一次产品设计案例反思:场景重于逻辑

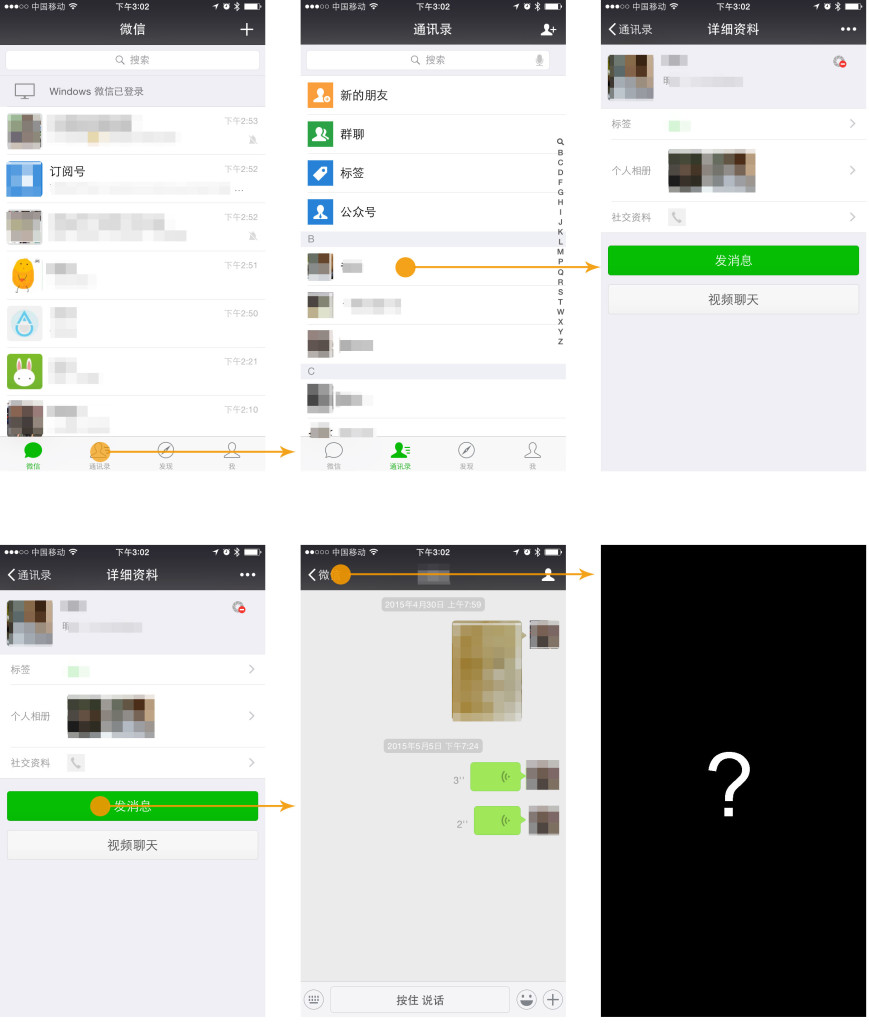
先给大家做个测试,根据下图的流程,最后一步应该返回哪个页面(为了更能体现效果,建议大家拿出手机跟着步骤做):

这个问题是我们在做一款IM产品时遇到的,为了说明该问题的广泛性,就拿微信举例子了。开发GG完成了版本的交付,我们正在验收产品,到处开始找碴,突然一测试妹纸跑过来说有个地方有问题,然后她一步步的演示给我们看:先从通讯录随便找个联系人,然后进入该联系人详情页面,再次点击“发消息”按钮进入聊天页面,然后她问我们:“在聊天页面点击返回应该返回哪个页面?”我们几个想都没想,下意识的回答到:“当然返回之前的那个页面了。”
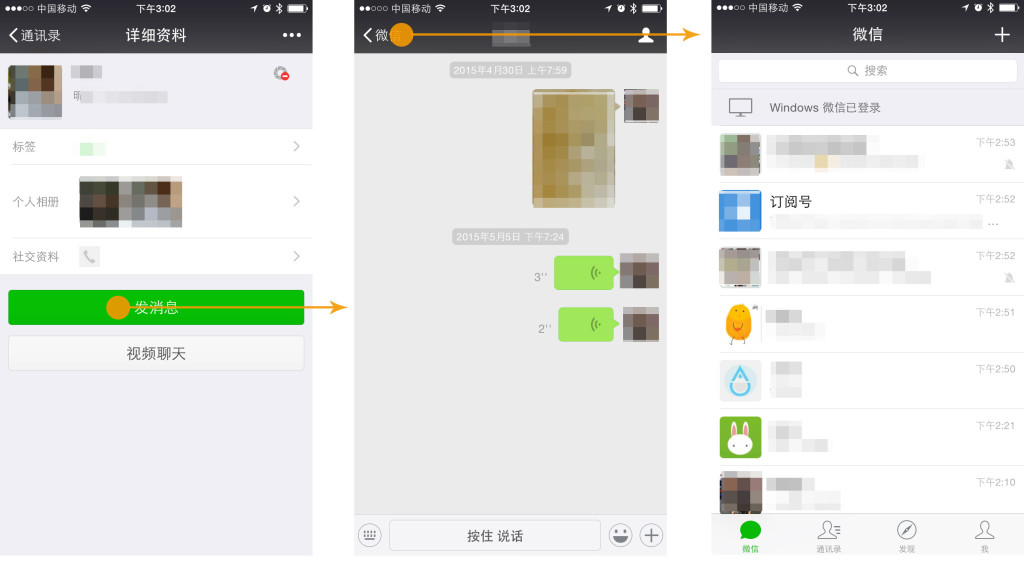
然后妹纸细嫩的食指一点,这时候奇迹发生了,结果如下图:没有返回之前的页面,而是返回到了消息列表页面。

我们几个愣了愣,然后快速把PRD文档和交互稿都翻了出来,“到底是开发开发错了,还是我们设计错了?”。压根儿没想过这么做是对的,因为从哪儿进肯定从哪出,返回肯定返回上一界面,正常的逻辑都是这样的。然后发现交互稿也是这么设计的,接着快速把手机拿出来打开微信(因为当初就是抄的微信的,现在怀疑抄错了),我们又愣了,微信也是这么做的,虽然返回按钮写了“微信”两个字,但是没啥用,第一反应还是返回上一界面。
“微信出Bug了?” “微信的设计也不一定合理吧?”各种猜疑慢慢浮出,甚至差点脑袋一拍决定改了(难得产品、交互、视觉、测试的意见如此统一)。还好改之前多了个心眼:“为啥微信用了这么长时间,从来没发现这儿不合理啊,感觉完全是无缝衔接的,一点疙瘩也没有哈?”
继续分析,根据我们的设计来,优势有两点:
- 符号逻辑和用户预期,从哪儿来,当然从哪儿出,形成闭环;
- 如果我想给第二个用户发消息,更加方便,因为返回的是用户详情,再点一下又回到通讯录了。
微信这么玩好处在哪儿了:用户可以快速回到消息列表,不需要一步步返回。
如果仅仅分析到这儿,感觉微信这么设计还不具较强的说服力。
现在开始回到场景吧:小明好久没跟小红联系了,最近怪想她的,于是小明准备找她好好聊聊人生。首先小明进入通讯录,然后找到了小红,点击小红后进入小红的详情介绍,然后又点击了“发消息”进入聊天页面开始跟小红畅谈人生。最关键的来了:小明和小红畅谈了好久,该说的都说了,不该说的也说了,完全没话说了,这时候小明如果还留着微信app里,他下一步可能想干嘛了?
- 再找小花聊聊天? ——聊了这么久也该累了吧,如果跟小花经常聊天的话,应该不需要到通讯录再去找小花了,入口太深要点击很多次,直接在消息列表找小花聊吧;
- 看看有没有其他人找我? ——回到消息列表;
- 看看群里有没有什么八卦和段子?——回到消息列表;
- 看看公众号,学习学习?——回到消息列表;
- 刷刷朋友圈?——消息列表是一级tab,更快速;
- 其他?——好像回到消息列表优势更明显哈;
回到现实场景后,好像确实是这样的,难怪用了这么久的微信都没发现这儿有坑。现在两种设计方案再进行对比的话,从逻辑上来讲,确实是返回上一界面更胜一筹;但是从用户场景来看,明显微信的方案更符合习惯和自然。后来我们又把来往、易信、陌陌拿过来试了下,也都跟微信一样(不排除相互抄的可能),看来这么多的产品决策都是:场景重于逻辑。
到这里终于有人开始支持微信的方案了,但是几个人意见还是不一致,仍有人觉得方案一更好。于是,我们做了这件事:写了个简单的用户测试案例,找了几个其他项目组的GG和MM试了下,结果大获全胜。
场景重于逻辑,其实用户真的没有我们想象的聪明,有时候他们压根儿没有逻辑。测试过程中,我们问了几个人:你觉得返回之前的那个页面怎么样? “之前是哪个页面?” …
本文由 @BingoSun 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








2020年了,微信为什么又不这么做了
2019年了,回头看看。
为什么又不这么做了。
我是来看评论的
这个设计应该比较适合熟人社交场景,看看陌生人社交,就不这样了。
最后一句亮了。。。
我也支持这是一贯性设计。
用过QQ音乐,播放某一个歌单中的某一首歌,然后返回时是返回歌单首页,而不是之前那个歌单。
其实在QQ音乐上,这个设计未必是一个好设计,因为有时后单纯是想通过歌单找一些近似风格的歌时,非常不方便。
所以能理解,却未必支持。
15楼的评论不错哦,个人也觉着是场景的统一,防止有时用户觉着,为啥有时返回是到了消息列表,有时返回是到了用户详情页?论点如下:
1、场景频率最重要。从联系人、通讯录中进入和一个好友的聊天界面后,就会有一定的时间停留,如果有其他人发来消息的话,可以点击返回直接返回到消息界面,如果不是返回到消息列表,那么你可以想一下,得多少个步骤才能看到刚才发来的消息。进入了聊天界面了,那么可以认为之前的通讯录界面的用户详情页就不重要了,无需再返回了。如果说还有其他重要的信息的话,那么就必须得返回至用户详情页面。
2、正式版的QQ是返回至消息列表页面,而且是消息列表中的顶端的Tab“电话”或着“消息”界面,这个得看之前选中的啥,返回到消息列表后就是啥。说明QQ看重的是消息这个页面而非是“消息”还是“电话”,也说明了QQ的目的不是为了返回“消息”还是“电话”,而是为了返回消息列表。那么问题来了,既然从用户详情页中发起的是发送消息,返回到“电话”显然不合理,看来QQ还是没有想清楚到底返回啥,抄袭得不好,只知道返回到了消息列表。
恩,说的很对,场景的频率可以作为取舍的重要依据。
实际上,作者分析说是场景导致了这样的设计,但是用户使用的场景多种多样,这种设计能够满足这种场景,但是不一定能够满足其他的场景,产品能够满足那些最常见的场景就行了,而这个背后,你说了不算,我说了也不算,你这个分析,我这么分析,都不能说自己就是对的,得需要数据,得需要大数据才行!所以我说,你找了个理由,说这样有道理,谁也不能认同,得需要数据,空口说白话,没什么意思
对,赞同您的观点:数据最有说服力;关键是产品初期,还没上线,没有任何数据,这时候如果产生争议的话,除了互相PK、用户测试以外,只能去参考业界的标杆产品的做法了(直接说抄也可以),因为他们是经过数据分析得出的结论。
首先:对于作者的这篇文章,表示非常的称赞,拿了出来分享就是非常的不错的,首先表示一下。
再者提出两个异议:
1、若是场景问题,那么从用户详情页面中点击“发送视频”和“语音”后,在视频或语音的页面中点击“取消”按钮或“挂断”后,返回的却是用户详情页面,而非消息列表,但该聊天记录显示在消息列表中了。为什么发送文字信息时,点击返回按钮返回的是消息列表?两个都是发送信息和聊天,为什么返回的结果不一样,虽然挂断和返回的按钮不一样,但场景却一致啊。
2、在“QQ手机轻聊版”(非正式版)中,从分组列表中点击用户发送信息后,再返回时,返回的是分组列表,而不是消息列表这又怎么解释。你也可以试一下正式版的。
3、你的用例调研是不严谨的,因为大家都已经习惯的微信的交互。如果假设大家都没有使用过微信,你觉着大家的意识是返回到哪里。
个人感觉,这个是统一交互和使用场景的情况。用户在“消息列表”中点击用户进入聊天界面,再点击返回是回到了消息列表。另一种情况是从通讯录中点击用户,再点击发送消息,进入聊天界面;这是同一个聊天界面,再点击返回到了消息列表。让用户形成了一个自然的思维习惯,只要是从聊天界面中点击返回,都是返回到了消息列表。(你做的调研可能就是大家都这么习惯了才这么认为应该是返回消息列表)
恩,您说的很对,这可能是个很重要的原因。体验应该要考虑整个产品的体验,而不是把部分功能抽取出来分析,可能同一个功能因为各个产品的初衷不一样,所以最终的取舍都不一样吧。
微信有一个地方一直觉得很别扭,就是如果想进入一个好友的朋友圈的个人页,就是可以看到他在朋友圈分享的所有内容的历史记录页面,只能先进入朋友圈,找到他的某一条分享,点击头像或者名字查看。但是很多场景是,小明想起小花上个星期曾经分享过一个内容,想找到这条内容,他到通讯录找到小花,点击小花进入个人信息,然后这里没有入口进入朋友圈历史记录!只能在朋友圈里翻呀翻呀,翻过几天来数百条来自其他好友的信息找到小花的名字,然后才能进入小花朋友圈历史,找到那条内容。每次用到这里我都想给微信提意见。
当然现在有搜索可以用,但是感觉还是没有从通讯录进入个人在朋友圈分享更为直接。
额。。。在联系人详情里也有个”个人相册“入口,也可以进入对方的朋友圈个人页面~~
返回有两种,一种是返回当前界面的上一层级,一种是返回跳转之前的界面,所以两种方式都是符合逻辑的,这在安卓设计规范里就有提到。不管是从哪进入对话界面,它的上一层级都是对话列表界面,所以逻辑本来就是OK的。当然这么做确实如楼主所分析,更加符合真实的使用
您说的很对,可能我这边用错词了,这里的”逻辑“更多是指在没有数据支撑的情况下,用极其理性的、严谨的任务流分析方式!而”场景“是指根据用户的使用习惯和模拟现实使用方式进行分析。
其实你们忽略了一个最重要的因素:用户心理。用户心理决定了用户操作习惯,消息列表有个重要的操作是什么,是可以清除与某人的聊天痕迹啊,想想这样一个场景:要快速清除与小蜜的暧昧过程,是一步到消息列表再长按两秒点击“删除该聊天”快,还是一步步返回上一级来的快啊!!!兄弟,你慢了
兄弟,看来很有经验哈~ 😈
高,实在是高,这就是用户体验啊~~~
抄就大胆说出来 🙄
😈 😈 😈
本来就是符合逻辑的,正常情况下用户发完消息后返回的肯定是能看到我刚发的消息的一个界面的;这是用户逻辑和编程逻辑的冲突问题,并不是说场景终于逻辑。。。另,不过认同场景在某些时候重于逻辑
恩,也对,每个人对“逻辑”的理解不一样吧,我们当时的情况是:测试过来说这个的时候,我们真的没有转过湾,几个人异口同声的说返回之前的界面。。。
可能现在你们看到答案了或者并没有亲身经历当时的情景,有些感觉可能体会不到吧。。。
“如果我想给第二个用户发消息,更加方便,因为返回的是用户详情,再点一下又回到通讯录了。”再点一下,再点一下!你还和我说方面,我也是醉了
这是我们内部PK的时候,真的有人说出来的理由,而且还有其他人附和的。。,
明明是场景蕴含逻辑,咋就成了场景重于逻辑了
不能因为用户回忆不起来刚才返回的是哪个页面,就把用户说成是无逻辑吧,TA只是下意识而已,而下意识才是最重要的逻辑噻,产品的使用让用户凭借下意识就能够在各个功能场景中进行切换,毫无违和感,这才是王道啊
从联系人详情进入聊天界面,然后立即返回,“下意识的逻辑”应该是返回前一界面吧。
在聊天界面已经聊了一会儿再返回,“下意识的逻辑”感觉有两种:要么之前的界面、要么现在的消息列表。
“场景蕴含逻辑”的概念应该指的是不同场景有各自的逻辑,根据这个概念从联系人详情进入聊天界面应该返回的是“前一界面”,但是现在没这么做。所以才说场景重于逻辑。
“有时候用户压根儿没逻辑”是有点夸张了点,我的本意是用户脑子里可能根本没有完整的一个路径或者复杂的取舍过程,完全是下意识的,所以产品有时候不需要很理性的逻辑。
我理解是这样,用户的下意识逻辑应该建立在对用户后续需求场景的常识推断上,以微信为例,A用户结束与B用户的微信沟通后,推断他在一段时间内就没有继续和B继续沟通的需求了,那么他可以离开微信该干嘛干嘛去。如果TA选择继续留在微信平台,那么我们推断TA需要继续用微信和人联系,那么相对于TA重新要联系微信B用户的需求,TA联系其他用户的可能性要更大(毕竟TA刚刚联系过B用户),这是一个建立在沟通下意识逻辑上的推断,所谓沟通的下意识逻辑,就是一个人在结束与另一个人的沟通后,如果马上开始新的沟通,更大的可能不是和这个人重新沟通,而是换个人沟通,而且沟通的内容和对象很可能是与B用户之前的其他用户相关
这也就是为什么微信会默认结束通话后返回到信息列表页
微信的设计应该是有大数据的分析支持以上的结论,数据我没有,就只能用逻辑做推断了
恩,这是个很有意思的论点,很赞~
“用户的下意识逻辑”可能是根据自身情况多变的,不是唯一的,比如就这个场景,我和A聊完了,可能想跟B重新聊,也可能想干其他事儿,这取决于他当时的个性化场景,我们控制不了,设计方案只能有一种,需要做一种取舍,数据支撑确实是最有说服力的。但是如果没有数据支撑的话,这时候取舍的话只能通过逻辑推断了,一种推断方式就是基于很理性的、逻辑性比较强的那种任务流推断方式,即本文提出的“逻辑”(可能用词不当),另一种,就是基于本文提出的“场景”方式,其实我的初衷是想说明第二种方式更好,可能我的表述有点问题,弄的大家都误解了~
明了,其实场景和逻辑也只是支撑推断,最有力的还是实际的数据
说到这里,又要瞻仰腾讯的大数据了
赶脚中国最具商业价值的大数据其实是在腾讯,其次是阿里,百度吗,呵呵
是的,这篇文章有点自作聪明的味道。大象无形,看似不符合逻辑的场景本身就蕴涵着这种看不见的逻辑,我不相信微信一开始就设计成回到消息列表,一定是在完整的逻辑环中删掉一步,再删掉一步,才变成现在这样的交互方式。
如果按完整逻辑的思路来设计交通信号灯,估计作者要在红灯后面加上黄灯,因为绿灯到红灯有黄灯啊,这样才符合逻辑闭环啊。(这样的话一年马路上不知道要多死多少人。)
“其实用户真的没有我们想象的聪明,有时候他们压根儿没有逻辑。”有些东西说说客套话罢了,真把用户当傻瓜的人,到头来会发现自己才是不聪明的人。
说说对交通灯这个案例的理解吧,至少我听到过很多小朋友问:为什么红灯过后没有黄灯?
不知道你小时候有没有问过这个问题,这更多是被培养出来的习惯,肯定也有人第一次过红绿灯的时候,红灯过后傻傻等黄灯的,这就跟方案一是一样的情况(回想小时候有没有干过这啥事儿,或者找几个小朋友问一问,红灯过后有没有黄灯?)。
之所以没有这么做,肯定是后续思考分析的结果,至于怎么取舍先不谈,但是结果是符合现在的场景,就像现在的方案二。
腾讯的优势是有多年做互动社交各种平台和产品积累的,对中国互联网用户的完整的网络使用习惯和用户思维的数据,这些数据可以形成很多模型了
咱们要很苦逼的用脑子去琢磨这些事儿的逻辑,腾讯的童鞋用他们的模型去套就好了,所以一方面我们不用太高腾讯童鞋的能力,因为他们的资源实在是太强了,同时也不能低估腾讯产品的内涵,别的产品还好说,微信这个产品的每个细节,一定是有巨大的资源在支持这些细节的存在和改善的,从这个角度衡量,可以说”微信拉坨屎,咱们也要分析出123456来“,哈哈
场景重于逻辑
你们这群人,是不是微信拉坨屎,你们也能分析出123456来?
安卓机返回按钮显示的是对方的用户名,然而还是回到消息列表 😎
这里是IOS和Android的规范不一样:IOS 当前页面的名字是显示在顶部中间的;左上角的返回箭头旁的文字是要返回页面的名字; 而Android当前页面的名字是显示在左上角的,也就是在返回箭头旁边的,没有显示要返回页面的名字。
当前页面的名字就是:对方的用户名,IOS把对方的用户名显示在中间,Android把对方的用户名显示在左上角的返回箭头旁边。
你可以点击看看,效果是一样的,都是返回消息列表。
😎
成熟软件一些平时不注意的点其实仔细想想还是会有启发的,之前还见过一个点——填写手机号、获取验证码、填写验证码明明一个界面可以完成,为啥微信却分了两步两个界面?可以想想,不过也是仁者见仁的问题。 🙂
您怎么看?
这个问题,我记得之前一篇文章里面提到过,貌似是一个页面太多的空白需要填写就产生本能的抵触,就将其分为多个页面,一步一步引导用户走下去,还要考虑到小屏幕情况下,过于拥挤的问题。
其实这是符合逻辑的。逻辑不是顺序,而是内在的联系。仔细想想,这个设计确实是符合逻辑。
恩,确实存在内在的联系,微信也做了这方面的努力:在返回箭头旁边写了“微信”,表示返回到微信tab上。。。
但是这种联系更多是内在的联系,产品内部的人员确实很清楚这种联系,但是如果根据上面的流程来走,用户可能不太知道这个联系。。。
很赞,逻辑不是顺序而是内在的联系,从那来就从哪出也不是必然的
观点认同!但是你说陌陌的产品返回场景跟微信一样,就有点扯了。。不是所有的社交场景都适用这一套
这位兄弟,貌似文章里说的是陌陌和微信一样遵从场景重于逻辑的理念,木有找到说陌陌和微信场景一样的话
我的陌陌有哈,评论发不了截图。。。
明显是妹纸