Axure教程:如何充分利用元件库快速搭建原型
本文将深入探讨如何创建并有效利用个人化的Axure元件库,以及它如何在不同场景下提高工作效率。我们将通过具体的步骤指导和实际案例,展示制作和管理元件库的技巧,以及如何通过元件库解决常见的工作难题。

Q&A环节
Q:什么是元件库?
A:Axure 元件库是我们设计产品时必备的工具,那么在日常使用中我们经常会用到一些常用的元素,如果每次都重新制作非常麻烦,最简单的方法就是讲做好的内容做成元件,方便下次直接使用。
Q:有没有通用标准的元件库?
A:没有,最好的元件库是根据自己实际设计制作属于自己的元件库,举个例子:专做saas的PM,经常用到后台的一些元件库(输入框、选择器、进度条等)整理好属于自己常用的,下次做需求要添加某某条件筛选,拖出来改下就行了。
Q:又如何制作属于自己的元件库呢?
A:下面的教程基本就是阐述一些如何制作自己的元件库,并提高工作效率的方式与教程。
一、先从制作元件库说起
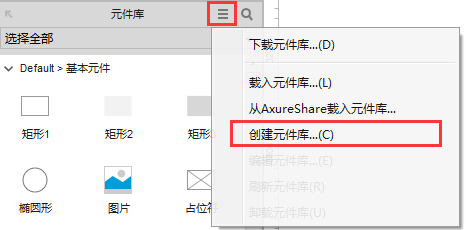
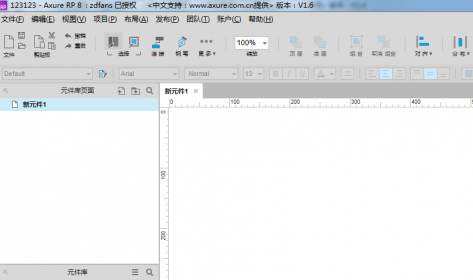
先从RP文件里找到元件库,在右上角操作地方,创建元件库(同时你也能载入做好的元件库),输入名称并保存,此刻axure会自动创建rplib文件并打开,如下图所示


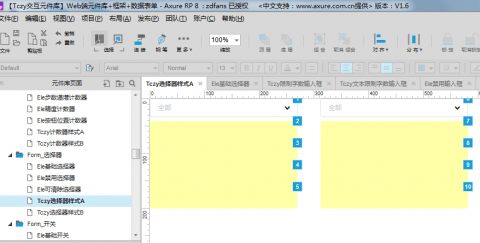
下一步就把你想要并常用的内容放在当前页面,这样就形成了一组元件库
这里特别提醒下:
- 选择的元件库可包含任意交互与动态面板,如果制作元件库用了交互拖出来是附带交互效果的
- 每个元件库放置的位置做好是(0,0)
- 对当前元件库进行删除修改都行,保存后重新载入下元件库立马生效

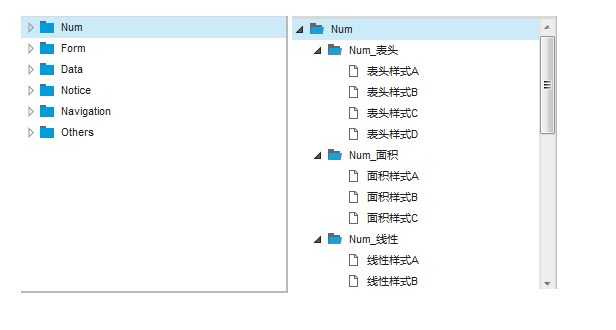
最后就是要把元件库做好归类与名称设置
为了方便并快速查询想要的元件库,做好归类与名称的设置是特别重要的,原因是因为:元件库基本都是缩略图,看不清楚内容,另外有效的归类方便管理不同内容的元件库并快速找到,最终通过名称来识别。
举个例子先说下步骤:
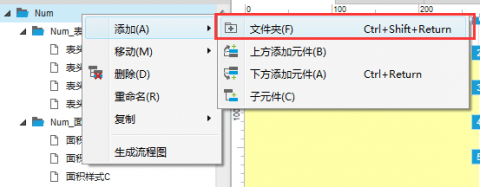
- 在元件库创建分组文件夹(文件夹是唯一元件库区分归类的):num(数据归类)
- 在当前建立元件文件:Num_表头样式A

最后再强调下:元件库没有二级分类,只有一级分类,为了方便自己管理元件库,可在文件夹的上一级再创建文件夹去管理,且不会影响其他分组。

这个基本就是制作自己元件库的流程了。
二、再用几个场景描述元件库的必要性
下面我用几个场景来描述如何快速使用元件库制作Web端,且效率会起码提高一倍
场景A:开发与产品互怼需求的业务场景
开发:你这个原型没标注筛选哪些内容,你叫我们怎么做;
PM:我标注了,在下面有说明筛选哪些内容;
开发:。。。好吧,我没有注意滑下去看需求内容。
这个场景谁都没有什么错误,开发可能没注意,产品可能没标注箭头提示做好说明,Web制作的原型基本都是全屏的,每次上下滚动来回看特别耗时,且容易忽略细节问题,如果做交互那更费时间,产品也就想表达自己的意思就可以。
但如果你经常做后台选择器相关的内容,提前把带有交互的元件库样板上去,只要修改下文案,就轻松解决了问题,且开发也明白你想要做怎么样的选择器。
场景B:UI与产品互怼需求的业务场景
UI:你这个icon到底是想出弹窗,还是跳转二级页面,还有你一级菜单有哪些内容,二级菜单有哪些内容,怎么归类
PM:我这个icon跳转我在下面标注了是弹窗,跳转是跳到下个index页面内容,一级菜单按照我做的业务流程梳理那些就可以,你看下我的xmind
说句实话,如果你有精力吧所有交互做出来,那基本也不要那些UI、UE佬了,在就是很多公司基本做后台的UI只给设计规范,很多表单设计,开发基本都是照着原型直接怼出来的,所以给到PM的压力也大,既要考虑表单样式和规范,又要考虑点击跳转交互逻辑,如果搞不好甚至可能把自己玩自闭。
但如果你有属于自己的元件库,以后不管表单样式还是交互跳转,都是固定统一的,直接拖出来使用就可以。即做到样式统一,又可以规范交互跳转,这可能也就是元件库最大的魅力所在了吧。
三、最后归根结底还是要找到属于自己的元件库
希望大家也能养成自己做自己元件库的好习惯,因为重复的事情重复做等于浪费时间,日常工作中我们经常要用的那几个,有必要的话可以放入自己的元件库,久而久之,打造属于自己的元件库
带有交互的元件库是特别有必要的,等你用起来的时候你会觉得,真香。
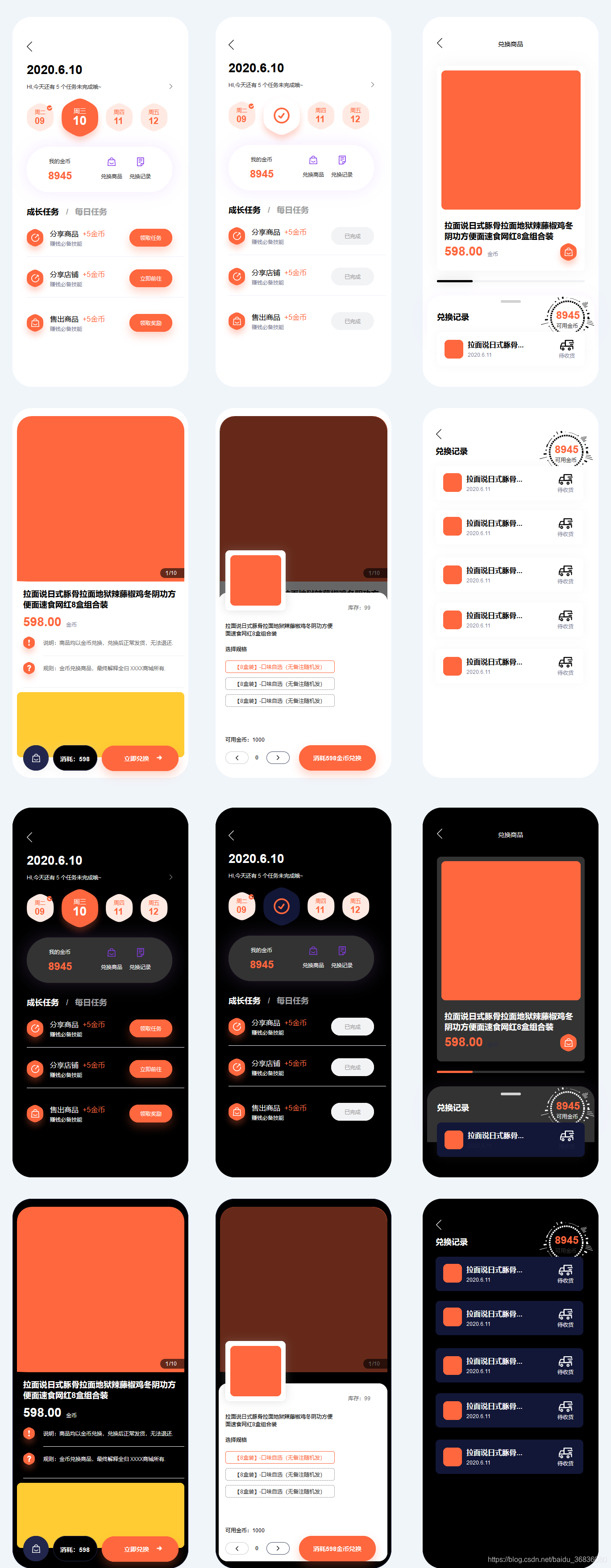
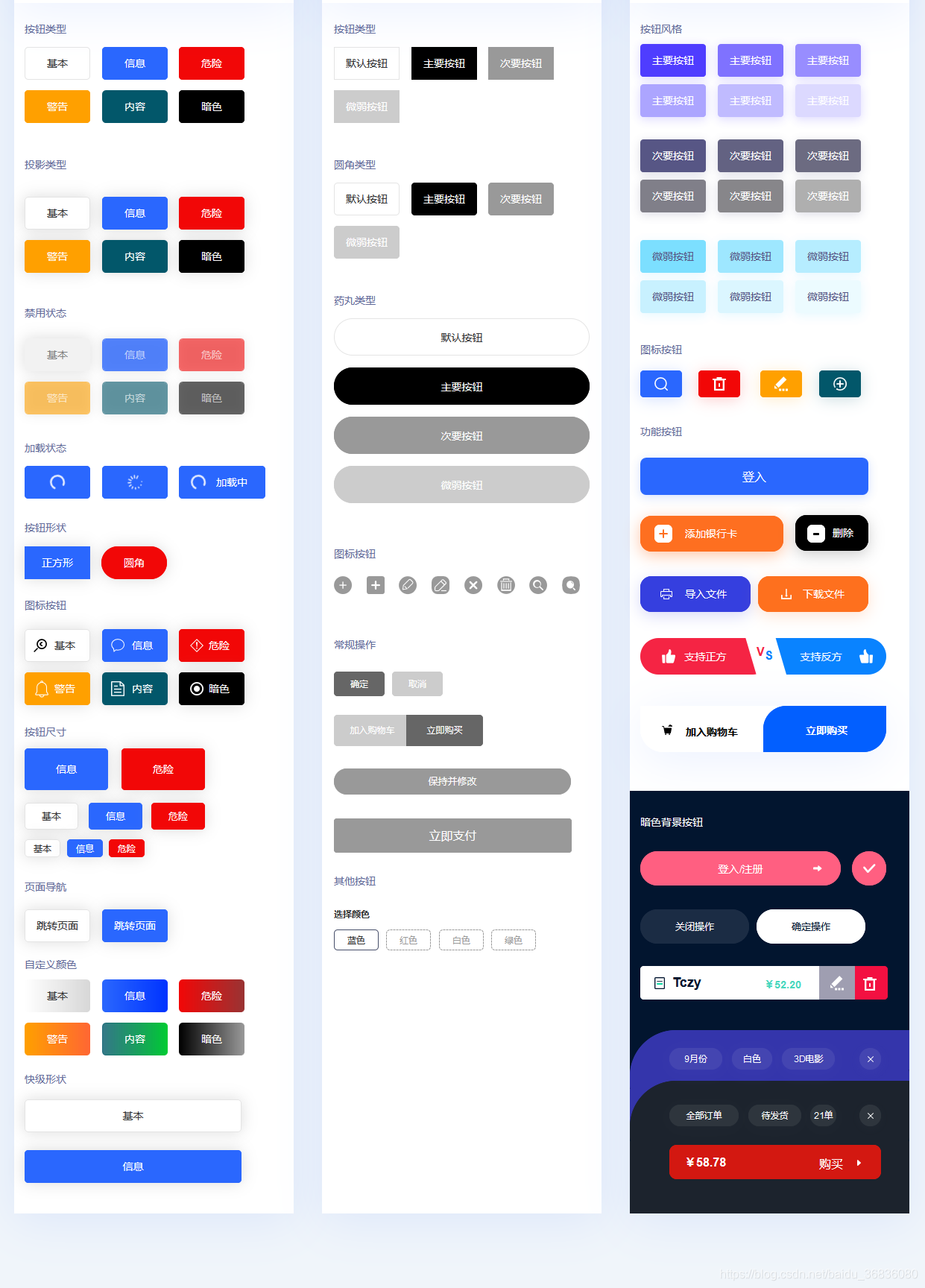
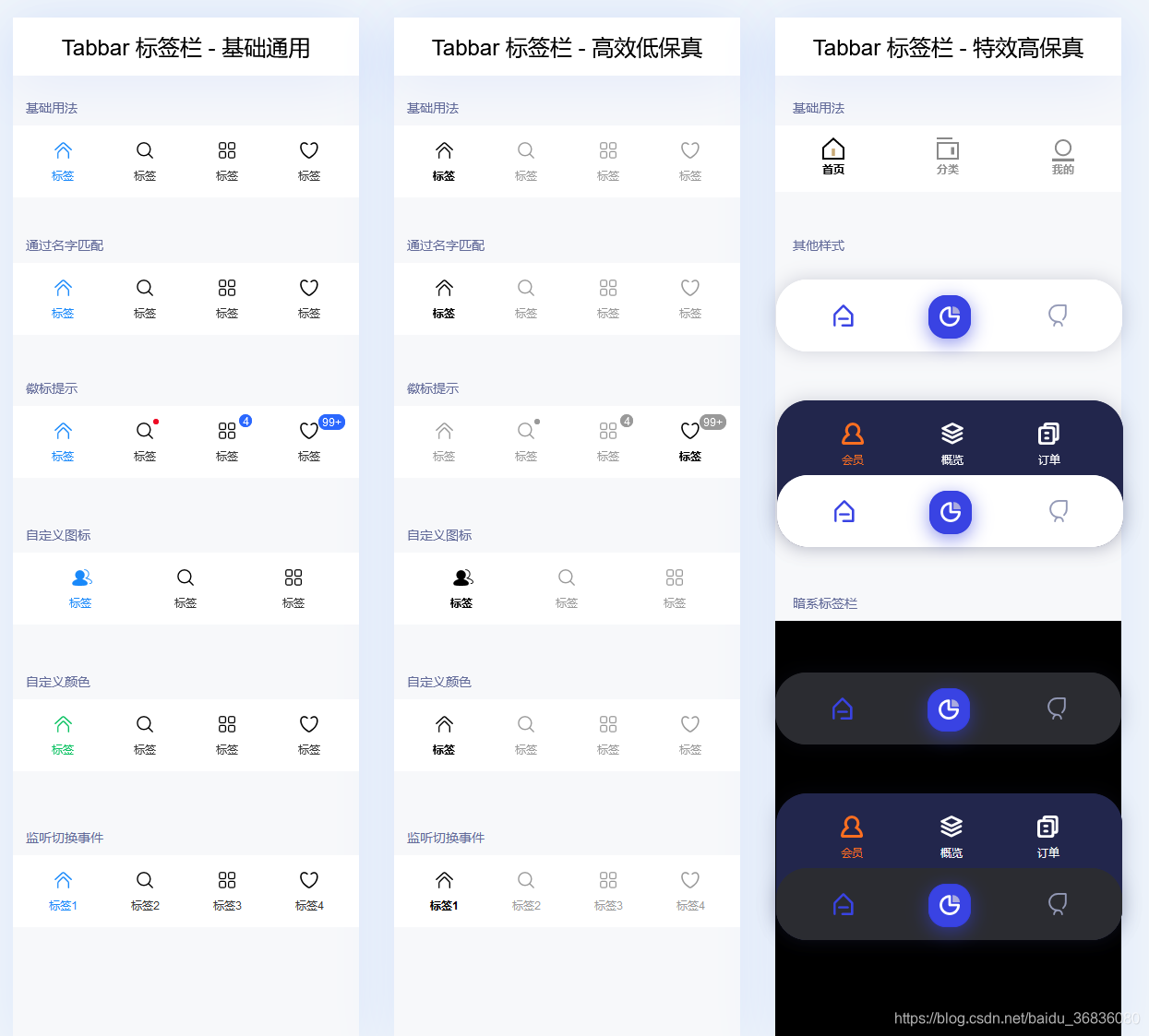
1. 【交互元件库】移动端元件库 框架 数据表单
软件版本:Axure8、Axure9、Axure10(通用)支持墨刀导入HTML文件
Axure移动端元件库演示预览地址:https://b3b0ax.axshare.com
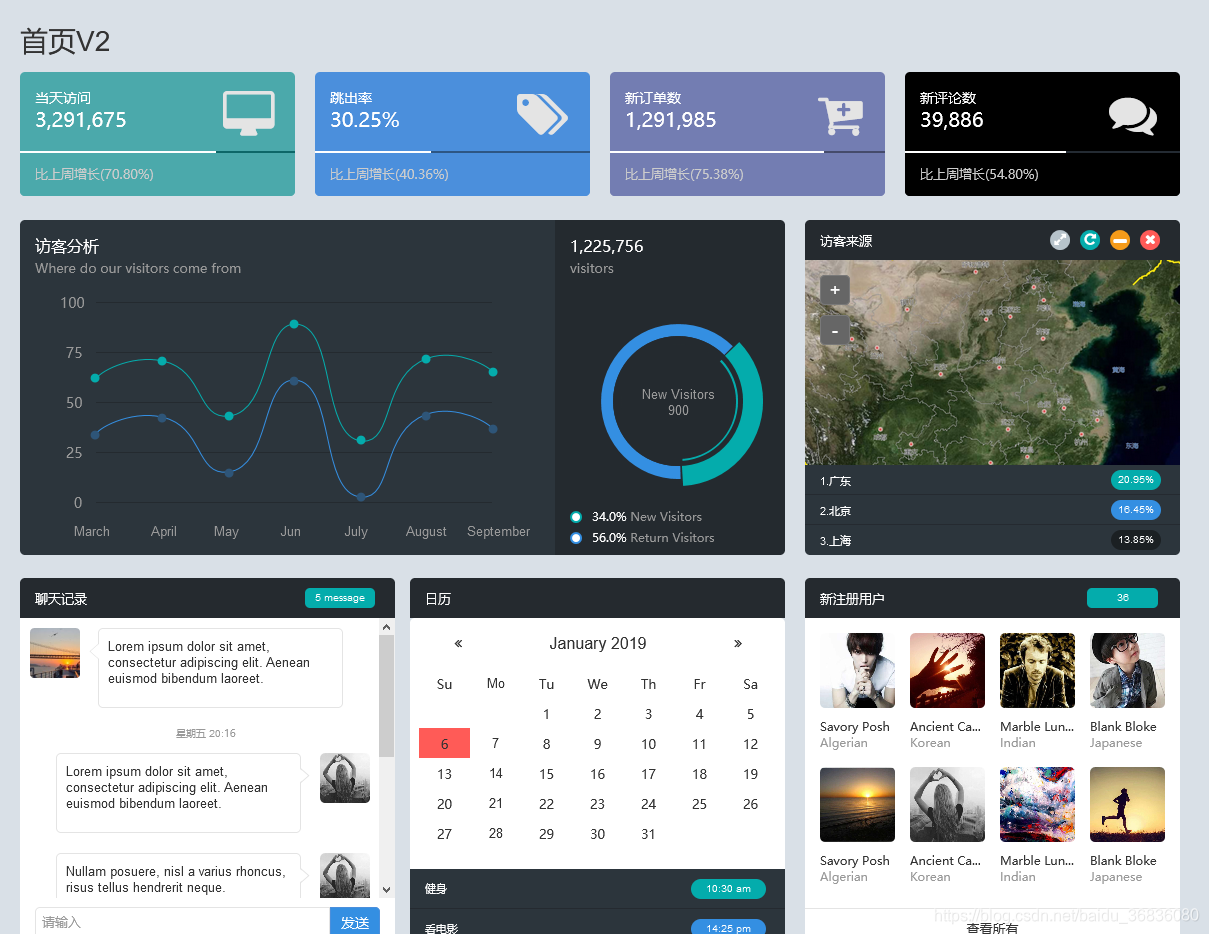
Axure电脑端元件库演示预览地址:https://wui06c.axshare.com
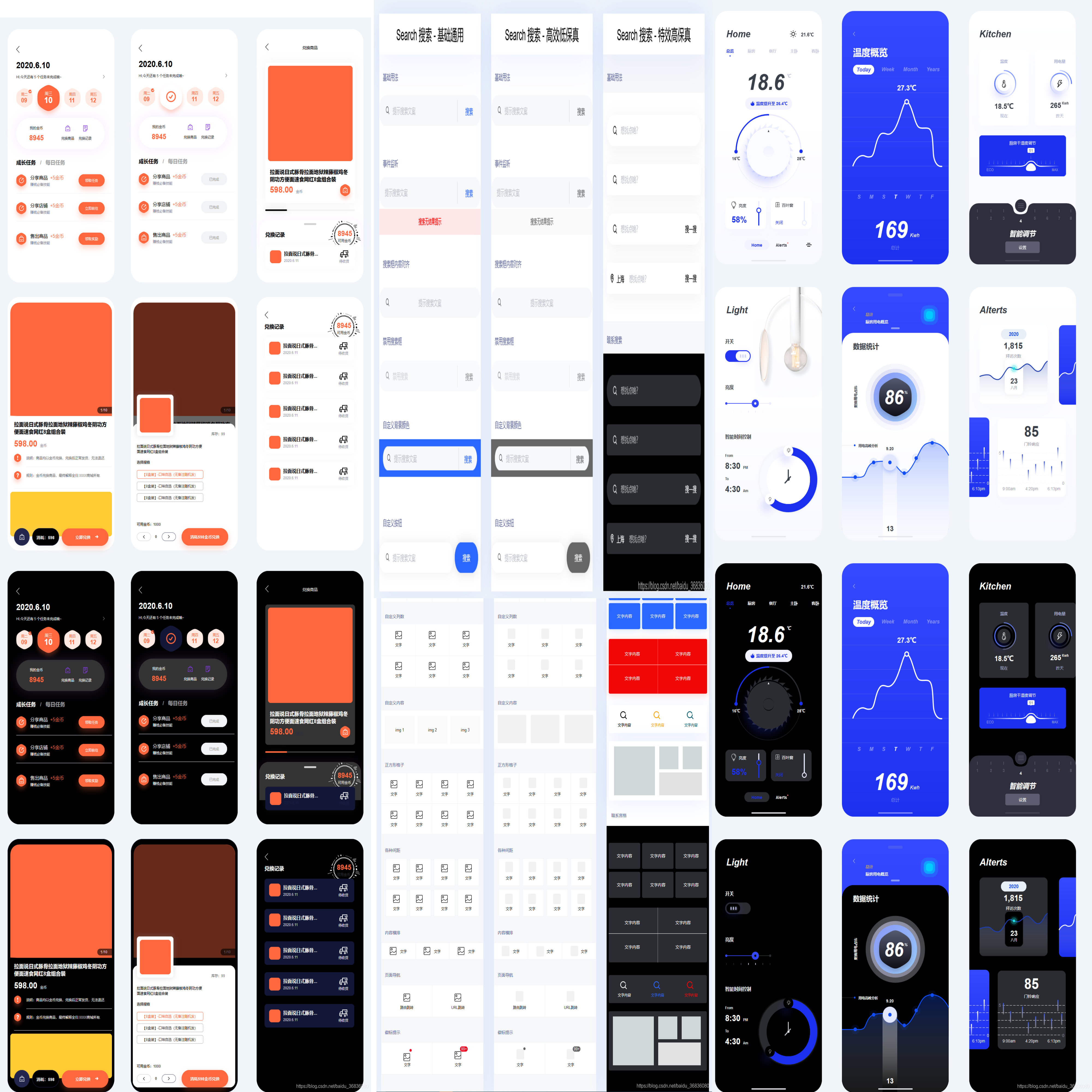
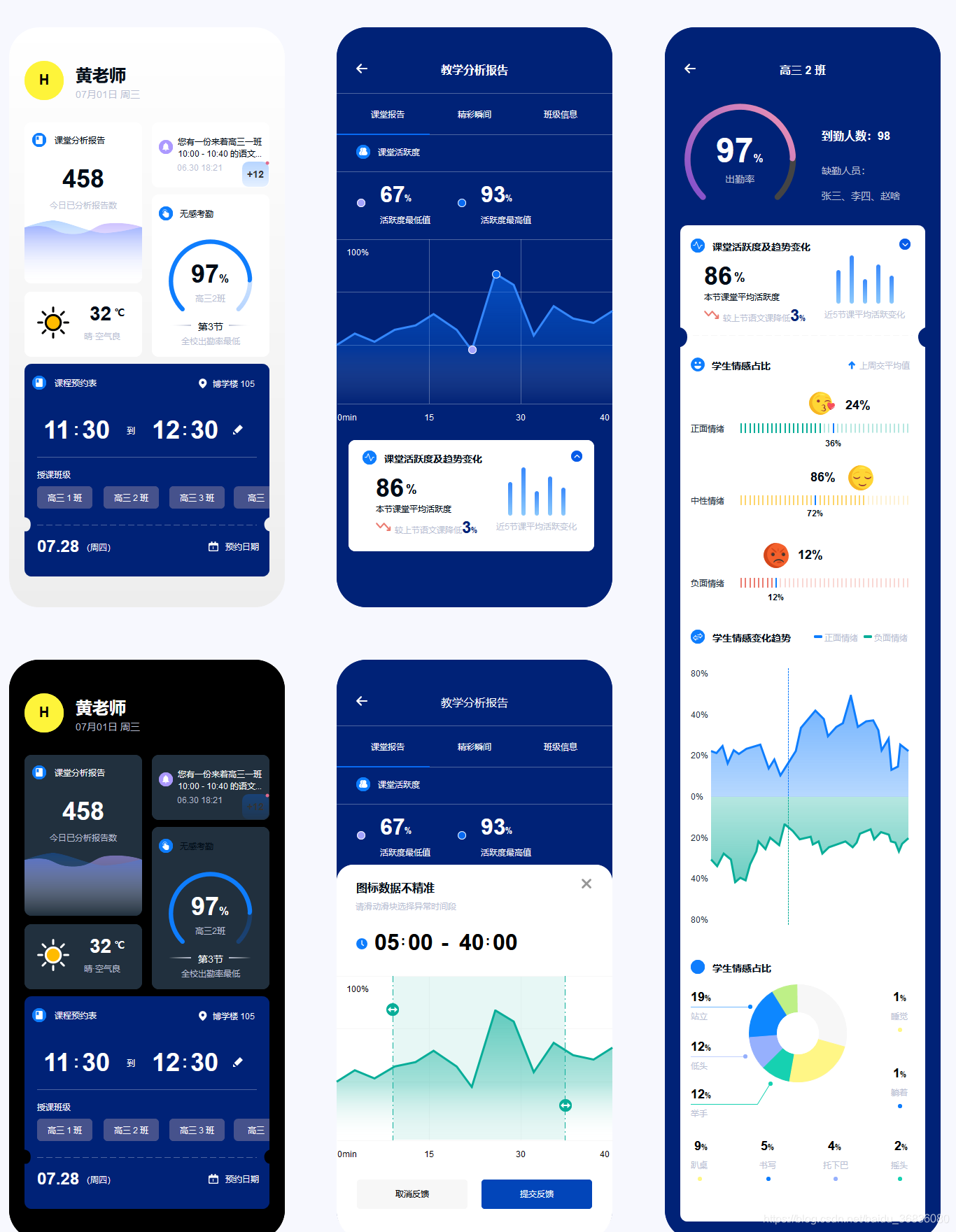
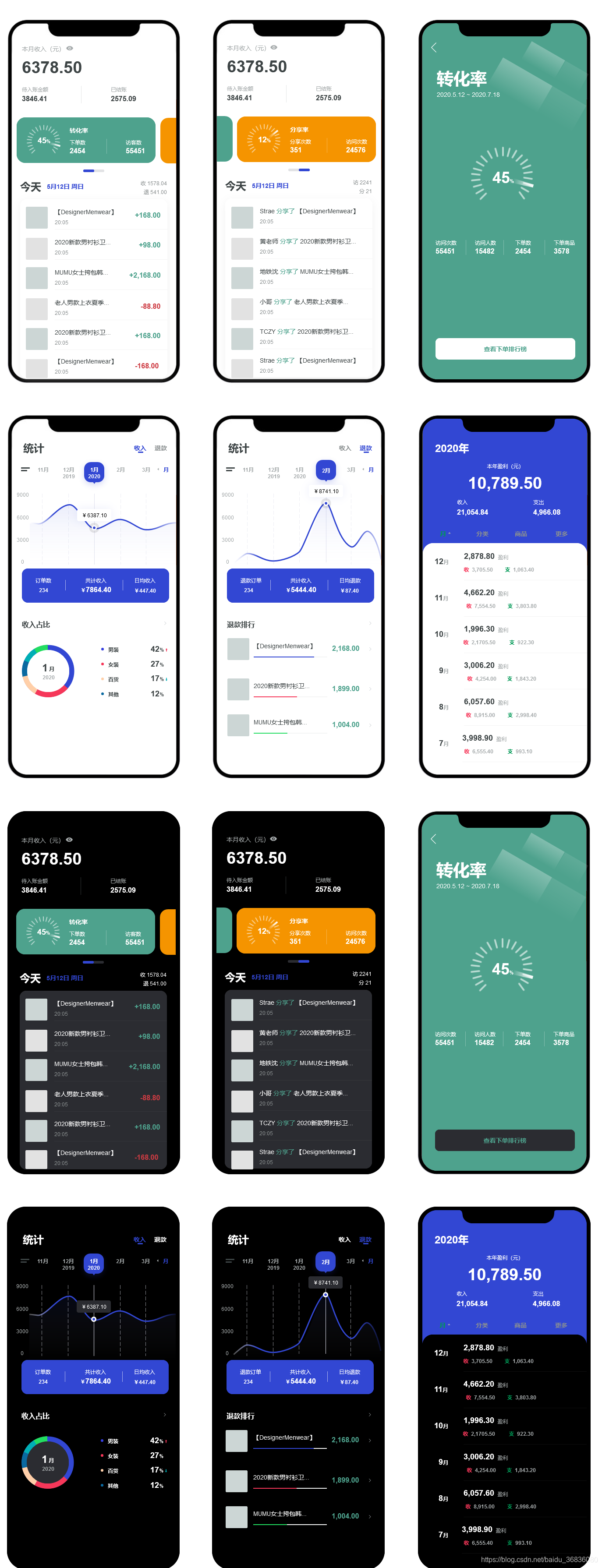
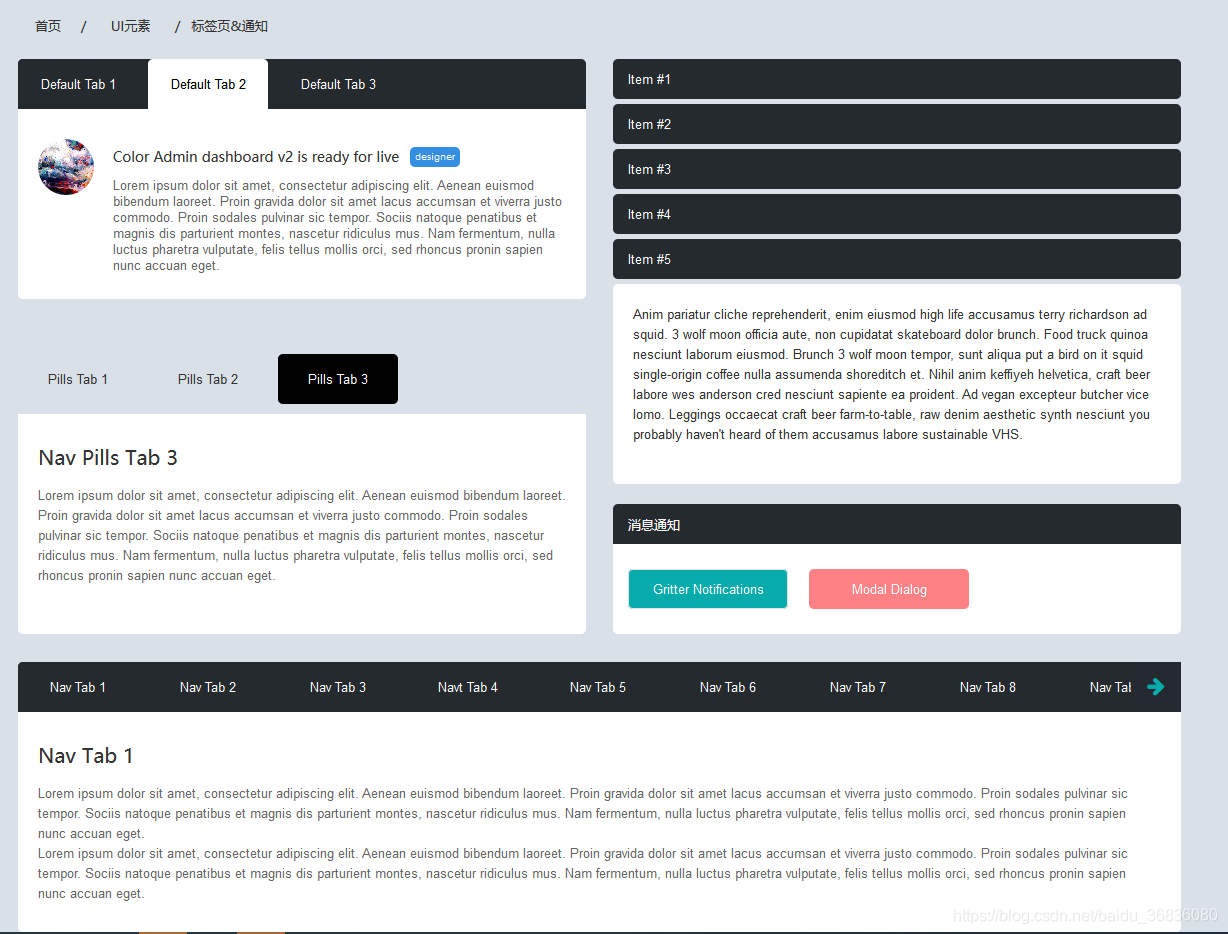
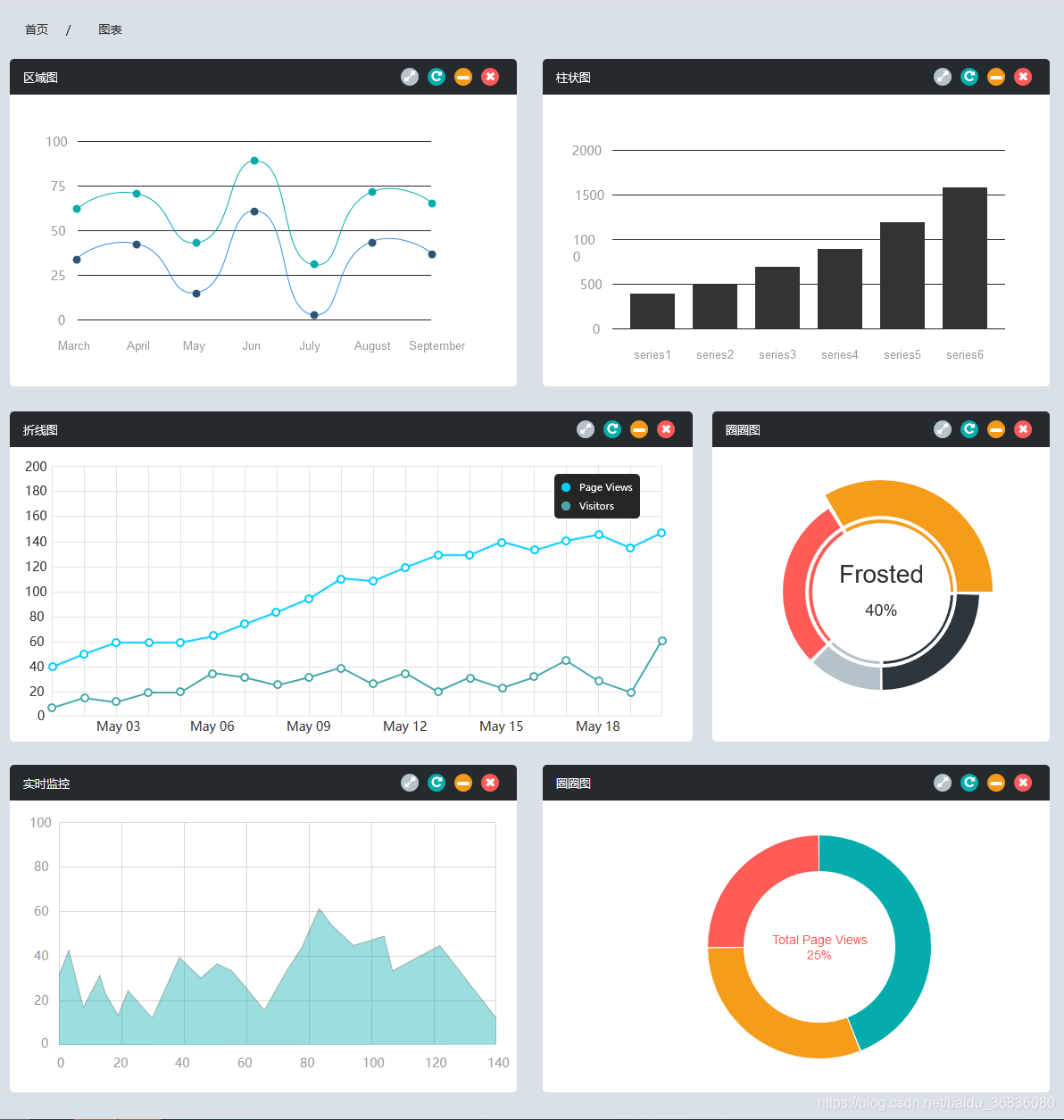
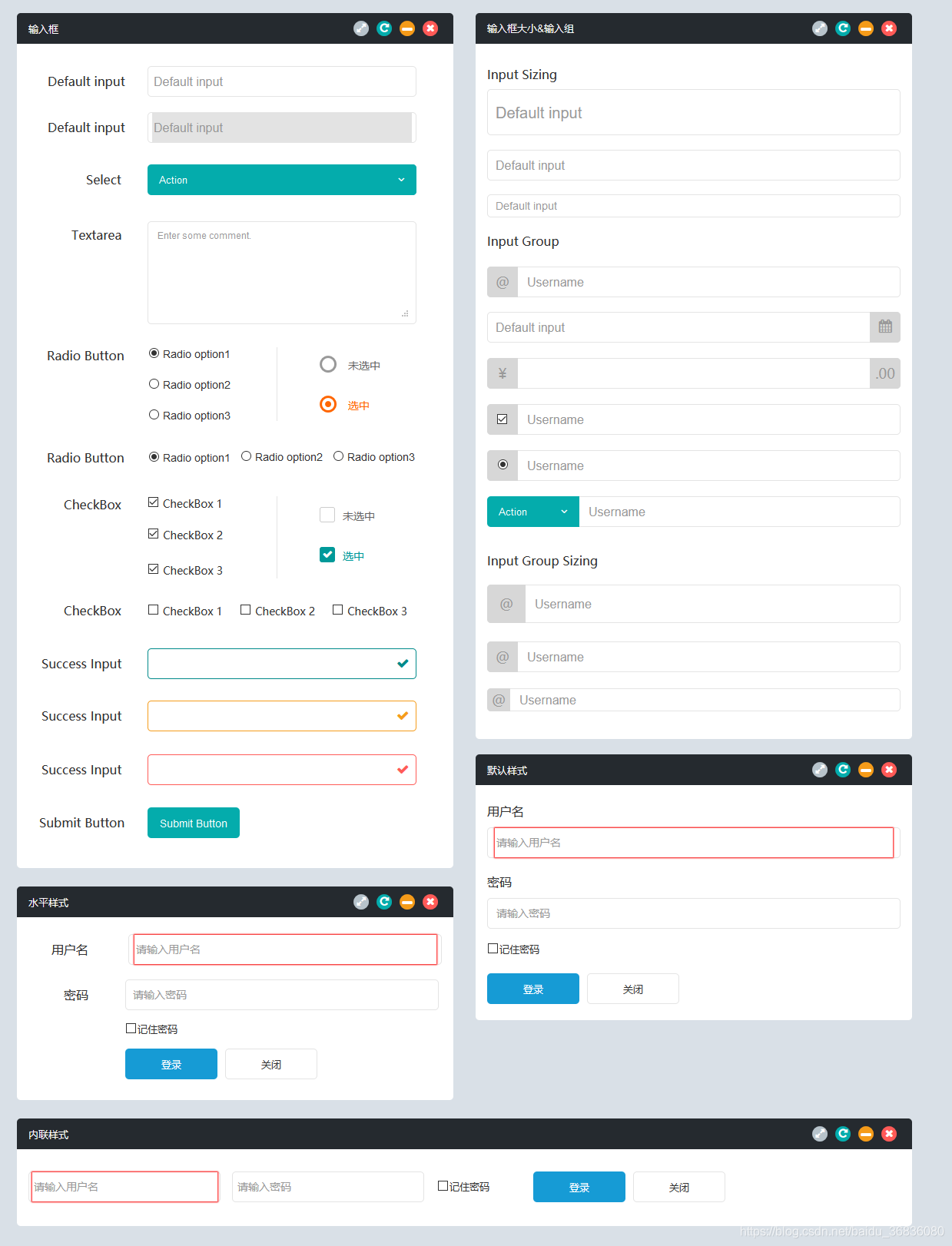
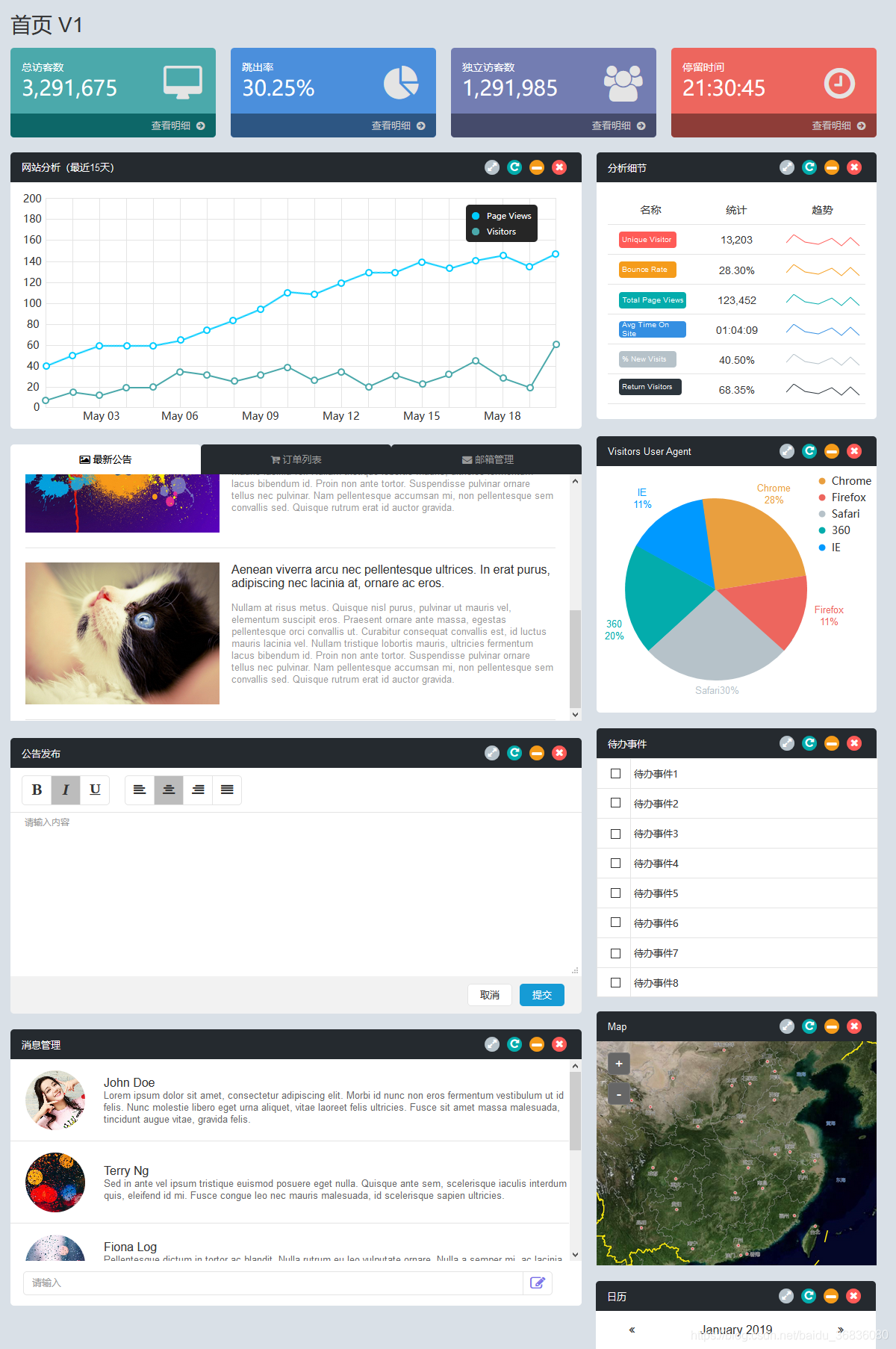
元件库图片示例:











以上就是如何在Axure里充分利用元件库快速搭建原型的介绍,希望能帮到您,感谢大家的阅读,谢谢!
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







