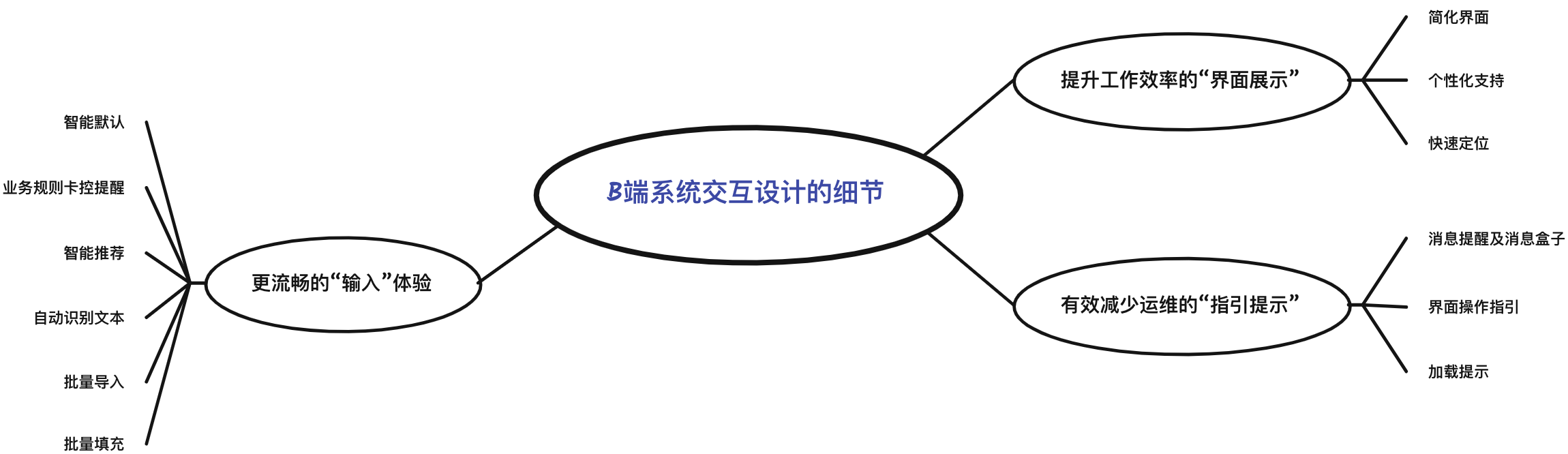
B端系统交互设计的细节
本文主要介绍了一些笔者在日常B端系统设计工作中总结的交互设计要点,多关注交互设计的细节,可让系统功能实现更大价值。

在B端系统的功能设计中,往往会把“业务场景覆盖齐全”、“功能逻辑完善”、“投入产出成正比”放在优先考虑梯队,而“交互设计”往往会因为投入成本高、影响面较小等问题被忽略。因为对业务系统而言,“让业务跑通”似乎理应优先于“让业务跑得更快”。另一方面,有时候在技术设计上也会为了更好的系统性能,从而牺牲一些良好的交互体验。
但是,良好的交互设计不仅能提升用户的使用体验,还可以提高用户的工作效率,甚至可以节约IT的运维成本,同样可带来较高的价值。
再者,有许多交互设计的细节实则耗费极少的开发成本即可实现,所以在功能设计初期或优化阶段,我们都应该多关注如何利用交互设计的细节,让系统功能实现更大价值。
下面,从三大方面阐述了一些B端系统交互设计的细节要点:

一、更流畅的“输入”体验
1. 智能默认
为表单字段设置默认值是减少用户工作量的有效措施,我们可以想象当用户输入填写一张几十个字段的表单,若每个字段都需要用户逐个输入,那将是一件很消耗耐心的事情。
设置默认值的要点有以下两点:
- 支持灵活配置:因为不同的业务可能会需要不同的默认值,所以为了使该功能更具扩展性,在设计之初要考虑将其设计为可配置模式
- 默认值出现的触发点:显示默认值的时机一般可分为两类,一是进入界面即立刻展示;二是根据A带出B,即填写了某个字段,可以带出其他字段的值
2. 业务规则卡控提醒
“卡控校验”虽说会阻断用户的后续步骤,但却是提前识别异常数据、规范用户输入的有效管理手段,也可以说是保存单据时必不可少的一环。
但是我们可以思考:如何让”卡控校验“发挥本职作用的同时,又可以让用户感到”智能“而非”阻断“呢?
下面列出了两种卡控提醒的常见形式,可根据使用场景选择合适的方式:
输入前文本提醒:适用于文字较少的通用规则

输入后弹窗确认:适用于用户较难自行判断的问题,需要系统提供详细提示信息以指引用户修改

3. 智能推荐
智能推荐在C端产品的应用十分广泛,不过目前在B端系统的应用相对较少,但该技术其实可以有效地节约用户输入/搜索时间。
例如,当用户在订单系统录入销售产品时,若将能将该用户常选产品or近期销量较高产品展示在前排,则能帮助用户更快速完成这一步骤。

4. 自动识别文本
用户粘贴一段长文本,系统自动将其识别拆分填入对应的字段,该场景在单据输入环节十分常见,例如地址信息的识别、联系人姓名电话的识别、产品信息的识别等。所以,对于一些组合信息需被拆分成多个格式化字段的表单,在需求调研时,需充分了解用户获取信息来源的习惯,若用户收到的信息常是一段文本并可通过一定规则实现自动识别,则可考虑添加该功能。
5. 批量导入
对于一些以“行”为结构的表单信息,常常需要支持“导入”功能。可以通过了解用户获取信息的来源,以及编辑信息的习惯,了解其是否需要该功能。
在订单系统中,企业客户常常通过EXCEL表格传递订单的产品行信息,例如:产品型号、数量、价格、发运日期等,所以对录入订单的用户来说,支持直接导入EXCEL表格录入单据信息无疑是十分提效的功能。
同时,做导入功能有以下两个值得注意的点:
- 清晰展示导入结果:当导入成功时,可直接在输入界面展示已导入的内容,以便用户直接确认内容准确性以及操作后续步骤;当导入失败时,需详细指出哪个单元格的数据不符合哪一点要求,以便用户能快速定位问题修改数据。
- 导入性能:当用户使用导入功能时,一般都是有较多数量的信息,所以导入的速度非常影响用户的使用体验。
6. 批量填充
对于表单信息,还有一种提效的举措,就是“批量填充”,也就是将某列的所有行一次性填充同样的值。填充操作的交互上可以是右击某个单元格,又或者是一键填充等等。而填充方式上也可以有多种选择,例如:
- 全部填充:即该列的所有单元格,都填充该值
- 空值填充:即将该列所有为空的单元格,都填充该值
- 选择值填充:将该列已被勾选的行,填充该值

二、有效减少运维的“指引提示”
1. 消息提醒及消息盒子
对于用户操作的消息提醒大致可以分为以下几类:
第一类:用户输入内容后,“消息提醒”立即固定展示在界面,直到用户输入正确的内容才消失。
此类交互一般适用于文本较短且内容比较固定的提示,例如:请输入正确的电话格式,XX比例不能超过10%等等

第二类:用户提交单据后,“消息提醒”必须等用户确定后,才允许用户进行下一步操作。
此类交互一般适用于对后续流程影响较大的内容且必须有用户做决定

第三类:用户提交单据后,“消息提醒”会闪现几秒,接着会自动消失。
此类交互一般适用于偶发性的系统报错

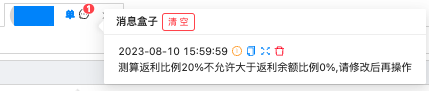
下面,我们来看看什么是“消息盒子”。对于上述第三类“消息提醒”,用户在享受到无需手工关闭“消息提醒”的便利之余,可能会有一个困扰,那就是来不及看完提醒或复制提醒,“消息提醒”就自动消失了。这时候如果有一个地方可以查看历史的消息提醒那将更便于用户追溯历史提醒。所以,才有了下图的“消息盒子”,它的主要作用就是让用户可以查看/复制历史的消息提醒。

2. 界面操作指引
上述的“消息提醒”是针对用户“输入后”的提示,而“界面操作指引”则是针对用户“输入前”的提示。
界面操作指引对新用户尤其有帮助,因为当用户进入到一个从未操作过且较为复杂的界面,会无从下手,不知道先从哪一步开始。
常见的界面操作指引一般有“静态文本”和“动态指引”:
- 静态文本:例如在输入框旁提示“请填写XXX”、在界面顶部或底部提示“请先xxx”
- 动态指引:将需要填写的信息逐步展示,当用户完成step1,再展示step2
3. 加载提示
当界面数据量较大或者系统性能不稳定时,容易出现界面加载较慢的问题,这时候如果在界面出现进度条、loading图标等加载提示,可以避免用户误以为是功能失灵。
当然,如果加载提示的方式可以更有趣一些,相信用户的烦躁度也会降低一些。
三、提升工作效率的“界面展示”
1. 简化界面
B端系统的单据往往需要录入数十个字段信息,所以容易导致界面冗余,影响界面美观性的同时也会影响用户的操作效率。下面列举了一些常用的简化界面的方法:
伸缩展示:
为了让用户可在一个界面查看更多信息,同时不让界面显得拥挤,可以将部分信息“选择性隐藏”,即触发某个地方再展示这部分信息。
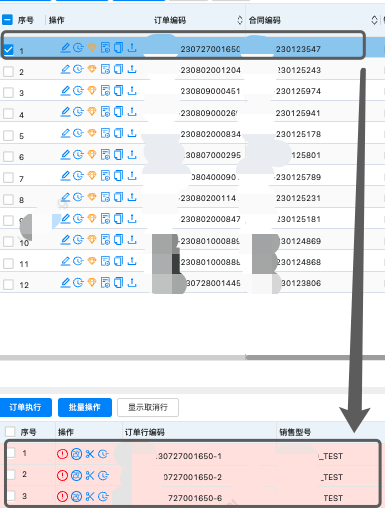
例如,下图是订单系统的订单列表,我们将订单信息区分为“订单头信息”和“订单行明细信息”,由于明细信息较多,所以我们可默认不展示该部分信息,当双击订单头信息时,再在下方展示出其对应的明细信息。

智能显示/隐藏:
首先,针对部分存在依赖关系的字段,可利用它们的绑定关系设计智能带出或隐藏逻辑。例如若“递送发票地址”为“线上“,那么“递送发票地址(省市区)”则无需填写,但是“递送发票邮箱”必须填写。所以,我们可设计为当填写了“递送发票地址”,再智能带出其余需补充的字段。
其次,针对不同业务的需求,对部分字段做”显示范围“的限制。因为多个业务可能是共用一个表单,但是不同业务需要填写的内容会存在一些差异。假设A业务,无需收集b字段信息,那么A业务填写表单时,界面可隐藏b字段。
3. 个性化支持
考虑到每个用户的操作习惯不同,所以系统设计少不了个性化支持功能。
例如列表视图,用户常常会希望根据工作习惯自定义列表的字段排序,所以我们可以提供对应的自定义视图功能。
满足用户的个性化需求,便能助力用户更高效地操作系统。
4. 快速定位
用户想快速定位某个信息时,必须用到“搜索”相关的功能,那么除了最常见的搜索栏,还有以下几个能帮助用户快速定位的实用功能:
- 标签:标签不但可以帮助用户快速归类信息,它还具有较高的“可视化”,能让用户更快捷识别出当前信息的相关内容。
- 快速定位列:该功能适用于表单设计,例如某个表单有A-Z列,如果用户想查看第一行第Z列的信息,一般就只能往后滑动,但是我们可以通过设计“快速定位列”功能,支持用户输入列名后,自动定位到该列,便可帮助用户节约查找时间。
- 默认查询:该功能指用户进入某个界面后,自动根据默认条件搜索出界面数据。
本文由 @天天向上的海豹 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








平时产品设计中,大都会运用到文中的规则,但是却没有形成文档归纳总结出来。感谢你的分享。