设计干货:一篇文章带你搞定全局组件的使用
在设计过程中,组件能帮助我们节省因重复设计产生的工作时间,让我们更专注于用户体验和对产品的创新。本篇文章对设计师常使用的全局组件进行了梳理总结,供大家一同学习和参考。

绘制交互流程原型时,会出现一些组件被频繁使用的情况。
如果每次都将这些组件在原型上面展示出来,会给交互文档带来冗余,不够简洁,且增加交互和视觉的工作量。解决这些问题的方法就是使用全局组件。这样可以减少文档的冗余,提升文档的简洁度,减少交互设计师/产品经理的工作量。
全局组件大致有以下4种,分别为:Loading 加载、Default pages 缺省页、Toast 吐司、Alert 对话框。
本篇文章大纲如下所示:
- Loading 加载;
- Default pages 缺省页;
- Toast 吐司;
- Alert 对话框;
- 全局组件在交互文档使用
01 Loading 加载
1. 全屏加载
这种加载比较简单,一般使用在页面内容比较单一的情况下,所以一次性加载完所有数据后再显示内容。
但这种一次性加载完后,再展示出来,给用户感觉加载时间较长。
用途:
- 从上一级界面进入到下一级界面时使用。
- 在等待过程中,给用户提供页面加载动画的反馈,防止用户以为界面卡住出bug了。
- 能保证内容的整体性,全部加载完才能够阅读和操作。
使用说明:
- 原生界面,多使用toast样式的加载loading,左右居中对齐。
- 非原生,H5界面,使用进度条的样式展示,位置处于导航栏下方。
组件样式:

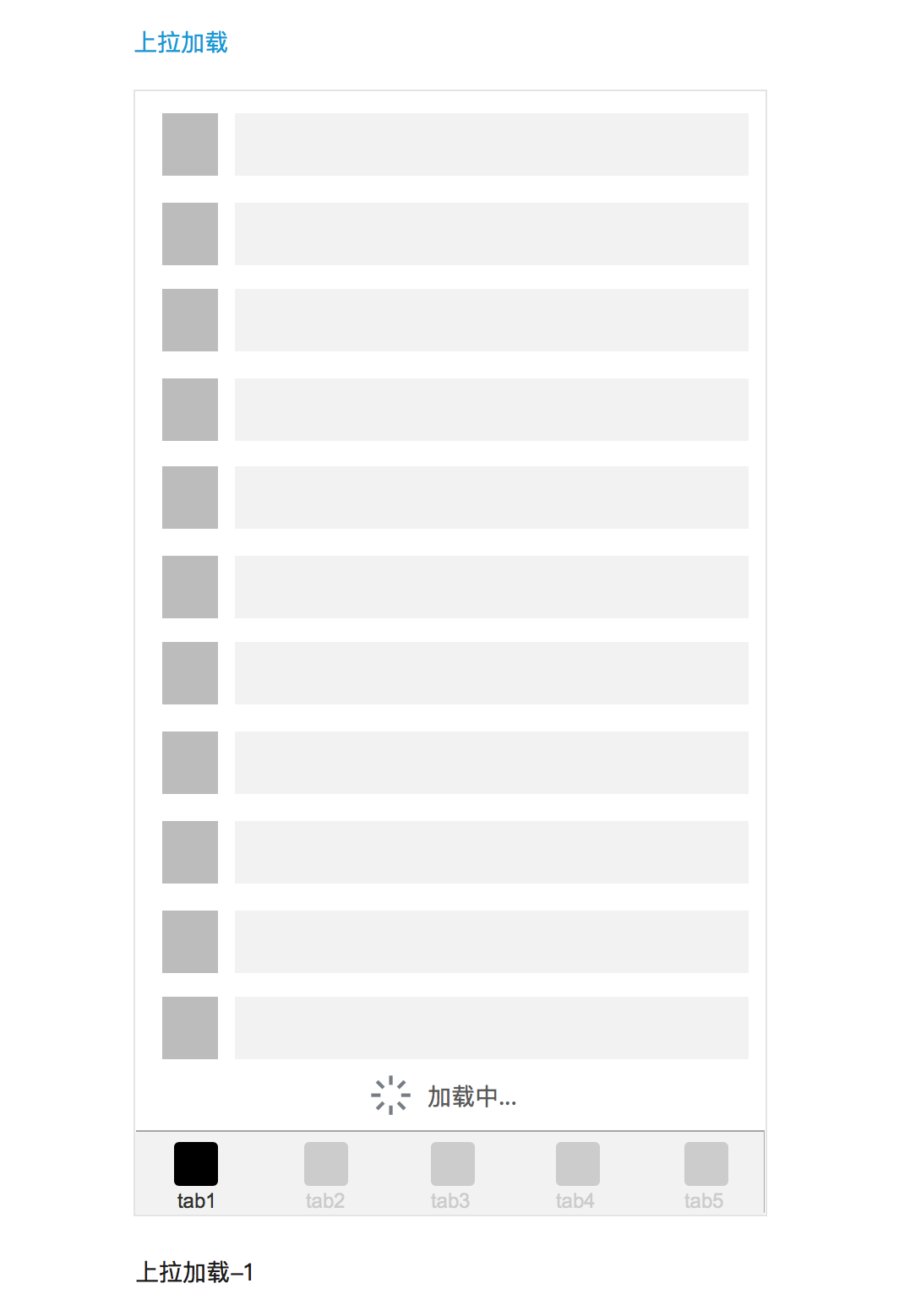
2. 上拉加载
用户在浏览界面的过程中,对于未加载的信息,通过手势上拉,信息自动加载。
用途:
把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击加载,效率高。
使用说明:
- 对于布局相同的布局,可使用上拉加载模式加载数据。
- 需要设置默认一次性加载多少条,可根据实际情况设定,一般常见的是20条。加载过多浪费流量,加载过少,需要频繁加载。
组件样式:

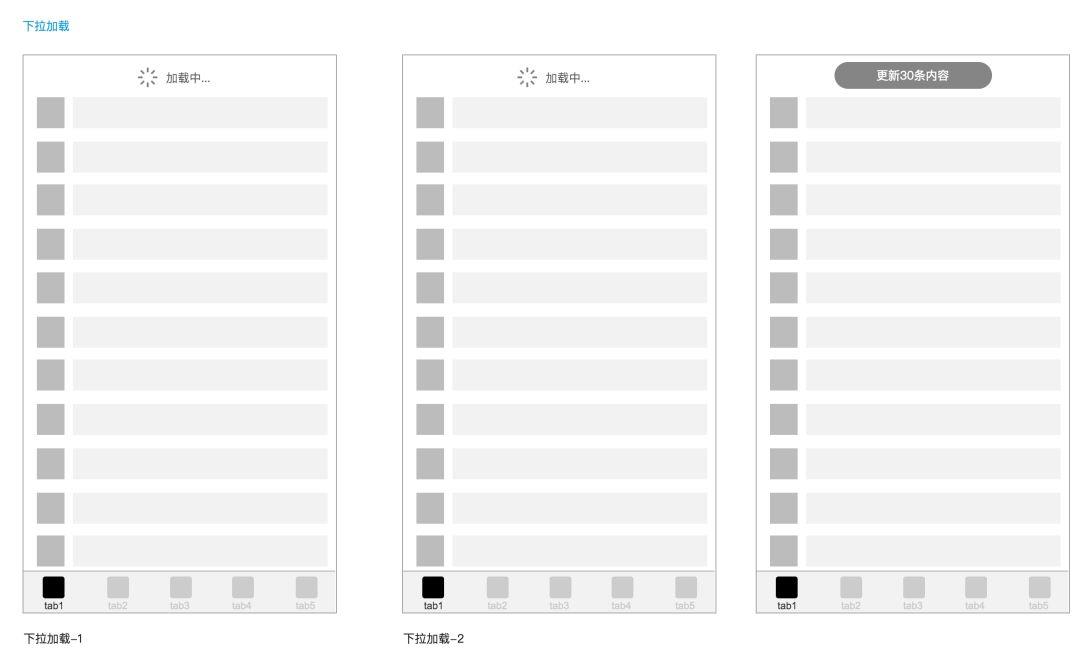
3. 下拉加载
用户下拉时,出现loading动画,对整个页面重新加载刷新。现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。
用途:
方便用户刷新当前界面,获取最新数据。
使用说明:
- Loading展示动画,一般停留1-3s。
- 现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。
- 因业务需求,有时候加载完毕后,会通过toast告知用户更新多少条内容。
组件样式:

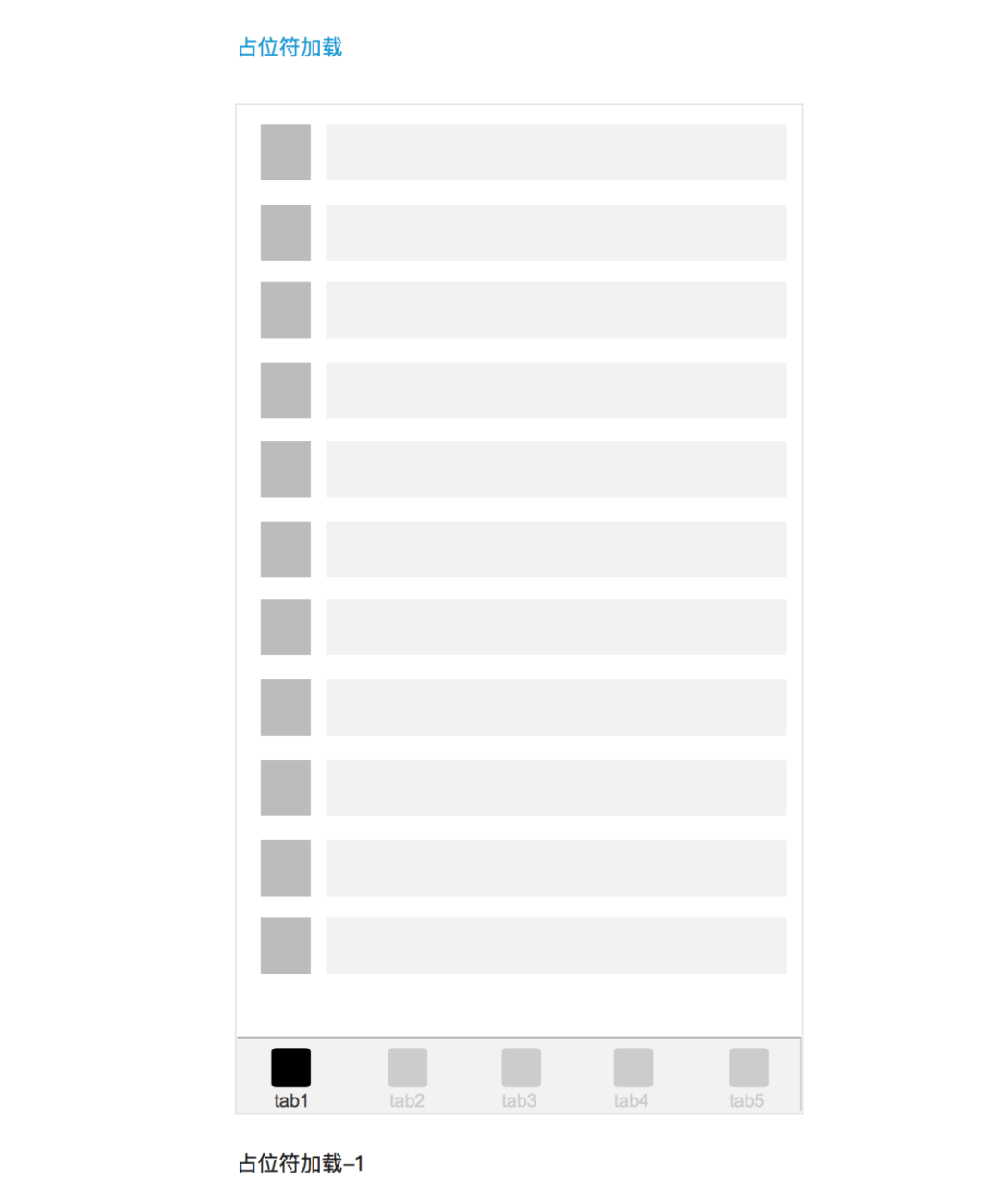
4. 占位符加载
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载出来,图片在加载过程中使用占位符,直到图片加载成功。
当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。
用途:
- 通过先加载页面框架,设计占位符等形式可以提前让用户知道整个界面的架构,提高产品的体验感。
- 这种加载给用户感知,加载稳定且速度快。
使用说明:
占位符加载最好让占位符的样式布局和真实加载数据布局保持相似或者相同。
组件样式:

02 Default pages 缺省页
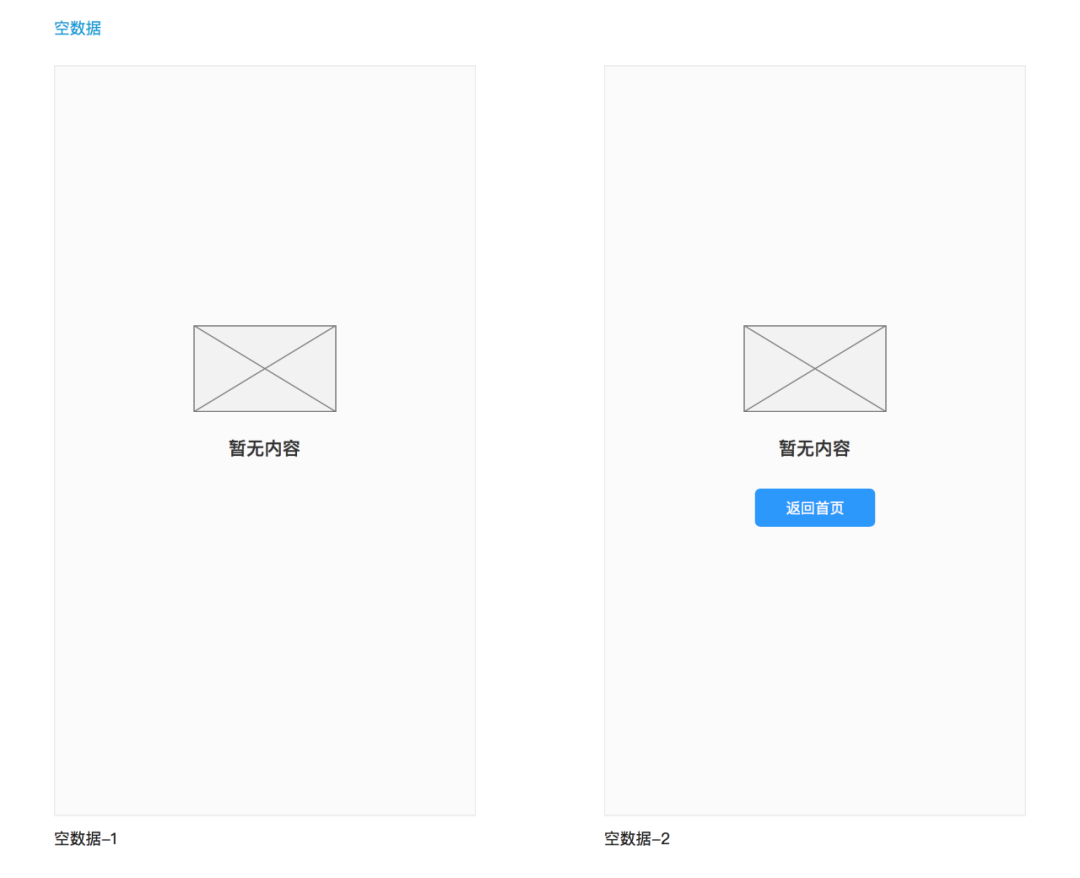
1. 空数据
由于产品处于初始状态或者因为操作删除而清空状态产生的空数据。
用途:
- 提示用户无法正常展示内容的原因
- 提供一个入口,给用户可以去其他地方的入口
使用说明:
是否提供其他入口,可根据具体业务情况来定。
样式:

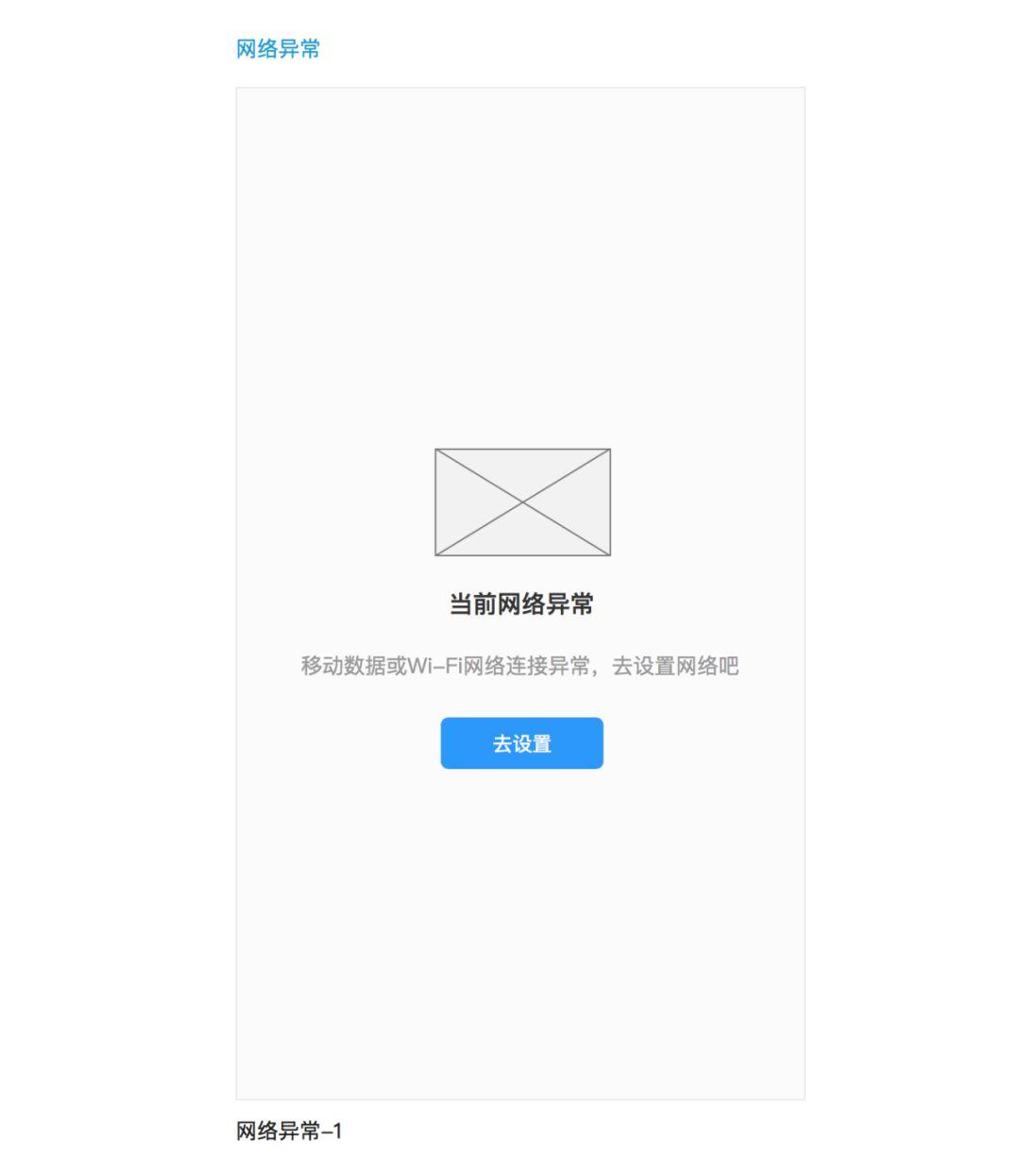
2. 网络异常
当移动设备网络异常时,导致无法上传和下载数据,从而无法正常的使用产品。这时候会出现网络异常场景设计提示用户。
用途:
- 告知用户当前界面出现异常的原因
- 提供解决当前界面的异常的方案
使用说明:
- 插画视觉一般比较轻,仅提供装饰作用,强化下方的文字
- 对于网络异常,提供用户去设置
样式:

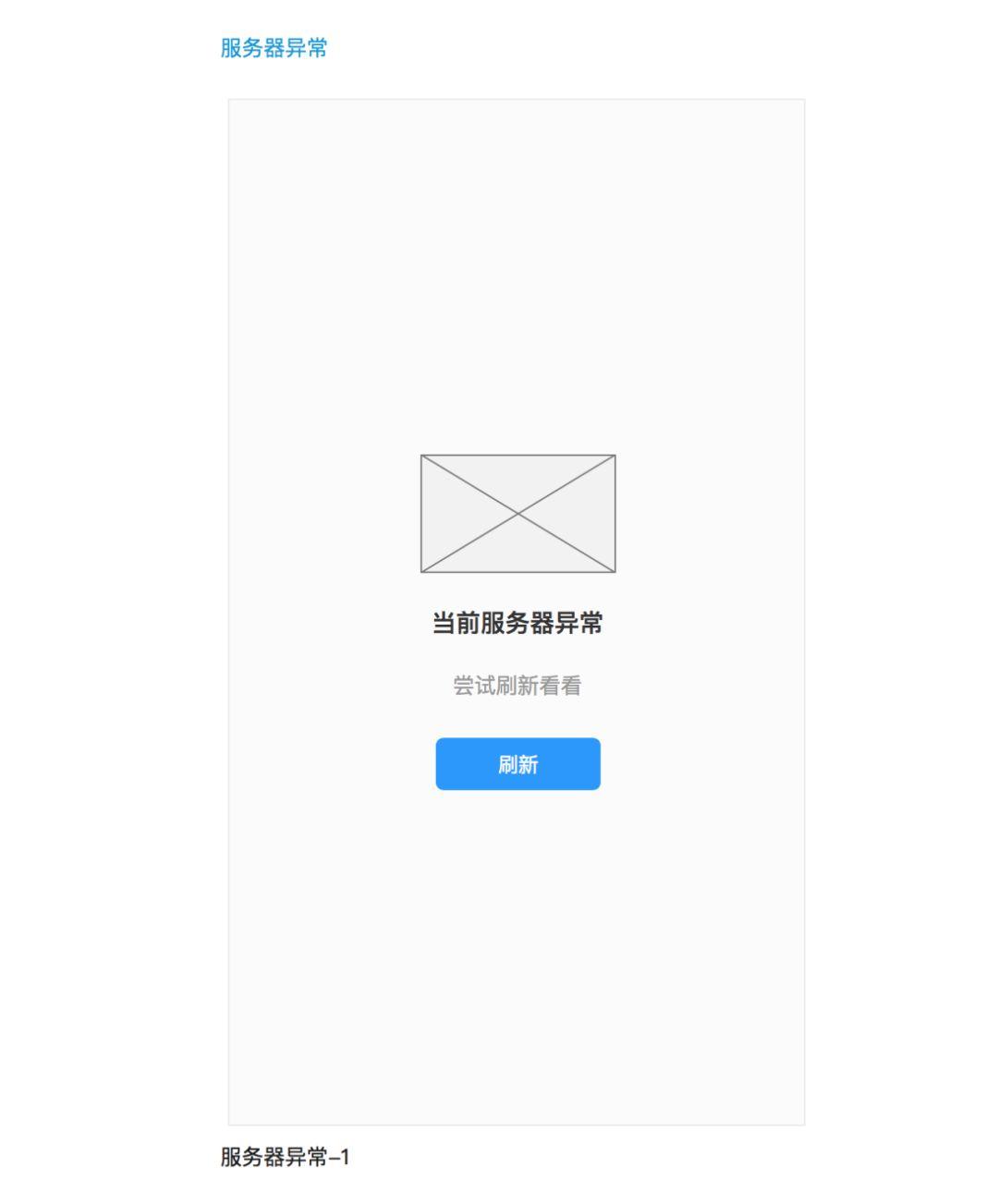
3. 服务器异常
服务器异常是小概率事件,但是也偶尔发生。
当服务器异常时,且用户在操作过程中,出现这种情况,一般可设计为对话框提示,明确告知用户,服务器出现问题,让用户稍后重试。
当服务器异常时,且用户进入下级页面时,则通过缺省页面提示给用户。
用途:
告知用户当前界面出现异常的原因,提供用户刷新操作。
使用说明:
服务器异常,非页面跳转,常见的通过对话框提示。跳转页面通常通过缺省页面提示
样式:

4. 内容被删除
文件或者页面内容被删除,由于文件或者页面内容的上一级页面有缓存亦或用户获取链接进入,则会出现文章/文件被删除的情况。
用途:
用于提示用户,出现当前异常页面的原因。
使用说明:
常见的设计是用户进入新页面出现对应的插画和标题提示。
样式:

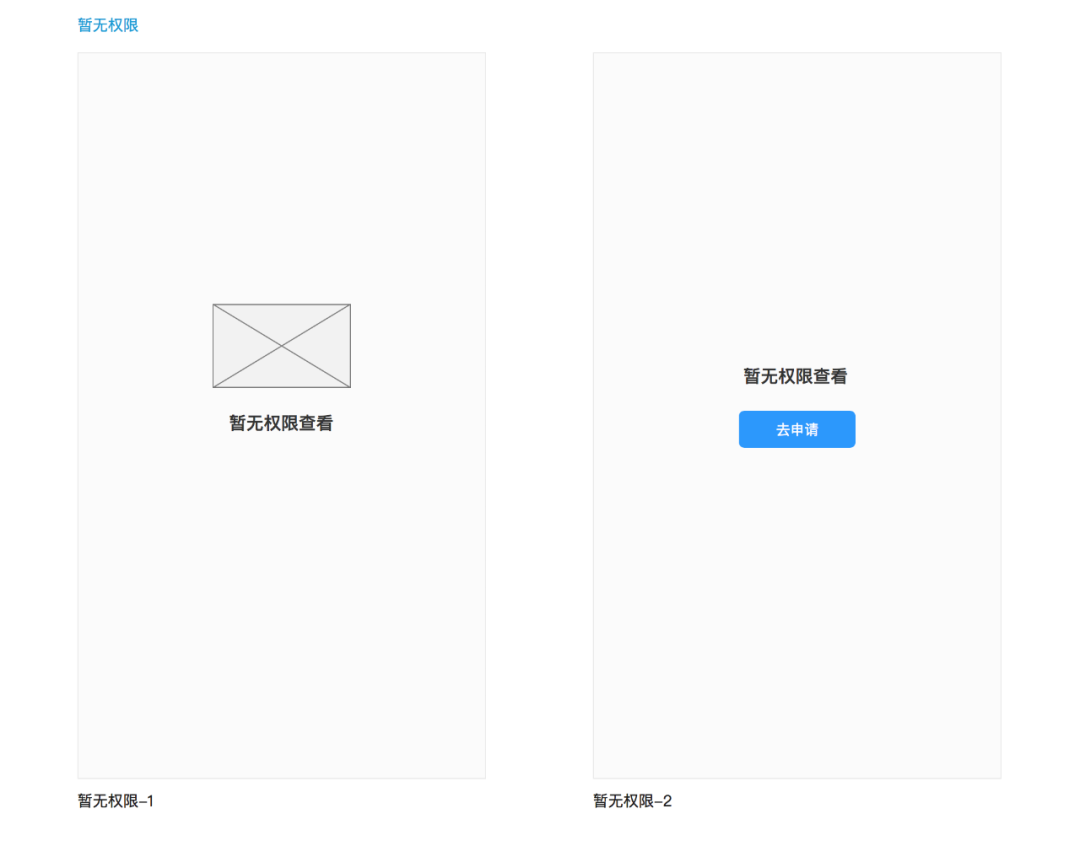
5. 暂无权限
不符合查看/操作规则,导致无权限。
常见的一般为非同一组织架构的员工无权限观看,这种情况,用户点击进入一般给出对应的提示。
用途:
- 提示用户无法正常展示的原因
- 给予对应的解决方案
使用说明:
最好的方案是在App上面过滤掉无法查看的内容,但是存在员工间的转发行为,这时候无权限的员工,点击进入,则显示暂无权限查看的提示页面。
样式:

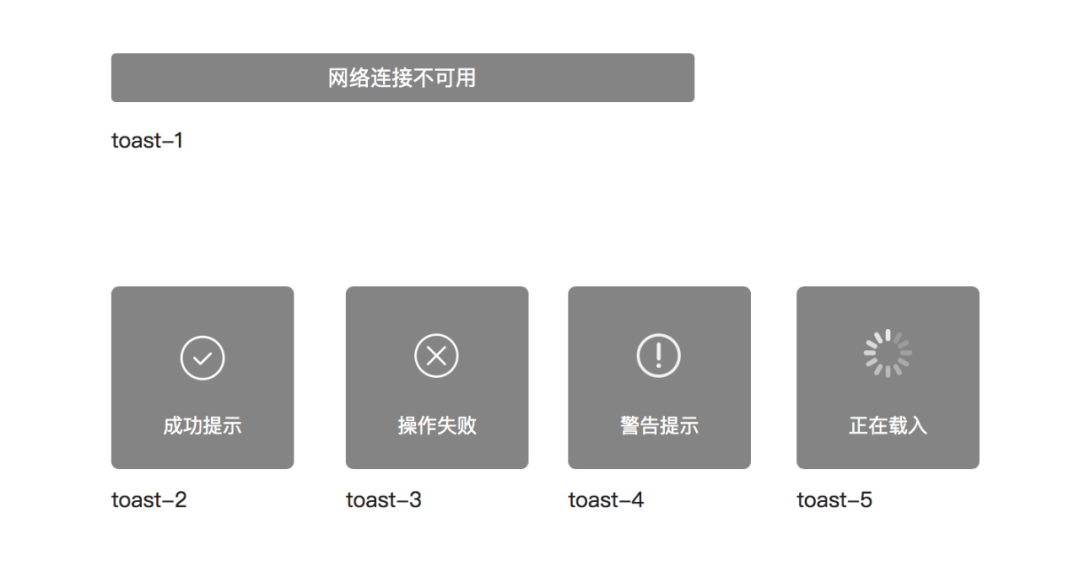
03 Toast吐司
用于对用户的轻量级提示,一般出现1.5s到2s后消失。通过反馈告知用户。
用途:
- 对于用户操作后给予的即时反馈
- 对应用当前存在的状态反馈,多用于断网情况下。
使用说明:
处于界面居中位置。根据不同状态展示不同的toast样式。
组件样式:

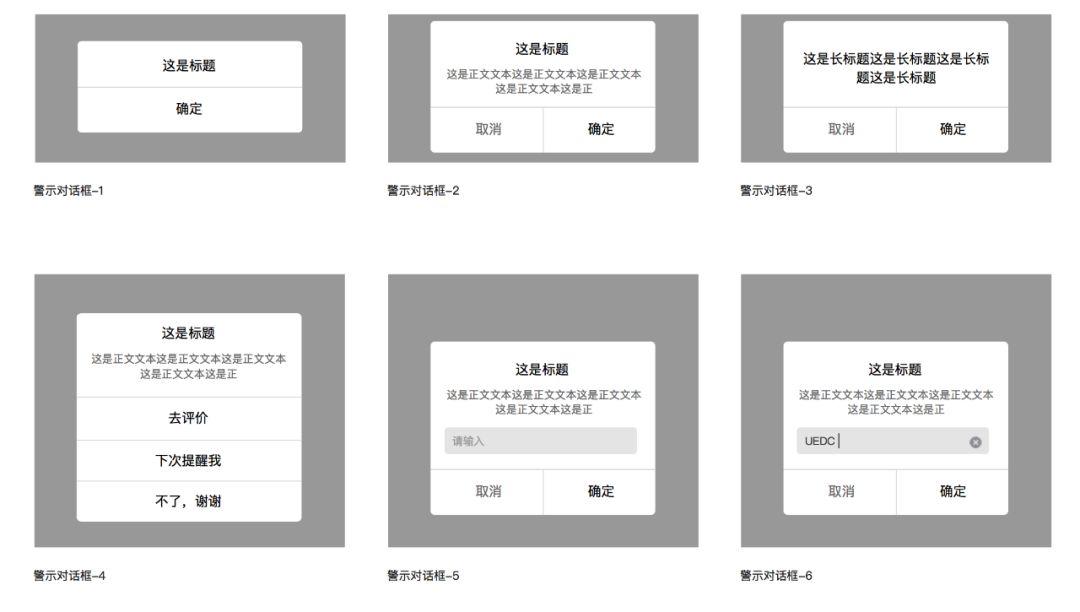
04 Alert警示对话框
通过对话框提示用户,需要用户进行二次确认、选择或输入信息的弹窗。
用途:
- 重要信息的提示
- 二次确认
- 提交内容
使用说明:
用户只能点击对话框,对话框才消失。文案和按钮都居中对齐。
组件样式:

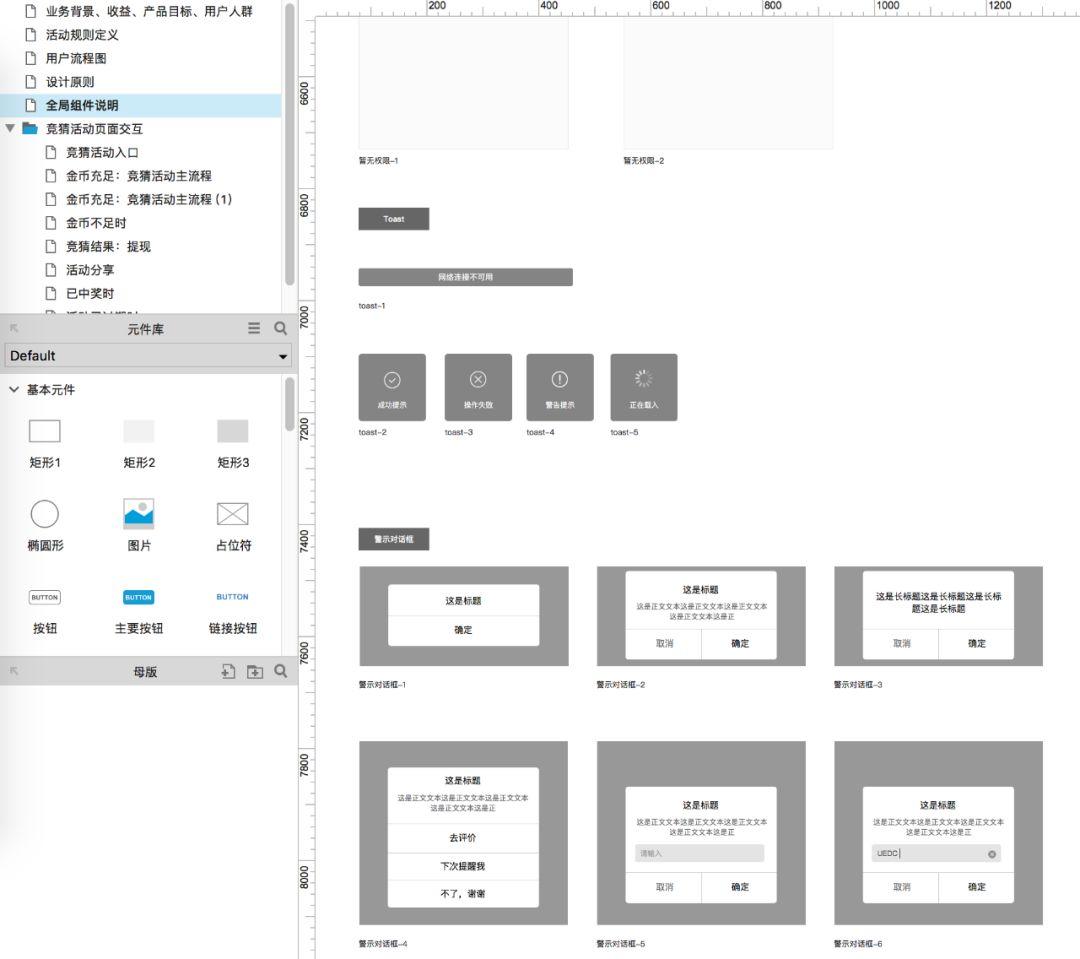
05 全局组件在交互文档使用
在做交互文档时,将全局组件进行汇总,在需要使用全局组件时,只需要在交互标注上进行标注即可。
如下图所示,单独一个站点地图汇总全局组件说明。并将组件标上对应的序号方便查找核对。

在交互文档中,通过标注说明出现的组件序号和对应的文案。如下图所示。并且点击标注上的组件名称跳转到对应的站点地图页面。

以上就是关于全局组件在交互文档的用法。
#专栏作家#
UX,人人都是产品经理专栏作家。前美团点评高级交互设计师。微信公众号:Echo的设计笔记,后台回复:全局,获取文中的全局组件的axure源文件。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








作者,文章中出现的竞猜活动的文件可以分享一下吗?