设计师必须掌握的6大视觉设计原理
导读:视觉设计的基本原理很多时候具有很高的复用性,即使工作多年,这些原理的东西依然用的上,不会过时。基础理论要深入骨髓,融入到自己的日常设计中去。本文作者从自身设计工作出发,分享了6大视觉设计原理,供大家一些参考学习。

当我在大学学习视觉设计时,我着迷于设计师们的魔力。他们能用设计让人按一定的方式去思考、感知和行动。
作为用户体验设计师,我在过去的十年中帮助许多产品发展到了百万的用户和收益。我仍然在运用许多大学一年级时学到的基本知识——观察形状、布局,以及怎样的信息编排方式会影响人们使用我的产品。
我们都知道像图形、线条等这样的视觉设计元素,我们同时也将像对比、重心、节奏等这样的术语植入脑中。作为一名曾受过训练的平面设计师,我将分享一些我学过的,并且仍在使用的几个细微知识点。它们不是那些常挂在嘴边的大道理,而是一些实用的小技巧。我只是希望通过分享能让整个设计圈的实力水平更上层楼!
01 重力
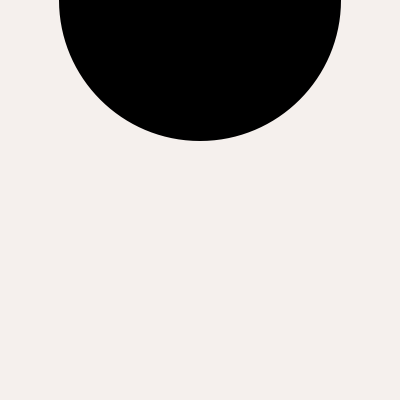
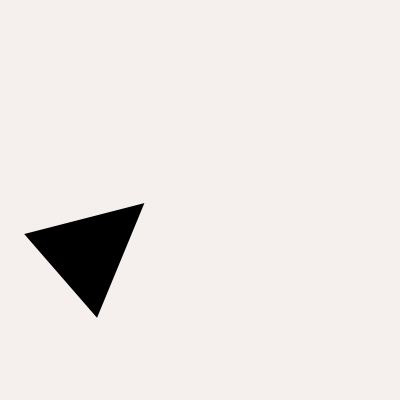
重力的概念经常运用在物体和图形上,也包括视觉设计。这也许听上去很奇怪,不过这里说的可不是现实生活中的物理重力,它也不能把一个二维物体往下拉动。但是在我们的潜意识中重力的概念已经非常根深蒂固了,所以我们也把它转化到了二维物体上。以下图为例,这个圆球让人感觉随时都有可能从上方降落,让人有点惴惴不安。

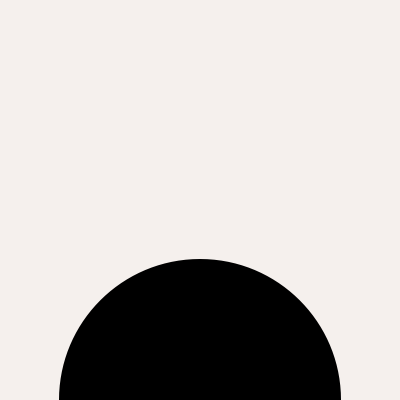
现在看看下图这个相反的图像

这个结构的圆球应该不会让人觉得它会往下落了,而是更像是稳稳停在页面的底部。让人看起来很安心。
经验总结:当你面对视觉上有重物感的设计时,把它设计在顶部会使人感到压抑和不安(当然,除非你是故意而为之)
02 阅读顺序
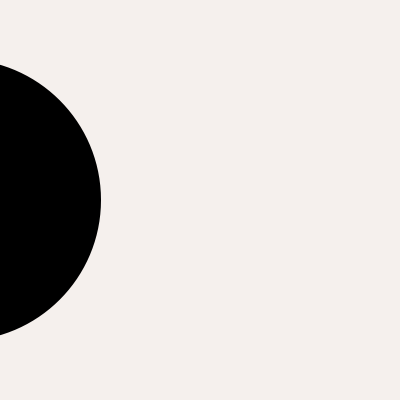
在大多数情况下,人们的阅读顺序是从左到右,从上到下的。正因为这样,左边的物体一般被认为是将要进入到画面中,右边的物体则被认为是离开。

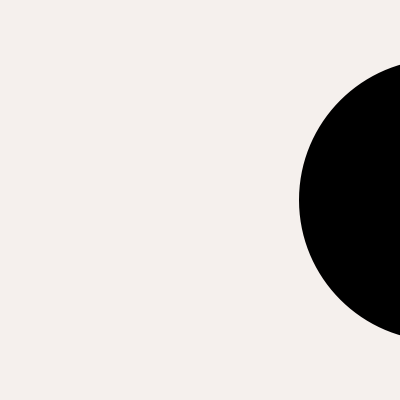
上图的左侧有一个圆。因为受我们阅读顺序的影响,这个圆看上去像要进入这个画面。下图的圆则感觉像是要出去。

你也可以用同样的方式去传递一些特定的情感。比如说怎么让一个物体看起来有偷偷张望的感觉?你可以把画面设计成下图的样子:

反之,想传递一个物体(或角色)落荒而逃的感觉?(彩云注:这个概念可以用在一些情感化设计的页面,比如空页面,带品牌形象的卡片设计之类的。)

03 阅读优先级
由于受阅读顺序的影响,我们自然而然地会先注意左上角的物体,然后视线会移动到右下角以及接下来其他的东西。就算所有的东西在形状、颜色或大小上一致,根据物体摆放位置的不同,它们的重要性也会不一样(也许你想让用户先看到标题,然后才是内容)。
让我们看看下图的例子:

如果你从小长大的环境用的是从左到右,从上到下的阅读顺序,那么你很有可能是先看到左上角的圆,然后才是右下角的。
(彩云注:将重要的内容按阅读习惯进行编排,转化效果更好)
04 视觉紧张感
我曾经把这种感觉描述为对身体紧张状态的一种诠释和扩大化。这就像你看到满满的一杯液体被放在桌子的边缘。
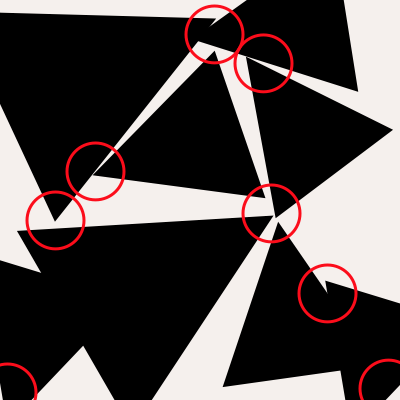
视觉上的紧张感经常是不经意的,设计师们也不是故意把不同的形状凑在一起去营造一种紧张气氛。这往往是草率所致。让我们来看看下图:

是不是觉得不舒服?这里标记出了所有的紧张点。

刻意地运用这种视觉紧张感可以吸引别人的眼球,并且制造一种焦虑气氛。也许你设计的是想引起人们对一些事物的注意。在那样的情形下,确保那些紧张感是有意而为之的,而不是看下来像个失误。
同样的构图下,这个设计有意地让紧张感集中在了一个特别的位置。

05 动态 vs. 静态
静态构图时常让人感到无聊。一个简单的优化方法是倾斜它的水平线,让构图看起来更生动。下图是一个有些毫无生气的静态图:

现在把它的水平线倾斜后,整个都市风光看起来更具动感了。

如果想让构图更有活力,可以利用物体的边缘特点让图形往画面外延伸。参考如下的成角透视构图:

06 利用好负空间
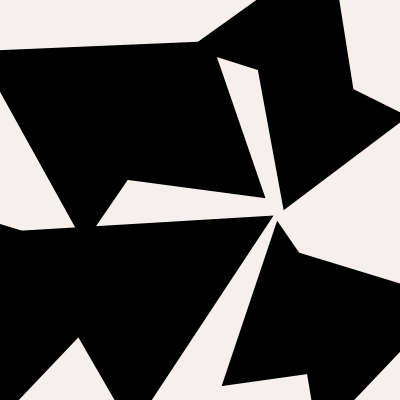
你可以用具有方向性的形状把负空间激活到一个特定点。方向力过小的话,和负空间之间起到的效果不会太大。下图是一个把你的注意力往上吸引到右边的图形例子。

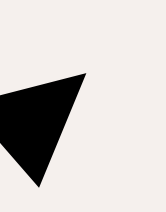
但问题在于,当你的视线到达页面最右上角时,你的注意力也差不多到头了。右上角的空间没有足够让你的眼球定格在那的吸引力。那块空间仍然是静态的。不过如果你尝试裁剪图片大小或按比例重新排版的话:

图像周围的空间一瞬间变得有意义且复活了。敲重点!如果你想让人们的视线在画面上游动,那么留心一下静态负空间方面的内容。一个简单的办法是只需用你的手指指着这个物体,把它换到你的视线会自然移动到的活动范围之内。可以尝试着调整你的排版 ( 也许是图形或边缘线 ) 让负空间活跃起来。
作为一名设计师,不要受限于CSS, HTML或其他任何技术工具的约束。它们不应成为你理想中完美构图的绊脚石。这些视觉原理适用于任何载体, 像印刷、数码、网页等等。它们简单明了地体现了我们的大脑和眼睛是如何在任何形式下感知视觉信息的。
原文:https://uxdesign.cc/6-visual-design-principles-that-ux-designers-should-be-aware-of-f609f9293703
作者:Chris Lee
译者:吴曲;公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







