产品心理学014 | 减少产品操作复杂度的4个方法
程序繁琐、复杂度高的产品用起来往往用户体验不佳,针对这种问题,产品经理该如何解决呢?本文笔者分析总结了4个方法,与大家分享。

你有没有过这种体验,一些新升级的产品,刚用起来感觉没什么。但是一旦用过一段时间以后,再回头看原来的产品,就会觉得哪哪都不好用。但如果别人问起你来,你又说不清楚这个产品到底好在什么地方?
我以前刚从安卓机换代到 iPhone 的时候,就有很明显的感受。别人要是问起来,iPhone 到底好在哪里。这个时候,我通常都只能回答到,iPhone 屏幕更大,像素更高,使用更流畅,体验更好。
后来看到一堆一堆的安卓机开始堆性能的时候,这个时候,我才发现性能真的只是苹果优势的冰山一角。
苹果真正的优势,在于它的简单。它把复杂的流程留给自己,把简单的操作留给用户。
举个简单的例子,最近刚买了 iWatch。原先仅仅认为这就是个小屏幕手机,顺带记录下运动数据,没有抱有任何期待。但是当我带着 iWatch 打开 Mac 时,Mac 提示我,可以自动识别 iWatch 免输入密码解锁电脑时,我就意识到,这的确是苹果的手表。

它总是在想办法减少我的操作复杂度,帮我节约时间。
无论是 iPhone X 的刘海屏刷脸解锁,还是 iWatch 的抬手对话唤醒Siri,还是 Airpods 的自动连接。苹果产品一以贯之的思路,就是帮助用户省略不必要的操作,提升用户体验。
你可能注意不到这些细节,但是它却实实在在帮你省了时间。这也是为什么你用了苹果的产品,再用其他品牌时,会产生不好用的感觉。
那么,我们该如何借鉴苹果的设计经验呢?有哪些方法能够帮用户减少操作复杂度呢?
四个操作步骤
一般来说,为了完成某个任务,达成某个目标,人们在PC和移动手机上的操作过程,可以分为以下这么几步:
- 移动:通过移动鼠标或者手指,选定目标;
- 点击:点击目标内容;
- 输入:输入具体信息;
- 反馈:等待反馈,获得自己想要的结果。
在这个过程中,每一步都需要用户做出思考和行动,每一步都在消耗用户的精力和体力。如果我们想要减少操作的复杂度,对应的会有这么几种方式:
- 减少移动
- 减少点击
- 减少输入
- 清晰反馈
每个方式都有对应的一些具体策略,接下来详细为大家介绍:
1. 减少移动
常用的人机交互方式是触摸和鼠标,当我们想点击界面上的某个元素时,要么需要移动手指,要么需要移动鼠标。移动的距离越远,自然越耗时。
关于移动距离与时间的关系,前人总结了一个定律——费茨定律。
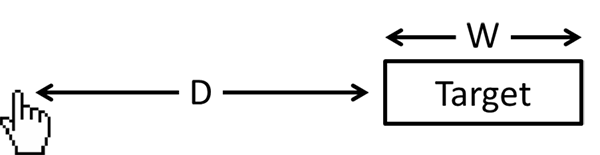
费茨定律:到达目标的时间是到达目标的距离与目标大小的函数,具体公式为 T = a + b log2(D/W+1)。其中,D为设备当前位置和目标位置的距离,W为目标的大小。
我们不细究公式本身,通过一个图示,大家就能理解:

设备离目标距离越长(D),移动到目标所用时间也就越长;目标越大(W),移动所用时间也就越短。
案例1:移动距离要小
连续操作时,按钮之间的距离要近。例如 Mac 或 Windows 桌面点击右键后,会在鼠标的边上直接显示菜单。目的就是为了让用户方便操作。

案例2:目标区域要大
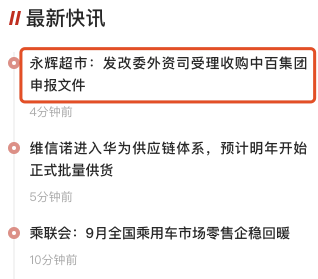
界面上的可视区域 ≠ 可点击区域,可视区域可以做得比较小,但是可点击区域可以做大。这样用户就不需要精准选择目标区域,担心半天点不中了。例如下图所示,整个红框范围内,都可以点击,而不仅仅是文字内容本身可点。

案例3:避免页面跳转,增加额外移动
这一点对于很多B端产品而言非常重要,如果可以在页面内完成操作,尽量不要跳转到新页面,这样能提升用户的处理效率。

当然,如果我们可以去掉移动的操作,像 iPhone Siri 那样进行语音控制,就更为省事了。
2. 减少点击
点击是最常见的页面交互方式,也是相当耗费时间精力的操作方式。很多点击都是没有必要存在的,如果能还原用户的使用过程,细细梳理每个点击的必要性,节约掉一些无效操作,用户的体验会得到明显提升。
例如 iWatch 抬手对话唤起 Siri,省略了唤醒 Siri 的点击,就是在优化体验。这是个细致的工作,本质上是在堆人力和时间,但的确非常有价值。
下面通过一些案例,帮助大家理解这类优化方法。
案例1:支付密码自动验证
早期支付宝进行支付操作的时候,输入密码后还需要点击确认。这其实是个惯性思维,设计者把它当成了常规的账号密码输入。但是考虑到这个密码是固定位数的,所以确认按钮并没有起到什么真的作用。
只要识别到用户填写完了全部密码位数,就可以直接进行校验,这样就节省了一次确定操作。在高频使用支付过程时,能大幅提升用户体验。

案例2:视频自动续播
很多视频播放软件,会自动记录用户上次播放的进度,这样就省去了用户自己手动找播放进度的复杂操作,为用户节约了很多时间

案例3:允许定制界面
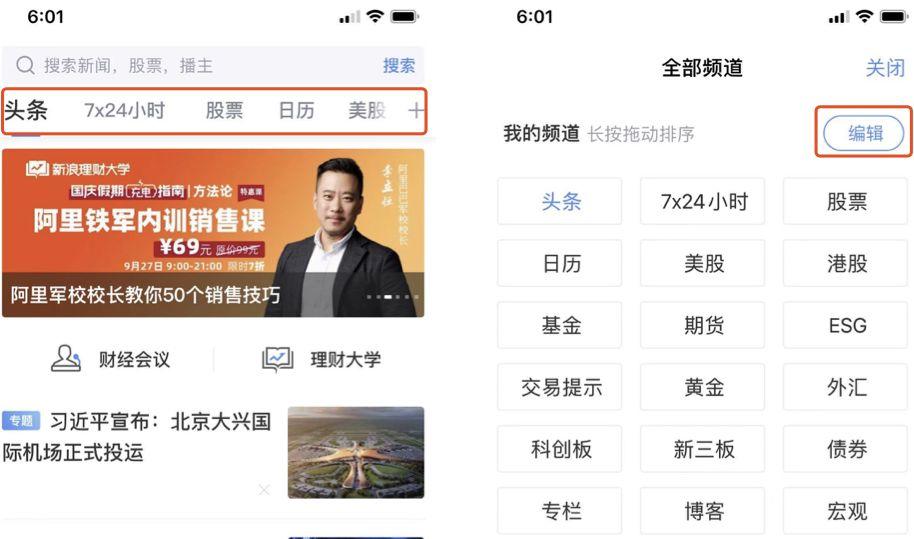
很多信息流APP的频道特别多,因而它们都为用户提供了定制化功能。
例如为自己喜欢的频道排序,将感兴趣的频道放到前面。这样就省去了每次翻几页到最后去找频道的痛苦。当兴趣内容比较多的时候,都可以考虑允许用户定制。

3. 减少输入
很多人机交互过程涉及到信息输入。如果让用户一次填写过多的信息,会给用户很大的心理压力,用户很可能一走了之。
相反,如果只让用户填写必须的内容,并且做好辅助工作,用户就会感觉非常愉悦。
案例1:替代输入
输入文字,其实是最麻烦的方式。相比之下,语音输入的成本很低,人们更乐于使用。很多产品会提供一个语音输入功能,或者语音转文字功能,就是出于这样的考虑。
用微信的时候,经常就能收到这种语音信息,现在很多下沉社交和咨询产品,也都在利用这种语音沟通方式。
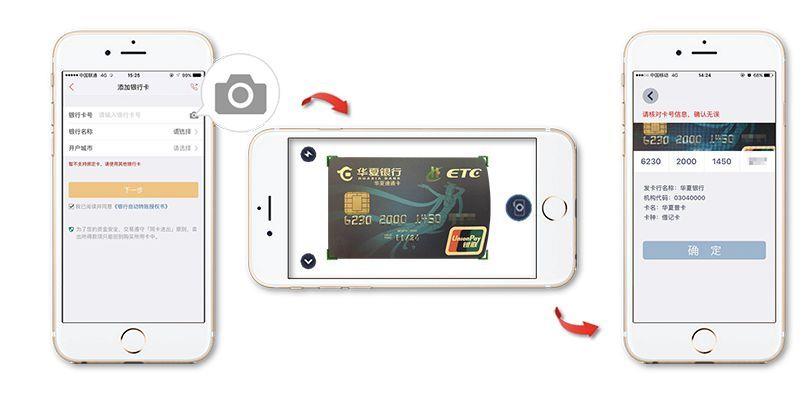
当然,如果可以通过图像识别,完全不用动手动嘴,那更省事,用户也更为喜欢。下图就是一个财经类APP,能够通过拍照的方式,把银行卡信息录入,省去了用户手填信息的麻烦。

案例2:辅助输入
根据输入历史进行联想输入,或者根据输入内容,自动预测,都是不错的辅助输入方法。
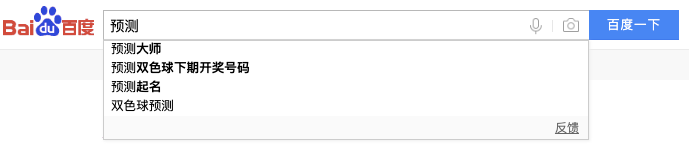
很多产品的搜索栏,都会自动预测用户的目标,并实时进行提示。这样用户不需要输入完整,就能看到想要的结果,省去了打字的麻烦。

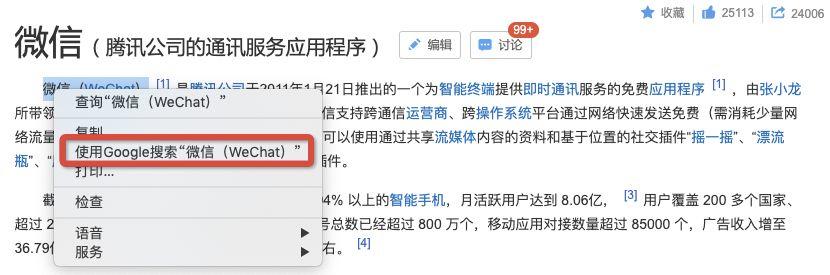
当然,也有一些产品,会预测用户的后续行为,并给出整体打包方案。例如 Google Chrome 会允许用户选定关键词,一键搜索。
这种操作完全省略了打开搜索框、打字等麻烦行为,降低了使用成本。

案例3:避免二次输入
我们在填写一些表单的时候,最害怕的结果就是保存的信息丢失了。然而,一些产品在校验信息的时候,如果发现错误,会清空整个表单。这对于用户来说,无异于晴天霹雳。

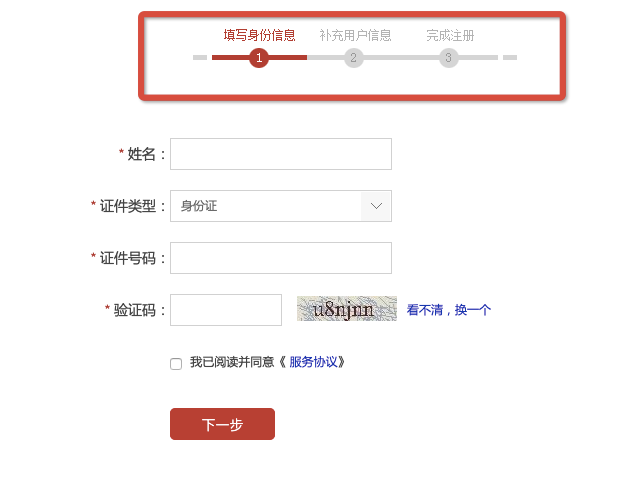
这种大表单,最好是拆分步骤一步一步填写,一方面能避免一次清空全部的恶劣影响,另一方面也能减少用户的心理压力。
当然,话说回来,用户提交完表单后,一定要尽可能保存下用户的填写记录,二次填写的时候,只需要修改补充即可。

小结一下,在所有需要输入信息的地方,不妨留心思考以下问题,优化产品体验:
- 这个信息的输入是否重要,能否取消;
- 能否帮助用户更容易的输入信息;
- 目前用户输入的过程中,是否遇到明显阻碍,有没有相关的用户吐槽。
4. 清晰反馈
用户做任何操作,都希望获得一个结果。要么达成自己的目标,完成任务。要么任务失败,有提示信息。如果没有任何反馈,用户往往会很疑惑,甚至认为系统出错了。
当然,也不需要每次完成任务,都给用户一个强弹窗提示,例如“打开页面成功,恭喜!”,这样会非常干扰正常使用过程。
通过一些简单的动效和提示性文案,让用户明白发生了什么,该做什么新的操作,就是非常好的反馈。
下面是常见的几种反馈方式:
(1)消失与展现的过渡动效
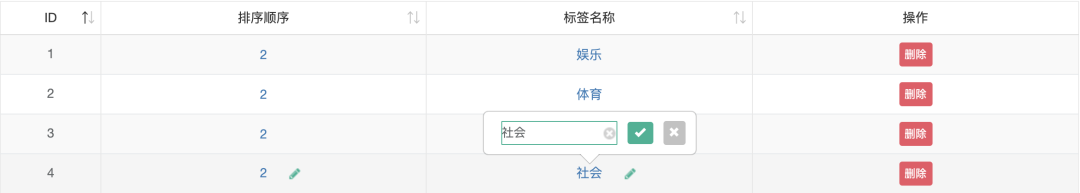
页面元素的增加或者删除,就需要用动效提示用户,否则一闪而过的操作后,用户完全不知道什么发生了变化,很容易怀疑自己是否做了正确的事情。
增加一些交互动效,能够缓解用户的焦虑,让他们明确发生了什么。
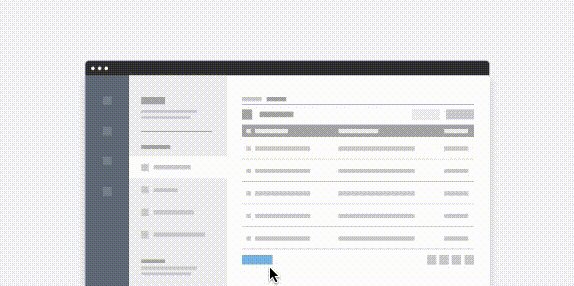
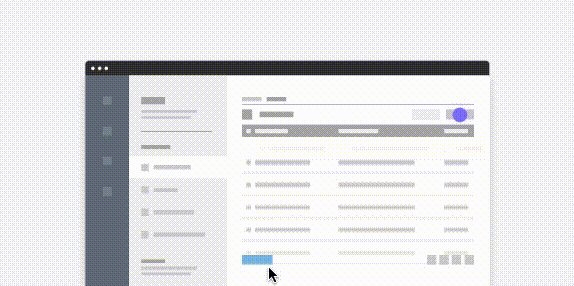
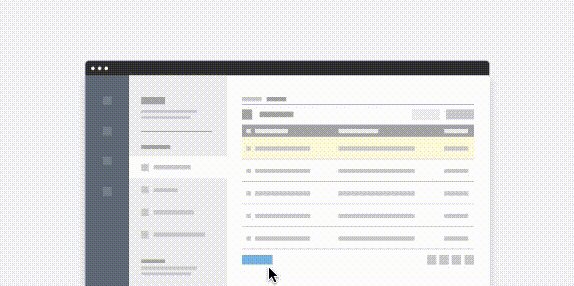
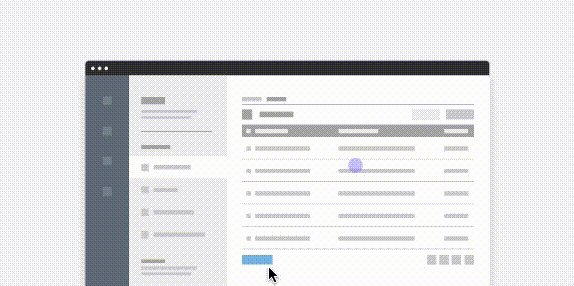
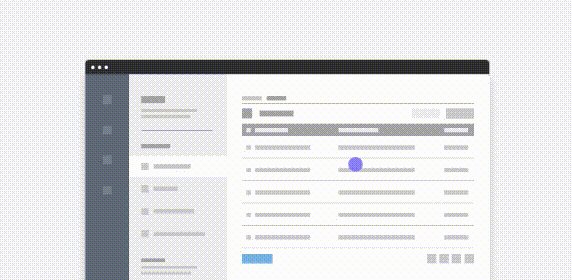
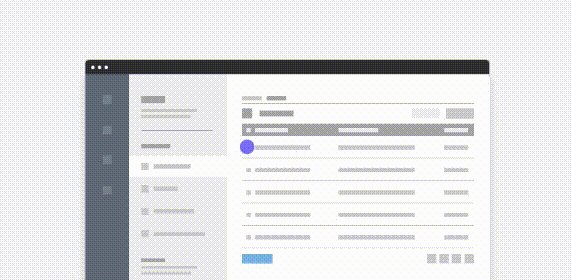
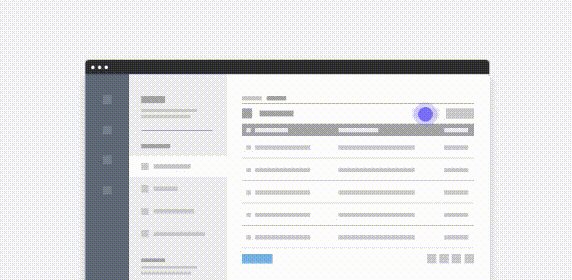
对于B端产品来说,这个反馈尤其重要,因为B端产品往往涉及大量的列表操作。下面是一些具体案例:
1)内容增加

2)内容删除:

(2)及时反馈处理进度
一些操作如果特别耗时,是一定需要告知用户处理状态的,否则用户很可能一走了之。
例如常见的加载动效、进度条等等

(3)失败的反馈
以前发短信的时代,我们经常会担心消息发失败了,别人没收到。以至于有时候,重要信息我们会发多条。
但是自从用了微信以后,这个担心就没有了。一方面当然是因为随着科技进步,网络状况在慢慢变好。另一方面也是因为微信消息发送的反馈机制做得很棒。一旦真的发送失败,微信就会很明确的提示用户。

(4)提前容错
出错的代价如果很高的话,需要提前提示用户,避免出错。
例如 iPhone 在更新系统之前,系统都会判断用户的电池电量,如果不足50%,就会提示用户充电。否则在更新到一半的时候,突然没电了,手机可能直接变板砖,风险非常大。

刻意增加复杂度
当然,话说回来。不是所有时候都需要简化步骤。有时候为了达成目标,一些产品甚至会主动设计一些复杂功能。
例如为了避免用户误操作,iPhone 把关机设定为了滑动关机,不影响正常功能的前提下,尽可能避免误操作。

总结
与产品进行交互,做出一些操作动作,是非常消耗时间和精力的。如果可以按照用户的操作过程,细致优化各个环节,减少不必要的步骤,就能让用户感觉到省时省力,提升使用体验。
一般来说,我们有这么几种优化方式,例如减少移动、减少点击、减少输入、清晰反馈。当然,有时候我们也需要权衡功能需求,主动增加一些复杂度。
请你思考
你感觉哪些产品或者服务是非常复杂的,如果减少步骤的话,你觉得应该如何设计?
参考资料:
- https://ant.design/docs/spec/introduce-cn
- https://zh.wikipedia.org/wiki/%E8%B4%B9%E8%8C%A8%E6%B3%95%E5%88%99
#相关阅读#
作者:刘子勋,微信公众号:子勋说。搜狐高级产品经理,北师大心理学硕士,一个深爱心理学的产品汪,致力于让科学心理学成为人人会用的工具
本文由@子勋 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








大大的赞
感谢分享!
iOS系统为什么没有重启操作,只有直接关机,等它关机我又得重新开机,我认为是在增加用户的操作。如果不是,它们的设计有其他考量吗
这是操作复杂度和知觉复杂度的权衡吧,如果增加一个重启按钮,界面元素会增加,需要摆放关机/重启/SOS/医疗急救4个按钮,识别难度会增加。一键重启使用频率本身没那么高,操作复杂度减少有限。应该是两相权衡后,做出的这种选择吧
蛮有收获,谢谢分享!
看完之后还是有些收获的,感谢!
如:替代输入。内容增删已动效展示。等。
:D