建立自己的元件库(一)——轮播图

在绝大多数产品经理的工作中,都需要画原型,有许多组件都是重复使用的。例如做app时,上拉加载、下拉刷新的效果,轮播图效果等等。对于这些重复使用率较高的组件,我们可以建立一个自己的元件库,然后把它们做成元件,方便重复使用。
笔者是个新人,正在建立扩充自己的元件库,希望把这个过程写成文章,与大家分享。我用的是Axure8.0,可能文中的某些操作,7.0不支持,但制作思路基本相同。
前置条件:
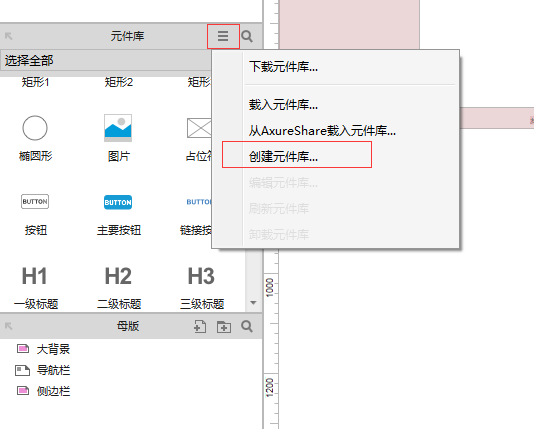
在元件库中选择创建元件库,注意这里不是新建一个rp文件,如下图:

元件名称:
仿京东轮播图
功能描述:
- n张图片间的定时切换,鼠标进入停止切换;
- 点击上一张、下一张切换图片;
- 点击页码切换到相应图片。
方法/步骤:
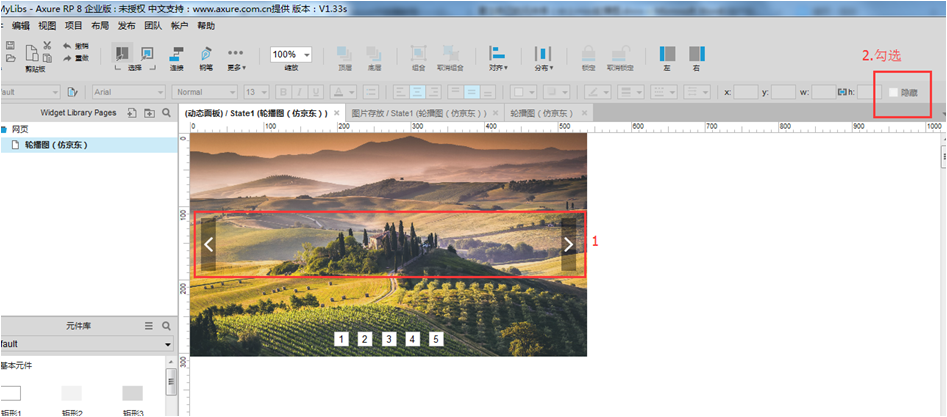
第一步:画出对应的组件
在这里我们需要一个存放图片的动态面板、一个存放页码的动态面板和上一张/下一张按钮。
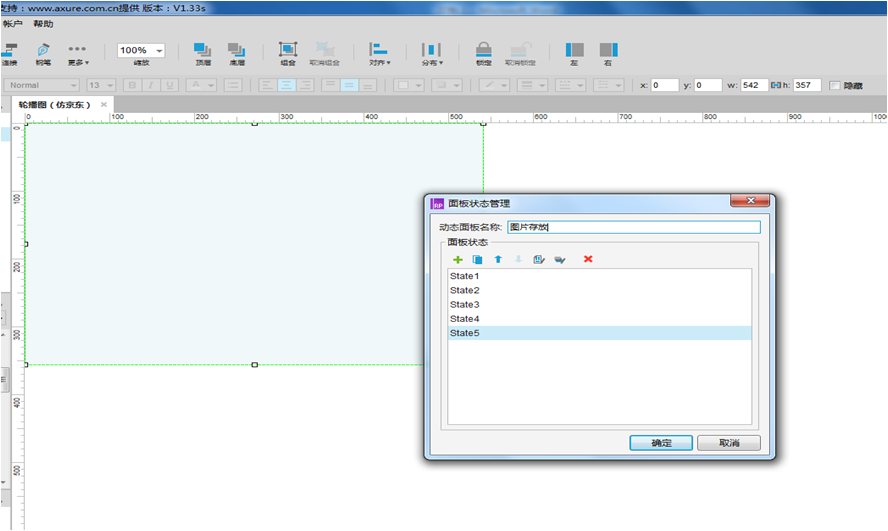
1、拖进1个动态面板,名称为“图片存放”,在此面板中建立5个状态,用来存放5张图片。

2、拖进1个动态面板,名称为“页码标识”,在此面板中建立5个状态,用来存放页码的选中态。

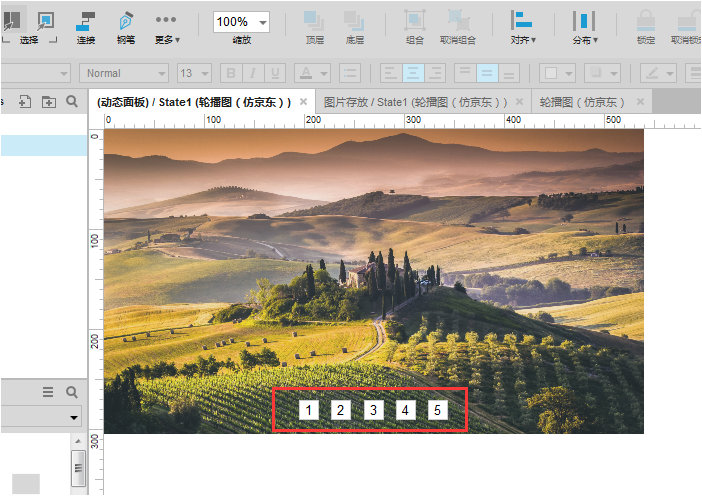
在State1中拖进1个矩形,颜色设为白色,透明度30%,作为背景。
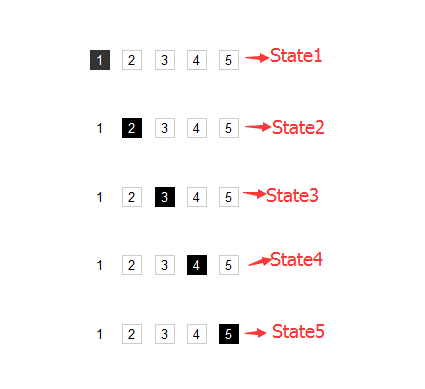
拖进5个矩形,作为页码,设置“1”背景色为黑色,字体为白色,表示选中。
在State1中全选,复制到State2,设置“2”背景色为黑色,字体为白色,表示选中,以此类推,如下图。

3、拖进1个矩形和1个向左的箭头,组合作为上一张按钮,名称“previous”。矩形线段颜色和填充颜色均设为黑色,不透明度为40%。按照此方法,再画一个下一张按钮,名称“next”。(我使用的是Axure8.0,icon中有箭头元件。)画完之后,组合,名称为“按钮”,设置为隐藏。

4、完成上述步骤之后,全选,转化为动态面板,名称为“轮播图”。
第二步:让图片动起来
在这我们除了要实现图片的轮播,还要实现页码同步切换。
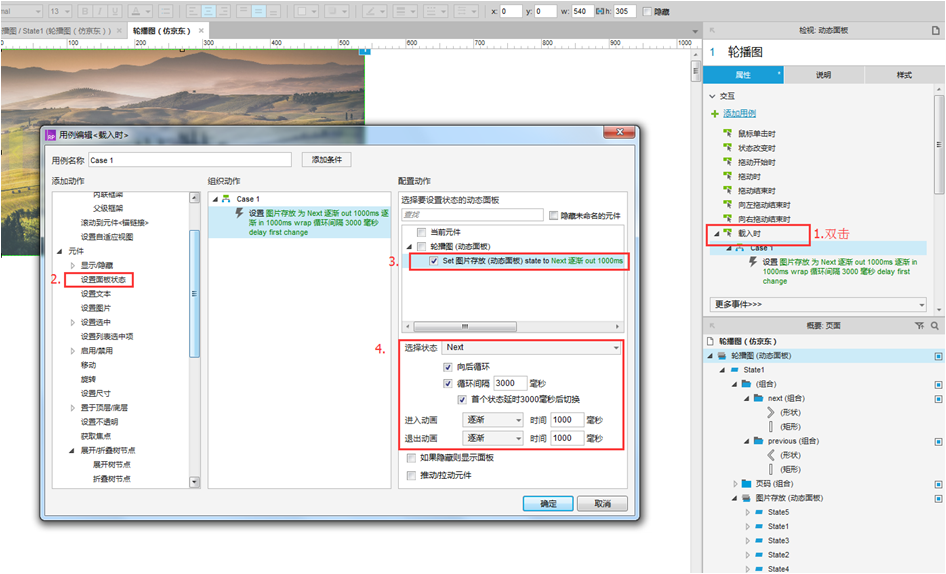
1、选择“轮播图”动态面板,为其添加事件——“载入时”,如下图:

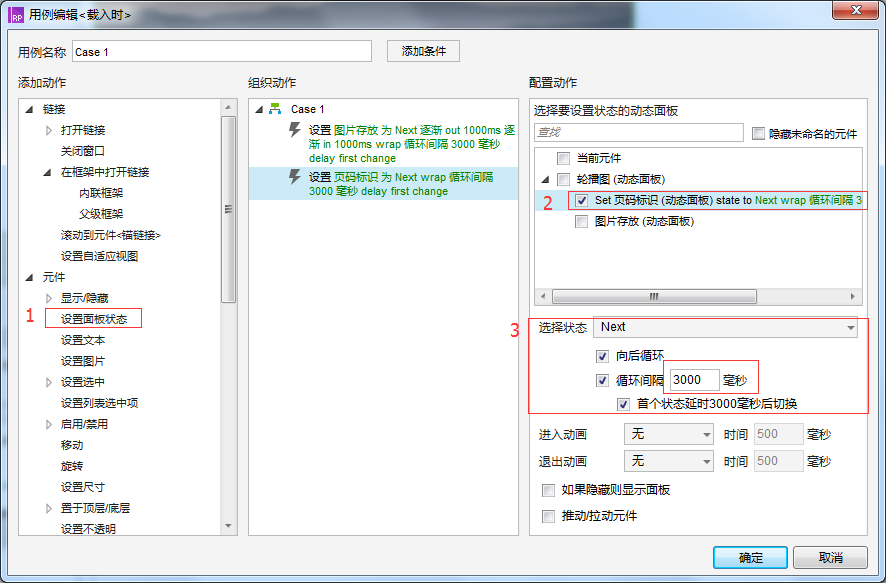
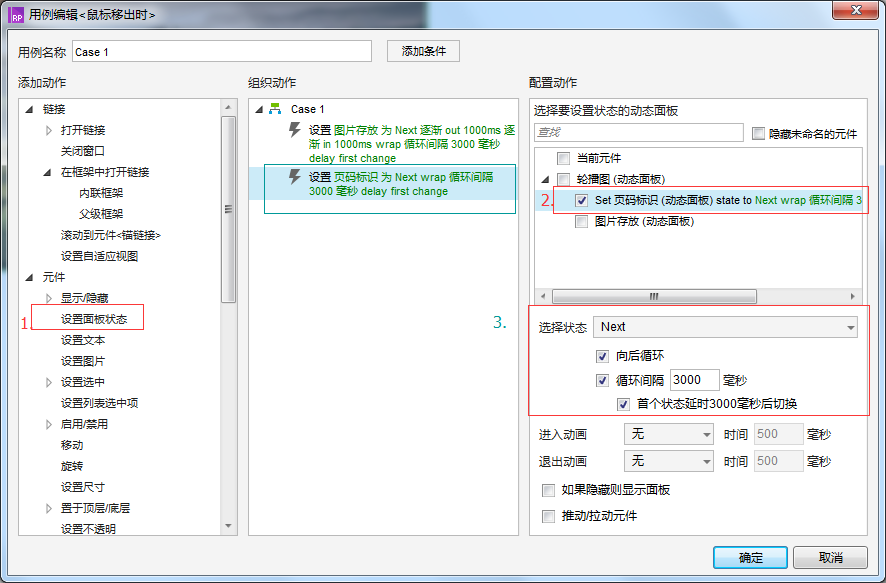
2、在播放图片的同时,页码也是要切换的。所以在载入时,除了要设置图片状态的切换,还要设置页码状态的切换,如下图。
注意,在设置页码标识循环时的选择跟图片是不同的,页码是不需要设置进入退出动画的。

第三步:鼠标的移入移出
这个步骤,我们要实现
鼠标移入:
图片、页码停止播放;
显示上一张/下一张按钮。
鼠标移出:
图片、页码开始播放;
隐藏上一张/下一张按钮。
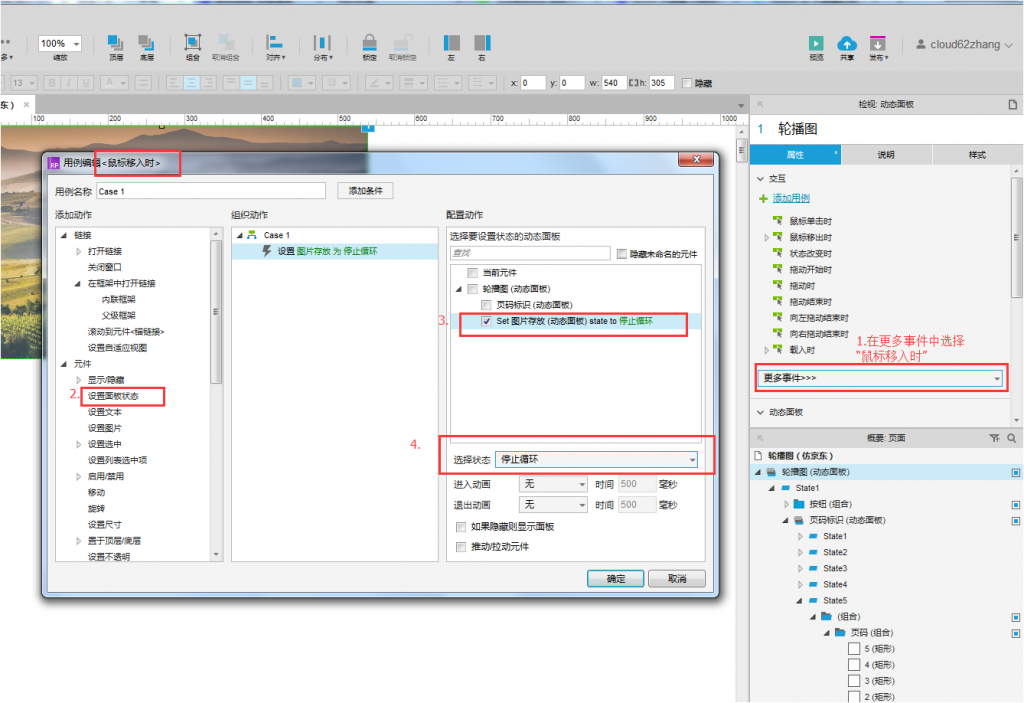
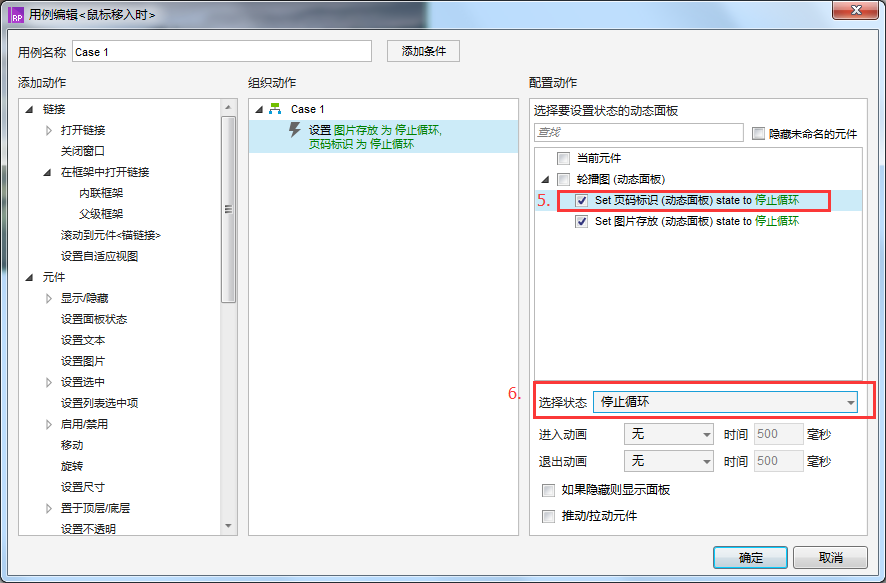
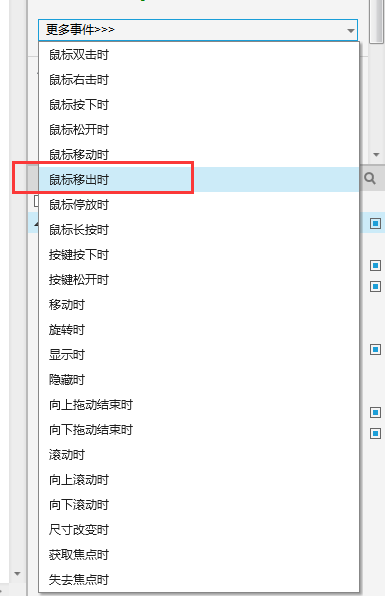
1、鼠标进入时,图片是停止播放的,添加事件“鼠标移入时”,点击下方的“更多事件”,选择“鼠标移入时”。

这个时候一定要注意,只有图片停下来是不行的,我们还要让页码也停下来,如下图:

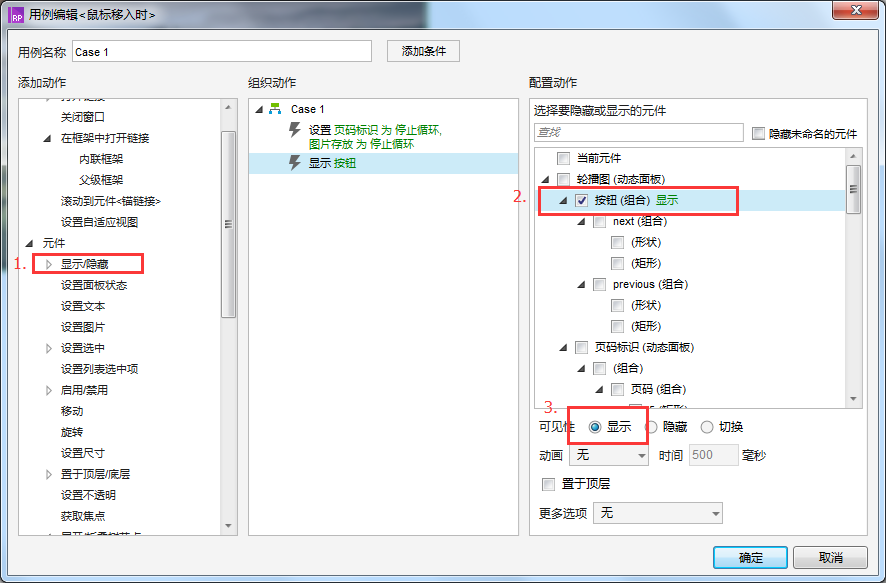
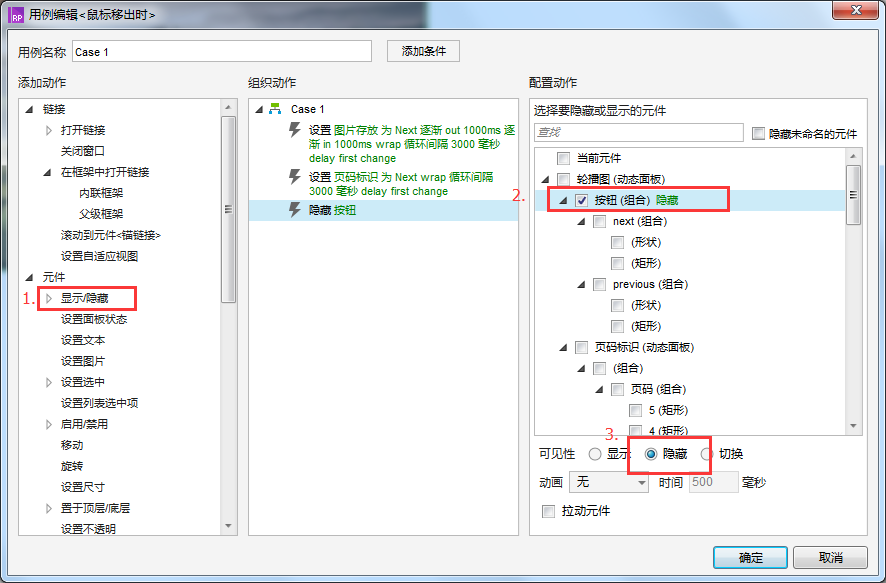
显示上一张/下一张按钮,如下图:

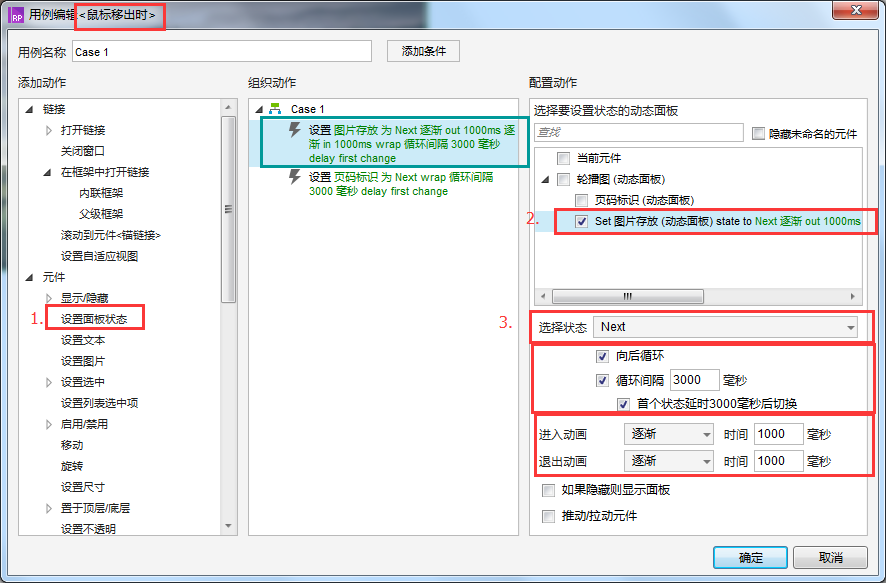
3、鼠标移出时,图片又开始播放,页码也要动起来,添加事件“鼠标移出时”,仍然在“更多事件”中,选择“鼠标移出时”,如下图:



隐藏下一张、下一张按钮

第四步:下一张、下一张按钮交互。
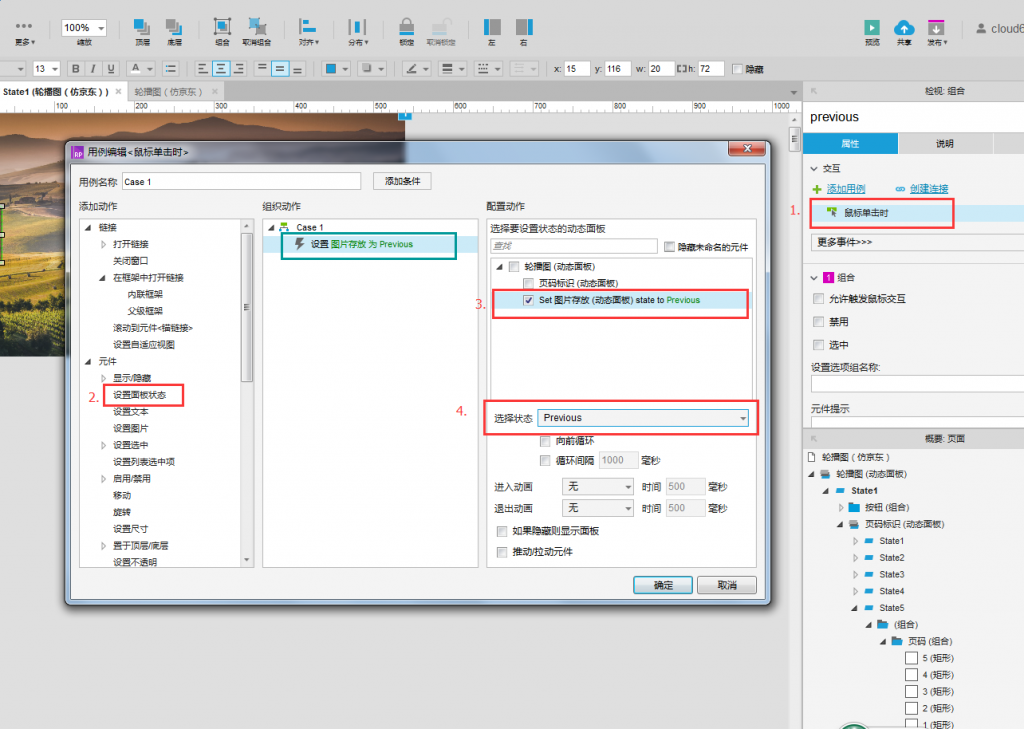
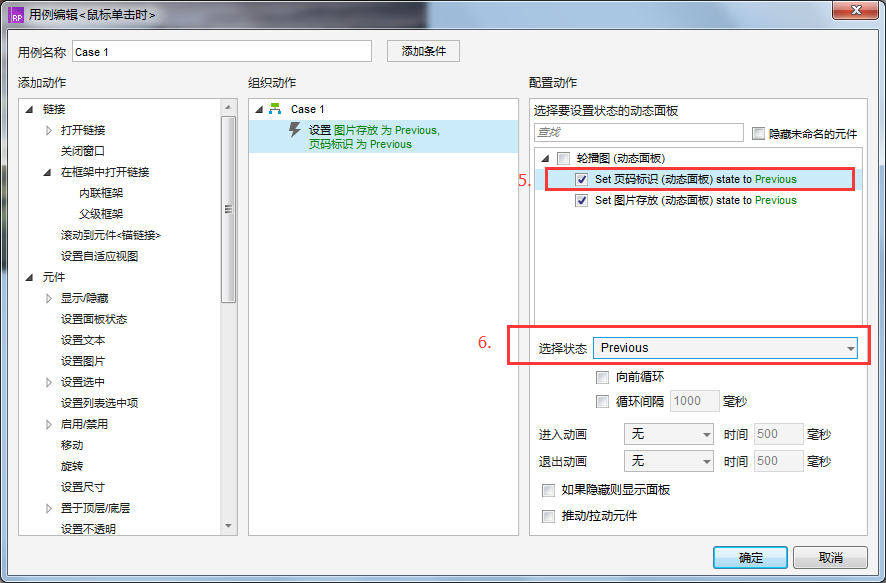
1、点击上一张切换图片,进入“轮播图”动态面板的State1,为previous添加交互事件,如下图:

一定要记住,在对图片进行切换操作时,也要对页码进行操作。

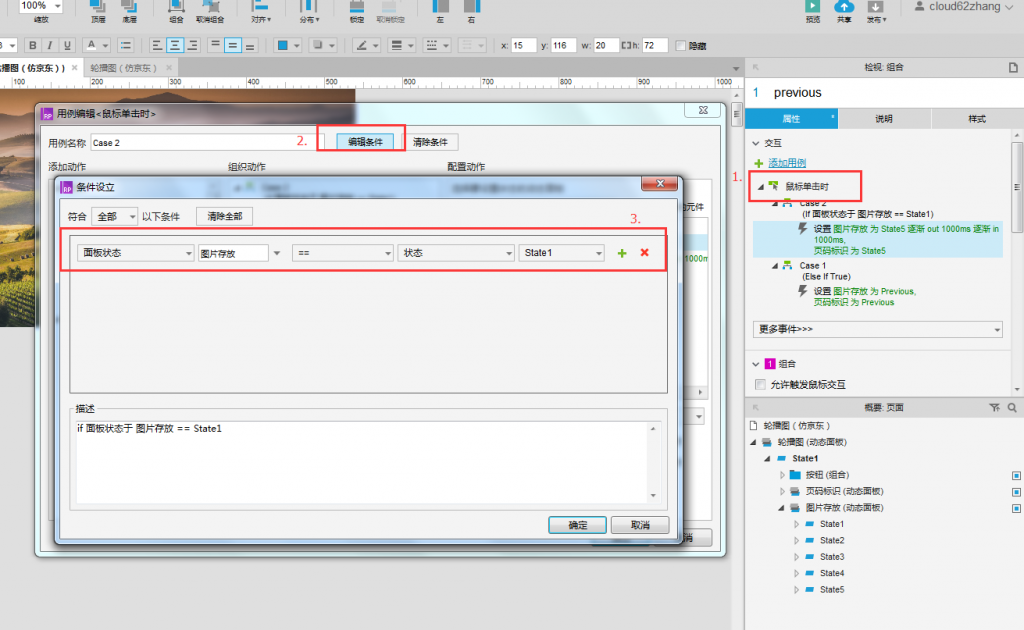
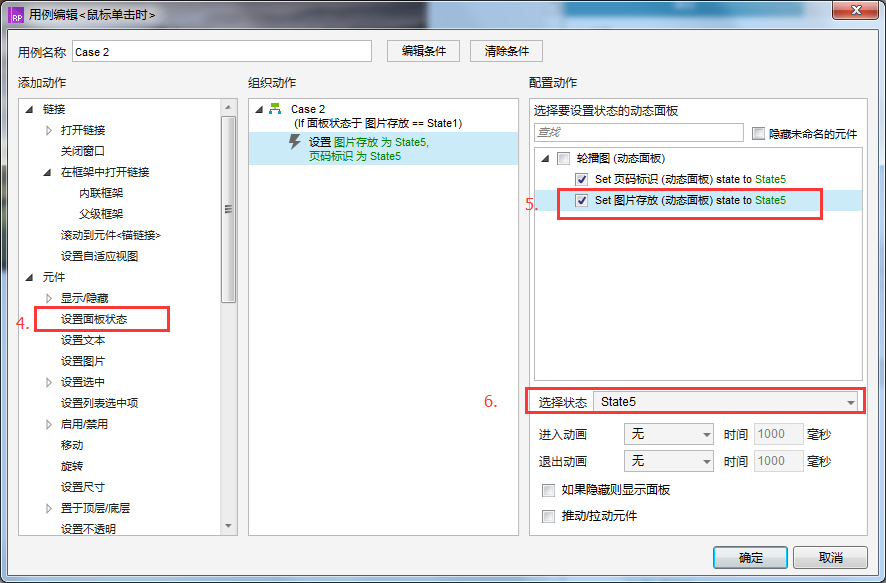
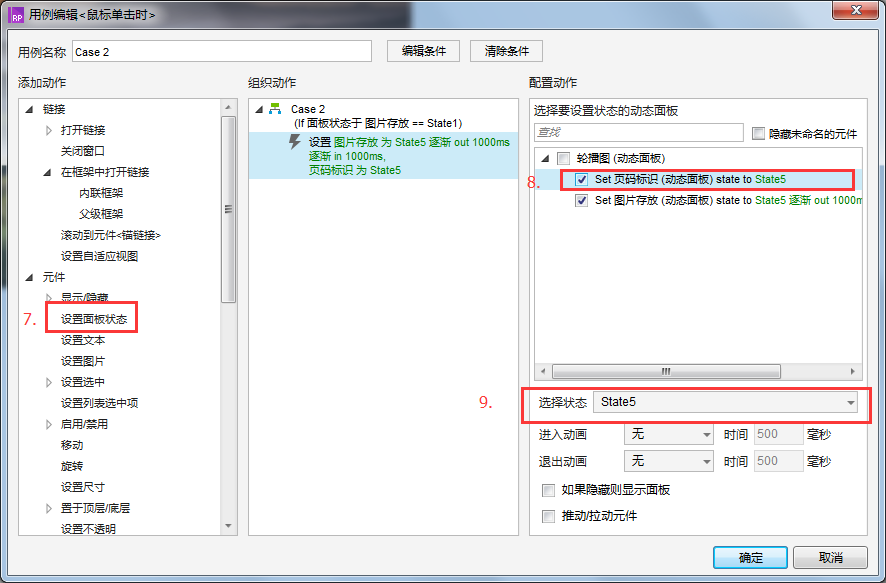
此时,网页预览之后,我们会发现一个问题,图片处于State1时,点击上一张没有变化。此时我们需要添加新的事件,编辑条件,让图片状态切换到State5,如下图:



在这里需要注意一个问题,case2一定要放在case1上面。
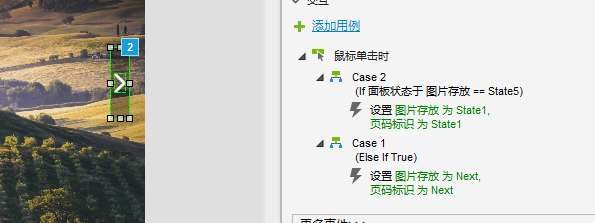
2、点击下一张切换图片。
按照上面的思路,对next添加点击事件。

第五步:页码点击交互。
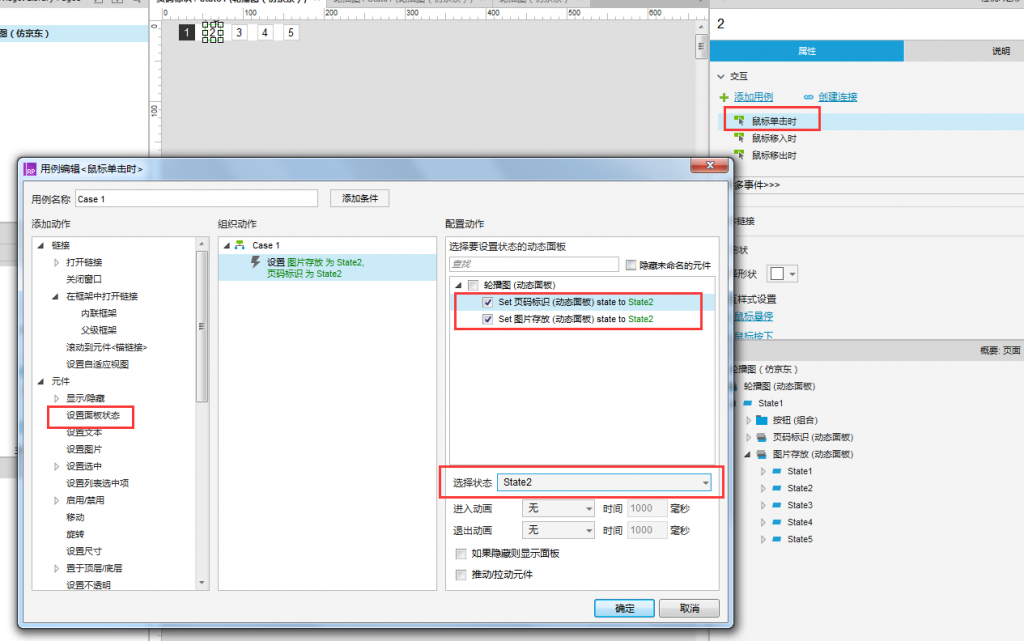
1、进入“页码标识”动态面板State1,选择“2”,添加鼠标单击事件,如下图:

以此类推,为下面的按钮以及状态添加点击事件。
OK,至此我们的一个元件就完成啦,以后需要用到,只要导入元件,直接拖进来就可以啦。
作者:ningmengsuan
本文由 @ningmengsuan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








可不可以把你的元件库分享下,谢谢啦,118147825@qq.com
请问一下,页码是否可以作为面板状态页上面的某个原件而存在?
谢谢对萌新的支持~啊哈哈哈·
您好,楼主,可不可以把你的元件库分享下,谢谢啦,475976608@qq.com
ningmengsuan我也希望您能把您的元件库分享下,我现在跟着你的步骤在现学,有的地方不太明白。。。谢谢了,373405417@qq.com
可不可以把你的元件库分享下,谢谢啦,496812126@qq.com
谢谢分享,能关注你的微博吗?
不错,适合初学者