B端产品:玩转信息架构图+泳道图
编辑导语:B端产品的业务通常会涉及到多个角色,需要各个部门和团队的分工协作和及时沟通。信息架构图和泳道图能够有效地提高工作效率以促进业务的完成,本文作者介绍了有关信息架构图和泳道图的相关内容,感兴趣的一起来看看吧。

当思考某个产品时,尤其B端产品涉及多个角色,这意味着存在大量跨部门和跨团队的协作沟通,而这些都可能造成处理漏洞、效率低下和重复的风险,也会增加成本。
这时各类图的运用就能帮助解决此类问题,如:信息架构图、泳道图、流程图等。
一、信息架构图
定义:指对某一特定内容里的信息进行统筹、规划、设计、安排等一系列有机处理的想法。
信息架构图是产品的骨架,它能直接看到产品模块/功能等信息。
首次画信息架构图都会误以为是一张简单的思维导图而已,殊不知画信息架构挺考验一个产品人的能力。
Tip1:画信息架构秉承方法论MECE原则

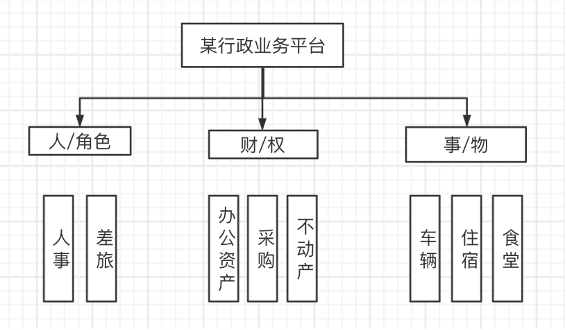
以某行政业务为例:如差旅功能分在角色模块也行,属于人的类目,分在事的模块也行,因为也属于事的类目。
分类不清晰的产品会给使用者造成认知模糊,每次找某个东西都会不清楚到底去哪里找。这样极大的降低了操作效率。
此外,一款分类不清晰的产品,后续迭代,耗费的成本更高。如增加某个新功能,加在哪里?怎么加?这个新功能和以前的功能是否兼容?

Tip2:MECE原则验证方式
从产品中拿某个功能去看,大家能快速知道放到哪个模块里,大抵就是正确的。
如:大家用微信,如果日常要缴一个水电费,大家第一直觉是微信里“我”的模块。不太可能是微信里的“发现”的模块。
有效的进行功能分类,相互独立,且符合用户的认知。
在产品初期,很大程度上就规避了风险,尤其一些迭代几轮后的产品,想再做一些改动很难,因为碍于开发成本太高。这或许是很多公司明知道产品不好,但又很无奈的原因之一 。
二、泳道图
一种反映流程中人与人或部门与部门之间关系的图表,
这种绘图方法能够快速而轻松地绘制和追踪流程,可以展示出一个商业过程之间的关系,并展示为那个过程负责的功能板块(比如说部门)。泳道图专注于价值活动之间的逻辑关系,更好地展示每个价值活动的责任。
1. 产品人的用途
- 分析表达需求;
- 讲清楚业务和系统、系统和人的关系;
- 摸清楚系统边界、开发成本。
2. 泳道图的事件流构成单元
1)目标:事件流的最终目标是什么
它是可操作的、战略性的、功能性的吗?
涉及哪些组织单位,希望分析到何种程度的细节以发现问题?
2)主流程:事件流的正向流程
为了实现目标,流程被定义为实现特定最终结果的一系列任务,如获取新客户。
对于所分析的每个流程,最终结果是什么?
3)角色:参与者的角色以及角色之间的关系
哪些组织单位参与?
该过程的输入来自哪里?
谁接受该过程的输出?
4) 参与者:明确所有事件流的参与者
如:系统也是一个事件流的一环节参与则。
5)开始与结束:事件流的起点和终点
6)信息的流向:要完成的任务,顺序
是否有任何空隙或步骤缺失?
是否有重复工作?是否存在重叠,即几个人或团队执行相同的任务或活动?
是否存在低价值的活动?
7)异常流程:时间流的逆向流程
以某跨境物流平台为例:
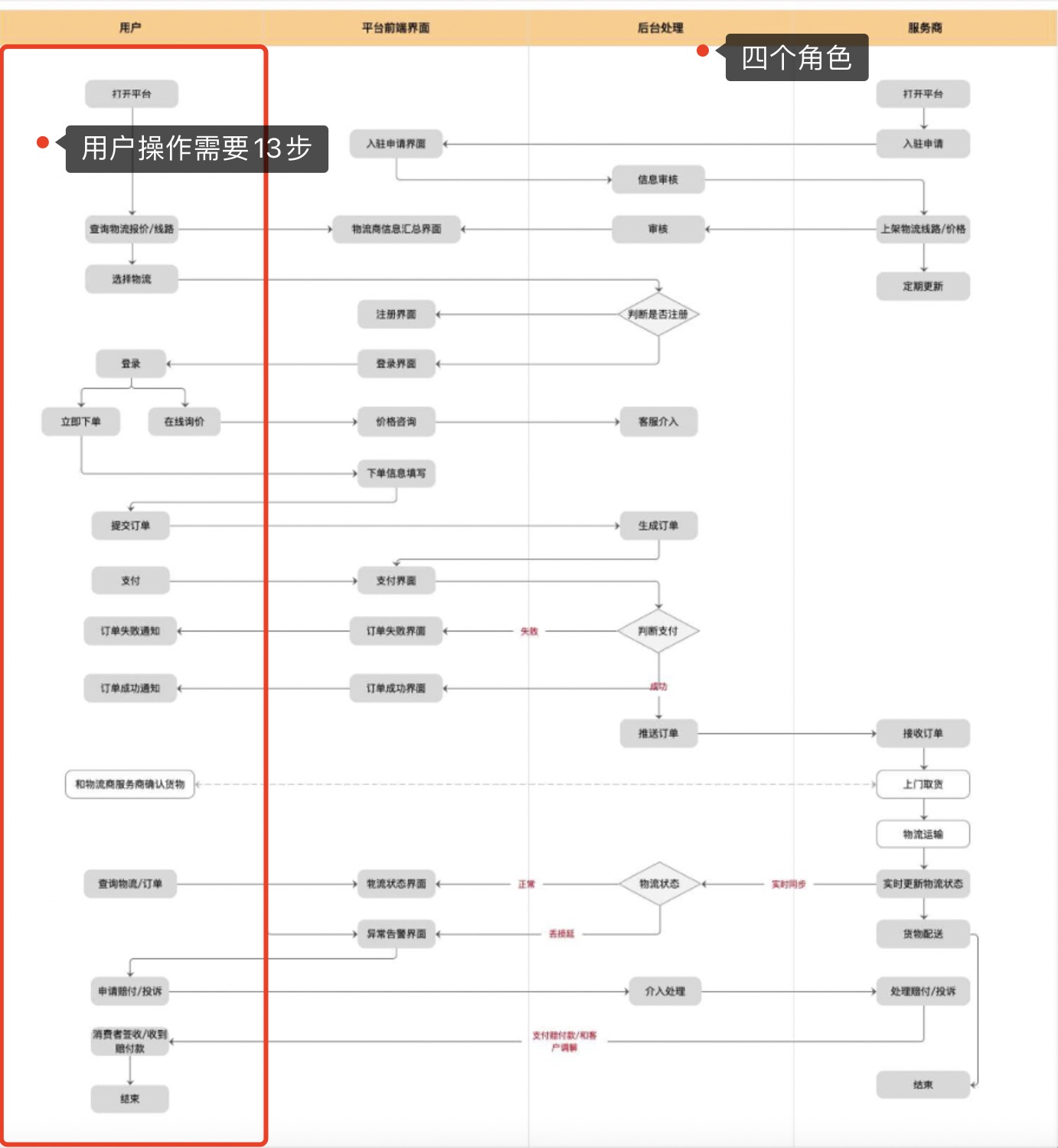
1.0版本泳道图,一个新用户在平台下单需要操作13步,如这样一个产品让大家去用,大抵基本不会用,更何况是tob的用户。基于产品的利益相关者分析可以判断,产品的角色的划分是否合理且满足需求。

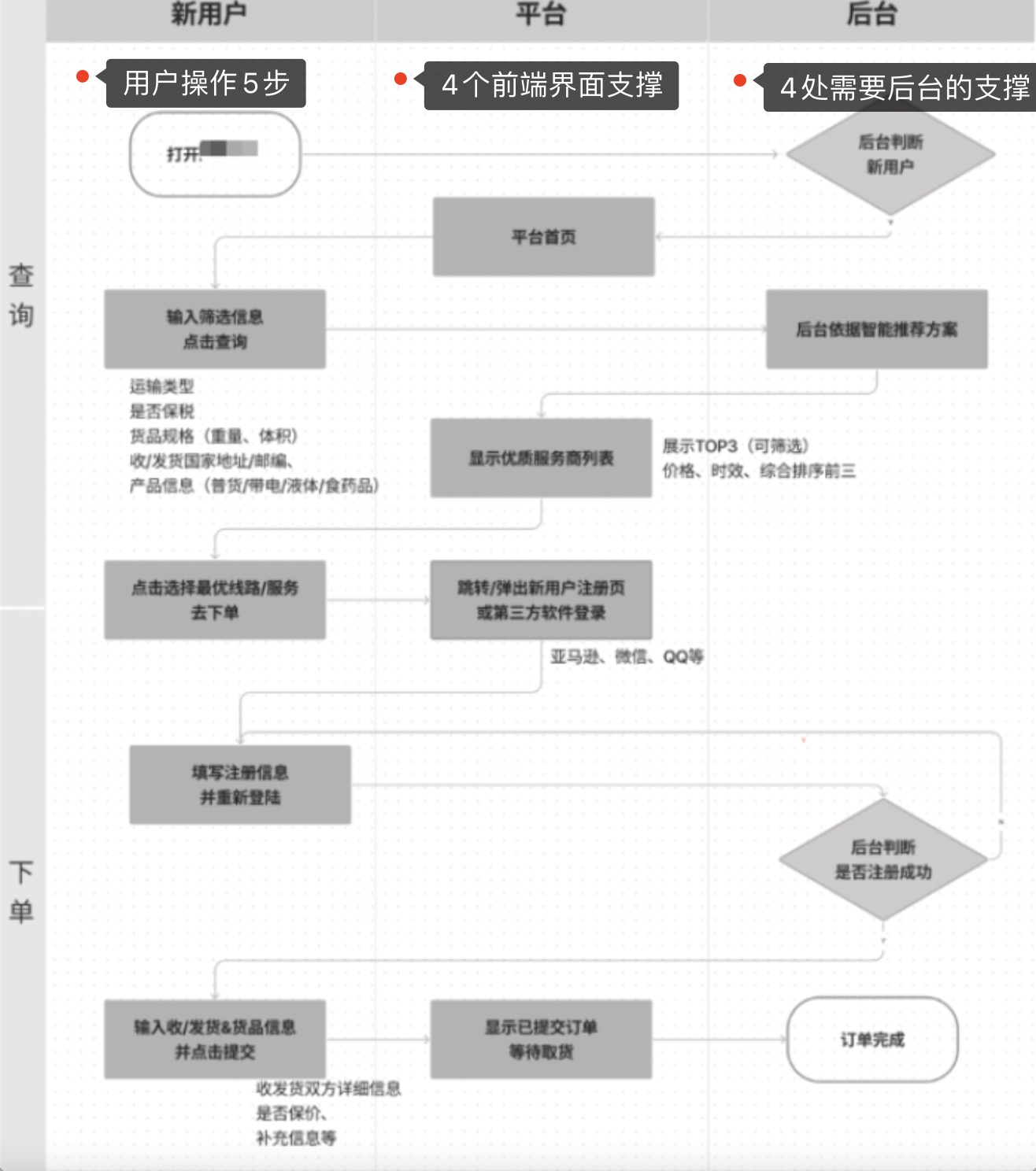
2.0版本泳道图,泳道图直观的展示:用户需要操作的步骤5步,平台需要呈现的界面,后台需要的开发支持,清晰明了。角色分为:新用户,平台,后台

(非严格标准泳道图画法,重点表达产品和业务逻辑)
3.0版本的还在死磕中。
泳道图是底层的系统核心,做产品不能脱离了业务。它帮助展示出一个商业过程之间的关系,便于做有效决策。
信息架构图,是一个产品的雏形,信息有效的分类且相互独立,对用户而言能提升操作效率,对企业而言能低成本持续迭代。
本文由 @番茄 原创发布于人人都是产品经理,未经许可,禁止转载
题图源自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








1.0和2,0版本好像区别不大,乍一看用户操作从13步减少到了5步,但2.0里有一些步骤省略了,实际操作过程中可能不止5步?比如登入注册流程失败、支付页面流程省略了。优化的思路是把独立的几个步骤整合到一起吗。我段位不够,还望题主解答
番茄大大厉害,说出了我好像知道一点点但又有点想不明白、讲不出来的东西,有用!
剖析的不错,可以讲的更详细一点
谢谢给的意见,