针对用户操作失误,如何给产品的体验加分!
编辑导语:用户在操作、使用产品的过程中,也许难免会出现失误,而失误操作可能会降低用户体验,导致用户流失。因此,有效的提示便十分重要,通过提示,产品可以在一定程度上防止用户操作失误。具体应该如何设计并提高用户体验?本文作者就如何防止用户操作失误的设计策略做了梳理,一起来看一下。

一款好的产品,或者一个好的功能设计,都是能够一眼就让用户明白能干什么,以及在哪里干什么和该怎么干,并且给到用户及时的反馈。
但在操作过程中,用户可不像我们那么理解产品,曾经微信之父张小龙半开玩笑地说过,怎么快速成为一个小白用户,乔布斯能在1秒,而马化腾大概是3秒,自己大概是5秒。
对于我们平常在产品设计中,有的时候没法做到普适性100%标准好的时候,有些微小的提示或许能减少用户操作失误以及防止错误发生,虽然不能让使用产品者加分,但至少可以避免减分。好的设计或许能让用户在体验过程中对产品的体验印象加分,不过有时候一些提示也会用在促进商业利益的增长上,这个具体就得看每个不同产品要满足什么样的诉求了。
面向用户操作时,如何给出好的提示,帮助用户完成自己的目标,可以通过建议、限制条件等方式来进行提示和约束,不过具体设计因每个产品和使用场景不同而进行设计,在这里大概罗列了防止用户操作失误的一些方式,可供参考。
一、弹窗提醒
弹窗提醒属于稍微有点重的提醒方式,一般会比较慎用,在不得已而为之才会选择弹窗提醒。所以当用户在输入重要信息、或者确认重要信息时,会选择弹窗进一步提醒,避免信息错误而导致增加不必要的成本。随着弹窗的应用广泛,现在很多平台也会应用在用户退出、或者返回时进行挽留。
当我们在注册账户信息,输入重要信息时需要再次确认,还有我们使用微信发了朋友圈,再点击点击删除时,系统会自动拉起是否确认删除朋友圈的弹窗提醒”。

这种挽回提醒在拼多多APP我们能常见到,比如:“在拼多多下单未支付时选择返回,系统会拉引导继续支付的弹窗”,还有我们在体验各种APP时,点击退出时系统也相同的给出弹窗提示。

二、长按识别验证
长按识别现在应用比较广泛的是指纹识别,先是应用在解锁场景,再后面很多APP应用开始应用在登录以及支付验证。
除了指纹识别之外,还有现在的游戏平台也会广泛应用,比如:“我们比较熟悉的王者荣耀,掌控方向时,我们在方向区域的位置,往上长按是向前走,往左边长按是向左走,当我们松开手指后游戏里的角色就移动了”。
长按能进入沉浸式体验,因为长按屏幕时,用户的注意力锁定在屏幕,一般会应用在比较重要的操作场景中,比如:“微信语音,需要长按才能录入讲者的语音,松开即结束”。

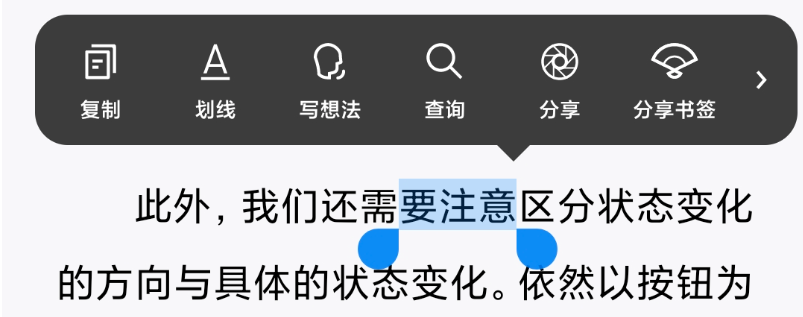
还有我们比较熟悉的微信读书,当停留在书中某个页面长按时,就可以对长按位置的内容进行复制或者进行标注,如果我们只是点击书中页面内容的时候会从顶部和底部展示书的介绍和评论想法的入口。

三、滑动验证
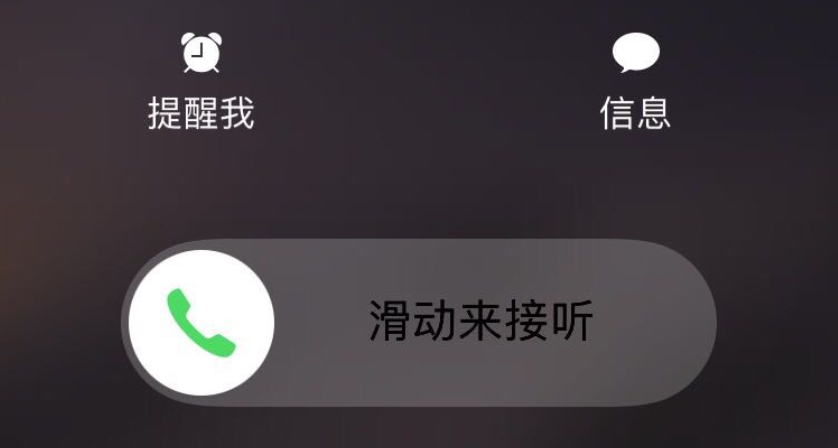
当手机来电时,我们滑动即可接听。这个比较熟悉的就是苹果手机,有的时候点击也是可以接听,但有的时候是滑动,当我们的手机处于黑屏、没有使用的时候,手机来电时,屏幕会以滑动的方式才可接听。
如果手机放在口袋,只需要点击即可接听,可能容易误触接听,而当我们在使用手机时,如果这个时候来电,屏幕上会出现双按钮,接听和拒接。这是因为这个时候可能被打扰,那手机主人,可以选择拒接或者接听。主要是看用户的场景,没有使用手机时滑动方案可以防止用户操作失误。

这种滑动方式应该广泛,很多平台也会使用在新用户注册账户时验证使用,有些主要是防止用户恶意验证行为,避免给平台造成没有必要的成本。
四、二次验证
二次验证会比较慎用,因为给用户带来的体验不好,有可能弄巧成拙,让用户放弃使用产品。
不过现在很多平台在注册时会选择二次验证,比如:“之前12306为了防止黄牛党刷票,就推出了二次图片验证,还有很多平台也会推出输入验证码后,还需要验证图案或者计算图片中的算术等等”。

有些平台会用在比较严谨的操作步骤中,当我们选择解除支付平台绑定的银行卡账号时,或者绑定账号时,就需要二次验证,这种处于安全考虑,这个用户如果犯错后带来的风险成本较高。
五、通过条件限制进行约束
通过条件限制用户不一定是好事,但是有些操作行为是可以通过限制条件来帮助用户预防错误发生,有益于提升产品的体验。
举个具体的例子,现在铁路如此发达,我们逢年过节或者出差旅行时会进行购票,很多条件都是必选,有的人会在购票时选择往返行程。那往返行程最基本的条件就是,返程的时间肯定不可早于往的时间,因此会对选择返程时间进行约束。

上图为在12306官方选择购买往返票的时候,选择返程时间对过早时间通过置灰的方式限制用户点击,避免操作失误。
六、关联提醒
关联提醒应用场景非常广泛,最常见的是我们在主动搜索一个关键词时,会有相应的关联词展示,这样可以快速帮助我们找到自己想要的内容,尤其是要搜索的关键词越长而关联提醒就对用户主动搜索越有帮助。
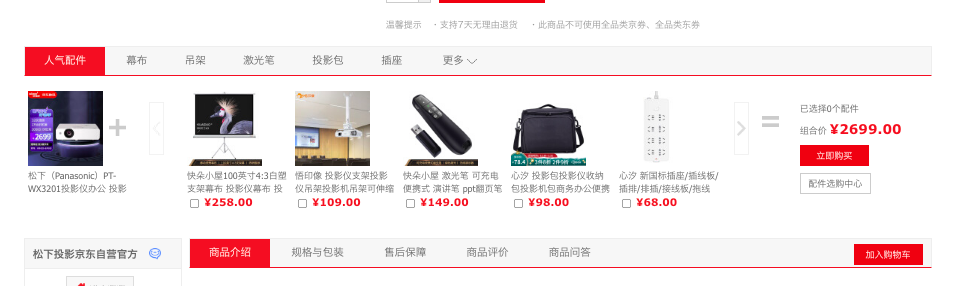
不过关联提醒除了用户在搜索时展现出的关键词关联之外,现在很多电商平台也会将这个功能应用在用户下单时的促销利器,比如:“购买了投影仪就会关联推荐投影仪支架”。
在沃尔玛有这么一组奇怪的关联销售数据,发现尿不湿和啤酒总是出现在一张购物单上,感觉很困惑,通过调查发现,原来男性顾客在给孩子买尿不湿的时候总会买些啤酒,于是就在啤酒与尿布湿放在一块,通过尿不湿很好的促进啤酒的销售。
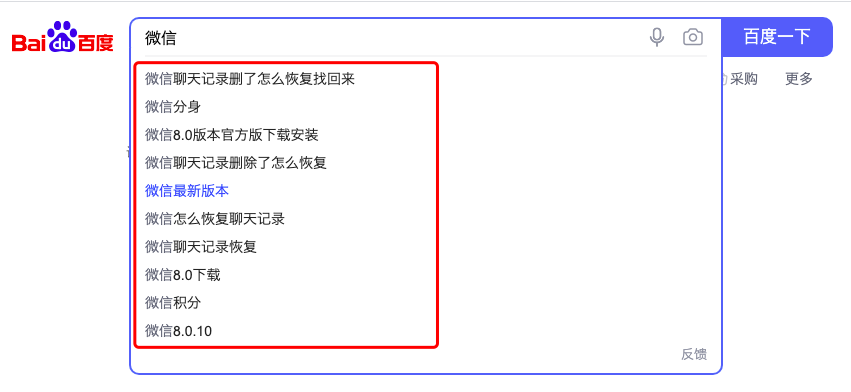
我们常用的百度搜索功能,在搜索某个关键词时,就会出现一些与关键词相关的关联词,这样有助于快速帮助用户找到自己想要的内容,避免输入多次关键词还未找到自己想要的内容,而每一次搜索都是一次操作失误。

在京东选择一台投影仪时,系统会进行关联推荐匹配的商品,投影幕布、投影仪架子等产品,以此来促进周边产品销售,同时提高了单次订单的金额。

七、默认值提醒
默认词一般会用在搜索框内,给予基本的提醒,其目的是能让用户快速找到想要的内容,也有些平台会用于做营销,比如:“现在的电商交易平,会在输入框内默认给出平台在做的优惠活动,其目的是希望用户搜索,从而展示优惠活动页面或者商品,以此来达到活动曝光和商品售卖的目的”。
我们进入到12306官网选择退票或者改签的时候,进入到官网我们需要先查询核对车票,在输入关键词一栏,通过默认词的提示,提前帮助用户锁定搜索范围,避免输入不相关的内容导致操作失误。

进入京东商城平台时,搜索框内会默认给出“默认关键词内容,以此来到宣平台优惠活动的目的”。

使用支付宝充值业务充值时,当进入到充值页面,会在输入电话号码的位置显示“默认电话”,这样可以减少用户操作步骤,还能避免用户输入错误的电话号码。

八、空格排版
对于内容比较密、或者相同内容较多时,有规矩的空格间隙有助于用户在阅读时的体验,还能快速帮助用户理解内容,避免阅读出错。
我们曾经有这样的场景,面对很密的内容时在点数时,特别不好清点,所以有的时候会10个或者xx个分成一队时,数起来就容易多了。
当使用微信支付绑定银行卡时,除了会有支持银行卡的提示之外,当你在输入银行卡账号时,系统会自动帮你按照4个数字为一组进行空格,以便与在阅读时更好的识别具体数字。

九、自动识别
自动识别是当用户输入一部分内容后,系统就能做出判断用户输入的内容是什么,在旁边做出一些提示暗示用户,能提升用户使用的体验,还可以提前识别错误,避免重复性操作。
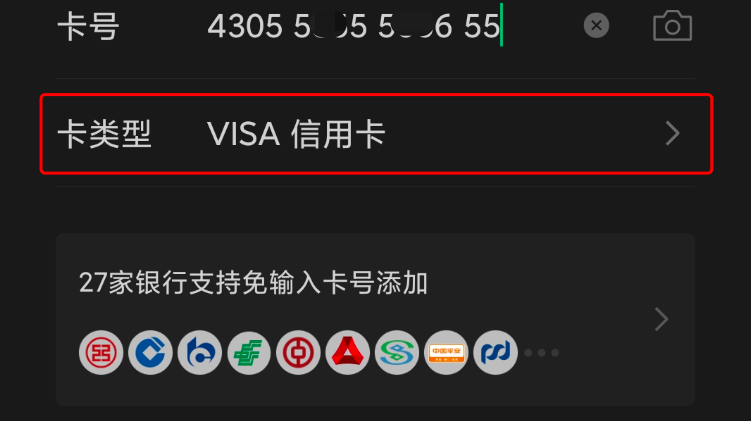
当我们使用支付绑定银行卡时,输入到10位数字的时候,系统会自动识别卡片类型,有效帮助用户提前识别出,绑定的银行是否正确,无需等到全部输入完账号之后再做判断,这样的话如果错了还得重新来一遍。

十、定位提醒
曾经在X团买菜做过一次特别尴尬的事情。因为刚才以前常住的地方搬家,并且在新地方住了一段时间,还用过好几次X团买菜,而这次由于在下班途中乘坐地铁,打开X团进行买菜,刚好打开那会是离以前住的地方近,系统就直接帮我定位到旧地址,最后下单时默认了以前收货地址,导致送的商品到了但是人不住那里。
对于定位提醒是基于手机GPS定位系统来识别,提前帮助用户识别地理位置进行确认提醒,就可以有效避免用户浏览相应的服务,有的时候到了最后环节发现城市不对,又得返回重新选择城市,这样增加用户使用成本。
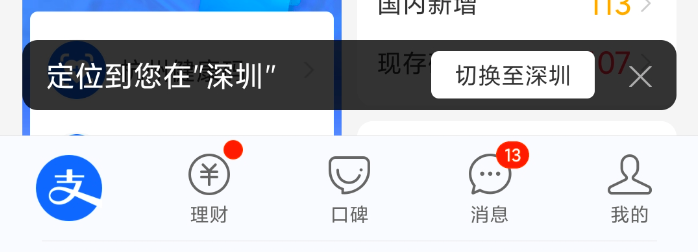
定位系统生活服务类平台应用特别广泛,当我们进入支付宝首页时,如果所在城市非系统定位到的城市,系统会自动在页面有一行切换提醒,这样有效帮助用户有效选择当地城市服务,从而提升使用体验,避免使用失误。

十一、顺序原理
顺序原理现在也应用非常广泛,很多平台也都会应用在登录时,以及输入资料信息会进行一步一步的引导,当我们不操作完第一步时,就无法操作第二步,因此来引导用户完成正确动作。
当我们登录账号时,输入账号和密码时,或者输入正确的数值之后,登录和确认的按钮才会从灰色变成亮色。不过并不是所有的都是输入绝对数值后才会将按钮自动改为亮色,比如:“输入密码时,一般都会输入1位就会亮起,因为如果刚好输入6位时,那密码6位就会容易被泄漏”
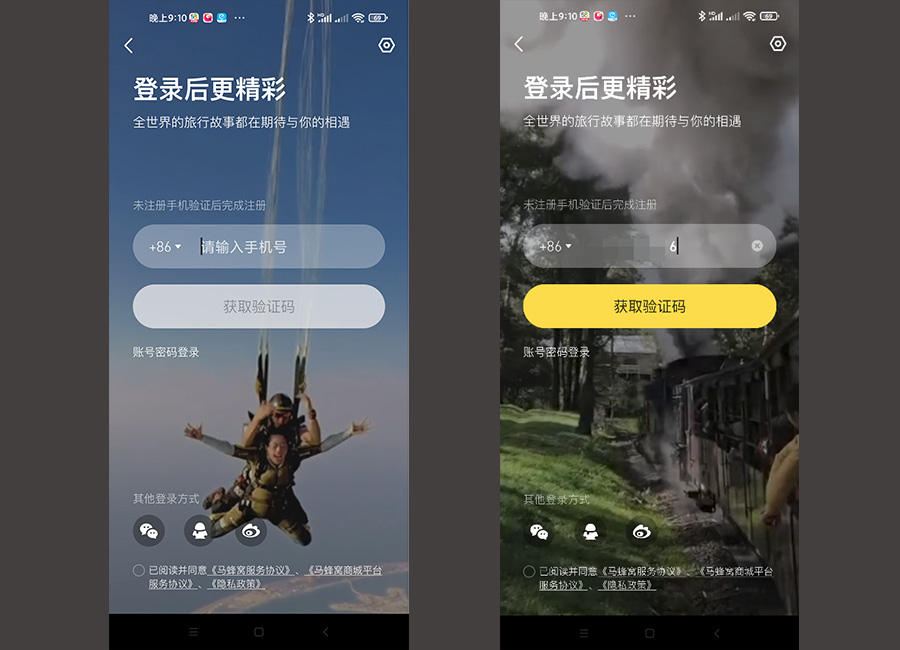
进入马蜂窝APP登录时,系统自动验证11位数字的手机号码后,获取验证码的按钮才从灰色变成亮黄色且可点击的按钮。

十二、自动原理
自动原理也可以理解为自动校验或者是自动填充,当我们验证码如果过长,需要输入6位时,有的时候一台设备操作会有些许不便,当系统自动填充验证码后,用户只需要点击确认即可,能很好地提升用户体验,帮助用户省去输入和查看验证码的时间及步骤,还可避免输入错误导致验证失败的场景。
不过现在很多应用平台直接走本机号码号码验证登录,或者是第三方社交平台验证登录,省去了中间输入环节。
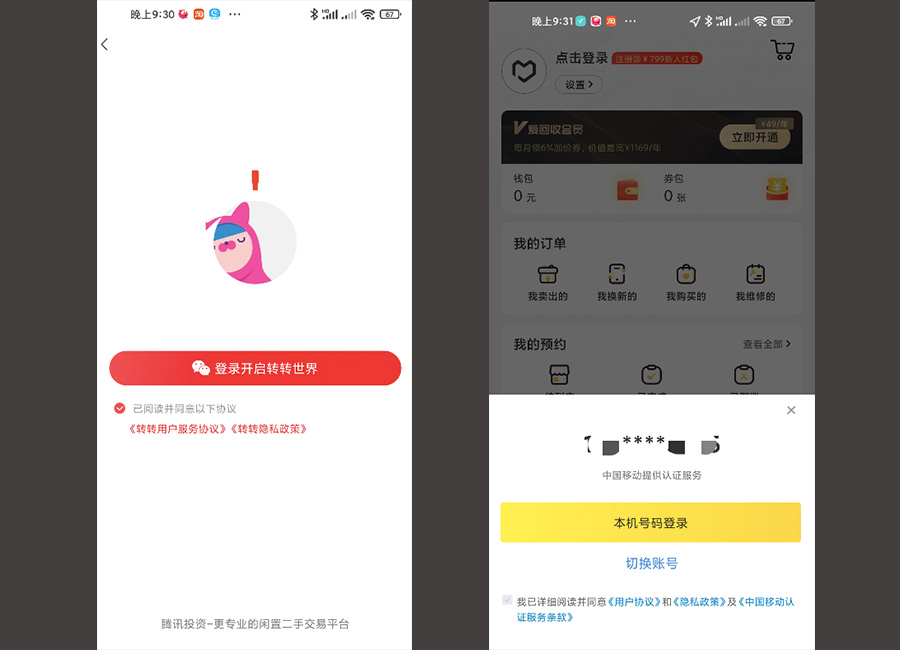
当我们进入爱回收应用平台时,登录方式直接默认本机号码登录,而转转默认微信登录方式。

十三、隔离原理
隔离原理也可以用另外两种说法,就是页面层次分明和区域分割清晰,相同的内容在一块。不同内容通过颜色对比、或者区域分割的方式进行隔离,避免用户在操作时失误。
这种方式现在已经应用非常广泛,很多平台也会应用在引导点击,对一些认为重要的信息或者按钮,通过颜色加深,让按钮更加鲜明,以此达到吸睛的效果,最终让用户产生下一步操作行为。
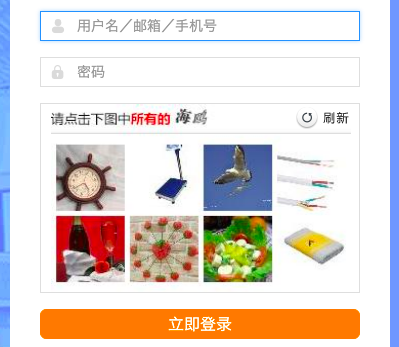
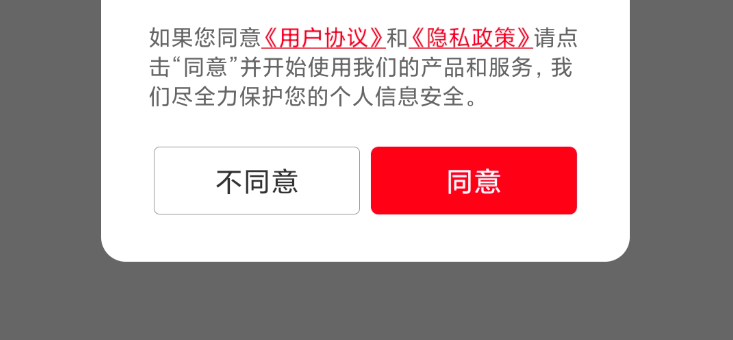
当我们在使用香哈菜谱APP登录账号时,在同意隐私信息时,同意的按钮与不同意的按钮区分非常明显。

十四、总结
我们尽可能在用户操作时进行助推,那些提醒的方式只能作为产品的兜底策略,因为助推是在用户操作时完全执行动作或者执行到一半时,从产品层面就给出提示,这时有助于产品体验加分。而提醒基本上是用户付出了操作行为,系统检查到错误时给出反馈,这个时候用户已经付出成本,虽然有些好的提示,也可能会加分,但尽量在助推上下功夫。
提示也越来越商业化了,但最终还是看从长期以及短期的ROI来评价,好的提示商业化,但是不影响用户体验是非常恰到好处的操作,比如:“京东在输入框内通过默认词暗示用户可以搜索正在进行的优惠活动和商品”,而另一种强制的商业化提示可能会损害利益,让用户对产品体验减分,渐渐地失去用户。
在设计产品中,还是应该多站在用户角度切身思考,这是一种超强的能力,得日复一日、年复一年持续不断地思考和理解用户。用户会改变,好的产品是会迎合用户,给足好的体验,从而实现长期化的商业变现之路。
本文由 @小脑壳大思想 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









其实说白了当用户看到某个信息时,此信息尽可能在用户心里是容易理解的,当信息让人简单易懂时,自然就会减少误操作的频率