B端视觉 | 项目里全是表格页该怎么做加分设计?
表格页面是B端项目中最重要的页面类型,以项目实用角度来讲,使用相同样式的表格开发起来成本很低,效率很高。但是,站在设计师的立场,表格足不了作品集包装的规格,或者挑剔的甲方和领导的评审。下面这篇文章作者就为我们讲解了如何进行表格优化。赶紧看看吧。

即使我们使用正确的标准和方法完成了表格的设计,依旧会产生一个问题,就是整个项目的所有表格页面似乎都长得一样!尤其在表格占据项目 80% 以上比例的时候,整个项目看起来似乎只有 “一种” 页面,观感特别不好。
如果以项目实用角度来讲,使用相同样式的表格开发起来成本很低,效率很高的,只要对应的场景下用户使用起来不觉得有问题,那全是表格就没有什么不合理的地方。
但是,站在设计师的立场,所有页面都是复制粘贴的形式即使能满足项目落地需求,也满足不了作品集包装的规格,或者挑剔的甲方和领导的评审(没有设计感)。

所以,作为设计师必须要具备更多样的表格页面设计思路,以应对评审和最终作品集输出的场景。所以这篇要站在政治不正确的角度出发,不再思考体验和价值,完全就是围绕设计师“保命”方式展开。
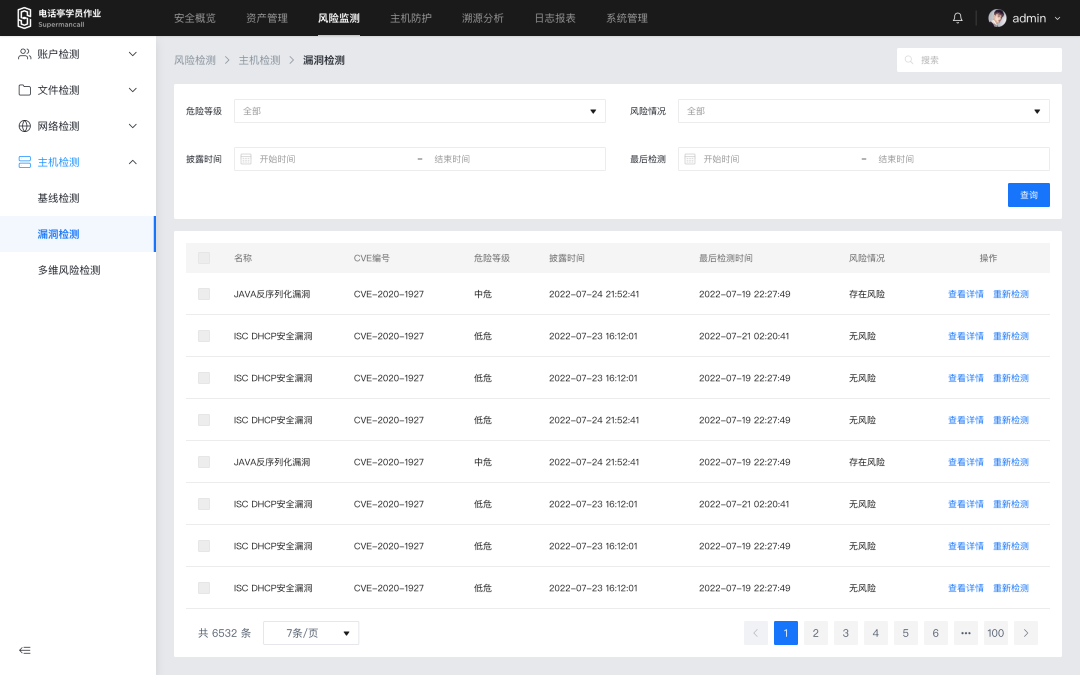
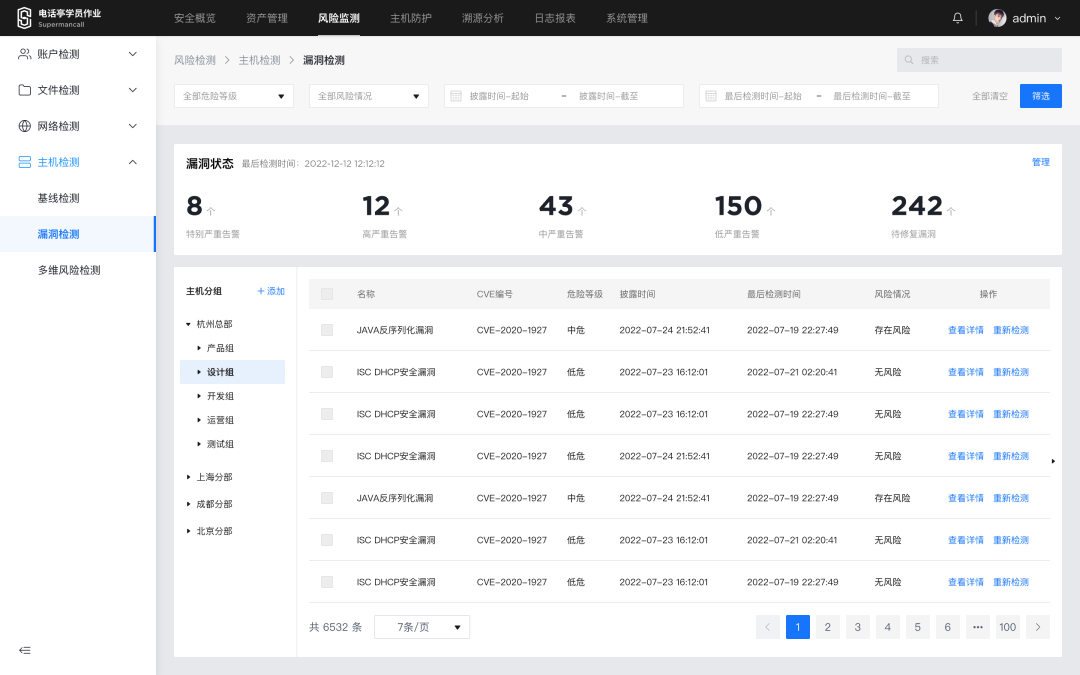
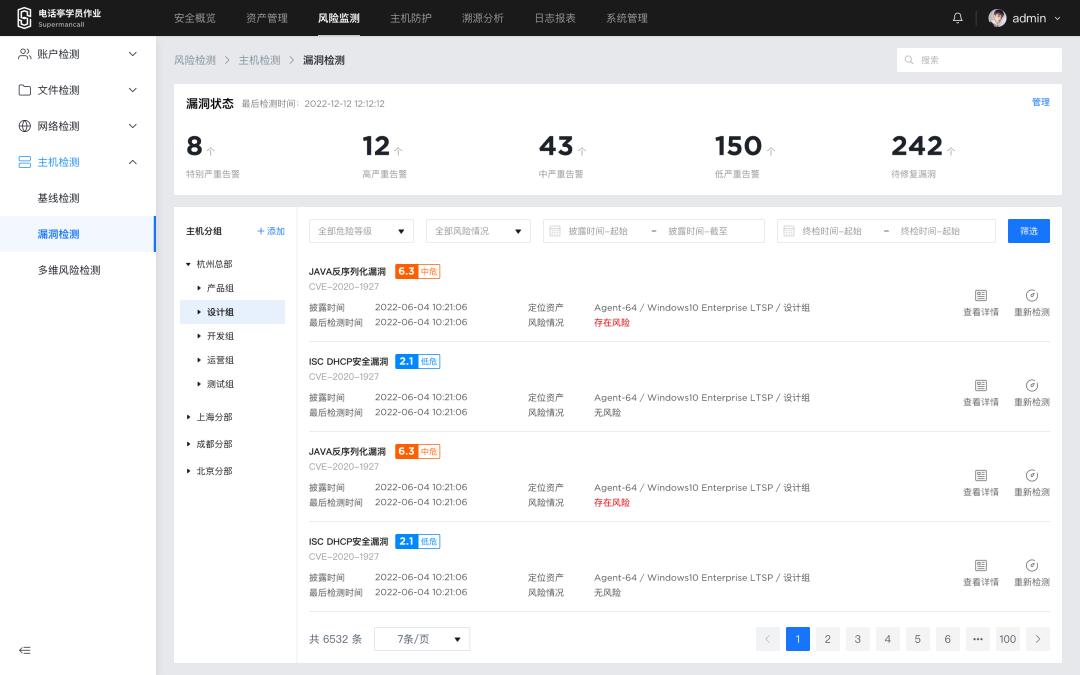
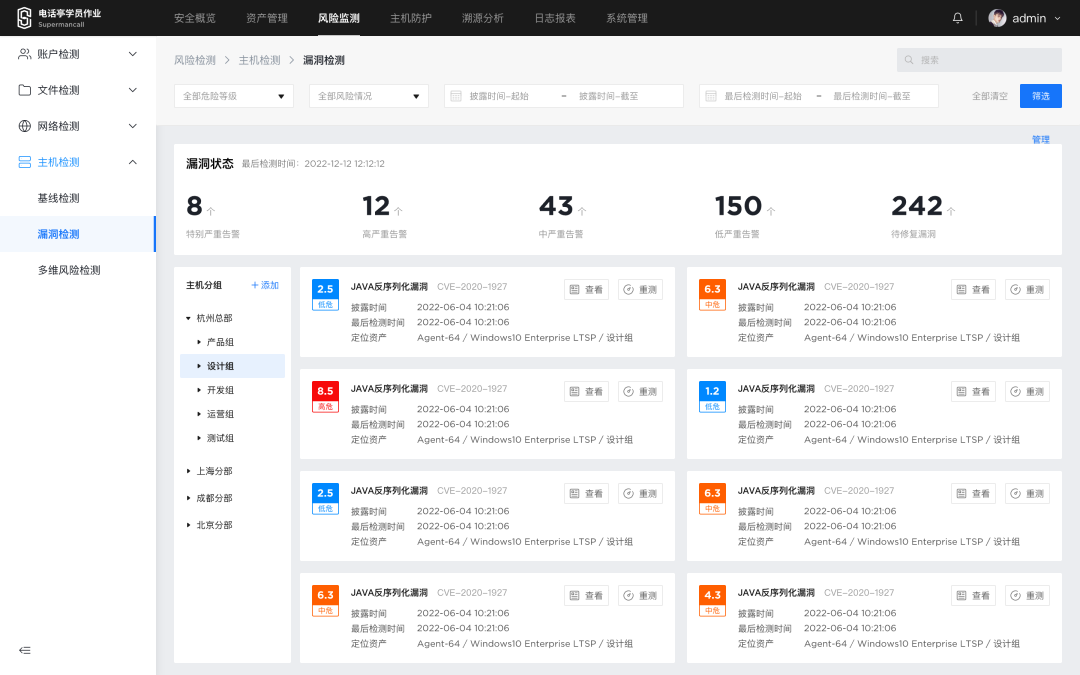
这次的分享,就围绕怎么优化表格页的设计展开,下面是一个基础的表格案例,我们会用它来完成一系列的调整演示。

一、表格的优化
表格页面本身可以优化的内容是不少的,在我们切换表格页面都是类型之前,首先要在固有基础上做努力。
可以调整的内容包含3种:
- 增加页面模块
- 优化筛选模块
- 丰富表格组件
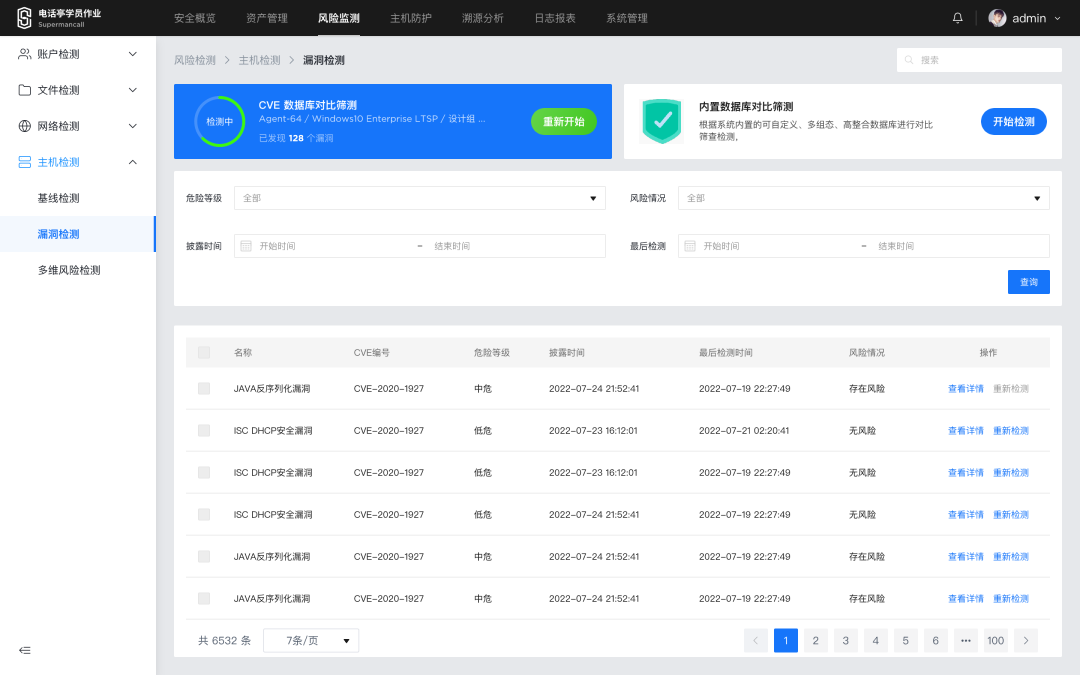
1. 增加页面模块
这个功能说起,有时候一些枯燥、简单的页面是很难做出设计感的,设计元素过少就很难有施展的余地,所以需要人为去增加一点细节。
虽然模块、字段通常是需要根据业务需求制作的,但不代表设计师不能根据自己的想法去提出一些新的需求建议,尤其是在优化自己的作品集时。
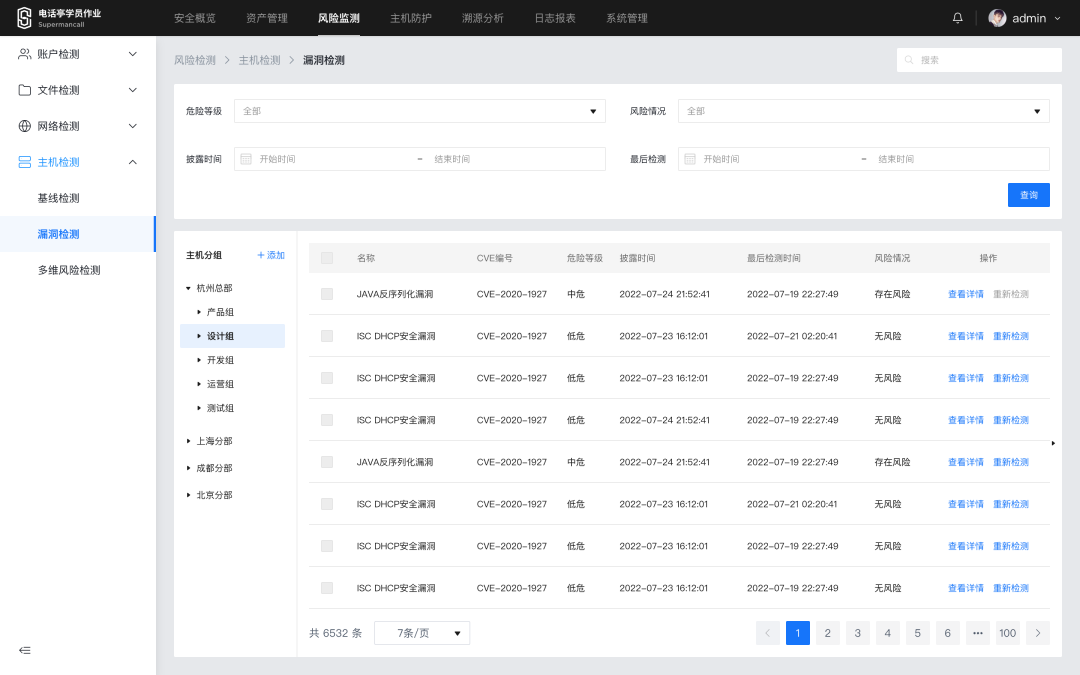
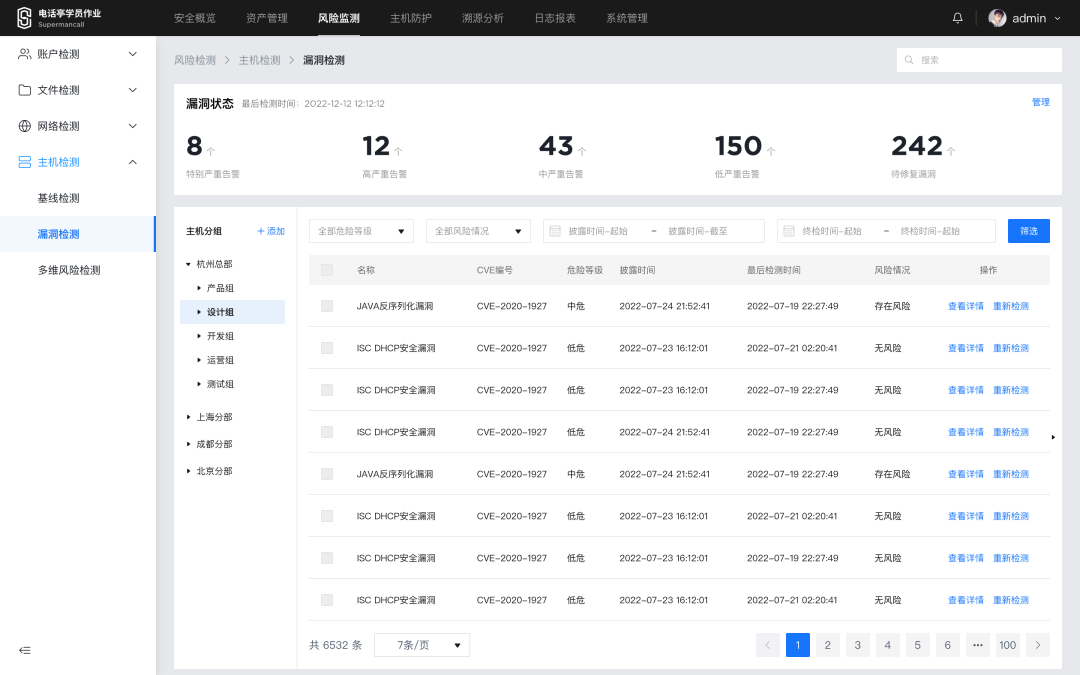
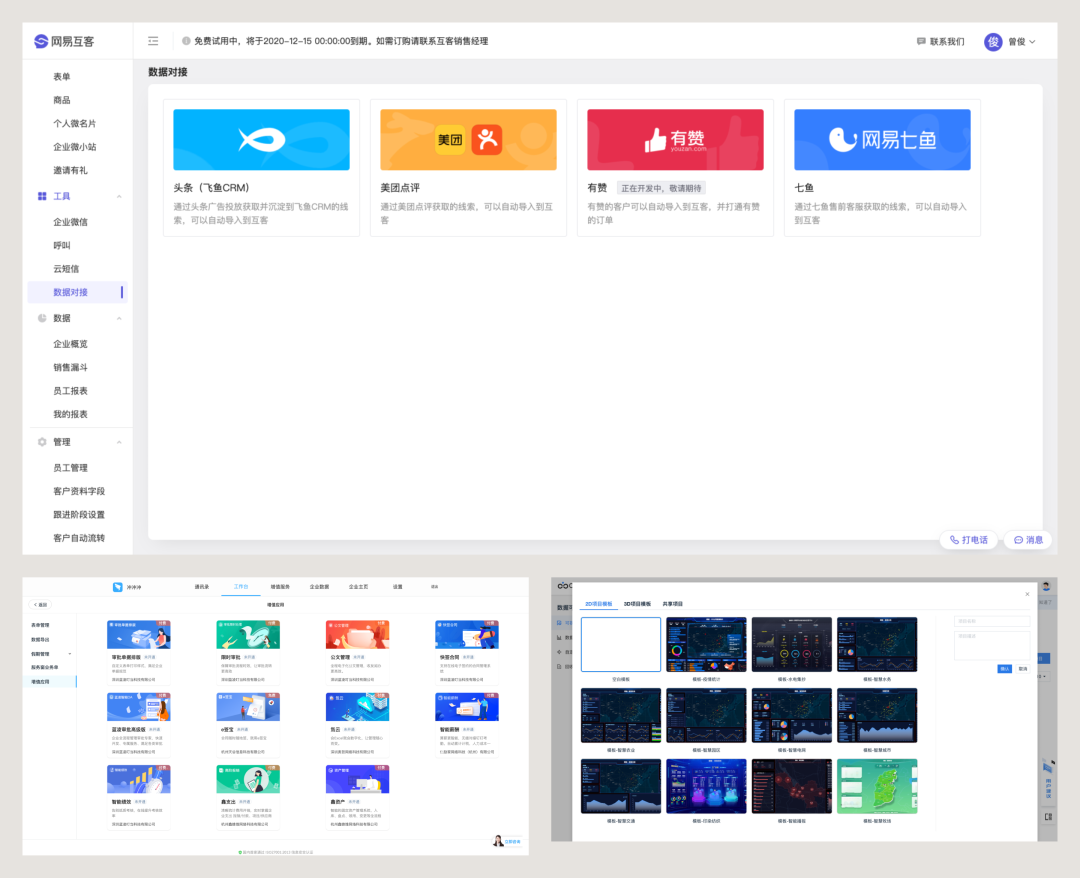
例如增加和功能关联性不大的数字统计模块,和地图相关的场景中增加地图模块,针对层级筛选的侧边树状选择栏,或者和本页面相关的其它模块。


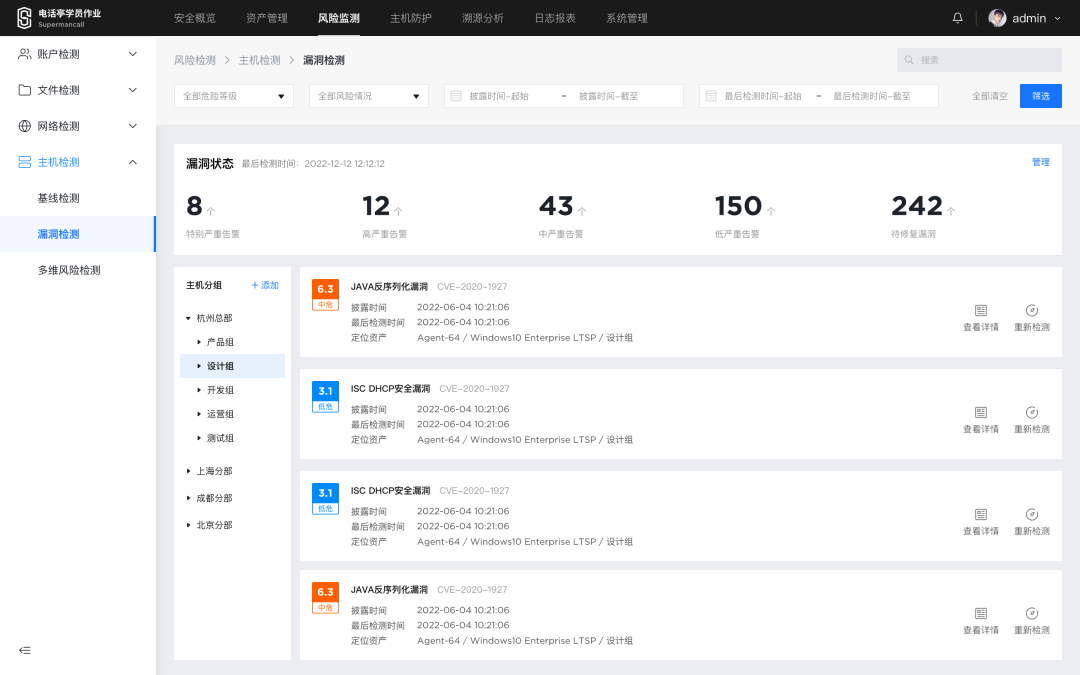
2. 优化筛选模块
让筛选和页面样式结合的更合理一点。最基础也最简单的筛选就是独立一个模块来放置筛选选项和矩形框,我们可以打破这种形式,一方面优化选项数量,另一方面可以将它们和表格组件进行合并。


3. 组件自身的优化
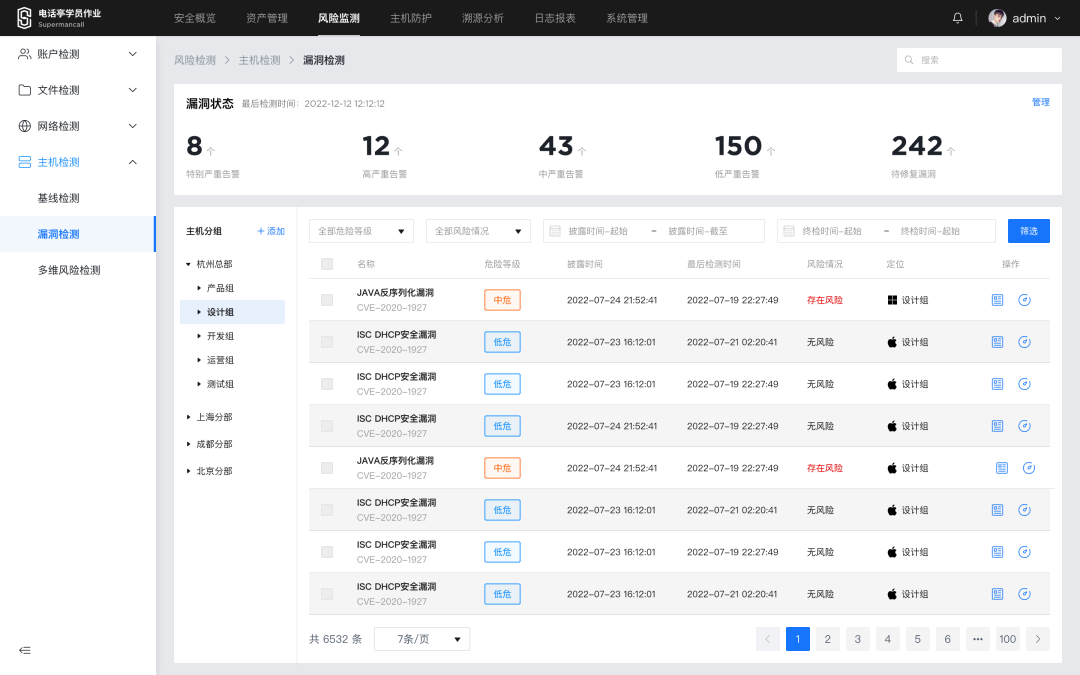
也是页面最关键的因素。如果真的有关注过表格的样式,就应该知道表格的每个细节都可以成为设计点。包括表头、分割线、斑马纹、堆叠、字段对比、字段样式、操作列、交互反馈等等。
即使是一个本身很枯燥的表格,我们也根据想要实现的效果,适当的增减对应的字段信息,来达到指定的效果。

以评审和作品集的角度来看,表格页面需要尽量能输出一些有 “设计感” 的样式出来,不然免不了被指出或者低看。所以掌握越多的设计思路,就能带给我们越多的收益。
二、列表形式应用
除了表格本身的样式拓展和优化,还必须关注一个问题,就是表格页面并不是一定要做表格!我们不是只能用表格的形式来呈现数据信息的,还有别的选项可以用。
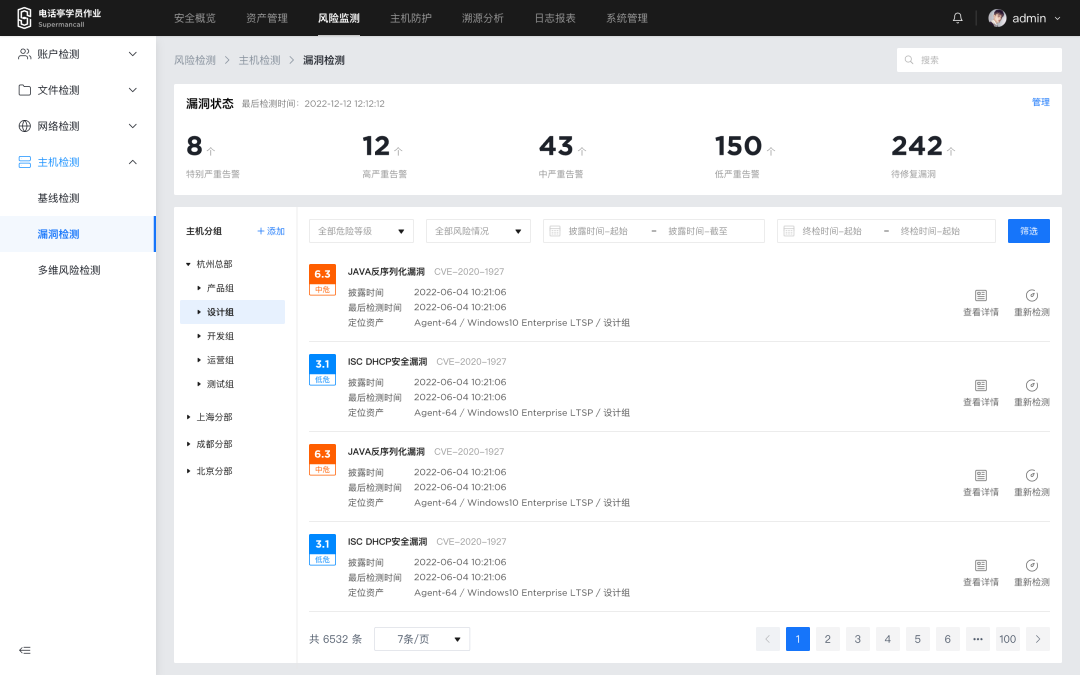
第一个选项,就是转换成列表的形式。
这是很多人都会搞混的两种形式,表格是指使用横纵坐标来划分单元格排布内容的形式,而列表则是依序排列同级信息的方式,没有固定的样式。
B端的表格本质上也是列表的一种,只是列表并不是只能当表格,还可以当卡片,当图标,当画板,当图册来展示。这是非常关键的认知,决定了我们怎么在表格的基础上转换出其它的样式。

首先我们就说基础列表模式,和表格比较起来最大的区别,就是一个数据编组下的字段不用放进单元格内,无法直接用表头对数据进行辨识和排序。

而优点是字段信息不用再使用这么固化的模式,可以更自由的进行组合和排版,在一些不需要大量进行表头排序控制的页面中,往往使用体验更佳。
所以,当数据的条目数不是非常庞大,且字段信息过多难以辨识的情况,就可以尝试使用基础列表的模式来完成页面类型的切换。


至于基础列表还能拓展出什么花样,建议大家多在线上的网站中参考,而不要把目光局限在 B 端产品中。
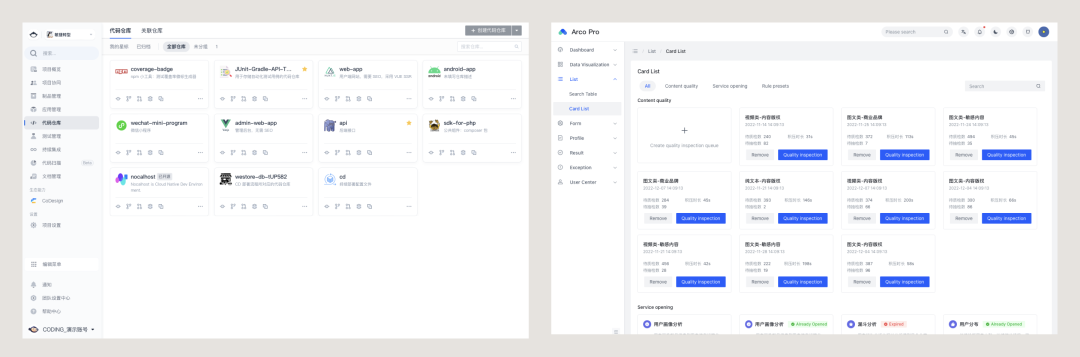
三、卡片样式应用
列表的第二种形式,就是卡片样式类型了,通过卡片化的设计,来实现横 / 纵向排列而不是只有纵向的排列模式。
卡片的设计具有更强的独立性,来突出每个对象的特征和信息。同时也因为不受表格本身的限制,卡片的设计也就具有更灵活的发挥空间。

而在设计卡片的过程中,一定要凸出标题,同时要在卡片中应用比较丰富的字段样式,而不是仅仅把一堆文字换种排版堆到一个卡片里面。
比如下面是我们根据案例完成的调整:


四、画板模式应用
除了基本的卡片样式外,还有一种以展示图片为主的卡片类型 —— 画板模式。
这在以图片为主导的数据对象中非常常见,比如少量的新闻、商品、人员、门店对象的管理中,往往图形的识别效率是远高于普通表格的。

而当我们使用画板模式的时候,就要确保数据中原本就包含易于识别的图片内容,如果没有是没办法强行使用这种模式的,比如上方的案例中,强行使用图片效果是不太理想的,因为数据对象没有能易于识别的图片对象。
同时,站在作品集角度,如果封面图片本身质量太差(甚至同类找不出好的),那么使用这种模式的设计效果就不会特别理想,一定要注意。
五、图标模式应用
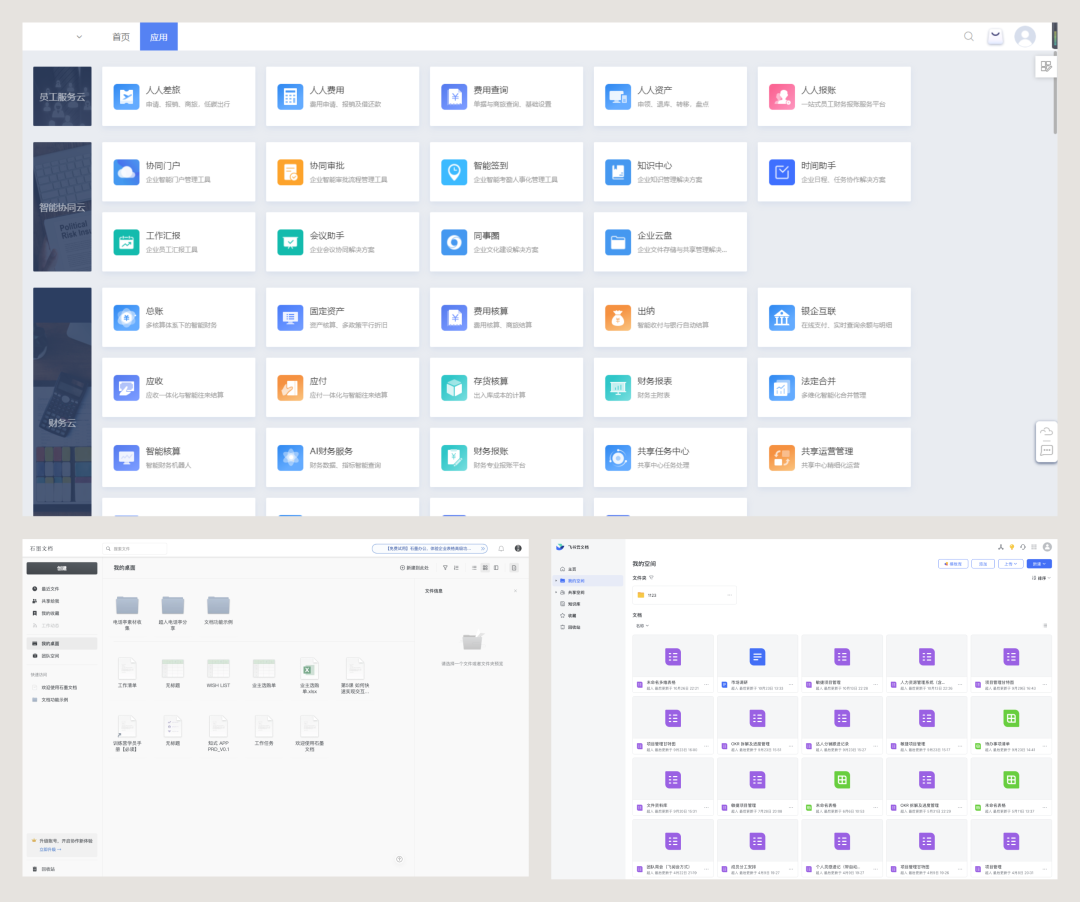
最后一种,就是图标模式的应用了,这在电脑资源管理器中最常见的显示模式。它和画板模式类似,但区别是每个数据对象的辨识从独有的图片切换成了更有指向性和寓意的图标。
这种模式适用于资源文件的管理,或者模块、功能、组件、项目等数据内容的罗列。

同理,图标模式的使用得符合图标识别的特性,如果数据对象本身没有易于识别或有实际意义的图标,那么强行使用这种模式的效果也就不会太好。
包括这次我们使用的案例,应用代码类型、危害等级、风险情况任意一个字段作为展示的图标,都没有太大的意义。所以能理解这个意思就可以,我就不在这里展示出来了。
六、结尾
总结起来,以上的“表格”页面设计思路,本质就是拿到需求以后,思考该页面适合使用哪种形式展示,是只适合表格还是适合列表。
如果只能用表格,那么在表格的基础上可以按页面实际情况做优化。如果适合做列表,那么使用基础的,还是卡片、画板、图标模式。
这种设计的思路和能力是B端设计师必备的能力,虽然不是每个项目都一定得这么输出,但它能帮助我们打开思路,应对更复杂多样的设计要求。
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








感觉到3.组件…差不多,后面就有点…
牛逼,学习了!
从一个表格的基础样式,可以延伸出这么多的样式,大开脑洞了
注意作者文中所说的:“这篇要站在政治不正确的角度出发,不再思考体验和价值,完全就是围绕设计师“保命”方式展开。”
哈哈哈
哈哈哈,一针见血。。。在实际案例中应该GG了。。。作品集也不敢用,面试官一句“B端的屏效在哪里啊”就不知道怎么回复了。。。
假如产品的原型就是第一版,设计为了效果和美观做成了最后一版的话,根本没人搭理设计师的设计样式的,只会说一句你这些需求功能产品都没给到不会按照设计弄的,吊都没用完全是为了设计而设计了。
开发:我的刀在哪里
优秀的表格能让需求者更好地分析数据,对产品做出优化