高保真Axure组件:一套原汁原味的layui风格(附下载地址)

layui是一套经典的模块化前端框架,由职业前端倾情打造,面向所有层次的前后端程序猿,业界最容易使用的前端UI解决方案。
你可能不知道layui,但是layer你应该是知道的。目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。
感兴趣的小伙伴可以去官网看看:http://www.layui.com/
关于这套组件
这套组件是由我制作完成,再交由layui的作者校对其中的细节部分,尽可能原滋原味地还原layui。
官方下载地址:http://res.layui.com/download/axure/layui_web_1.0.9.rplib
1、配色
在原型制作过程中,配色是不能避开的问题,但是为了不影响设计师的设计所以我更推荐灰色系,也就是从#fbfbfb到#c2c2c2之间选取。为了满足更自由的配色,所以也提供了丰富的提示色和场景色。

2、按钮
按钮分为了场景按钮、尺寸按钮、带图标的按钮和按钮组。丰富的提示色和表现形式供你选择。不过注意:白色的按钮,为了还原真实的交互效果,所以我把按钮透明度调低,将图标放在了按钮下。使用的时候请按需修改。

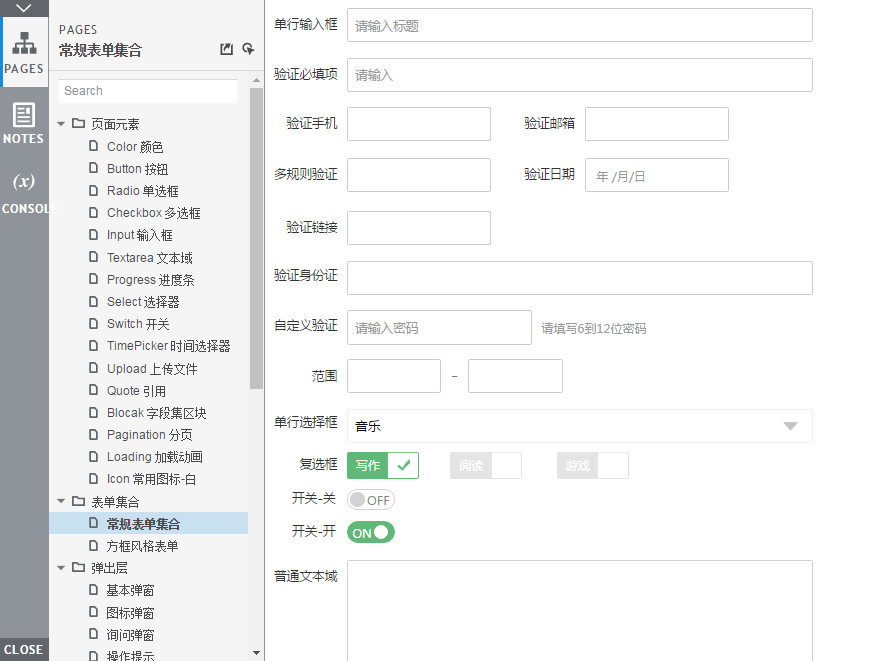
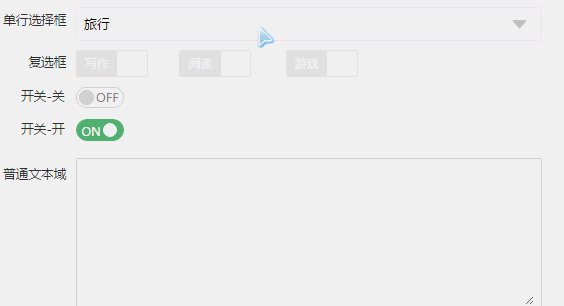
3、其他表单原件
其他的输入框,文本域,单选,复选,下拉菜单我统一称呼为表单原件。

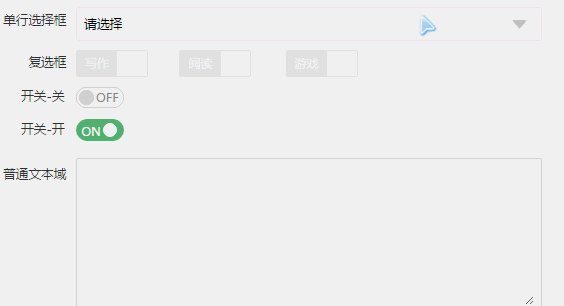
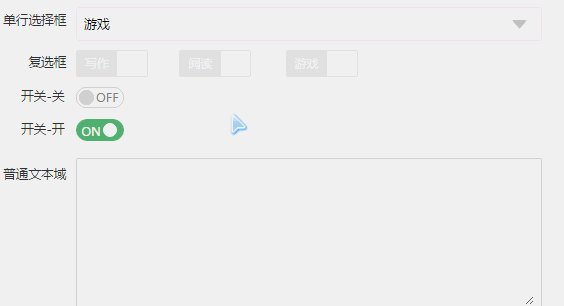
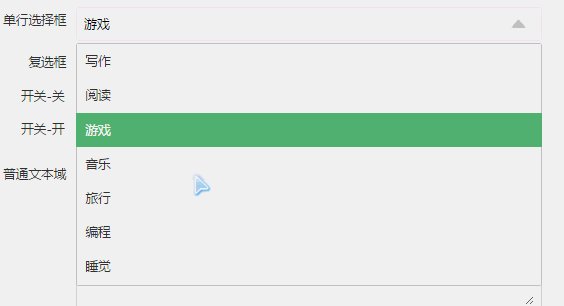
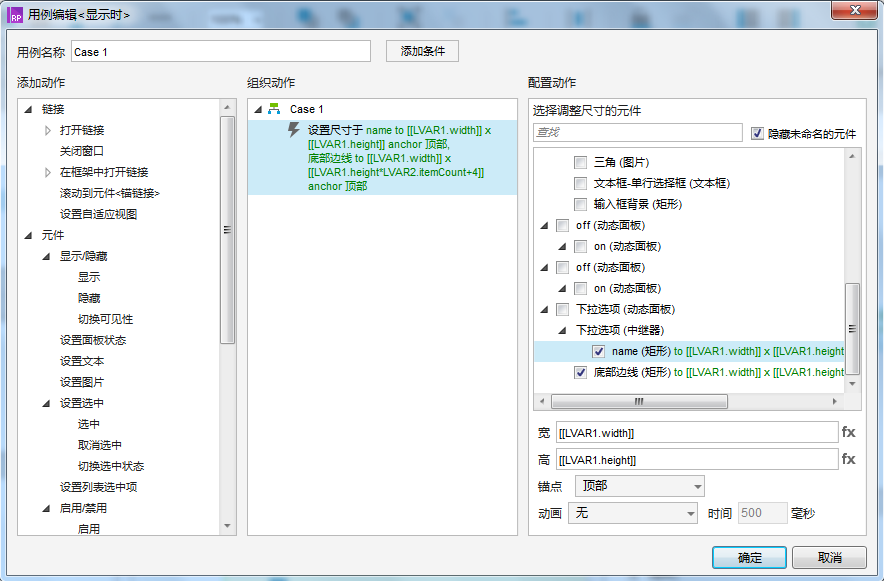
值得说一说的是下拉菜单:
为了还原layui的交互效果所以我在这里加了略显复杂又有点鸡肋的效果。

甚至我想到,产品人在使用的时候可能会拖动改变了选项的宽度,所以又增加了很多的判断,姑且叫做“伪自适应”吧:

当然我的目的只是为了使用这套组件的人可以更好的应用。
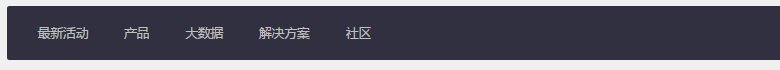
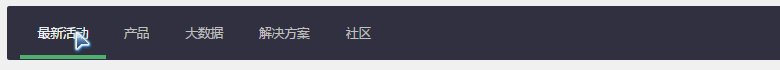
4、导航
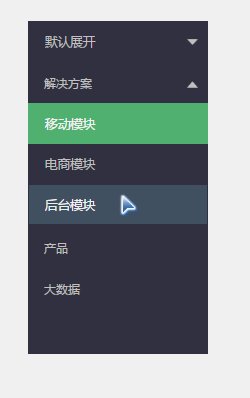
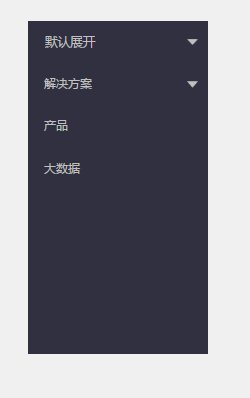
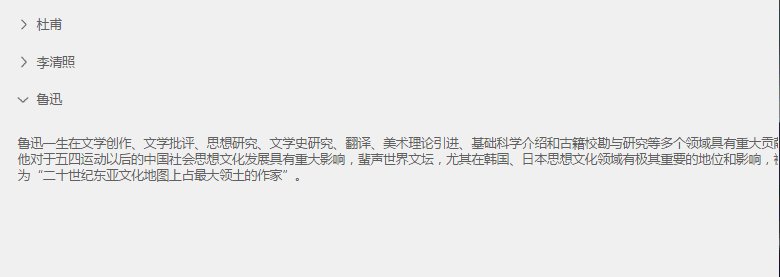
包括水平导航栏和垂直侧边导航(你也可以理解为手风琴效果):

水平导航条

垂直侧边导航栏
5、弹窗
当然说道layui就不能不说说layer了,我最初接触layui也是从弹窗开始,在layer花样繁多的弹窗里,我费劲了周折也只能还原它的十分之一:
基本弹窗

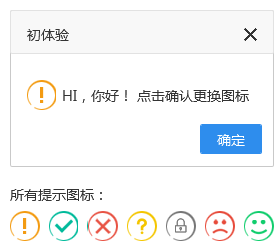
图标弹窗

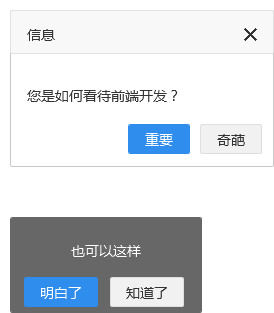
询问弹窗

操作提示

消息提示

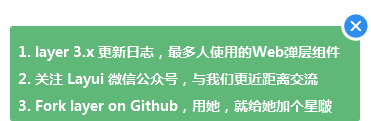
通知提示

标签提示
![]()
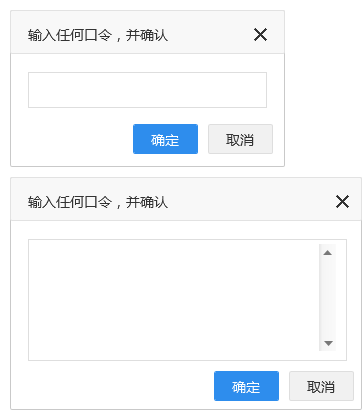
confirm提示

为了方便使用我还增加了一页演示实例,当然更多的演示你可以在layui的官网找到。
6、手风琴和折叠面板
手风琴和折叠面板很相似,里面也有基本的交互效果和实现方法,需要的小伙伴可以自行阅读,再做一些自定义的修改。

演示效果:

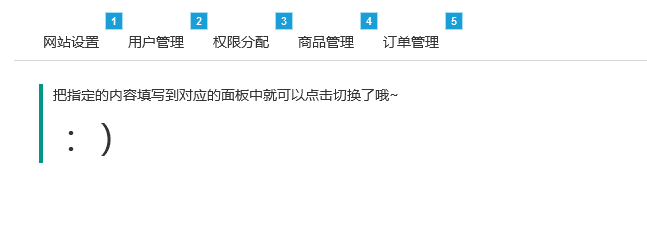
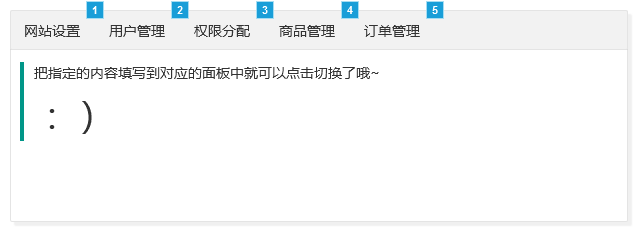
7、多种选项卡
一共三种选项卡样式供选择,包括默认风格tab,简介tab风格,卡片风格tab:


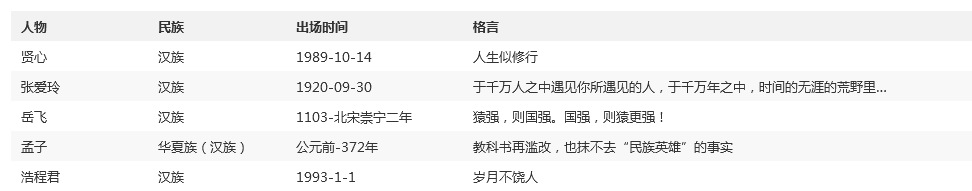
8、表格样式
表格样式包括了layui提供的所有表格,在默认表格中也内置了全选和反选功能:


结语:
在使用过程中有遇到什么问题可以在下面留言。因为时间有限,所以只是尽力还原了layui的效果,有不足之处还请见谅。
这套组件是layui官方授权我制作的,不会以任何形式售卖,官网有下载地址,可以直接下载使用。
#专栏作家#
浩程君,人人都是产品经理专栏作家,简书:七光年。专注电商领域,擅长交互设计、需求挖掘。
本文原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益







大佬可以发一下吗分享一下layui的元件库吗,现在layui已经关闭了,谢谢!2756897814@qq.com
大佬可以发一下吗分享一下layui的元件库吗,现在layui已经关闭了,谢谢!2668432188@qq.com
小哥哥,layui关闭了,,求分享组件库,71103244@qq.com,希望可以看到,谢谢谢谢
layui官网下架啦,楼主可以分享一下资源嘛,mrs_dongying@163.com
链接失效了,求个组件,感谢大佬zhangwenyingkkk@163.com
大佬可以分享一下给我吗 zhanjixun@qq.com
楼主能麻烦重新分享一下吗?连接失效了 非常感谢!!1181955851@qq.com
https://fly.layui.com/download/res/layui_web_2.rplib 链接 或者点击:https://www.layui.com/ 导航栏目——周边有元件下载。
楼主能麻烦重新分享一下吗?连接失效了 非常感谢!!1093825464@qq.com
楼主能麻烦重新分享一下吗?连接失效了 非常感谢!!602751916@163.com
链接失效了,求分享个新链接,万分感谢。
为何表单部分还有一些部分不能使用,出现错误
求分享:!1220382991@qq.com 感谢!
感谢!!!
https://fly.layui.com/jie/24209/
感谢
https://fly.layui.com/download/res/layui_web_2.rplib
链接失效了,跪求发邮箱4939612005@qq.com