原型说明咋写-数字输入框
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
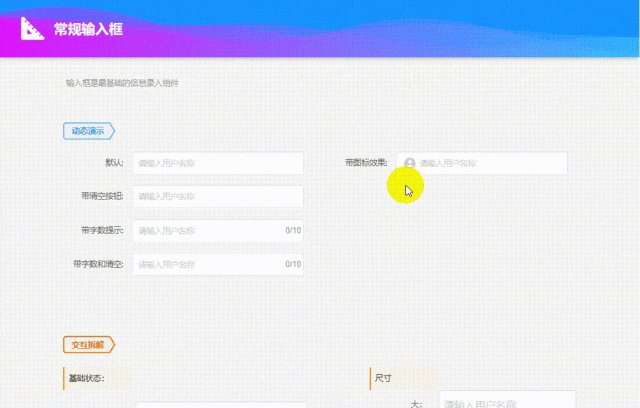
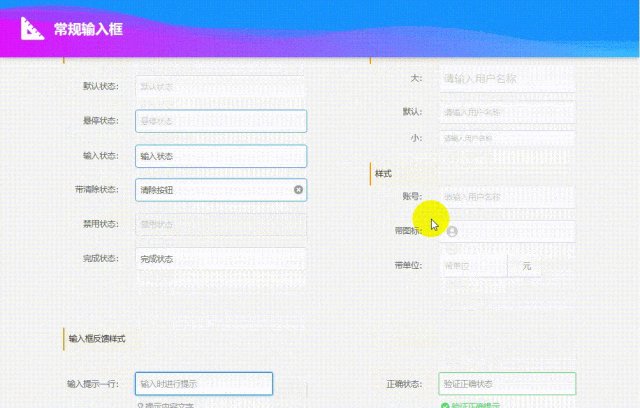
如图,与开发、UI约定组件规范,并维护在独立文档中。

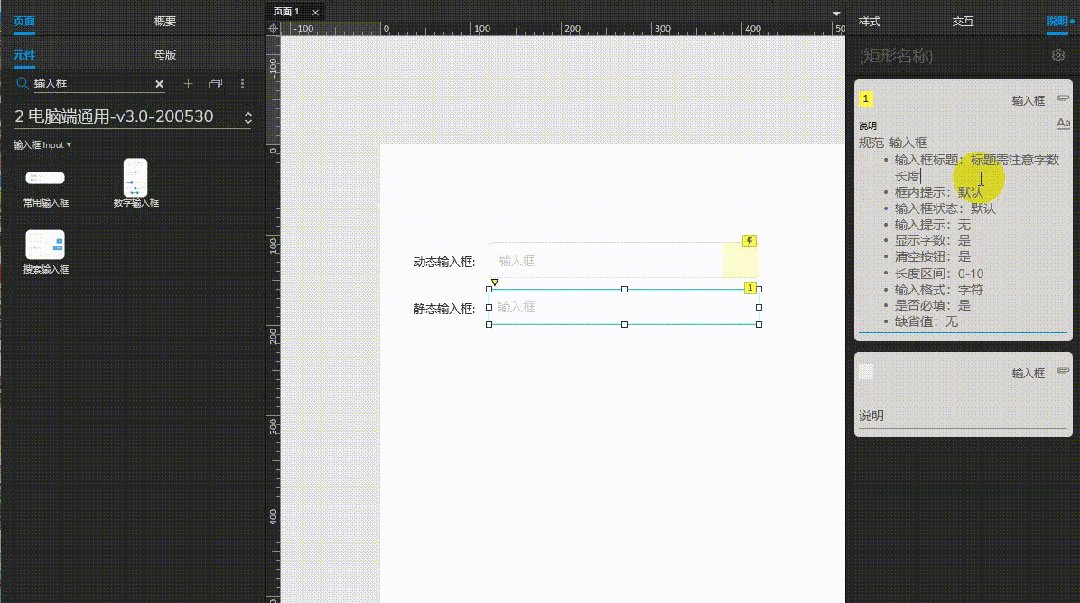
步骤二:使用模板
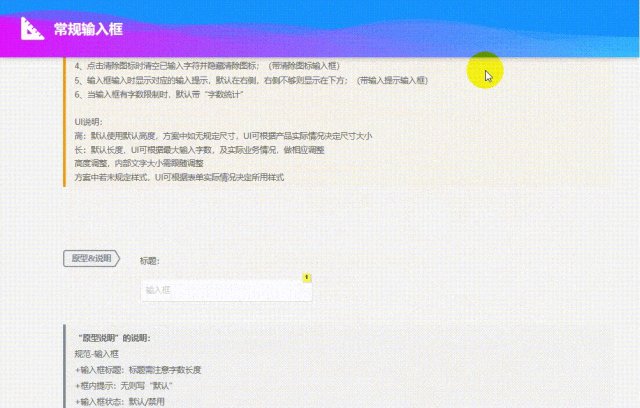
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。强烈建议点个
【关注】或【收藏】不迷路。
=========当前第3篇,剩43篇=========
本期组件:数字输入框组件概述:使用鼠标或键盘输入一定范围的标准数值,例:金额、数量等。
一、约定默认交互
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互;本节内容可通过一份规范文档维护。
1. 状态约定

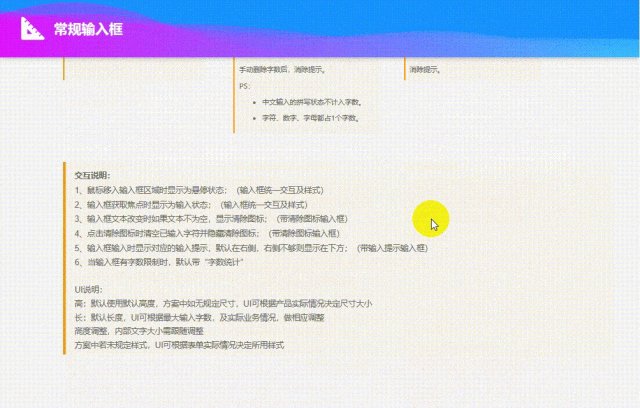
2. 交互约定
- 允许定义递增递减的步数控制。
- 根据实际业务需求确定小数位位数。
- 当处于禁用状态的时候,无法输入数值或鼠标点击增减按钮。
- 当鼠标悬停时,输入框边框及按钮颜色发生变化。
- 当输入的数字超出范围,失去焦点时,就近取最大/最小值。
- 根据实际业务需求和操作习惯,可删除增减按钮,改为键盘输入。
- 当输入的内容为非数值字段时,通过改变边框颜色进行提示。
- 鼠标长按时,支持持续增加/减少。
- 输入框无特殊说明,默认仅允许输入数字。
3. 设计约定
- 增减按钮可根据页面样式或观感设置成靠右上下排列,或两边排列。
- 增减按钮的图标样式由UI确定。
- 警告或提示的颜色以显眼的颜色为主,如红色、橙色。
- 无默认长度要求情况下,需根据最大值的长度,设计输入框长度。
二、可控参数
- +默认状态:可用/禁用;
- +数字格式:1,整数
- -1.0,精确到小数点后1位
- -1.00,精确到小数点后2位
- +默认值:默认数值是多少,一般默认为1
- +最小与最大值:根据业务需求规定可输入的最小与最大值,格式:1~10
- +步数:即点一次增/减的数量
- +是否支持输入:默认为是
- +操作后置结果:影响关联数据表数据
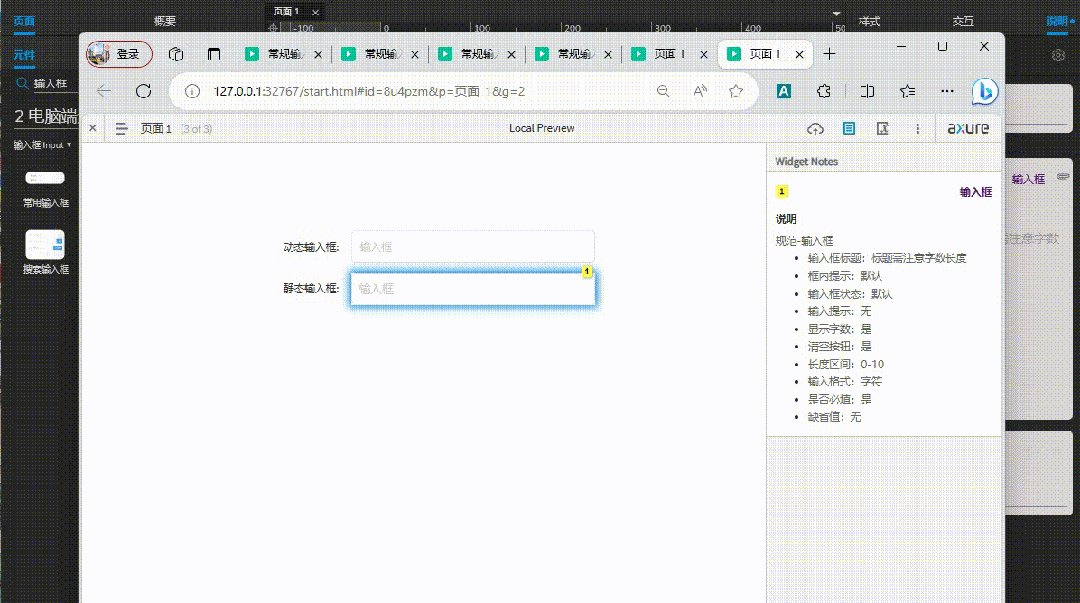
三、产出模板
- 规范-数字输入框
- +默认状态:可用
- +数字格式:整数
- +默认值:1
- +最小与最大值:0~10
- +步数:1
- +是否支持输入:支持
- +操作后置结果:无
四、结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






