旅游攻略App首页设计思考:从穷游、携程、去哪儿和蚂蜂窝的攻略说起

本文将通过对现今市场上知名度较高的几款旅游攻略App的首页进行比较,然后从信息架构、产品定位与设计分析这几方面来进行探讨,总结出一些规律及亮点,并尝试设计出一个demo来对分析结果进行应用。
本文数据均来自互联网,由于数据来源及个人能力有限,故本文存在的不足之处还请各位看官指出,本人定虚心接受,同时本文也作抛砖引玉之用,希望能吸引有经验的前辈来分享一二。
1. 用户需求
产品首页的设计包含了很多信息,其中有对产品定位的体现,产品信息框架的体现,对用户的引导等,而把这众多信息联系起来的,就是用户需求,而要明确用户需求我们就得先确定用户是谁。
1.1 目标用户
艾瑞网研究报告中对2015旅游攻略应用用户属性的总结如下图:

根据上图可知,旅游攻略应用的用户是以沿海发达城市的高学历青年为主,而且他们的收入状况良好。而根据生活经验可以知道,这类人是对生活有一定追求的,他们喜欢的格调偏向清新、小资、时尚这几个方面,对事物的审美和品质也有一定的要求。
1.2使用场景
(1)快要放假了,想去云南玩,先看看别人是怎么安排路线的。
(2)云南才玩5天,假期还有一个多星期,看看还有其他什么地方好玩的。
(3)出游行程都计划好了,看看机票和酒店订哪家的好,顺便预订免得到时麻烦。
(4)究竟东京火车站怎么买票的呀,怎么攻略都没说,问一下人好了,顺便看看有没有人一起去玩。
(5)正在旅游,看一下附近还有什么好玩好吃的。
(6)下个月想去泰国旅游,看一下签证要怎么办,还有去泰国有什么要注意的。
(7)这次旅游真好玩,要记录下来才行,顺便让别人看看我拍的美照吧!
1.3需求分析

2.分析对象选择
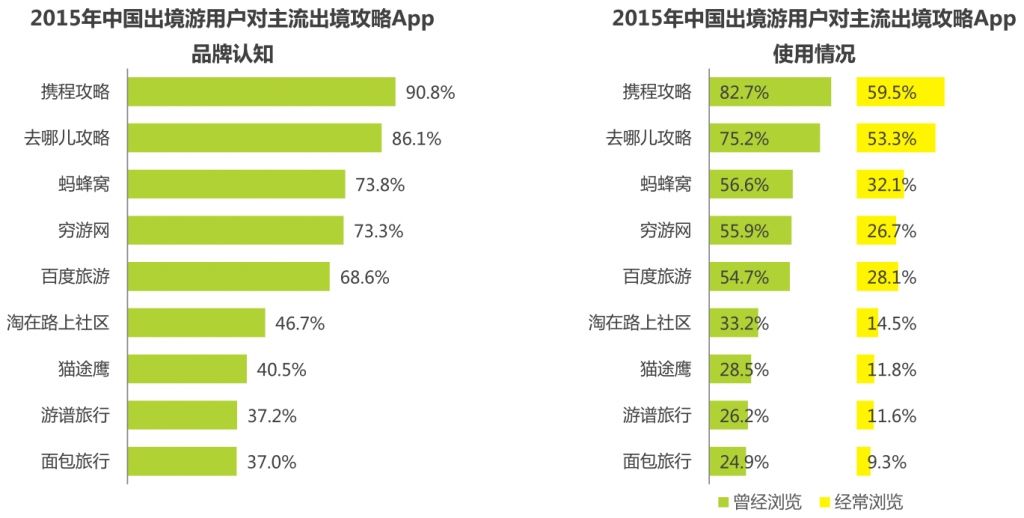
先来看一组数据:

(数据来源:艾瑞网)
根据艾瑞网数据显示,无论从用户品牌认知度还是使用情况来看,排名前四的均为基于行业影响力发展壮大的综合企业的攻略社区携程攻略、去哪儿攻略,多年UGC积累的垂直企业蚂蜂窝,以出境攻略为主导的垂直企业穷游网。
另外截至2016年6月3日,在App Store旅游类别免费栏目的排名中,除掉电商票务、打车用车、短租住房及一些其他应用,只看专注旅游攻略的应用的话,排名前四的也是这四个应用,排名分别是去哪儿攻略第11位,携程攻略第20位,蚂蜂窝第21位,穷游网第47位。
并不是说这几款产品的首页设计优秀程度与他们的市场排名一样,其市场排名背后还有资本、运营、市场积累等多方面因素影响,但作为行业领跑者,他们的产品首页这样设计肯定是经过资深产品团队的考虑,也经过多次迭代以如今的设计呈现,对他们进行比较分析,相信能收获不少,对以后工作开展也有所帮助。
至此,可确定选择的首页分析对象为:携程攻略,去哪儿攻略,蚂蜂窝,穷游网。
3. 产品首页分析
3.1 携程攻略
3.1.1 首页展示

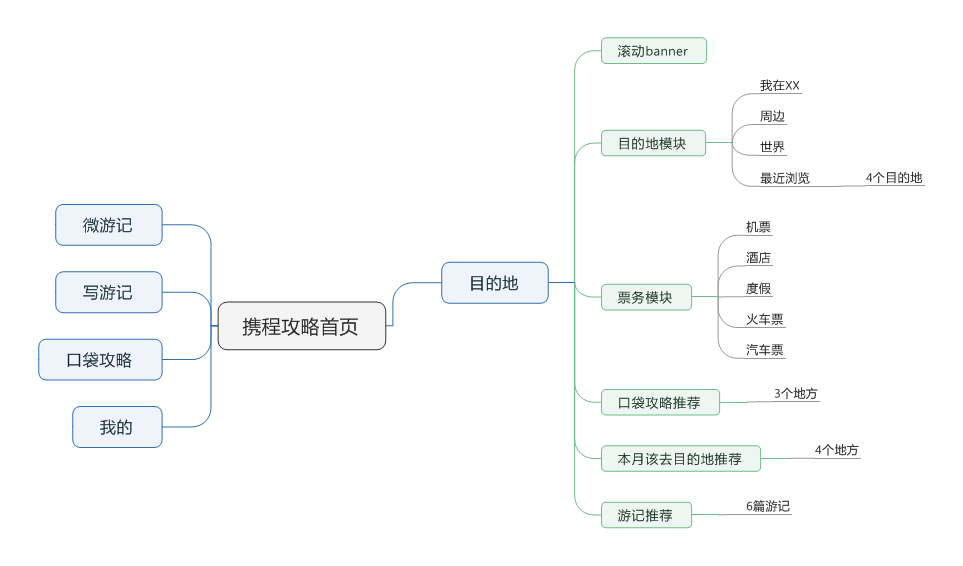
3.1.2 首页信息架构

3.1.3 产品定位及设计分析
Slogan:遇见不一样的世界。关键词为“遇见”、“不一样”。
首先来看产品的骨架底部tab,选择舵式设计,重点突出“写游记”,意在引导用户分享,提高UGC产出率,对旅游攻略类产品意义重大。然后除掉首页和我的,剩余的“微游记”符合“遇见”的定位,“口袋攻略”也符合旅游攻略的主题。
再来看首页布局首页第二屏是“本月该去这里”目的地推荐和“看看别人怎么玩”游记推荐,一个是以景点为切入,一个是以人为切入,但目的都是帮助用户发现更多有趣的旅游胜地,再次与“遇见”呼应。。首页第一屏包含的信息为滚动banner、目的地模块、票务模块、口袋攻略推荐,其中重点落在目的地模块,通过留白、大图标、字体加粗等方式,将用户视线聚焦在该模块,引导用户发现所在目的地及周边的游玩项目,与slogan强调的“遇见”呼应。然后是商业需要与方便用户的票务模块,剩余的首屏位置产品团队选择了口袋攻略推荐模块,(这也是携程攻略的亮点之一,有兴趣的可以去看看)各攻略封面图采用类书本视觉的设计风格,给人专业、可信的感觉,与其PGC的定位贴合。
视觉方面采用的是天蓝色与白色搭配,不同于携程旅行票务业务的深蓝色给人专业沉稳的感觉,攻略的天蓝色感觉更为清新、轻快,更贴近旅游、出行、攻略的主题,同时整个首页的视觉设计也和目标用户的审美相符合。
至此可确定产品定位为遇见、发现,包含的信息除了问答其他基本满足用户需求,视觉也满足用户审美。
3.2 去哪儿攻略
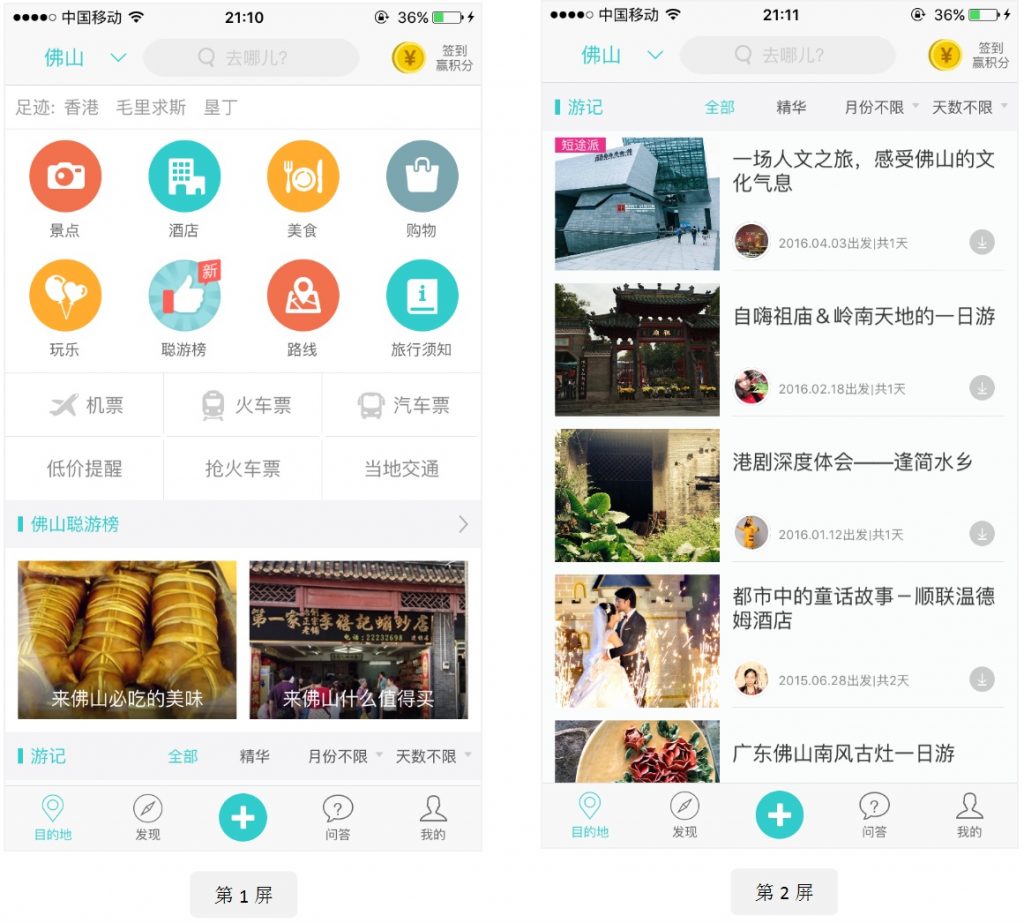
3.2.1首页展示

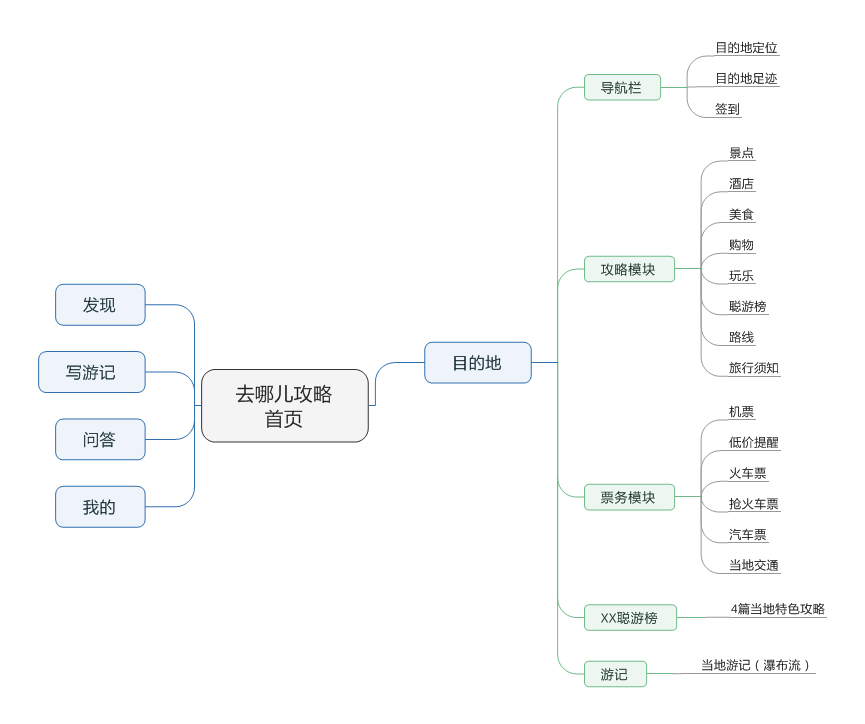
3.2.2 首页信息架构

3.2.3产品定位及设计分析
Slogan: 你最聪明的旅行指南。关键词为“聪明”、“指南”。
首先是底部tab,同样是舵式设计,突出写游记按钮,引导用户产出UGC。除掉首页和我的,剩下“发现”和“问答”,其中“问答”在一定程度上贴合了“指南”的主题。
然后来看首页布局,首页第一屏包含了大部分信息,第二屏中仅有游记模块。第一屏中顶部居然没有banner,这个有点意外,考虑设计思路为在首屏显示尽量多信息。顶部导航栏为目的地定位、目的地搜索、目的地足迹、签到。然后是攻略模块,通过8个共2行的图标来接入目的地的吃、住、行、游、购、娱、聪游榜(当地游玩特色)、旅行须知(攻略细节),这8个图标在整个页面中颜色鲜艳,是想要突出的重点,但是可惜的是,颜色的搭配、分布没有规律,图标也过多略显拥挤、混乱,反而让用户无法快速找到想要了解信息的入口,稍微有点本末倒置?
其次是票务模块,采用表格的形式展现,避免了与攻略模块的趋同,但是采用表格展示再加上是灰色的配色,相当于弱化了这个模块,对于一个商业转化的模块来说,这样的设计个人觉得不够明智。
往下是聪游榜模块,主打的内容是当地游玩特色,与“指南”的主题呼应。第二屏则是瀑布流式的当地游记模块,有标签分类和筛选功能,便于用户获取感兴趣的信息。
总的来说,产品定位主基调为“指南”,给人感觉是想要打造成工具型的旅游攻略产品。但首页中对“指南”的主题虽有体现,可惜仍不够突出。功能方面基本能满足用户需求,而模块布局和视觉设计方面还有改善空间。
3.3 蚂蜂窝
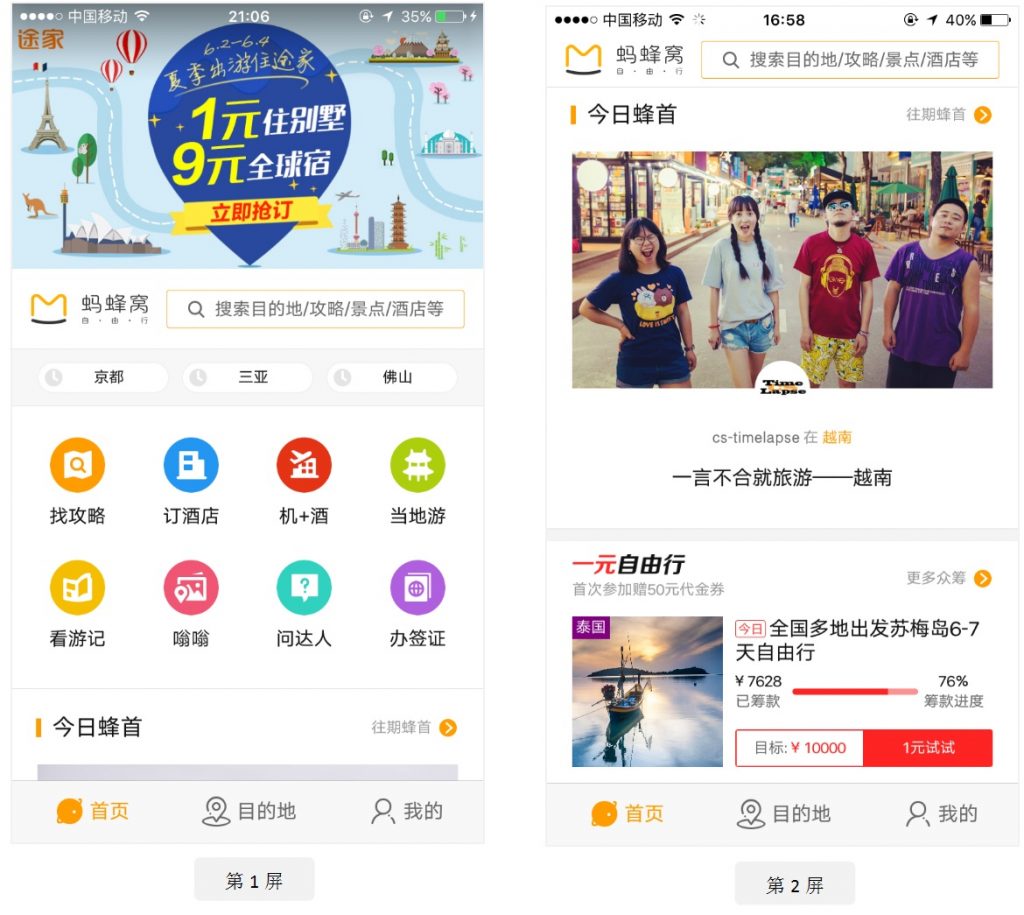
3.3.1首页展示



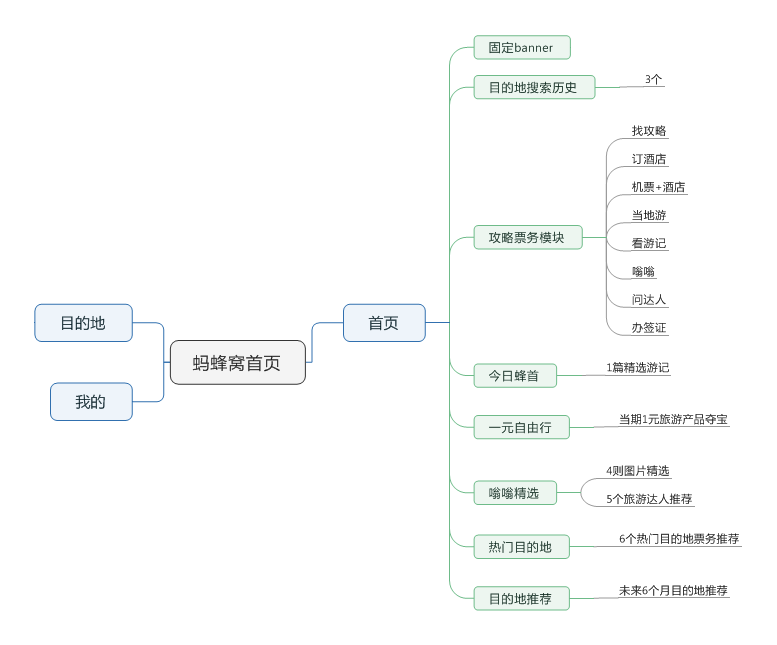
3.3.2 首页信息架构

3.3.3产品定位及设计分析
Slogan:蚂蜂窝自由行。关键词为“自由行”。
先来看tab,底部tab采用标签导航设计,而且仅有3个标签,除掉首页和我的,剩下的就是“目的地”,简单明了,但是这样设计就会增多首页信息内容,有可能会让用户产生拥挤混乱感觉的不好体验。
来看首页布局,自上而下是顶部固定的banner、搜索框、目的地搜索历史,到这里已经占据了第一屏的一半空间,剩下的下半部空间主要为攻略票务模块,而这个模块因为留白较多不太觉得拥挤,反而能很好地聚焦用户视线,但是颜色分布会略显混乱,如果能更有规律地分布相信视觉效果会更好。
第二屏是一篇精选游记推荐和一元旅游产品夺宝模块,其中游记模块采用大图和简洁的游记信息组合,然后是大片留白,给人清新的感觉。而夺宝模块采用鲜红色的大按钮和进度条,此处考虑为聚焦用户视线,提高商业转化。
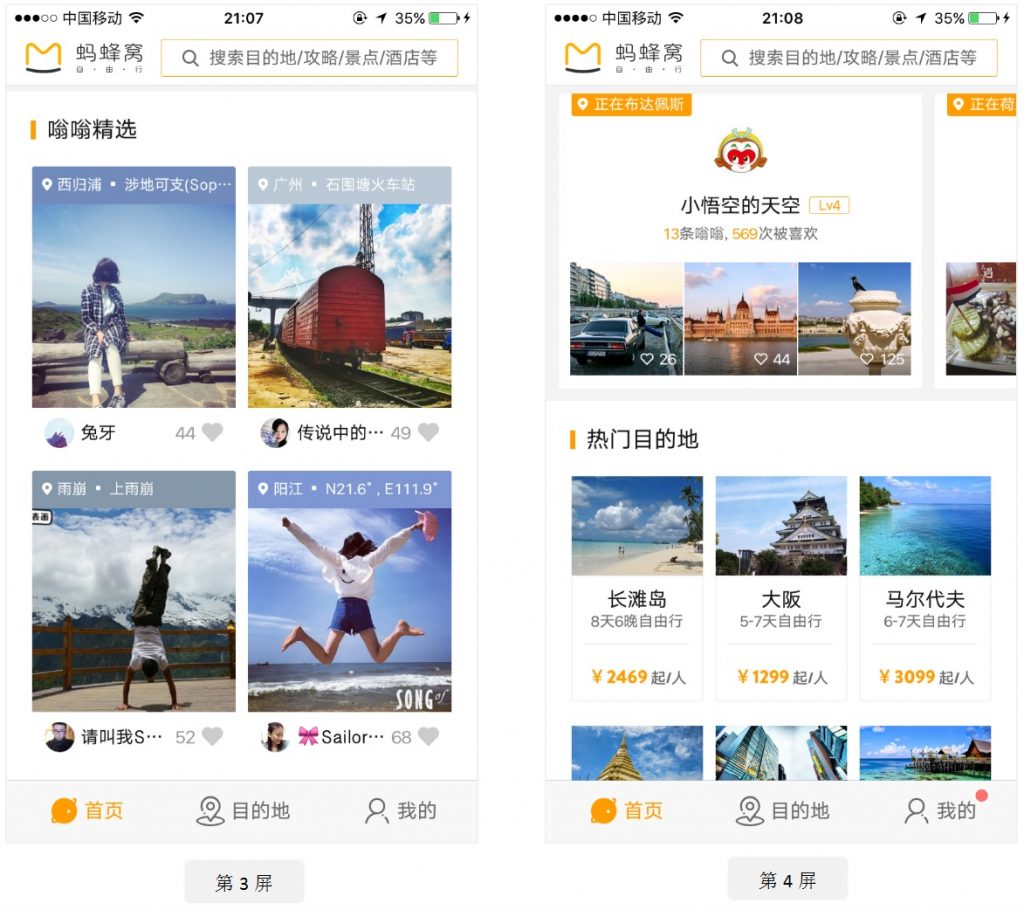
第三屏信息量较少,只有“嗡嗡”的图片推荐模块,用户可对喜欢的嗡嗡点赞,同时图片带有定位信息,用户对感兴趣的图片或地区可进入嗡嗡详情页与作者互动。
第四屏是“嗡嗡”的旅游达人推荐模块和热门目的地推荐票务模块。达人模块为左右滑动,这样可以在屏内展示更多内容,又不会觉得页面冗长、拥挤。而热门目的地模块在推荐目的地同时融合了票务功能,增强了商业盈利的可能性。
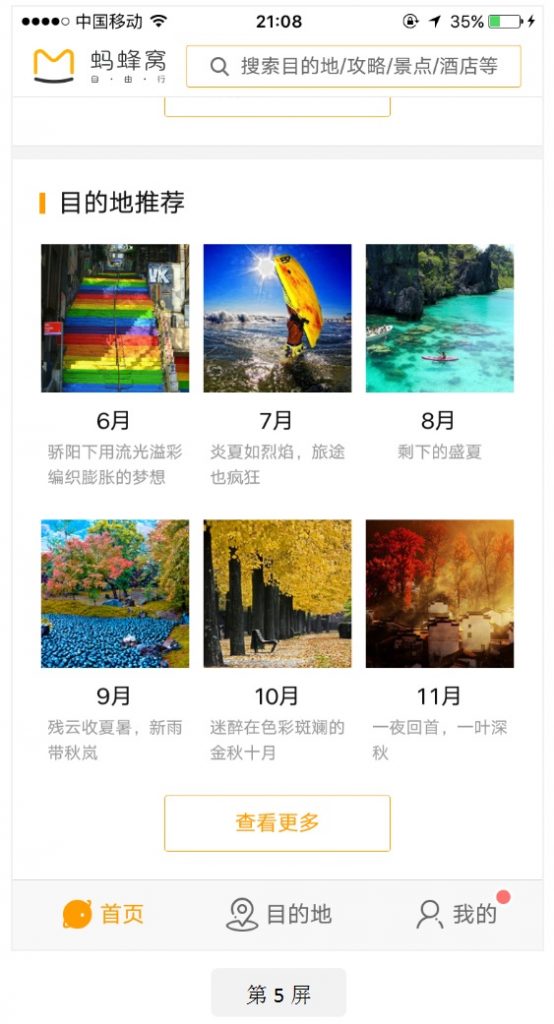
第五屏是目的地推荐,按照未来半年的6个月,每个月为一个频道来推荐目的地,从时间方面来考虑推荐显得十分人性化,用户也更容易找到适合自己假期的旅游目的地。
总体来说首页虽然信息量较大,不过设计合理所以并没有拥挤混乱的感觉,但可能没有携程和去哪儿那样强大的票务支持的原因,所以蚂蜂窝的商业元素相对多一点。视觉方面给人感觉较清新,符合旅游产品的风格,也符合目标用户的审美。功能方面也能满足用户需求。对于产品的定位“自由行”,更多的是通过内容来体现,从推荐的游记,到夺宝的旅游产品,到热门目的地,都是与自由行相关的优质内容,相信运营团队没少下功夫,所以整个首页都是有贴合产品定位的。
3.4 穷游网
3.4.1首页展示


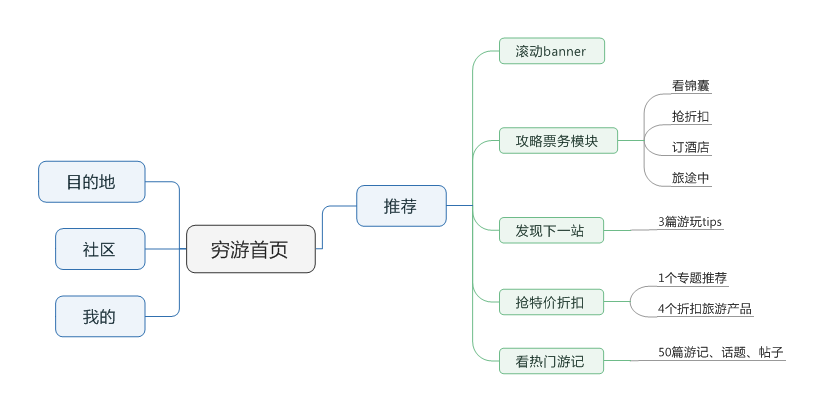
3.4.2首页信息架构

3.4.3产品定位及设计分析
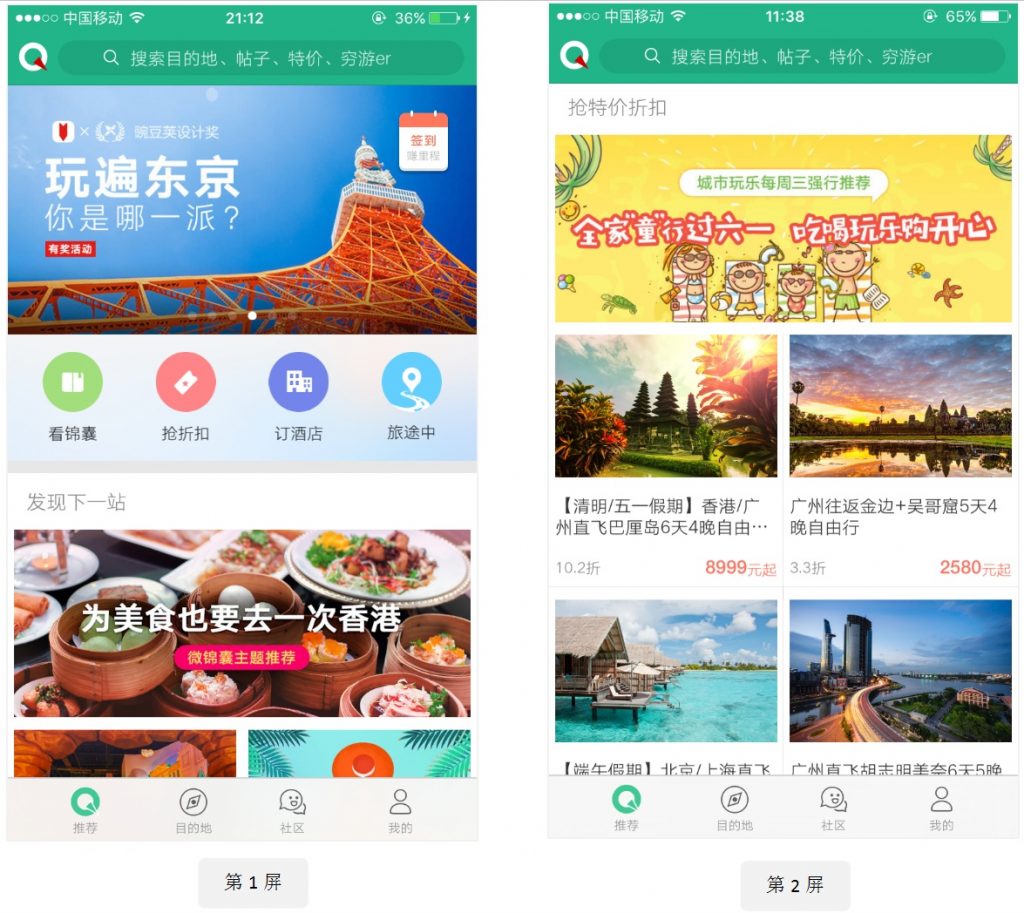
Slogan:出境游,尽在穷游APP。关键词为“出境游”。
先来看底部tab,除掉首页推荐和我的,剩下的是“目的地”和“社区”,可见社区在穷游的战略布局中的重要性。然后是首页布局,第一屏顶部是滚动banner,紧接着的是攻略票务模块,但是该模块与其他几款攻略产品相比频道分类较少,仅有4个频道,其中2个是攻略相关,2个是票务相关,功能较为简单。其次是“发现下一站”,推荐一些有趣的地方及实用的tips。
第二屏只有抢特价折扣一个模块,一个专题大图再加4个折扣旅游产品。穷游同样没有携程和去哪儿那样具规模的票务业务,所以商业模块在首页中占据整个第二屏也就不难理解了。
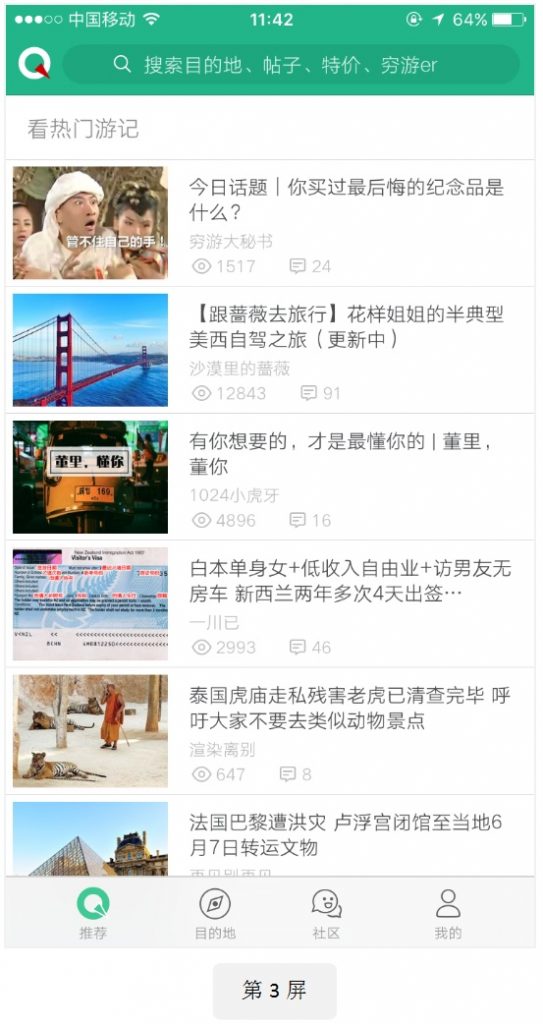
第三屏及之后的均为列表排列的游记推荐,共推荐50篇,每次加载10篇,这样分批加载的设计一来可以减少用户不必要的流量浪费,二来可以提高加载速度。
总体来看穷游的首页信息架构比较简单,降低了旅游攻略产品功能繁多、眼花缭乱的感觉,但其实是更多的模块隐藏在了二级甚至三级页面中,这样设计对于需要用到这些模块的用户来说会增加操作步骤,需要跳转到更深的页面去,降低用户体验。所以就首页来说是没有满足基本的用户需求的,而整个产品的话是能满足的。其次是视觉方面,因为展示图片太多且布局留白较少,让人觉得页面较拥挤。另外对产品定位的“出境游”也是通过内容来反的,banner展现、发现tips、折扣产品、游记推荐等都是出境游相关的,没有与境内游相关的信息出现,可见产品是真的专攻出境游市场。
4. 总结
通过对这4款应用的首页分析,我们可以总结出一些旅游攻略产品首页设计的经验。
在首页中通常包含的模块有:
banner,定位,搜索栏,目的地(搜索)历史,票务,攻略,目的地推荐,游记推荐,旅游达人推荐,旅游产品推荐。这些模块能基本满足用户的需求,而根据各自产品的定位不同会对其中的一些模块进行取舍。另外首页中的模块通常与tab的频道在内容上形成互补,首页中的推荐内容是无差别推荐的话,tab通常会有定位目的地的频道,而如果首页是按照定位目的地来推荐内容的话,tab则会有专门的频道来让用户发现其他的旅游信息。
排版方面:
自上而下通常分为4个部分:
- banner,定位,搜索栏(顶部跟随式),目的地(搜索)历史
- 票务
- 攻略,游记推荐
- 目的地推荐,旅游达人推荐,旅游产品推荐
视觉方面:
多采用鲜艳、亮丽的颜色,给人清新、愉悦的感觉,贴合旅游的主题,也符合目标用户的审美,其次是采用留白的方式来聚焦视线,同时减少页面拥挤感。
不可否认,这几款产品在一些架构方面有趋同的现象,但对于用户来说,即使嘴上说不出,心里也是分得清的,自由行会上蚂蜂窝,经济型出境游会上穷游,票务路线相关的会上携程去哪儿,这都是与产品定位、信息架构、内容运营分不开的,只有用心做好这些才会在用户脑中留下印象,赢得细分得市场。
5. 我是PM
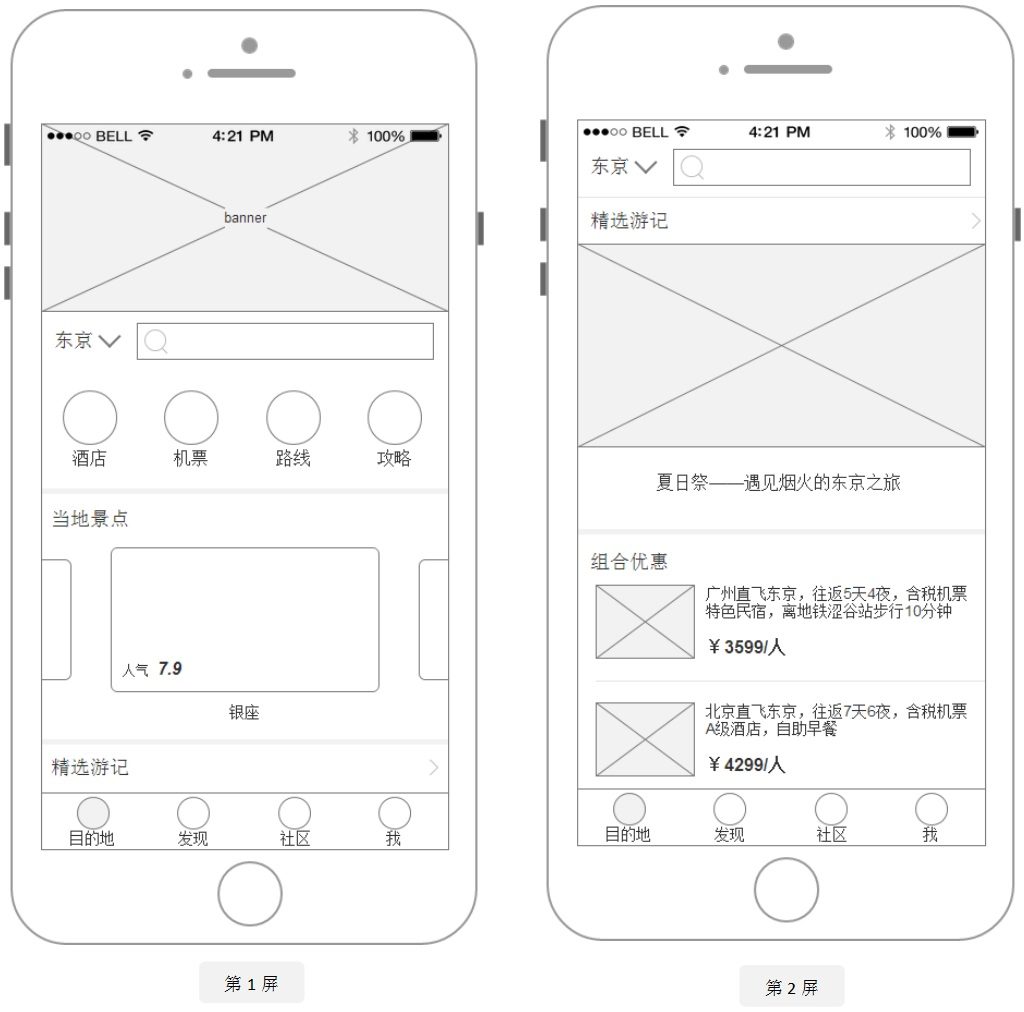
总结过后我尝试设计了一个旅游攻略产品的首页demo,假设背景如下,公司是一家处于行业中上水平的互联网旅游行业公司,已有网站积累用户和内容多年,也有各种酒店、机票合作渠道,App端新上线,slogan为“XX,让旅游计划更轻松!”整个首页通过路线、攻略、景点的推荐评分、游记的推荐、出行的酒店机票组合,来贴合让旅游计划更轻松的定位。
点击搜索框会展开搜索页面,输入关键字提供候选选项,候选选项会进行分类,地区、景点、酒店、机票、路线、攻略、游记、社区问答等,根据关键字类型候选项会相应不同。
“当地景点”模块由人气高到低从左到右排列,用户可左右滑动查看,人气评分由用户打分计算得出。
“精选游记”模块的推荐按不同地区更新周期不同,团队内部先将旅游地区分级,例如:一级为热门地区三天一更,二级为次热门地区一周一更,三级为普通旅游地区二周一更,实际操作中运营团队按实际情况设定。
下面是首页demo:


后记
感谢阅读,鉴于水平、视野有限,本文存在不妥之处还望大家指点,请尽情地批评拍砖,拍得越大力就是对我越大的帮助,笔者定虚心接受,谢谢。
作者:kor,小姓何,QQ/微信/Q邮:411814246。正在求职中,有产品专员/助理相关工作欢迎联系
本文由 @kor 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








“不可否认,这几款产品在一些架构方面有趋同的现象,但对于用户来说,即使嘴上说不出,心里也是分得清的,自由行会上蚂蜂窝,经济型出境游会上穷游,票务路线相关的会上携程去哪儿,这都是与产品定位、信息架构、内容运营分不开的,只有用心做好这些才会在用户脑中留下印象,赢得细分得市场。”
说的很好啊,不过如果从旅游攻略APP的角度来看的话,其实携程攻略的定位更加应该是【攻略】,而非像携程整体的app那样的产品预订与购买。不过携程和去哪儿现阶段给人的印象还是预订产品,不知道会不会在下一阶段着重推广他们的攻略子app呢
分析还可以,不足在于,需要立足于产品迭代,产品本身的特性,用户群属性进行分析。如果单单从排版布局的角度去分析有点欠缺了。
十分感谢你的意见 🙄 对我帮助很大 谢谢
同意。立足与产品迭代也可以单独做一个竞品分析。建议这篇要分析要加上版本号,发布时间等。
🙂 对哦,忘记加版本号了,谢谢你的宝贵意见~
写的不错,我也刚求职了旅游类的公司,楼主写的东西也是我以后要做的,感悟还是挺深的,希望以后能多多交流。
😮
😯 0.0??????????????????