Axure教程 | 移动端APP原型常用动效库

Axure教程——移动端APP原型框架搭建、返回顶部、底部导航、下拉刷新、弹框提示。亮亮原型、移动端高保真原型、Axure元件库、Axure原型设计、APP元件库、APP动效库。
Axure Share 原型在线地址:https://arhwsr.axshare.com(打开有点慢,请耐心等待)
原型屏幕尺寸:375*667px(iphone6/iphone6s/iphone7)
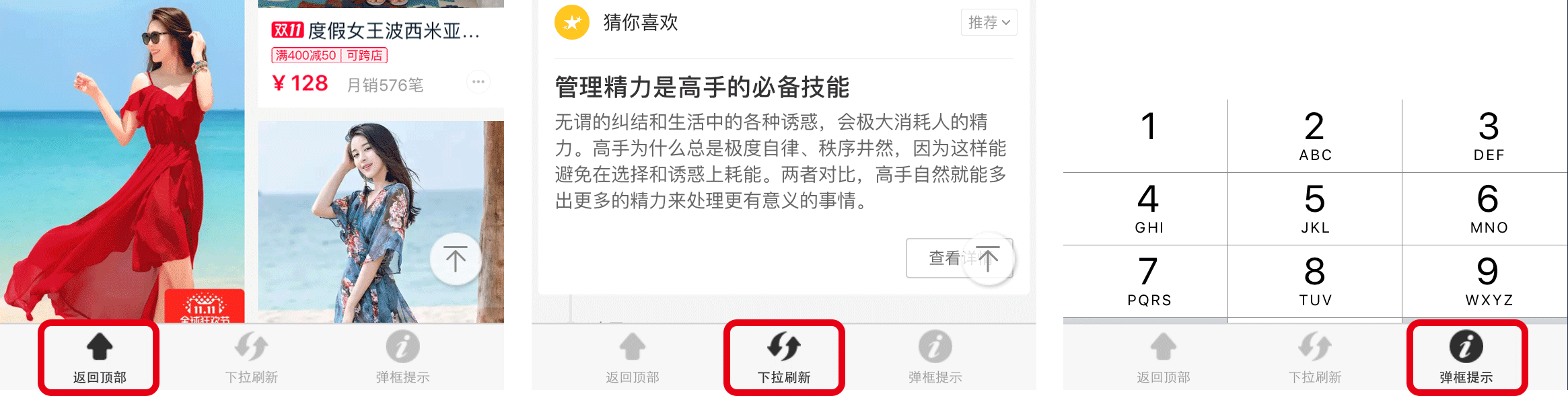
一、返回顶部思路解析

1、在Axure中设置2个动态面板:返回顶部动态面板(以下简称“返回箭头”),内容动态面板(以下简称“内容面板”);
2、返回箭头默认隐藏,内容面板向上拖动至第2屏底部时,显示返回箭头,向下拖动至第2屏底部时,隐藏返回箭头:
- 内容面板拖动至第2屏底部时,其头部y坐标值=内容面板默认y坐标值-1屏的高度;
- 内容面板默认y坐标值=65px;
- 1屏的高度=屏幕高度-头部高度-底部导航高度=667-65-50=552px;
- 内容面板拖动至第2屏底部时,其头部y坐标值=65-552=-487px;
- 即拖动内容面板时,如果内容面板头部y坐标值大于-487时,隐藏返回箭头,头部y坐标值小于等于-487时,显示返回箭头;
3、点击返回箭头时,移动内容面板至初始坐标值(0,65),同时隐藏返回箭头。
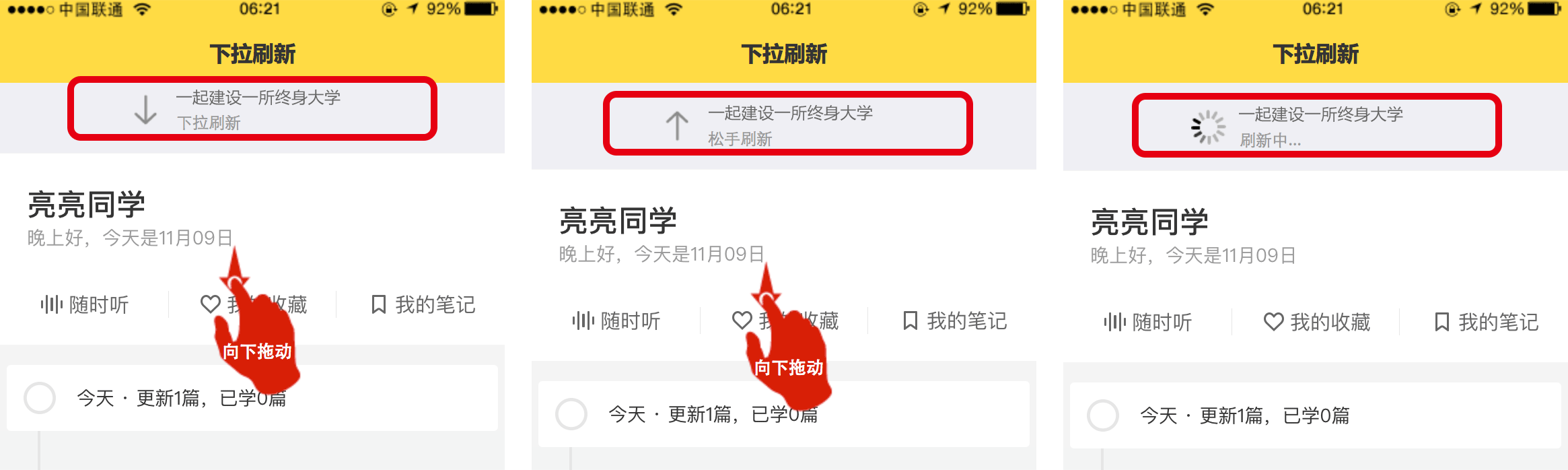
二、下拉刷新思路解析

1、在Axure中设置2个动态面板:下拉刷新动态面板(高度:65px,以下简称“刷新面板”),内容动态面板(高度调整为内容尺寸,以下简称“内容面板”);
2、刷新面板初始坐标(0,0),内容面板初始坐标(0,65);
3、垂直拖动内容面板时,刷新面板底部移动至内容面板头部,设置提示语为:“下拉刷新”;
4、拖动内容面板y坐标大于等于130时,刷新面板改变提示语为:“松手刷新”;
5、拖动结束时,若内容面板头部y坐标大于等于130,则移动刷新面板至(0,65),移动内容面板至(0,130),改变刷新面板提示语为:“刷新中…”,并在此坐标等待1000毫秒,最后再将两面板移回至初始位置;
6、拖动结束时,若内容面板头部y坐标大于65小于130时,则将两面板移回至初始位置。
三、底部导航思路解析

元件设置:
1、在Axure中新建一个导航母版,在导航母版中拖入一个中继器(Nav),在中继器中创建以下几列:title(导航文字)、icon(导航默认图标),icon_selected(导航选中图标),link(导航链接),state(导航状态);
2、在中继器中拖入一个动态面板(List_Nav:75,50,以下称“导航面板”),在导航面板中拖入一个图片元件(Icon_List_Nav:25,25,以下称“导航图标”),一个文字元件(Title_List_Nav:75,20,以下称“导航文字”);
属性设置:
1、在中继器属性中,取消勾选【取消选项组效果】;
2、在中继器样式_布局中,选中【水平】;
3、在导航面板属性中,设置选项组名称为“nav”,或任意字母组合;
4、设置导航文字默认色值:#999999,选中色值:#333333;
事件设置:
1、中继器载入时:筛选中继器数据,读取中继器列表中,导航状态state不等于“禁用”的行;
2、中继器载入时:设置导航面板之间的间距,
- 导航面板间距=(屏幕宽度-导航面板宽度*导航面板数量)/(导航面板数量+1),
- 屏幕宽度=375,导航面板宽度=75,
- 导航面板的数量=中继器列表中导航状态为非禁用的行数(itemCount),可以设置1-5个,最多兼容5个,设导航面板数量为“x”,
- 则导航面板间距=(375-75x)/(x+1);
3、中继器每项加载时:
- 导航默认图标,读取中继器列表中icon列中导入的图标,
- 导航选中图标,读取中继器列表中icon_selected列中导入的图标,
- 导航文字,读取中继器列表中title列的文字;
4、导航面板鼠标单击时:选中当前元件;
5、导航面板鼠标单击时:设置在当前窗口跳转链接,链接读取中继器列表中link列引用的页面;
6、将导航母版拖入各个需要导航的界面(一级界面)中,中继器每项加载时:如果当前界面名称包含某导航面板中的导航文字(导航面板中的导航文字,从中继器列表title列中读取),则选中该导航面板。
Axure官方原型在线地址:https://arhwsr.axshare.com(打开有点慢,请耐心等待)
本文由 @亮亮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








文字可说明即可,不是很必要