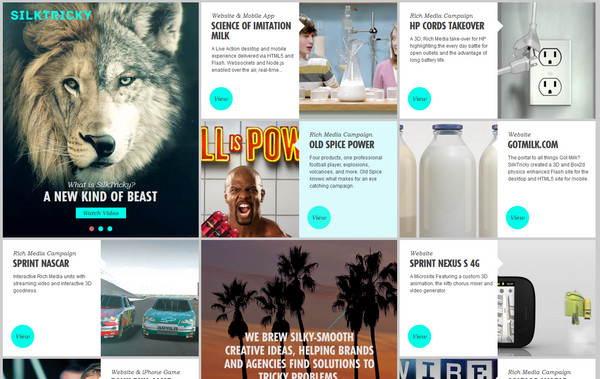
SilkTricky
把每个单元分成两半——一半图片,一半文字。而且设计师们增加个几个大方块幻灯效果让网格看起来很不一样。

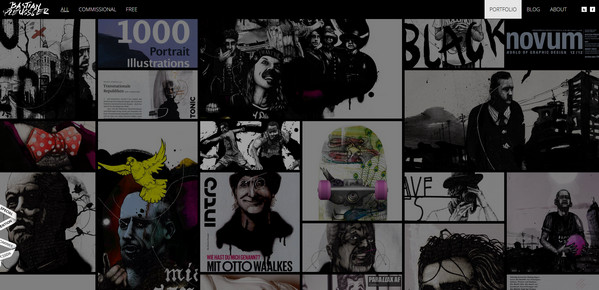
Bastian Preussger
看起来格外神秘独特,黑色单色背景和适度混乱的网格展示艺术作品缩图。

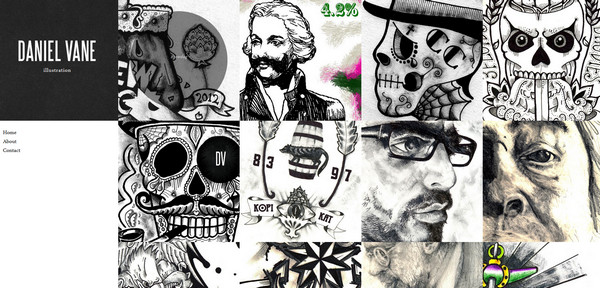
Daniel Vane
大量的黑白配色和规矩的网格让网站看起来干净漂亮。

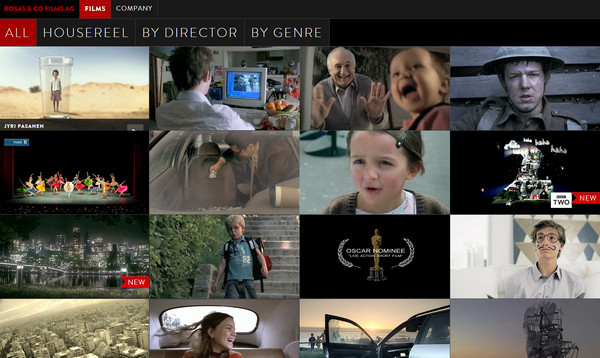
Rosas and Co Films AG
通过网格系统用最常见的方法过滤展示结果排列这些视频截图。

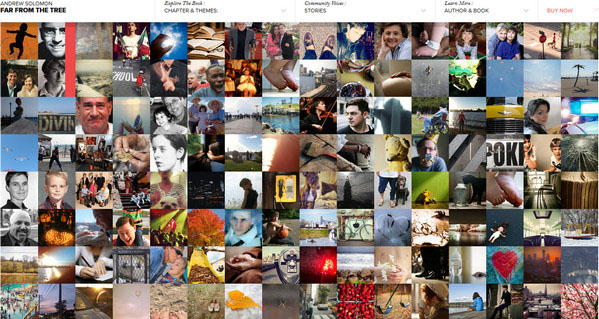
Far From the Tree
首页整版的缩略图形成了一个完美而详细的网格,尽管对一个网站来说有点笨重和混乱。

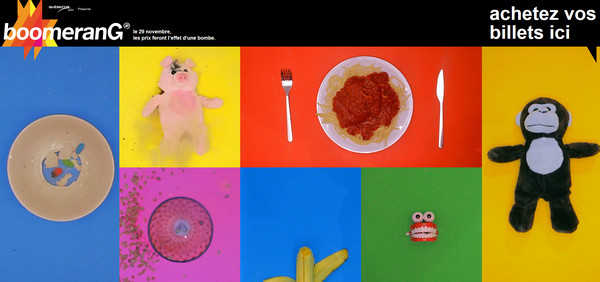
Boomerang 2013
确实有爆炸的气氛。整个设计聚焦用户,动员他们参与到独特壮观的动画里来。

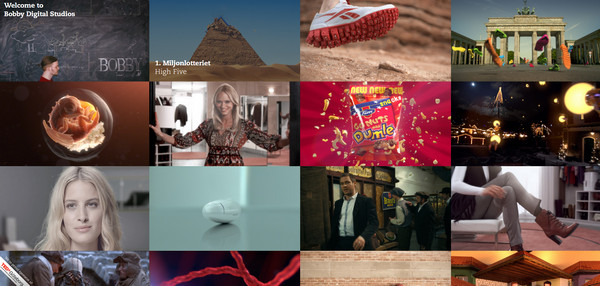
Bobby Digital Studios
确实不错,有序、准确地展示他们的工作让用户马上能够了解他们。

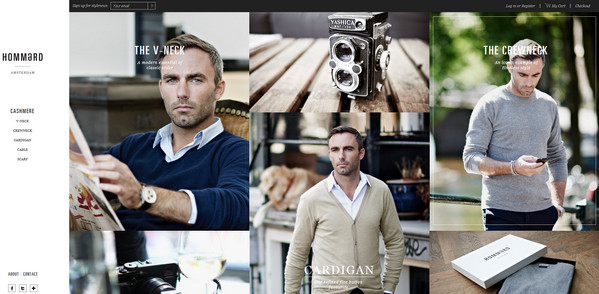
Hommard
看起来时尚精致。网站在网格上展示了一系列高质量图片。

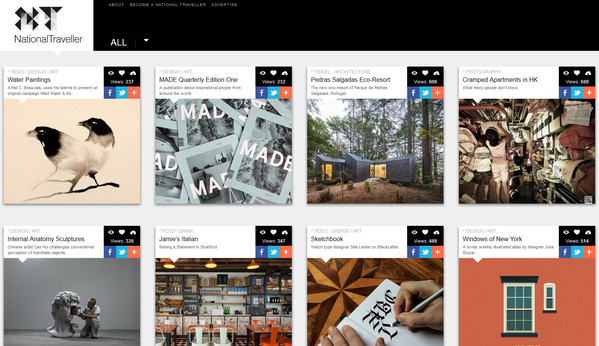
National Traveller
是一个有着大量的长方形的功能块且结构非常好的常规博客。

My Poor Brain
很好的利用了这些狭窄的列来尽可能展示更多信息。

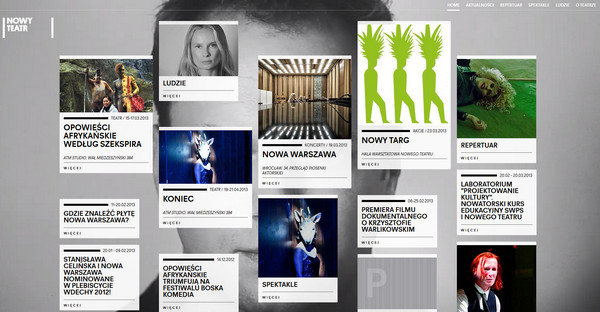
Nowy Teatr
特意用行列之间不同的间隔为网站增加了一点小混乱。

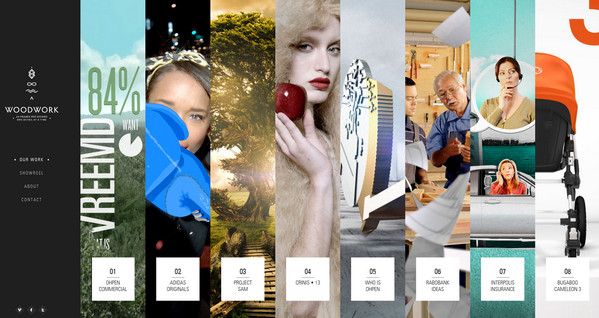
Woodwork Amsterdam
一列一列地展示视觉信息,和谐地避免了用线。这样也能更好的展示大图。

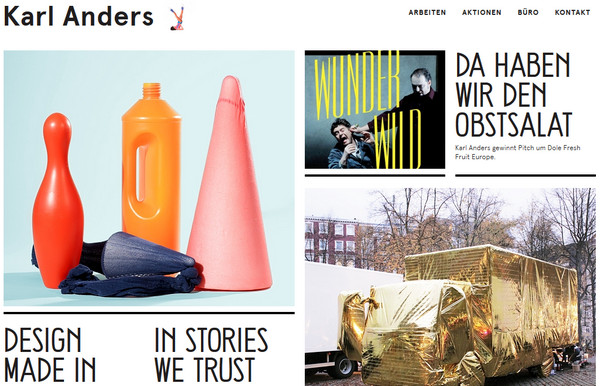
Karl Anders
大量留白让用户自由呼吸。设计师们把页面协调地分成4列,给每个单元格加上一个大标题和图片描叙。

思考
网格是一个一秒钟变混乱为整洁的整体设计工具,在网页设计领域这样的技能尤为重要。大部分普通用户想简单快速的获取信息,提供良好结构化的数据是首 选。但这样并不意味着网站展示就该平淡无趣。即使是再简单的几何图形也能在色彩、图片图形的配合下绚丽夺目。而且,清晰的网格设计能完美地融入各种类型的 网站不论你是在线杂志还是创意展示。
那么,你是怎样看这些基于网格的网站设计的?这些精心设计的单元块能够吸引你吗?它只是适合创意设计,还是更适合博客、在线杂志或者资讯类网站?
英文原文:designmodo
中文译文:w3cplus
原文来自:优设网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







