产品设计细节黑洞——创业公司PM的真实沟通
成功有时候都体现在琐碎的小细节里面,对于细节的执着不是不知变通,而是对更高品质的追求。

前一篇文章写的偏虚了,有留言说举实例。这篇内容来自真实的微信聊天,隐去了真名。本来想作为素材,后来发现直接平铺出来就很好,真实的反应了产品人员日常的沟通,其中蕴含了从UI到产品定位很多信息,不同的观察点能看到更多。
简单介绍下背景:这款APP是垂直于理财师知识付费的应用,文章内容是APP新改版中“我的”页面的交流。
沟通记录
Part1:UI设计和产品设计相互影响,没有正确传达出产品设计意图。
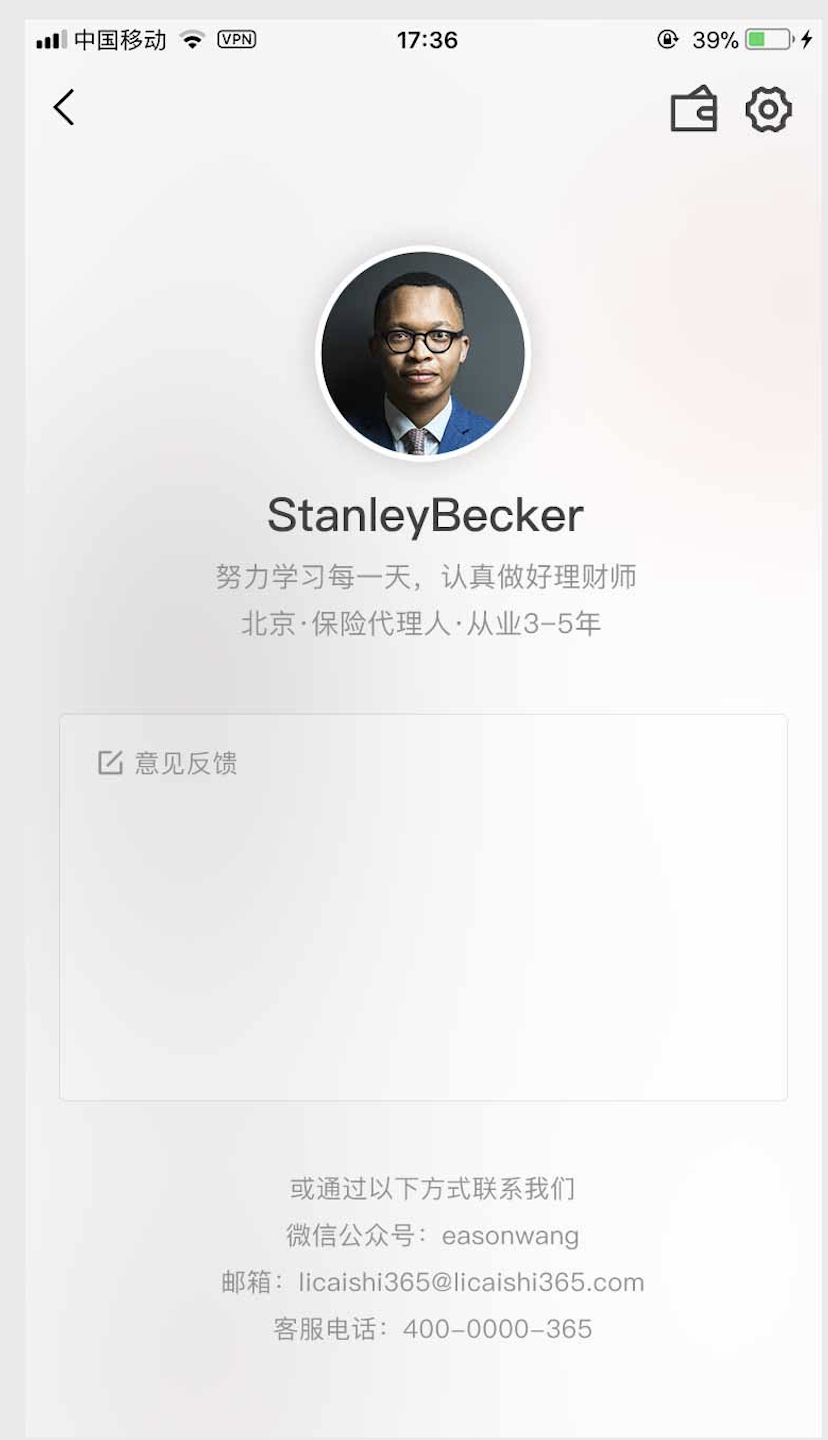
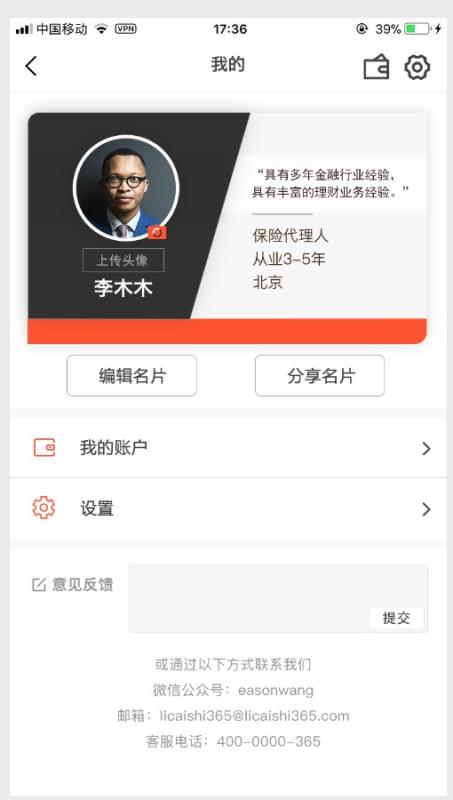
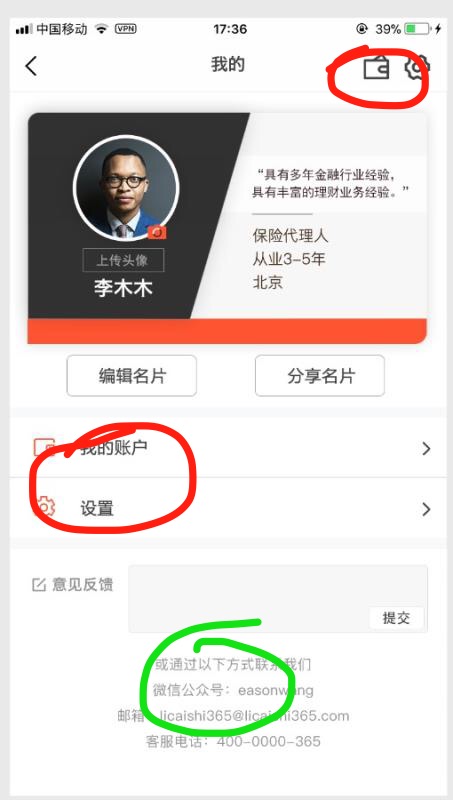
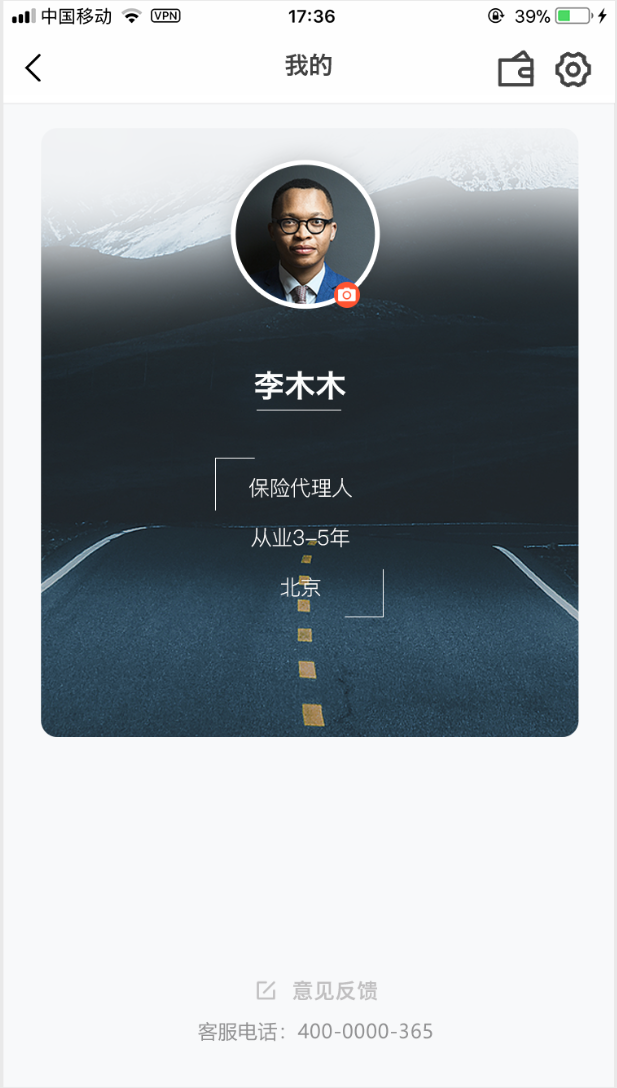
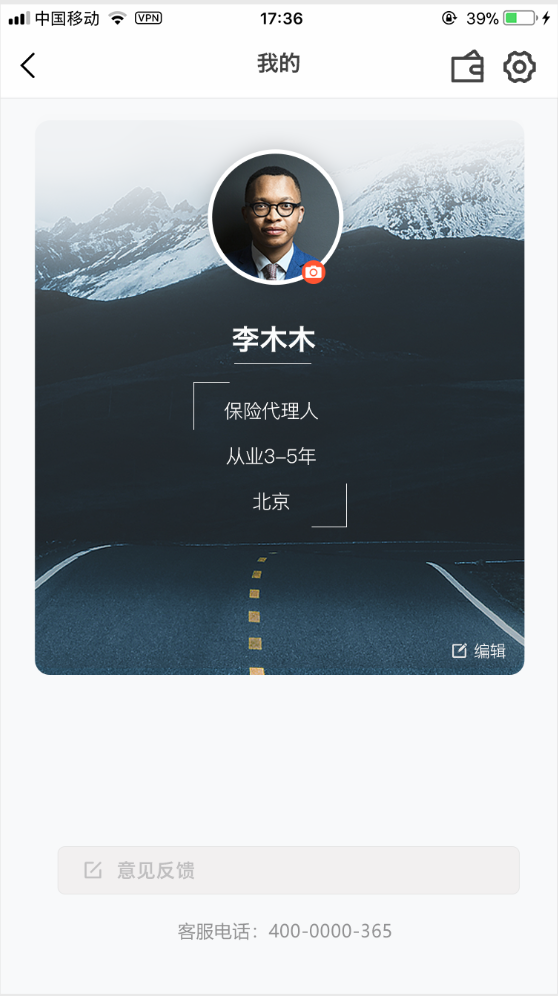
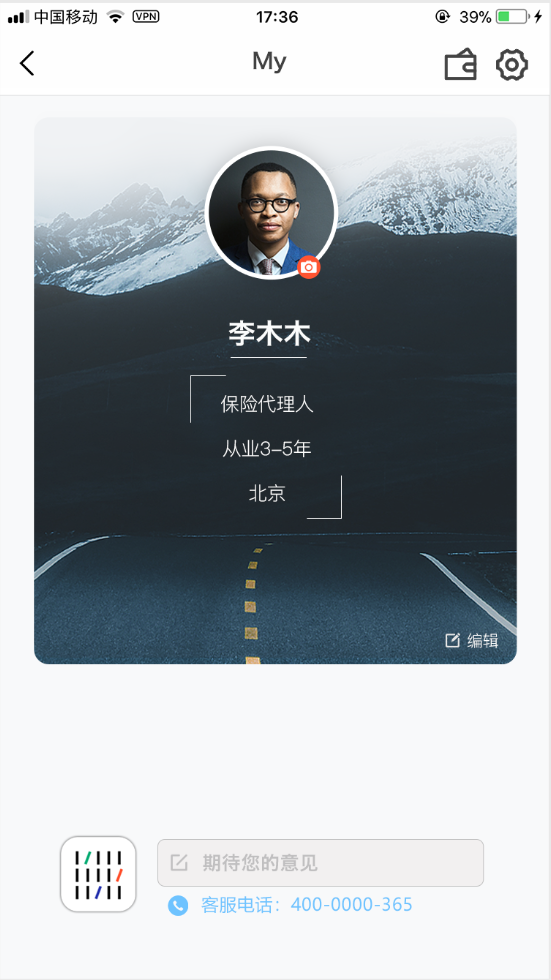
ss:下午最大的问题是大家都认为“我的”那里不合理,现在的效果图是这样——

yb:说说什么问题?认为入口放的位置?
ss:说这个页面丑。感觉意见反馈就不应该着这里,应该放在设置里,这里进来就应该直接展示像现在的“我的”一样的信息,包括我的账户、我的优惠券、我的个人信息都隐藏的太深。
yb:

yb:输入框缩小,再放下放。
ss:那这个页面就更空了。
yb:没事,JJ在整理用户画像,会有新的字段添加进来。
ss:那这里就是相当于一个用户自己的名片?
yb:对。
ss:这个页面进入编辑个人信息的入口就只有点击头像?

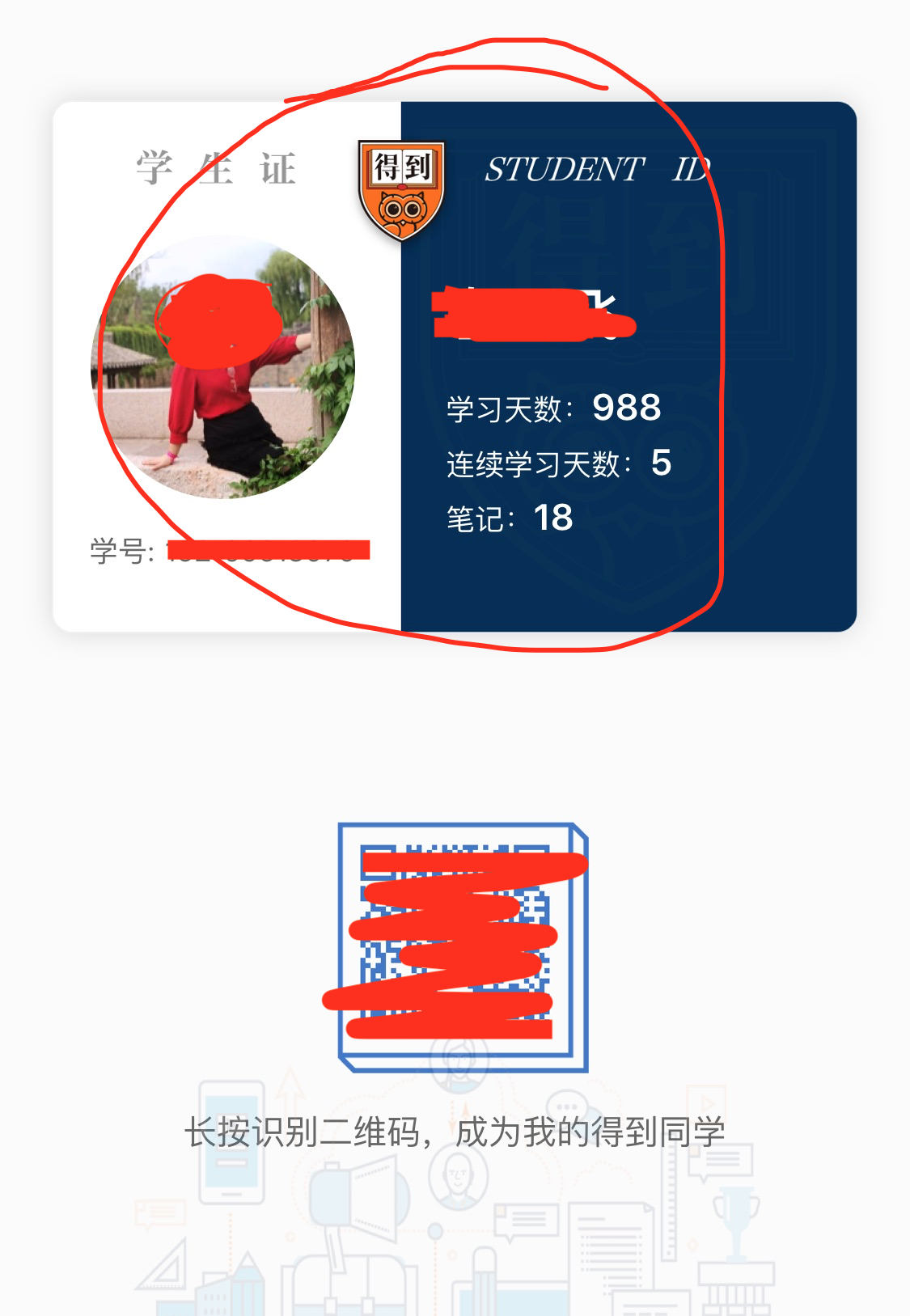
yb:可以参考上面这个概念。
ss:我懂了,那这个页面最好重新设计。按照个人名片或者是 学生证的概念去做吧!
yb:聪明!
yb:这个以后可映射的信息会特别多,不能搞得进来跟进个商城APP似的,把优惠劵,账户之类的直接列出来。
Part2:这部分沟通先确定了页面上涵盖的功能项,但是产品人员对产品意图的理解模糊,对UI的传导不明确,导致视觉效果达不到满意程度。
?:这是新设计出来的【我的】名片,2版。
?:

?:

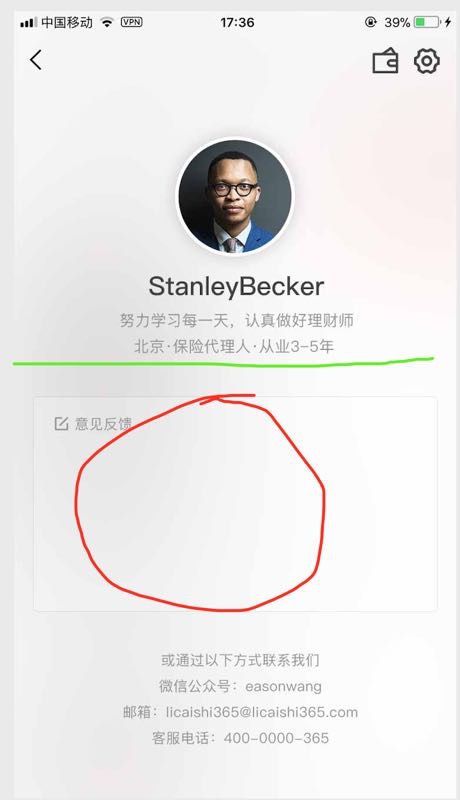
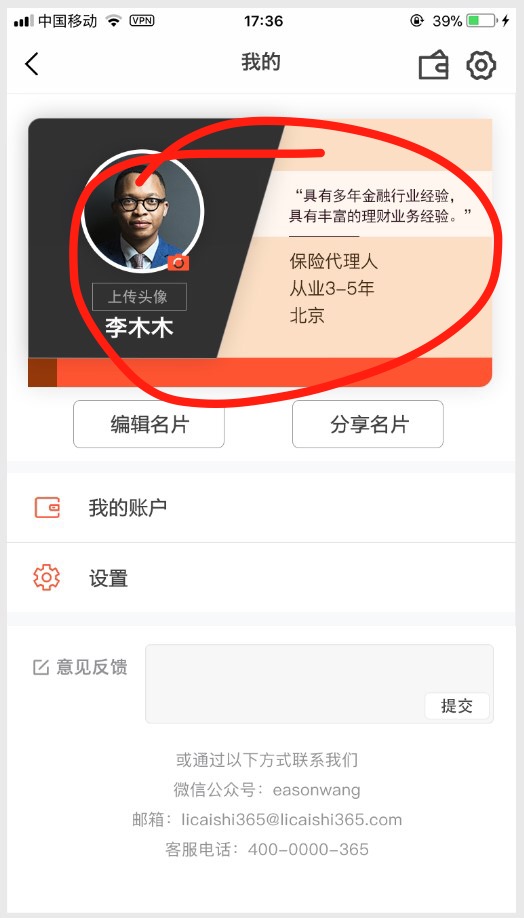
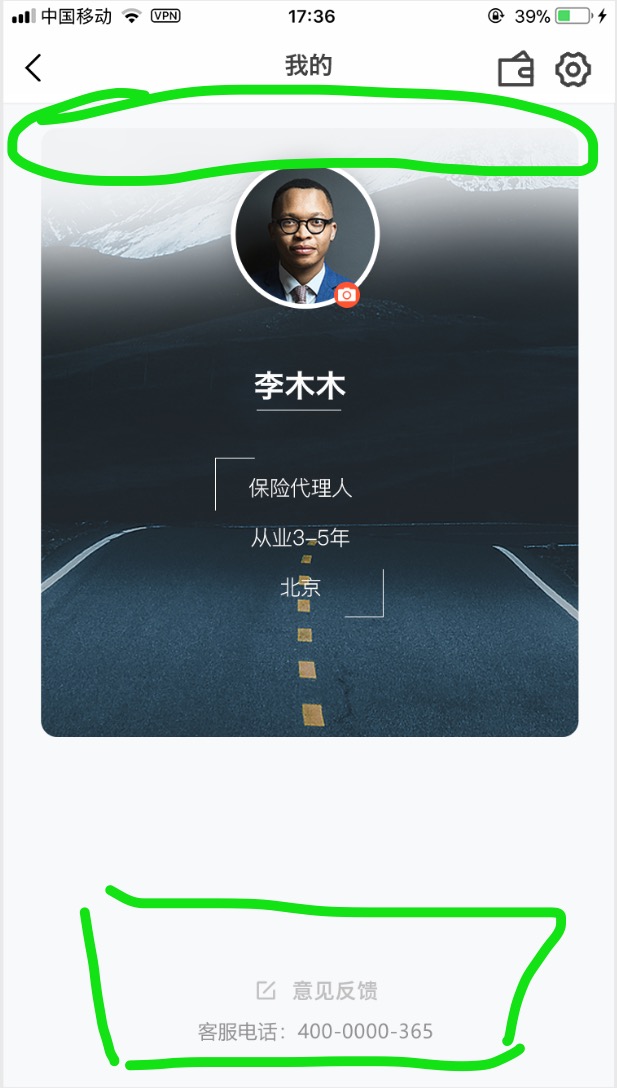
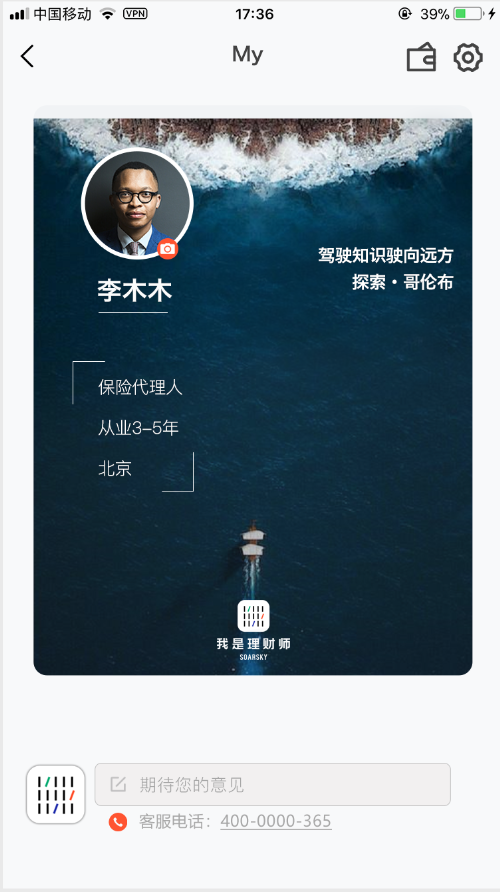
yb:红色部分是不是重叠啊?绿色部分纵向排列的话占区域太多。

?:是的 红色区域功能是一样的两种摆放形式,您看那个更好? 绿色的区域是否可以放到 设置-关于我们里面去呢 类似这样 或者删减一部分联系方式的文字。
yb:红色保持原来在顶部的方式。
yb:绿色可以只剩下客服电话,其他的按你说的。
?:好的。
yb:

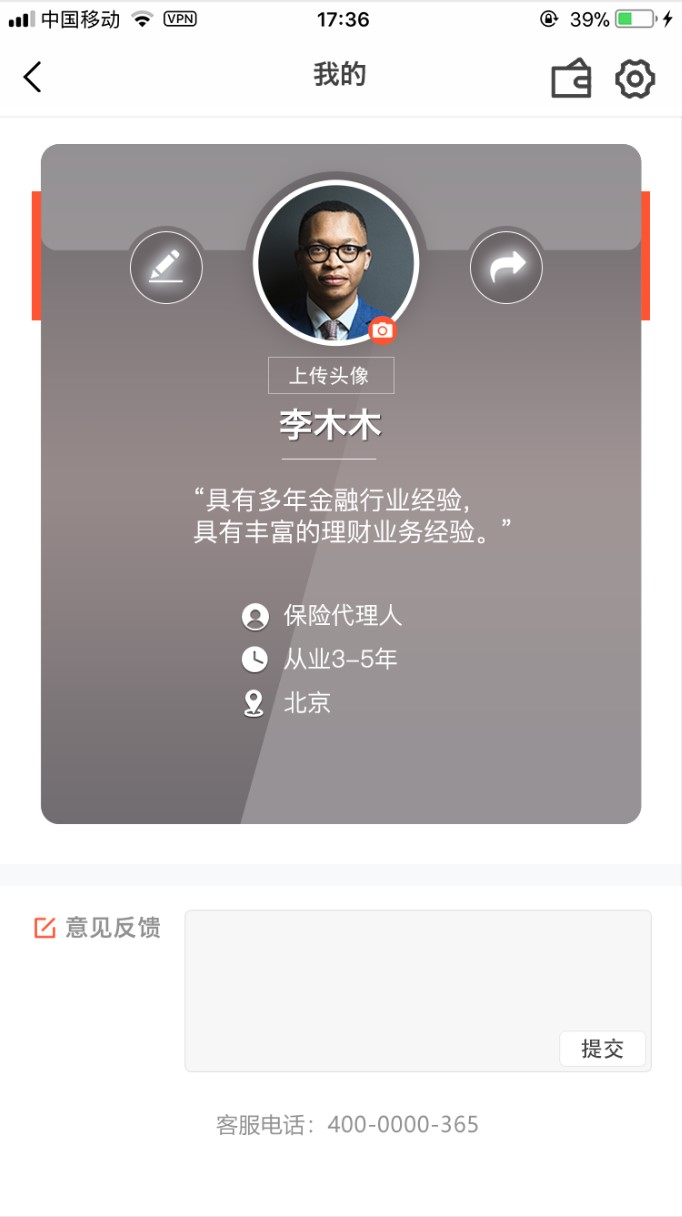
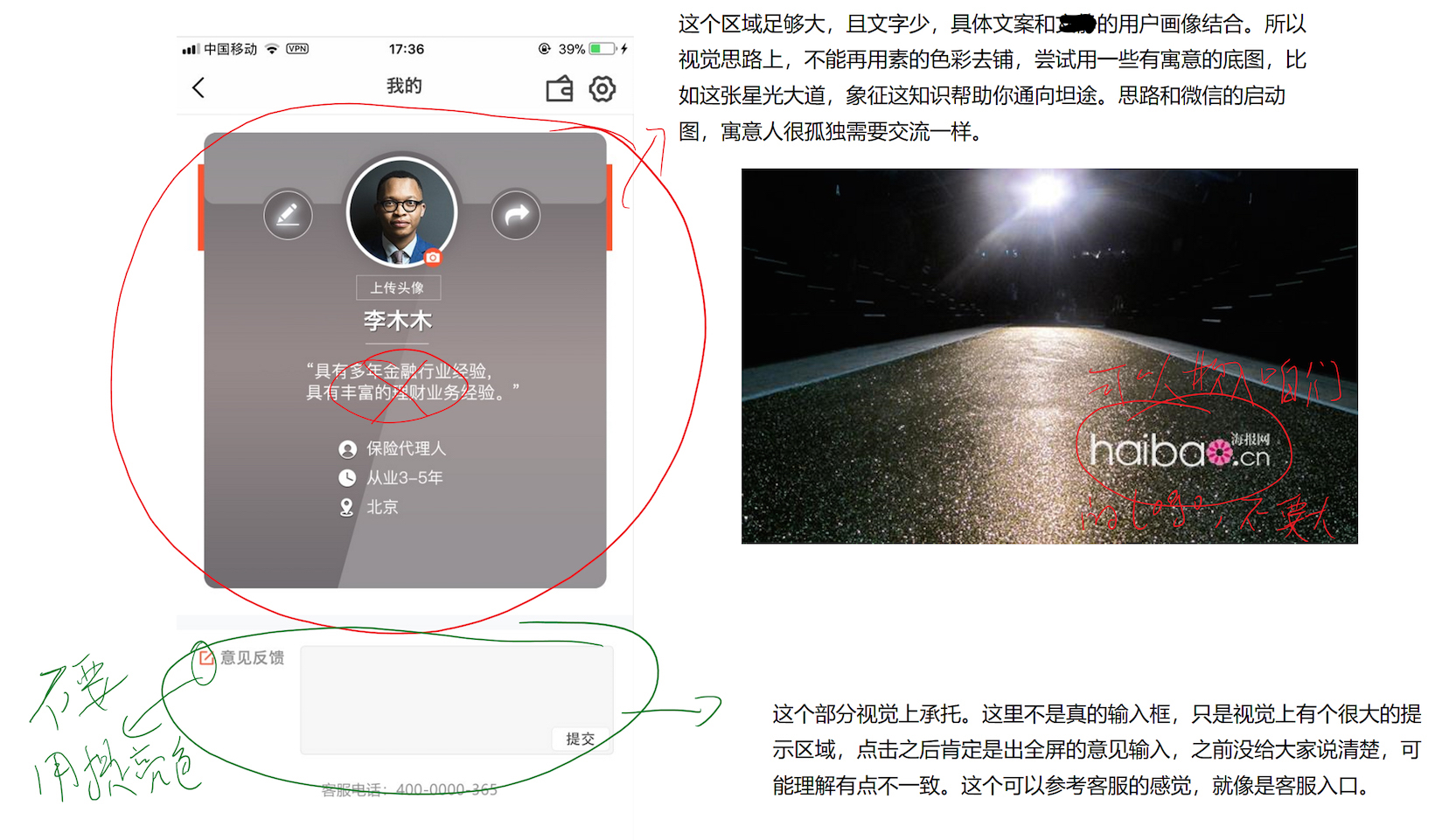
yb:这个区域的设计可以再冲击力一些,结合jj做的用户画像,区域可以占比再大些。
?:好的,我们再调整一下出一版。
yb:试着打一些高光,色彩饱和一些,看看会不好些。
yb:创意上,看看国际大牌的广告页。
?:好的 这个页面上需要加用户的联系方式么?以后用户分享这个页面到朋友圈除了炫耀外,有些是用于拓展业务的。
yb:现在不用。
?:

yb:

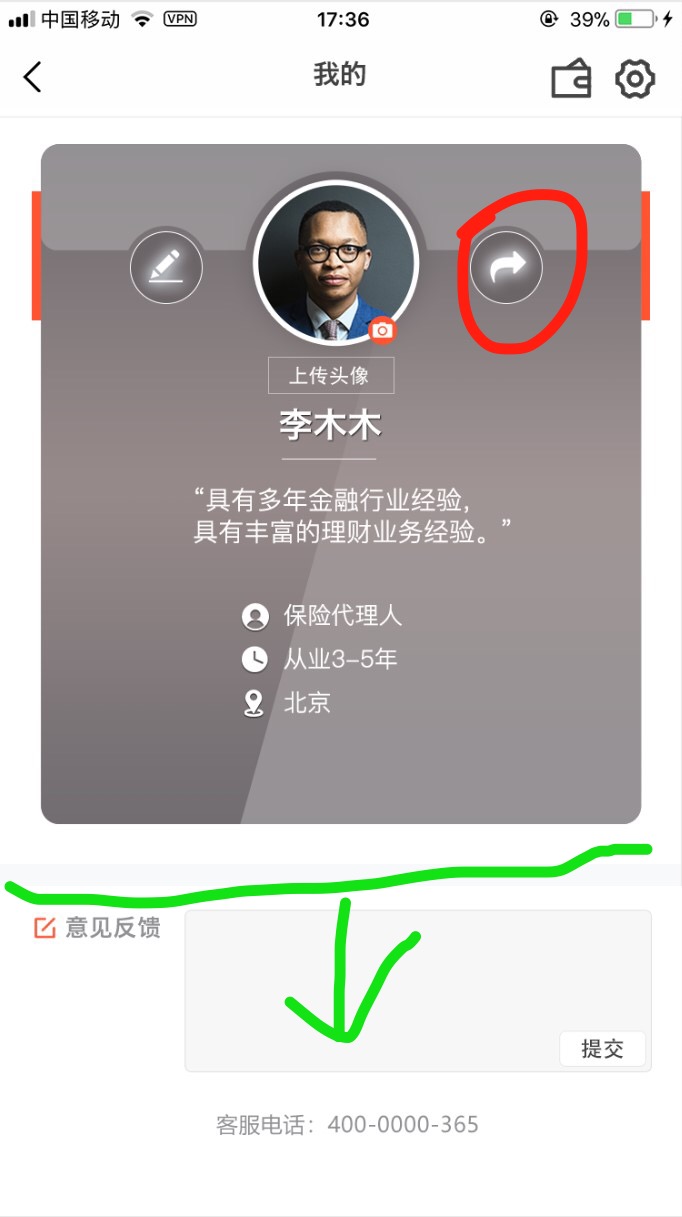
yb:红圈部分是啥意思?
yb:下部再往下走。
?:红圈是分享。
yb:好夸张的分享按钮。
发现了产品人员对产品意图的理解模糊,详细说了一下页面想传达信息和匹配的视觉需求。
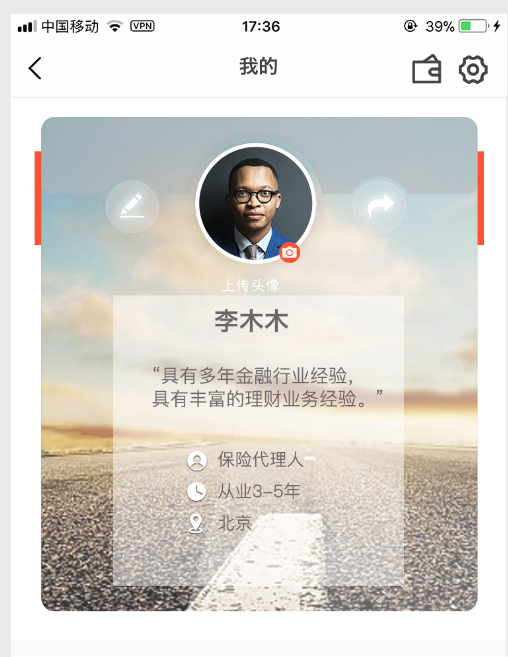
yb:

ss:好的 ,我们也认为意见反馈应该是点进去单独的页面
ss:上方个人名片区域跟tt沟通了一下,她觉得用背景图可能跟咱们app整体的风格不太一致,因为个人主页的头部也是背景色,app内没有用图片做背景的地方这里可能比较突兀,她倾向于用色块线框跟app风格统一的设计。
yb:这个我知道,所以选的图不能太花。
yb:试一下吧!
Part3:产品人员没有平衡好运营需求和产品意图,但比沟通刚开始的强了,问题开始逐渐聚焦UI层。
ss:

ss:

ss:

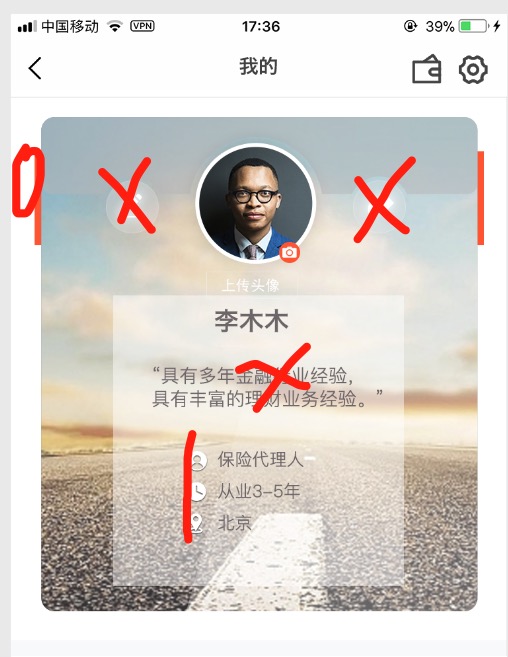
yb:标红的都不要。
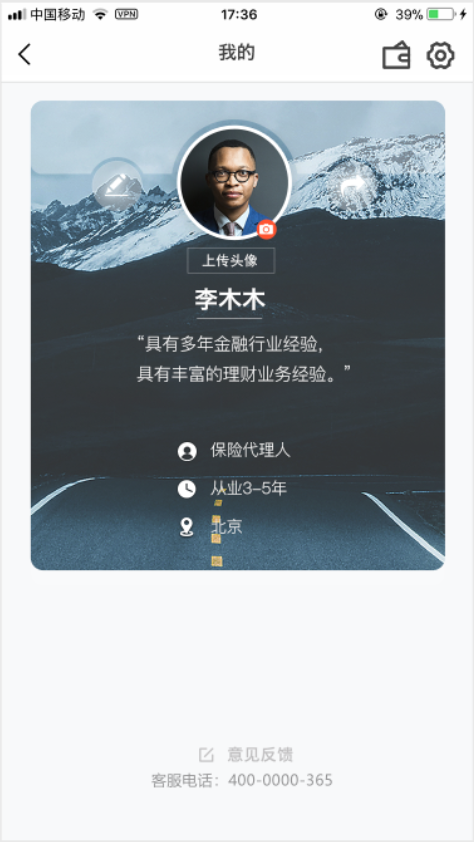
yb:

yb:浮框也去掉,已经有图了就不要太多的设计元素。找的图上的元素不要太多,比如只有路和远方模糊的远方,不要天空,白云,之类的修饰。
ss:那两边的留白也不要?
yb:可以试着不要,让图和留白混为一体。图后面的红条也不要,没理解加个红条是什么意思。
yb:小晕。
ss:

ss:那这种全屏的效果考虑么?
yb:这版UI不要大面积使用cc选的提亮色,这个色不适合大面积使用。
yb:有点意思了。
yb:把人的头像位置能和路做个结合就爽了。
yb:图还是不够素,上面元素过多。
ss:好的 ,我传达给tt了,她理解了,在找图重新做效果了。
Part4:通过举例相似的设计意图,试图加快设计过程。
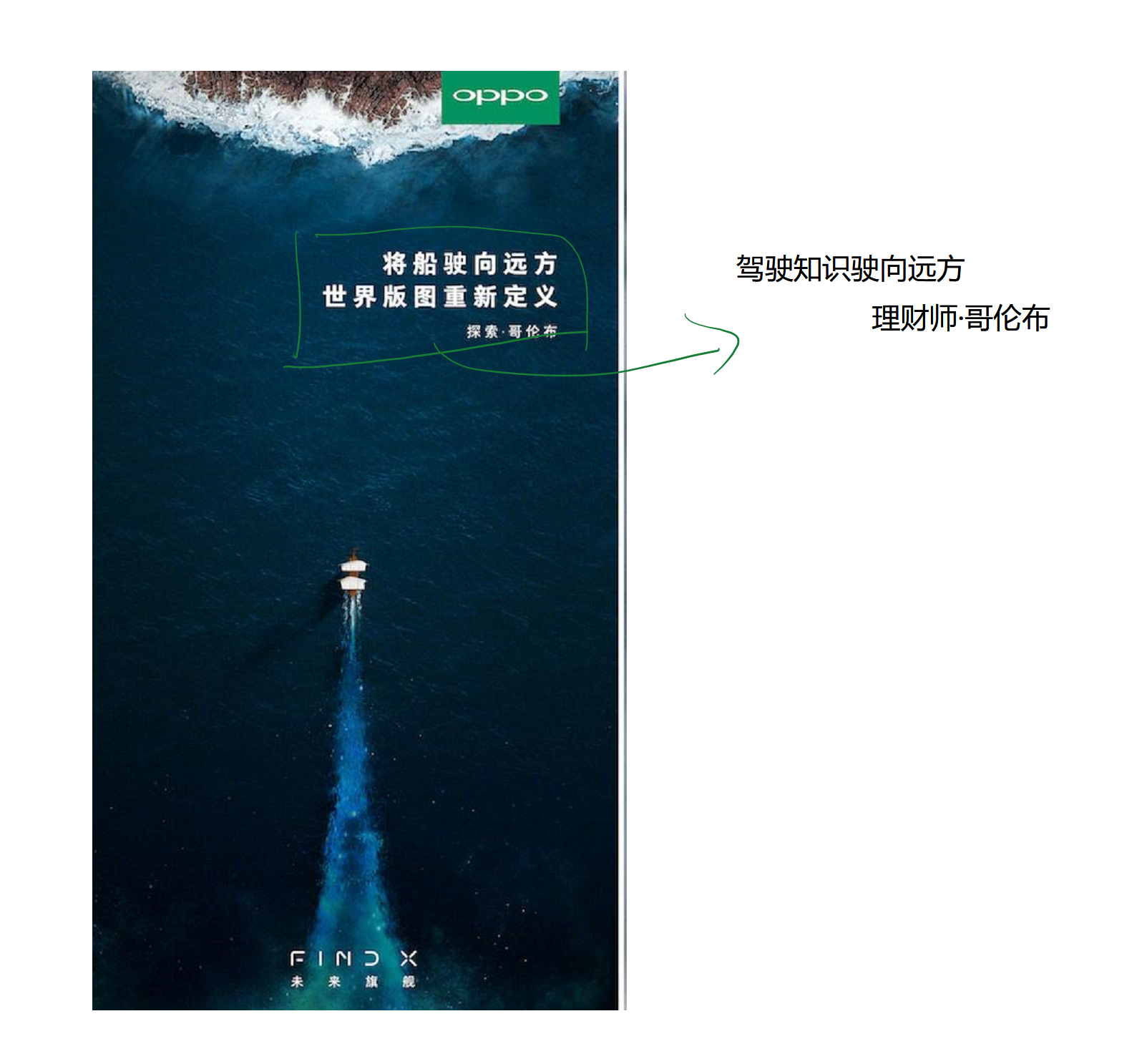
yb:参考这个——

ss:

ss:

ss:全屏背景图的放在UI 图里整体看特别突兀 ,这样的我看着还行。
ss:上边那两张个人信息效果图您看怎么样?
yb:

yb:这个好点。
yb:下面的输入框要啊。
yb:上面的模糊处理太过了。
ss:是不是类似搜索那种输入框,点击就进入一个新页面。
ss:

yb:

yb:往下啊。
ss:

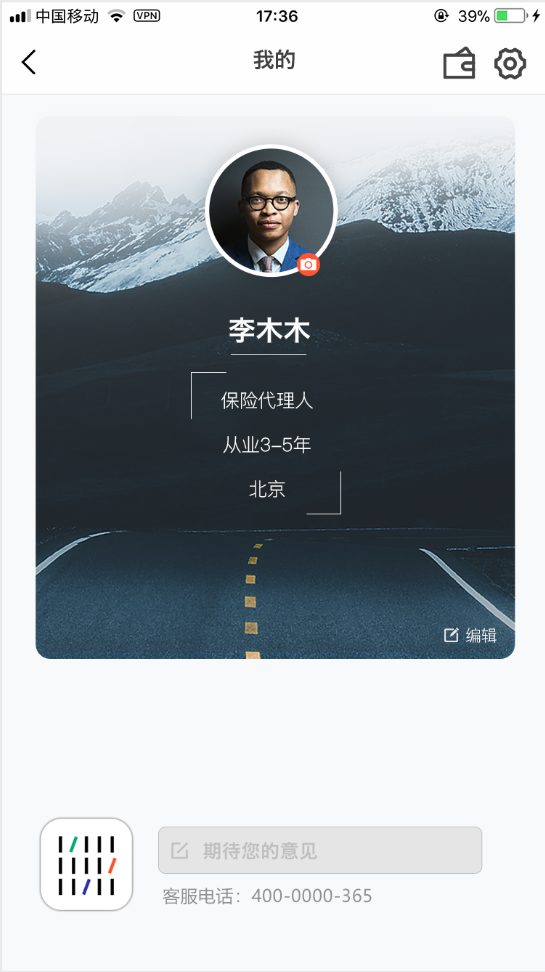
yb:好一些了。
yb:

yb:期待与您沟通。
yb:类似的文字。
yb:这个页面的设计意图是这样:上面其实是用户在我们的系统的映射,下面是和我们联系,潜意识告诉用户,你的样子是这样的,在这里你可以成长,如果有不顺利的请告诉我,我会专门给你提供服务。
ss:

ss:这个意思?
yb:好,有点意思了。
Part5:貌似终于只剩下UI层的问题,开始抠一些UI细节。
yb:

yb:客服电话可拨打的效果。
yb:

ss:那从哪进入编辑用户信息的页面啊?
yb:直接点整个图片。
yb:

yb:标题换成英文试试。
ss:英文就是,Mine,了。
ss:my。
yb:嗯。
yb:试试。
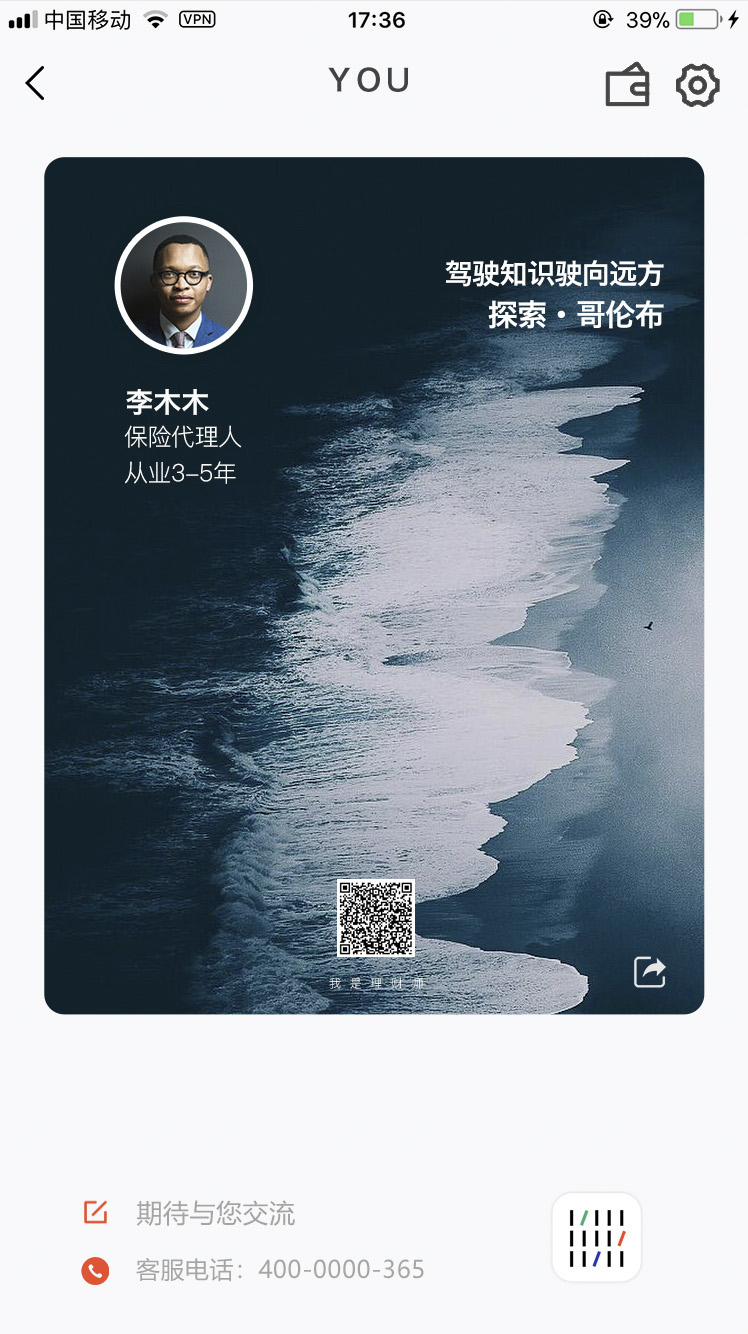
yb:

yb:这张图很不错。
ss:

yb:

yb:

ss:这个图会有版权问题的。
yb:先试试。
yb:没事。
yb:好看的话,照着找图。
yb:类似的大海航行的图能找到。
yb:还在弄吗?
ss:在找航海图。
yb:直接用那张图,先看效果。
yb:直接用那张图P,可以把这张图的设计过程写个文章,应该能发表了,这个也可以是运营的素材,体现咱们多么精益求精。
yb:效果图还在做吗?
ss:在做在做。
yb:需要我过去一趟吗?
ss:现在么。
yb:嗯。
yb:需要吗?
ss:正在改,你要不要看一下改的行不行再决定。
yb:好,我等着。
ss:
Part6:搞笑并无奈的结尾,还是到现场沟通。
yb:你们可以等吗?
yb:我打车过去。
Part7:现场沟通,历时一个下午到晚上,页面终于诞生。
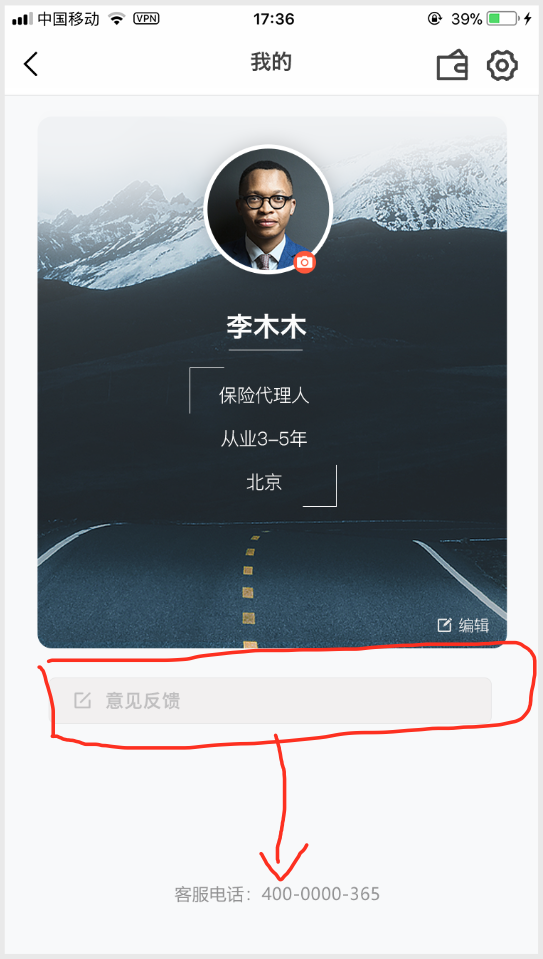
晚上11点,终于出来第一个版本:

一小段日常的沟通,展现的不只是产品的事情。见微知著,组织结构、协调运转这些都能体现出来。都知道创业的风险大,创业失败的时候,我们往往喜欢分析商业模式或者关键步骤,但也许成功的秘密就掩盖在这些琐碎之中。
本文由 @YB 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议









 起点课堂会员权益
起点课堂会员权益








第二层对公司组织结构运转的展示:这段沟通中其他部门提出问题是高保真都已经做出来的时候,其实这些意见可以在之前就发现提出来,说明部门之间的融合程度有待提高,这在创业公司中是效率提升的非常好的办法。后面的沟通中也能看出,产品设计内部的能力结构上的欠缺。
不好意思,写错了几个字。
这段日常的沟通,不光是对产品的追求。
第一层能够展示对产品负责人能力的要求:比如第一段其他部门对设计稿提出质疑,作为产品负责人能够判断出问题的症结在哪,否则按照意见把我的账户、我的优惠券放开,就是另外一番光景。比如在后面UI和产品的交流中,能够判断出是UI的要改还是产品的思维要改。不能一股脑推给UI人员作图。这些都是建立在对产品整体定位和发展变换的战略把控的基础之上。
第二层对公司组织结构运转的展示:这段沟通中其他部门提出问题是高保真都已经做出来的时候,其他这些意见可以在之前就发现提出来,说明部门直接的融合程度有待提高,这在创业公司中是效率提升的非常好的办法。后面的沟通中也能看出,产品设计内部的能力结构上的欠缺。
作为一个有审美的产品,很棒!
很真实,期待其他文章
你这是做的 智慧名片项目?智能名片现在做的人 非常多,希望你们能够胜出
谢谢。没有做智慧名片,是一个垂直理财师的培训APP。
内容过于真实,hiahia,还好没有最后说一句:“就用第一版吧” 😈
够真吧,和当事人征求了意见发出来的。