“隐秘的角落”:关于底部浮层
编辑导读:底部浮层为何要存在呢,它与对话框相比又有什么特点,背后满足的需求又是什么,在什么场景下会用它,用它又能给用户、产品带来什么价值?本文作者从这些问题出发,对底部浮层展开了分析,一起来看看~

关于底部浮层的定义相信大家都很熟悉,底部浮层通常称为「浮层」或「浮窗」,可用于给予信息提示,也用于展示更多的拓展信息。
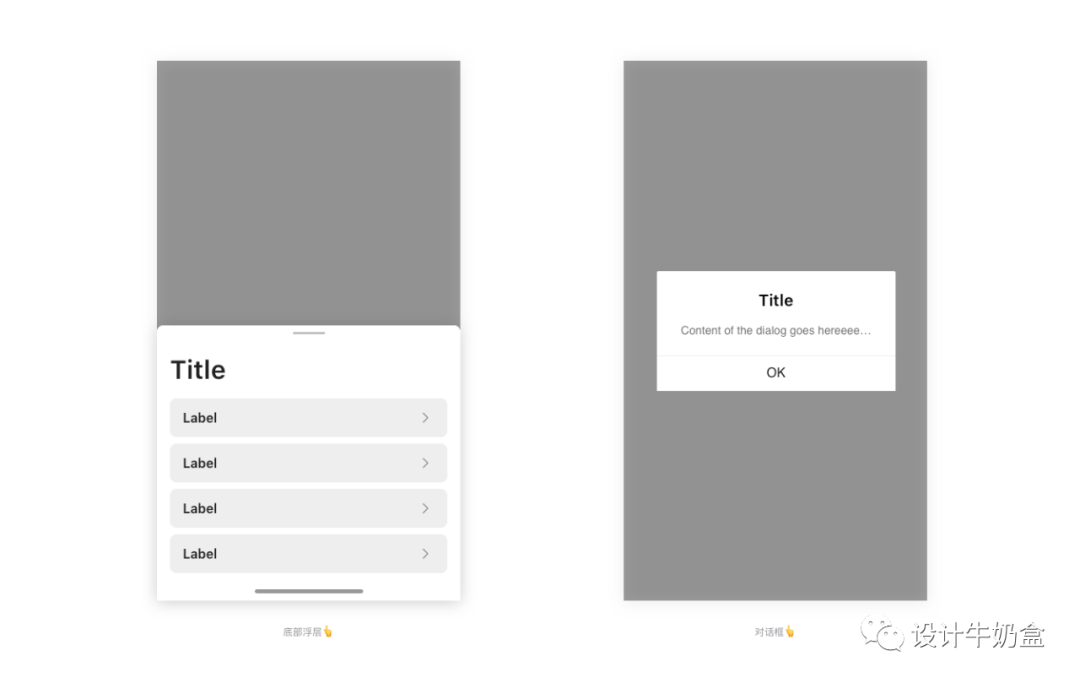
「角落一」—— 与对话框的“亲属关系”
单从定义上看,底部浮层与对话框的作用是高度相似的,都是信息提示或是对当前页面信息的延展,但在具体使用场景的交互操作中,二者却大有不同:
- 触发方式:对话框可以自动触发,而底部浮层是必须通过用户操作才可以触发显示,于用户而言底部浮层的显示会符合心理预期。
- 关闭方式:对话框通常会要求用户进行选项操作后才可关闭,关闭方式较单一;底部浮层的关闭方式更多元,对于用户而言有更丰富的选择权。

底部浮层对比对话框的优势在于,它的显示更符合用户的预期且干扰程度也较低。
「角落二」—— 多姿多彩的关闭方式
底部浮层灵活性很强,提供多种关闭方式:
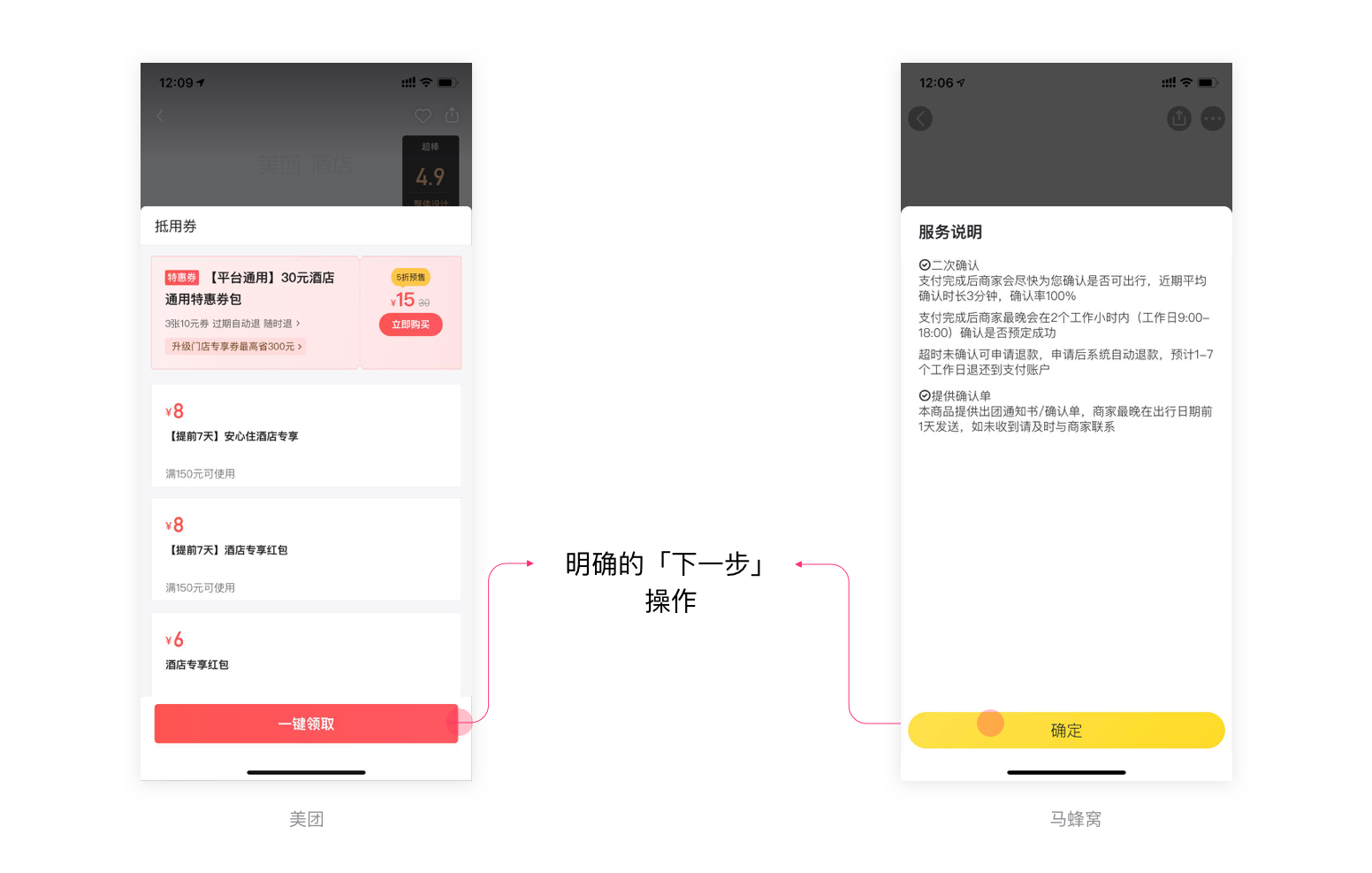
1. 触发浮层上的下一步操作
这是最常见的关闭方式,底部浮层通常作为信息的延展,浮层内可进行交互操作。

浮层上有明确的「下一步」指引按钮?
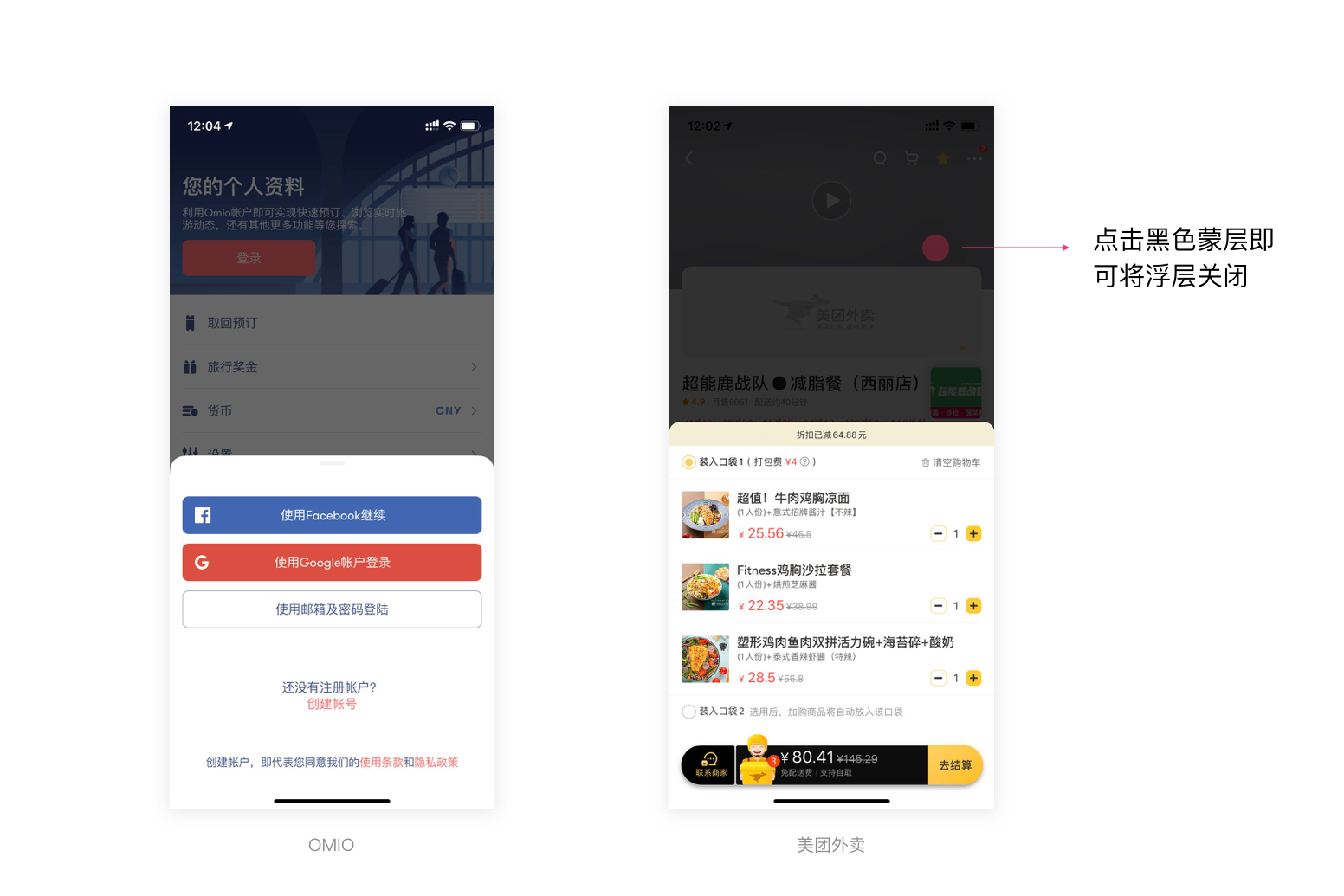
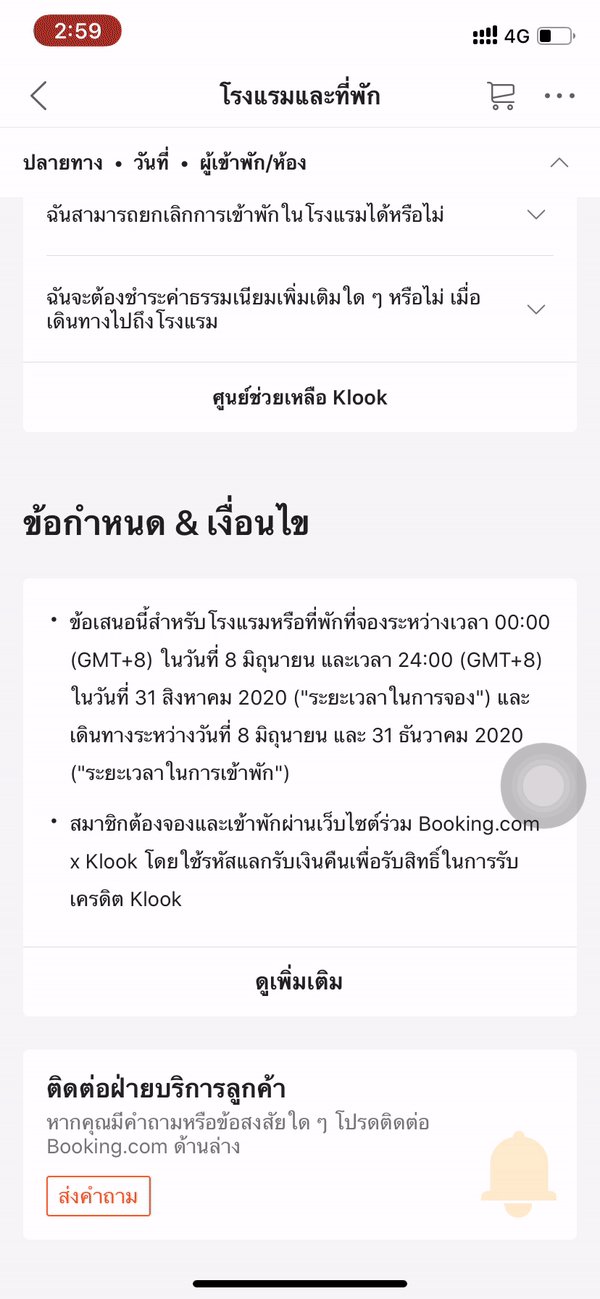
2. 点击浮层外的区域
底部浮层不是一个完整的页面,作为主页面的二层出现,因此出现时通常会有黑色蒙层作为遮罩,点击黑色蒙层的区域可将浮层关闭回到主页面。

点击黑色蒙层的任意区域即可关闭?
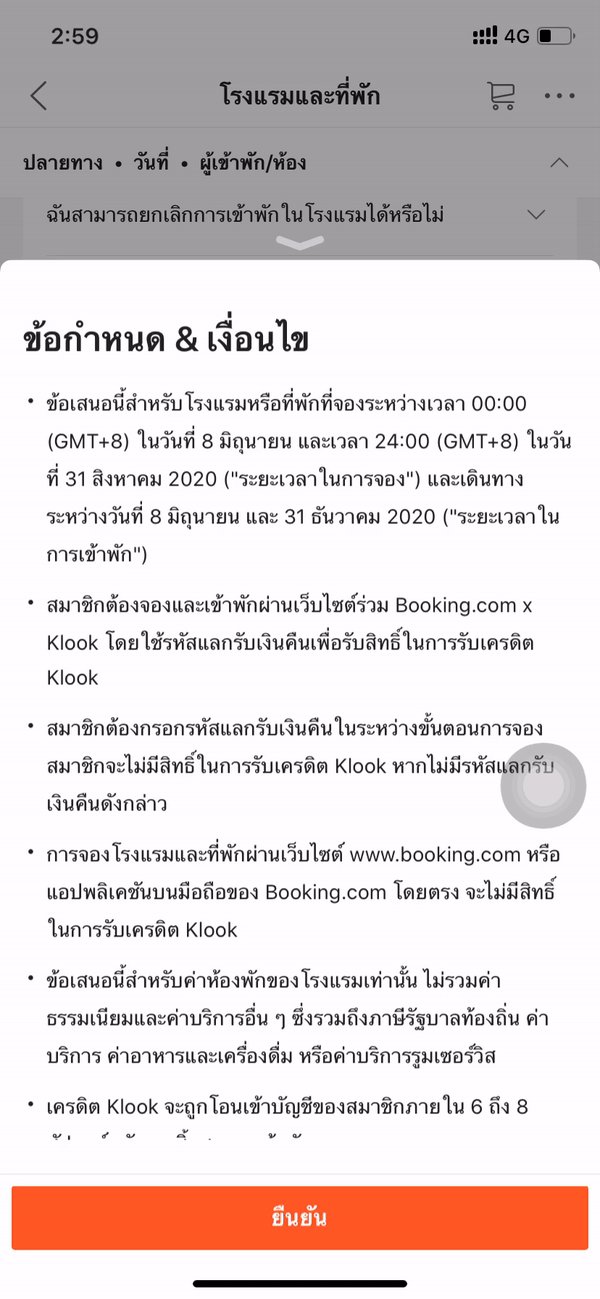
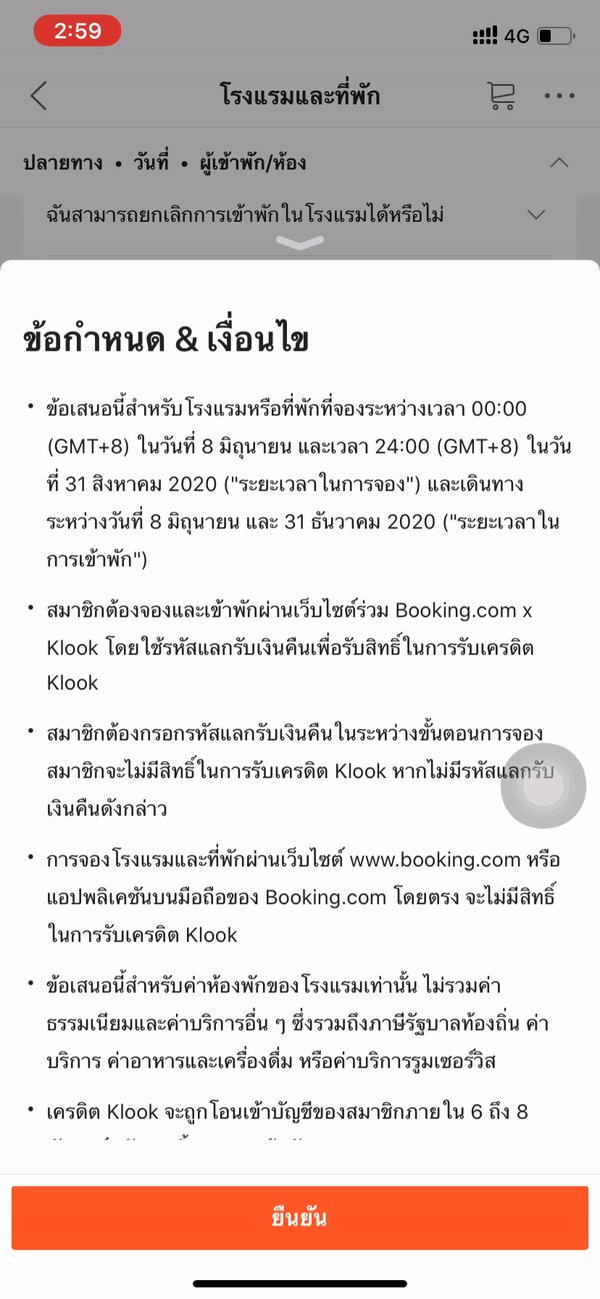
3. 下拉浮层达到收起的阈值
底部浮层的灵活性大,若浮层的高度较小(如未达到屏幕高度的一半),长按浮层顶部可配置是否能够进行拖拽,若浮层是能够进行上下拖拽的,那么长按此处下滑也可将浮层进行关闭。

长按浮层顶部往下拖拽即可关闭?
关于收起的阈值有两点可作为拓展说明:
- 阈值的设置:通常是以浮层高度的一半作为临界值。
- 浮层首屏下滑:若浮层高度较大,上下滑动查看内容时,在浮层首屏继续下滑,可将浮层关闭。此设置常见于重浏览的内容浮层

上下滑动浏览,滑至首屏再往下滑即触发关闭?
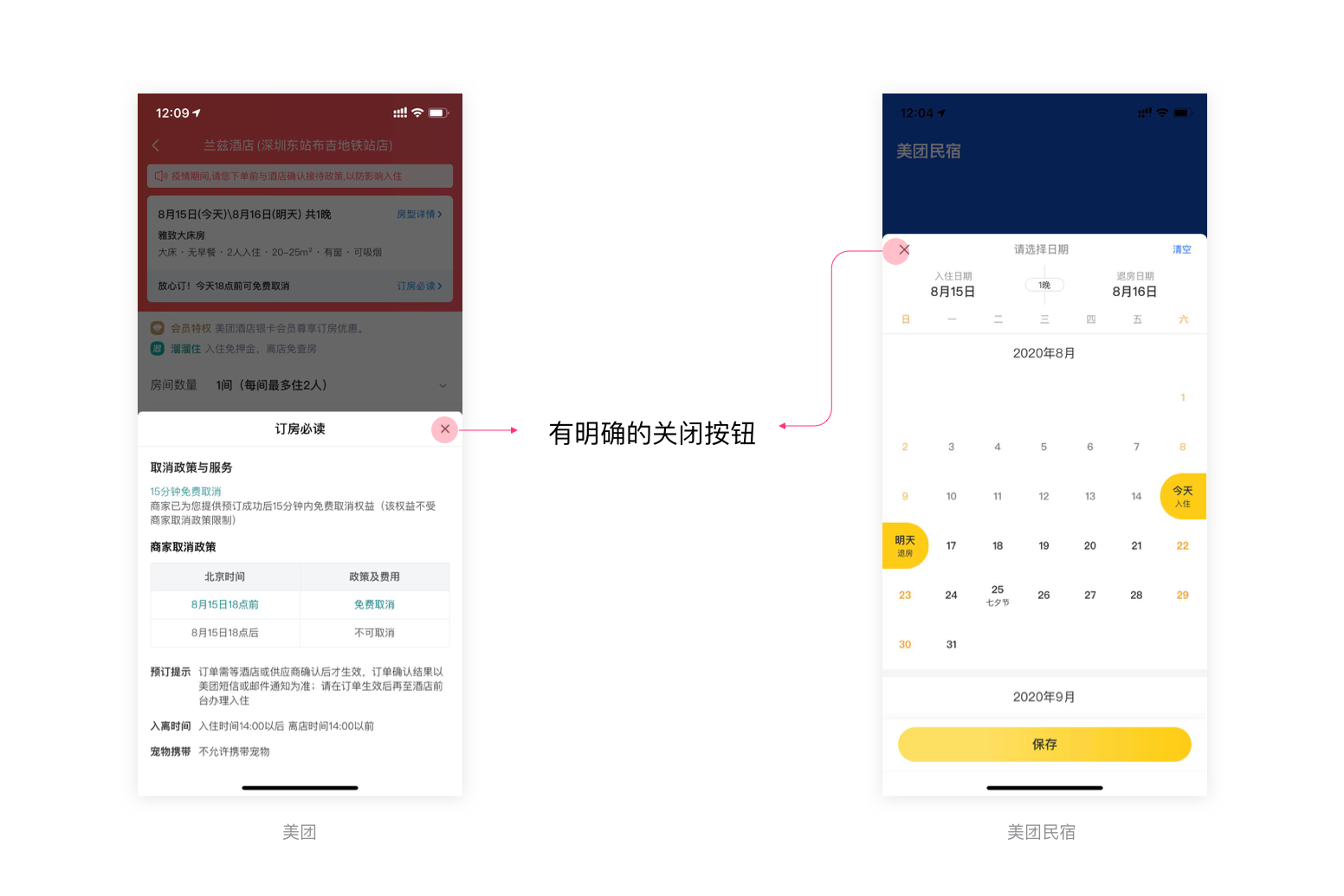
4. 点击「关闭」按钮
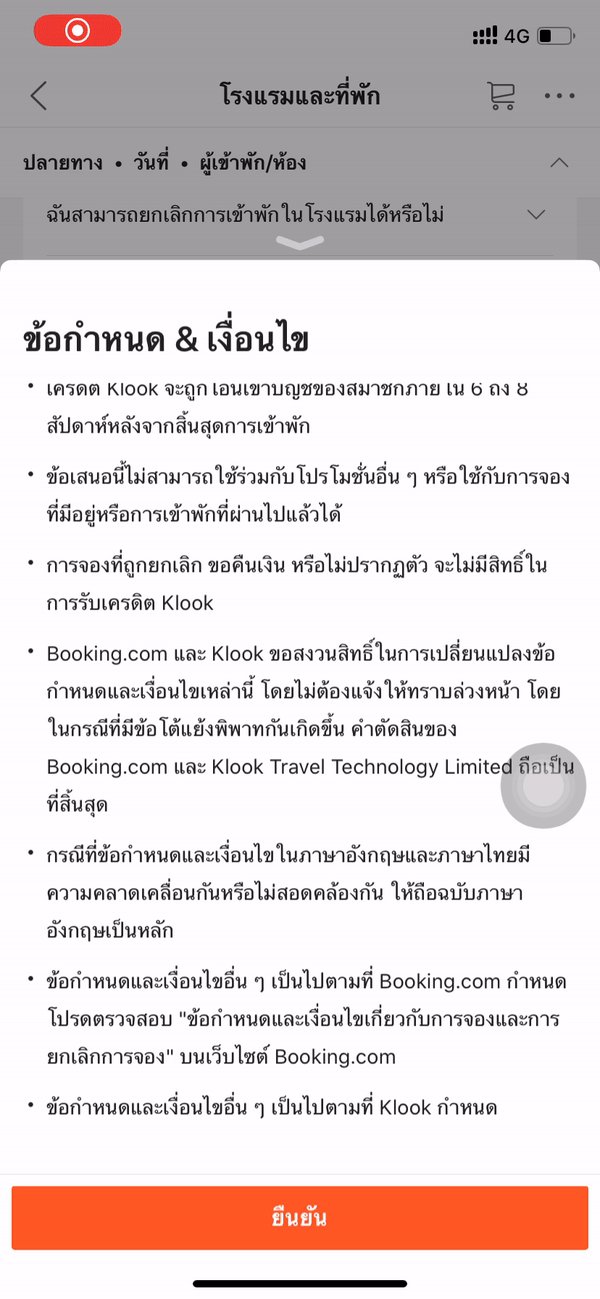
底部浮层可根据业务场景需要来配置关闭方式,也可直接放置明确的关闭按钮,点击即可将浮层进行关闭。

浮层有明确的关闭按钮?
面对多姿多彩的关闭方式,我们在设计的过程里要仔细考虑合适的关闭操作,可以多加思考:若有明确的关闭按钮,是否还需要点击黑色蒙层就进行关闭?若浮层内的内容很重要且交互比较复杂,是否还需要可拖拽的操作?
「角落三」—— 随时能“长高”
前面我们已经说到,底部浮层是可以进行长按拖拽操作的,长按除了可以下拉关闭,也可以进行高度的延伸。关于高度延伸的定义,在此也需要设置一个阈值,到达此临界值松手即可将此浮层的高度延伸至最大高度,若未达到临界值松手即恢复原高度。

长按浮层顶部往上拖拽使得高度延伸?
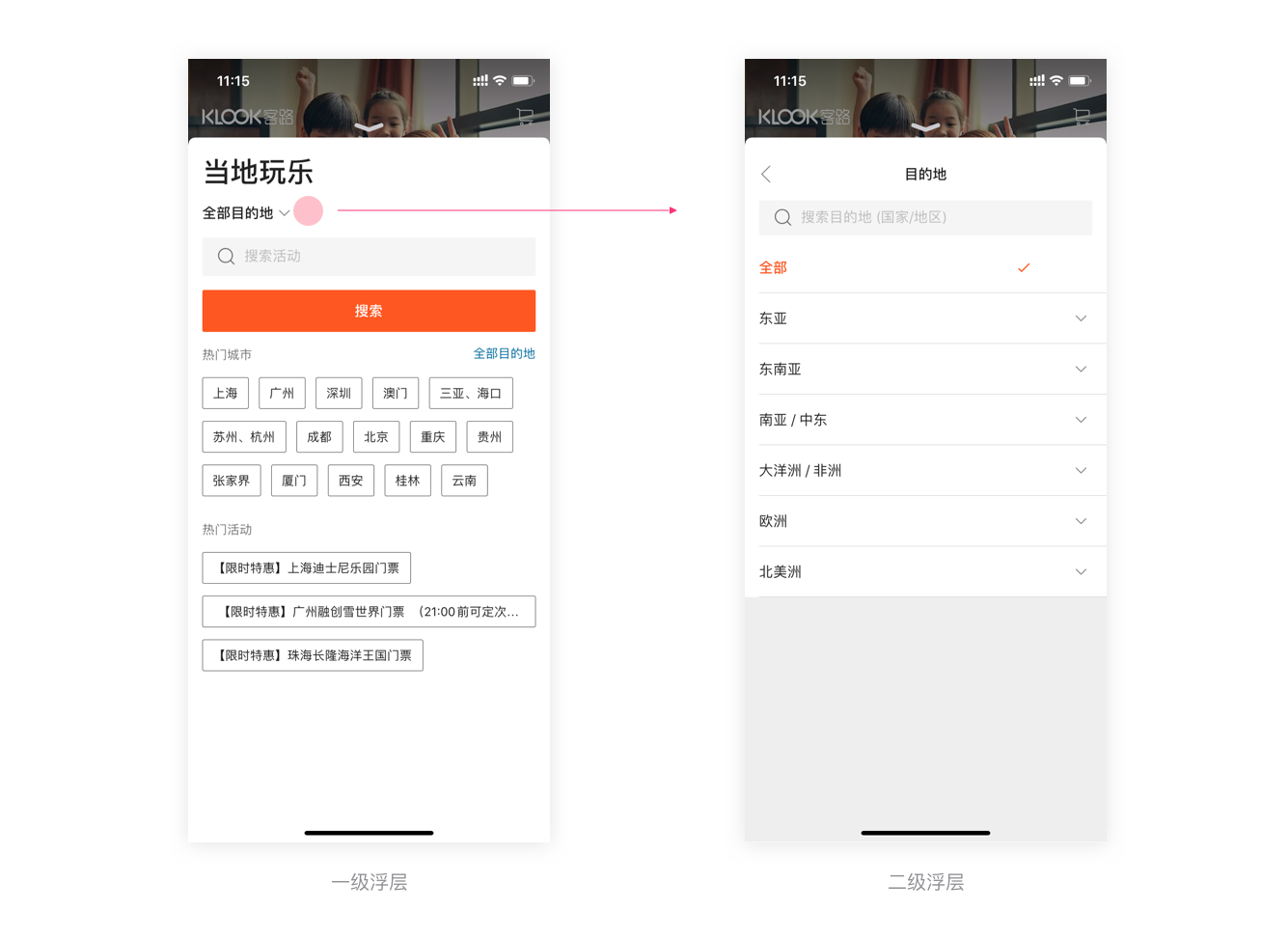
「角落四」—— 二级浮层也不在话下
若浮层内容作为下一步的中转页面,需要对浮层内某一点进行特殊说明或者某一块内容的延展时,可适当配置二级浮层的操作。

二级浮层可作为一级浮层某部分内容的补充或是具体说明?
总结
底部浮层作为灵活度很高的一个交互组件,适用于丰富的业务场景,我们在做设计时可多思考一点,关于关闭、关于操作是否处于需求和体验的绝佳平衡点,共勉之⛽️。
本文由 @设计牛奶盒 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







