怎样优化电商购物流程?

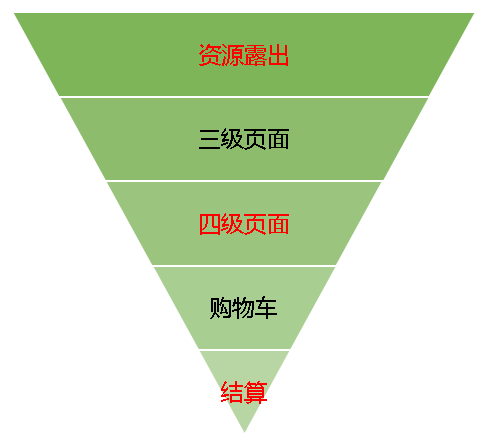
购物流程不仅影响用户的购物体验,更影响平台的销售,其重要性可见一斑。在电商网站中,我们可以简单地将购物流程简化为一个漏斗模型,以此分为五个步骤:

第一步:商品资源信息露出,包括活动页面商品露出、列表页、搜索框、店铺/商品收藏、我的关注、我的足迹等等,用户可以通过这些资源;
第二步:三级页面,包括列表页与搜索页,比如搜索“连衣裙”,页面展示不同款式不同价位连衣裙的那个页面;
第三步:四级页面,也就是商品详情页,用户通常在这个页面将商品加入购物车;
第四步:购物车,包括购物车与确定订单的页面;
第五步:提交订单后的结算支付;
一般的购物流程包括以上五个步骤,但在这些步骤中,因为主观或者客观的原因,均会造成部分用户的流程,所以提交订单成功并结算的人=浏览资源的总人数*漏斗各层级的转化率。为了实现提交订单人数的最大化,我们需要提高各个漏斗层级之间的转化率。值得注意的是,在购物过程中上面的五步并不是每一步都是必须的,如果可以跨过某些步骤,那么这个步骤的转化率实现最大化。但是跨过一些环节,比如四级页面,用户就看不到商品的详情介绍与评价信息。因此,在是否需要跨过以及如何跨过,从而实现最终购物流程最优化,下面我们从将详细分析~(天猫app为例)

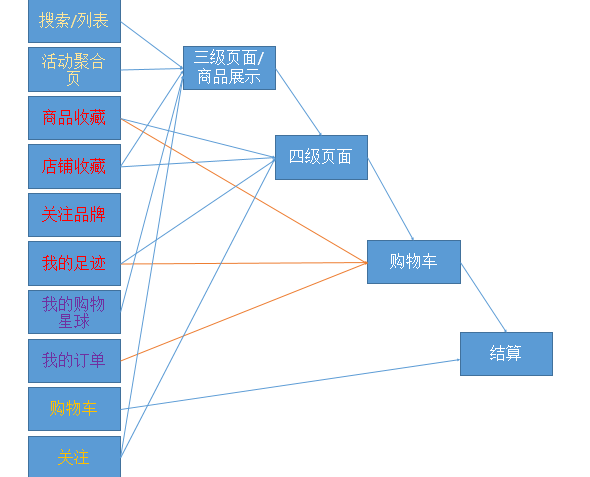
资源信息露出主要包括搜索、列表、活动聚合页、商品收藏、店铺收藏、关注品牌、我的足迹、我的购物星球、我的订单、购物车与关注等,在这个过程中我排出了促销工具、试用、二手市场等非基础购物流程的环节。
第一、搜索/列表
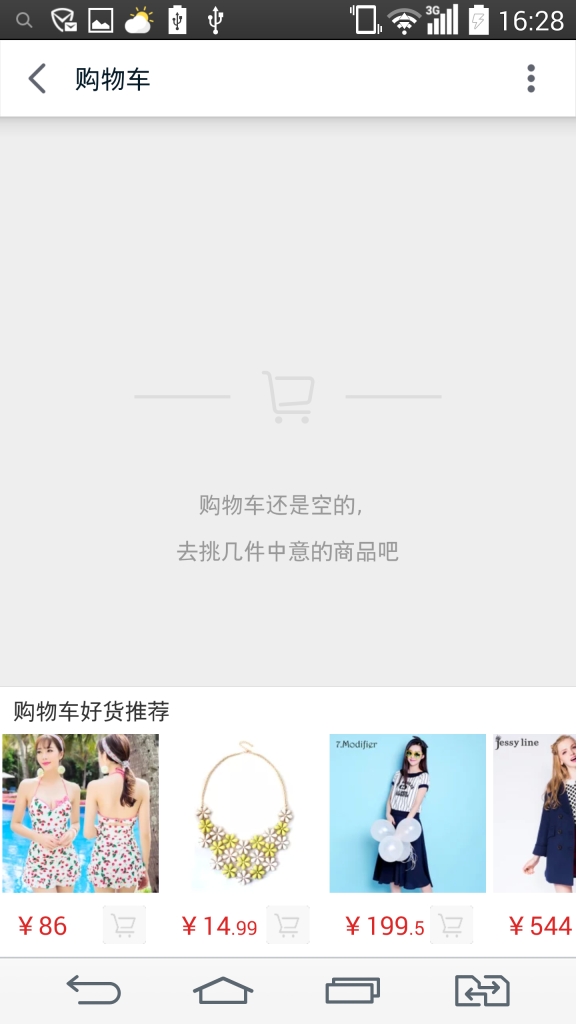
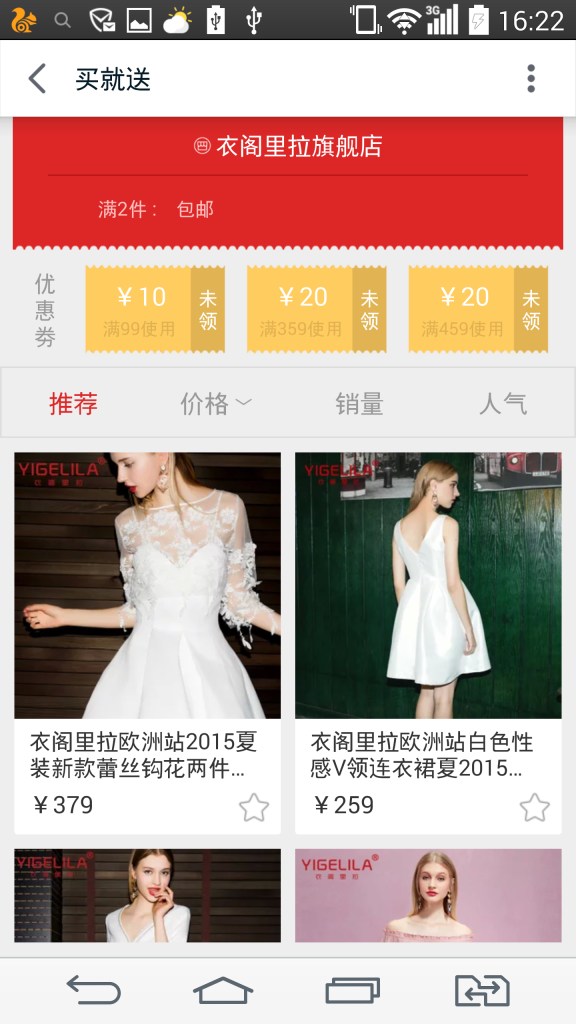
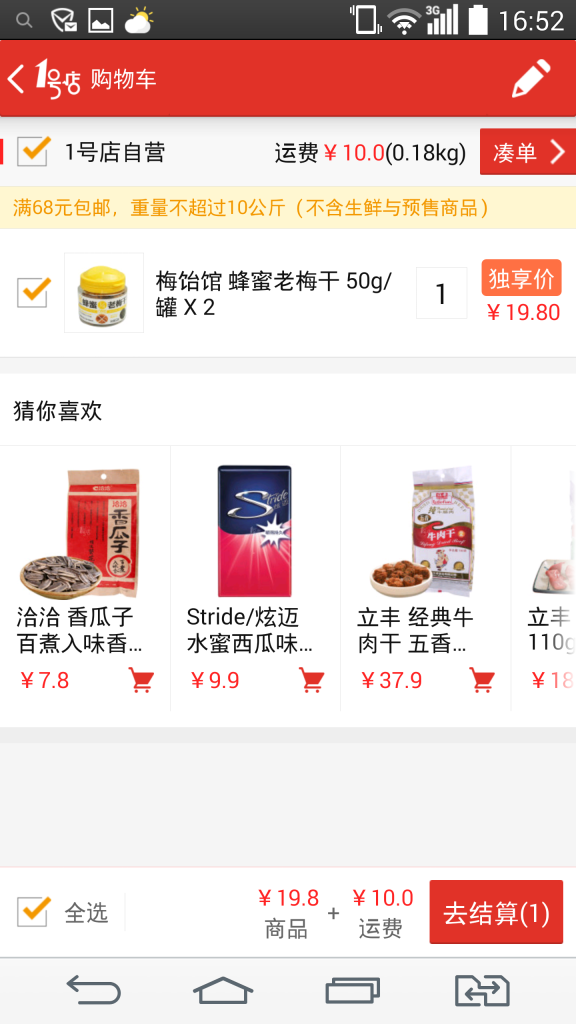
app首页的搜索框和列表主要是针对购买商品明确的用户,他们搜索明确的商品或者选择明确的品类后,以此跳转三级页面提供和四级页面,四级页面中提升客单价的商品推荐不宜让用户跳出四级页面,因此可以在每个单品推荐后增加一个购物车标识(如图一)。同理,购物车页面与提交订单结算后,均可以增加露出提升客单价的商品推荐,在每个单品后面直接增加一个购物车标识(如下图二)。由于引导用户直接将推荐单品不经过四级页面直接加入购物车,因此此三处适合推荐用户已经浏览过的单品,用户不需要一定看商品四级页详情介绍了。


第二、活动聚合页
选择活动页面的单品直接跳转到单品四级页面后,其余四级页面、购物车、结算页面环节同上。
第三、商品收藏
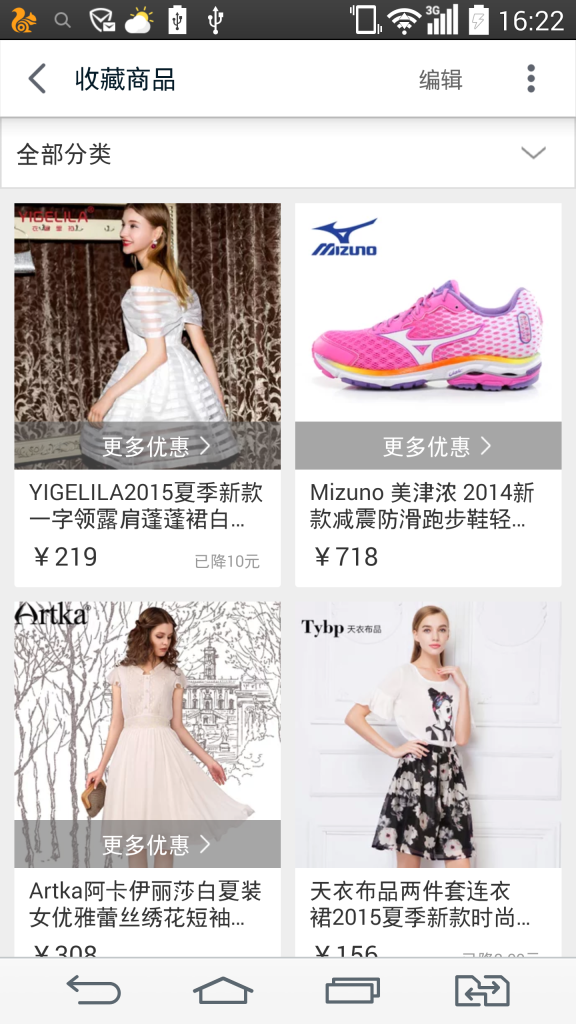
用户对于商品有潜在的购买欲望,只是缺少一个购买的触发点,因此商品收藏应该尽可能引发这个触发点。例如天猫,收藏的每个单品强调已降*元和所在店铺存在的优惠(如图),强调整个店铺所在的优惠,能够有助于提升客单价。但是,收藏的每个单品后可以增加一个购物车小标识,方便用户直接购买,跨过四级页面环节;同样店铺优惠的商品也可以直接增加购物车小标识而不是收藏的按钮。


第四、店铺收藏
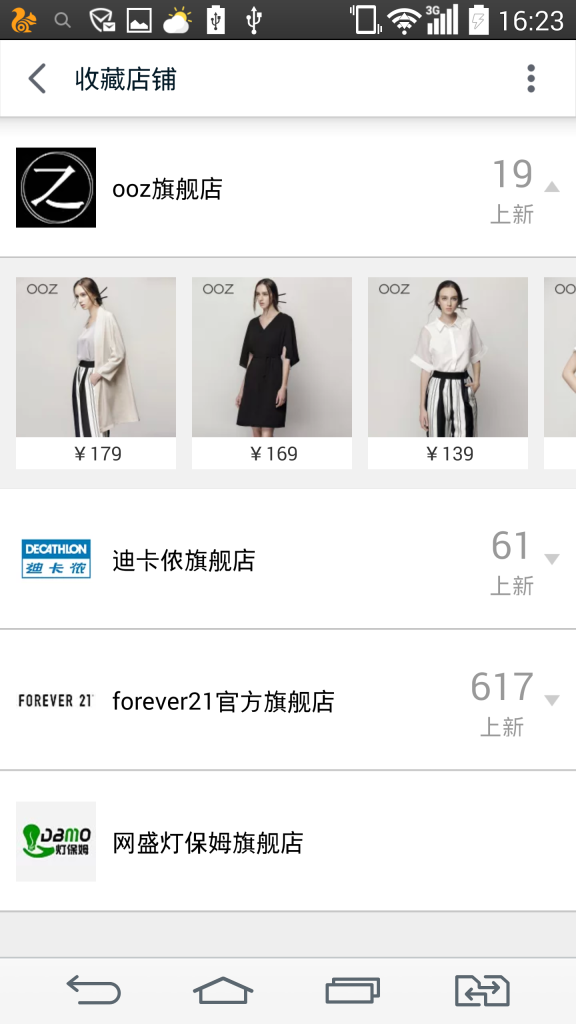
我认为店铺收藏的目的是为了用户更好的进入店铺,在该页面可以推荐用户收藏店铺。天猫推出店铺与上新数量(下图一),但在收藏店铺数量少的情况下,上新商品展开会比较好(下图二);收藏店铺数量比较多的情况下,上新数量多,上新商品不展开会更加方便用户找到收藏的店铺。


第五、关注品牌
目测天猫中的关注动态是店铺收藏和关注品牌动态的汇总,这种情况下,关注品牌的作用不突出了,私以为有点鸡肋。
第六、我的足迹
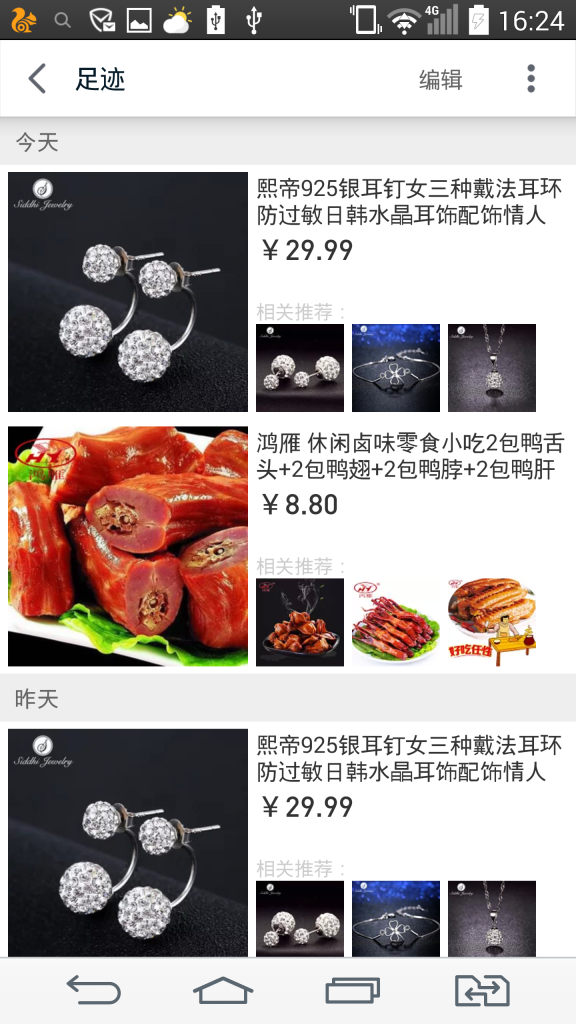
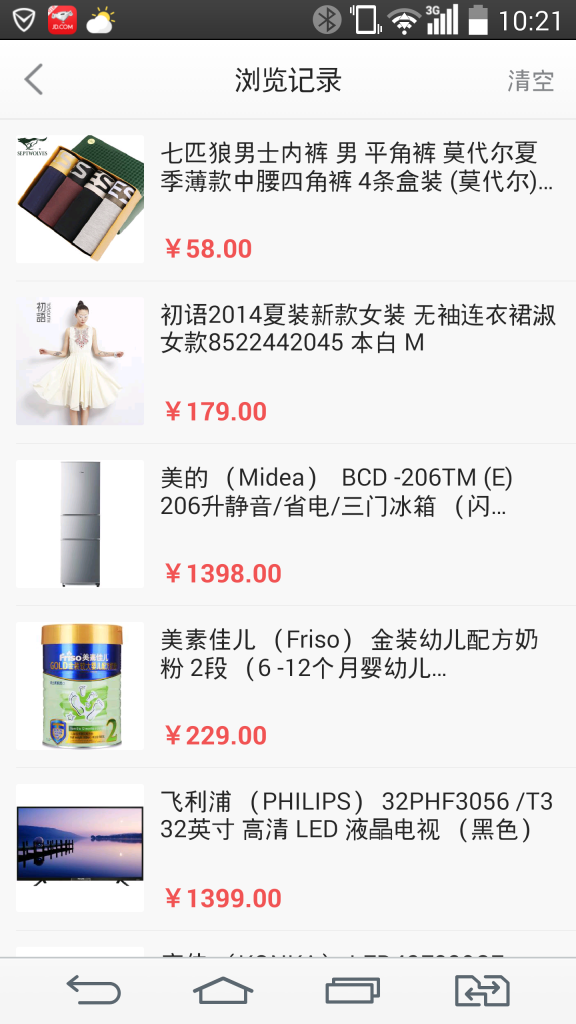
下图一为天猫的我的足迹,下图二为京东的我的足迹。天猫更加突出商品主图与相关推荐,毕竟商品太丰富,尽可能展示露出更多商品,从而提高客单价;京东就显得平淡了,但是京东我的足迹是大多数电商平台的做法。值得提的,天猫有两点可以优化:去重,浏览同一件商品多次仅展示一次即可;浏览的商品后面增加一个购物车标识,放在价格后面即可。


第七、我的购物星球
天猫的我的购物星球本质上就是一个基于购买行为浏览行为基本信息等大数据进行一个智能的商品推荐过程,与之相似的是京东的“我的街my street”,感觉很拽,但是个人用的少。
第八、我的订单
我的订单也可以作为一个购买的入口,对于已经结算的订单,可以露出一个再次购买的按钮。
第九、购物车
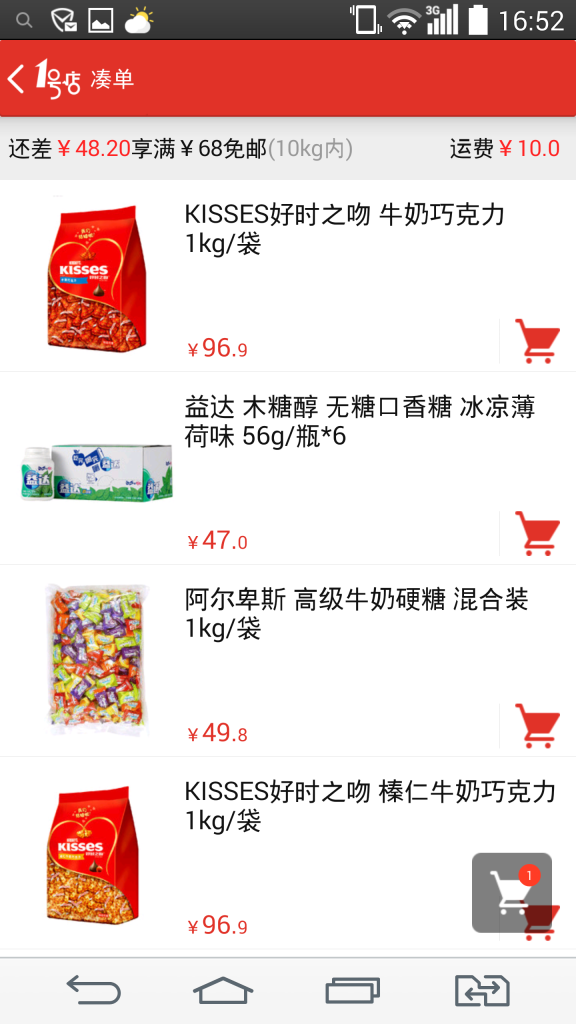
购物车的附加功能可以归纳为两个:增加购物车商品数量和促进购物车环节的跳转。上面第一条中提到增加推荐商品,且推荐商品后面直接增加购物车标识就是为了实现功能一。另外,商品不包邮的时候,出现凑单按钮,且凑单商品也有购物车标识,满足引导用户在购物车界面,同时引导用户提升客单价的条件,与凑单类似的还有加价购、满减等促销工具。购物车出现独享价、手机专享价、限购、限时促销等文字的时候,是为了促进用户点击去结算,实现购物车跳转的作用。


第十、关注
关注是天猫特有的,用来展示收藏的店铺和品牌的动态,包括店铺推动的各种咨询、上新信息、折扣信息等等,是加强店铺与用户联系之间的一个纽带。关注可以在一定程度上强化了品牌,为品牌培养忠实顾客提供了一个通道,毕竟电子商务中价格战是暂时的,品牌和商品的品质才是进行长久经营的基础。
以上的十个资源的露出或者说购物流程的开始,均与三级页面、四级页面、购物车和结算流程息息相关,其中的变化或者跳转关系可能非常复杂,但是我们一定要明确一个方向:在平衡用户购物体验,购物流程要尽可能提升每个环节的跳转或者跳过某个环节,能顺便增加客单价将会更好。以上是我对购物车流程优化的简单理解,有疑问或者不同意见的欢迎讨论。
本文由 @胡丹 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








有相关的书推荐?关于电商的书,谢谢!
感觉可以反向思考一下,为什么淘宝或者京东等主流电商中没有增加加入购物车的icon来增加的转化。我相信这些电商应该有思考过这类解决方案,我这里有些想法,可以与UP主讨论下。
想象这样的场景:
场景一:我浏览了一件商品,比如一件T恤,我很中意,各方面都满意,那么我会直接购物。
场景二:我浏览了一件商品,比如一件T恤,我很中意,但是目前有些方面让我犹豫,比如价格,但是我基本是倾向于购买的,那么我会先进入购物车,选择好尺码、颜色、数量等。
场景三:我浏览了一件商品,比如一件T恤,我感觉不错,但是没有特别强烈的购买欲望,只是想收藏一下,已做备用,那么我一般不会明确记住这件商品的信息,也不会记下应该选择的尺码、对应的颜色图案等。
UP主所说的在收藏中添加购物车icon,是能够方便用户,但同时也带来了不便,我添加进购物车前还需要再次去确认信息,比如选择尺码、颜色等,这时候这儿直接购物的icon就比较鸡肋了,还不如直接进入四级页面,虽然增加了步骤,但是都是明确的,比较符合用户习惯,并不会有太大影响。
实际使用中,我自己收藏的商品数量比较多,并不是都是我想明确购买的选择,而且很多都是很久以前的收藏了,我很少会直接购买。
不知道UP怎么看呢?一点点浅薄之谈,还望指点 🙄
同感,我的认为:减少下单中的环节,使转化率最大,并不是要在所有环节都加入购物车按钮,当购物车按钮过多的时候,会造成厌烦。
我认为,购物车虽然有你们说的弊端,增加了购物环节。但是购物车可以发挥很多作用,比如各种营销凑单活动,都需要购物车进行承载,并实现拉升交易环节的笔单价、商品连带率、GMV二次实现增长等。这对腰部用户的作用,非常显著。
我也是这样认为 因为自己也经常收藏商品 浏览的时候是觉得还不错就会收藏 并不会仔细浏览商品的信息,如果再次进去收藏夹想要购买时,肯定还是会再进入商详确定下子。我想购物车浏览记录也是同理~ 并且 作为淘宝的忠实用户,个人观点是 页面信息真真是太多… 密集恐惧症,信息多时 就算主次分明,也很难抓住重点,所以有时候适当留白也是一种好的用户体验~!
楼主写得很好,但是有个小问题。在商品的价格旁边价格购物车icon,方便用户购买,这种方法我是很赞成的,文章说得貌似只是针对用户只买一件同类商品的情况,但是如果用户想买多件同类商品呢?我认为如果楼主能够完善这种情况,那就更好了。