交互设计师,怎样才能让你的能力跑赢你的年龄?
经常听到这样一句话:年轻人,别让你的能力与你的梦想不匹配。如何能提升自己的能力,让自己不被时间的长河吞没呢?

有感于,知乎上回答了这个问题:“交互设计知识更新迭代速度快吗? 或者说 4年不干交互设计还能找到交互设计师工作吗?”
交互设计师,怎样才能让你的能力跑赢你的年龄?
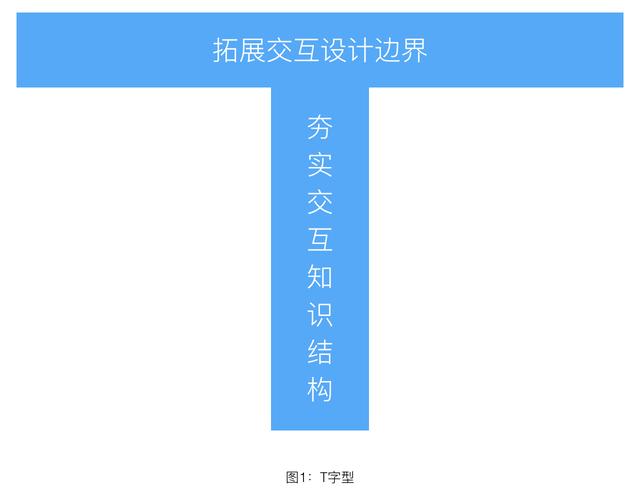
本文将从知识储备、思维这2个维度来分析,用一个“T”字形的图案表述:
- 纵向:指知识导面(基础)—夯实自己的交互知识结构。
- 横向:指思维层面—不断拓展自己的交互设计边界。

想跑赢,首先要不输,不输的前提是基础打牢,把“T”字形的竖线做好:
一、纵向:从应用层到基础层,不断夯实自己的交互知识结构
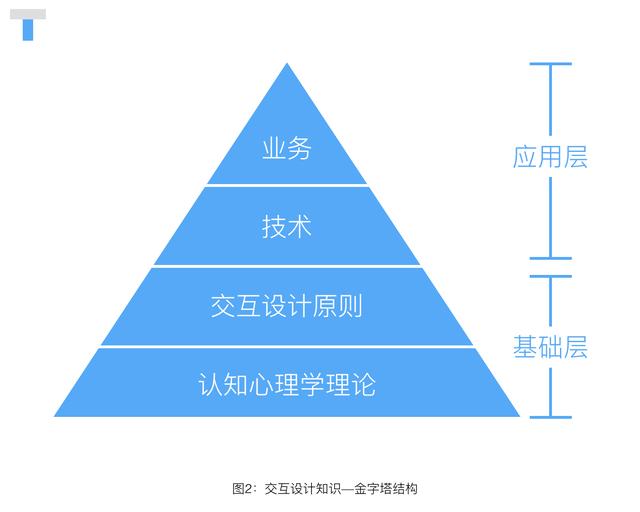
我将交互设计的知识分为4个层次(设计心理学理论、交互设计原则、技术层、业务层),如图2所示:

如果你专注的一直是应用层,那么,你的年龄在不断地上涨,但你的经验,在互联网行业,可能只是一个负担,因为应用层更新迭代非常快,你需要不断的学习,而你的学习能力和精力会随着你的年龄上升而下降。
当然,你也可以选择在业务层、技术层深耕,比如:你转行做业务、技术。那就不是交互设计师的范畴了,不在这里讨论。
所以,你需要积累的迭代速度较慢的基础层:交互设计原则和认知心理学理论,因为他们可以普适于任何技术层和技术层,只要给人用的,那么都是可适用的。
这4个层次的迭代速度分别如下:(★★★★★最高、★☆☆☆☆最低)
1. 业务层(迭代速度★★★★★)
在交互设计中,与之对应的,就是业务场景,从互联网工具到媒体网站、电商、O2O应用、互联网金融,新零售、智能硬件,每隔几年,就会有新鲜事物诞生,业务的迭代与技术强相关。
2. 技术层(迭代速度★★★★☆)
不同的技术,会影响到人机交互的方式,如:PC时代的键鼠交互、移动时代的触屏交互、AI时代的语音交互,基本是10年一个迭代。
3. 交互设计原则(迭代速度★★☆☆☆)
以界面设计原则为例:30多年来没有发生质的变化:从Norman(1983)提出的用户界面的准则,今天仍然适用。而后续专家提出的原则,也只是有文案表达上做了些调整,或细则上添加了解释或补充:
以“一致性”为例:
- Norman(1983):缺乏一致性会导致错误
- Shneiderman & Plaisant(2009):力争一致性
- Nielsen & Molich (1990):一致性和标准化设计
- Nielsen & Mack(1994):一致性和标准化设计
- Stone等(2005):一致性 相似从而可预期
- Johnson(2007):一致一致,还是一致 方便学习
- ……
4. 认知心理学理论(迭代速度★☆☆☆☆)
这个迭代的速度,很缓慢,以100年计?取决于人类进化的速度,如:
- 我们对周围世界的感知并不是对其真实的描述。我们的感知至少受到过去-经验、现在-环境、将来-目标,三个因素的影响,与现实存在严重的偏差。
- 我们的视觉是有边界的:人类视野的空间分辩率从中央各边缘锐减。
- 阅读不是自然的:我们的大脑是为语言而不是为阅读而设计的。
- 我们的注意力有限,记忆力也不完美。
- ……
专业知识的累积基础,只能让你不倒下或者是不输,但不能让你走得更远(做研究的同学除外),真正决定你能走多远的,是你的设计思维,这是让你跑赢的关键,所以,要突破自己的思维边界,不是要“做一名设计师”而是“像设计师那样去思考”。
要把“T”字形的横线扩展做好:
二、横向:拓展自己的交互设计边界,不要让自己的设计思考的维度局限于界面交互
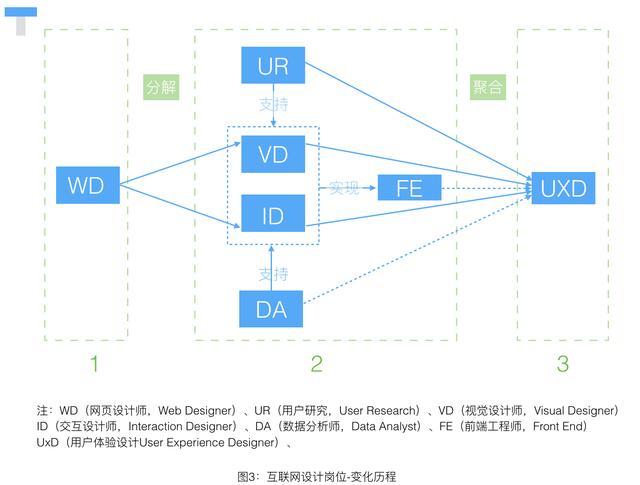
我们先来看一看,互联网设计岗位的变化历程,共分为3个阶段。我把这3个阶段称之为从设计行为到设计思维的自然演进,如图3:

阶段1:设计团队的主要作用是包装产品,提升竞争力,用户体验概念的萌芽期。
WD(网页设计师)需要产出的是网页,必备技能:网页三剑客,主要关注的是传达与实现。
WD(网页设计师)岗位职责,示例:
- 负责公司网站的页面设计及美观优化、对交互体验有较为深入的了解;
- 负责网站各类专题模板的设计及制作;
- 编写可复用的用户界面组件、协同其他技术部门,做前端开发技术支持。
核心产出物:网页(带代码,不是仅视觉呈现)、运营类视觉页面
阶段2:设计优先,用户体验的概念明确:以用户为中心,如:腾讯的CDC。
设计师岗位进行更为专业的划分:VD(视觉设计师)、ID交互设计师,同时会有UR(用户研究)和DA(数据分析师)等为设计师提供设计决策依据、有PM(产品经理)梳理需求,而不是市场 、运营同学直接把需求扔过来,有FE(前端工程师)负责撰写页面代码。设计师专注于界面逻辑、界面用户行为流、界面视觉呈现、设计验证等。
VD(视觉设计师)岗位要求,示例:
- 负责某某平台业务品牌相关的视觉设计,包括VI、广告、网页、动画及其它推广媒介工作,确保整体品牌视觉高质量输出;
- 配合运营推广活动需求,完成相关专题页、banner等创意设计工作;
核心交付物:运营视觉页面、带标注的网页视觉图、视觉动效等。
ID(交互设计师)岗位职责:
- 负责某产品的体验框架搭建和产品原型设地,输出合理的交互方案。
- 参与用户及场景研究工作验证并挖掘设计需求,明确体验设计目标,落地沉淀相关流程。
核心交付物:流程图、交互线框图等。
阶段3:UxD(用户体验设计师)
虽然阿里UED在2017年正式提出,并进行了结构的调整,而实际上IDEO于1991成立时已经是这个设计思维了,且业界对UxD的解读,有很多不同的观点,以阿里UED和Golden Krishna的观点为例:
(1)阿里UED 的观点:
UxD(用户体验设计师)是对能力的聚合,特别是指的是用研、视觉、交互的合体,此外,还需要具备基本的数据分析、了解基本的技术等要求。
岗位要求,示例:
- 负责某产品上层应用的设计决策及产品品牌。
- 以使用者体验的角度去挖掘使用者需求,为产品功能和特性设计提供合理的系统化解决方案。
职能要求,示例:
- 负责产品的交互设计、完成信息架构、设计流程及原型;
- 参与产品的规划构思,提出产品的核心设计原则,指导设计;
- 熟悉用户需求分析方法。
(2)Golden Krishna的观点:
伟大的公司会尽一切可能给客户提供最好的方案,无论是否有图形界面的存在,“我的工作就是了解日常生活中常见问题,并且运用科技手段来解决这些问题。”
以下是截取他对界面与体验的理解:
以下是界面:
导航、次导航、菜单、下拉列表、按钮、链接、窗口、圆角、阴影、错误提示、警报、更新、复选框、密码输入框、搜索框、文本输入、单选框、文本框、悬停状态、选择状态、按下状态、工具提示条、横幅广告、嵌入式视频、滑动效果、滚动、点周、图标、色彩、列表、幻灯片、文本转换、标记、通知、渐变、弹出窗口、转盘、确定/取消等等。
以下是UX:
人、幸福、解决问题、理解需求、爱、效率、娱乐、快乐、愉悦、微笑、灵魂、温暖、个性、欢乐、满意、满足、得意、兴奋、福佑、极度兴奋、便捷、魅惑、魔力、生产力、成效等等。
我个人倾向于Golden Krishna的观点,因为阿里UED提出的UxD概念,只是在设计行为上进行了扩展,在设计思维上并没有进行延展。
而Golden Krishna的观点回归了设计的本源:解决人们的问题,是以人为本,而不是以科技为本的世界观,这才是真正的做用户体验。
所以,设计师并不是拿到一堆用研报告、数据分析报告,去设计一批界面;而是放下界面,发现问题、探讨解决问题的多种可能性。
前者的角色是战术层面的,通常是在已有的基础之上再向前推进一步,后者的角色则是战略层面的,它将“设计”拉出设计工作室,并释放出设计思维的颠覆性和改变游戏规则的潜能。
只有你站在了战略层,只有不断突破自己的天花板,你才能跑赢。
祝各位同行的能力都能跑赢你的年龄,一起加油~
参考文献:
- 3年2班程远(2017)《最近很火的UXD是什么?听阿里巴巴设计师怎么说》优设
- Golden Krishna(杨名 译)(2017)《无界面交互》中国工信出版集团
- 《网页设计师》百度百科
- 蒂姆·布朗(侯婷 译)(2011)《设计改变一切,IDEO》北方联合出版(传媒)股份有限公司
- 刘佩龙(2018)《用户研究与市场到底有什么不同》人人都是产品经理
- 各岗位职责信息,来源于脉脉
本文由 @崔玲美 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈哈哈
你好
大家好才是真的好