购物车的设计
编辑导语:电商平台中的购物车功能对于平台来说十分重要,关乎电商平台的交易转化,本篇文章作者分享了有关购物车的设计,感兴趣的一起来看一下,希望对你有帮助。

目前对于电商来说购物车功能是不可缺少的,也是电商平台交易转化最重要的环节之一,转化率的微弱提升都将会为平台带来巨大的利益,不管你是否登录,都可以把商品添加到购物车中,并操作购物车中的商品,很大程度的改善了消费者的体验。
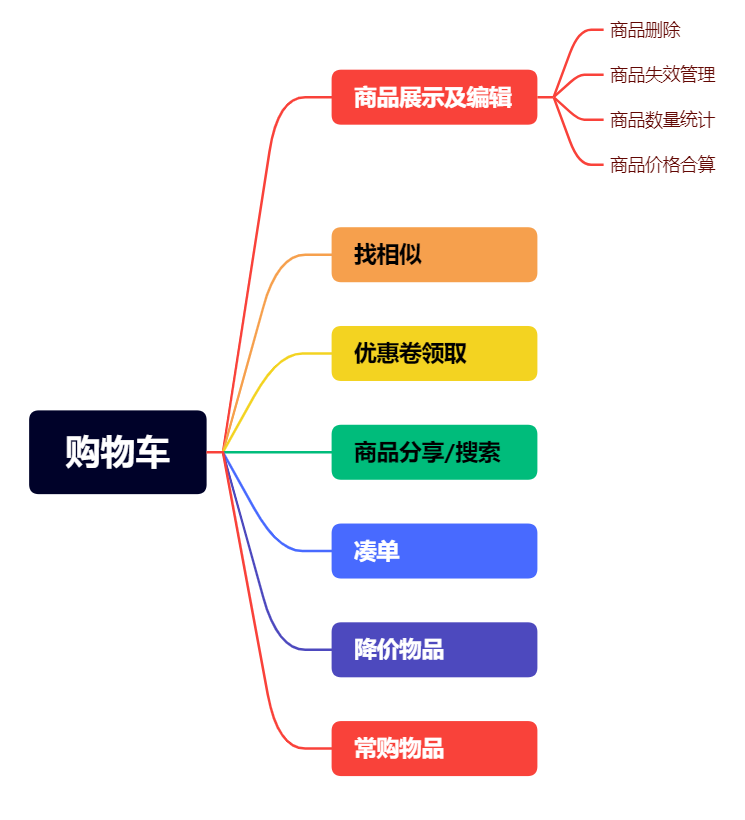
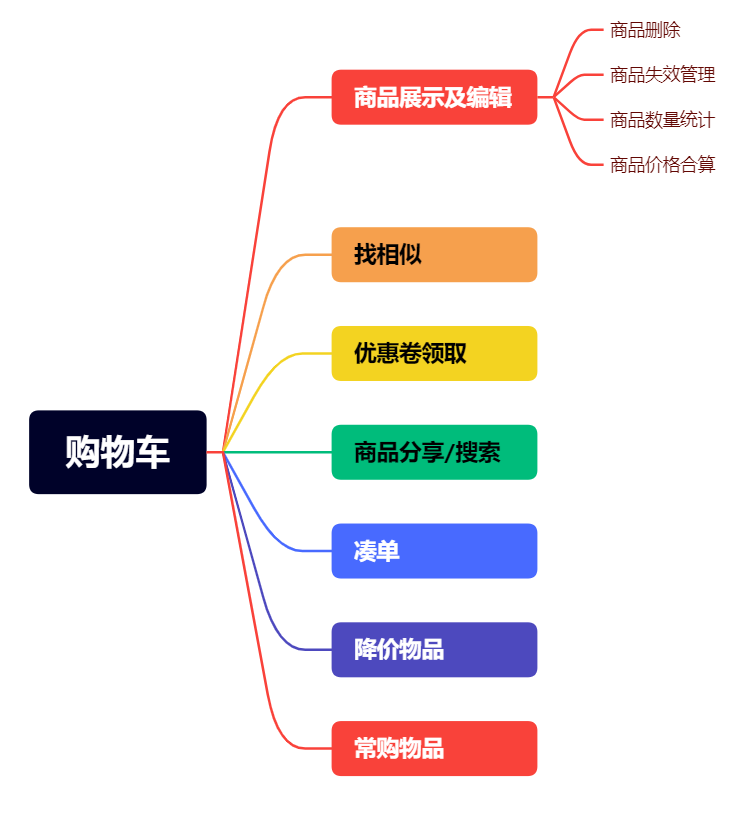
那么购物车到底解决了什么问题?又实现了什么功能呢?总的来说购物车是平台用于促进用户购买的一个功能模块。
表面上来看它是用来暂存用户想要购买的商品,但更抽象一步来看它是用来桥接用户“逛”与“买”之间的间隙。

如果我们仅仅从纯表现层面来看,有很多的设计我们很难去解释为什么需要?为什么要这么做?所以,我们需要先将购物车的设计做一个拆分,一部分是购物车这个模式所必须的,一部分是因为业务特性所附加的。
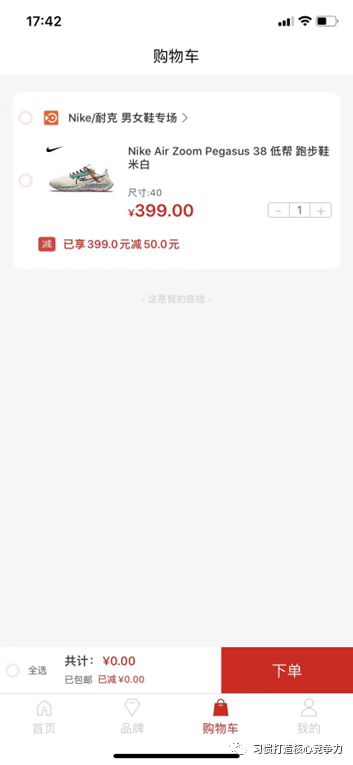
我们先将业务的部分抛开,一个最基础、常见的购物车界面可能会是如下图的样子。主要是对商品信息、价格、总价的展示。

用户们日常所接触到的购物车基本都包含这些元素、这样布局,当我们为一款新的产品设计购物车界面时,它应该成为我们开始的基础,以确保用户最小的学习成本、更高的效率。
从这个基础框架来看,购物车最基础需要解决的问题是告知用户想要购买的商品有哪些、什么规格、数量多少,以及整体的总价并引导进行支付操作。满足了购物车界面的基础框架之后,它基本上就能够对用户在在线购物平台上进行购物的进行最基础的支持,顺利的完成购买行为。
但作为整个交易路径最为重要的环节之一,我们还需要通过设计将它的转化率进行不断的放大。
这也就意味着我们需要对购物车界面进行一些“装饰”,让用户的购买意愿度、购买数量进一步的提升。

一、购物车的通用显示设计
购物车在展示时,基本的展示信息主要有:商品标题、商品图片、价格、数量、规格(颜色、尺码等)、商家(自营或店铺)、库存状态(库存紧张/缺货)等。
如果是跨境商品,还需要显示税费。购物车中的商品信息在初次打开 (APP或web首次进入)或刷新时,商品信息、促销信息都同步更新。
购物车的选中策略有三种:打开是默认全选、默认全不选、云端同步选中状态(不同设备打开时继承上次选中记录),用户的购物车数据需要记录在数据库中,保证APP端和web端同步,下次登录后不会丢失。
二、购物车的离线显示设计
离线购物车指的是用户在未登录状态下加入购物车,一般通过创建虚拟用户实现 。为了更好的用户体验,需要让用户在下单之前,允许未登录先将商品加入购物车。用户登录之后,涉及到离线购物车和在线购物车合并,首先判断当前是否有离线购物车,然后将离线购物车的数据和在线购物车数据进行合并。
1. 设计进阶1:催你买单的购物车
一般购物车也会因为种种原因放弃率很高,为了有效降低放弃率,我们通常可以采取以下几种方法:
- 发放优惠卷
- 运费减免或凑单
- 限时优惠
- 发送营销短信(1小时内发送首条挽回短信/邮件客户完成交易的概率高达19.8%,延迟至24小时之后,成交率会降至11.6%)。

2. 设计进阶2:会裂变的购物车
有两种选项给用户决定买与不买一个商品,一是加入购物车,二是直接购买。
第一种可能是用户本身需求较多,想一次购买多种商品,或者参与到优惠活动中(满减、满赠等),这时候会将多个商品加入购物车进行批量购买,那么此时我们就需要将购物车设计中加入“凑单”提示,推荐用户可能感兴趣的商品,就能够让用户增加商品购买数量,像淘宝、京东现在都有凑单满减或者凑单减免运费的活动,这样无形中就增加了销售更多的产品。
购物车的设计又分为两种方案:
1)对于在移动端的电商系统里,我们可以根据是否需要在不同终端同步数据以及对购物车数据的重要程度,实现购物车功能有两种方式可选:
(1)对于不需要在多终端同步购物车数据,以及购物车数据不太重要的情况下,可以选择把购物车的数据全部缓存在用户本地终端。
优点是:
- 不需要服务参与,即减少了对服务的压力;
- 同时,在用户体验上,购物里的数据刷新速度回更快。
缺点是:
由于数据不在云端服务器上,所以,用户在换一个终端设备,或者清除本进程缓存时,购物车里的数据都会丢失。
采用这种方式实现购物车的场景是:从用户的行为上来看,用户在欲购买某件商品时会直接对其进行下单结算,这个过程都不需要购物车参与。
同时,即使用户先把商品放入购物车,之后用户要么进入购物车进行结算,要么就置购物车而不顾,放弃交易。
但是,用户下次再次发生购买时,从进入购物车进行现代购买的概率会极低,他会选择有重新进入商品详情进行下单付款,所以此时购物车里的数据对用户来说并不是那么重要,因此可以把购物车的数据设计在本地进行缓存起来。
有人也许又会说,现在在大数据环境下,谁拥有数据,谁就拥有用户和价值,所以,如果购物车存储在本地的话,那么公司就没有了这块数据了!
但是,反过来问,公司企业需要用户的购物数据吗?需要用来干嘛?同时,因为用户购物车数据最终是转成订单(支付或待付),所以公司企业只需要订单数据即可分析用户的行为,而不需要使用购物车里的数据。
同时,尤其对小程序来说,缓存在小程序里的数据官网说明的是永久存储,所以只要用户不主动清理数据,或换手机登录的话,这个数据就一直在用户设备中不易丢失。
(2)对于需要在多终端设备上同步数据,这种情况下就需要把数据存储在云端服务器上了。
缺点:
是每次进入购物车,或对购物进行操作时,都需要云端服务器参与,某种程度上就增加了服务器的压力,以及会增加用户的等待时间。
对于这两种方式各有优缺点,实际在实施项目时,根据产品经理或客户的实际需求进行选择了。
本文由 @杨杨 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








处处都是细节啊,可以说购物车的设计都不多余。每次看到降价之类的,我就会有消费的冲动!
以前我一直很疑惑为什么购物车上限只有120,后来我的购物欲降低,基本里面只有十几件物品,也不在意上限了
数量可以没有限制的,购物车加购120的用户比较少,如果大家的数量都是120不够用,那么这个数值必然会扩大
购物车可以放商品的数量太少了每次都要删,然后我就把收藏当成了购物车
购物车的功能设计中或许再加上一个提醒的功能,或许会比通过大数据推荐该产品或同类型要好一些
有时候看到购物车显示,比加入时降价多少,就想下手,有时候也觉得120个位置不够我放
购物车的每一项设计都有很深的探索,就比如提示将满,会促进消费欲
购物车内自动计算已经选择的商品优惠了多少,可以促进商品购买率