好的产品和好的电影都有一个共性
往往好的产品看起来都是很简单的,比如好产品和好电影都可以用一两句话来解释。但实际做起来,就没那么简单了。这篇文章,我们看看作者举的几个例子,以及他的思考。

好的产品和好的电影都有一个共性,那就是“简单”。
看到这有人可能忍不住笑了,觉得这道理太简单了。但其实真的简单吗?如果真的简单,就不会有那么多失败的产品和电影了。
今年春节档爆火的电影是《哪吒》,其次是《唐探》,而《封神榜》和其他电影都算不上成功,票房和口碑在上映后,都逐渐下滑。
那么问题出在哪里,问题就在于在“简单”上没有哪吒和唐探做的好。电影有一个剧情的主线,而主线一般是围绕着冲突展开。而冲突越简单,观众越容易看懂,也越容易记住,而且简单的冲突带来的情绪张力也更强。我们可以看几个历史上的经典电影的冲突设定。
- 《肖申克的救赎》:其主要的冲突是男主被冤枉入狱了,但男主渴望自由,希望逃离监狱过上自由的生活。电影的剧情围绕着冲突展开,观众的注意力也一直被吸引着,到最后当男主越狱后,他带来了长达3分钟的剧情的高潮,电影也成了经典电影。
- 《阿甘正传》:阿甘是个智力比正常人低的人,但他的母亲自信乐观,阿甘也对世界充满了好奇,那么他将拥有怎么的人生?
- 《教父》:来自意大利西西里的穷小子,在美国经济飞速发展同时又存在很多罪恶的年代,想尽办法让自己和家人过上更好的生活……
简单带来最直接的好处就是清晰,观众能感知到电影的冲突,电影也能借此传递出更大的情绪张力。
哪吒的冲突也足够简单——太乙真人本该将灵丸注入哪吒体内,但是申公豹从中作梗,把魔丸注入了哪吒体内,将灵丸注入敖丙体内,哪吒和敖丙的命运将走向何方。这个冲突小孩子都看的懂,好人坏人都很清晰,大人就更没有问题了。
与此同时电影围绕该冲突,把每个角色都塑造的很立体,太乙真人、李靖夫妇、申公豹、龙王、陈塘关的老百姓等等,都给观众留下了深刻的印象。
反观《封神榜》,不查找资料请回忆一下电影的冲突是什么,是不是一下子很难想起来。
《唐探》系列电影冲突也很简单,就是唐人街的两个神探,在唐人街破解凶杀案。
而跟电影同样的,好的产品也是足够的简单。
追求极简设计的苹果受到全球用户欢迎,按键手机诺基亚慢慢就被市场淘汰了。
同样成功的产品——微信,至今只保留了4个tab,聊天功能一直是核心,视频号,微商,公众号,小程序,支付都只在app内都只有一个小入口。
抖音也是如此,只要打开抖音,AI就会给你推送你关心的小视频,而用户只需要往下滑,就能看下一个视频。
这两年大火的ChatGPT,用户只需打开聊天框,然后像AI提问题就可以。
可以说苹果手机、微信、抖音、ChatGPT,都是从小孩到老人都会用的产品,所以他们获得了极致的成功。
我们可以把产品的核心功能,理解成电影的冲突,当用户会打开这个产品的时候,这个核心功能只有足够简单,用户才能看懂,才能让用户用下去,进而触动用户,最后让用户留下来。
产品设计如何做到“简单,清晰”,我们通过2个具体案例来看下。
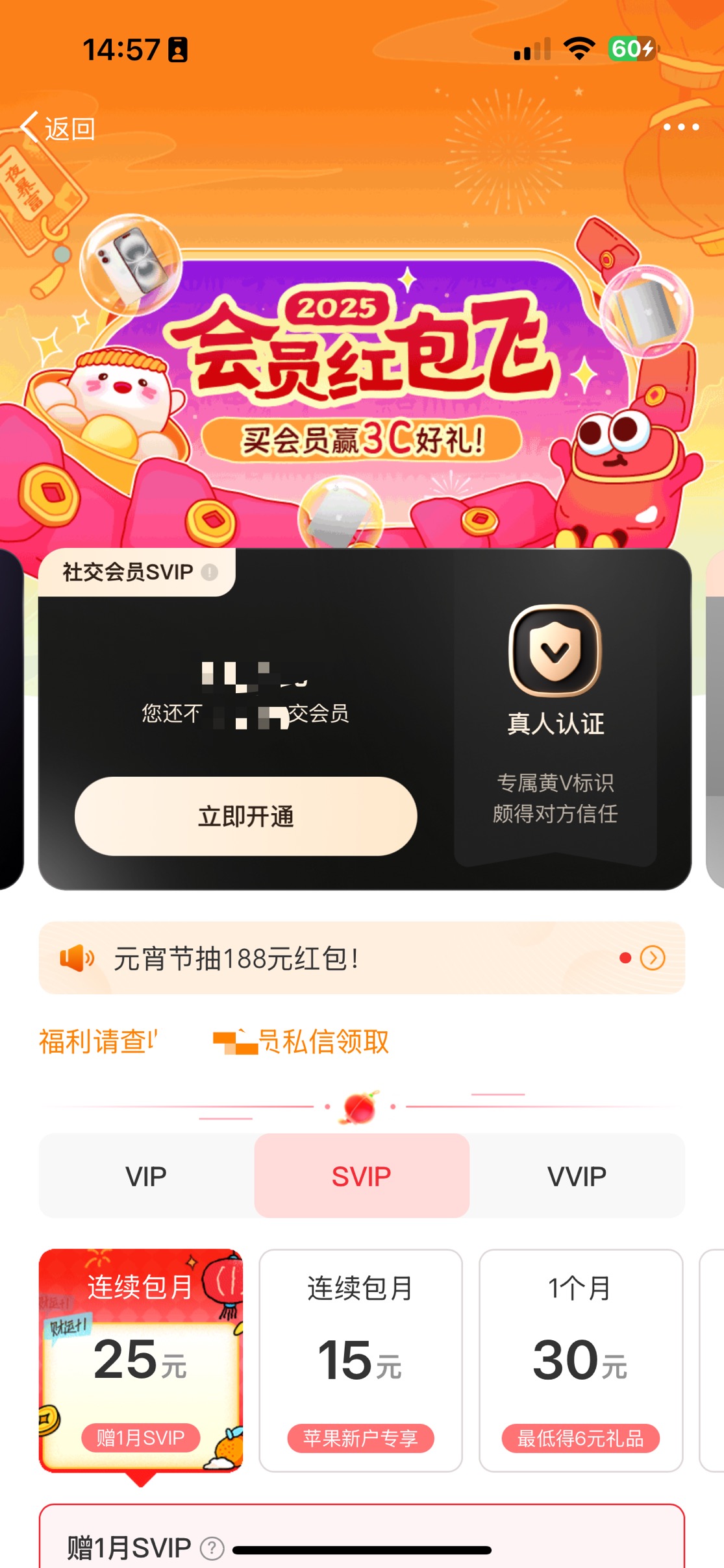
首先来看一个我觉得不好的案例:
这是某平台的会员开通页(不针对具体产品,只借页面分析产品设计,页面为app截图),会员产品有3个关键要素:当前会员等级、会员套餐、会员权益。我们可以看到这个页面,上面的广告加会员卡片占了页面快三分之二的空间,用户只看到会员等级、以及部分套餐信息,会员权益和会员开通按钮需要往下滚动才能看到。这是偷懒的设计,如果思考一下就知道,在进入页面就弹窗广告的情况下,上面的广告有必要那么大吗?能否把页面精简一下,把会员套餐和开通按钮完整展示。

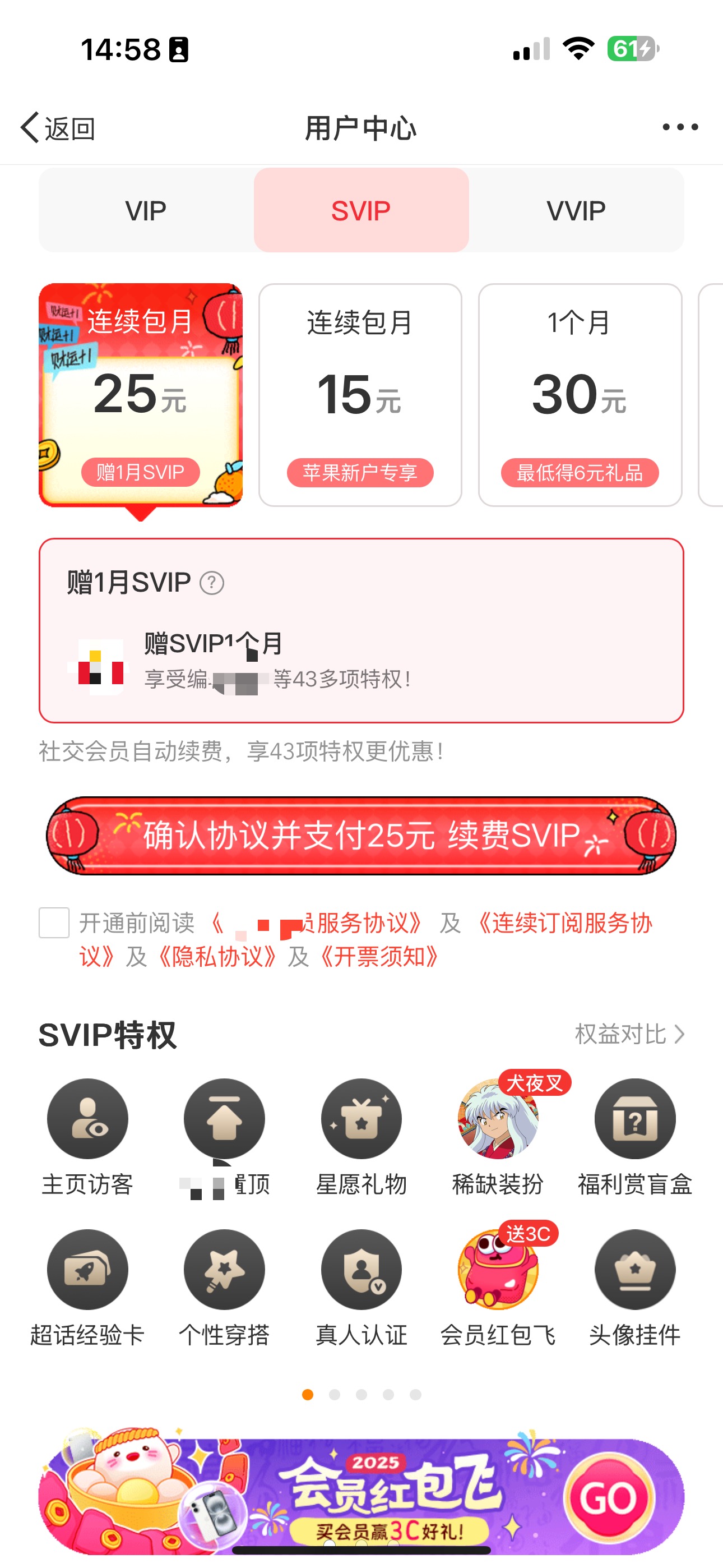
再接着往下看,当用户翻到第二页,终于看到完整的会员套餐和会员权益了。但我们会发现,“赠送1月svip”这个卡片设计留白太多,其实可以精简为一句话,只放一行就够了,这样留白在会员开通页是很奢侈的。再往下是权益的介绍,这里其实可以做的更好,因为可以看到这个会员有3类:VIP、SVIP、VVIP,普通用户不太清楚这3个区别的,所以下面把这个3个会员的权益做个表格对比其实更好。

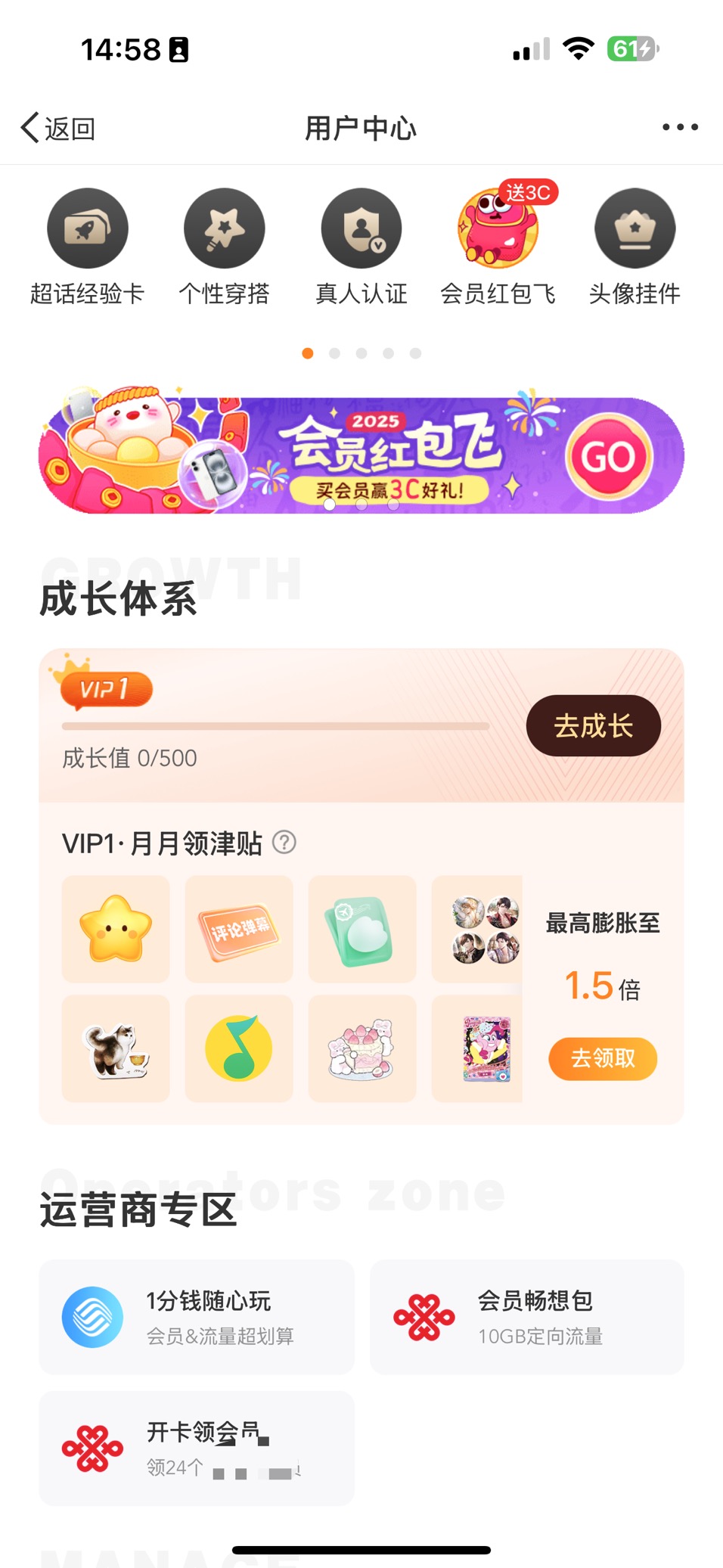
再往下看,接下来是“成长体系”,这个用词我觉得有待商榷,成长体系偏术语化了,用更口语化的词汇更好。比如就写“会员等级”。而且这里只看到vip1,没有展示具体有几个等级,以及每个等级对应的权益。这里改成左右滑动可以查看上下级和对应的权益会更好,更符合用户的使用习惯。而且权益下画的几个icon除了QQ音乐,其它的几个都不理解是什么意思。这个呈现方式也有待优化。

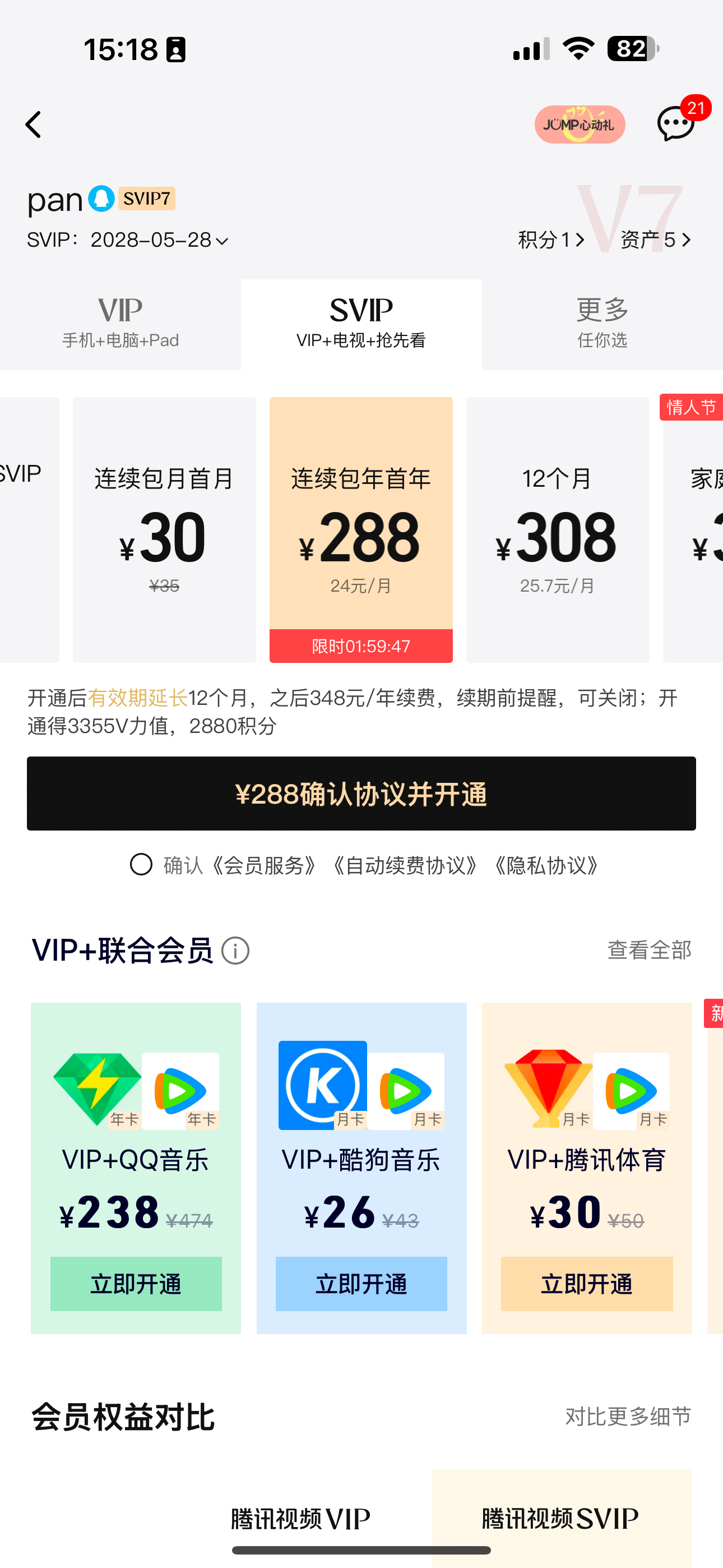
接下来再来看一个我认为好的案例:
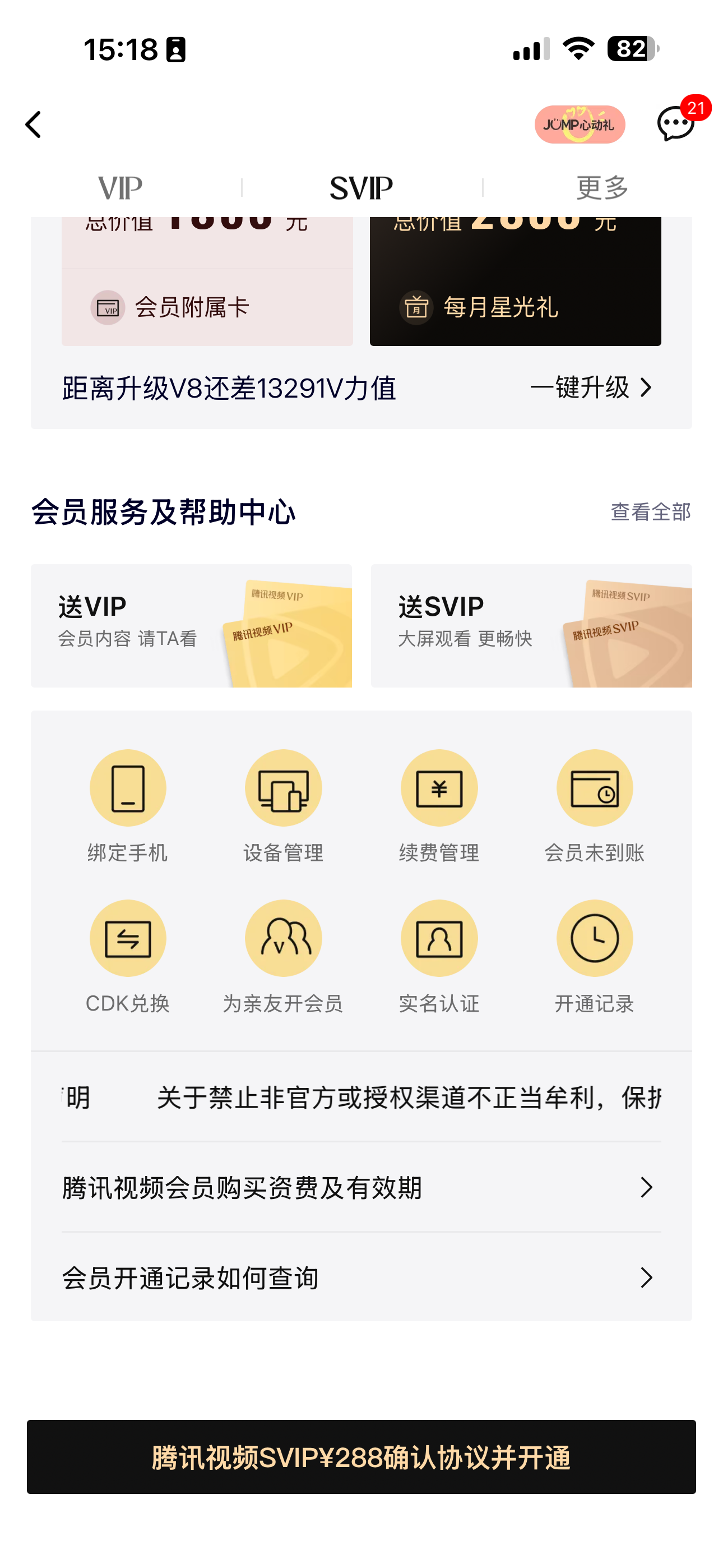
这是国内某个有1.2亿存量会员用户的会员开通页(不针对具体产品,只借页面分析产品设计,页面为app截图)。在第一个页面我们可以看到,会员套餐和开通按钮只通过半个页面就呈现出来了,套餐下面是一个固定的广告VIP+联合会员,因为这对于用户来说也是重要的信息,所以合并套餐在第一页就展示出来了。我们注意看右上角还有个V7,这是用户当前的会员等级,下面还有积分x分,资产x,通过这点地方,就把这3个信息展示出来了。在右上角消息入口左边,还有一个jump心动礼的广告。整个页面看起来很有条理,通过字体和颜色,也把信息的重要度做了分级,用户看起来更直观。

再往下是会员权益对比,因为会员有VIP和SVIP,把权益通过表格的形式进行对比,用户可以看的更直观。这里只选了对于用户最重要的权益进行对比,右上角还有一个“对比更多细节”,点击可以看全部的权益对比。这也是产品经理用心的做法,把信息精简,给用户呈现重要的信息,而不是一股脑的扔给用户。

再往下是会员享多少部热剧的提示,通过数字加卡片直观的展示出来了。再往下是当前的会员等级及权益,以及下一级会员的权益。还提示了距离升级下一级会员还差多少V力值。还有注意到,当页面看不到会员套餐时,在底部会显示一个会员开通按钮,以及当前的套餐,用户如果想开通会员也只要点击即可。

再往下是会员服务及帮助中心的入口,以及一些会员使用频次较高的功能的快捷入口,像设备管理,续费管理CDK兑换等等。我们可以看到整个会员专区只有3页长度,就呈现了全员相关的重要信息。而且条理清晰,主次分明。

这就是产品的“简化”,简化并不是把功能砍掉,而是要把各种权益,等级,套餐,积分,广告等等的信息进行梳理,理出来一个清晰的主线,然后用简单的直观的设计呈现给用户。这个过程就跟编剧把故事主线理清,然后直观的呈现给观众一样,需要的是产品经理有较强的用户体验思维,逻辑思维。这也是产品经理需要考核的重要指标。这点做好了,才有好的用户体验,产品才有竞争力,就像今年的哪吒电影一样,票房一路狂飙。
本文由 @Zz 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







