产品方法论研究:用户体验五要素
本文深入解读了书中提出的五个用户体验要素—表现层、框架层、结构层、范围层和战略层,强调了以用户为中心的设计哲学。通过回顾这些基本要素,我们不仅能更好地理解用户体验的重要性,还能学习如何将这一理念应用于实际的产品设计中。

用户体验的五个要素是Jesse James Garrett的《用户体验要素-以用户为中心的产品设计》(The elements of user experience – user-centered design for the web and beyond)中提到的概念。作者Jesse James Garrett还有一个名头,那就是“Ajax之父”。
《用户体验要素》中文版不知道是不是翻译的问题,觉得读起来有点拗口。书中有一些概念跟现在大家常用的概念也不一样了,有部分地方理解起来有点困难。不过在书中,提出了用户体验五要素的模型却是很经典,这个模型到现在还一直被人广泛应用。要知道本书是2002年写的,这可是十几年前的书啊。
对2002年没概念?我们来看看那时候的互联网长什么样子的。
当年的BAT三巨头百度:

2002年的百度首页(来源于网络)
当时的门户巨头网易:

2001年的网易首页(来源于网络)
中国互联网起步相对比较晚,那么那时候的世界互联网是什么样子的?

2002年的苹果官网(来源于网络)
哈哈,言归正传。我们来看看书中的提到的用户体验五要素的模型。
一、为什么要重视用户体验
《用户体验要素》这本书中有几个观点,我深以为然:
1. 产品的使用属性第一
杯子就是用来装水的,如果为了美观将杯子设计成镂空的,那杯子就不是杯子了,充其量只能算是个艺术品。不要为了设计而设计,要为使用而设计。
2. 没有用户会阅读使用说明书
用户越来越懒,没有用户愿意为了使用一个产品而去阅读使用说明。当然,这个既有用户对互联网产品越来越熟悉的原因,也要归功于产品的交互设计越来越人性化。
3. 在一个竞争激烈的市场,很难有第二次机会去接触用户
市场上同类的竞品越来越多,当一个用户离开你的产品,并习惯了别的竞品时。他很难会再回来使用你的产品。
好的用户体验不一定成就一个产品,但是坏的用户体验绝对可以毁掉一个产品。
二、用户体验要素模型
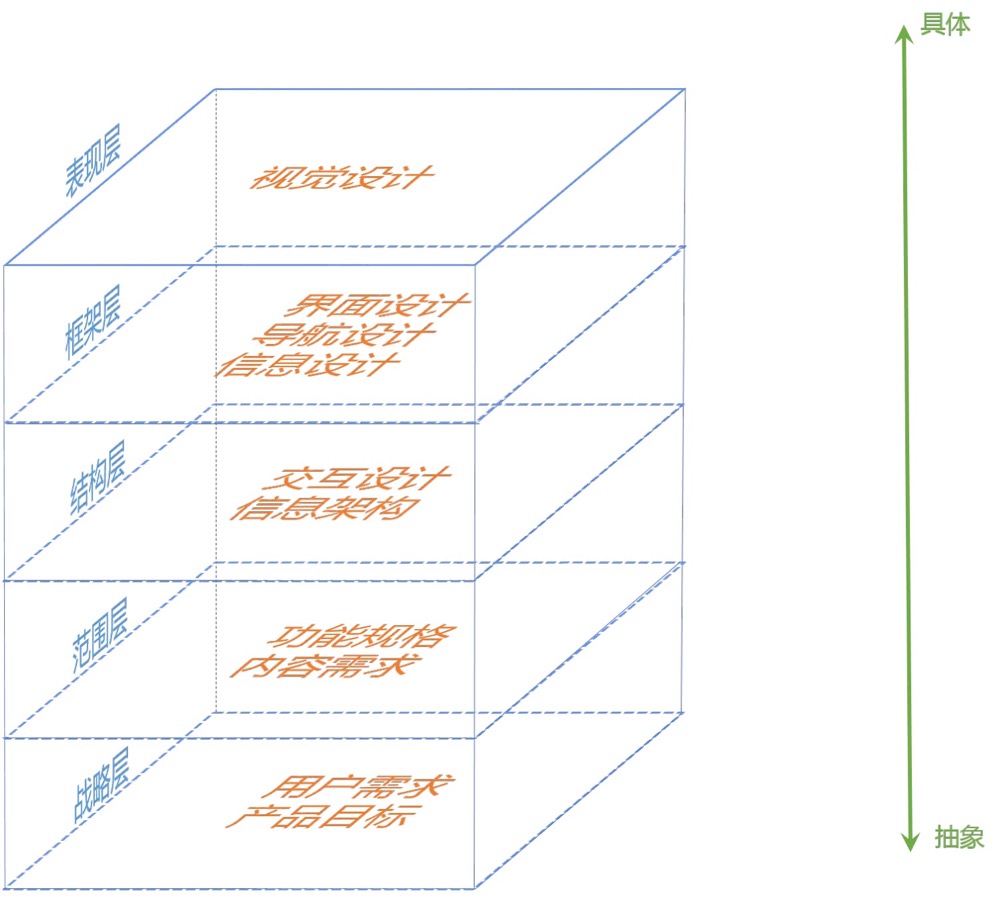
直接来看一下《用户体验要素》这本书中提到的用户体验五要素模型,这个模型算是这本书的精华所在了:

用户体验要素
作者将用户体验分成了五个层次:
- 表现层
- 框架层
- 结构层
- 范围层
- 战略层
原著将产品分成了两大类,分别是信息型产品和功能型产品。个人以为没必要这么分,或者说现在没必要这么分了。随着互联网的发展,越来越多的信息型产品有着越来越多的功能,功能型产品也有不少信息呈现。很难将某个产品定义为纯信息型或纯功能型产品。
三、用户体验顺序
用户拿到你的产品以从上到下的顺序来体验你的产品。
1)表现层
用户拿到产品后,产品呈现给用户的第一印象。例如,产品的主色调是蓝色还是红色、采用了扁平风格还是拟物的风格等。
2)框架层
当用户进入产品时,用户对产品的整体印象。例如,进入产品后,用户可以看到菜单是怎么设计的,每个菜单分别对应什么功能。怎么找到需要的内容,是通过列表还是搜索框。
3)结构层
用户开始使用产品后,用户对产品的感知。例如,从购物到完成支付的流程是如何的,在各个环节是否有信息提示等。
4)范围层
更深入地使用某个功能时,用户对功能的感知。例如,聊天功能是否支持自定义表情、是否支持发送文件等。
5)战略层
用户使用完产品之后,用户判断是否完成了他的目标。例如,通过产品进行购物、通过产品阅读需要的内容。
四、产品设计顺序
产品的设计和用户体验的顺序恰好是相反的。产品设计是自下而上的一个过程。是一个从抽象到具体的过程。
先对产品在战略上有一个定义。然后再根据战略目标,逐步的具体到产品的功能点、最后到具体的实现细节和设计风格上。
五个层次是自下而上的建设,但是各个层次之间并不是独立的,而是一个环环相扣的关系。

产品设计顺序
这其实是一个很正常的过程,并不是说上层讨论得不够仔细。因为我们自下而上地进行设计的时候,是一个逐步具体和细化的过程。往往在下一个环节的设计过程中能发现上一层设计存在的问题,这时候要适当的对上一个环节进行调整。
1. 战略层
战略层要解决“我们为什么开发产品?”的问题。这个问题的关键在于弄清楚我们的用户是谁,用户的需求是什么?公司的商业价值和风险是什么?
《用户体验要素》主要是针对用户体验的。所以作者主要提了“产品目标”和“用户需求”两个维度。
作为产品经理,只识别两个维度是不够的。其实对于战略层的分析,这些内容会出现在我们的BRD和MRD里面。主要包括:
1)商业价值
产品能否为公司带来商业价值,带来怎么样的商业价值。一些战略型产品的商业价值可能不仅仅直接体现在盈利上面。
2)用户痛点
我们的用户是谁,有什么特征?我们要帮助用户解决什么问题,用户需要通过我们的产品达到什么目标?
3)市场现状和预期
市场的现状如何,是否存在竞品,他们的优缺点是什么?我们的市场的预期如何?
4)项目的风险
项目的风险有哪些,怎么规避风险?或针对这些风险,是否有解决方案?
5)项目计划
制定整体的开发和推广计划,确定各个里程碑的内容和日期。
当然,随着市场逐步进入白炽化的阶段,竞品相似度也越来越高,所以用户体验的作用也越来越重要了。我们可以在战略阶段加入用户体验的思考。
6)是否有亮点的用户体验
很多产品的主要卖点就体现在用户体验上。比如提供智能便捷的内容浏览方式、一键处理照片的功能等。
7)是否有严重影响用户体验的设计
为了达成商业目标,我们可能会对产品进行一些商业化的设计。需要考虑过度的商业化是否影响了用户的体验,在商业化和用户体验之间如何平衡。比如我们要在产品上增加广告功能,以什么样的方式进行。直接弹框、还是内嵌到内容里面?
在这个阶段可以提前对一些产品的细节进行思考,不过切记不要过度地纠结在细节里面。
2. 范围层
在明确了战略目标后,范围层要解决的是“我们开发什么样产品?”的问题。在这个阶段,需要思考“我们要做什么”、“用户想要什么”。
产品经理通过用户、运营、市场等各个渠道收集到用户需求。再结合战略层确定的目标对需求进行分析、筛选和过滤,最终形成一份完整的产品需求说明书。需求说明书的作用是将产品需要做什么和产品不需要做什么明确下来。
说到需求说明书,作为产品我们可能第一个想到的是PRD文档。但是,严格来说模型提到的范围层并不能完全对应到PRD文档上。在PRD里面,除了需求的说明,还会使用到原型图、产品结构图等,这些内容应该是归类到结构层里面的。可以这么说,范围层对应到了PRD里面需求说明的部分内容。
1)项目背景和目标
项目的背景和目标有利于项目组对项目有个大概的了解。如果是小团队,前期项目立项团队参与度比较高的。这部分可以简要书写。
2)功能概述
对功能有个总体的了解。提供一份功能列表或一个功能结构图。如果是比较大的项目,还需要提供产品模块的划分和结构。
3)需求说明
对每个需求进行说明。常见的方式有功能说明、用例、用户故事等。对于较复杂的需求,如果有需要可以增加业务流程图等方式进一步说明。
4)非功能需求
产品的非功能性需求。如性能需求、风格需求等。
PRD里面最重要的就是对需求的说明,《用户体验要素》这本书对需求的描述提了三个标准,如下:
◆ 积极的
在描述需求时,总会遇到一些意外的情况。对于这些意外的情况,我们应该以积极的角度去描述。
例如这样描述:
“如果用户余额不足,不允许用户支付。”
阅读者并不知道下一步的动作是如何的。应该以更积极的方式来描述,可以改成:
“如果用户余额不足,则提示用户余额不足,并提示和引导用户进行充值。”
◆ 具体的
对于需求应该描述得更具体和详细。以便文档的阅读者可以更好的理解需求。
例如这样描述,则不是很具体:
“突出显示用户关注的内容。”
这个需求可以更具体的表达为:
“用户点了关注的内容,放在内容列表的最前端。”
◆ 客观的
对于需求的描述应该避免用主观的语气,应该主观的语气容易让阅读者理解有歧义。
例如如下表达,存在着歧义:
“提供便捷的登陆方式。”
不同的人对“便捷”的理解方式不一样,可以改成这样:
“支持使用手机号码和短信验证码直接登陆系统。”
3. 结构层
如果团队里面有交互设计师的话,产品和交互设计的交接点就在这一层了。如果没有专职的交互设计师团队的话,产品也会负责这部分的设计。不同的团队产品和交互的职责定位不一样,并不能一概而论。
在范围层,我们已经定义好了需求,已经明确了我们要做什么。到了结构层,我们从抽象的需求逐步具体成用户可以感知的需求。同时,结构层定义了产品最终呈现给用户的框架,为下一层细化做准备。
结构层的内容对应到了PRD文档的另一部分内容。
1)产品结构
产品呈现给用户的页面和功能结构,是用户看得到的产品的结构,例如,一个社交产品,可能包括聊天页面、好友页面、个人中心页面。其中,个人中心又包括了个人信息、设置等功能。建议使用思维导图的方式将其列明。
2)信息架构
产品呈现个用户的信息的组织方式。例如一个电商产品,商品的内容包括了,商品信息、用户评价等。其中商品信息又包括了商品介绍、功能参数等内容。这部分也建议用思维导图的方式展开。
3)页面结构
产品的功能和信息在页面上怎么体现。每个页面大概包括哪些内容。这部分建议以低保真原型图的方式来呈现出来。
4)交互流程
用户的操作流程和页面的跳转流程。用户是怎么执行操作的,页面以什么样的方式响应或跳转。这部分内容可以在原型图上注释说明。
4. 框架层
虽然命名为框架层,不过在这一层我们逐步将产品从抽象到具体。到了这一层,基本上能看得出产品的轮廓。这一层我们通过已经制作好的PRD和低保真原型图,逐步细化成高保真的原型图。
框架层是结构层的细化。包括了如下的工作:
1)信息设计
对已经定义好的信息架构进行细化。例如,在结构层,我们已经定义好了商品信息需要包含大概的信息。在框架层再进一步细化,商品的详情包括了,商品名称、商品数量、商品产地等详细等字段。
2)页面细化
在结构层已经定义好的页面结构基础上进一步细化。如页面的具体布局,页面元素的选择等。这一步将低保真的页面细化成高保真的页面。
3)交互设计
页面的交互设计,用户操作后页面的响应。例如,是否需要弹窗提示、是否需要滑动效果等。
5. 表现层
表现层是将框架层设计好的高保真原型图,最终输出设计稿的步骤。这个是产品设计的最后一步。
这一层主要是UI设计师的工作。如产品的配色方案,主题色和辅助色的选择、产品的风格,扁平风格或者拟物风格等的选择。
五、用户体验要素的应用
我们大概可以将我们日常的工作归类到各个层次里面:
- 战略层– MRD和BRD
- 范围层– PRD(部分)
- 结构层– PRD(部分)和低保真原型
- 框架层– 高保真原型和交互设计
- 表现层– UI设计
但是,在应用用户五要素的模型时,也不能完完全全直接的套用到工作流程里面。这个模型更多的是提供给我们一个思考的方式,而并非是一个指导产品设计的流程。
日常过程中,甚至有可能有部分设计环节是跟层次是反着来的。例如,我经常使用思维导图将产品的结构整理出来(结构层),然后再进一步的细化出需求说明(范围层)。但是,本质上还是从需求到结构的一个过程。
另外,不同的团队由不同的构成,有些团队没有交互设计师,产品包揽了需求到交互的所有环节。产品这个职位在每个团队的功能也不一样。产品开发环节,有些团队是产品主导的,产品主导了战略层到结构层的各个环节、有些团队是交互设计师主导的,产品只需要负责战略层和范围层。
最后,这个模型给我最大的启示就是。无论是产品还是交互,在产品设计时都要注重用户的需求,并且从抽象到具体的逐步设计产品。
本文由 @林海舟 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








一个优秀的产品,用户体验一定是很重要的一环。