网易产品经理:iPhone Web App 导航设计探讨

【编者按】本文作者一叶苦雨,分享了网易产品经理:iPhone Web App 导航设计探讨。产品中国摘录如下:
导航系统所遭遇的挑战
iPhone Native App较常见的导航如下图所示:

手机屏幕顶端:主要有四种形式。第①种形式是在该位置中心显示产品的logo;也可以将logo适当调整位置,将常用操作或快捷入口放在该位置的右侧。第②种形式是在该位置有两或三个tab选项。第③种形式是在该位置中间显示当前任务标题,在左右两侧放置导航控件或功能控件。第④种形式是在该位置放置搜索框。
与以上的Native App导航方式相比,Web App导航方式有着巨大的不同,如下图所示:

如果产品的功能比较少,且没有特别要突出的功能的时候,可以设计成上图中第①种导航方式。此时存在的问题是如何表现出产品的品牌,毕竟在Safari浏览器登录某网站比运行一个Native App给人的品牌认同感弱很多。
如果将产品logo表现出来,且产品需要将用户常用功能突出(比如刷新功能或者发布入口),就需要设计成上图中的第②种导航方式。
如果在A功能板块下,还需要设置子类别选项,则导航栏中又多一组tab。此时的导航方式就如同上图中的第③种了。
当然,在执行某一项任务的时候,全局导航可以暂时“归隐”,只保留一行标题栏和左右两侧的导航控件或功能控件。如上图中第④种导航方式所示。
在该产品设计中,为方便用户在各功能板块之间快速省力地切换,设计师希望全局导航栏可以保持长久悬停,不要像一般wap网页似的让导航随网页滚动消失。这样的话,基于浏览器的Web App 导航系统便捷性就和Native App相媲美了。
然而,浏览器工具栏将全局导航逼到了屏幕的顶端,却又造成了导航头部过于沉重的问题。如下图所示:

让用户在如此狭小的空间不得不频繁滑动屏幕浏览信息,这样的体验太糟糕了。这个严重的问题很让设计师困扰,因此需要重新设计一下导航系统。设计过程主要包括:优秀竞品分析、方案遴选。
优秀竞品分析
首先,分析对比了三款优秀的Web App:Google+、FT Web App、Twitter的导航方式。浏览环境均为iphone Safari浏览器。
1.Google+

■全局导航单独形成一个页面,其他页面不出现全局导航;
■导航栏沿用了ios系统原生控件的形式:标题+导航或功能控件;
■标题栏在页面中悬停不动
优点分析:
保证了每个信息浏览页面的导航栏简洁轻薄,尽量少的占用信息详情的显示空间;保证了其核心功能(此处是微博浏览功能)的良好使用体验。
缺点分析:
全局导航隐藏较深,降低了用户在不同功能板块快速切换的便利性;全局导航隐藏较深,用户看不到其它板块功能,大大降低了用户点击使用其他功能的可能性。
2. FT Web App
导航系统特点:
■Safari浏览器URL一栏一直悬停存在,并将品牌文字FT Web App显示在顶端;
■全局导航被隐藏起来,点击功能键后在页面顶端出现;
■二级导航出现在页面顶端;
■全局导航和二级导航由于新闻板块数量较多,都采取了单行空间不完全呈现的方式,可滑动选择其中某一项;
■所有导航随页面滚动,不在屏幕中保持悬停;
优点分析:
FT Web App导航设计最大的优点就是繁重导航的轻量化处理。全局导航和二级导航中的新闻板块都非常多,若将这些板块都展示出来,恐怕要占用屏幕的一半显示空间。FT Web App于是将全局导航隐藏在一个功能键之后,二级导航也只给了一行的显示空间。
缺点分析:
展示给用户的导航只是其全部新闻板块的冰山一角,无法给予用户全部概况浏览的机会,也就无法很好的激励用户去尝试被隐藏的新闻版块;同时,用户寻找某一个新闻版块或者在页面底端回到页面顶端的操作成本略高。
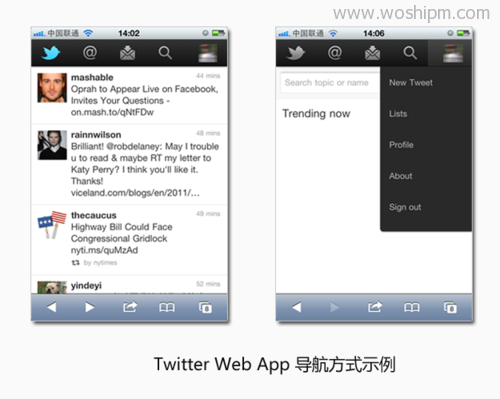
3.Twitter

■全局导航只有一行,品牌展示浓缩在主页图标中(Twitter小鸟图标);
■全局导航一直保持在屏幕顶端悬停不动,不随页面滚动而滚动;
■二级导航在点击全局导航某tab后,以菜单列表形式出现。
优点分析:
在屏幕顶端悬停不动的全局导航,可以方便用户在不同的功能板块之间快捷切换,降低了用户的信息寻找成本;Twitter Web App的导航只有一行,为用户保证了尽量大的正文内容显示空间。
缺点分析:
一些常用的功能键被隐藏在二级导航中(比如新信息发布入口),一方面增大了用户的寻找成本,另一方面降低了这些常用功能对用户的激励使用效用。
基于对以上三款Web App产品导航系统的分析,设计师对目标项目的导航系统设计形成了以下框定:
■全局导航方便用户快速寻找以及功能板块间的切换;
■导航尽量轻薄化处理,尽量保证足够的正文内容区显示空间;
■将用户经常使用的功能键呈现在前面。
方案遴选阶段
基于项目的实际需要以及对竞品分析的思考总结,设计师尝试了3款导航设计方案,并对每一款方案的优劣之处进行了详细分析。
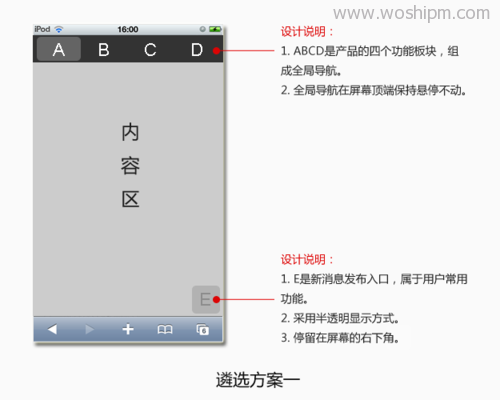
导航设计方案一

■ ABCD是产品的四个功能板块,组成全局导航。
■ 全局导航在屏幕顶端保持悬停不动。
■ E是新消息发布入口,属于用户常用功能。
■ E采用半透明显示方式。
■ E停留在屏幕的右下角
该方案的优点:
屏幕顶端只有全局导航一栏,导航的轻量化为正文内容区节省了尽量大的显示空间;全局导航悬停不动,可以便于用户快速切换到不同的功能板块。
该方案的缺点:
右下角的新信息发布入口致使浏览页面不够清爽,会对用户造成一定的视觉干扰;新信息发布入口没有必要在任何页面都显示,于是可寻性出现了危机;品牌logo无法显示,品牌感较弱。
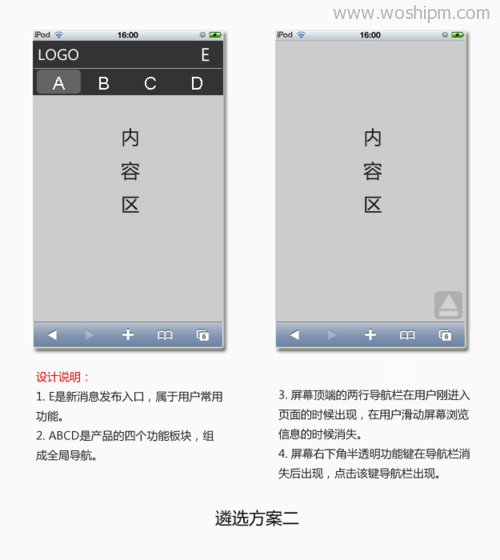
导航设计方案二

■ E是新消息发布入口,属于用户常用功能。
■ ABCD是产品的四个功能板块,组成全局导航。
■ 屏幕顶端的两行导航栏在用户刚进入页面的时候出现,在用户滑动屏幕浏览信息的时候消失。
■ 屏幕右下角半透明功能键在导航栏消失后出现,点击该键导航栏出现。
该方案的优点:
浏览信息的时候导航栏消失,为用户提供提供了最大的正文内容显示空间;可以显示logo,品牌感较强;新信息发布入口的可寻性较好。
该方案的缺点:
屏幕右下角半透明功能键致使浏览页面不够清爽,会对用户造成一定的视觉干扰。
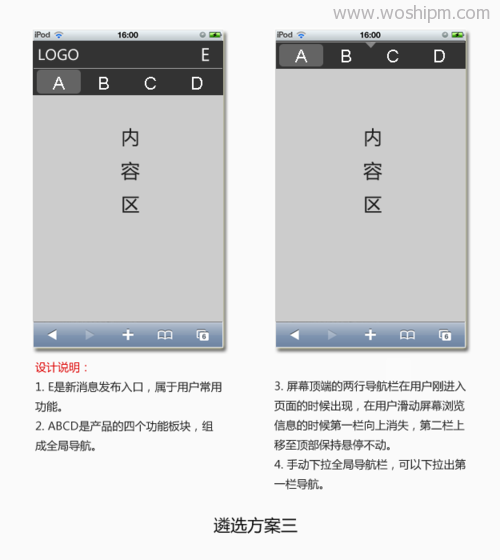
导航设计方案三

■ E是新消息发布入口,属于用户常用功能。
■ ABCD是产品的四个功能板块,组成全局导航。
■ 屏幕顶端的两行导航栏在用户刚进入页面的时候出现,在用户滑动屏幕浏览信息的时候第一栏向上消失,第二栏上移至顶部保持悬停不动。
■ 手动下拉全局导航栏,可以下拉出第一栏导航。
该方案的优点:
浏览正文信息的时候,仅显示全局导航一栏,做到了导航的轻薄化;全局导航悬停不动,可以便于用户快速切换到不同的功能板块。
该方案的缺点:
下拉全局导航时,可能会有误操作的危险,虽然可能性很小。
综合以上的分析,考虑到正文内容区显示空间的大小、对产品的操作便利性以及产品品牌感三方面因素,最终决定将方案三作为导航设计的基本形式,并继续进行进一步丰富细化。
总结:
浏览器的工具栏一直占据着屏幕的底端位置,全局导航只能被动移动到屏幕的顶端位置。如何平衡操作的便捷性与正文信息显示空间最大化的关系,是Web App导航设计的关键所在。
最佳方案总是权衡的结果。每一款设计方案解决某些问题的同时也会产生新的问题。此时设计师需要知道哪些功能是最重要、优先级最高的,保证核心功能的良好用户体验是评判设计方案的重要准绳。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






