Axure PR 9 认识元器件
本文将深入探讨Axure设计原型图中所使用的各种元器件,从基础的形状元件到复杂的动态面板和中继器,一一解析它们的功能和应用场景。无论您是资深的UX设计师,还是刚入行的新手,本文都将为您提供宝贵的参考和启发。

接着上期内容,这期内容一起认识一下Axure设计原型图所使用的元器件。

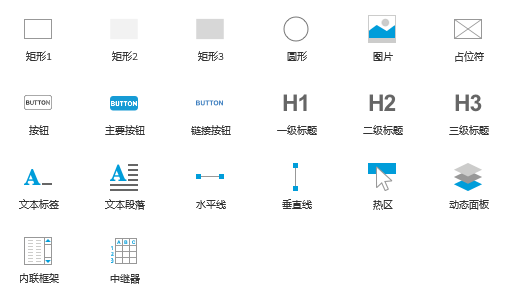
01 形状
默认元件库的基础元件中的各种框、按钮、标题、占位符以及标签和段落都是形状元件。
图标元件库中可用的图标也是形状,用钢笔工具绘制的任何元件也是形状元件。
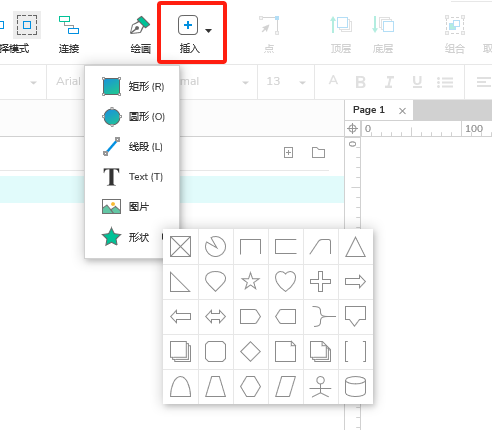
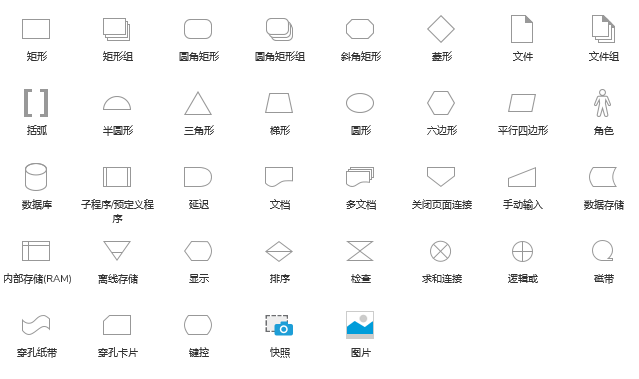
Axure RP附带了各种现成的形状,可以在元件库中访问,要将形状添加到原型中,点击插入菜单,选中窗格中的图形拖放到画布上。

菜单界面左上角的插入菜单中包含许多形状,选择一个形状,单击并拖动到画布上,可以在拖动时按住SHIFT来限制其尺寸,也可以使用快捷方式绘制常用的形状:
- R矩形
- O椭圆形
- L线
- T文本(段落元件)
- P手绘钢笔工具
02 图片

图片元件可以将静态图片和动态GIF添加到设计中,支持:JPG,PNG,GIF,BMP和SVG文件类型。
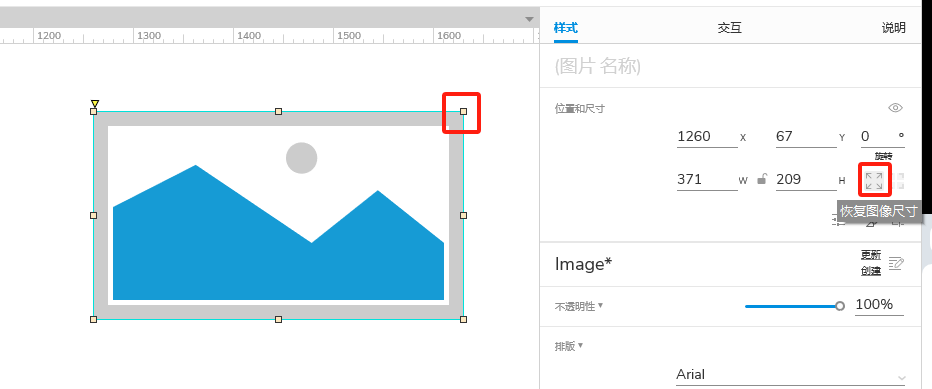
将空白图片元件从元件库拖到画布上,双击图片或右键单击选择导入图片,就可以添加图片文件,加载图片时,图片元件将自动调整为导入图片的原始尺寸。
防止图片元件调整大小,在导入图片文件之前选择并双击大小调整手柄,调整大小手柄将从黄色变为白色,表示适合图片功能已关闭。
通过双击调整大小手柄或单击样式中的适合图片来再次启用自动调整功能。

03 编辑图片

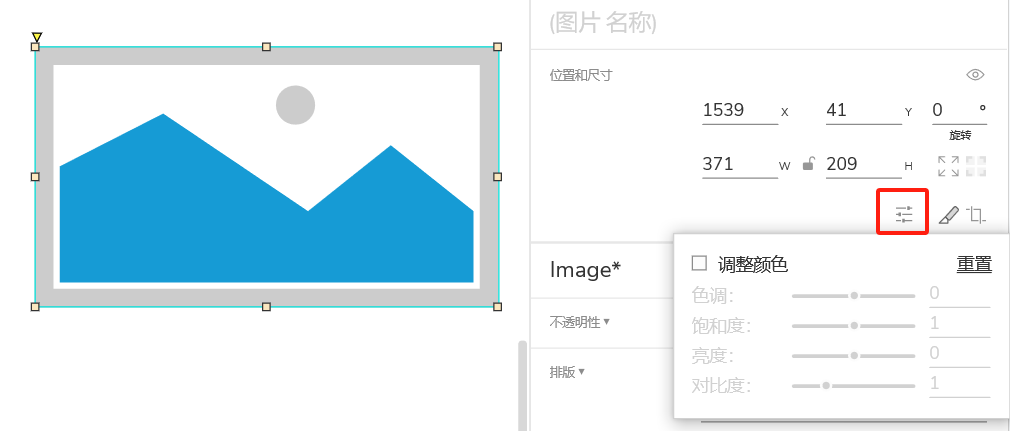
通过样式窗格顶部的颜色调整菜单调整图片的颜色,选中调整颜色框,使用滑块或下面的数字字段更改图片的色相,饱和度,亮度和对比度。
单击重置字段回到默认值,或取消选中颜色将图片切换回默认值,不会影响每个属性的选择。
04 裁剪和切片
右键单击所选图片,进行切割或裁剪,在上下文菜单中选择任一选项,也可以使用S和C快捷键。
* 还可以自定义顶部的工具栏,添加“切割”和“裁剪”按钮。
切片工具将图片分为几个部分,每个部分都成为一个新的图片元件,可以使用水平,垂直或交叉切割进行切片,裁剪工具包含几个选项:
- 裁切: 删除选择框外图片的所有部分
- 剪切: 删除选择框中的图片部分并将其复制到剪贴板
- 复制:复制选择框中的图片部分,并使原始图像保持不变
要水平或垂直翻转图片,右键单击它,然后转到变换图片→水平翻转或垂直翻转。

05 固定边角
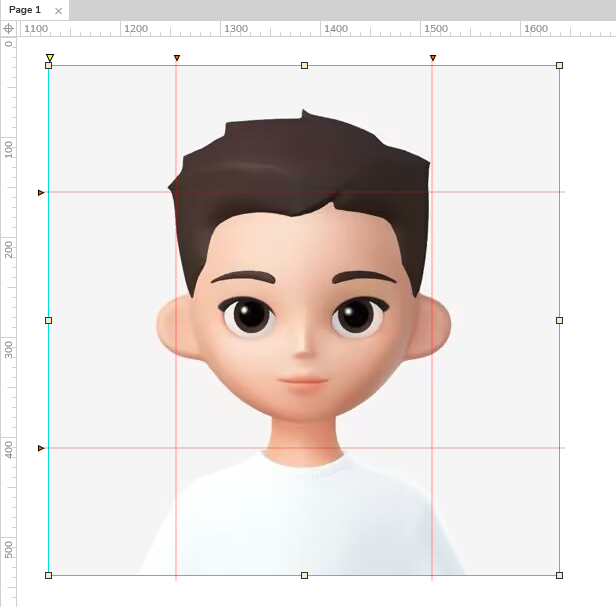
右键单击图片元件,在上下文菜单中选择变换图片→固定边角。
三角形标记会出现在图片顶部和左侧,指示图片其余部分不会调整大小的区域,可以拖动三角形标记调整保留区域的大小。
* 无法在空白图片元件上保留角落,尝试执行此操作之前,确保将图片文件加载到元件中。
06 旋转图片
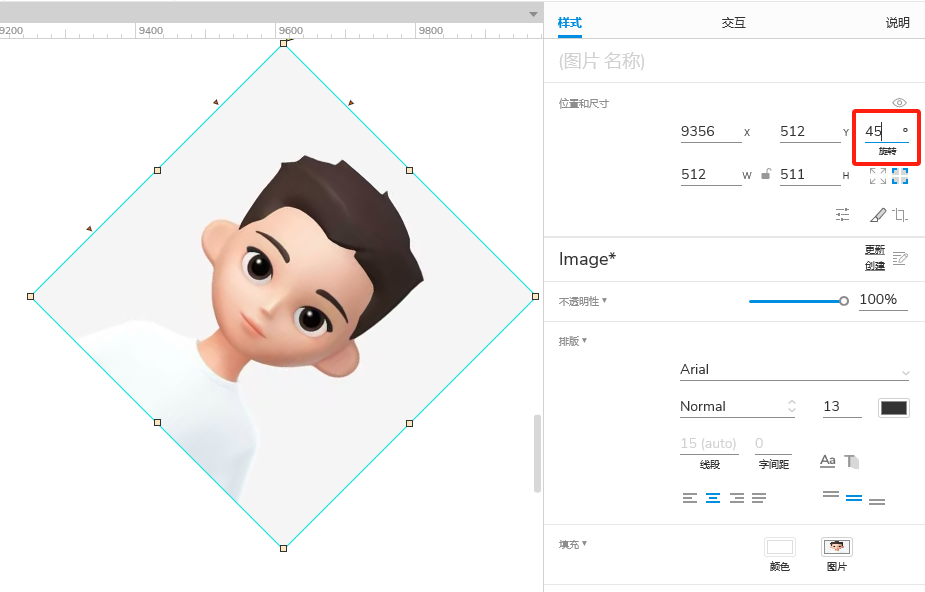
样式窗格顶部的旋转字段可以旋转画布上的选定图片,旋转角度支持正和负的度值,最多两位小数,正值将图片向右旋转,而负值将图片向左旋转。

07 清除图片
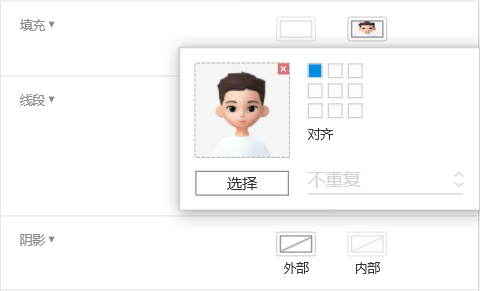
在样式窗格中,单击填充图片,然后单击预览图片右上方的红色X。

08 添加编辑文本
通过以下选项将文本添加到图片或编辑元件文本:
右键单击图像,在上下文菜单中选择编辑文本。
按住CTRL(Windows)或CMD(Mac),双击图片以进入文本编辑模式。
选择图片,开始输入。(仅当你禁用了单键快捷方式时,此选项才可用)
09 优化最大图片

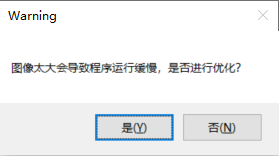
大图会增加RP文件的大小,影响Axure RP和浏览器中的性能,优化图片可以减小文件大小,从而减小RP文件的大小,但是会降低图片质量。
大图导入Axure RP时,系统会询问是否进行优化,还可以通过右键单击,在上下文菜单中选择转换图片→优化图片来优化RP文件中已有的图片。
* 优化PNG将删除可能具有的任何透明度,而优化动画GIF将删除动画。
可以在一组形状,线条,图片或动态面板元件之间创建关系,通过“设置选择/选中”操作一次只能将一个元件设置为其选定状态。(类似于单选按钮组中单选按钮之间的关系。)
10 热区
热区是特殊元件,在浏览器中不可见,需要在没有合适设计区域的元件上增加交互事件时使用,例如在热区添加图片的特定区域或将锚点位置添加到长页面时。
* 不需要热区可向一组元件添加交互性,将元件放入元件组中,并在父组的事件上配置交互。
热区元件位于“默认”元件库的“通用”中,从“元件库”窗格中将其拖放到画布上。

默认情况下热区会用绿色遮罩覆盖,以便可以在画布上看到,可以在应用程序菜单的“视图”→“遮罩”中切换遮罩。
* 元件遮罩,包括热区遮罩不会再浏览器上显示。
11 线

Axure RP附带了一些现成的线,在元件库默认元件中访问这些线,包括“公共”水平线和垂直线以及“标记”中的箭头。
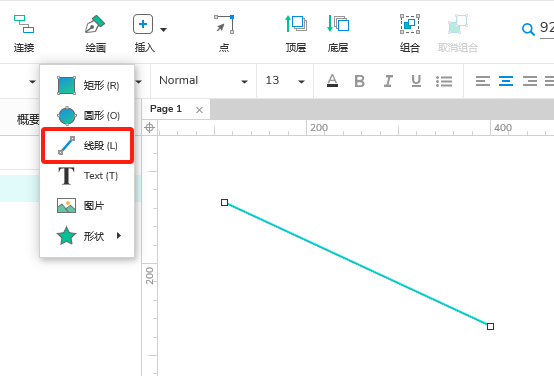
12 线条工具
使用“线条”工具在画布上绘制直线,工具可以在界面左上角“插入”菜单中找到,也可以通过“L”快捷键激活工具,然后在画布上单击并拖动以绘制线条,拖动时按住SHIFT将以45°增量捕捉线。

13 钢笔工具
使用钢笔工具绘制直线、曲线、锯齿状、波浪状、螺旋状或任何其他类型的线条,可在界面左上角的“插入”菜单中或通过 P 快捷方式使用。
钢笔工具的工作方式与其他矢量绘图应用程序中的等效工具类似:
- 单击画布以添加新的矢量点。
- 单击并拖动以添加弯曲点。
- 拖动时按住 SHIFT 以将曲线手柄自动对齐到X或Y轴。
- 拖动时按住 ALT 可独立移动拖动手柄。
- 双击画布或按 ESC 创建一个开放路径形状。(一条线)
* 如果绘制具有两个直线矢量点的开放形状,在“概要”窗格中标记为“线”,弯曲点或者使用两个以上的点,标记为“形状”,可以像设置其他线元件一样进行样式设置。
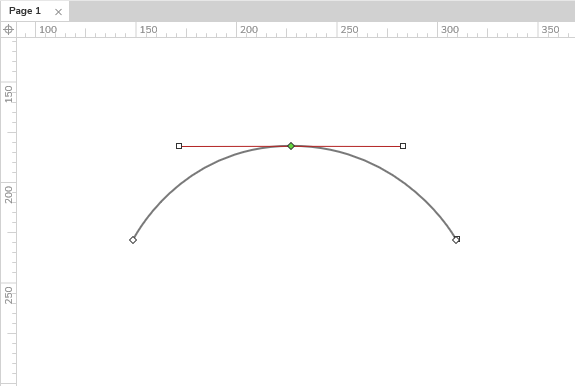
14 曲线
除了使用“钢笔”工具绘制曲线外,还可以弯曲已经创建的直线,选择线并双击边框编辑其矢量点。
沿直线单击,添加任意数量的新点,双击一个点使其弯曲,或右键单击,在上下文菜单中选择“曲线”,可以拖动点的曲线手柄以调整曲线的宽度和方向。

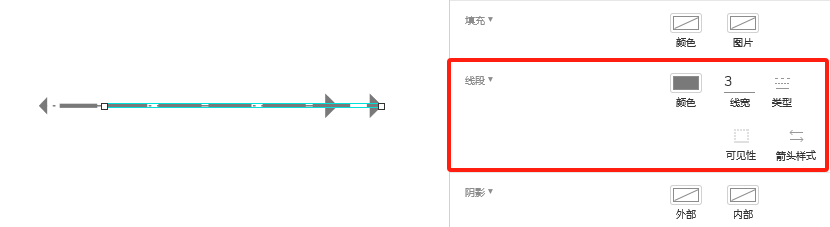
线样式及箭头

使用“样式”窗格中的“边框”属性设置线条的样式:
- 颜色
- 线宽
- 模式
- 箭头(行的两端可以有不同的箭头)
通过以下选项将文本添加到线元件或编辑其当前文本:
- 选择该行并按ENTER进入文本编辑模式。
- 右键单击该行,然后在上下文菜单中选择“编辑文本”。
- 选择行并开始输入。(仅当你禁用了单键快捷方式时,此选项才可用)
15 动态面板

动态面板是一个容器,它将其他元件保存在“状态”集合中,动态面板可以有一种或多种状态,并且一次只能看到其中一种状态,使用“设置面板状态”操作动态设置可见状态,动态面板适合创建轮播和幻灯片。
动态面板是唯一可以在浏览器中拖动或滑动的元件, 也是唯一可以固定到浏览器的元件。

元件库中有一个空的动态面板元件,从“元件库”窗格拖到画布上的动态面板将以一个可以添加元件的空状态开始。
* 默认情况下,动态面板的尺寸是固定的,点击启用“自适应内容”,可以调整大小。
选择一个或多个元件,单击鼠标右键,然后在上下文菜单中选择“创建动态面板”,可以使用画布上已有的元件创建新的动态面板。
动态面板默认情况下覆盖蓝色遮罩,可以在应用程序菜单的“视图”→“遮罩”中切换遮罩。
* 元件遮罩,包括动态面板遮罩,不会在浏览器中显示。
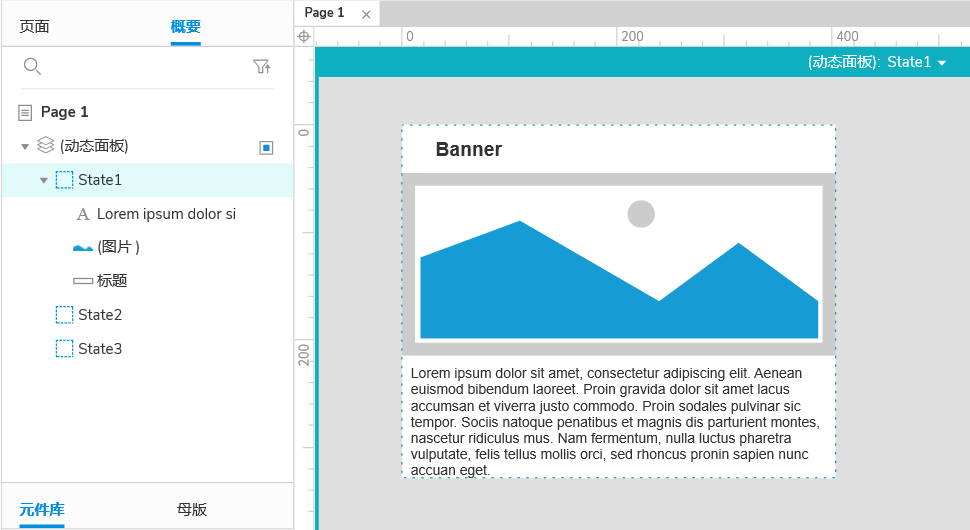
管理状态

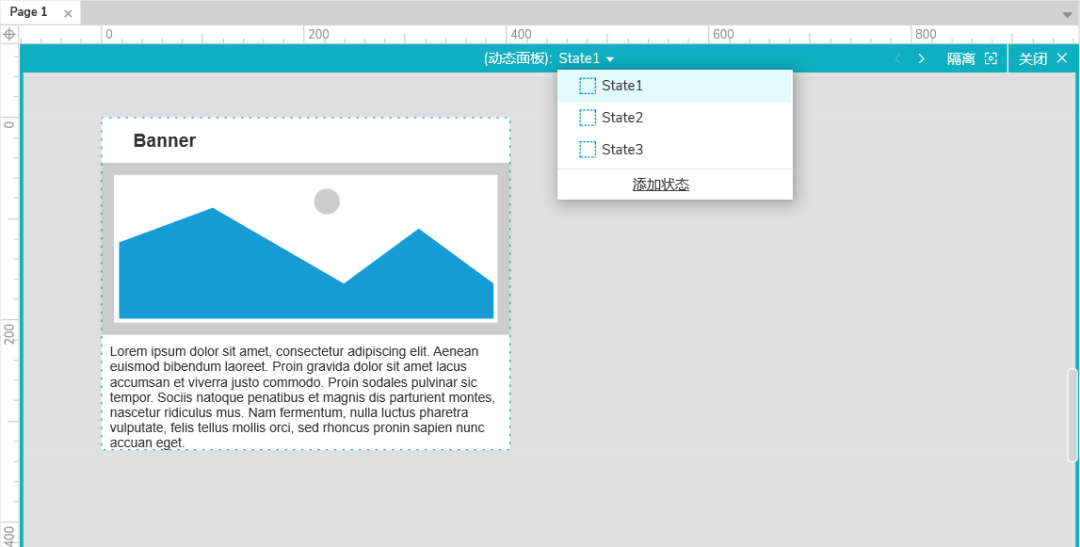
双击画布上的动态面板进入编辑模式,状态包括蓝绿色边框和画布周围的工具栏指示。
在动态面板的状态下添加,删除和编辑元件,还可以通过单击画布右上方的“隔离”来切换动态面板外部元件的可见性。
单击画布顶部的当前状态名称,在显示的下拉菜单中,可以编辑动态面板本身的状态,执行以下操作:
- 单击状态名在画布上查看包含元件。
- 单击状态名右侧的复制状态图标可以复制状态。
- 单击状态名右侧的刷除状态图标可以删除状态。
- 单击下拉菜单底部的添加状态以创建新状态。
上下拖动状态名称以对其进行重新排序(最上面的状态是默认情况下可见的状态)。

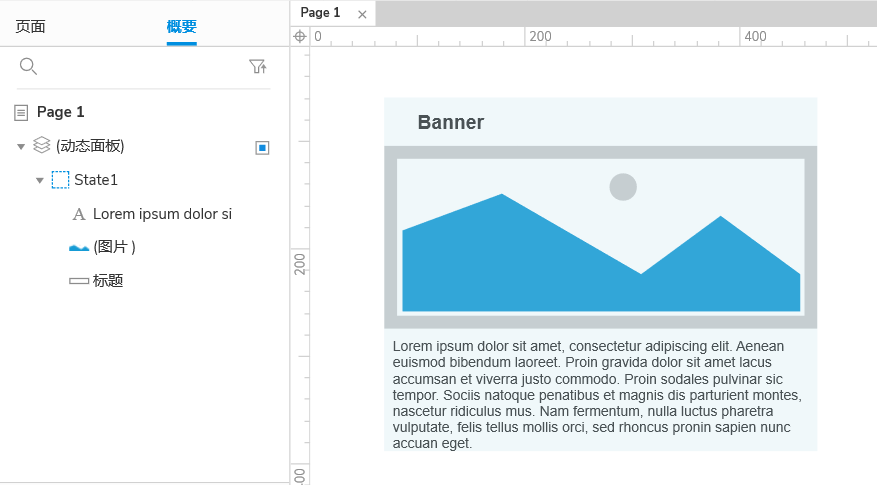
在“概要”窗格中选择一个动态面板状态或包含的一个元件,可以在画布上打开状态进行编辑。
拖动到“概要”窗格中,可以快速将现有元件移入或移出动态面板状态。
将鼠标悬停名称上,单击右侧的“添加状态”图标,可以将新状态添加到动态面板。
同样,鼠标悬停在名称上,单击右侧的“复制状态”图标可以复制状态,选择一个状态,按Delete键删除,或者右键单击并在上下文菜单中选择删除。
上下拖动或右键单击,使用上下文菜单中的选项,可以重新排列动态面板状态,顶部状态默认情况下可见的状态。
* 如果动态面板妨碍画布上的其他元件交互,可以通过“概要”窗格中单击名称右侧的“从视图隐藏”图标来暂时隐藏,在画布上隐藏面板,浏览器中仍将可见,要再次显示面板,再次单击该图标。
在动态面板上单击鼠标右键,然后在上下文菜单中选择“从首状态脱离”,可以将动态面板包含的所有元件放在面板外部的画布上。
* 如果动态面板只有一个状态,使用从首状态脱离也会删除该动态面板。

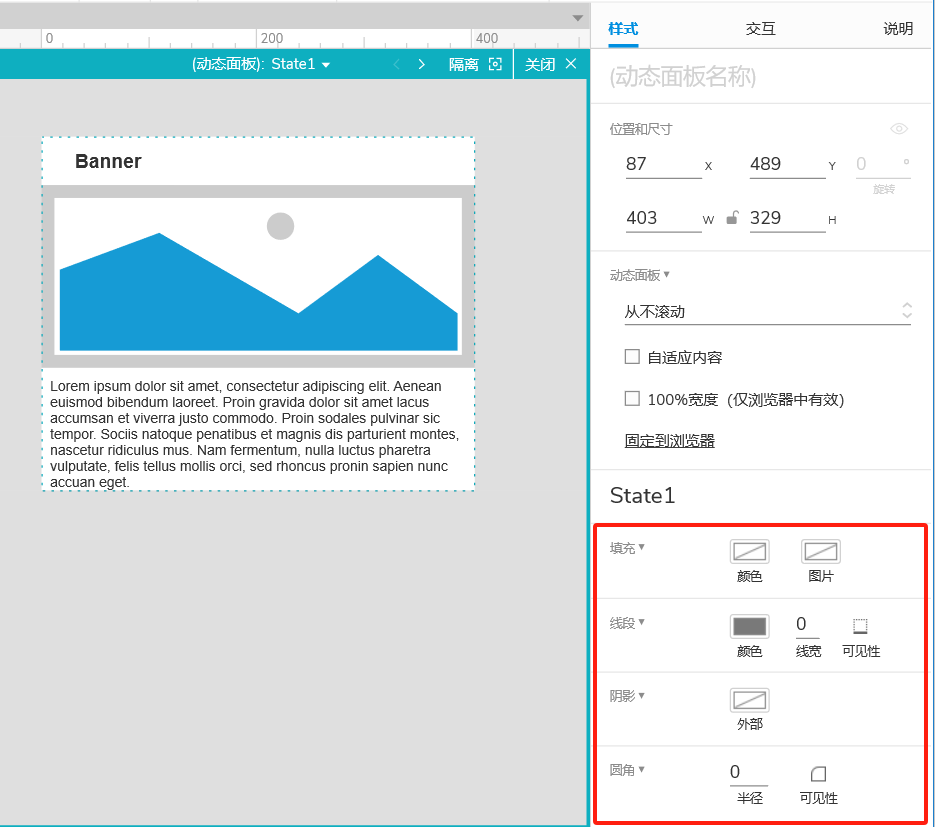
使用“样式”窗格中的以下选项来设置动态面板状态的样式,每个状态对每个属性都有自己的选项,因此可以为所有样式设置相同或不同的样式。
填充颜色或图片:这些是背景属性,填充颜色或图片仅在动态面板未覆盖元件的区域中可见。
边框颜色、类型和可见性:状态边框在所包含的元件上层呈现,因此粗边框可以在面板状态的边缘处重叠或切断元件。
外阴影:阴影在动态面板下方渲染,在“样式”窗格中选择的移值始终可见。
圆角半径和可见度:面板状态的圆角在其所包含的元件之前显示,因此圆角可以在面板状态的四角遮挡或割除元件。
* 选择动态面板本身时,对这些样式选项所做的更改仅应用于面板的第一个状态。

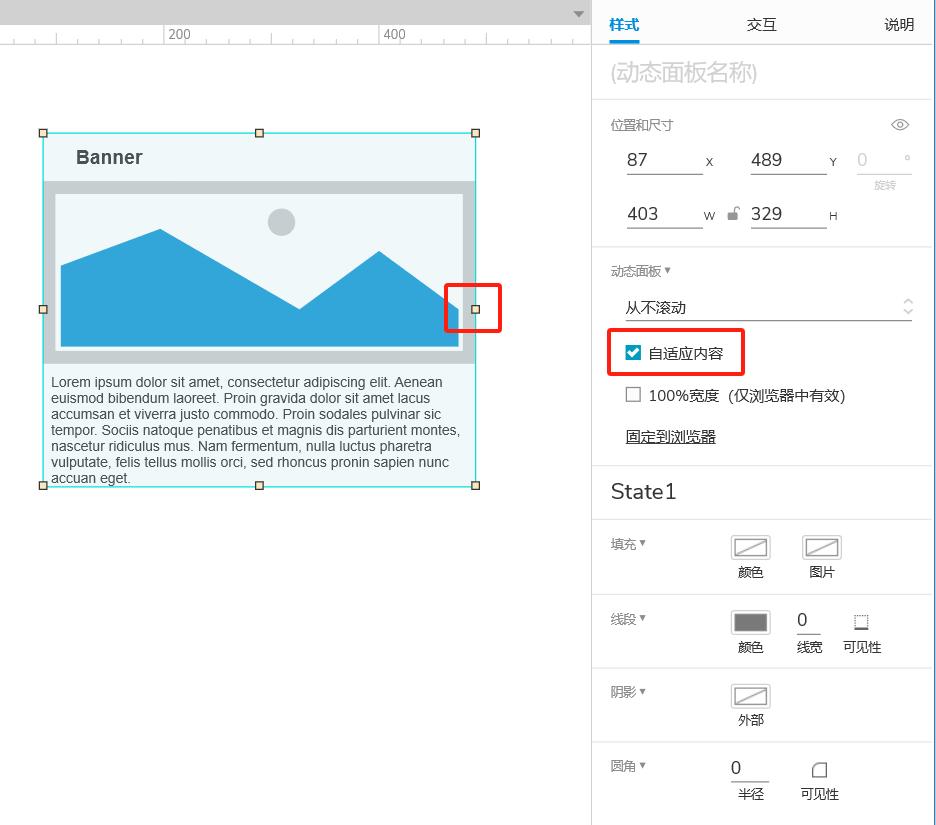
将动态面板设置为“自适应内容”可使宽度和高度依据包含元件自动调整大小。
在“样式”窗格中选中或取消选中“自适应大小”框,或双击动态面板的任意一个调整大小手柄。
* 通过“样式”窗格中的“ 宽”和“高”字段或拖动面板的调整大小手柄来手动调整动态面板的大小,“自适应内容”将被自动禁用。
通过调整动态面板的大小,让状态的内容更短或更窄使,动态面板的内容支持滚动,这将关闭“自适应内容”并隐藏任何超出动态面板边界的元件。
启用滚动,在“样式”窗格的“滚动”下拉列表中选择以下选项之一:
- 按需滚动
- 水平滚动
- 垂直滚动
* 动态面板只能在浏览器中滚动,滚动条的样式由浏览器控制,模拟滚动条将出现在Axure RP的动态面板上,但不起作用。
使用“100%宽”动态面板使背景颜色或图片跨越浏览器窗口的整个宽度。
首先为动态面板的第一种状态设置背景颜色或背景图片,在“样式”窗格中选中“100%宽度”,在浏览器中查看原型时,背景颜色或图片将扩展窗口的整个宽度,调整窗口的大小,动态面板的宽度(及其背景)将自动调整。
* 属性仅调整动态面板本身的大小,包含的元件不受影响。
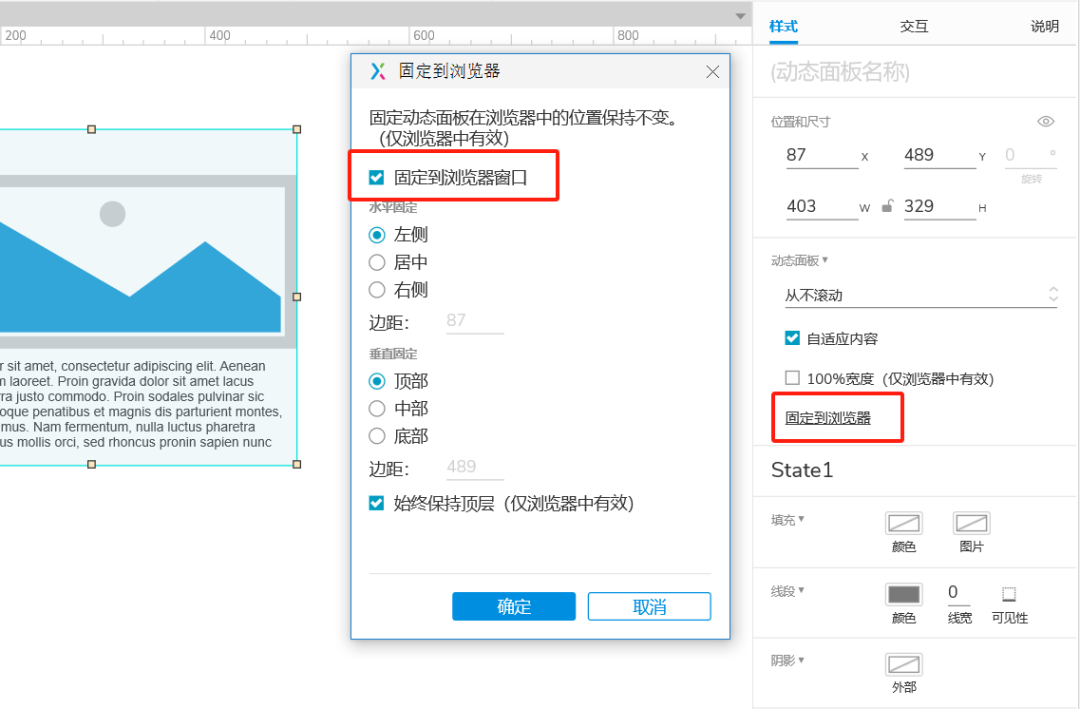
“固定到浏览器”选项将动态面板固定在相对于浏览器窗口的位置,在滚动页面时不会移动,使用此选项可以构建始终可见的导航标题和模式窗口之类的东西。

- 选择一个动态面板,在“样式”窗格中单击“固定到浏览器”。
- 在对话框中,选中“固定到浏览器”启用该功能。
- 在下面,配置面板的水平和垂直位置。
* 根据Axure RP画布上动态面板的X和Y坐标自动设置“左”和“上”图钉选项的边距,更改边距,在画布上移动“动态面板”。
- 如果希望面板始终显示在页面上所有其他元件的前面,选中始终保持顶层。
- 单击“确定”关闭对话框。
16 特定于动态面板的事件和操作
动态面板具有一些其他元件没有的特殊功能:可以拖动,滑动和滚动,并且可以动态更改面板的活动状态(可见状态),通过动态面板特有的事件(“拖动”,“向上滑动”等)和动作(“设置面板状态”“拖动移动”等)使用这些功能。
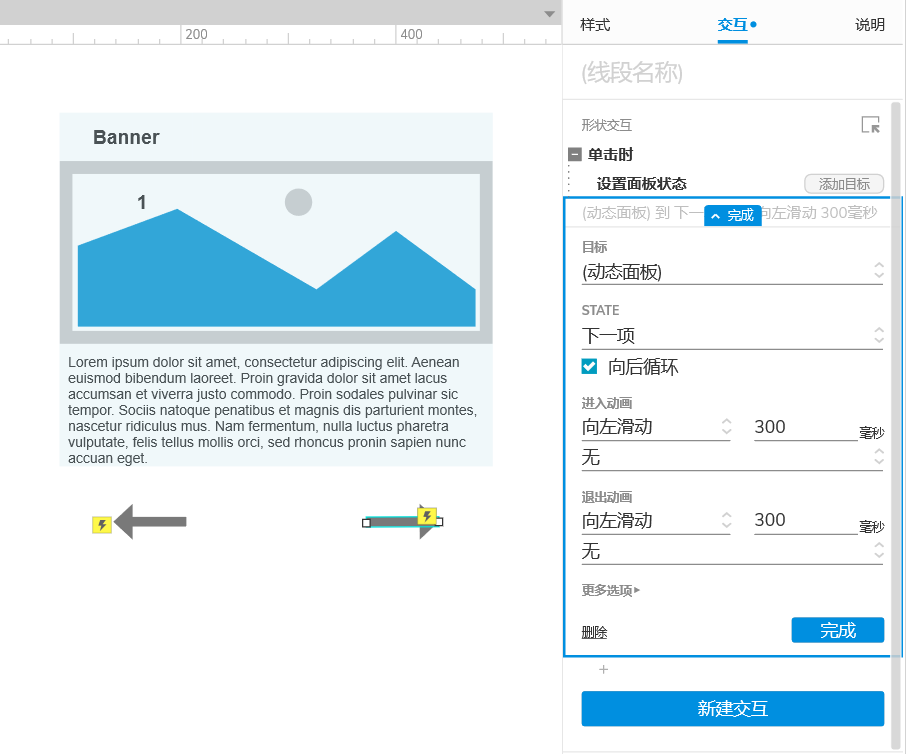
如果创建了具有多个状态的动态面板,则可以使用“设置面板状态”操作在浏览器中动态更改面板的可见状态。

配置操作时,可以从以下选项选择状态:
特定面板的状态
下一项,将面板设置为列表中的下一个状态,可与“每隔..毫秒重复”复选框一起用,以自动循环显示面板的所有状态,添加向后循环选项能够创建重复的结构,例如图片轮播和幻灯片。
上一项,将面板设置为列表中的上一项状态,与“下一项类似地配置此选项”。
停止循环,停止任何向前或向后循环:
值,允许通过面板的名称或在状态列表(1、2、3等)中的位置将面板设置为特定状态,在此字段中输入文字值,也可以使用变量或表达式动态填充。
默认情况下,动态面板中具有鼠标样式效果元件将照常工作:鼠标悬停或单击浏览器中的元件时,将显示样式效果。
可以选择在鼠标悬停或单击动态面板本身的任何(包括元件之间的空白区域)时立即触发所有包含的元件的样式效果。
选择动态面板,在“交互”窗格的“更多属性”菜单中选中“触发鼠标样式效果”框。
动态面板包含元件上的交互动态面板元件相同的事件(例如,单击或点击),可能会导致冲突。如果动态面板及其包含的元件之一对同一事件设置了动作,则将执行元件的动作,而不是面板的动作。
17 内联框架

使用内联框架将HTML,视频,音频和其他媒体文件嵌入到Axure RP图中,使用内联框架插入RP文件外部的内容,例如YouTube视频和Google Maps,也可以使用它们将Axure RP原型页面彼此嵌入。
内联框架元件在“默认”元件库中。

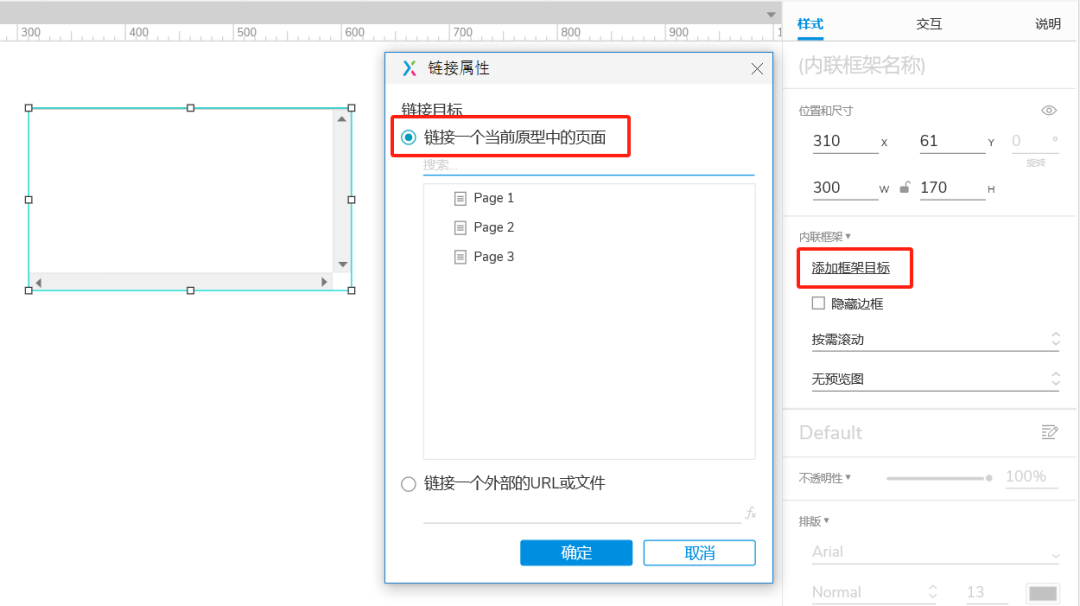
双击内联框架元件,或在“样式”窗格中单击“添加框架目标”显示“链接属性”对话框,可以选择在RP文件中嵌入另一个页面,也可以使用“链接到外部URL或文件”嵌入外部内容。
要嵌入网络托管页面或文件,使用网址:要嵌入本地文件,在浏览器中使用相对或绝对路径。
默认情况下,内联框架中的内容被边框包围,边框样式由浏览器控制,删除边框,选择内联框架,选中“样式”窗格中的“隐藏边框”复选框。
默认情况下,内联框架的嵌入式媒体大于框架本身,则内联框架将是可滚动的,如果嵌入的内容比框架高它将显示一个垂直滚动条,如果嵌入的内容比框架宽,则将显示一个水平滚动条。
更改滚动行为,选择内联框架,在“样式”窗格的“滚动”下拉列表中选择其他选项。

页面加载到浏览器中,就会动态加载内联框架元件嵌入式的内容,嵌入内容不会出现在Axure RP画布上,可以通过预览查看框架内容。
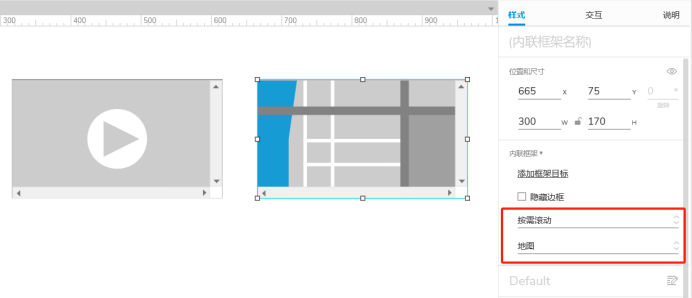
选择内联框架窗l元件,在“样式”选项卡的“预览”下拉列表中选择以下选项之一:
- 无预览(default默认)
- 视频
- 地图
- 自定义预览(允许你导入自己的图片)
* 预览图片仅出现在Axure RP的画布上,不会显示在浏览器中。
使用交互方式为内联框架元件动态设置目标页面或文件,在所需事件(例如,按钮的点击事件)下设置“框架内打开链接”操作,然后在RP文件中选择一个页面或输入外部URL或文件路径。
框架中的打开链接操作可以选择以“父框架”为目标,而不是特定的嵌入式框架元件,可以在嵌入式框架中加载的页面中使用此选项,以更改包含嵌入式框架中的当前页面。
网站可以选择阻止页面嵌入到其他域托管的页面中,这样可以防止此类页面显示在Axure RP的内联框架元件中。
无法嵌入到内联框架元件中网站的一些示例是Google,Facebook,Yahoo和Twitter。
不可能在父页面和任何嵌入式页面之间来回传递变量值,这是一种称为“跨站点脚本”的网络安全违规,大多数浏览器均不允许使用。
作为一种安全措施,大多数浏览器都会阻止网站访问本地文件。这意味着托管在Axure Cloud上或通过“预览”选项查看的Axure RP原型(通过本地运行的Web服务器提供原型)无法访问嵌入在内联框架元件中的本地文件。
内联框架中嵌入了本地文件,需要通过“发布”→“生成HTML文件”生成基HTML文件的本。
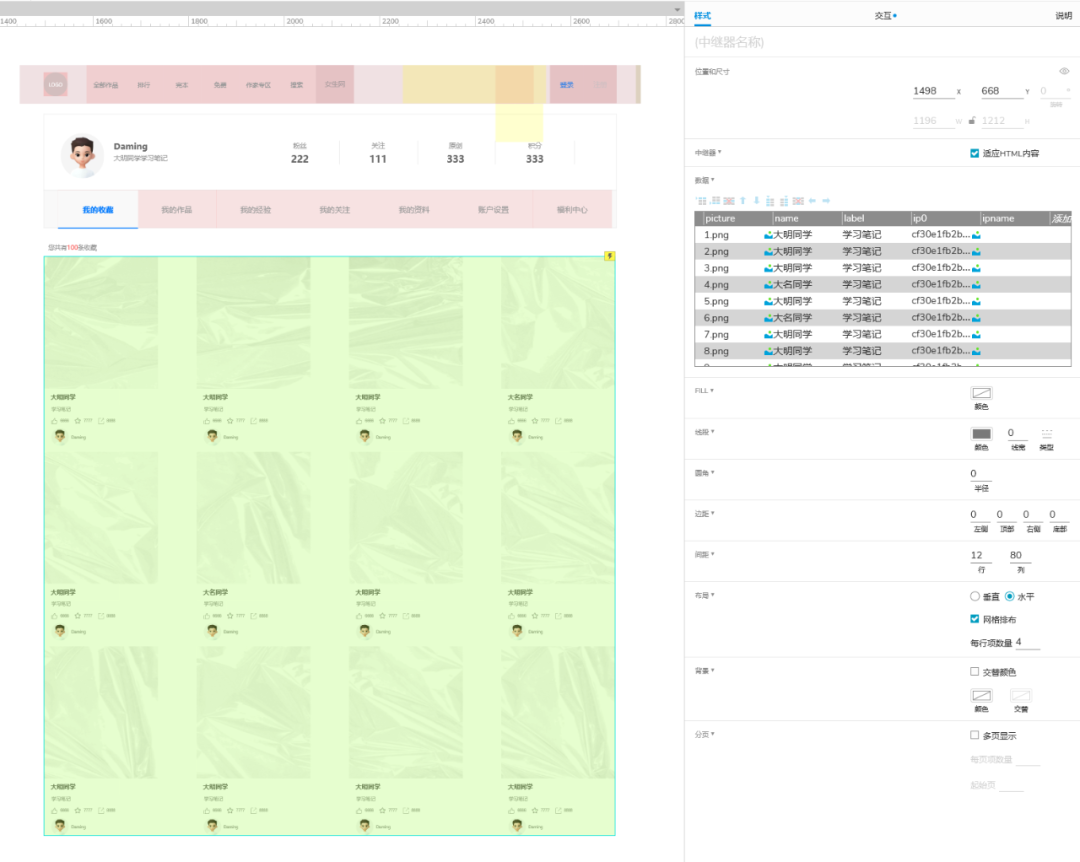
18 中继器

中继器元件是一种高级的元件类型,用于显示文本,图片和其他元素的重复集合,中继器是容纳一组称为“项目”的元件容器,元件在页面上重复多次,项目的每次重复都可以彼此不同,差异由输入到中继器表格形式的“数据集”中的数据控制。

中继器是数据驱动,可以动态显示排序和筛选,需要演示动态排序或筛选设计(例如动态表或产品列表)时,使用中继器。但是,中继器会花费很多工作来设置,如果原型不需要真正的动态排序和筛选,可以使用常规的元件,例如表格元件。
中继器元件在“默认”元件库中。

中继器元件由两部分组成:“项目”包含将要重复的元件集合,“数据集”包含控制每个重复外观的表格数据。
存储在数据集中的文本和图片通过中继器的“项目加载”事件下的交互显示在项目的元件上。

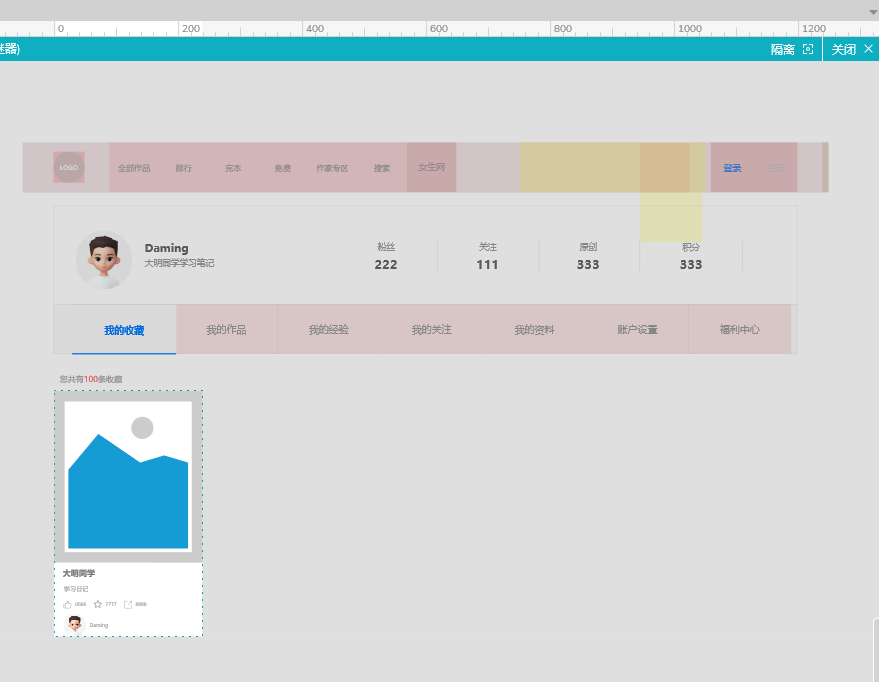
重复的元件集合称为“项目”,通过双击画布或“概要”窗格中的中继器来编辑项目中的元件。在编辑项目时,只会看到包含元件的一个实例,可以通过单击画布右上方的“隔离”来隐藏页面上的其他元件。
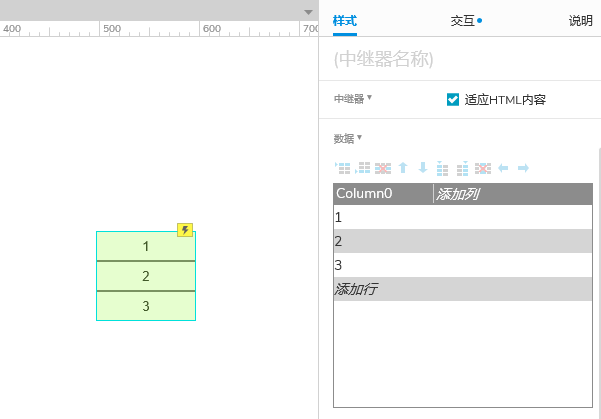
对于中继器数据集中的每一行数据,中继器中的元件都会重复一次,例如,默认元件库中的中继器以其项目中的单个矩形元件及数据集中的三行数据开始,这就是为什么第一次将默认中继器拖到画布上时,看到矩形重复3次的原因。

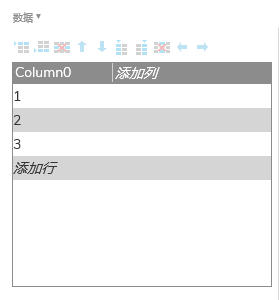
控制中继器元件重复的数据表称为“数据集”,在“样式”窗格中查看和编辑中继器的数据集。将行或列添加到数据集中,单击添加列,添加行或使用表格上方的图标。还可以使用按钮移动、删除列和行,或者通过右键单击表中的单元格来执行此操作。

中继器数据集中的数据决定了中继器重复之间的差异,例如,默认元件库中的中继器从三行数据开始,每行包含一个数字:1、2、3,这些是打印在画布上中继器的三个矩形元件上的数字。
* 选择一个单元格并按CTRL+V(Windows)或CMD+V(Mac)将电子表格应用程序(如Microsoft Excel和Google表格)中的表格数据粘贴到中继器的数据集中。
在项目中显示数据
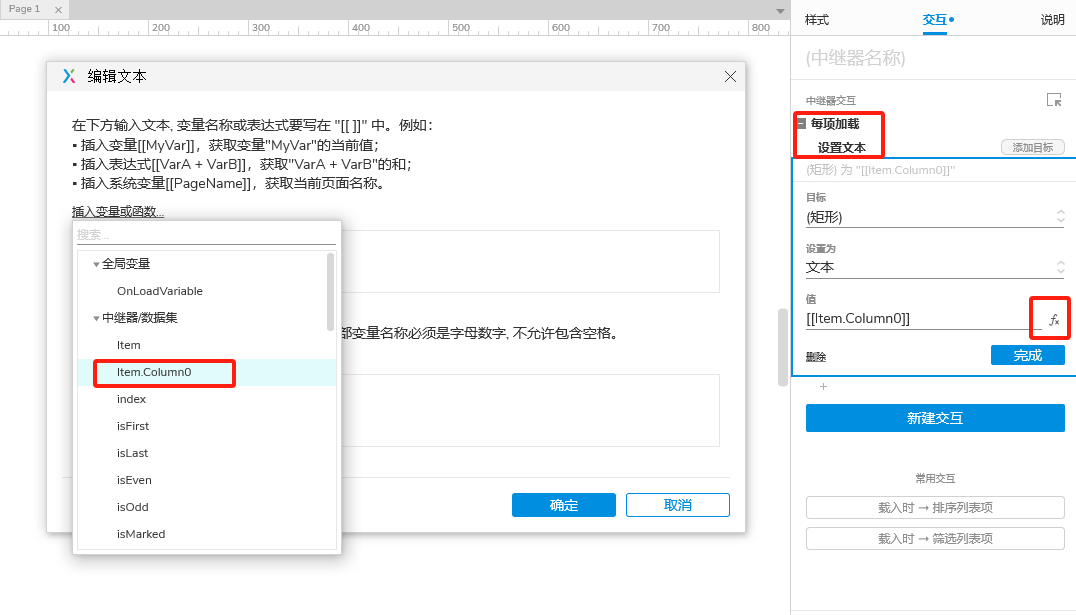
将文本输入数据集单元格,选择单元格并开始输入,或者,双击一个单元格编辑其现有文本要在中继器的项目中的元件上显示数据集文本,在中继器的“项目加载”事件中使用“设置文本”操作。在“设置为”下拉列表中选择文本,然后单击“值”字段右侧的fx图标。

在“编辑文本”对话框顶部,单击“插入变量或函数”,下拉菜单的Repeater中,单击ltem,ColumnName,其中“ColumnName”是包含文本的数据集列的名称。(使用默认中继器,在列表中将看到Item.Column0。)
单击“确定”关闭“编辑文本”对话框。
数据集单元格还可以保存图片文件,右键单击一个单元格,选择“导入图片”。
中继器中的图片元件上显示数据集图片,在“项目加载”事件下配置“设置图片”操作,在“设置默认图片”下,下拉列表中选择“值”,单击文本字段右侧的fx图标。
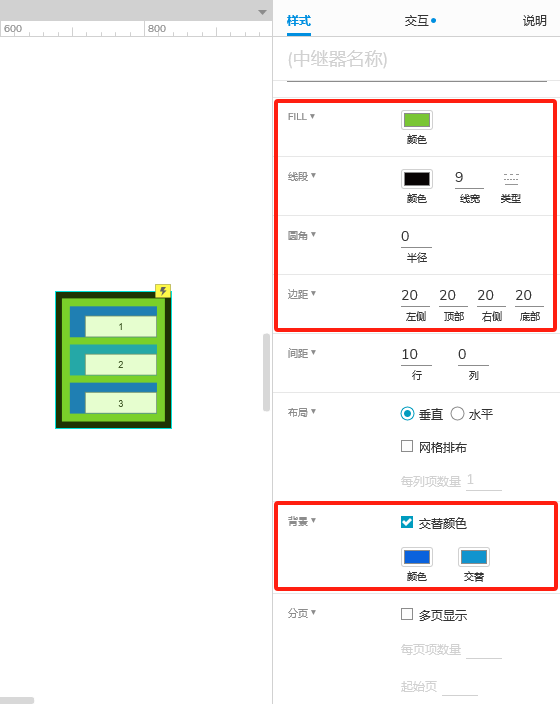
使用“样式”窗格中的“填充”“边框”和“圆角”选项为中继器添加边框和背景色,中继器的边框和背最呈现在中继器元件后面,需要在中继器中添加填充才能看到它,“样式”窗格的“填充”选项允许在中继器的外边缘与其项目之间创建空白区域。
中继器可以具有自己的背景颜色,颜色与中继器本身的背景不同,在“样式”窗格的“背景色”中选择颜色,此外,可以选中“交替颜色”框以选择将应用于其他所有项目的第二种颜色。
数据集单元格还可以包含 URL和对 RP 文件中其他页面的引用,以纯文本形式输入 URL,右键单击单元格并选择引用页面保存,在出现的对话框中,选择要为其存储引用的页面。
使用 URL和页面引用在中继器项目中的元件事件上创建打开链接交互-例如,按钮元件的点击事件,在链接到下拉列表中选择链接到外部 URL,单击带有 https://text的文本字段旁边的 fx 图标。
在出现的“编辑值”对话框顶部,单击“插入变量”或“函数”。
在下拉列表的Repeater,单击ltem.ColumnName,“ColumnName”包含 URL和页面引用的数据集列的名称。
单击确定关闭编辑值对话框。
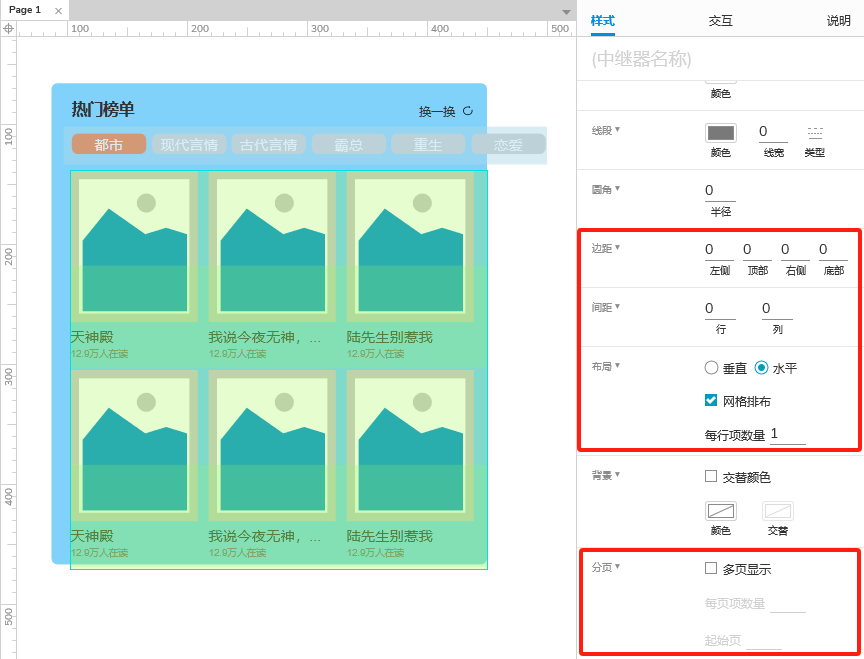
默认情况下,中继器所有元件都是可见的,垂直排列在单列中,元件之间没有空格,使用“样式”窗格的“间距”、“布局”和“分页”中的选项更改设置。

在样式窗格间距中,可以指定重复项的行或列之间应该有多少空白空间,如果中继器设置了背景颜色,它将在此空自空间中可见。
布局,选择中继器的项目是垂直堆叠在一列中还是水平堆叠在一行中,如果希望中继器分成多列或多行,选中网格排布复选框并输入希望每列或每行具有的项目数。
分页将中继器项目分成多个“页面”—不要与页面窗格中的原型页面混淆—这样可以控制一次可见的项目数量。
在样式窗格的分页,选中多页复选框,输入希望在每页上显示的项目数,并输入希望中继器开始的页数(默认为 1),使用“设置当前页面”操作来浏览中继器的页面,并且可以使用“设置每页项目数”操作来动态更改每页的项目数。

使用“样式”窗格中的“填充”“边框”和“圆角”选项为中继器添加边框和背景色,中继器的边框和背景呈现在中继器元件后面,需要在中继器中添加填充才能看到,“样式”窗格的“填充”中的选项允许在中继器的外边缘与其项目之间创建空白区域。
中继器也可以具有背景颜色,颜色与中继器本身的背景不同,可以在“样式”窗格的“背景色”中选择颜色,此外,选中“交替颜色”框以选择将应用于其他所有项目的第二种颜色。
“适应HTML中内容”复选框位于“样式”窗格中数据集的上方,默认情况下处于启用状态,启用后,每个中继器将自动调整大小以适应包含的元件。
如果禁用选项,不管所包含元件的大小,位置或可见性如何变化,每个中继器始终保持固定大小,移动或显示元件扩展到其自身的固定边界之外,可能与其他中继器重叠。
* 适应HTML中内容”不适用于中继器,中继器在页面初始化加载后会重新加载,包括已排序或筛选的中继器,以及在浏览器中动态添加,删除或更新行的中继器。
默认情况下,中继器中的单选组和选择组将针对该项目的每个实例分别进行执行,例如,该项目具有一个带有三个单选按钮的单选组,则选择其中一个按钮将取消选择该项目实例中的其他两个按钮,但是该项目其他实例中的其他单选按钮将不会因被选中而受影响。
通过取消选中“交互”窗格右上方“更多属性”菜单中的“隔离单选组”和“隔离选择组”复选框来更改,禁用选项后,将在项目的每个实例中执行中继器中单选组和选择组,这意味着在项目实例中选择单选按钮组中的单选按钮将在项目的每个其他实例中取消选择单选按钮组中的所有其他按钮。
默认情况下中继器覆盖绿色遮罩,以使包含元件易于与画布上其他元件区分,在应用程序菜单的“视图”→“遮罩”中切换遮罩。
* 元件遮罩,包括中继器遮罩,不会在浏览器中展示。
在浏览器中加载中继器的每个实例,都会触发一次项目加载事件。例如,该事件将针对其数据集包含三行的中继器触发三遍,因为每一行都会创建项目的新实例,此外,项目加载事件始终按从上到下的顺序处理数据集行。
初次加载页面时,中继器将加载其所有项目,并且每当对中继器的数据集进行更改时,都会重新加载其所有项目,这意味着“项目加载”事件在页面加载时针对项目的每个实例触发一次,并日每次添加,心除或更新数据集行时都会触发一次。
中继器的实例包含元件发生更改而重新调整其大小时,都会触发“项目尺寸改变”事件,仅当将中继器设置为适合内容时,才会执行该事件。
使用“添加排序”和“删除排序”操作,可以按中继器的任何数据集列对其行进行动态排序,按以下数据类型对列的值进行排序:
- 数字
- 文本
- 文本(区分大小写)
- 日期-YYYY-MM-DD
- 日期-MM/DD/NYYY
选择升序或降序对行进行排序,或者每当重新应用排序时都可以在两者之间切换。
使用“添加筛选”和“删除筛选”操作,可以动态筛选中继器以显示满足特定条件的行,使用布尔表达式定义这些条件,布尔表达式将一个值(通常是数据集列或其他中继器属性)与另一个值进行比较,简单的示例包括:
- [[ltem.State ==‘CA’]]将在“状态”列中仅显示值为“CA”的行。
- [[ltem.Price<= 20]]仅显示价格列中的值小于或等于20的行。
- [[ltem.TasksCompleted!=ltem,TasksAssigned1]]将仅显示其TasksCompleted列中的值与TasksAssianed列中的值不相等的行。
使用以下操作在浏览器中动态更改中继器的数据集:
- 添加行:向数据集添加新行。
- 删除行:从数据集中删除行。
- 更新行:更改数据集中现有行的列值。
- 标记行:指定以后要删除或更新的行。
- 取消标记行:取消标记先前标记的行。
除了中继器数据集中每一行的内容之外,还可以使用下面的对象和属性来访问值表达式中有关数据集的元信息。
项目和目标项目
Item对象是指由给定交互(通常是ltem Loaded事件下的一个动作)处理的单个中继器数据集行。
Targetltem是一个相似的对象,可让访问与ltem相同的所有属性,两者之间的区别在于,中继器内部的元件交互中使用Targetltem,访问有关其他中继器的信息。
可以对ltem和Targetltem对象使用以下属性:
- Itemm.ColumnName: 表示存储在命名列中的数据。
- ltem.isFirst: 在应用了排序,筛选和分页之后,如果该行是中继器中的第一个可见行,则返回true,否则返回false。
- ltemm.isLast: 在应用了排序,筛选和分页之后,如果该行是中继器中的最后一个可见行,则返回true,否则返回false。
- ltem.index: 代表数据集中行号的数值。例如,数据集中第三行的该值为3。
- ltemm.isEven: 如果ltem,index是偶数,则返回true,否则返回false。
- ltem.isOdd:如果ltem.index为奇数,则返回true,否则返回false。
- ltemm,isMarked:如果当前已标记该行,则返回true,否则返回false。
- ltem.isVisible: 在应用了筛选和分页之后,如果该行当前在中继器中可见,则返回true,否则返回false。
中继器对象提供有关中继器整个数据集的信息,使用中继器元件事件时,将使用ltem.Repeater访问此对象:[[ltem,Repeater.dataCount]]。
在处理中继器事件时使用该表示法,也可以将This用作快捷方式,因为中继器正在访问其自己的属性:[[This.dataCount]]。
[VAR1.dataCount]使用中继器外部的元件或页面事件时,要将中继器存储为本地变量,将以下属性附加到本地变量名称:[[LVAR1.dataCount]]。
可以将以下属性与Repeater对象一起使用:
- RepeaterdataCount: 表示中继器数据集中总行数的数值。
- RepeateritemCount: 一个数字值,表示在应用所有选后中继器中的行数。
- Repeater.visibleltemCount: 在应用了所有筛选和分页之后,代表中继器中当前可见行数的数值。
- Repeater.pageCount: 代表中继器中页面总数的数值。
- Repeaterpagelndex: 数字值,代表中继器中当前可见的页面数。
动态添加行

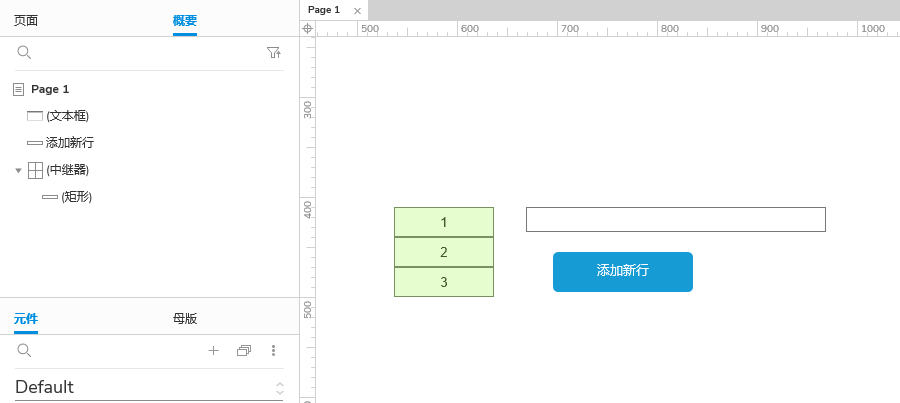
- 打开一个新的RP文件,在画布上打开Page1。
- 将中继器元件,文本输入框和按钮元件拖到画布上。
- 将按钮的文本设置为“添加新行”。
单击按钮时向中继器添加一行

- 选择按钮元件,在“交互”窗格中单击“新建交互”。
- 在出现的列表中选择点击事件,然后选择添加行操作。
- 在目标下拉列表中选择中继器元件。
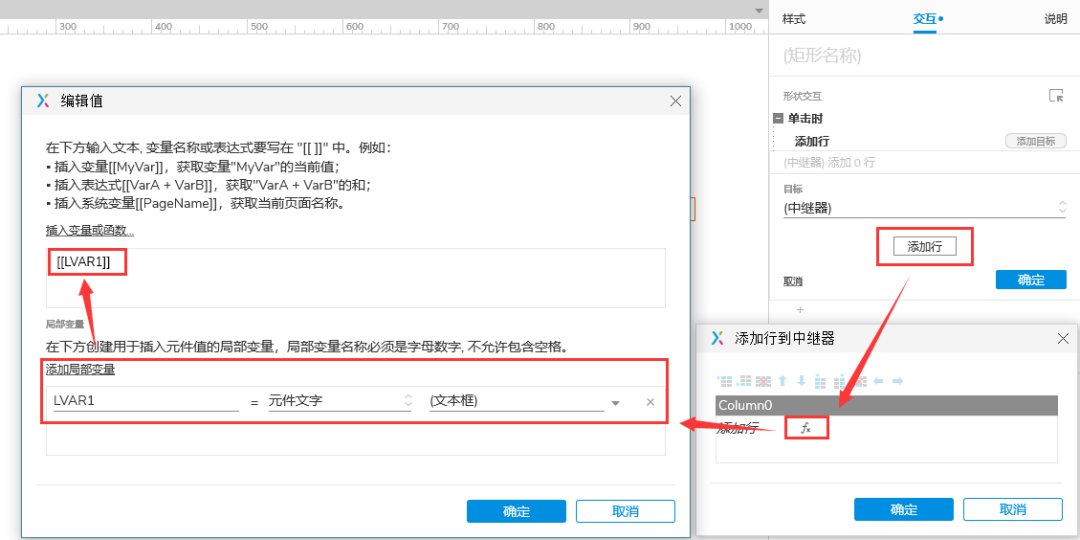
- 单击添加行按钮,在出现的“将行添加到中继器”对话框中,单击fx图标打开“编辑值”对话框。
- 在对话框的底部,单击“添加局部变量”。
- 在新的局部变量行的第三个字段中,选择文本输入框元件,局部变量将在浏览器中获取文本输入框字段的文本。
- 在对话框的上方字段中,在方括号中输入局部变量的名称:[[LVAR1]]。
- 单击“确定”关闭“编辑值”对话框,然后再次单击“确定”关闭“将行添加到中继器”对话框。
- 在“交互”窗格中单击“确定”以保存“添加行”操作。
预览页面,在文本输入框中输入一些文本,单击添加新行按钮,将新行添加到中继器,新行的矩形元件应显示从文本输入框获取的文本。
动态删除中继器行

1.打开一个新的RP文件,在画布上打开Page1。
2.将中继器元件拖动到画布上,双击编辑其项目
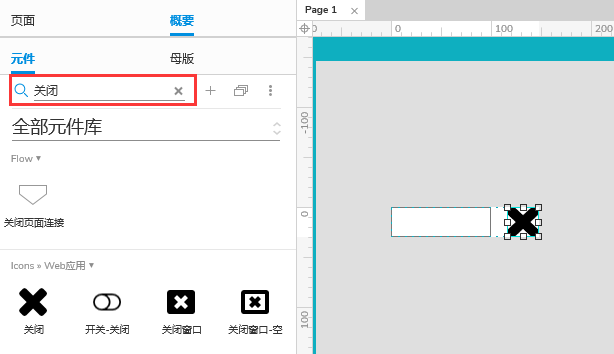
3.在“元件库”窗格中,切换到“图标”库,在窗格左上角的搜索输入中输入关闭
4.将大“X”图标拖动到画布上,并放置在矩形的右侧。
单击X时删除行

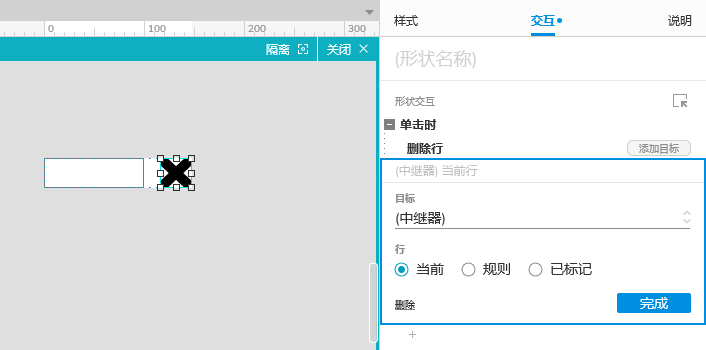
1.选中“X”图标,在“交互”窗格中单击“新建交互”
2.在出现的列表中选择点击事件,选择删除行操作。
3.在目标下拉列表中选择中继器元件。
4.保持选中当前(This)单选按钮,然后单击确定以保存操作。
* “规则”选项将删除符合给定规则的行,“标记”选项将删除先前标记的行。
预览页面并逐个单击“X”图标以删除中继器的行
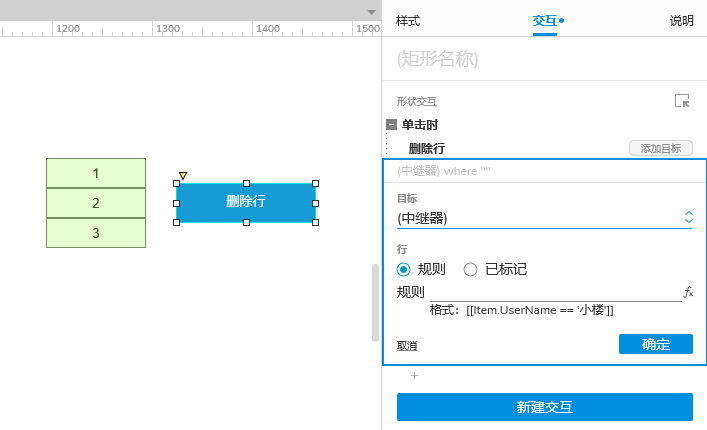
从中继器外部删除行

从中继器外部删除行时,使用筛选规则或标记要删除的行来指定应删除的行。
更新中继器行

1.打开一个新的RP文件,在画布上打开页面Page1。
2.将中继器元件拖动到画布上,双击以打开其项目进行编辑。
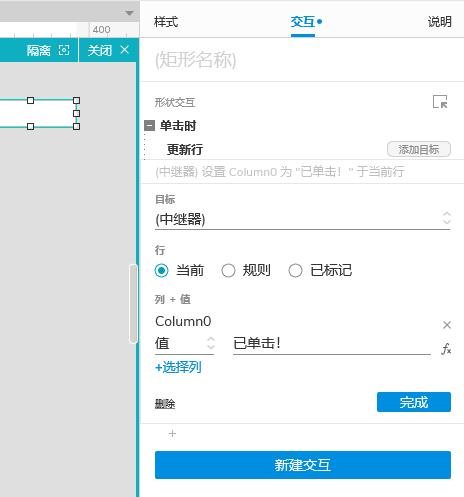
单击矩形时更新行的Column0值

1.选择矩形元件,在“交互”窗格中单击“新建交互”。
2.在出现的列表中选择点击事件,选择更新行操作。
3.在目标下拉列表中选择中继器元件。
4.保持选中This单选按钮。
5.单击+选择列,然后在列表中选择Column0。
6.在出现的下拉菜单中保持“值”处于选中状态然后在它旁边的文本字段中输入“已单击!”
7.单击确定以保存操作。
在浏览器中浏览页面,然后在中继器中单击一个矩形,其文本应更新为“已单击!”
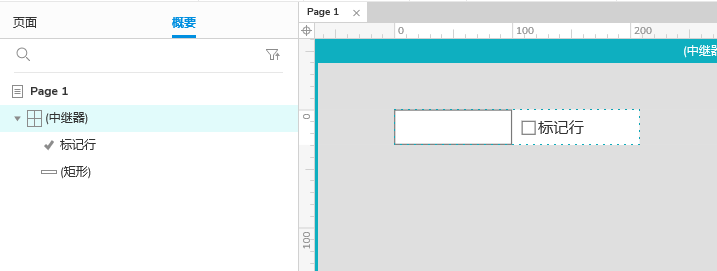
标记中继器行

1.打开一个新的RP文件,在画布上打开Page1。
2.将中继器元件拖动到画布上,双击它以编辑其项目,
3.将复选框元件拖动到画布上,并将其放置在矩形的右侧。
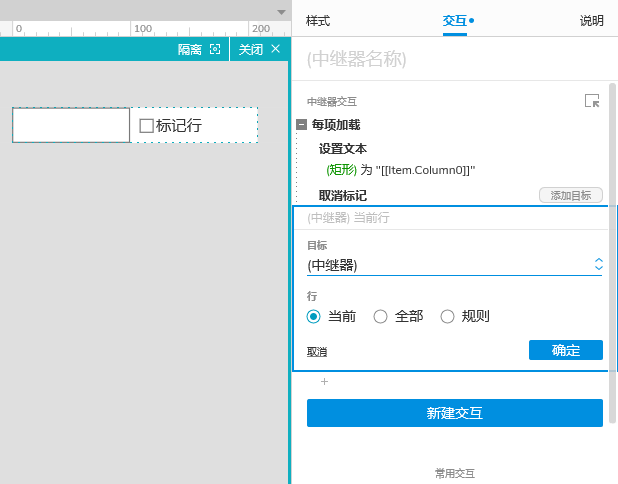
4.将复选框标签的文本设置为“标记行”
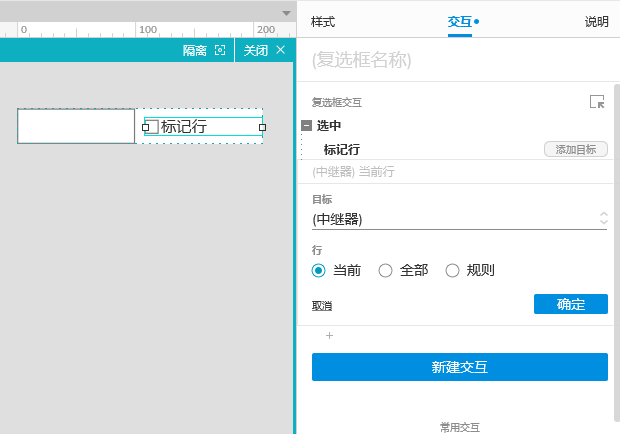
选中复选框时标记行

取消选中复选框时取消标记行

1.复选框元件处于选中状态的情况下,再次在“交互”窗格中单击“新建交互”。
2.在出现的列表中选择“取消选中”事件,然后选择“取消标记行”操作。
3.在目标下拉列表中选择中继器元件。
4.保持选中This单选按钮,单击确定保存操作。
5.单击画布右上角的“关闭”,或按ESC键关闭中继器的项目。
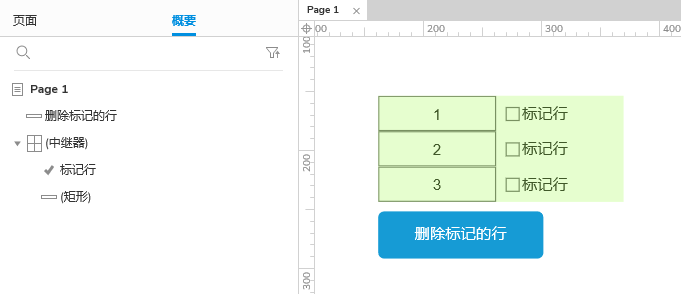
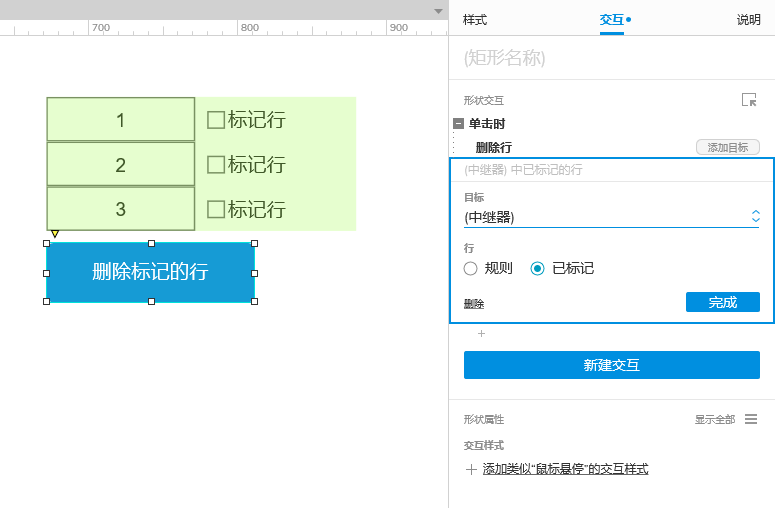
单击按钮删除所有标记行


1.将按钮元件拖到画布上,并将文本设置为“删除标记的行”。
2.选中按钮后,在“交互”窗格中单击“新建交互”。
3.在出现的列表中选择点击事件,然后选择删除行操作。
4.在目标下拉列表中选择中继器元件。
5.选择标记单选按钮,然后单击确定以保存操作。
预览页面并选中一些中继器行的框,单击“删除标记的行”按钮以删除选中的行。
排序中继器行

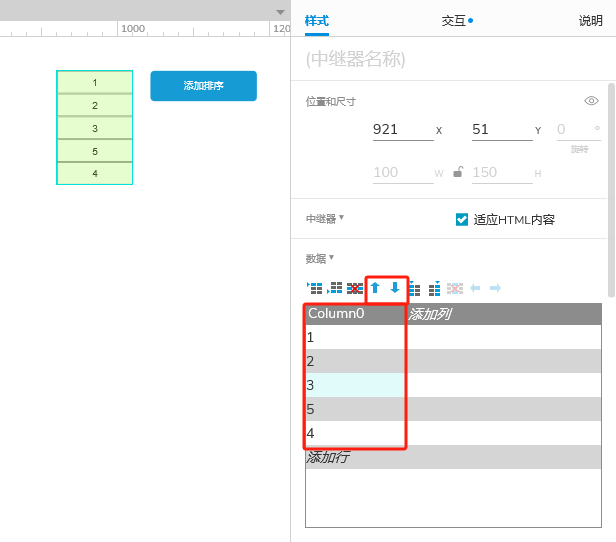
1.打开一个新的RP文件,在画布上打开页面Page 1。
2.将中继器和按钮元件拖到画布上。
3.将按钮上的文本设置为“添加排序”。
4.选择中继器元件,在“样式”窗格中,将两行添加到数据集的Column0中,其中一列的值为4,另一行的值为5。
5.使用数据集上方的蓝色箭头对行进行上下移动,以使Column0的值不再按顺序排列。
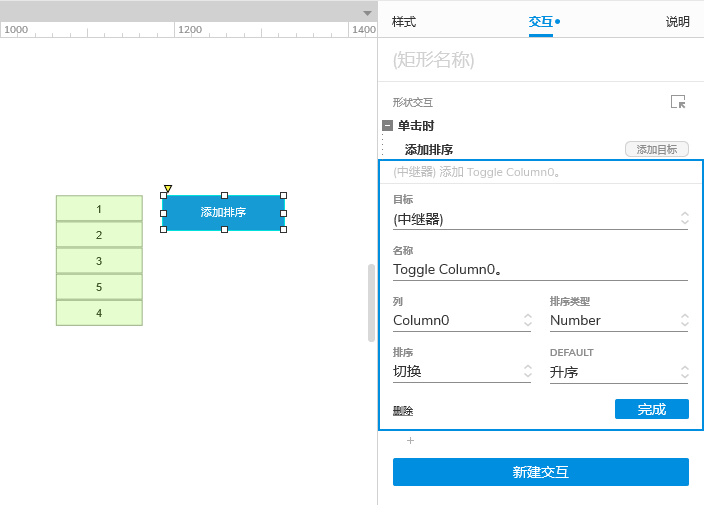
添加排序

1.选择“添加排序”按钮,在“交互”窗格中单击“新建交互”。
2.在出现的列表中选择点击事件,然后选择添加排序操作。
3.在目标下拉列表中选择中继器元件。
4.在名称字段中,输入Toggle Column0。
5.在“列”下拉列表中选择“Column0”,在“排序方式”下拉列表中选择“数字”。
6.在“排序”下拉列表中,选择“切换”,然后在“默认”下拉列表中选择“升序”,这种排序将以数据集的Column0为目标,将数据视为数字,并在单击按钮时在升序和降序之间来回切换排序顺序。
7.单击确定保存操作。
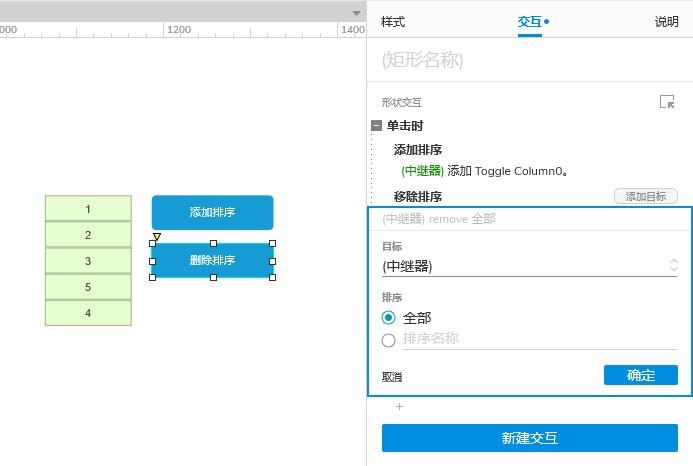
移除排序

1.将另一个按钮元件拖动到画布上,并将文本设置为“删除排序”。
2.选中按钮元件后,在“交互”窗格中单击“新建交互”。
3.在出现的列表中选择点击事件,然后选择移除排序操作。
4.在目标下拉列表中选择中继器元件。
5.选择AII单选按钮,然后单击确定以保存操作。
* 仅删除一个特定的排序,可以选择第二个单选按钮,在文本字段中输入排序的名称。
再次预览页面,单击“添加排序”按钮以对中继器进行排序,单击按钮可将矩形更改为降序,单击“删除排序”按钮,将中继器恢复为未排序状态。
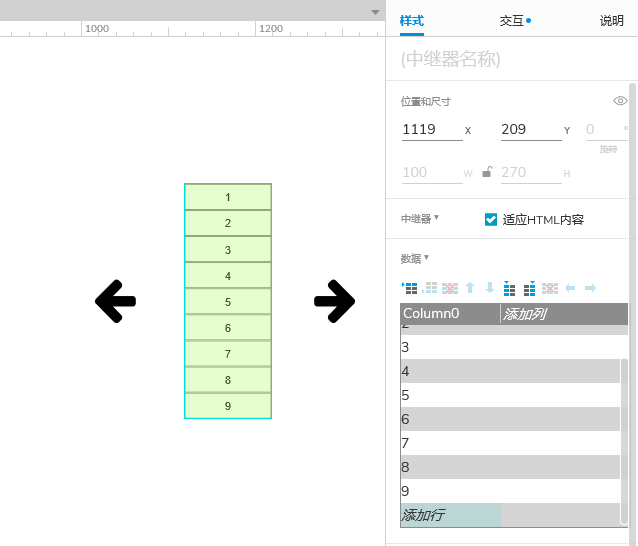
分页中继器

1.打开一个新的RP文件,在画布上打开页面Page 1。
2.将中继器元件拖动到画布上。
3.在“样式”窗格中,向中继器的数据集添加六行,在Column0中填充数字4到9。
4.在“元件库”窗格中,切换到“图标”库,然后使用窗格左上方的搜索字段搜索箭头,将左箭头和右箭头拖到画布上,然后在转发器的每一侧放置一个。

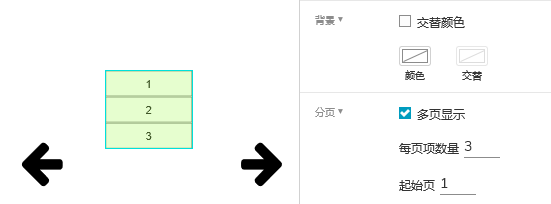
1.选择中继器,在“样式”窗格底部的“分页”中选中“多个页面”
2.在每页项目数字段中输入3,并将起始页面保留为1。
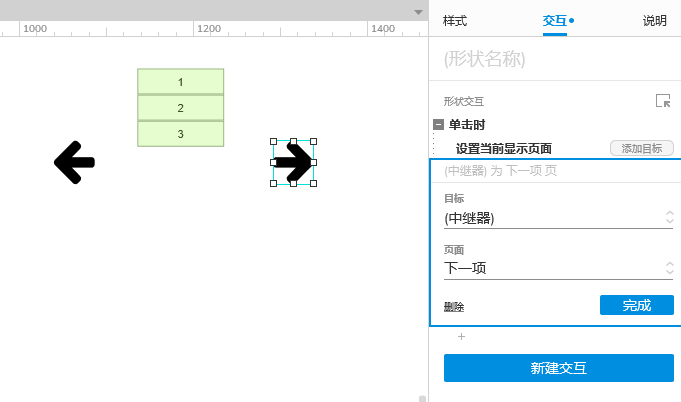
单击箭头部件时设置当前页面

1.选择向右箭头,在“交互”窗格中单击“新建交互”。
2.在出现的列表中选择点击事件,选择设置当前页面操作。
3.在目标下拉列表中选择中继器元件。
4.在页面下拉菜单中选择下一项,然后单击确定保存操作。
5.用左箭头重复这些步骤,将中继器的页面设置为向前。
在浏览器中预览页面,应该看到中继器的前三项显示,单击右箭头查看接下来的三个项目,然后再次单击以查看最后三个项目,单击左箭头可向后浏览各个项目。
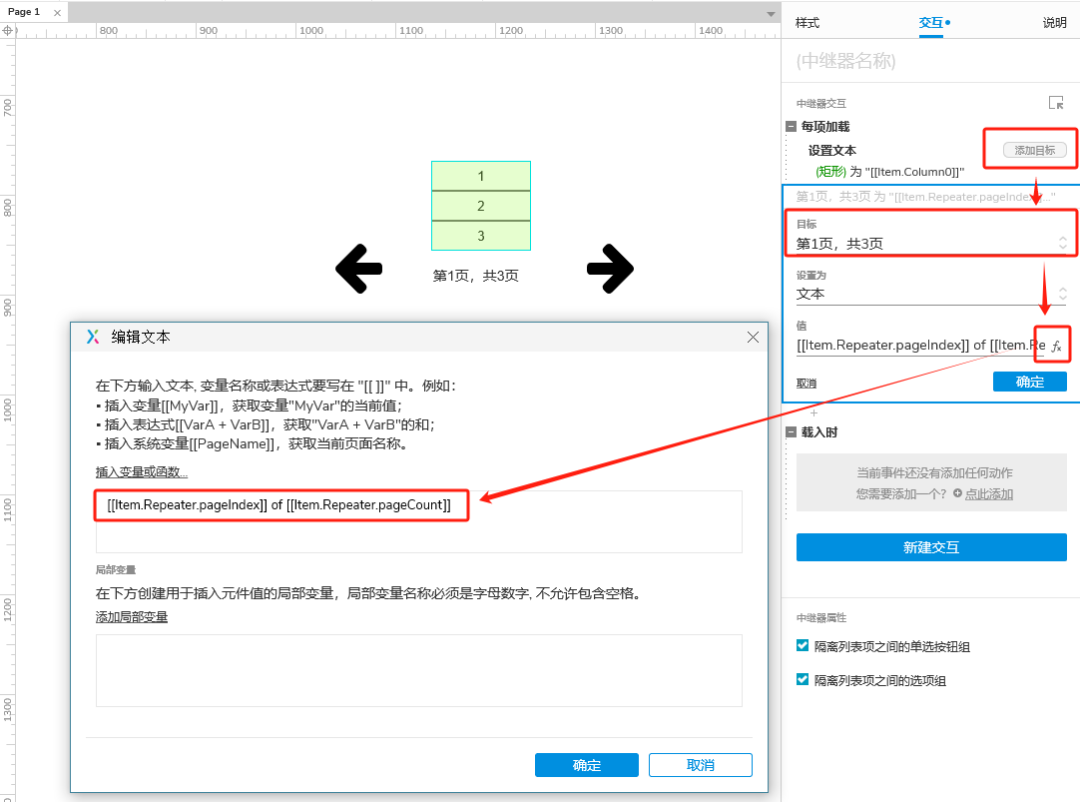
显示当前页码和总页数

1.返回Axure RP,将标签元件拖动到画布上,并放置在中继器下方,将文本设置为第1页,共3页。
2.选择中继器元件,在“交互”窗格中,将鼠标悬停在“已加载项目”事件下的“设置文本”操作上,单击出现的“添加目标”按钮。
3.在目标下拉列表中选择标签元件。
4.单击“值”字段右侧的fx图标打开“编辑文本”对话框。
5.在对话框的顶部区域,突出显示Page1of3 中的1,单击“插入变量或函数”,在出现的列表中的“ 中继器/数据集”下选择pagelndex,该区域中的文本现在应显示为:Page[[ltem.Repeater.pagelndex]] of 3。
6.突出显示3,再次单击插入变量或函数,在“转发器/数据集”下选择pageCount,该区域中的文本现在应显示为:Page[[ltem.Repeater,pagelndex]] of [lltem.Repeater,pageCount]]
括号中的两个表达式将分别由浏览器中中继器的可见页数及其总页数替换,每当中继器的页面更改时,可见页面的编号将自动更新,
7.单击确定关闭编辑对话框
预览页面,单击左右箭头更改中继器的页面,标签元件上的文本应更新以显示当前页面的编号。

19 文本输入框和文本域

文本输入框和文本区域是表单控件,可以在浏览器中输入响应,位于默认元件库的“表单”中。
在原型表单字段为简短(单行)表单字段时,使用文本输入框元件,比如用户名或密码字段。
原型表单字段较长(多行)表单字段时,使用文本输域元件。
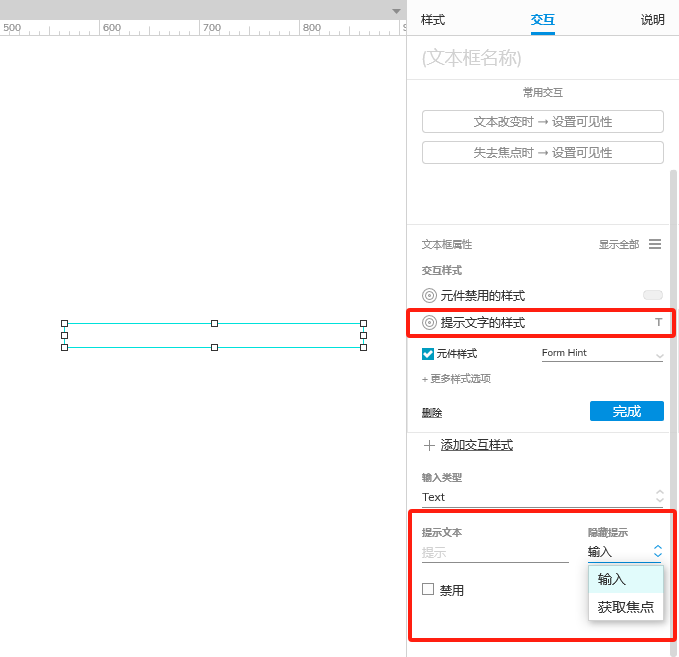
提示文字

使用“交互”窗格右上方的“更多属性”菜单中的“提示文本”字段将提示文本添加到文本输入框/区域,提示文本将出现在文本输入框/区域中,直到用户与之交互为止,此时该提示文本将消失,以允许用户根据需要填写输入。
提示文本默认为灰色,并应用于文本输入框/区域的字体显示,更改提示文本的样式,在“交互”顶部选择:提示样式效果。
选择在文本输入框/区域获取焦点之后还是在用户开始键入之后隐藏提示文本。使用“更多属性”菜单中的“在之后隐藏”下拉菜单进行选择。
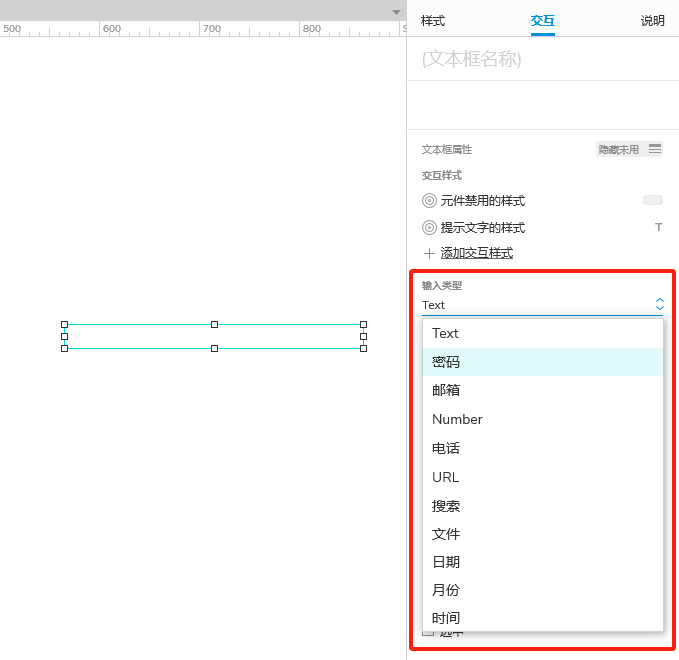
20 输入类型(仅文本输入框)
文本输入框元件可以提供不同的输入类型,在用户输入表单中定义功能,使用“交互”窗格中“更多属性”菜单中的“类型”下拉列表,为文本字段选择输入类型。
浏览器通常将自己的样式应用于某些类型的文本字段,此外,在移动设备上选择文本字段时某些字段类型将导致出现其他类型的键盘,例如数字小键盘而不是字母数字键盘。

* 文本输入框类型是HTML的功能,而不是Axure的发明,你会发现某些字段类型比其他字段类型更适用于Axure RP。
不同类型的字段以及使用该字段类型的结果如下:
文本: 用于基本文本输入的默认设置。
密码: 输入文字时将其屏蔽。
邮件: 可能会在移动设备上提示电子邮件键盘。
数字:仅接受数字输入,可能会在移动设备上提示数字键盘。
手机号码: 可能会在移动设备上提示拨号盘。
URL: 可能会在移动设备上提示网址输入键盘。
搜索: 可以在移动设备的键盘上添加搜索按钮,某些浏览器可能会添加一个“X”图标,可以单击以清除该字段。
文件: 将文本字段更改为浏览器中的文件上传按钮,单击该按钮将打开设备的文件浏览器(尽管无法将文件上传到 Axure RP 原型)。
日期: 可能会提示使用浏览器样式的日期选择器或日历控件。
月:可能会提示使用浏览器样式的月份和年份选择器。
时间: 可能会提示浏览器样式的时间选择器。
文本输入框,文本区域和其他表单元件的制表顺序由其层深度确定,如“概要”窗格中所示。
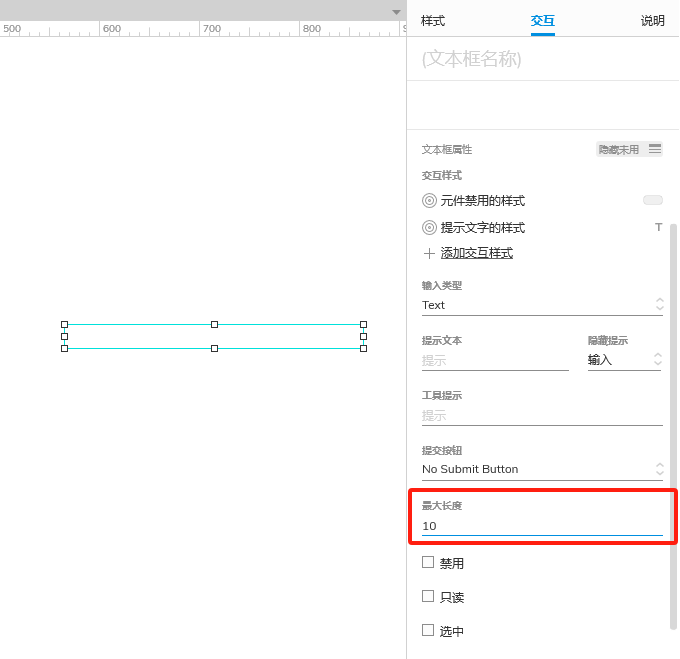
通过单击交互窗格中的本字段和文本区域元件的一些附加属性。

使用“交互”窗格中“更多属性”菜单中的“最大长度”字段来指定文本输入框将接受的最大输入长度,一旦达到最大字符长度,字段将停止接受其他文本输入。
禁用文本输入框或文本域可防止用户在浏览器中与其进行交互,这会激活元件的:禁用样式效果,使其显示为灰色。
有两种禁用元件的方法:
在“交互”窗格的“更多属性”菜单中,选中“禁用”复选框。
通过启用/禁用操作在浏览器中动态禁用元件,在任何交互过程中执行此操作,例如在页面加载或单击按钮时。
提示:使用“启用/禁用”操作在浏览器中动态启用/禁用元件。
当文本输入框/文本域设置为“只读”时,在浏览器中和选择元件上已经存在的文本,用户无法更改,要将文本字段/区域设置为只读,选中“交互”窗格中“更多属性”菜单中的“只读”复选框。
通过操作元件值上的文本选项访问在文输入框段或文本域中输入的文本,例如,将全局变量的值设置为文本输入框/域上的文本,以将文本带到另一个页面。
还可以获取文本输入框或文本域的文本,仅在文本匹配特定值的情况下才执行特定情况,就像在验证用户名和密码组合时所做的那样。
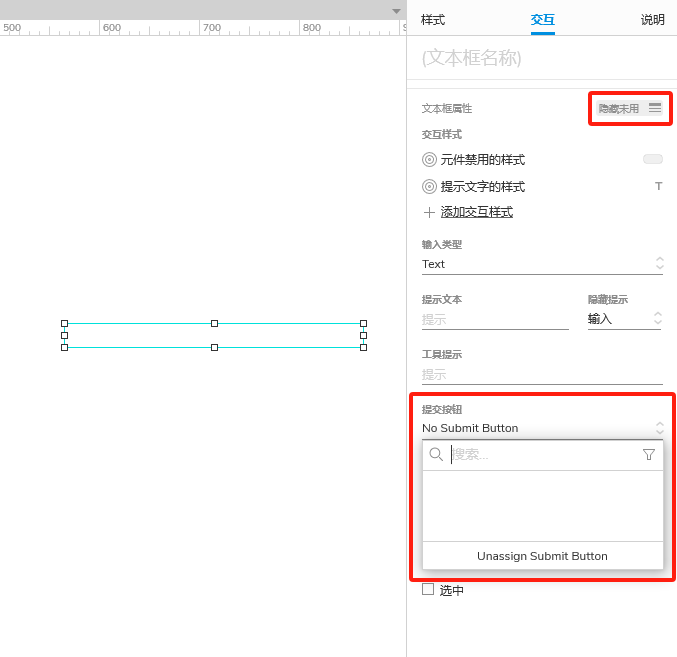
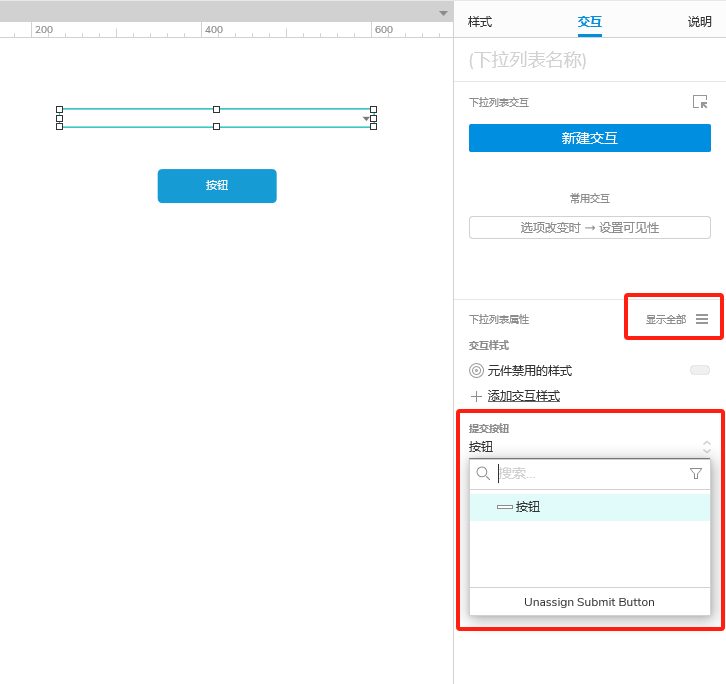
文本输入框或文本域在浏览器中获取焦点时,按ENTER键可以触发页面上另一个元件的点击事件,称为文本输入框/文本域的“提交按钮”。
将提交按钮分配到文本输入框/域:
1.选择文本字段/区域,然后单击“交互”窗格下部的“显示全部”。
2.从“提交按钮”下拉列表中的可选择元件列表中进行选择。
取消分配提交按钮,单击下拉列表底部的取消分配提交按钮。

21 下拉列表

下拉列表(也称为下拉菜单)是可切换的列表,其中包含多个选项,一次只能选择一个,下拉列表元件位于默认元件库的表单中。
希望用户从许多可能的答案中选择一个问题的单个答案时,使用下拉列表元件。
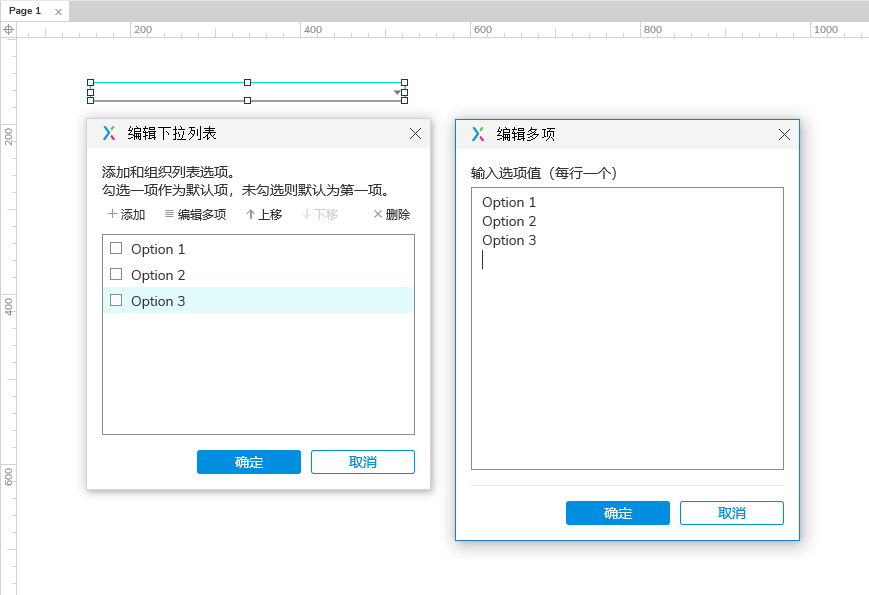
22 添加,删除和重新排序下拉列表选项

在下拉列表中添加和编辑选项,双击画布或概要窗格中的下拉列表元件打开编辑下拉列表对话框,通过单击添加,在出现的字段中键入新选项的文本,将单个选项添加到下拉列表,或者,通过单击编辑多项一次将多个新选项添加到下拉列表。
重新排序下拉列表选项,选择一个选项,使用对话框顶部的向上和向下按钮,删除选项,选择它并单击删除,或单击编辑多项并清除文本区域以一次删除所有选项。
通常,下拉列表中的第一个选项将显示为默认选项,希望将其作为默认选项,可以移动到列表顶部。
但是,如果希望使用下拉菜单选项作为默认选项,在编辑下拉列表对话框中选中其旁边的框。
* 将空白的默认选项添加到下拉列表中,输入一个空格字符作为选项文本
在浏览器中,单击一个下拉列表以将其打开并选择一个选项。
使用设置选中列表选项操作动态地更改下拉列表中的选定选项,选择特定的列表选项,也可以使用变量值来设置新的选定选项。
在交互和条件中通过值选项的选定选项访问下拉列表的选定选项,例如,将全局变量的值设置为下拉列表的选定选项,将值传递到另一个页面,还可以在某种条件下获取下拉列表的选定选项,以便仅在选项与特定值匹配时才会触发特定情况。

下拉列表中可用的选项无法在浏览器中动态更改,但可以通过创建具有多个状态的动态面板来模拟效果,每个状态都包含具有不同内容的下拉列表,要更改下拉列表中的选项,切换动态面板的状态。
下拉列表和其他表单元件的制表顺序由其层深度确定,如概要窗格中所示。
23 列表框

列表框元件显示选项列表,用户可以从中选择一个或多个选项。
列表框元件位于默认元件库的表单中。
24 添加、删除和重新排序列表框选项

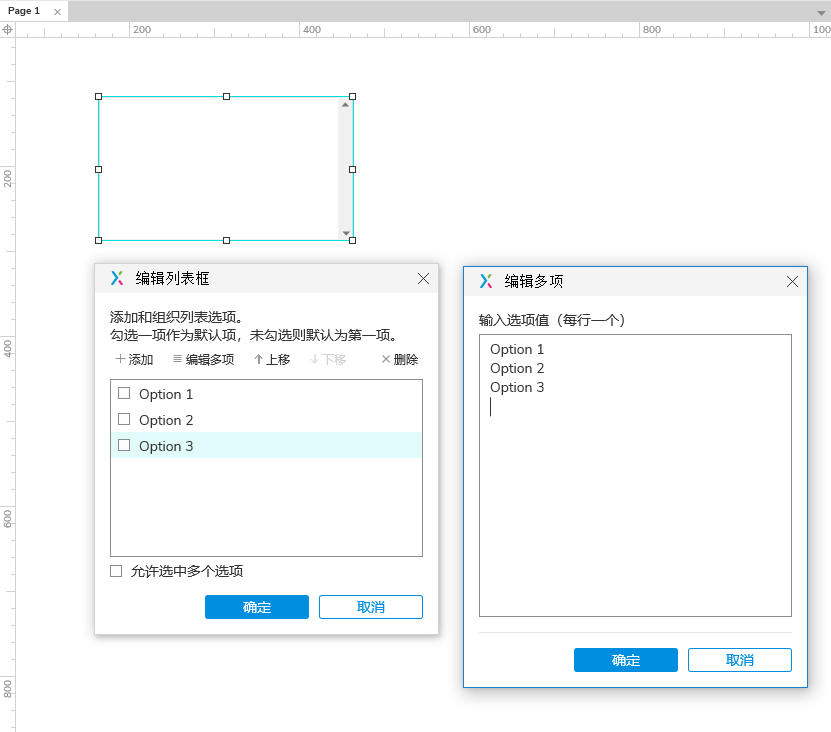
在列表框中添加和编辑选项,双击画布或概要窗格中的列表框元件打开编辑列表框对话框,通过单击添加,在出现的字段中键入新选项的文本,将单个选项添加到列表框中,或者,通过单击编辑多项一次将几个新选项添加到列表框中。
对列表框选项重新排序,选择一个选项,使用对话框顶部的向上和向下按钮。
删除选项,选择它并单击删除,或单击编辑多项并清除文本区域以一次删除所有选项。
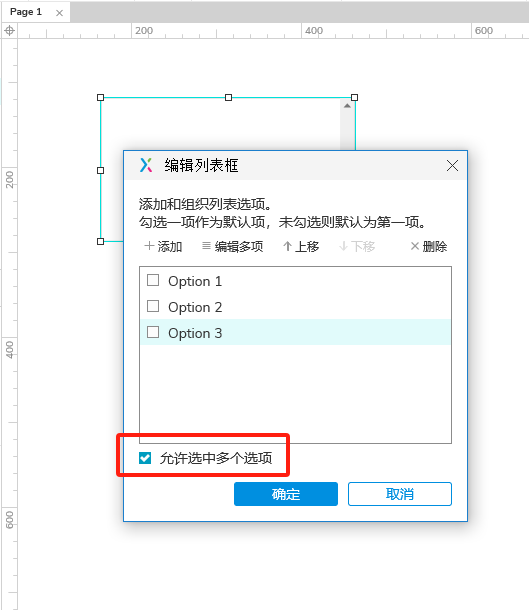
列表框可以允许选择多个,但必须先启用设置,允许多个选择,双击列表框,在编辑列表框对话框的底部选中默认情况下允许选择多个项目。
启用设置后,可以在浏览器中通过按住CTRL或CMD并单击多个选项来选择多个选项。
通常,列表框默认情况下不会在浏览器中选择任何选项,但可以在编辑列表框对话框中进行更改,双击列表框元件,选中对话框中选项旁边的框。
* 如果启用了多个选项,可以定义多个默认选项。

禁用列表框可防止用户在浏览器中与其进行交互,这会激活元件的:禁用样式效果,使其显示为灰色。
禁用元件有两种方法:
选中交互窗格的更多属性菜单中的禁用复选框。
通过启用/禁用操作在浏览器中动态禁用元件,可以在任何交互过程中执行此操作,例如在页面加载时或单击按钮时。
* 使用“启用/禁用”操作在浏览器中动态启用/禁用元件。
在浏览器中,单击列表框选项以将其选中,如果启用了多个选择,则可以按住CTRL或CMD,同时单击以选择多个选项。
还可以使用设置选定的列表选项操作动态地更改列表框中的选定选项,可以选择特定的列表选项,也可以使用变量值来设置新的选定选项。
通过交互条件中的值选项的选中选项访问列表框的选中选项,例如,将全局变量的值设置为列表框的选定选项,将该值传递到另一个页面,还可以在条件下获取列表框的选中选项,以仅在选项与特定值匹配时才执行特定情况。
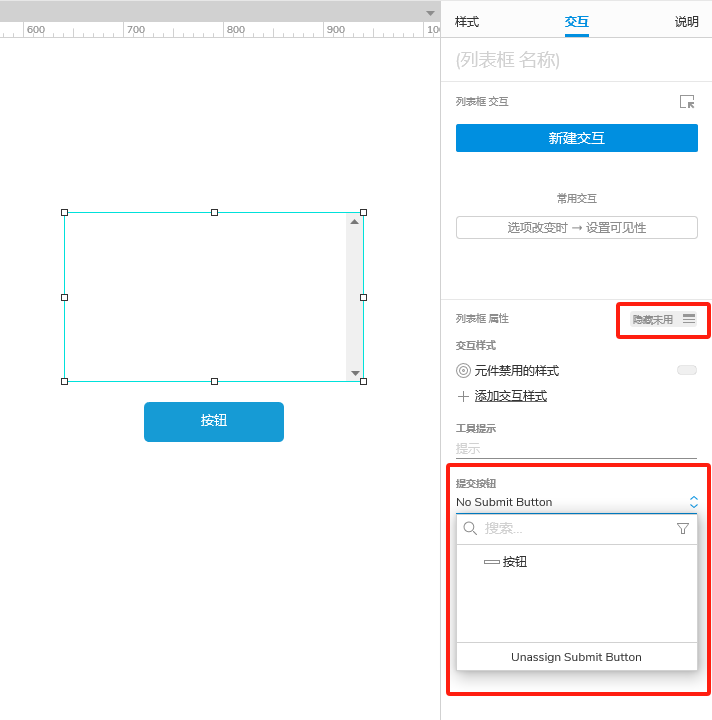
当列表框在浏览器中处于焦点状态时,按ENTER键可以触发页面上另一个元件的点击事件,称为列表框的提交按钮。
要将提交按钮分配给列表框:
1.择列表框,然后单击“交互”窗格下部的“显示全部”。
2.提交按钮,下拉列表中的可选元件列表中进行选择。
取消分配提交按钮,单击下拉列表底部的取消分配提交按钮。

列表框中可用的选项无法在浏览器中动态更改,但可以通过制作具有多个状态的动态面板来模拟效果。
每个面板都包含一个具有不同内容的列表框,更改列表框中的选项,切换动态面板的状态。
通过设置选中列表选项操作动态设置列表框的选中选项时,只能选择一个选项;无法通过互动同时选择多个选项。
同样,即使已选择多个选项,也只能通过交互和条件中的值选项的所选选项从列表框中读取一个所选选项(最顶部的选项)。
解决限制,需要制作一个带有形状元件的自定义列表框。
列表框和其他表单元件的制表顺序由其层深度确定,如概要窗格中所示。
25 复选框

用户输入表单中,复选框为用户提供了二进制选择,复选框可用于单一选择。
复选框元件位于“默认”元件库的“表单”中。
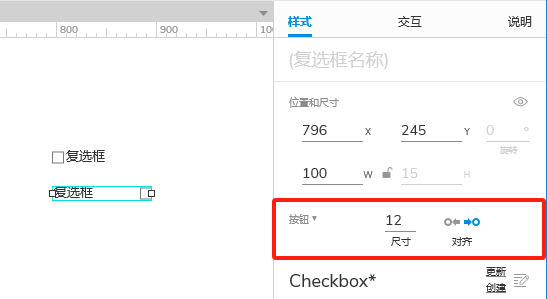
在“样式”窗格的“按钮”中,使用“大小”字段来设置复选框的宽度和高度。
默认情况下,复选框在左侧,标签文本在右侧,要交换顺序,以使文本位于左侧,而框位于右侧,使用“大小”字段右侧的“对齐”图标。

通过以下任一选项来编辑复选框元件标签上的文本:
双击复选框标签进入文本编辑模式。
选择复选框标签,按Enter进入文本编辑模式。
右键单击复选框标签,在上下文菜单中选择“编辑文本”。
选择复选框标签并开始输入。(仅当禁用了单键快捷方式时,此选项才可用)
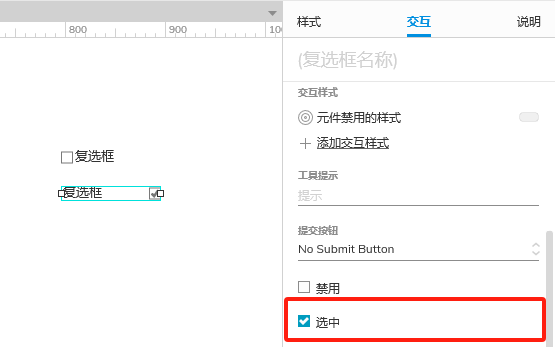
默认情况下,页面首次加载到浏览器中时,复选框以未选中状态开始,要改为选中状态,选中复选框,在画布上单击复选框,还可以在“交互”窗格的“更多属性”菜单中选中“选定”选项。

禁用复选框可防止用户在浏览器中与其进行交互,这会激活元件的:禁用样式效果,使其显示为灰色,有两种禁用元件的方法:
在“交互”窗格的“更多属性”菜单中,选中“禁用”复选框。
通过启用/禁用操作在浏览器中动态禁用元件,可以在任何交互过程中执行此操作,例如在页面加载或单击按钮时。
* 使用“启用/禁用”操作在浏览器中动态启用禁用元件。
在浏览器中,单击复选框以选中和取消选中它。
还可以通过“设置选择/已选中”操作动态地选中和取消选中一个复选框,真值选项将选中该复选框,而假选项将取消选中该复选框,切换选项会将复选框设置为与互动发生时相反的状态。
可以通过交互和条件中的“选中状态”选项来确定是否选中了复选框,如果选中复选框,则返回值“true”,未选中复选框,则返回“false”。
“复选框在浏览器中获取焦点时按ENTER键可以触发页面上另一个元件的点击事件,称为复选框的“提交按钮”,要将提交按钮分配给复选框:
1.选中复选框,然后单击“交互”窗格下部的“显示全部”
2.从“提交按钮”下拉列表中的可选元件列表中进行选择
取消分配提交按钮,单击下拉列表底部的取消分配提交按钮
在某些设计模式中,复选框具有第三种“不确定”状态,在这种状态下既没选中也没未选中,需要具有三个状态的复选框,可以使用形状元件和动态面板创建自定义复选框。
复选框和其他表单元件的制表顺序由其层深确定,如“概要”窗格中所示。
26 单选按钮

单选按钮是一种表单控件,允许用户从多个选项中选择一个选项,例如,要求用户输入电话号码,可以从一组单选按钮中进行选择,以指示该号码是用于家庭,工作还是移动电话。
单选按钮元件位于默认元件库的表单中。

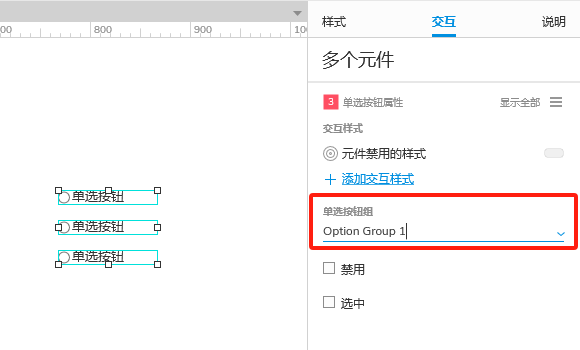
大多数设计模式中,选择单选按钮将自动取消选择同一组中任何之前选择的单选按钮,在Axure RP中,可以通过将单选按钮添加到单选组中来在单选按钮之间创建这种关系:
1.在画布上或概要窗格中选择一个或多个单选按钮元件。
2.在交互窗格的更多属性菜单中,在分配按钮组字段中输入新按钮组的名称。
3.通过选择更多单选按钮,然后在分配单选组下拉列表中选择单选组名称,将其添加到单选组。
4.通过选择单选按钮并清除分配单选组字段的选择,从单选组中删除单选按钮。
* 从单选组中删除所有单选按钮将删除该组。
在样式窗格的按钮中,使用大小字段来设置单选按钮的宽和高度。
默认情况下,单选按钮在左侧,标签文本在右侧,要交换顺序,使文本位于左侧,按钮位于右侧,使用大小字段右侧的对齐图标。

通过以下任意选项编辑单选按钮标签上的文本:
双击按钮标签进入文本编辑模式
选择按钮标签,然后按Enter进入文本编辑模式
右键单击按钮标签,然后在上下文菜单中选择编辑文本
选择按钮标签并开始输入。(仅当你禁用了单键快捷方式时,此选项才可用)
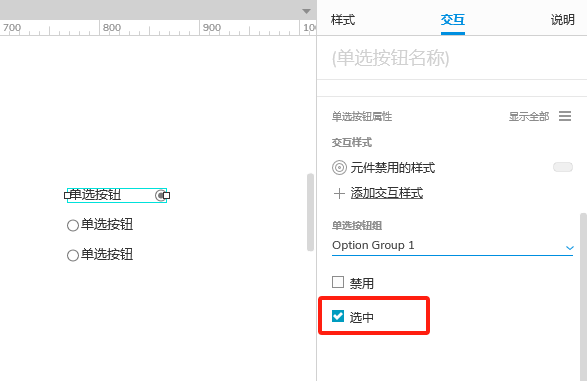
默认情况下,页面首次加载到浏览器中时,单选按钮以未选择状态开始。
要使单选按钮开始处于选定状态,选择单选按钮,在画布上单击其按钮。
还可以在交互窗格的更多属性菜单中选中选中选项。

禁用单选按钮可防止用户在浏览器中与其进行交互,这会激活元件的:禁用样式效果,使其显示为灰色。有两种禁用元件的方法:
选中交互窗格的更多属性菜单中的禁用复选框。
通过启用/禁用操作在浏览器中动态禁用元件,可以在任何交互过程中执行此操作,例如在页面加载时或单击按钮时。
在浏览器中,单击单选按钮将其选中。
还可以通过设置选中操作动态选择一个单选按钮,true选项将选择单选按钮,false选项将取消选择,切换选项会将单选按钮设置为与互动发生时相反的状态。
通过交互和条件中的被选项来确定是否选择了单选按钮,如果选择了单选按钮,则返回值“true”,未选择单选按钮,则返回值“false”。
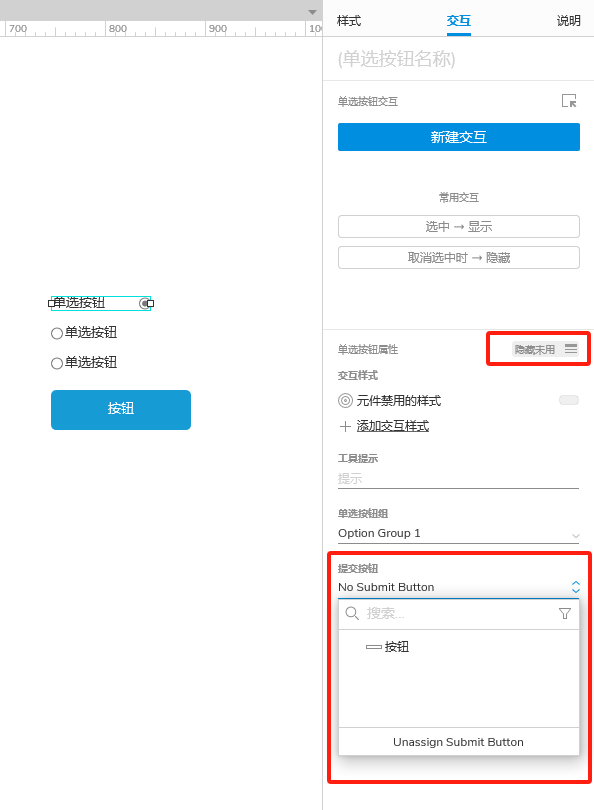
在浏览器中单选按钮处于焦点状态时按ENTER键可以触发页面上另一个元件的点击事件,称为单选按钮的提交按钮,要将提交按钮分配给单选按钮:
1.选择单选按钮,然后单击“交互”窗格下部的“显示全部”。
2.从“提交按钮”下拉列表中的可选元件列表中进行选择。
取消分配提交按钮,单击下拉列表底部的取消分配提交按钮。

单选按钮和其他表单元件的选制表顺序由其层深确定,如概要窗格中所示。

27 树

最常用于模拟文件浏览器并可视化其他层次结构,单击树的各个节点可以在页面上显示不同的元件或在项目中打开不同的页面。
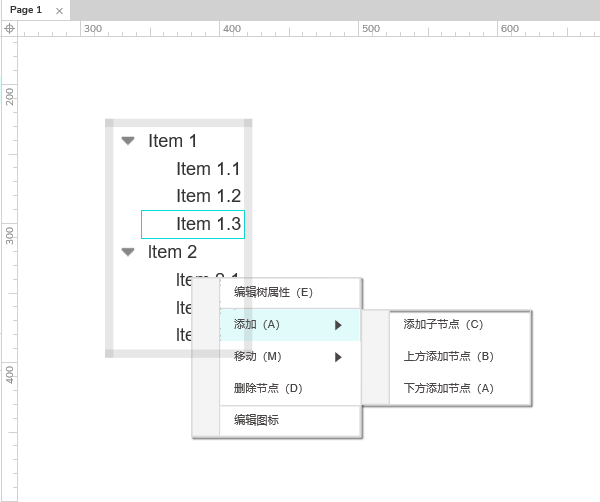
添加节点,右键单击现有节点,使用添加子菜单,可以选择添加子节点或兄弟节点,移动节点,右键单击,使用移动子菜单,可以选择向上或向下移动节点,也可以使节点升级或降级。
删除节点,右键单击它,选择删除节点,或者,选择节点并按Delete。删除节点也将删除其子节点。

* 树必须包含一个节点,删除树元件的最后一个节点,会收到一条警告:无法删除所有节点。
28 展开/折叠图标

默认情况下,每个至少有一个子节点的树节点都有一个图标,可以单击以展开和折叠子节点,这些图标在Axure RP画布和浏览器中均可用。
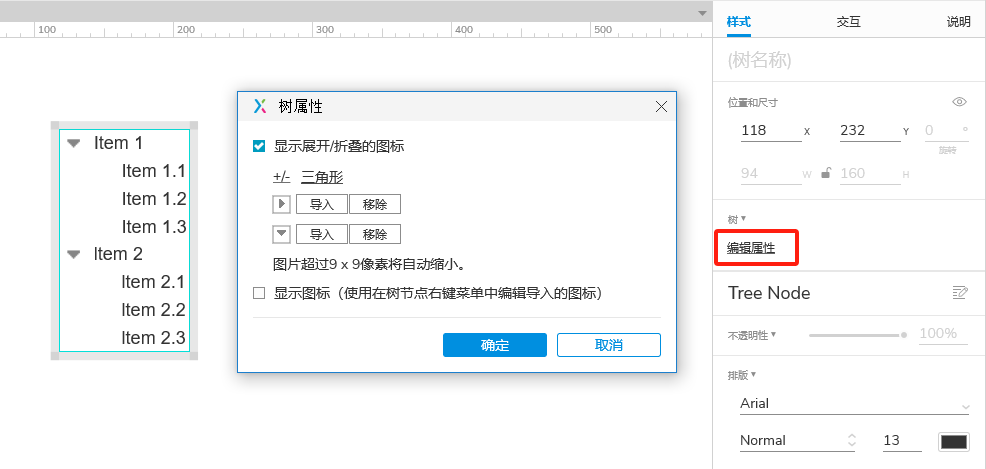
默认情况下,展开/折叠图标为三角形,可以通过选择树或其节点之一并在样式窗格中单击编辑树属性来选择不同的图标,在出现的对话框中,可以在两个内置选项 (加号/减号和三角形)之间进行选择,也可以导入自己的图标。
还可以通过取消选中树属性对话框中的显示扩展/折叠图标来隐藏扩展/折叠图标。
29 将图标添加到树节点

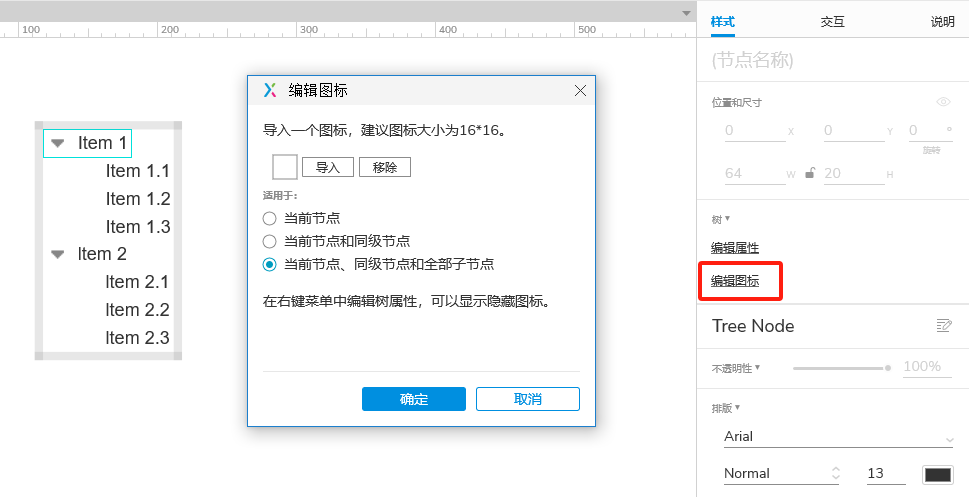
除了展开/折叠图标之外,还可以在树节点的左侧添加自定义静态图标:
1.选择树或其节点之一,在样式窗格中单击编辑树属性。
2.在出现的对话框中,选中显示图标框,单击确定关闭对话框。
3.选择要向其添加图标的树节点,在样式窗格中单击编辑图标。
4.在出现的对话框中,导入图标并选择显示位置:
仅当前节点
当前节点和同级节点
当前节点、同级节点和全部子节点
树节点只能包含文本和图标,无法将元件添加到树节点,需要其他树内容,尝试使用形状元件构建自定义树结构。
树的各个方面在所有自适应视图中都是一致的,要在自适应视图之间对树进行样式设置,可以在每个自适应视图中放置不同的树元件,从每个视图中取消放置为其他自适应视图设计的树元件。
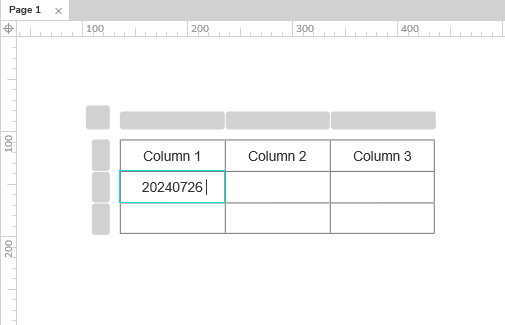
30 表格


通过以下任意选项将文本添加到表格单元格或编辑当前文本:
双击单元格进入文本编辑模式
选择单元格,然后按Enter键进入文本编辑模式
选择单元格并开始输入。(仅当禁用了单键快捷方式时,此选项才可用)
从电子表格应用程序(例如Microsoft Excel和Google表格)中复制表格数据,并将表格元件粘贴到Axure RP中,在电子表格应用中复制表格单元格,然后,在Axure RP中,右键单击画布,选择选择性粘贴→粘贴为表格。
也可以将表格数据粘贴到现有的表格中,这样做,选择表的左上角的单元格,然后按CTRL+V或CMD+V,粘贴的数据将填充表中已经存在的单元格。
* 将数据粘贴到现有元件时,不会将新的列和行添加到它们中,表格太小而无法容纳粘贴的数据,在粘贴数据之前向表格中添加更多的列或行。

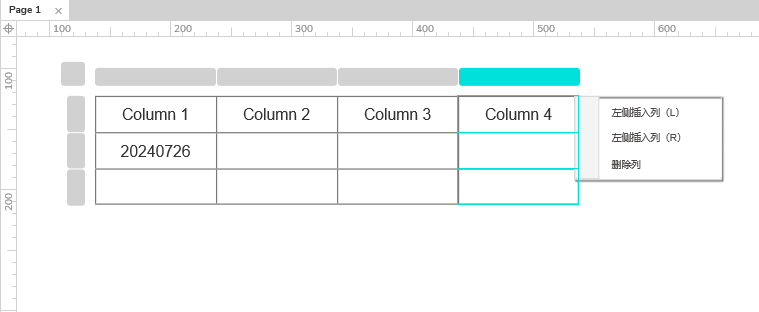
将行或列添加到表元件,右键单击任一单元格或灰色的行或列,在上下文菜单中,选择以下选项:
在上方插入行
在下方插入行
在左侧插入列
在右侧插入列
删除行或列,右键单击该行或列中的单元格,或右键单击对应的灰色行或列控件,在上下文菜单中,选择删除行或删除列。
重新排列表格的行和列,选择灰色的行或列控件,然后向上/向下或向左/向右拖动。
可以通过单击单元格边框并拖动来更改行的高度或列的宽度。
还可以使用样式窗格中的 W 和 H字段设罟单个单元格的宽度和高度。
一次调整多个单元格的大小,单击并拖动或通过按住SHIFT单击每个单元格来选择单元格,然后,使用W和H字段。
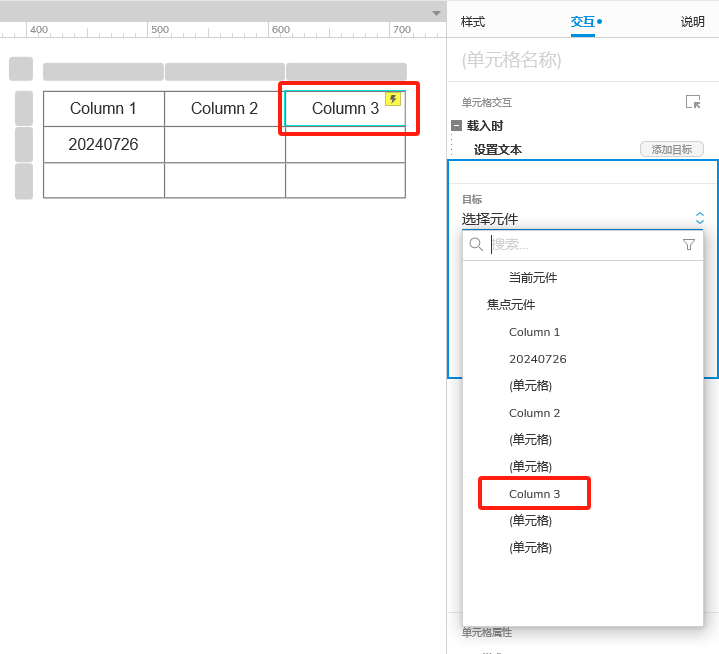
表格元件中的每个单元格都有其自己的事件,可用于设置针对特定单元格的特殊交互。例如,配置单元格的单击事件在页面上显示另一个窗口元件。
还可以在交互和条件中定位单个表单元格。例如,使用设置文本操作更改单元格上的文本,并使用元件上的文本选项获取单元格上的文本。

* 将鼠标悬停在选择元件下拉菜单中的单元格名称上时,单元格在画布上以黄色突出显示,在上面的屏幕快照中查看第3列的单元格作为示例。
还可以在交互和注释窗格中命名单个表单元格,以使其更易于查找。
表格单元格不能包含图片,只能包含文本,要模拟图片列,需要在表格中创建一个空列,然后在其顶部放置图片元件。

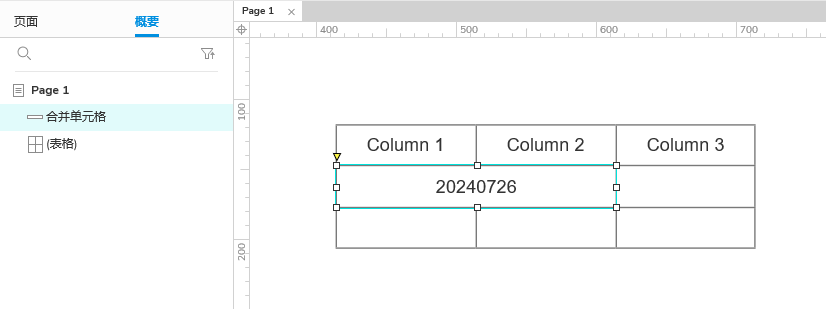
表格单元格无法合并,要显示合并的表格单元格的外观,需要在要合并的单元格上放置一个矩形元件。然后,将矩形上的文本设置为将占据合并单元格的文本。

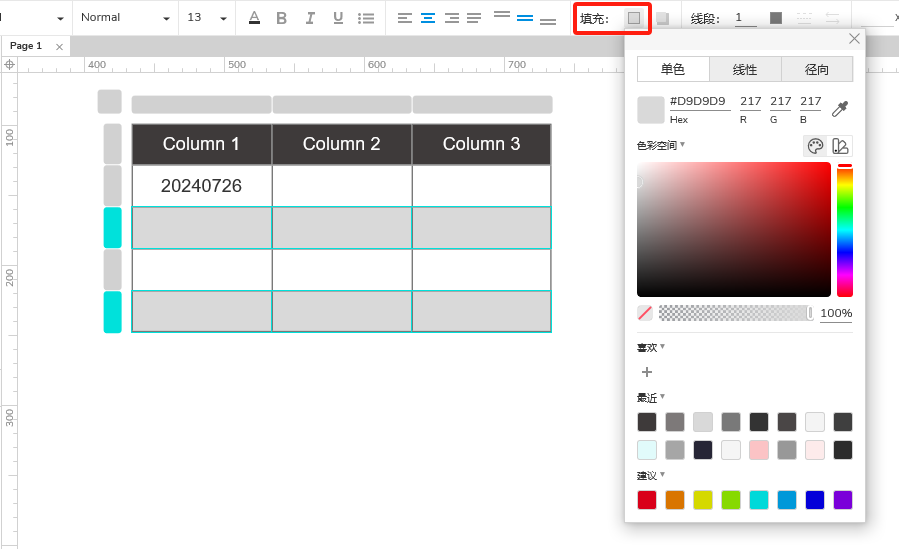
使行颜色交替出现,需要将每隔一行中的单元格的填充颜色更改为所需的颜色。
* 使用表格元件旁边的灰色框来选择一行中的所有单元格,并且可以用CMD/CTRL单击以选择多行。
使整个表格行具有鼠标悬停或县停样式的外观,需要在行的顶部放置一个矩形元件,给矩形一个半透明的填充,并为其指走:鼠标悬停样式效果。
不能在浏览器中动态添加,删除,排序或过滤表行,若要使原型具备这些行为,请尝试以下操作:
使用多状态动态面板模拟对表元件的动态更改,在动态面板的每种状态下,放置一个表格,其中已进行了预期的更改,当需要进行给定的更改时,显示其相应的动态面板状态。
如果需要能够对表进行真正的动态更改,可尝试用中继器元件。
表格元件的各个方面在所有自适应视图中都是一致的,要在自适应视图之间为表格设置不同的样式,可以在每个自适应视图中放置一个不同的表格元件,从每个视图中取消放置为其他自适应视图设计的表格元件。
31 经典菜单

经典菜单元件用于构建导航菜单,可以自定义顶级菜单项的数量,并为每级菜单创建子菜单。
将鼠标移到父菜单项上时,子菜单会自动显示在浏览器中,而将鼠标移出子菜单及其父菜单时,会再次隐藏。
* 创建不同的菜单(例如,单击鼠标),可以使用形状元件创建自定义导航菜单,
经典菜单有两种类型:水平菜单,其子菜单向下打开:垂直菜单,其子菜单向右打开。

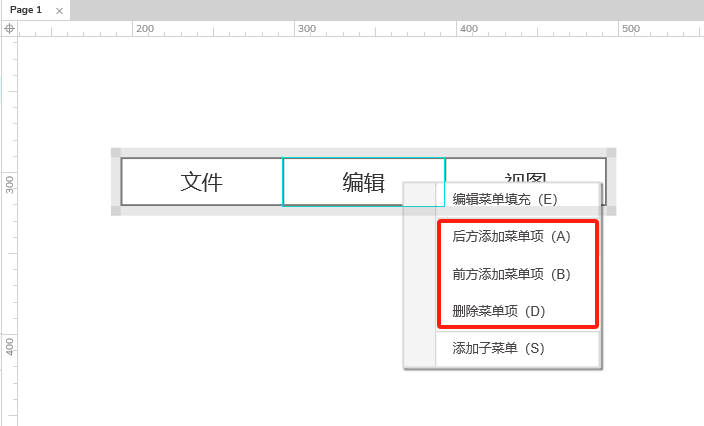
经典菜单元件从三个顶级菜单项开始,添加其他菜单项,右键单击现有选项,然后选择在之后添加菜单项或在之前添加菜单项,删除选项,右键单击它,然后选择除菜单项。

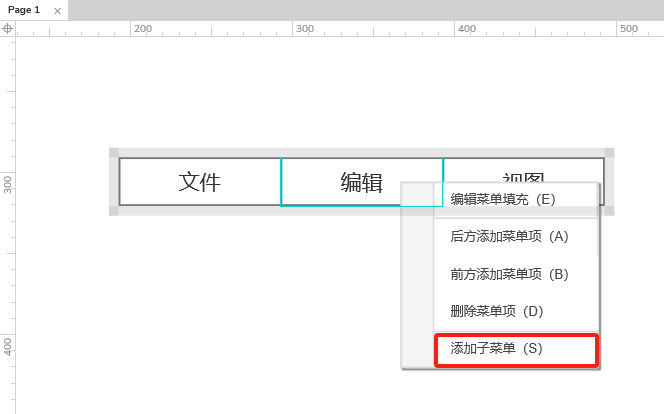
默认情况下,经典菜单没有任何子菜单,可以通过右键单击菜单项并选择添加子菜单,将子菜单添加到任何菜单项(包括子菜单中的项),删除子菜单,右键单击其父菜单项,然后选择删除子菜单。

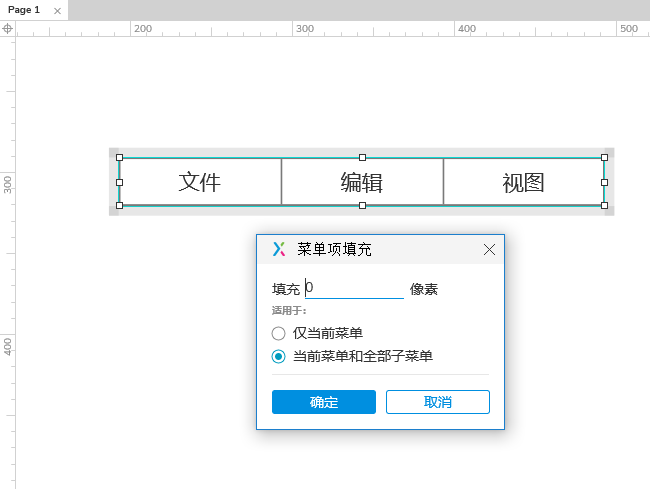
通过右键单击菜单项并选择编辑菜单填充来在菜单和子菜单项周围添加填充,这会将菜单的边框推离菜单项,从而使菜单元件的填充颜色和边框与菜单项区别开。
传统菜单使用起来很快,但样式却相当不灵活。因此,最适合于菜单外观和视觉不重要的低保真度原型。
经典菜单的所有方面在所有自适应视图中都是一致的,在自适应视图之间为经典菜单设置不同的样式,可以在每个自适应视图中放置不同的经典菜单,从每个视图中取消放置为其他自适应视图设计的经典菜单。
32 快照

快照元件通常用于在原型页面上显示其他图表(页面和母版)的屏幕快照,每当更新引用的页面或母版时,快照元件中的图像都会自动更新匹配。
可以显示整个图表或其中的一部分,还可以在捕获快照图像之前将交互应用于图表,例如隐藏或显示元件或更改动态面板的状态。
快照元件位于默认元件库的标记。
* 快照元件可方便地绘制用户流程图并向流程图添加缩略图。

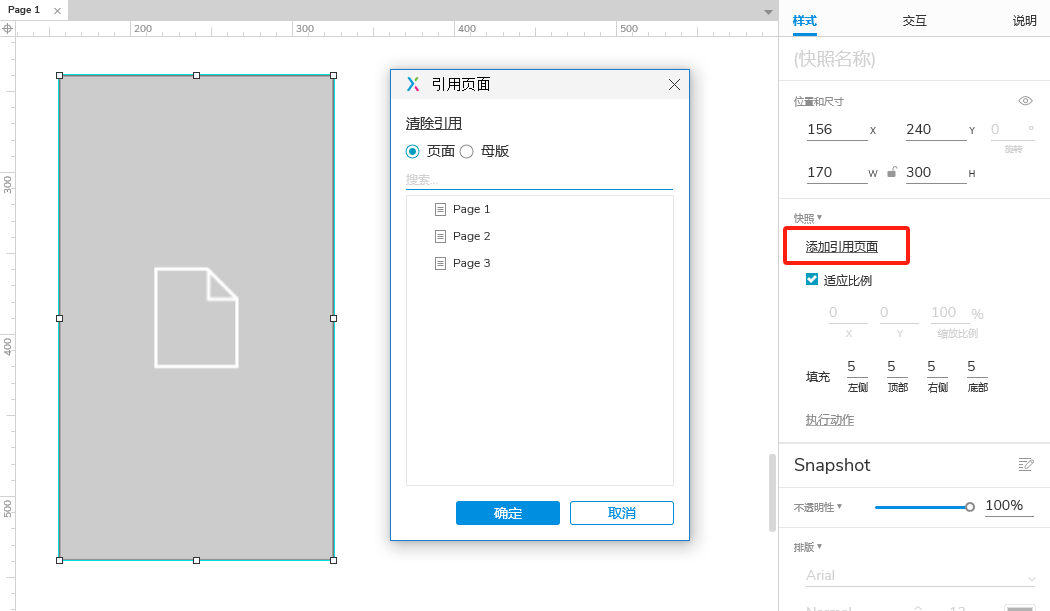
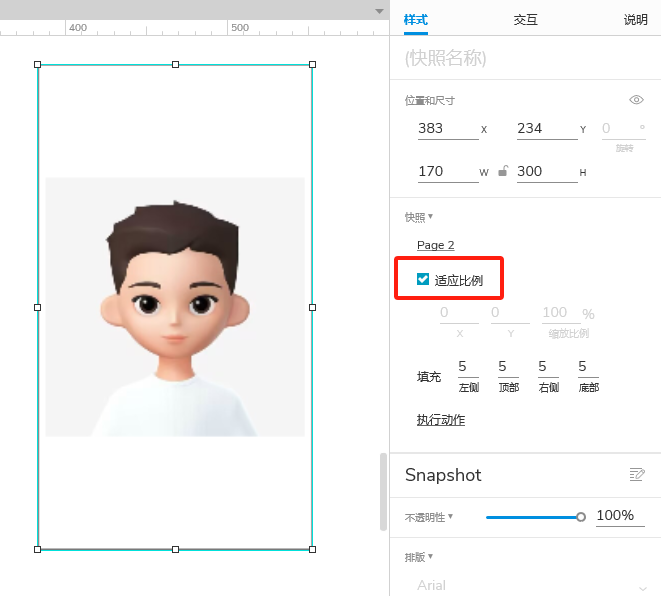
快照元件选择引用页面或母版,在样式窗格的快照元件中单击添加引用页,在出现的引用页面对话框中,选择页面或母版按钮,然后从下面的列表中选择一个目标。
也可以单击对话框顶部的清除引用,将快照保留为空白。

快照以适应比例模式开始,该模式缩放引用页面或母版的图片以适合快照元件的边界。
在样式窗格的快照中关闭此选项,取消选中适应比例后,能够调整捕获图片的偏移量和缩放比例。
缩放快照元件中的图像,使用样式窗格快照的缩放字段,也可以双击快照,然后使用鼠标上的滚轮放大或缩小,如果鼠标没有滚轮,可以在滚动时按住CTRL或CMD。
快照的X和Y偏移值可让移动快照中显示的被引用页面或母版的位置,可以在样式窗格的快照中进行设置,也可以双击快照,然后将图像或母版在快照元件中拖动设置。

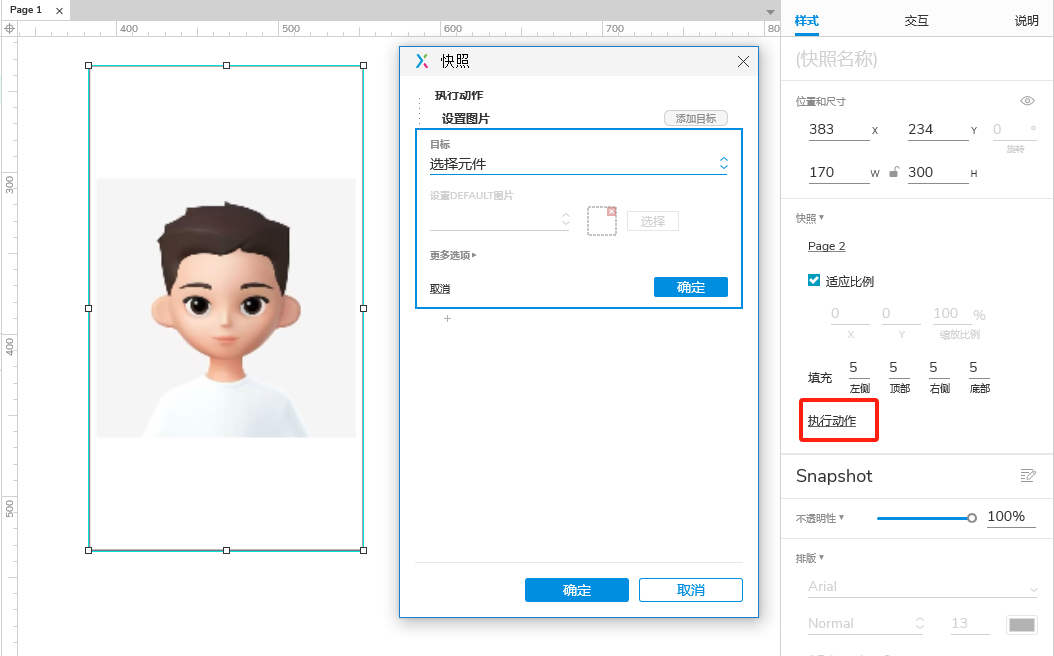
在快照元件中执行动作会在快照的缩略图中触发该操作。(不会影响所引用的页面或母版。)
执行动作,在画布上选择一个快照元件,在样式窗格快照中单击执行动作,在出现的对话框中,构建以引用页面或母版元件为目标的交互。
* 要触发在引用页面或母版中已设置的交互,使用触发事件操作,例如,配置了一个按钮,当单击该按钮时显示一条消息,则可以触发该按钮的点击事件,以在快照的缩略图中显示该消息。
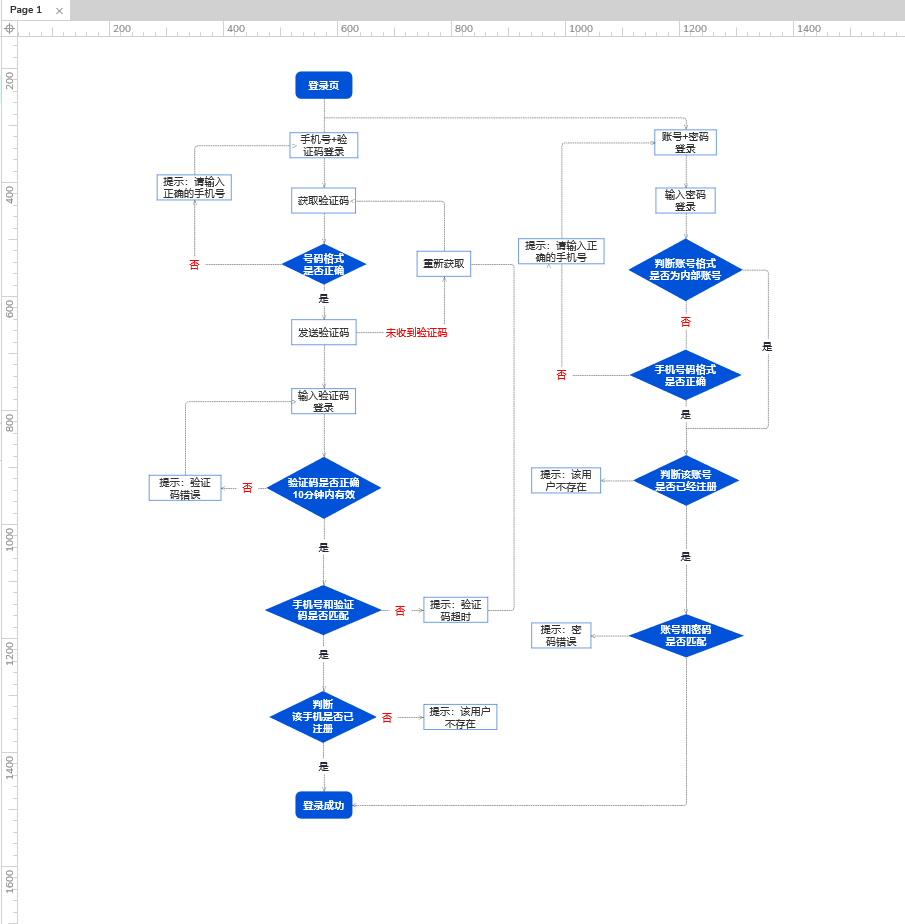
33 流程图
使用Axure RP制作流程图,用户流程,业务流程图和其他流程图。

添加形状,图片和快照元件以用作流程元素,然后使用“连接器”工具在它们之间绘制智能线。

流程元件库包含许多流程图通用的形状,例如流程,决策,数据库等。由Axure用户社区的成员构建的其他流程专用的元件库可以在“下载元件库”页面上找到。
* 流程元件表示RP文件中的页面时,可以通过元件为其对应页面分配页面引用来链接两者。

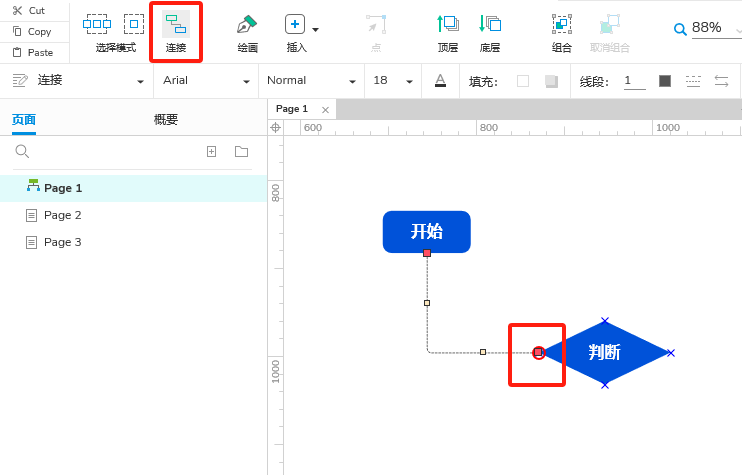
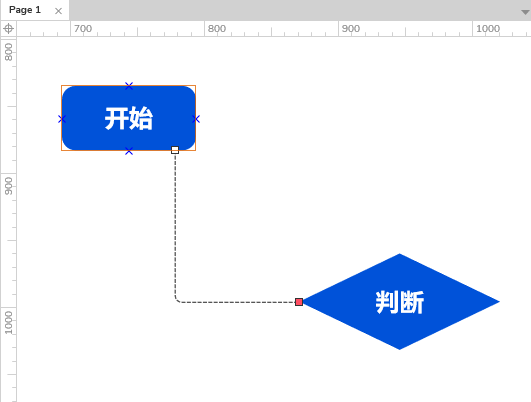
在两个元件之间绘制连接器,单击用户界面左上角的“连接”图标以将画布置于连接器模式,在连接器模式下,可以将鼠标悬停在元件上查看其连接点,单击并拖动从一个元件上的连接器点到另一个元件上的点,以它们之间绘制一个连接器。

形状,图片和快照元件默认情况下具有四个连接器点,每个元件的侧面各一个。
根据需要添加更多点,删除点和重新放置点,右键单击元件,选择变换形状——编辑连接器点,要添加连接器点,在元件上的任意位置单击。
右键单击一个连接器点以将其删除,或选择它并按DELETE,将现有连接器点移动到其他位置,将其拖动(这还将移动连接到该点的所有连接器元件)。

默认情况下,连接器遵循锚定的两点之间的最短路径,但可以手动更改连接器的路径,方法是选择连接器并沿其路径拖动任何手柄以重新放置连接器。
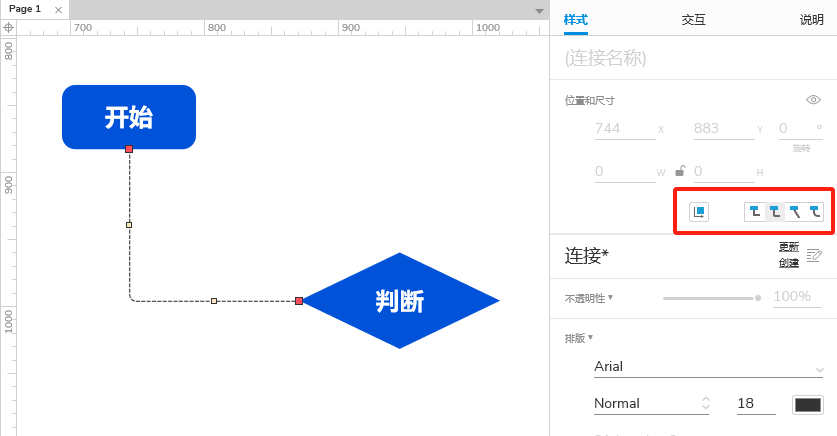
恢复默认路径,选择它,单击“样式”窗格的“位置和大小”中的“重排”图标。
通过选择连接器并在“样式”窗格的“位置和大小”中单击以下选项之一来更改其路径类型:
直角折线(默认)
圆角角折线
直线
曲线

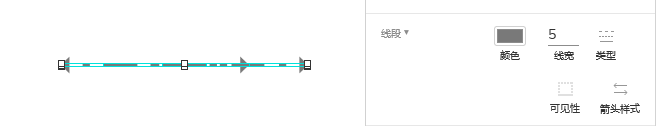
可以使用“样式”窗格中的以下“边框”属性来为连接器设置样式:
颜色
线宽
线型
箭头
通过以下任何选项将文本添加到连接器元件或编辑其当前文本:
双击连接器以进入文本编辑模式
选择连接器,然后按Enter键进入文本编辑模式
选择连接器并开始输入。(仅当禁用了单键快捷方式时,此选项才可用)
Axure RP可以根据原型的页面结构为生成流程图。
首先,确保要记录的页面结构具有顶级父页面,然后执行以下操作:
1.打开要放置流程图的页面。
2.右键单击要记录的页面结构的最顶层页面,然后选择“生成流程图”。
3.在标准,垂直图或右图之间选择,然后单击确定。
* 流程图中的每个形状都将包含项目中对应页面的页面参考。

默认情况下,页面在“页面”窗格中用“页面”图类型图标标记,可以通过右键单击页面名称并选择“图类型”→“流程图”,将具有流程图的页面的图类型更改为“流程图”。
本文由 @PM大明同学 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益








作者写的很清晰明了,我一个门外汉看下来也有个基本的了解了。