快速可用性测试案例之四:Yelp 提升 Web 体验

Yelp是美国著名商户点评网站,创立于2004年,囊括各地餐馆、购物中心、酒店、旅游等领域的商户,用户可以在Yelp网站中给商户打分,提交评论,交流购物体验等。
我喜欢 Yelp,我几乎每天都会用它来满足我对美食的渴望,但是在这个过程中,我发现 Yelp 还有一些改进的空间。

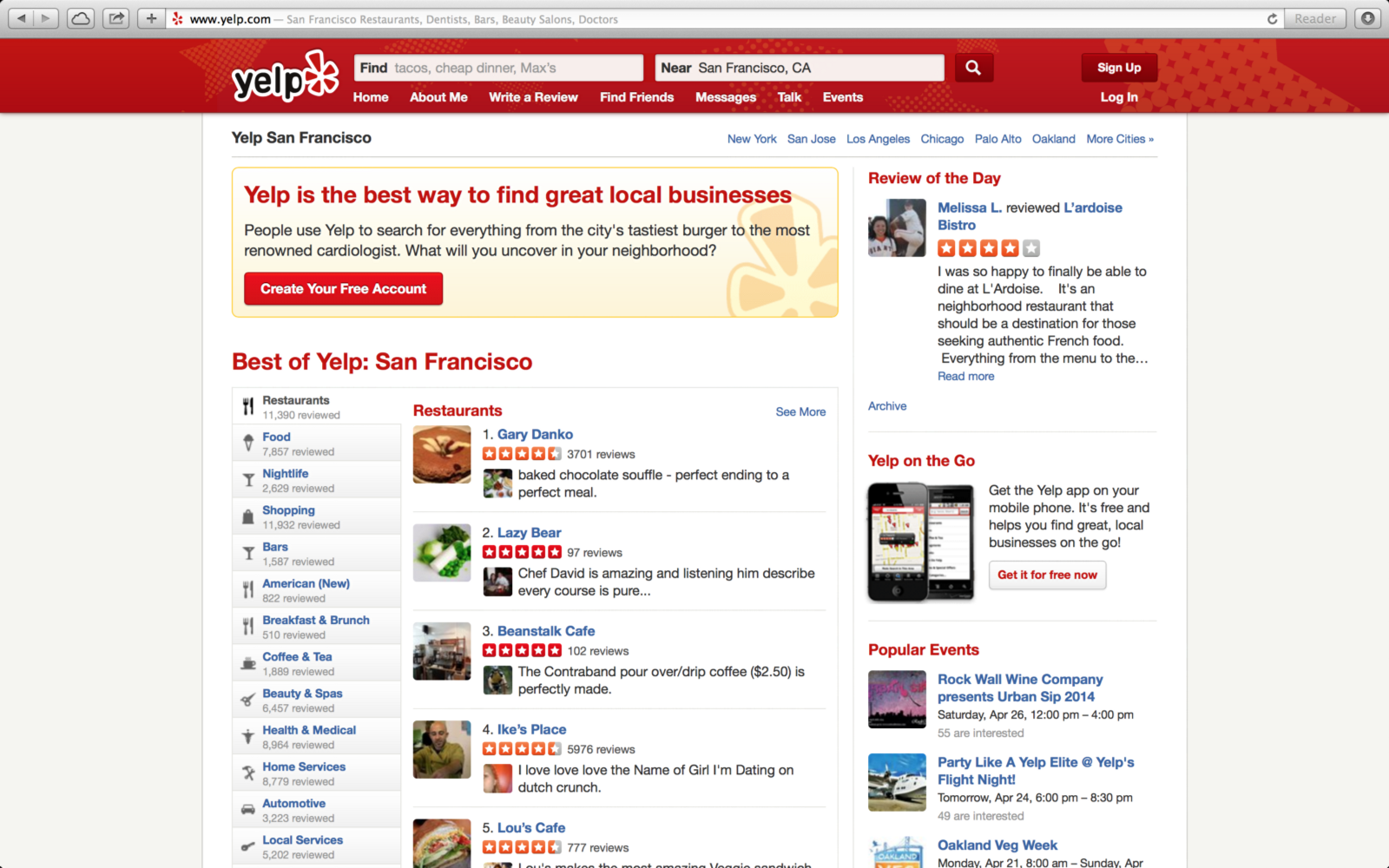
2014年4月26日的Yelp界面
目的
确定使用 Yelp 过程中存在的痛点:寻找参餐馆和写评论。
- 针对什么:Yelp Web 网站;
- 针对谁:Yelp 的使用者;
- 在哪:旧金山一家当地咖啡厅;
- 为什么:验证我在使用 Yelp 时遇到的问题,并寻求解决方法。
测试任务
- 寻找餐厅(当前或者未来想去);
- 浏览餐厅;
- 返回搜索结果查看其他选项;
- 写评论、。
我在咖啡厅测试了5 位 Yelp 用户,和他们面对面坐在一起,并让他们执行我计划的一系列任务。测试过程中,是以开放式问题进行的,那样能够鼓励用户进行深入的洞察,并且获得更好的反馈。
分析

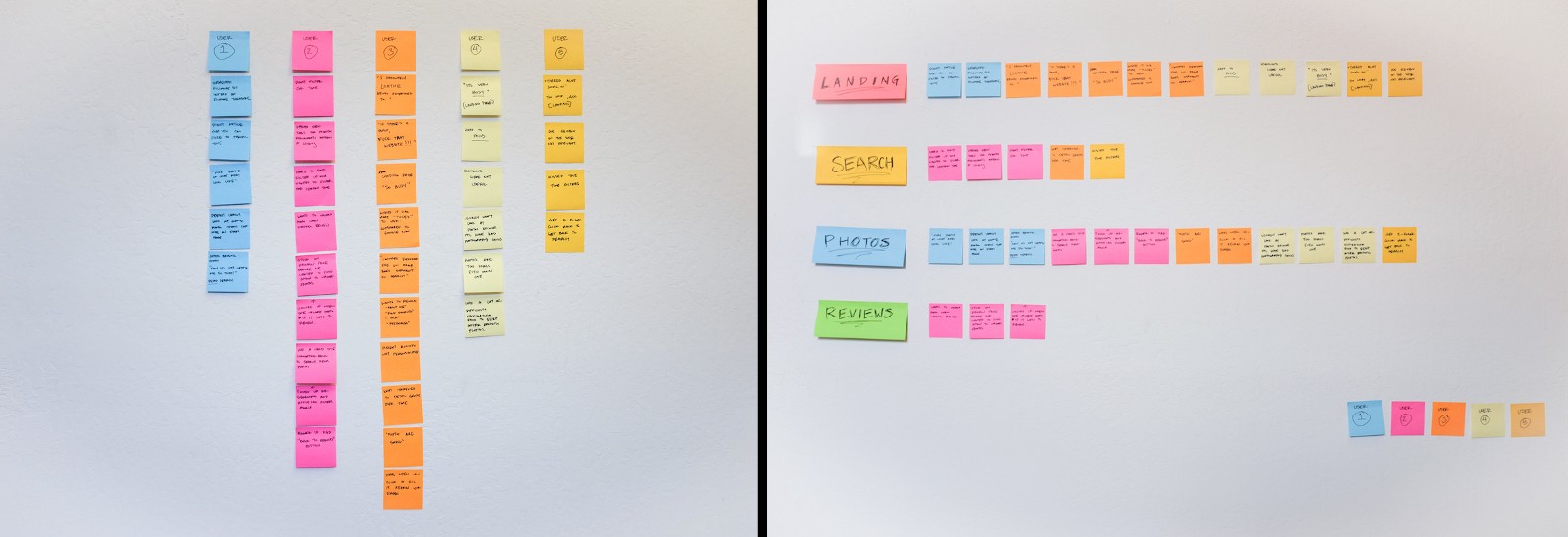
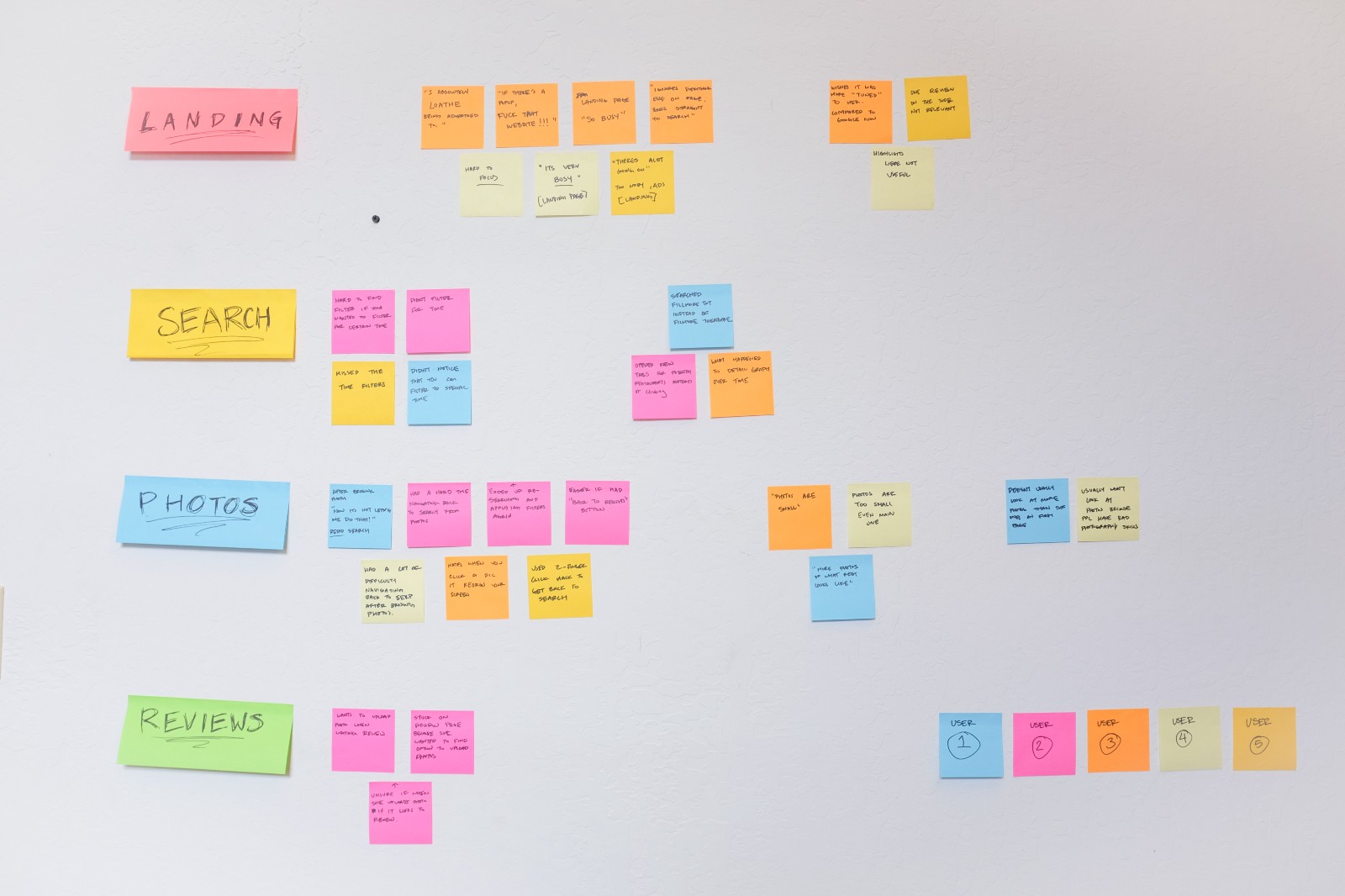
按颜色对测试用户进行分组,并将问题列在便签上。在按颜色组织它们之后,我开始分析问题的频率。

分组分析具体问题。
调查结果:3 个关键问题
问题 1:查看照片后返回搜索结界面并不直观
这非常烦人。我无法回到搜索结果界面!
——某测试用户
任务流程:寻找餐厅 > 打开餐厅页面查看评论 > 打开照片页面 > 浏览多张照片 > 返回搜索结果。
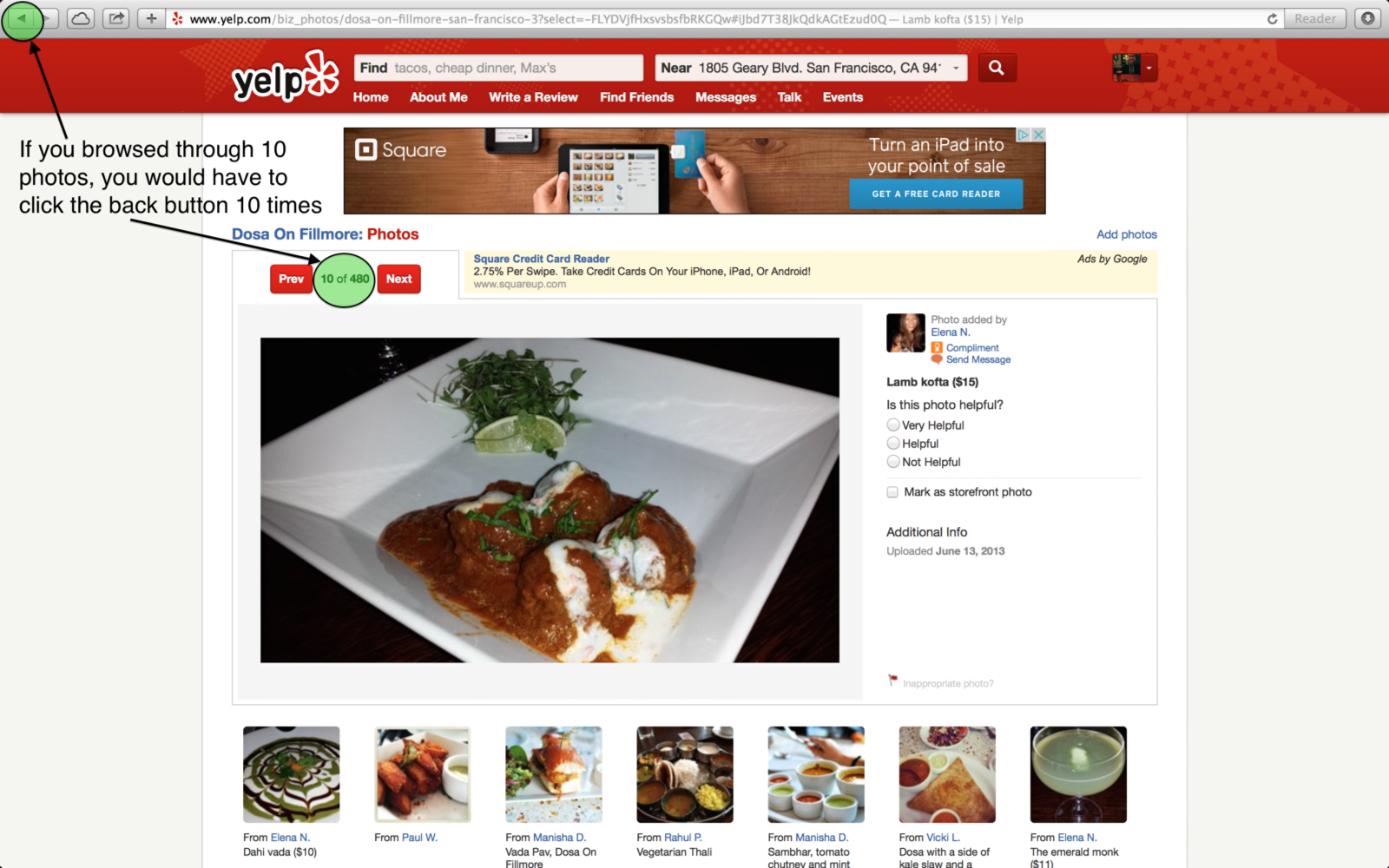
问题 1:大多数用户在浏览照片后难以返回搜索结果,每次点击放大照片时,都会在新页面中打开。要返回搜索结果,用户唯一的选择是多次单击浏览器的后退按钮。
没有“返回搜索结果”链接,如果用户重新搜索,筛选器将被重置。一些有经验的用户有个人消防法,即:在搜索结果页面的不同标签中打开餐馆页面。一个人放弃了点击并重新搜索,就重置了筛选器。
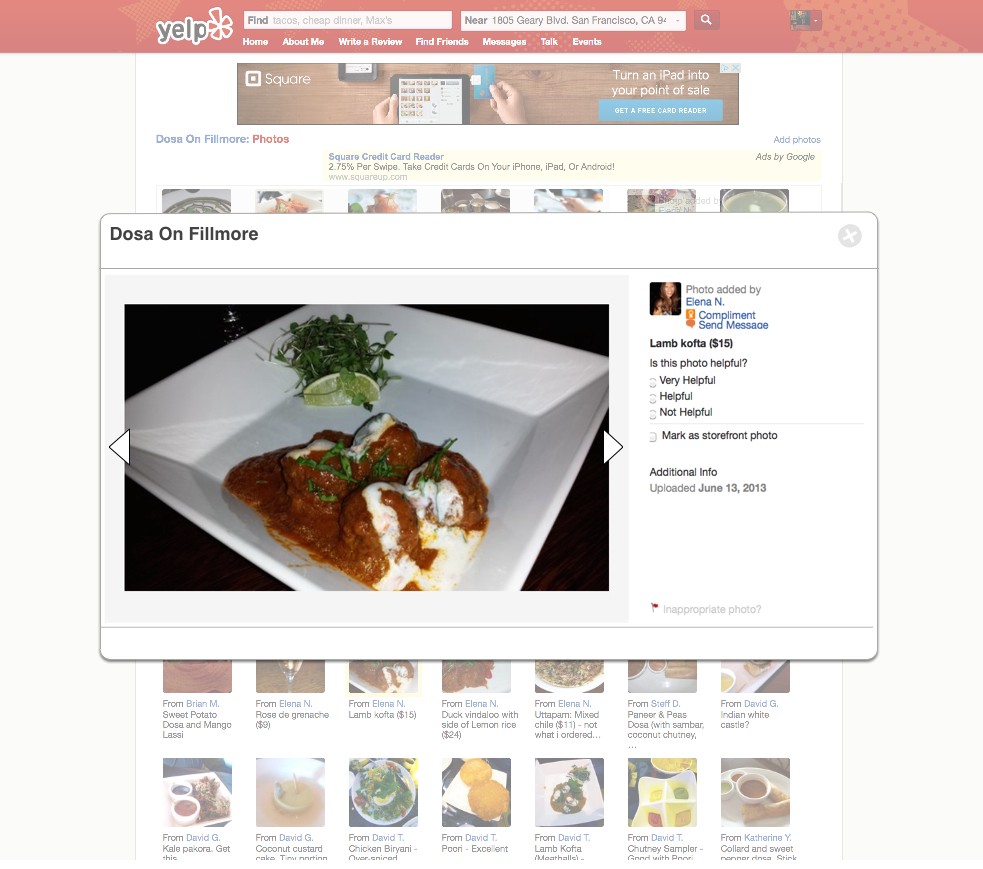
问题 2:许多用户点击放大照片并查看,作为其决策过程的一部分。当用户点击缩略图放大照片时,网站会自动重新定位到界面最上方,导致用户失去了在页面上的位置。

Yelp 目前的照片界面(测试时候的)
设计建议:
当用户点击照片缩略图时,在当前界面弹出一个窗口(灯箱窗口),这允许用户在浏览完照片后退出,并设置点击 2 次浏览器的后退按钮(第一次返回餐厅页面,第二次返回搜索结果)返回到搜索结果页面。该解决方案,还解决了不必要的屏幕重新定位问题。

采用灯箱设计方式展示图片
问题 2:页面个性化不足
“在我最近的活动中,这些人是谁?我与他们无关!“
——用户大多数用户表示
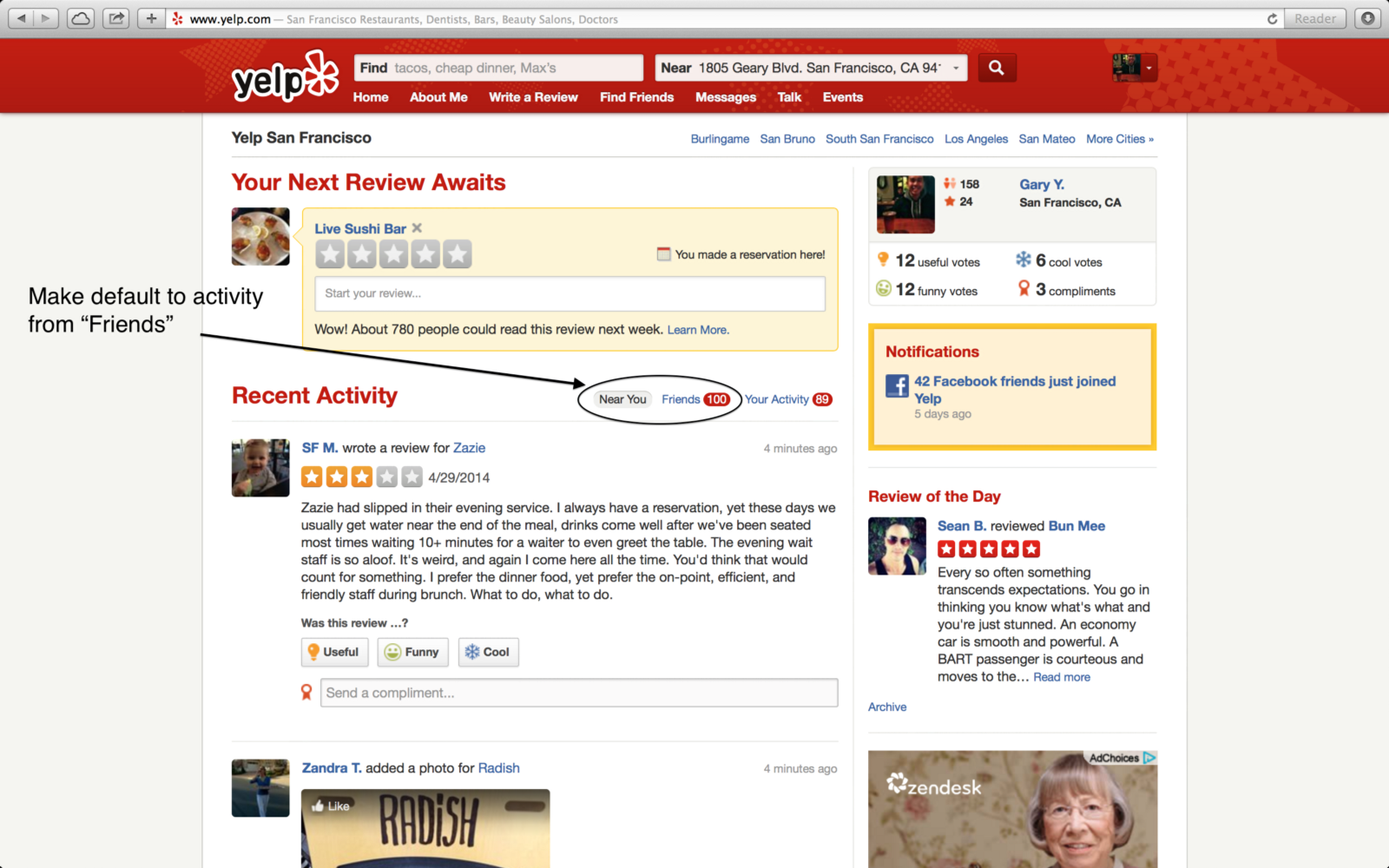
Yelp 页面看起来杂乱无章,并抱怨他们的”近期活动“缺乏个性化。用户没有阅读“最近活动”部分中的任何内容,因为它们与他们无关。
设计建议:登录时自定义“近期活动”,以在到达页面时显示朋友的活动,创建更加个性化的体验。

默认“最近活动”中的信息为朋友的动态
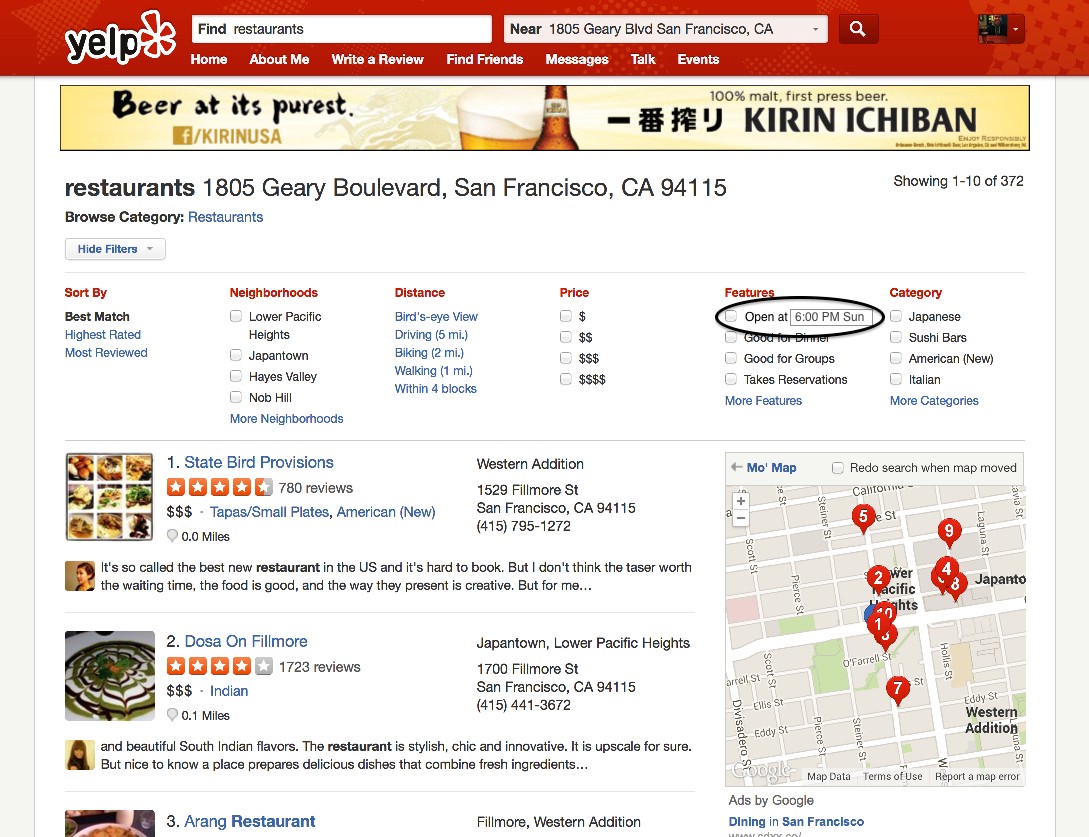
问题3:难以找到特定营业时间的过滤器
测试该产品的 5 位用户中,有 4 位在找特定营业时间的过滤器方面存在困难,因为该过滤器隐藏在“更多功能”下。他们跳过这一步骤,而是打开店面详情页查看营业时间。
设计建议:更改当前的默认选项为“立即在 3:45 PM 打开”,但将当前时间保留在输入框中。

设计建议:替换“Open Now”为“Open at”以插入所需时间(默认输入设置为当前时间)。
接下来
用户研究只是设计过程的开始,此可用性研究测试帮我了解了用户的需求和目标。下一步是创建一个原型并与用户一起测试,看看它是否能解决问题。作为一名设计师,我会与产品经理或开发合作,讨论如何将这些变更应用到产品中。
相关阅读
Guerilla 可用性测试案例之一:Airbnb 愿望清单功能
Guerilla 可用性测试案例之二:Dropbox 照片功能
快速可用性测试案例之三:Apple iCloud 照片共享功能
原文地址:https://medium.com/@garyitsyu/guerilla-usability-test-yelp-d73850f92286#.p6qhfsqgl
#专栏作家#
郑几块,人人都是产品经理专栏作家,前新浪微博产品经理。
本文系作者@郑几块 独家授权发布,未经本站许可,不得转载
题图来自网络
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







