一个不会写代码的产品经理教你如何在Cursor中安装BrowserToolsMCP
在数字化时代,产品经理常常需要与技术团队紧密合作,但面对复杂的代码和浏览器调试问题,非技术背景的产品经理往往感到无从下手。本文将详细介绍如何安装和配置BrowserToolsMCP,帮助产品经理摆脱技术难题,更高效地完成产品设计和功能测试。

为什么要折腾这玩意儿?
Cursor:让产品经理也能”写代码”的神器,3分钟出稿
尽管市面上已经出现过很多AI 原型or设计的产品,但使用过后会发现,要么生成的东西惨不忍睹,要么改个交互都要重新来一遍。但Cursor真的能听懂人话!不仅能生成效果惊艳的原型初稿,细节调整也能保证质量和效率(感兴趣的产品小伙伴可以联系我,我会分享原型设计的提示词)
BrowserToolsMCP:终于可以用人话跟浏览器对话了
产品经理经常遇到这种情况,功能出问题时,开发小哥都会说:”你打开 F12 看看控制台有什么报错。”
而我在用Cursor做产品设计时,功能或交互怎么都实现不了,或者页面显示异常。这时候,Cursor可能也会“好心”地提示你“检查控制台信息”。然后我打开一看…
一堆红色的英文报错,看得我头大。现在有了 BrowserToolsMCP,我可以直接问 Cursor:
“大哥,帮我看看这破页面到底哪里抽风了?”
Cursor自己就会去检查,然后解决问题,根本不需要你亲自去排查原因,真正让产品经理做到只关注需求。
(除了获取控制台日志,BrowserToolsMCP还支持网络请求监控、截图功能、元素选择、浏览器状态分析、可访问性和性能审计)
前提准备:三个必备工具
- Node.js: 听起来很高大上,其实就是个码农常说的运行环境,下载安装就完事了。下载 Node.js
- Chrome: 这个不用说了吧,你肯定有。
- Cursor: 今天的主角,赶紧装上。下载 Cursor
操作步骤:跟着做就行
放轻松,这比你写 PRD 简单多了。每一步都有说明,照着做就完事儿。
1. 让Cursor检查 Node.js 装好了没
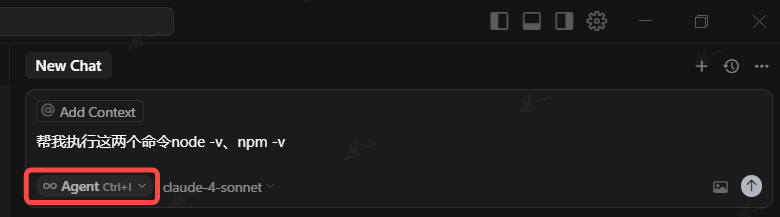
打开Cursor,选择agent模式,直接说
“帮我执行这两个命令node -v、npm -v”

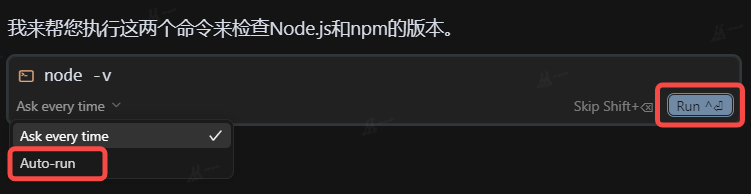
注意Cursor做这类任务可能需要你手点一下“run”,如果嫌麻烦的话就把‘Ask every time’切换成“Auto-run”,然后等 Cursor 自己忙活,你喝杯咖啡等着就好

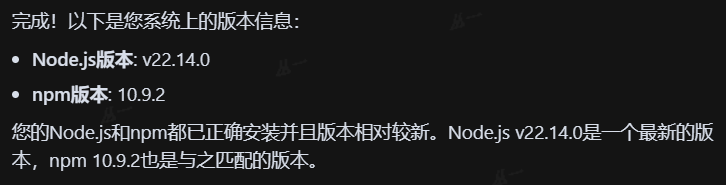
如果能回复出具体的版本号,说明安装成功(安装node.js会自带npm)

2. 下载并安装Chrome扩展程序
这一步是让 Chrome 和 Cursor 能够”勾搭”上。
1)先下载扩展文件:点击下载(来自github)

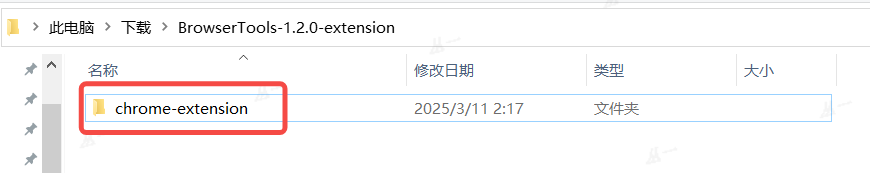
2)下载后解压,找到“chrome-extension”文件

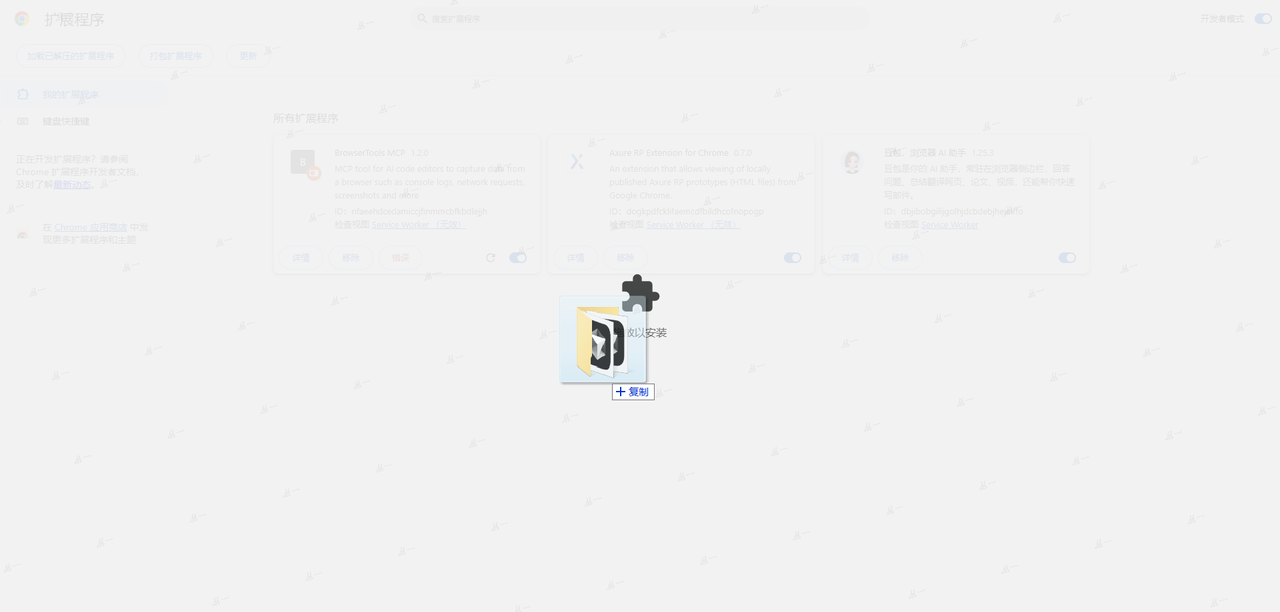
3)在Chrome中添加扩展程序,打开扩展程序界面(直接访问chrome://extensions/),将刚刚解压的“chrome-extension”文件拖拽到页面中

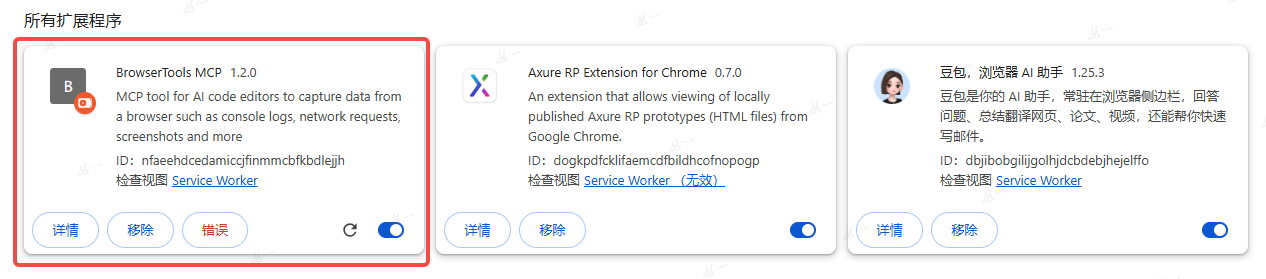
成功的话,你会看到一个新的 BrowserTools MCP 扩展卡片。

3. 让 Cursor 帮你安装两个服务
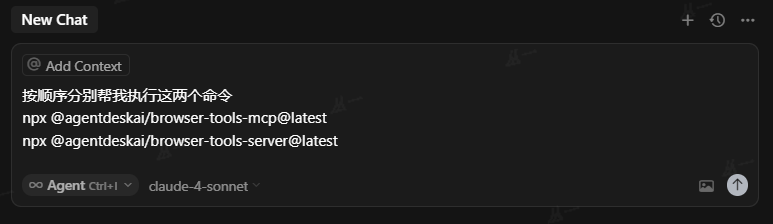
直接跟Cursor说
按顺序分别帮我执行这两个命令
npx @agentdeskai/browser-tools-mcp@latest
npx @agentdeskai/browser-tools-server@latest


4. 配置BrowserToolsMCP json
这步操作是为了告诉 Cursor:”兄弟,浏览器服务在这个地址,快去连接!
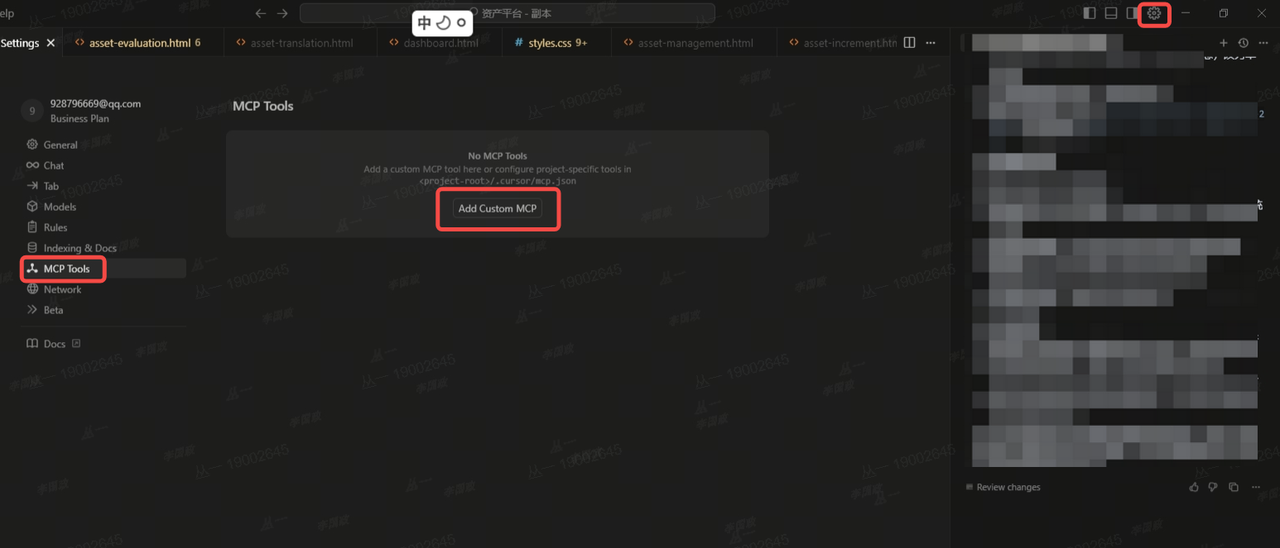
在设置中找到‘MCP Tools’,并添加

然后跟Cursor说
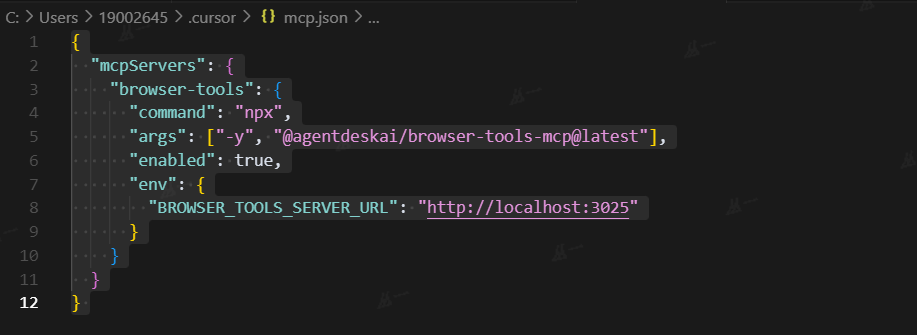
“帮我生成BrowserToolsMCP json”
代码应该会直接生成在mcp.json文件下面,如果没有,粘贴进来即可,然后Ctrl+S保存一下

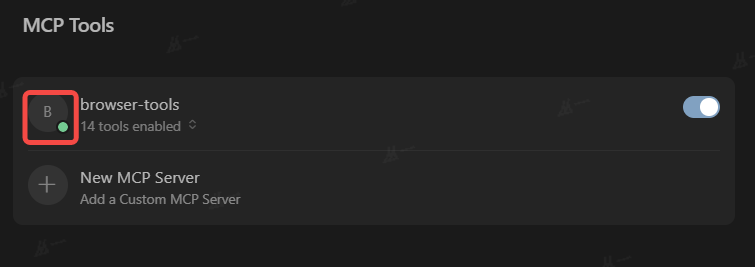
如果配置成功了,会显示一个绿色的小点点

5. 现在来验证我们的”折腾”是否有效果
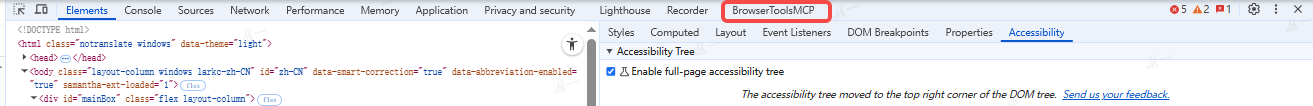
随便打开一个网页,按 F12 打开开发者工具,看看有没有 BrowserTools MCP 这个新面板。

看到这个面板,就说明浏览器这边配置成功了。现在回到 Cursor,试试问它:
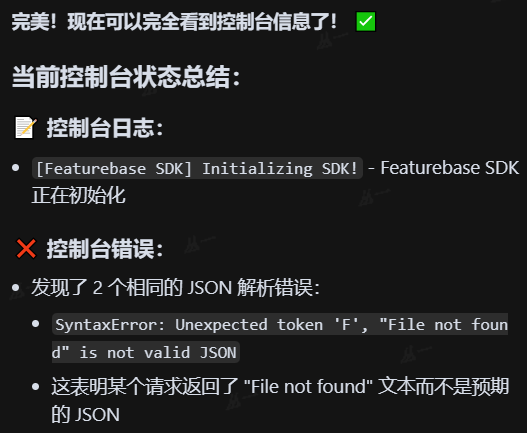
你能帮我看看当前页面控制台有什么情况吗?
此时浏览器上会显示

如果 Cursor 能够回答你关于浏览器状态的问题,那恭喜你,从此你也是会”调试浏览器”的产品经理了!

本文由 @丛一 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







