AR眼镜的两种交互模式
编辑导语:AR眼镜,最早是由谷歌率先推出,带上它你的面前会出现各种炫酷的虚拟的视觉效果,无需屏幕,就可以实现信息交互。在我国工信部推出的5G宣传片里,大量运用了AR相关的内容。5G时代是万物互联的时代,而AR眼镜将是这一切的入口。

AUI,Augmented User Interface或Augmented User Interaction,是指有视觉或者确实深度信息的虚实结合的用户所见界面。
在电脑最开始出现的时候,键盘是它的输入方式,然后鼠标随后而来。接着,随着手机形态的到来和不断发展,我们从按键输入到习惯了用手指直接触碰屏幕界面。
到现在,触碰屏的输入已经进化到可以区分手指的数量和按压的轻重,还有语音、遥控器、隔空手势等。更多的交互模式正在随着技术的发展,进入我们可设计的范围。
可以看到,设备交互模式的设计与技术息息相关,比如你无法在一款没有压感屏幕的手机上选用以按压轻重来进行输入的方式(3D touch功能)。
当我们习惯了为手机或PAD设计应用,就会习以为常的使用行业内已知和通用的交互方式和设计样式,将更多的精力聚焦到应用具体的场景和用户的群体分类上,从而忽略当初形成这些设计通识和规范的技术条件和终端设备形态。
诚然,场景定义和用户群体依然是设计交互时不可避开的考虑因素,然而在现今以AR眼镜为设备的AUI设计里,我们不得不重新考虑技术条件和终端设备形态。
基于场景定义,我从使用者的角度将AR眼镜的交互模式分为两个大类:用手操作和非手操作。
一、用手操作
这是我们非常熟悉的一类交互模式,屏幕UI的主要交互模式就是用手操作的,无论是通过手指敲打键盘、移动鼠标,还是用手滑动屏幕、点击图标,或者是用遥控器操作光标,播放视频,无疑都是需要用户使用手来进行操作的。
在AR眼镜界面的设计中,使用可识别的手势、眼镜设备上的硬按键、额外配备的遥控器等,都被我归类为用手操作的交互模式。
1. 手势
在AR眼镜的形态下使用手势进行交互是一种符合自然和习惯的交互模式,拿取东西、放置物品,我们人类天生习惯于用手和这个世界做交互,然而在AR眼镜界面的设计中要使用手势作为交互:
首先得保证这台AR眼镜具有手势识别的功能,其次,也要考虑识别的效度、精度和准度(见《 AR设计师需要了解的6个技术点》)。
2. 按键/触屏
正如手机会带一些简单的硬按键一样,有些AR眼镜也会自带一些按键或触屏来支持用户输入。
比如我司自研的AR眼镜上带了三个硬按键,我们在系统层级上为单击它们定义了确定、返回、息屏/亮屏的操作语义,在设计具体的应用时,也可以增加定义双击、长按等操作。
又比如Google最早的一代AR眼镜,在眼镜的一侧增加了触控板来支持用户进行输入。

3. 遥控器
遥控器作为外接设备,也是提供AR眼镜界面可交互的一种方式。
这种交互比起上面两种交互方式来说是最不容易累的,因为手势如果要被识别,需要抬高手臂让你的手势进入AR眼镜能看得见的地方,而按键和触屏,因为它本身就在AR眼镜上,你也必须抬起手臂让手指能够得着它们。
这样两种操作方式虽然可以给手臂做做运动,但总归不是持久之计,使用遥控器就会舒适很多。对于人们来说,这也是一种非常熟悉的交互方式,就像电视机遥控器一样。
但它同样也有缺点,就是你除了买一台AR眼镜,必须还得多付一个遥控器的钱,并且使用AR眼镜的时候都得多带一个它。遥控器这个方案我们也考虑过使用手机替代,那么缺点就是得额外下载一个专属应用。
另外,因为戴着AR眼镜,再看手机屏幕并不是那么方便,需要考虑如何设计让用户在盲操作的情况下依然较为方便的使用手机屏幕作为遥控器。
二、非手操作
基于AR增强现实的特点,一定会有这样的场景,用户双手都在和现实世界互动,无法同时在去用手来操作AR眼镜里的界面,比如维修。
基于头戴式设备的特点,首先介绍一个非常类似光标的概念,叫做Gaze,翻译为凝视。
在上述用手操作的模式里其实也会用到它,不过有时候我们可以用上下左右或者不同手势来区分不同的触发对象,而在非手操作里,它就必不可少了。
在AR眼镜里,这个类似于光标的gaze点是在模拟用户眼睛所看到的焦点,通常情况下,用户会在有进一步意愿的目标物上多看几眼,不同于一般的看,而是凝视(Gaze:a long look,usually of a particular kind),最简单的非手操作交互模式便是由此而来。
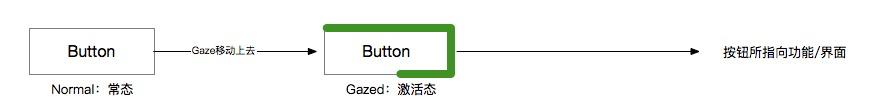
凝视+读秒
当可交互对象被Gaze激活,且用户选择在特定时间内保留这个激活状态达到设定时间长度时,交互被确认,界面自动响应此交互对象关联的后续操作。

需要注意的是,上图中的button指代所有可交互对象,真实或虚拟均可。
在实际的设计时,这个具体的设定时间是一个难点,长了会让用户等待,短了又会引起误触,需要根据实际情况进行考量。这个关键点就是在判断什么时候用户是真的想交互而不是单纯的看看,我之前写过一个专利,在AR眼镜中加入了脑电波的技术用于判断一些简单的确认命令,也是在探索技术发展后我们可能会有的更聪明的交互方式。
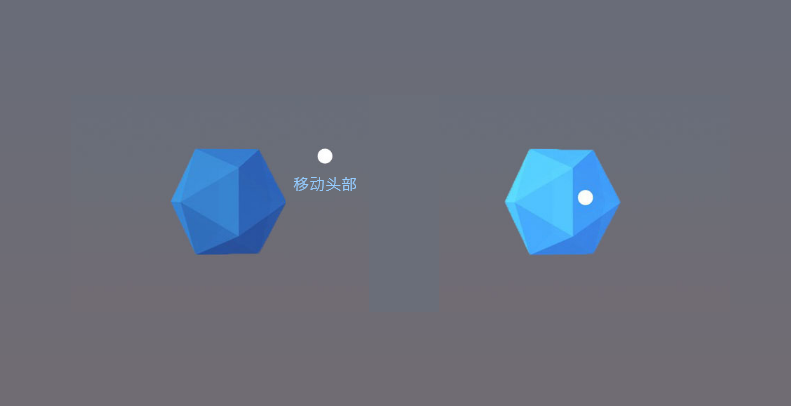
在AR设备里,凝视根据技术水平的不同,可以区分为头部凝视和眼睛凝视。
眼睛凝视需要设备有眼动跟踪的能力,而头部凝视则一般设定显示FOV中间为眼睛凝视的焦点,通过头部移动带动位于显示FOV中间的Gaze去移动,这也是前面的D类窗口无法使用头部凝视与之交互的原因,两者均基于FOV移动,相对位置基本不变。
通俗的说法就是,你动它也动,就是点不到。

除了凝视和提交,语音也是非手操作里一个常用的交互方式,和在其他硬件设备上使用语音交互一样,室外嘈杂环境和隐私性是它的一个难点。
另外,和手势识别一样,语音识别也是需要考量精度、效度和准度的。
AUI作为一个触点,它的交互模式和屏幕UI一样都是以技术的水平和发展为基础的,而作为设计师的我们,在基于场景和用户之前理解机器(技术),也许才能设计出在当前技术条件下更接近于自然的人机交互方式。
作者:林影落,10年+体验设计师,专注AR及创新领域设计;微信公众号:林间有影落
本文由 @林影落 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








可以加微信吗,正在学习AR的相关东西
1