“页面思维”,产品设计需要警惕的思维盒子
从页面开始思考,可能是很多产品经理和设计师的思维习惯,然而这可能是一种不良习惯。如何跳出“页面思维”,实现能力进阶呢?一起来看一下吧。

从页面开始思考确实是很多产品经理和设计师的思维习惯,但那很有可能是一种不良习惯。
现在,信息流、大弹窗、半浮层等等这些产品界面形式的发展,在逐渐消解用户的页面跳转体验。所以,如果我们还在单个页面、单个页面地提供设计方案,那很有可能并不是最佳方案。
页面,是UX/UI设计师理解产品,进入设计的方式,但长期用页面来思考设计问题,成就了UX设计师的自我束缚的思维盒子。

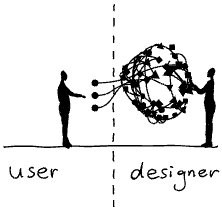
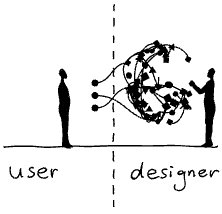
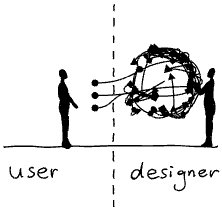
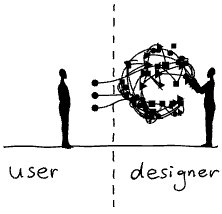
就像Ralph Ammer创作的这个动态图形,我们在相同的框架下思考和学习,这让我们快速入门和成长。但成长到一定阶段,就需要打破这个思维的盒子。但是你如果身处这个盒子之中,想要 Think out of box,是非常困难的。
二维生物无法像三维生物一样思考。很有可能,真正的好的设计方案其实是在你当前苦苦思考的这个页面之外。
页面,是一个有明确边界的二维平面载体。我们现在之所以还会觉得以页面来思考问题奏效,是因为手机和电脑屏幕是平面的。这个平面的载体,很有可能在可见的未来得到颠覆。
元宇宙可能太远,就在VR虚拟现实界面设计中,你觉得“页面”还会存在吗?
01 跳出单页思维框架,才能实现能力进阶
有很长一段时间,我总是喜欢思考一些最根本的问题,并试图对这些问题给出一个自己的答案。
比如,人怎样活着才算有意义?设计的价值到底在哪里?上班打工是为了做对的事情还是为了做老板认为对的事情……类似这样的问题中,有几个我很早就有了答案。其中有两个是:
归根结底,交互设计设计的是什么?视觉设计设计的是什么?
这两个问题,我五年前的答案是交互设计设计的是用户行为,视觉设计设计的是信息和情感。现在看起来,这个答案看上去也并没有什么问题。
我不知道各位做设计的朋友怎么看,问上面那样的问题会不会很无聊,可能明摆着的:UI设计和UX设计设计的就是一个个页面,视觉设计设计的就是banner、海报、开屏、长图。
以媒介的角度来思考设计,会有书籍装帧设计、UI设计、3D设计、IP形象设计、VI设计等等这样的门类。这种命名方式是以最终的交付节点而命名的,因为最终的交付媒介是UI所以我们就叫UI设计师。往往以媒介来命名的设计工作比较直接、也更方便入门,所以很多更资深的设计师在设计能力提升之后更愿意换一个其他的名字。比如做logo设计的会把自己叫做“品牌设计师”,后者一听,就感觉大了很多,也难了很多,也更接近设计的本质。
那么UX设计/用户体验设计呢?我们无法在最终交付节点交付明确的用户体验,因为用户体验不是一个具体的媒介,而是用户的感受,并且非常不可控。
UX设计/用户体验设计(或品牌设计)更像是一种以设计出发点命名的职业,含义应该是为了塑造好的用户体验(或品牌体验)而进行设计工作的设计师。所以这个讲法本身是可以跨越媒介的,也是跨学科的。
现在也有公司在使用“产品设计师”这样的职位,这个职位名称我觉得要比UI设计、用户体验设计都要好。因为它既不会让设计师局限在一张张UI界面上,也不会让设计师在“用户体验”这个又大又虚的词汇中迷失。
02 警惕“页面思维”
UX设计、UI设计的前身叫做网页设计,PC网页设计时代也讲用户体验,User Friendly 这样的理念在PC时代就是有的。在UI设计起始之时,设计师们习惯以页面为单位来理解需求、展开方案、进行交付。在PC时代,很多承接网站设计的设计公司也都是以页面为单位来计费,那时候讲的“页面”背后的含义其实是“网页”(Web Page),很多公司招聘设计师的title也是“网页设计师”。
虽然现在设计的名词变化了,但设计师仍然会以“页面”为载体来输出自己的设计交付物,时间一长,工具都会影响思维,所以设计师就自然而然的用“页面”来思考问题。
与此同时,随着智能手机和移动应用(App)的发展,iOS和安卓迅速迭代自己的设计系统,在这一迭代过程中产品应用的设计与研发方式都得到了快速的发展,在Apple HIG和安卓MD的设计规范中逐渐取消了页面(page)这一概念(或者从一开始就没有,待考证)。
设计师和产品经理在谈到页面的时候,往往想到的是一个个单独的页面。但平台级的设计系统以及开发工程师们已经不这么思考问题了。

walling
比如我们看Walling这样优秀的产品设计,他强调Folder、Wall、Section、Brick这样的层级概念,而不强调Page。当然你也可以把Wall理解为Page,如果一旦这样理解,那就陷入到了“好,我现在要创造一个页面,然后用文件夹把页面归类一下”这样的思维里。
03 原子设计理论中被忽视的中间步骤
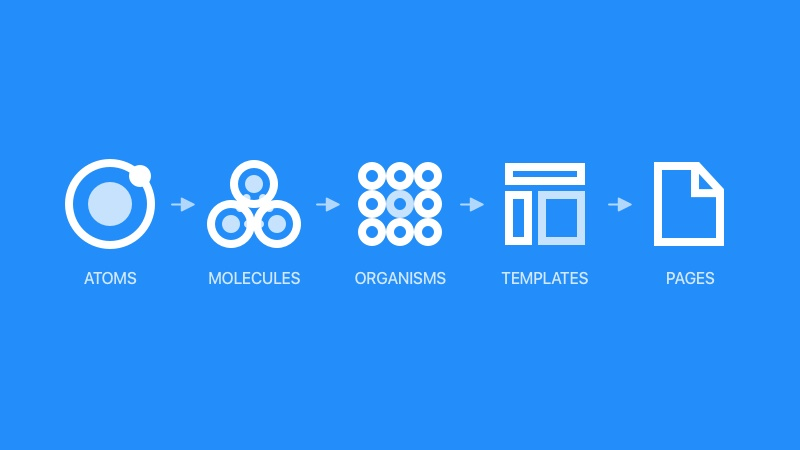
早在2013年,前端工程师 Brad Forst 将原子理论运用在界面设计中,形成一套设计系统,包含5个层面:原子、分子、组织、模板、页面。原子理论时至今日在国内的UX设计领域得到广泛应用,在讲到设计规范的时候,90%以上的UI设计师的作品集里,你几乎都可以看到这张图。

原子理论让UI设计回到了界面设计的第一性来思考问题,通过颜色、间距、文本、圆角等最最基础的设计元素来逐渐塑造设计调性、建立设计秩序。
但大多数团队基本只做到了原子到分子,跳过了更关键的部分直接去组成页面了。但其实我觉得,原子理论最中间的“组织”,是与产品/业务联系更紧密、更能够发挥设计价值的部分。而在这部分,大部分设计团队投入的普遍较少。从而还是陷入了“原子分子组成页面,页面组成产品”的思维之中。
如果你认为是一张张页面组成了产品,那就说明你一直是在以“页面思维”来思考产品。你可以用页面思维来理解一个网站,但不能以页面思维来理解一个工具类App、一个平台类产品。
Brad Forst 在2013年画这张图的时候还是把设计的落脚点放到了“页面(page)”上,因为他是一个前端工程师,并不负责客户端的开发工作。如果我们放着客户端的规范不管,拿着前端工程师的理论去跟客户端工程师去沟通,是不是有点不妥呢。因为时至今日,我们翻一翻Apple HIG,根本找不到Page这个东西。
所以我们要不要想一想,9年前提出的原子设计理论,现在是不是已经过时了呢?
04 “页面思维”的弊端
如果我们以习惯以“页面思维”来理解产品结构,以“页面思维”来思考用户任务,我觉得可能会存在几个弊端:
1)对用户任务的关注度降低
如果以单个页面来思考问题,容易忽略页面与页面之间的交互关系。用户完成任务是需要跨页面完成的。
2)对产品架构的理解单一
树状架构是容易理解的,但真实的产品架构是网状的。
3)思考问题表面化
由内而外的思考没问题,由表及里的思考也没问题。但如果从表面思考,也从表面产出,只看到水面上的冰山一角,认为那就是全部,可能就会有问题。
4)设计创造性力受限
Think out of box,页面是一个二维的有限的画布,盯着这个画布容易受到思维限制,妄图在这个有限的平面里解决所有问题是不切实际的。因为也有可能真正对的解决方案并不需要这个页面。
以上。
作者:柴林;公众号:柴林的设计笔记
本文由@柴林 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








页面只是数据的视图呈现,刚入行小白才这样吧。
12年Web頁面橫行,那會我們也開始畫demo了也是演化過來的UI😂
跳出框架很重要啊,不能被页面束缚,产品设计上要有自己的思考,不要一开始就围起来。
嗯,这是一种自己给自己的局限