视觉误差会对 UI 造成什么样的影响?(二)

上文主要讲的是视觉尺寸和物理尺寸造成的视觉误差,那本文主要谈谈不同形状的视觉对齐造成的视觉误差。
不同形状的视觉对齐
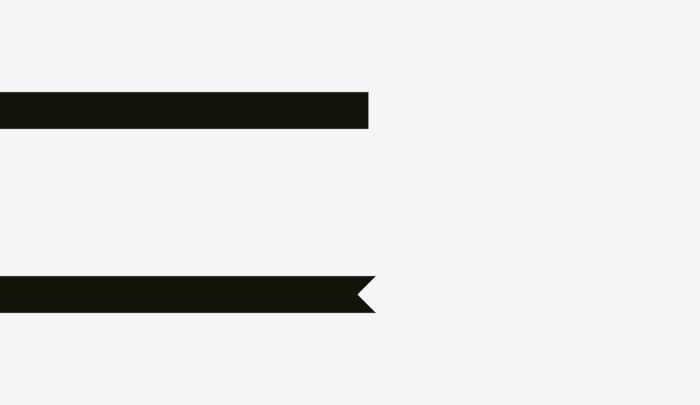
视觉对齐是视觉尺寸现象的一种逻辑延续,看看下面的图形,他们看起来是相同的长度吗?

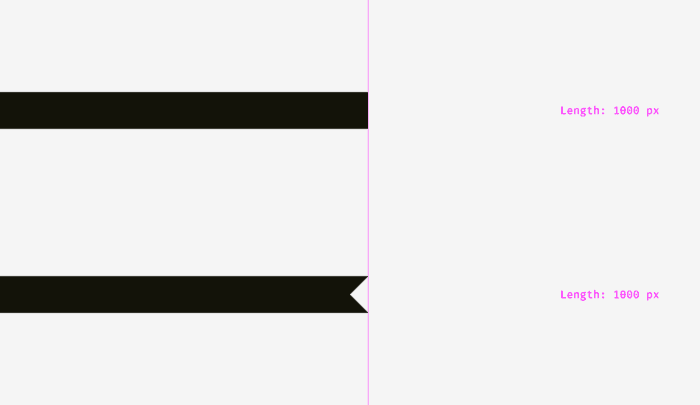
视觉上,上面那一条是不是看起来比下面那一条长一点?然而,做一条辅助线,这两个形状是一样长的。

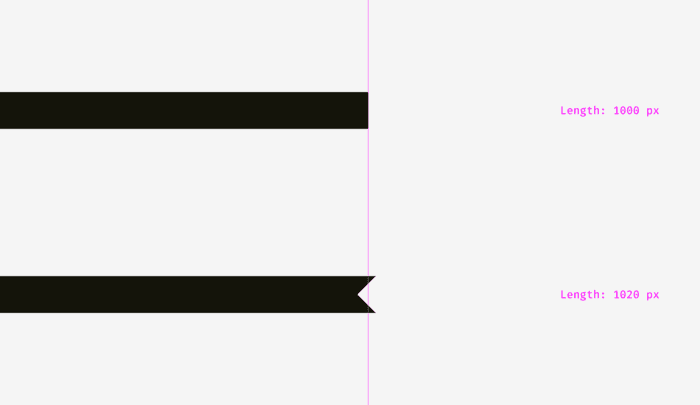
我们做一些修改,再看一下?

允许下面超出上面形状长度20个像素,作为补偿尖峰之间的间隙并使两个形状在视觉上是相等对齐。

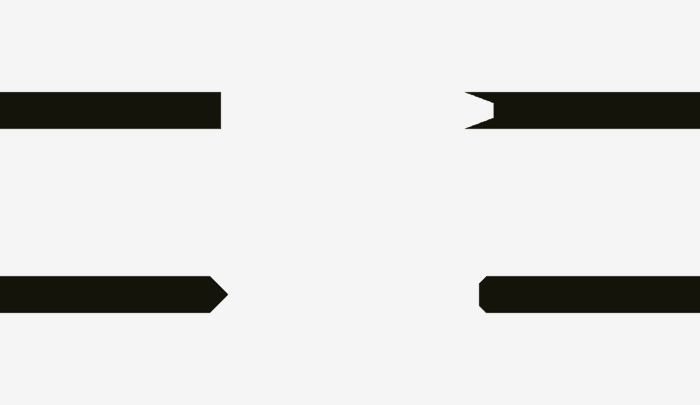
还有一些更复杂的不同形状的例子。

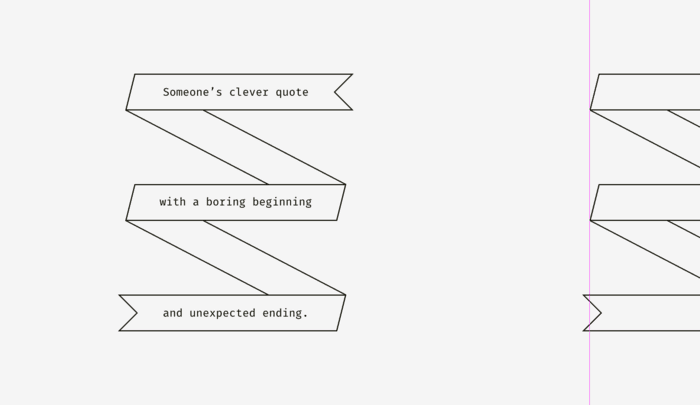
因此,如果您正在制作一张折叠条纹和文字的海报,使其视觉对齐、利用上面知识,有意识超出形状的其余部分,才能对齐。

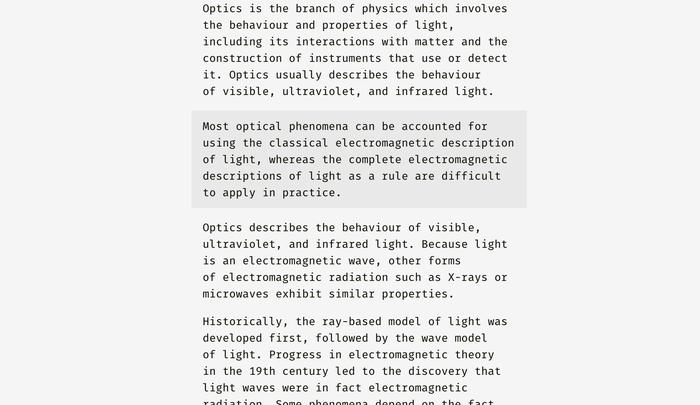
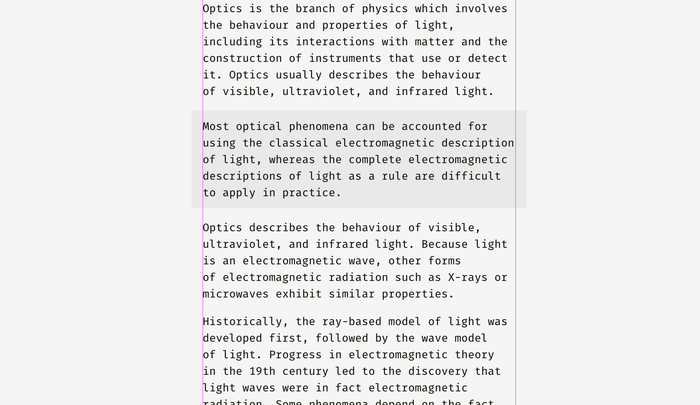
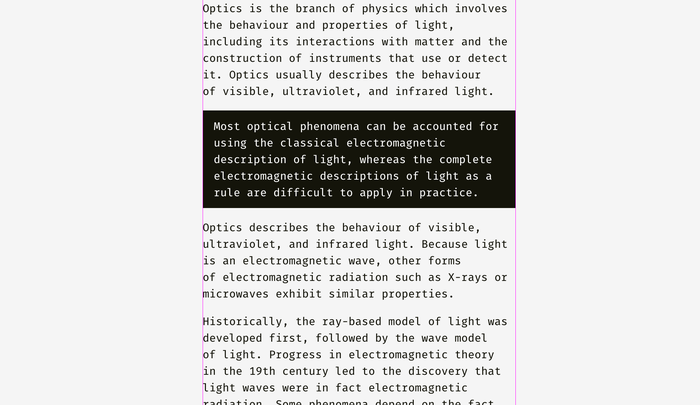
那么如何对齐带有背景的纯文本段落呢?这取决于背景的深浅,如果颜色浅,可以将突出显示的段落与文本的其余部分对齐。

由于背景颜色浅,不会造成不好的阅读影响。

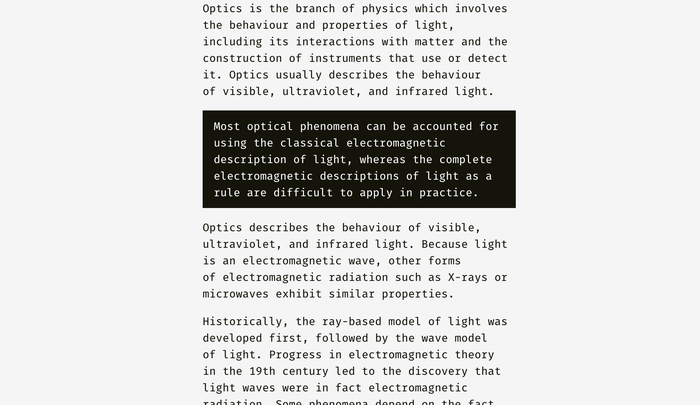
如果是深色背景的话,让黑色背景与文本的其余部分对齐的话,使其内部的白色文本与缩进部分放在一起。才能视觉对齐。

与浅色背景的情况不同,黑色背景具有相当大的视觉重量,如果目标是插入段落不突兀,最好按下图所示方式对齐。

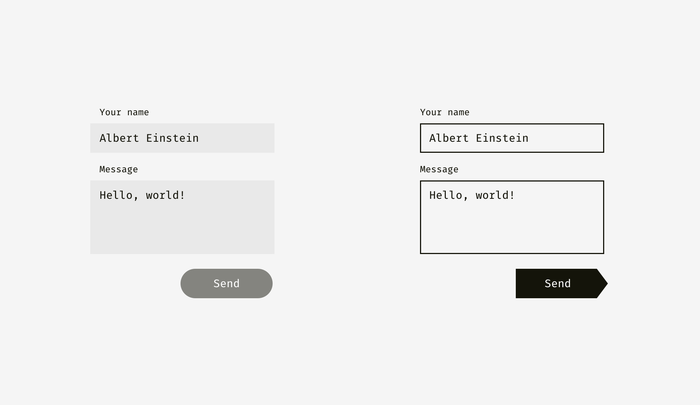
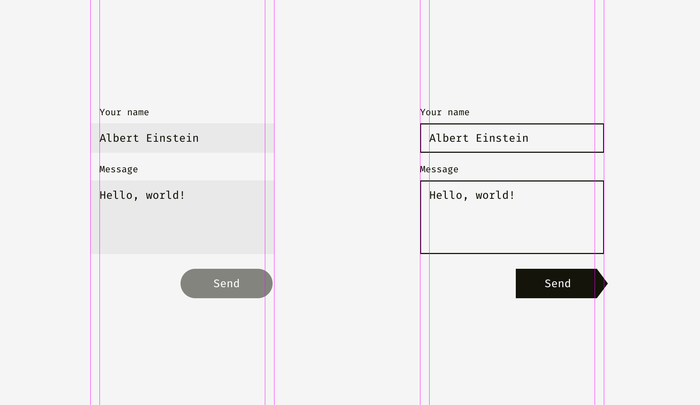
相同的原理:将与按钮和输入框放一起。

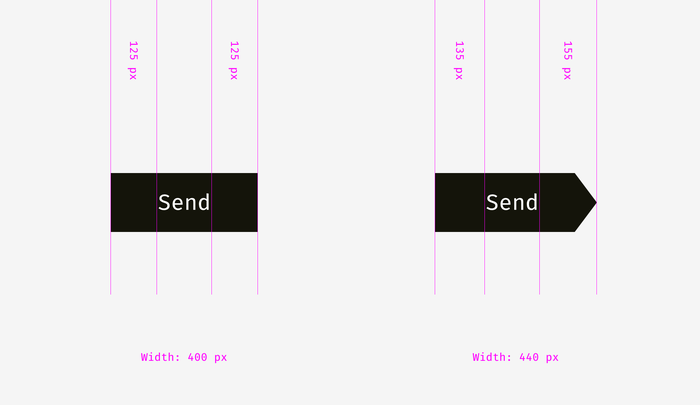
左边的浅色背景输入框框体不会与标签文字对齐,框内文本才会与标签对齐。“发送”按钮:右边缘与输入背景的右边缘不完全对齐,为了达成视觉对齐故意地做短了一点点。
右侧的深色边框的输入框的框体,就要与标签文字对齐,而框内容无需与标签文字对齐。“发送”按钮:有一个三角形边,形状的缘故被故意地做长了一点,达成视觉对齐。

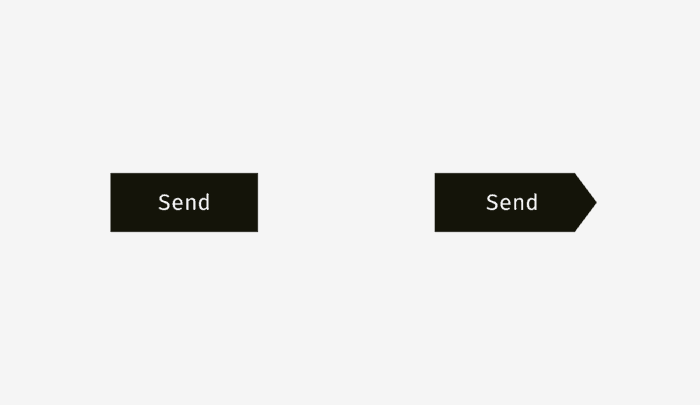
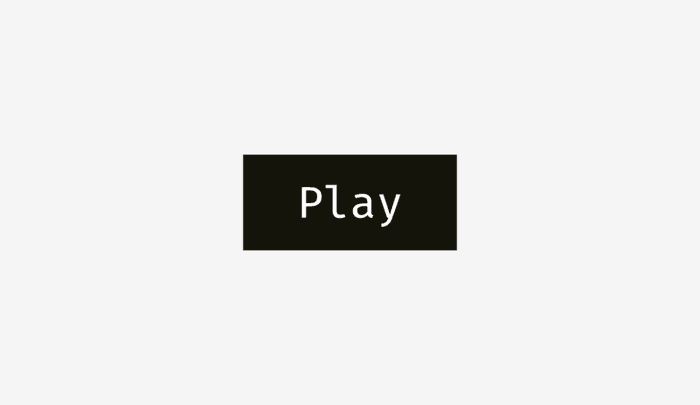
下面文本和图标按钮的对齐方式,看看下面的按钮,文字看起来居中吗?

下面看起来是对齐的,但实际不是,因为右边是三角形的。这种形状的按钮文字必须靠左一些,视觉才对齐。

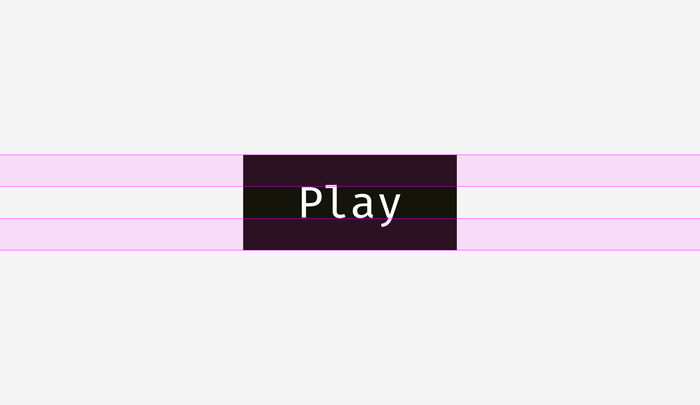
文本按钮不仅具有水平对齐,而且还要具有垂直居中,以首位大写字母算起,它是基于字体大写字母高度的对齐方式,并且要注意行距调整。

基本上,大写字母和按钮边缘上方和下方的空间是相等的。这很有意义,因为通常标题大写,英文字母有更多的上升部字母(l,t,d,b,k,h),多余降部字母(y,j,g, p)。

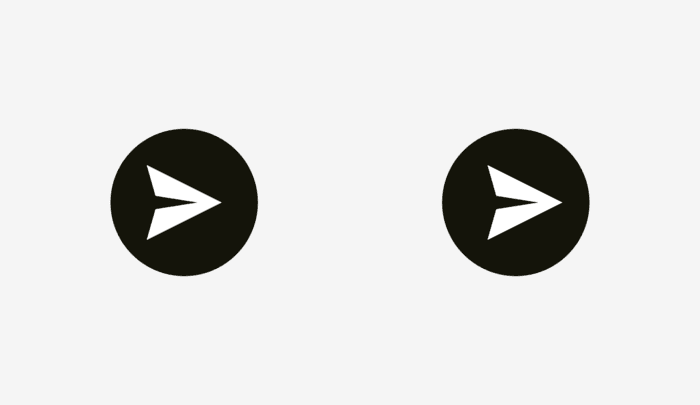
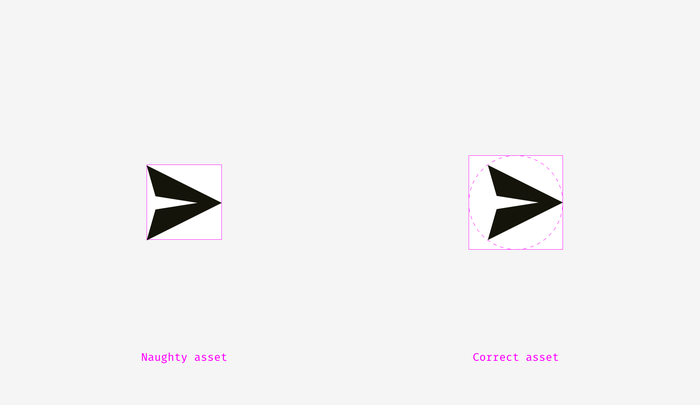
icon按钮的情况稍有不同,哪一个按钮看起来对齐得比较好?

希望你已经注意到左边的按钮有问题,它是由于不同的对齐方式而对齐错误的。第一个选项将该图标默认为为矩形来对齐,那么就是错误的,右边的对齐方式是对的。因为是三角形,所以不应该当作正方形来看。

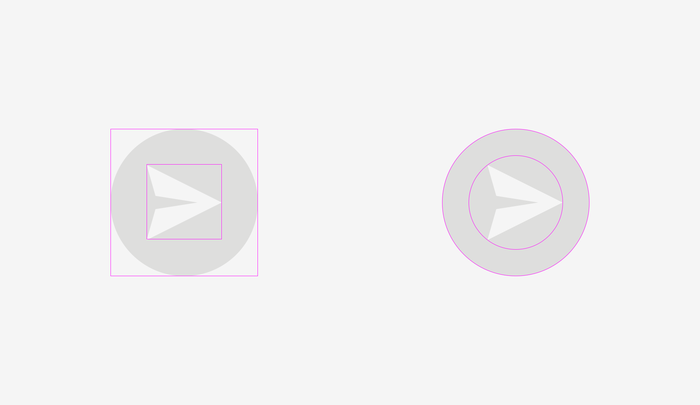
如果您为开发人员准备文件,则需要预留一些区域,以便他们可以将图标置于背景上,视觉上保持一致。

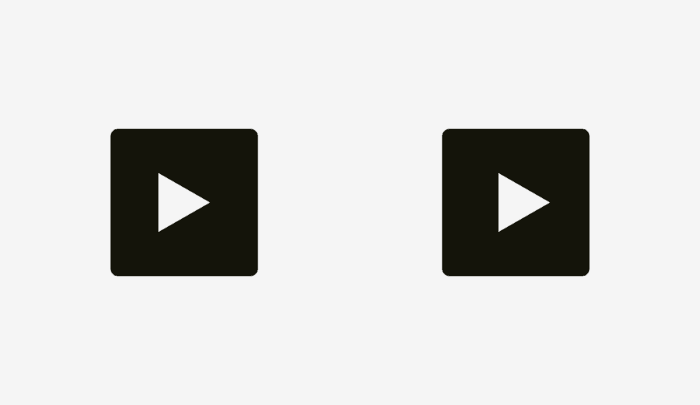
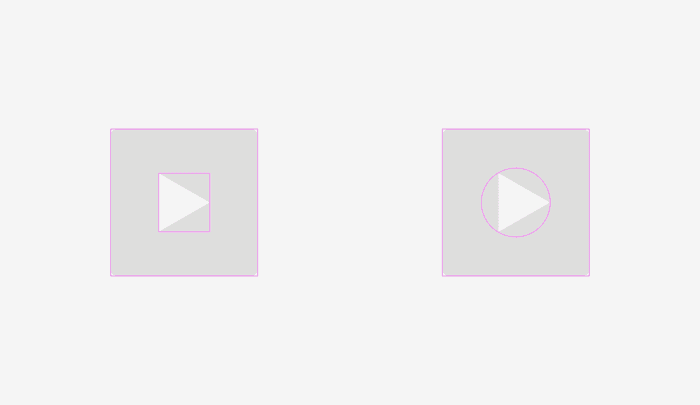
“播放”按钮也是如此。如果你直接对齐这些形状,一个圆角矩形和一个三角形,他们会看起来很奇怪。

保证三个角到对应边的距离相等,并将此圆形与按钮背景对齐。

重要的是要记住:
- 带有角边缘的形状应该拉长一些,在视觉上与矩形物体保持对齐。
- 文字按钮制作调整行距对齐是最有效和广泛使用的方法。
- 在按钮上正确定位三角形图标的有效方法之一是——保证每个角到边的距离相等并将圆与背景对齐。
原文作者:Slava Shestopalov
原文链接:https://medium.muz.li/optical-effects-9fca82b4cd9a
本文由 @VisualCC 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








学习了,看了两遍
我只能说 楼主的例子解析 和我的视觉观感是相反的
好几个例子我都看错了,你说的长,我看上去短 😥
我也觉得。