语音交互——GUI界面设计
编辑导语:在语音交互设计中,GUI界面设计是语音交互设计中的环节之一,其中包括了GUI容器、语音助手、播报内容与ASR内容显示等方面。本篇文章里,作者总结了语音交互设计中的GUI界面设计原则,一起来看一下。

语音交互的GUI设计相对简单,需要设计的对象主要包括了语音助手的GUI容器、语音助手和用户之间的对话流、语音助手的当前状态和播报内容,以及显示用户说话内容的ASR区域。
01
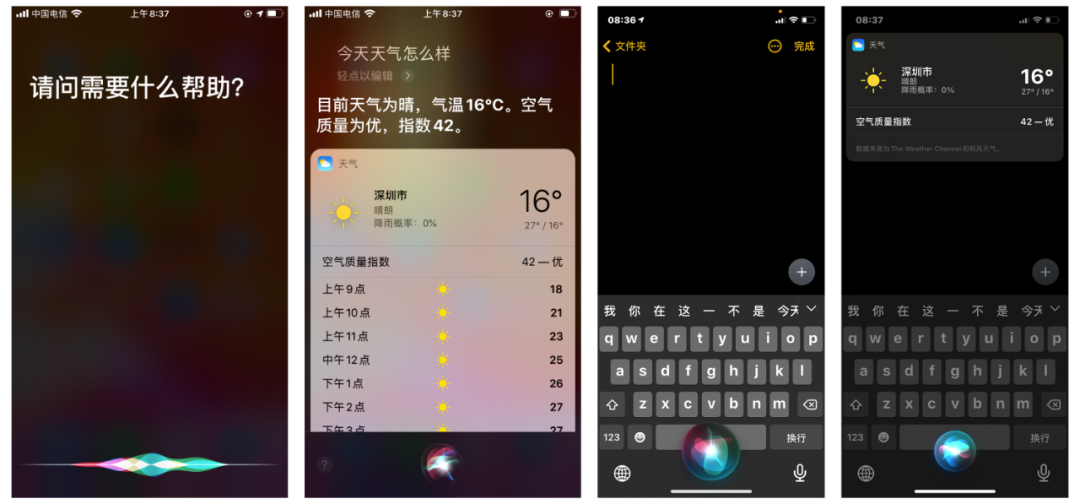
总的来说,无论是手机、带屏智能音箱、智能电视或者车载系统,显示语音交互任务的GUI容器分为两种设计方式,分别是占满全屏和不占满全屏,以iOS 13和iOS 14的Siri为示例,请看图1:

图1 iOS 13(左)和iOS 14(右)
图1的左侧两张图中,iOS 13的Siri占据了整个屏幕大小,该设计被笔者称为“应用级语音交互”。
语音交互容器占据整个屏幕的好处是语音交互流程和其他界面分隔开,实现逻辑相对简单,同时能有更多的空间显示语音播报内容和对话流。在2018年以前的大部分智能手机和带屏智能音箱的语音助手都采用了该设计方式,还有本书出版前的蔚来汽车、荣威汽车等车载系统的语音助手也是如此。
图1的右侧两张图中,iOS 14的Siri占据了屏幕的一部分显示相关内容,它的好处是比占满全屏的语音助手看起来轻量得多,但是它跟后者没有本质差别,因为它还是和其他的界面分隔开,双方的数据和交互任务基本做不到互通。
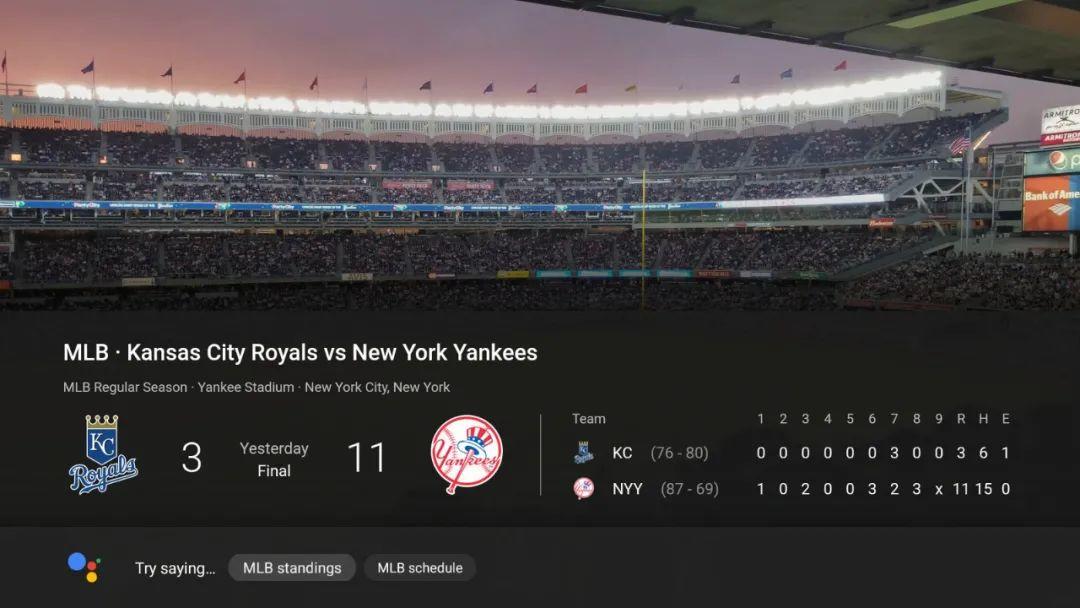
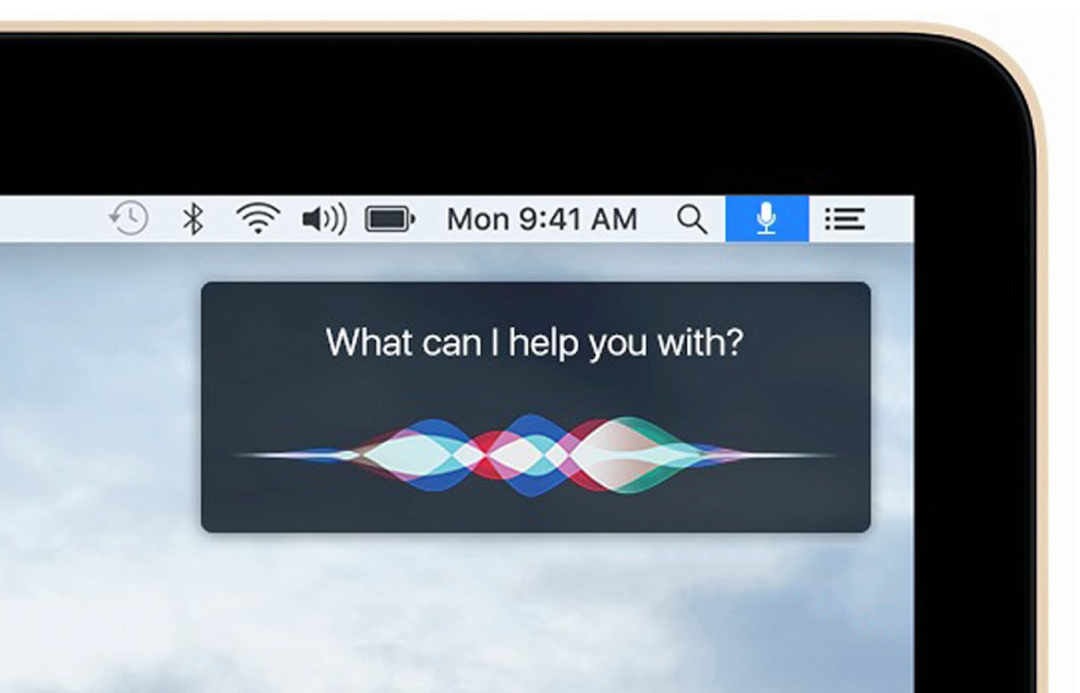
最早采用该设计方式的设备是大屏设备和电脑设备,例如Android TV上的Google Assistant和MacOS上的Siri,因为语音助手显示的内容较少,无需占满整个屏幕,相关细节请看下图2和图3。
由于绝大部分的语音交互任务无需显示太多信息,所以截至本书出版前,iOS 14的Siri、Android10版本以上的Google Assistant、MIUI 12版本以上的小爱同学以及带屏智能音箱的小度在家和天猫精灵都采用了该设计方式。

图2 位于Android TV底部的Google Assistant

图3 位于MacOS右上角的Siri
02
是否需要展示用户和语音助手的对话流会直接影响语音助手的当前状态、播报内容和显示用户ASR内容的界面布局。
最常见的对话流设计是社交应用常用的左右结构布局,即界面左右两侧分别显示对方输出的内容以及用户自己输入的内容;而最新消息显示在界面底部,包括用户即将输入的内容,以图4 Google Allo中的Google Assistant为例。

图4 Google Allo中的GoogleAssistant(左)和用户(右)的对话流
在Google Allo中,Google Assistant的播报内容显示在左侧,用户敲打键盘或者语音转换的文字显示在界面的右侧,如果需要用户交互或者确认的内容例如选项列表,则通过另外一种显示形式穿插在双方的对话历史中,该显示方式更多是单张卡片或者由多张卡片组合而成的列表。
另外一种对话流的设计可以参考iOS 13的Siri设计。
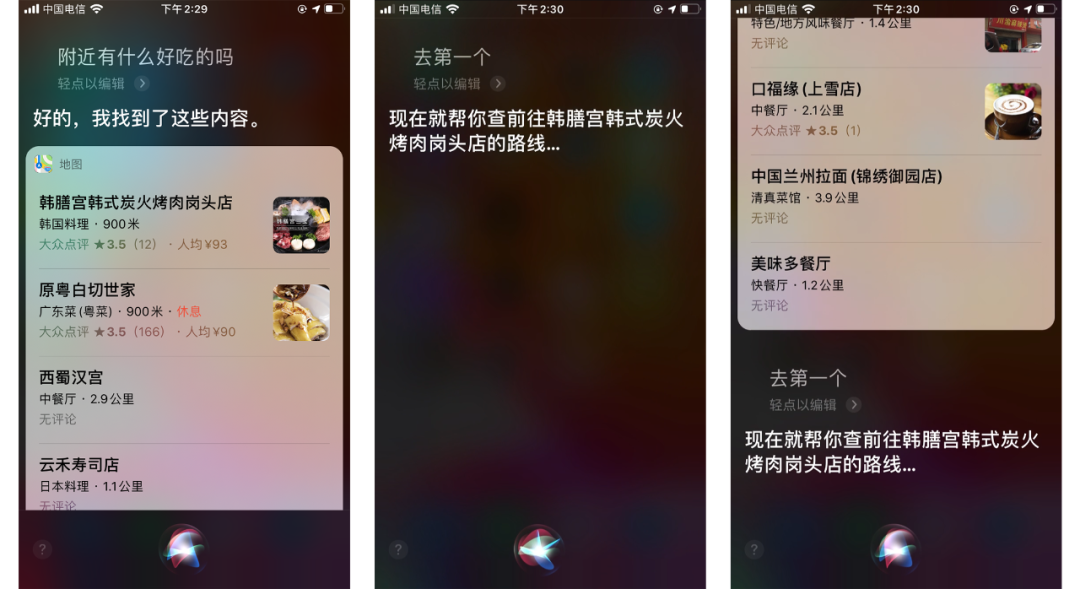
Siri可以通过上下滑动的方式查看历史对话记录,但整个设计弱化了“你问我答”的方式,并强调Siri给出的对话结果;即使对话结果不需要一屏展示,Siri也会将上一轮对话内容顶上去,如图5所示。
这样设计的好处是对话结果有更大的面积展示,同时减少上一轮对话对当前的干扰,但缺点也很明显,如果上一轮对话和当前对话处于同一任务中,两轮对话之间的关联会被削弱,如图6所示,图6-1和图6-2之间的关系明显不如图6-1和图6-3。该问题在iOS 14中尤其明显,因为在iOS 14中,Siri的容器不占满全屏,同时Siri会将上一轮对话出现的卡片直接消失,如图7所示。

图5 iOS 13 Siri 对话流1

图6 iOS 13 Siri 对话流2

图7 iOS 14 Siri 对话流
这里有个细节需要注意的是,前文提到语音交互是线性不可逆的,所以一般而言对话流只做对话历史展示,没有其他作用。
如果双方进行了好几轮对话后,用户回过头对之前的ASR或者某个卡片进行编辑和选择,整个对话的上下文很可能发生改变,后续的对话内容会直接作废,所以读者在设计对话流时需要考虑是否将对话流中的操作选项置灰并且设置不可操作。
03
语音助手的状态类型包括唤醒状态、聆听状态、网络等待状态、语音播报状态、长连接通信状态和结束至默认状态,具体的视觉和动效设计请参考Siri、Google Assistant、小爱同学等语音助手的设计。
手机、电视的语音助手当前状态一般显示在界面底部,这能降低状态切换时动画效果对用户的干扰,让用户保持良好的阅读体验;相反,车载系统的语音助手当前状态一般放在对司机来说一眼就能看到的区域,例如蔚来汽车的语音助手除了在中控屏幕上方显示当前状态,还会在座舱前方中央放置一个实体机器人Nomi;而小鹏汽车G3和P7的语音助手小P也会显示在中控屏幕的上方。
如果不考虑对话流,语音助手显示在顶部或者底部都没问题,一旦考虑对话流,语音助手显示在顶部会存在一个问题:对话流中的最新内容是从上往下排序,还是从下往上排序?
一般而言,用户在社交应用的界面底部输入内容,从就近原则来说,刚发出去的内容显示在对话流底部以及输入框的附近比较符合用户的心理预期。
现有绝大部分语音助手的状态显示会和ASR在位置上强绑定,因此它们相当于一个输入框。如果输入框显示在上方,而最新的内容显示在底部,用户很有可能会觉得困扰。如果最新内容显示在输入框的下方,最新内容从上往下排序,这样的设计很有可能不符合用户的心理预期,因为笔者暂时没有看到有这样的对话流设计。
目前只有新闻的信息流会将最新信息显示在界面顶部,但概念上和对话流有着较大的差异。因此,笔者不建议将语音助手的当前状态和ASR内容显示在界面顶部的同时加入对话流的设计。
在2021年以前,无论是手机、带屏智能音箱、电脑、电视或者车载系统,绝大部分的语音助手附近都会显示ASR内容,除了iOS 14的Siri以及苹果历代Carplay中的Siri。
是否一定要显示ASR内容?答案是否定的,因为不带屏的智能音箱没办法显示ASR内容也能正常使用。
在带屏设备上,显示ASR内容是否会更佳?笔者认为是的,主要原因如下:
- 用户能更清晰地知道对话上下文是什么,详情请对比图6和图7。
- 当语音交互任务无法如愿完成,用户检查ASR可以知道问题出自哪。
如果ASR和用户说的内容不一致,说明有可能是自己的发音或者环境噪音的问题导致语音识别出错,用户可以重新发起语音或者直接编辑ASR中的内容;如果ASR和用户说的内容一致,说明是语音助手自身的问题,与用户无关。
因此,在带屏设备上显示ASR内容有利于对话的推进。在界面设计时,通常做法会在语音助手的状态显示附近预留1-2行的位置显示ASR内容,如果内容超出了预留空间,系统会自动对ASR的前面内容做截断处理。
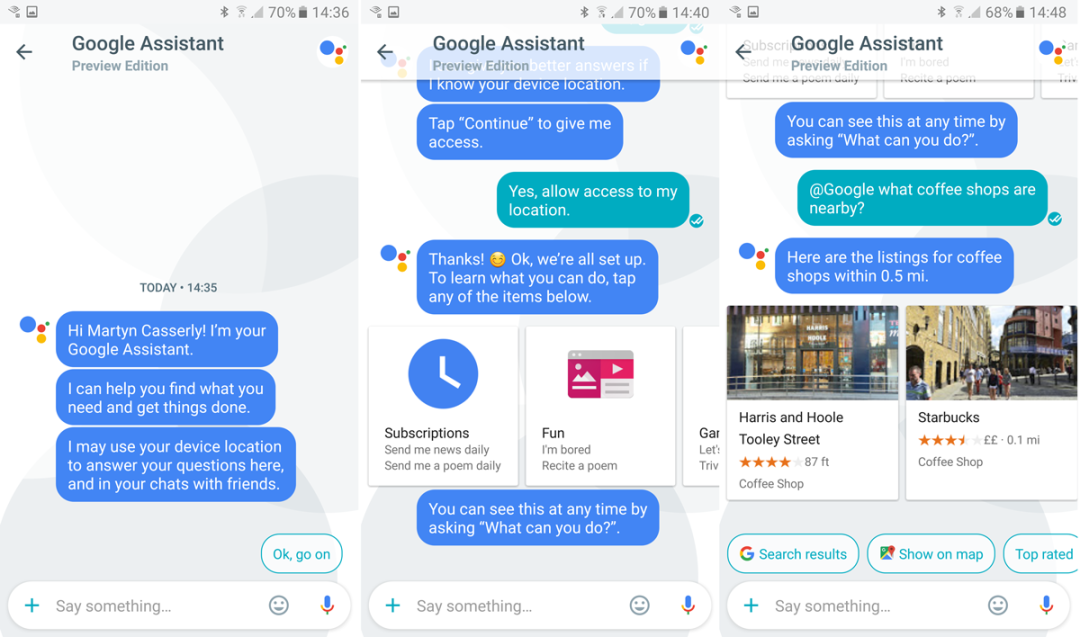
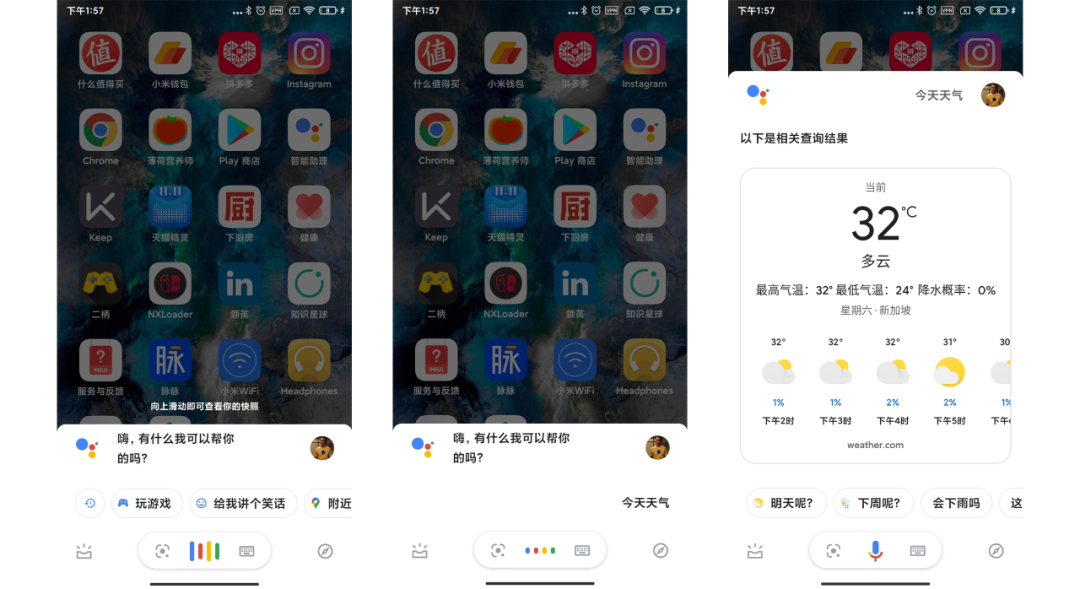
以图8为例,我们参考一下Google Assistant是如何设计ASR的。
当用户激活Google Assistant时,由于用户还没开始说话所以ASR内容为空。
从体验和商业两个维度进行考虑,这时候为用户提供一些提示词是有好处的;而且提示词也属于用户想说的内容,所以提示词可以直接利用显示ASR的区域,如图8中的第一张图。
当用户不点击提示词而开始说话的时候,ASR区域内的提示词会自行消失并实时显示用户说的内容,如第二张图。
当发现用户停止说话时,系统会将ASR内容和搜索结果一并显示在第三张图中,此时ASR区域会清空文字并显示相关的提示词引导用户发起下一轮对话。

图8 Google Assistant的ASR设计
语音助手播报的内容分为两种类型,第一种类型是播报并跳转到其他应用,后续交互流程由该应用承接;第二种是在语音容器中播报并显示内容,它们分别为纯文本、图片、图文并排的内容、选项列表和网页五种形式。
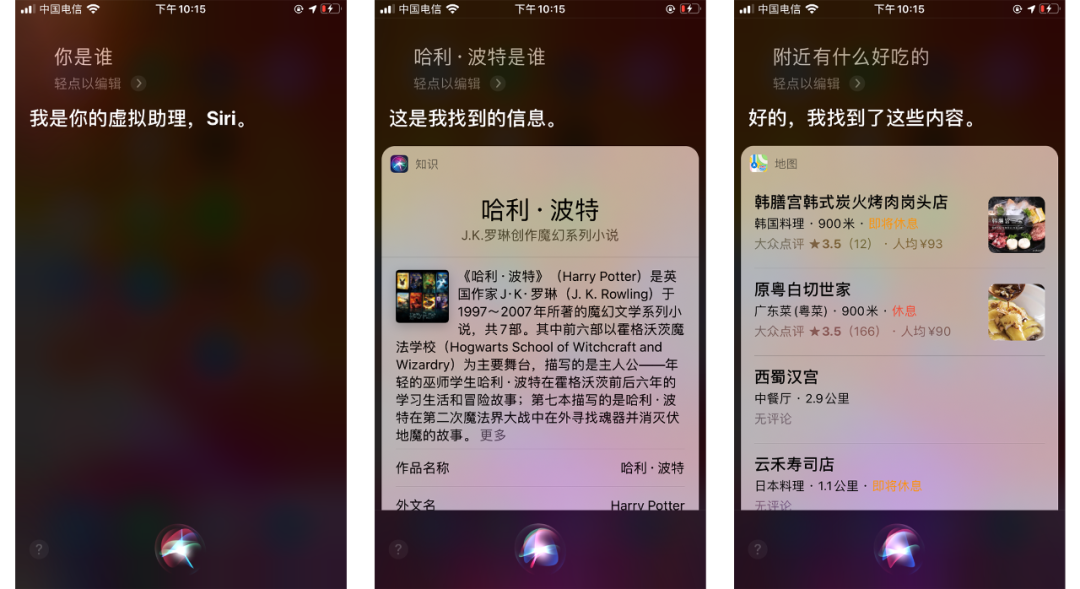
iOS 13的Siri通过卡片样式承载了图片、图文并排的内容、选项列表和网页四种内容,有效统一了容器中整体的设计风格,视觉效果如图9所示。

图9 iOS 13 Siri的对话以纯文本和卡片的形式展示结果
有些语音交互的GUI设计还会考虑其他细节,例如智能座舱的语音交互存在双音区、四音区和全音区三种概念。
- 双音区是指语音助手识别到语音交互发起人为驾驶员时,车内的麦克风阵列会将拾音方向设定为左侧方向,这时候即使右侧的副驾和后排乘客发出指令,麦克风也无法获取他们的声音。
- 四音区是指车内的麦克风阵列会锁定主驾、副驾、后排左侧和后排右侧四个方向,锁定后其他用户无法发出指令。
- 全音区是指麦克风不会锁定某个方向,所有乘客都能发起语音指令。
双音区和四音区能有效避免其他乘客或者车外环境产生的噪音对当前语音交互流程的影响,但有些时候其他乘客想加入到对话过程中却无法进行对话,这会引起该用户的困扰,因为这种定向声场对他们来说是无形的。
为了解决该问题,小鹏汽车P7在语音交互过程中,界面底部的左、右两侧和中间分别显示蓝色波浪效果,以表示当前处于锁定左、右音区和不锁区即全音区的状态,效果如图10所示。
除此之外,当语音助手小P完成一系列交互任务后,如果头顶上还显示着拾音图标和“继续说”时,说明小P仍处于聆听状态,这时候用户无需通过唤醒词即可继续发起新一轮语音对话。

图10 小鹏P7 语音交互流程展示
以上是公众号发布关于语音交互的所有内容,内容较多需要读者的慢慢消化。
总体而言,语音交互除了考虑对话的设计,还需要考虑语音助手的人设、声音、GUI等问题,设计师需要思考的问题和设计的内容远多于移动互联网应用。
无论是国内还是国外,当前语音交互处于发展前期,现阶段仍有太多问题需要探索和解决,所以它对设计师的综合素质要求较高。如果读者对语音交互感兴趣,不妨多了解这方面的知识和设计,为后续基于多模交互的体验设计提前做好准备。
#专栏作家#
薛志荣,微信公众号:薛志荣,人人都是产品经理专栏作家。畅销书《AI改变设计-人工智能时代的设计师生存手册》作者,全栈开发者,专注于交互设计和人工智能设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
专栏作家
薛志荣,微信公众号:薛志荣,人人都是产品经理专栏作家。畅销书《AI改变设计-人工智能时代的设计师生存手册》作者,全栈开发者,专注于交互设计和人工智能设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








