交互设计原则在数据中台中的应用
编辑导读:交互设计直接决定用户使用产品过程中的体验,其重要性不言而喻。本文作者依据在数据中台产品设计中的所思所想,结合案例等分享了自己对8个交互设计原则的理解和应用,供大家一同参考和学习。

之前做了很多2C的UI&UE产品设计,后来转来做中台的产品,对于产品设计来讲,差异还是比较大的,但不变的是设计师们对大量用户行为的研究、对美学的追求。
Lawsofux的UX原则是UI&UE设计的典范,大家日常使用的大流量产品亦或是小众但有设计感的产品都将这些原则应用到自己的产品中,在设计数据中台产品时,也时刻考虑到这些原则把那个应用到工作项目中。
现分享一下在我设计数据中台相关产品时对交互设计原则的理解和应用。
01 费茨定律 Fitts’s Law
费茨定律是指到达目标的时间是目标的区域距离和大小的函数,距离越大,尺寸越小,所需要的时间就越长。这个法则特别适用于设计按钮,按钮通常会放置在用户上一步操作的附近,让用户更容易找到并进入下一步操作。
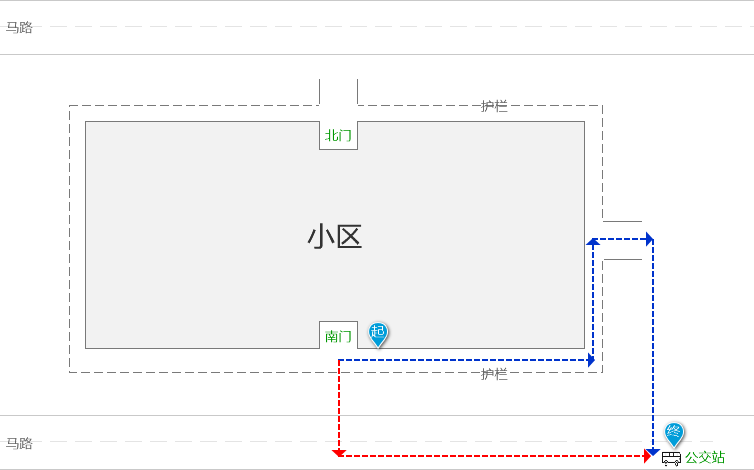
一个特别有意思的事情,我的小区有北门、南门。门外还有一圈护栏,我的目的地是公交站,但目前的设计方式我必须要按照蓝色线路走过去(如下图),非常不方便,于是靠近南门附近的护栏总是被不明人士开了个“小门”。
单从设计上来说,该设计方式就违背了费茨定律 ,到达目标的时间和当前位置距离太大,让用户体验大打折扣。

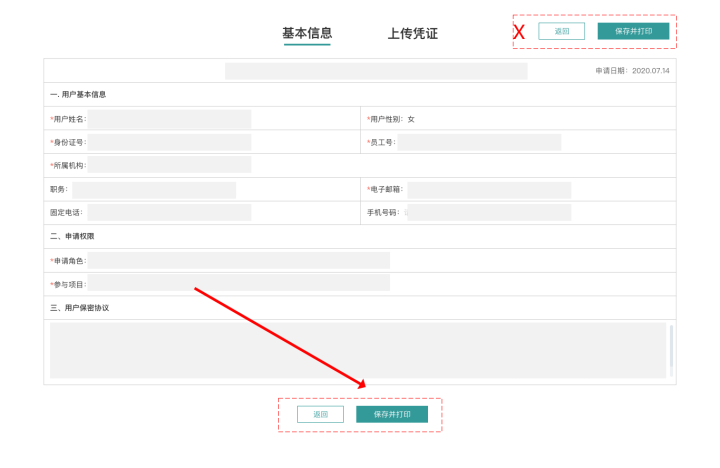
在设计数据中台设计规范时,就特别明确了这一点,例如表单填写页面, “下一步”“完成”操作均放在底部,而非右上角,避免用户找不到或者还需要花很长的路径去找,尤其是表单较长时,用户满意度会更差。

02 雅各布定律 Jakob’s Law
该定律是指“用户将大部分时间花在别人家的网站 (产品) 上,而不是你的”。显而易见,这也意味着用户已经习惯于“别人家的产品”交互设计方式,如果你的产品不采用着相似的模式,就打破了用户已培养的习惯,会引起用户的不舒服感。
就好像我已经习惯了按照A路线上班,今天由于各种原因只能走从未走过的B路线,会让我时刻开导航,担心今天会不会迟到等等慌张感和焦虑感。
因此在设计自己的产品时,一定要进行竞品或同类产品的调研分析,在大框架的交互上保持一定的相似性。
在进行数据中台门户相关页面设计时,也参考了业界通用的界面布局和交互方式。登录前是数据中台各产品介绍,登录后为各产品功能使用。产品介绍页也采用了banner+特性+功能+场景应用几大板块设计。
03 希克定律 Hick’s Law
希克定律只是决策所需要花费的时间会随着选择的数量和复杂性增加而增加。在设计中经常会遇到这样一个问题:“我想在这个页面承载A、B、C、D….功能”,但多不等于好,反而让用户失去聚焦点,增加了用户的决策成本。
举个例子,你像领导汇报你提出了五个方案,让领导去做选择,领导的内心OS是会夸你“真棒”么。
在培训竞赛平台的权限申请页面,界面承载的功能有:权限申请、培训竞赛平台的介绍、操作手册等。而权限申请是最为核心的功能点,因此在设计时,按钮并配有底色突出展示,聚焦用户的最核心功能,而其他入口则选择下划线等设计方式弱化。

04 伯斯塔尔法则 Postel’s Law
该法则是说用户更容易记住系列中的出现的第一项 (首因效应) 和最后一项 (近因效应)。例如在行业设计中,LOGO一般都会放在网站的左上角,更容易让用户记住。
而且点击LOGO可以回到网站的首页,这种固定的设计和操作模式每次都是首先出现在我们的视野里,并已经储存在了长期记忆之中,我们能在第一时间反应出来这里是什么东西,有什么作用。
05 特斯勒定律 Tesler’s Law
特斯勒定律(又称为复杂性守恒定律)指出,对于任何系统,都存在一定程度的复杂性,无法降低。但是针对这种复杂性,我们可以相应转移到其他方式中,例如通过更为复杂的后端代码设计来提升前端的交互体验,将复杂的功能按照优先级展示,将功能简化,替用户做选择等等方式。
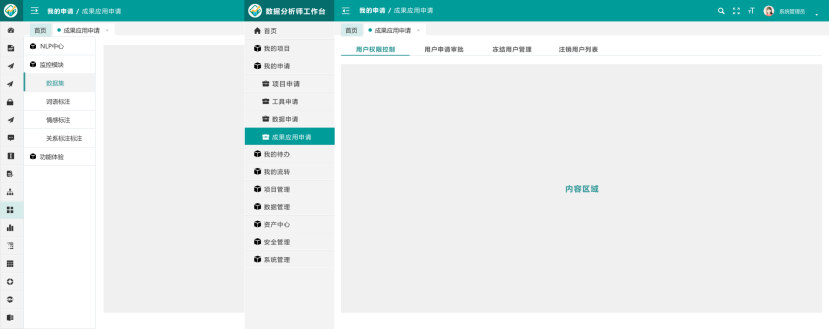
数据中台的功能非常多,导致菜单布局混乱,为了让整体菜单更简洁,用户更容易找到相应的入口,交互方式为用户在主菜单选择功能后,主菜单自动收起,展开辅菜单,并通过UI设计在视觉上保证平台的一致性和整体性。
同时针对简单的功能点,可采用在页面顶部Tab切换的方式展示多个功能点,该方式很好的避免了多重菜单混乱的问题。

06 美即好用效应 Aesthetic Usability Effect
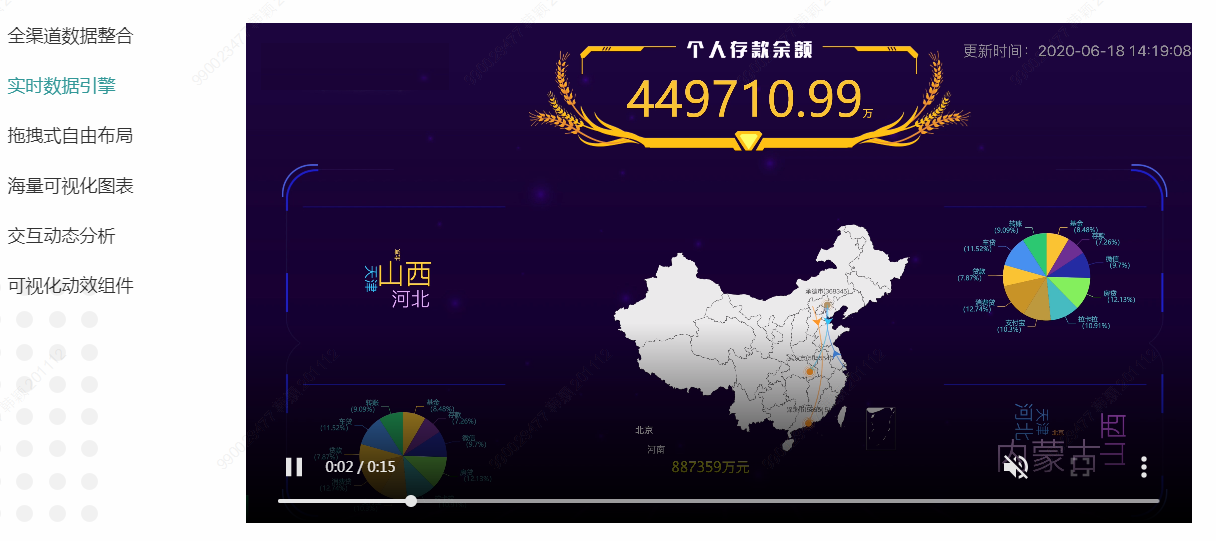
当界面被设计得足够美观时,用户往往会容忍一些较为轻微、影响较小的可用性问题。例如在可视化大屏产品介绍中,我们加入了大量的图、视频等来说明功能点,这时候页面的逻辑布局交互就相对会弱化。

07 多尔蒂门槛 Doherty Threshold
系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
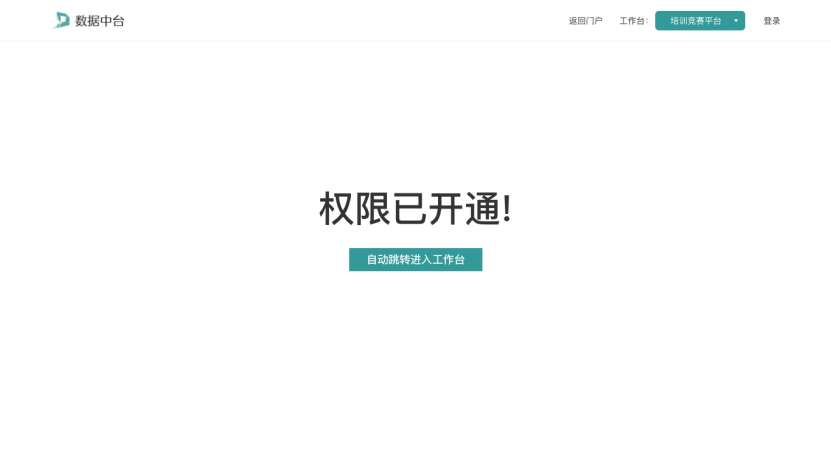
在设计权限申请时,在用户提交完信息后,通过页面的形式提示用户权限已开通,并在交互上执行自动跳转,无需用户任何操作即可进入下一步。

08 简洁法则 Law of Prägnanz
间接法则是为了更方便的理解这个世界,人类会将接受到的大量信息进行过滤和简化!
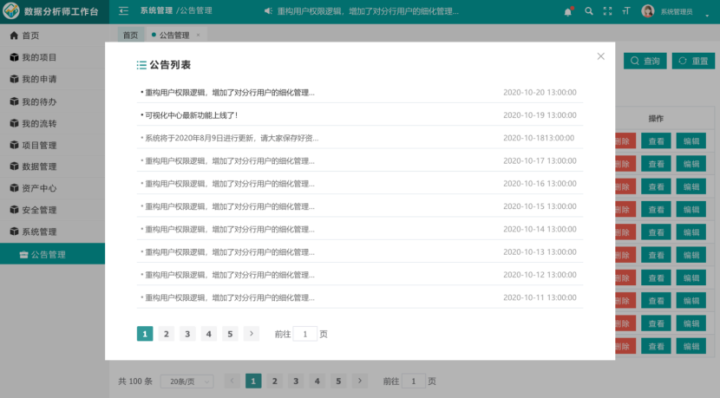
在设计公告列表时,默认按照时间倒序排序,并通过UI上区别已读公告和未读公告,让用户在大量的信息列表中,快速聚焦在未读且最新的公告中,以防用户遗漏重要消息。

Lawsofux的UX原则还有很多,奥卡姆剃刀原则、帕金森定律、多尔蒂门槛等等,详情可以参考https://lawsofux.com/,在产品设计中这些原则都发挥着潜移默化的作用,而作为设计师更应该掌握其精髓并运用到产品设计中。
在我接触了中后台产品后发现,中后台项目会优先考虑“能不能用”而不是“好不好用”,因此这也要求产品设计师要多维度去考虑,既要满足基本的用户体验,又要保证研发成本和系统性能,从而打造出让用户觉得爽、让开发觉得爽、让老板觉得爽的产品。
作者: ella,微信公众号:颖子懂了
本文由 @ella 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








“伯斯塔尔法则”里的内容是“系列位置效应”原则,作者搬书的时候不认真啊
自动驾驶调度系统
费茨定律这块没明白,是允许把button放到上面还是不允许
用户一般从上往下填写表单,表单很长的情况下button放上面需要用户回滚的最顶部进行操作,增加用户使用负担了,不允许放上面