Axure教程:外卖订单平台——用中继器做商品列表购物车
编辑导语:当我们在外卖平台选购商品时,如果有购物车功能则会方便不少。不仅可以让用户有多种选择,还能起到暂时收藏,方便下次购买的作用。今天,本文作者就使用Axure,教我们如何用中继器做外卖订单平台中商品列表的购物车。

Hello,今天作者已外卖订单平台的购物车的案例,教大家如果用中继器来实现一个自动计算总额的商品商品列表购物车。
原型演示地址:https://cty930.axshare.com/#g=1

开始教学了~~~~
一、材料准备
中继器×1,图片×1,加号按钮×1,减号按钮×1,结算按钮×1,购物车图标×1,文本×7,文本分别为商品名称、商品介绍、销售量、价格、数量、合计金额、配送费。
二、原件摆放
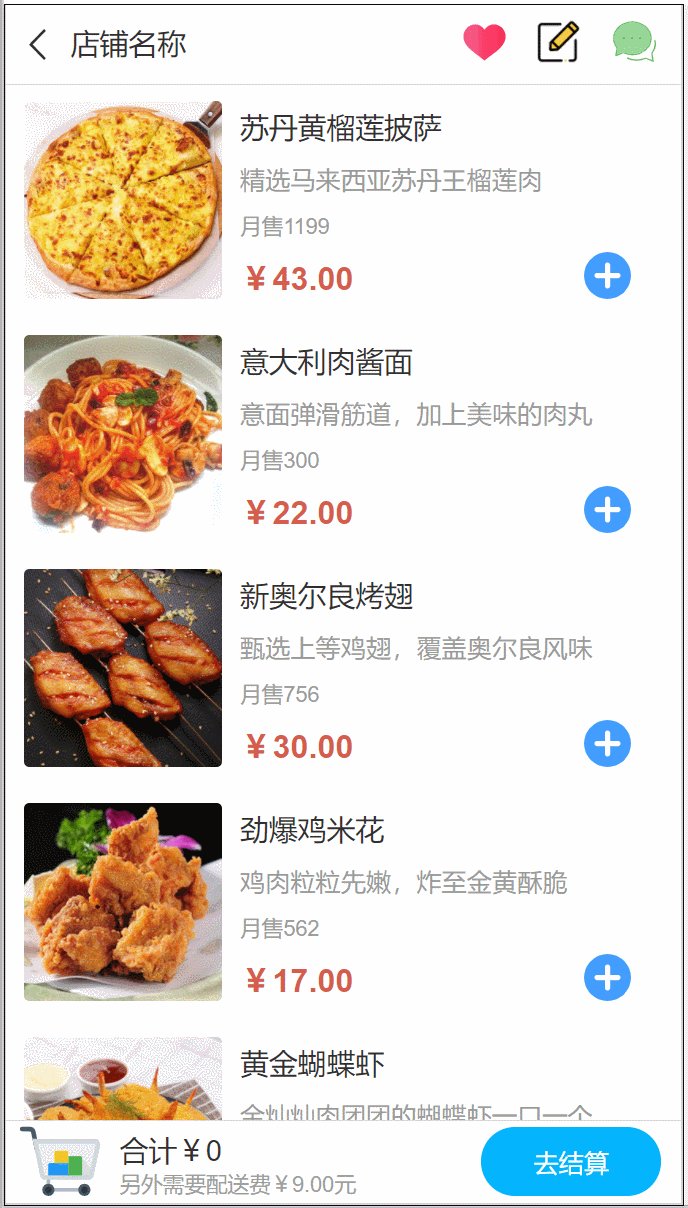
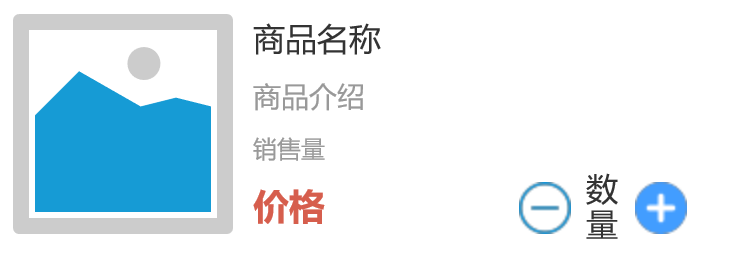
中继器内原件摆放:将商品名称、商品介绍、销售量、价格、数量、图片、加号按钮和减号按钮按下图所示摆放。

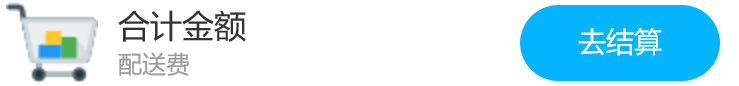
中继器外原件摆放:将购物车图标、合计金额、配送费、结算按钮如下图摆放,并组合转为动态面板,固定于底部,配送费改为根据需求设定。

三、中继器表格设置
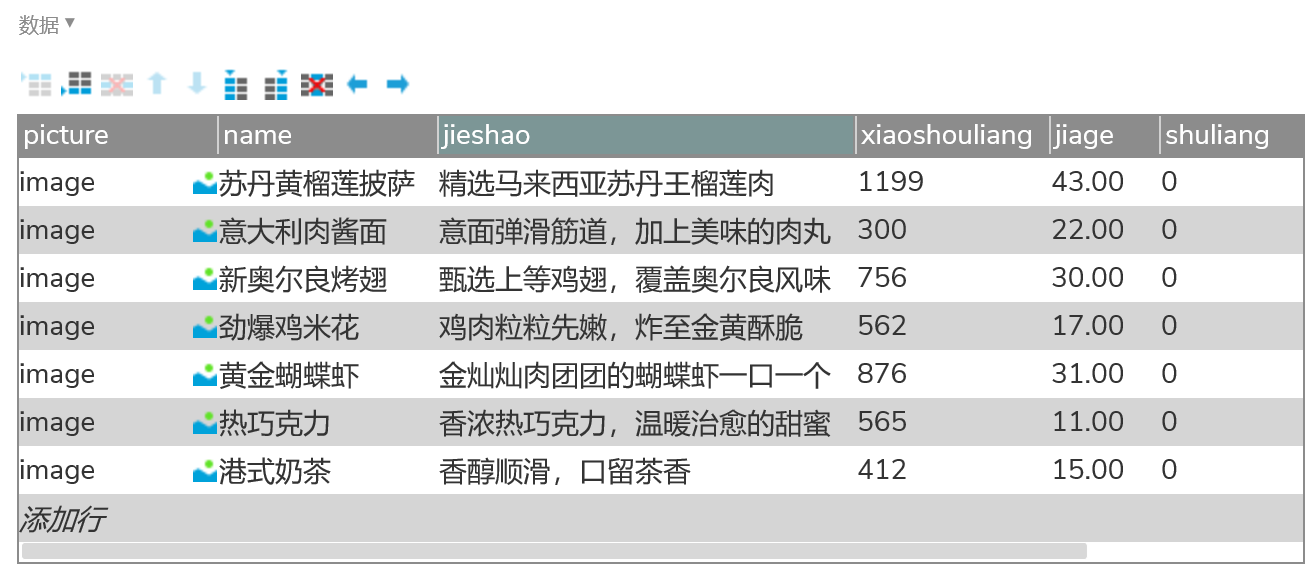
我们需要添加6列:
- picture:代表商品图片,我们右键或者复制粘贴图片到表格即可;
- name:商品名称;
- jieshao:商品介绍;
- xiaoshouliang:商品的销售量;
- jiage:商品价格;
- shuliang:用户加入购物车的数量,因为一开是为0,所以全部填写0。

填写表格内数据即可,小提示,可以在excel里面填写好再复制粘贴,能够大大提高效率哦。
四、交互设计
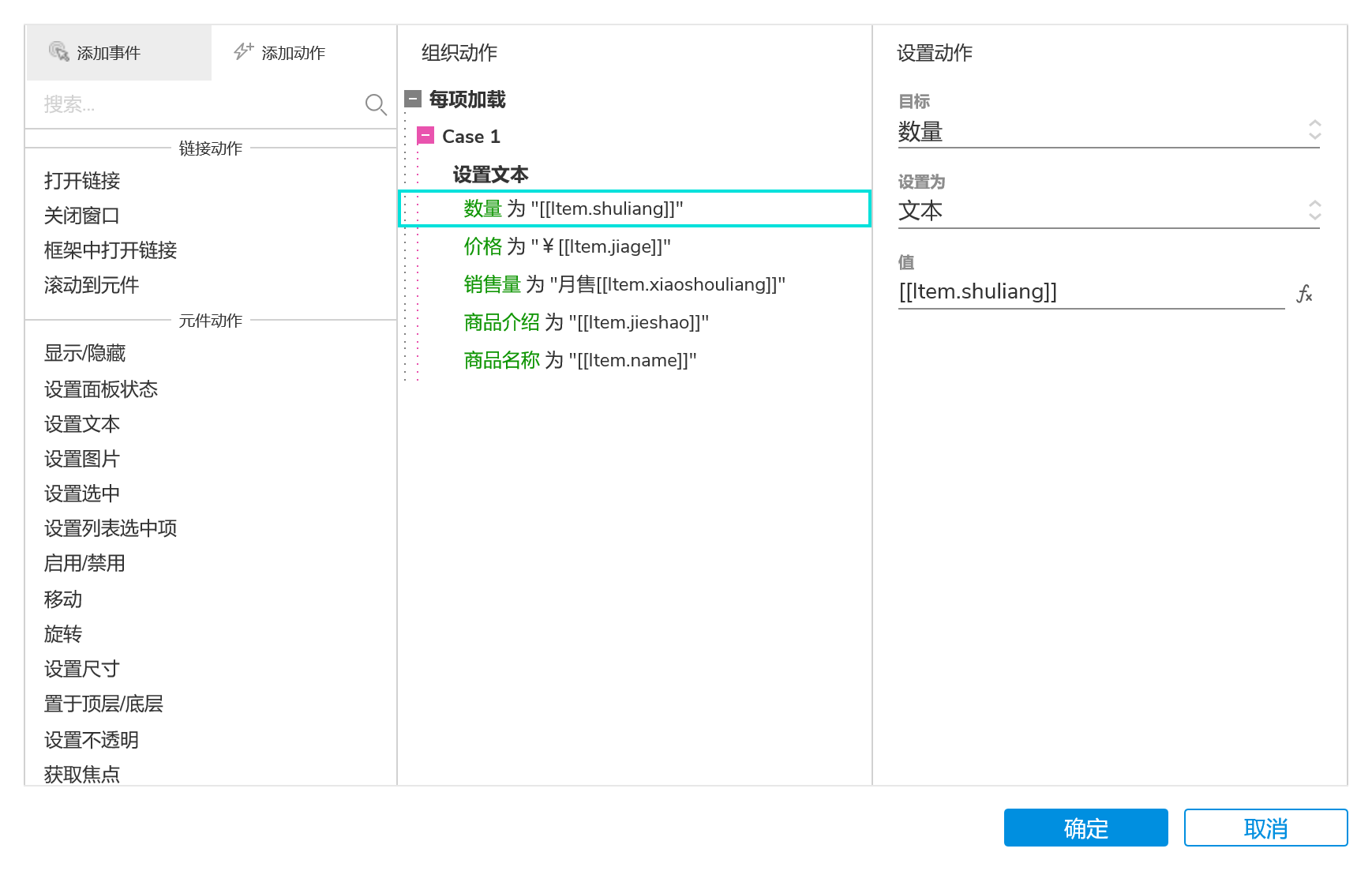
设置中继器内文本:在中继器每项加载时,把中继器表格内对应的数据,设置到对应的文本里,这里用设置文本的事件,让数量文本=[[Item.shuliang]];价格文本=¥[[Item.jiage]],销售量文本=月售[[Item.xiaoshouliang]],商品介绍文本=[[Item.jieshao]],商品名称文本=[[Item.name]]。

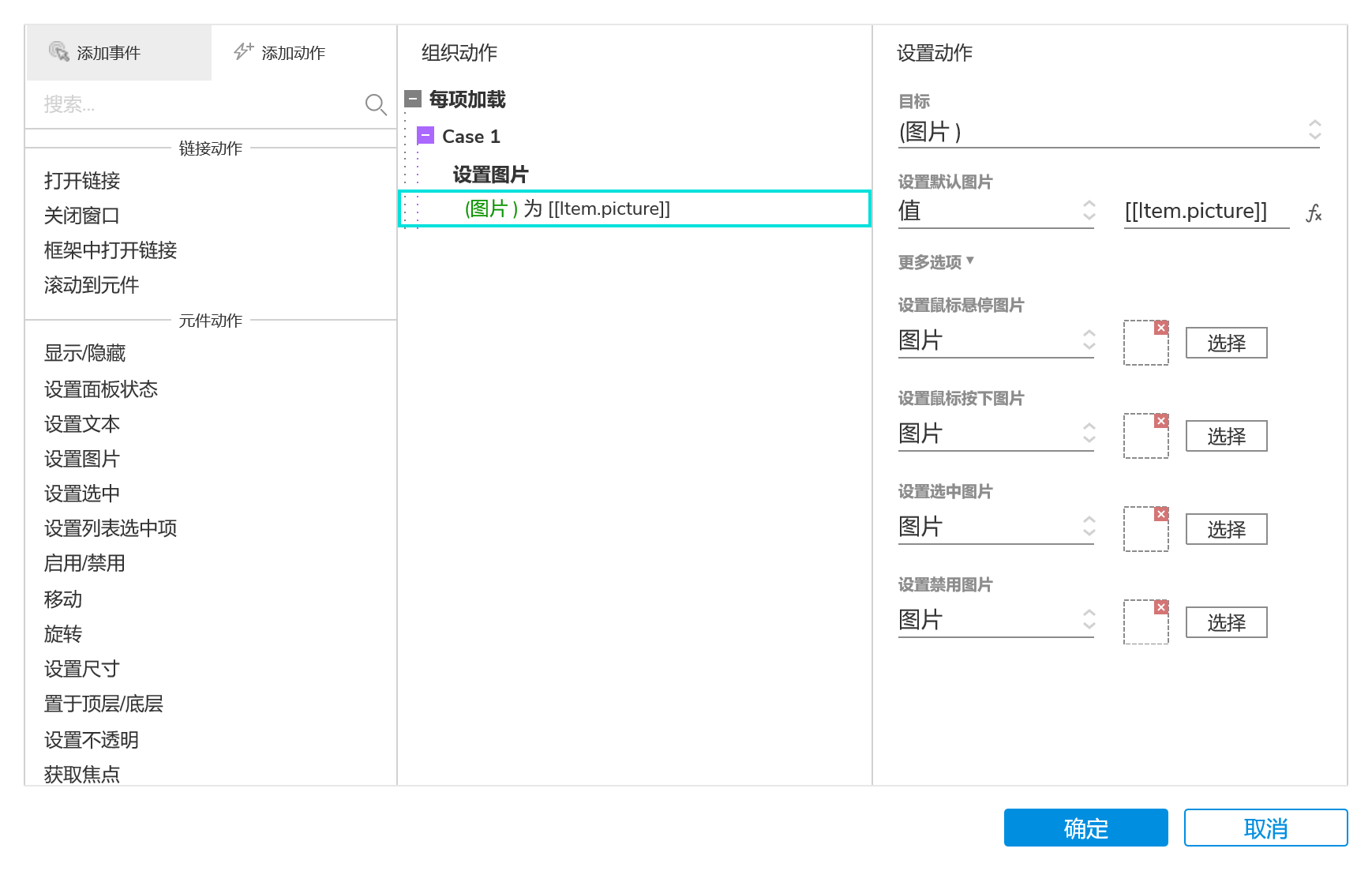
设置中继器内图片:设置好文本后,我们就要设置商品图片,这里用设置图片的交互来完成,设置图片的值为[[Item.picture]]。

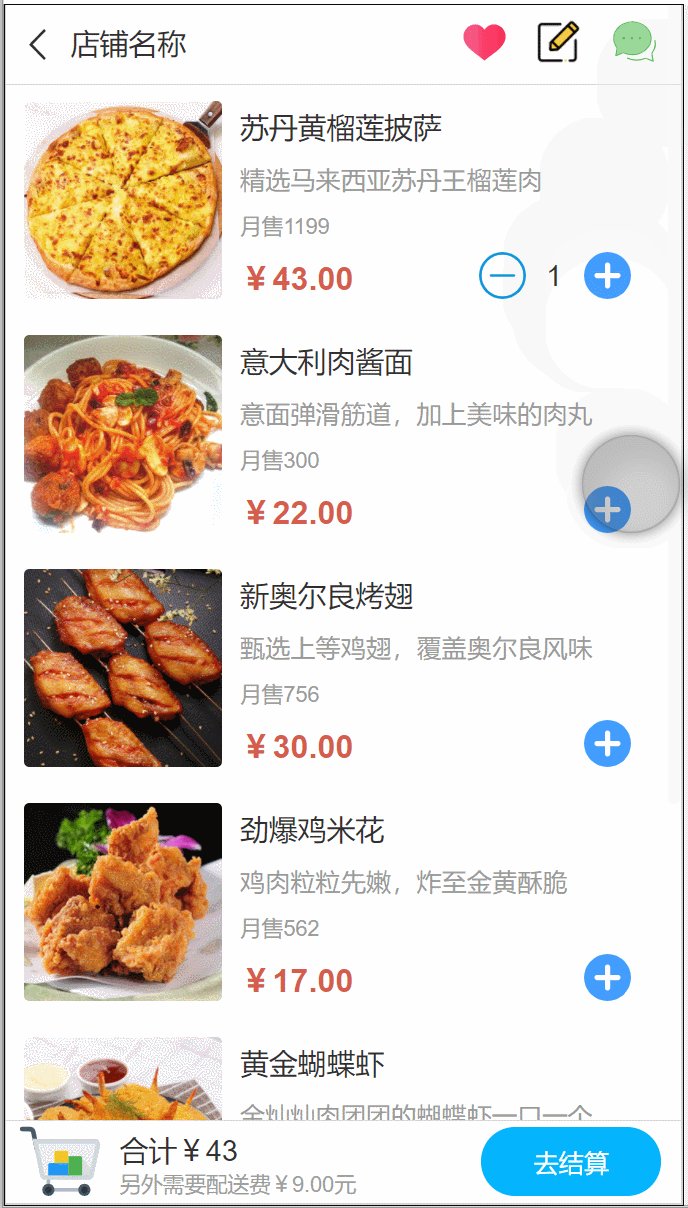
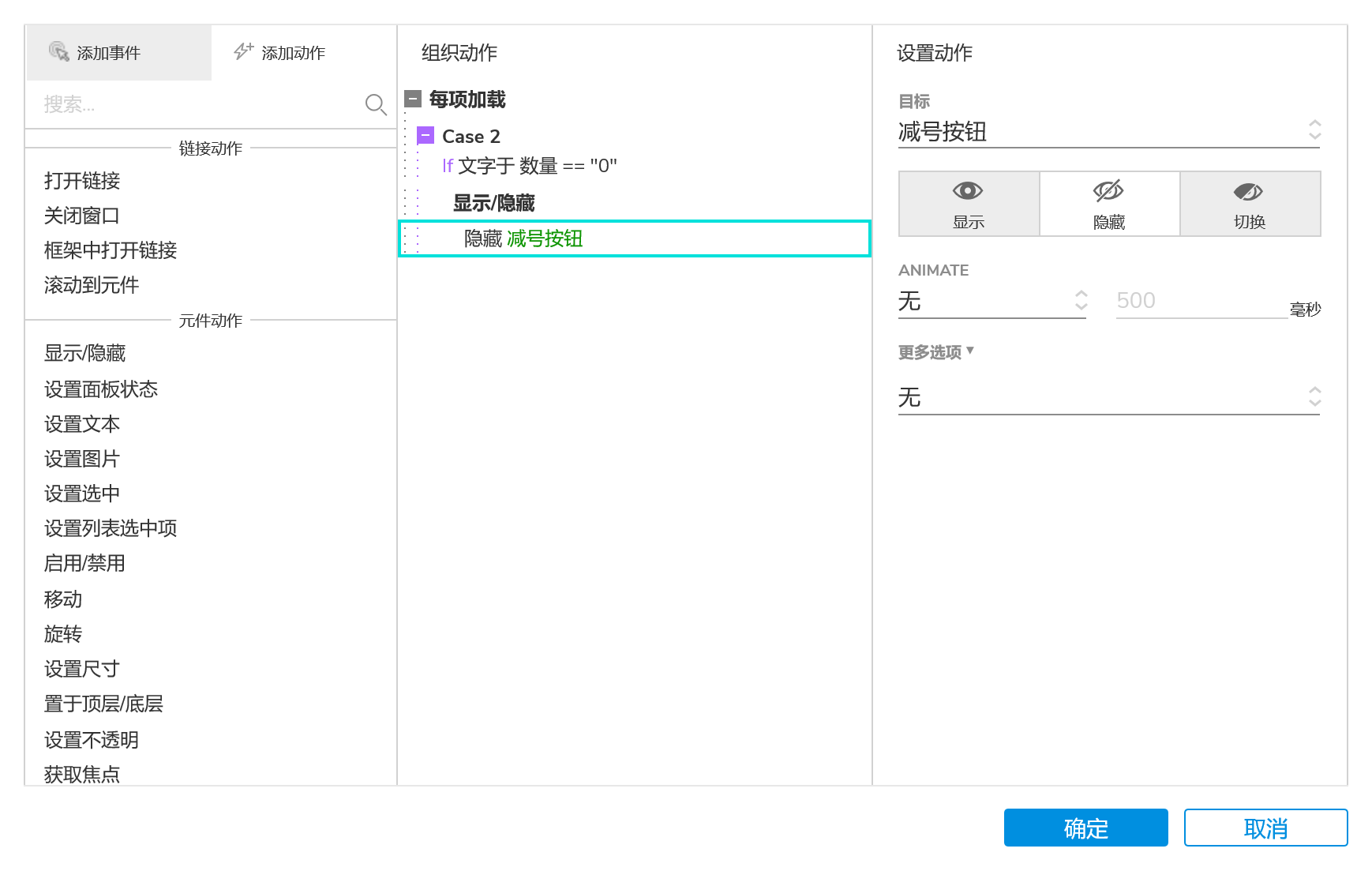
设置减号按钮是否显示:其实这个逻辑很容易理解,当数量为0时,商品不能在减少,我们就隐藏减号按钮,当商品数量不为0的时候就显示,因为默认是显示的,所以我们只需要设置当数量为0时,隐藏减号按钮即可。
条件是数量文本=0时:

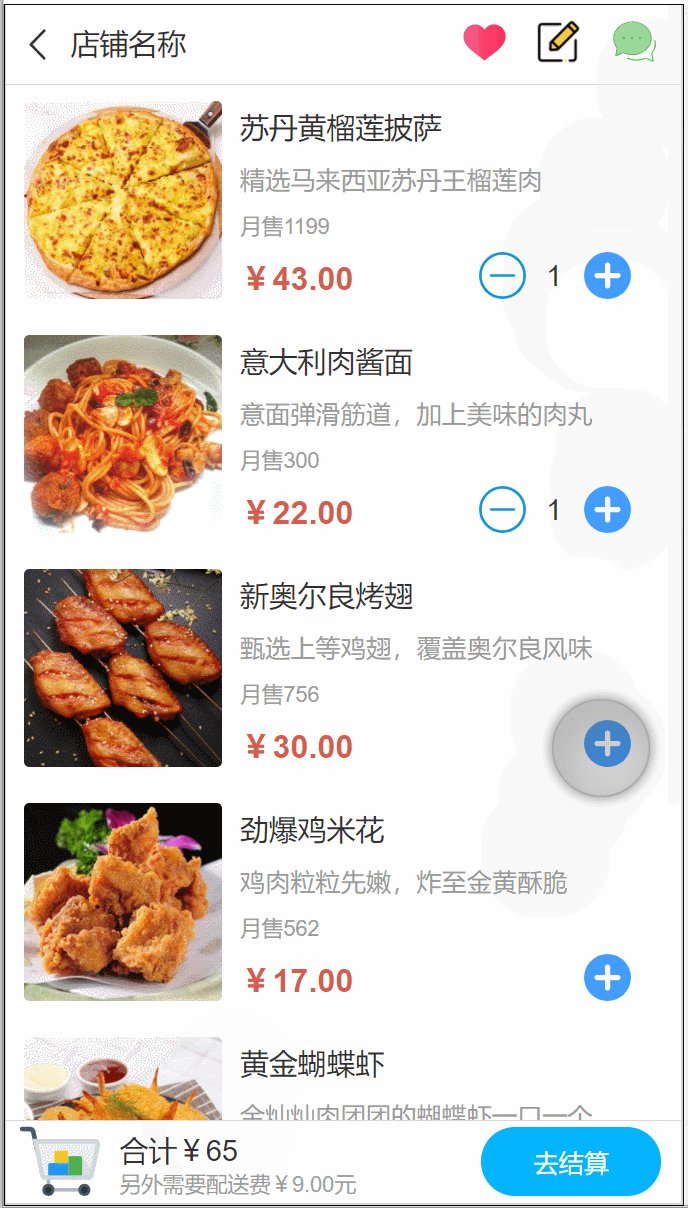
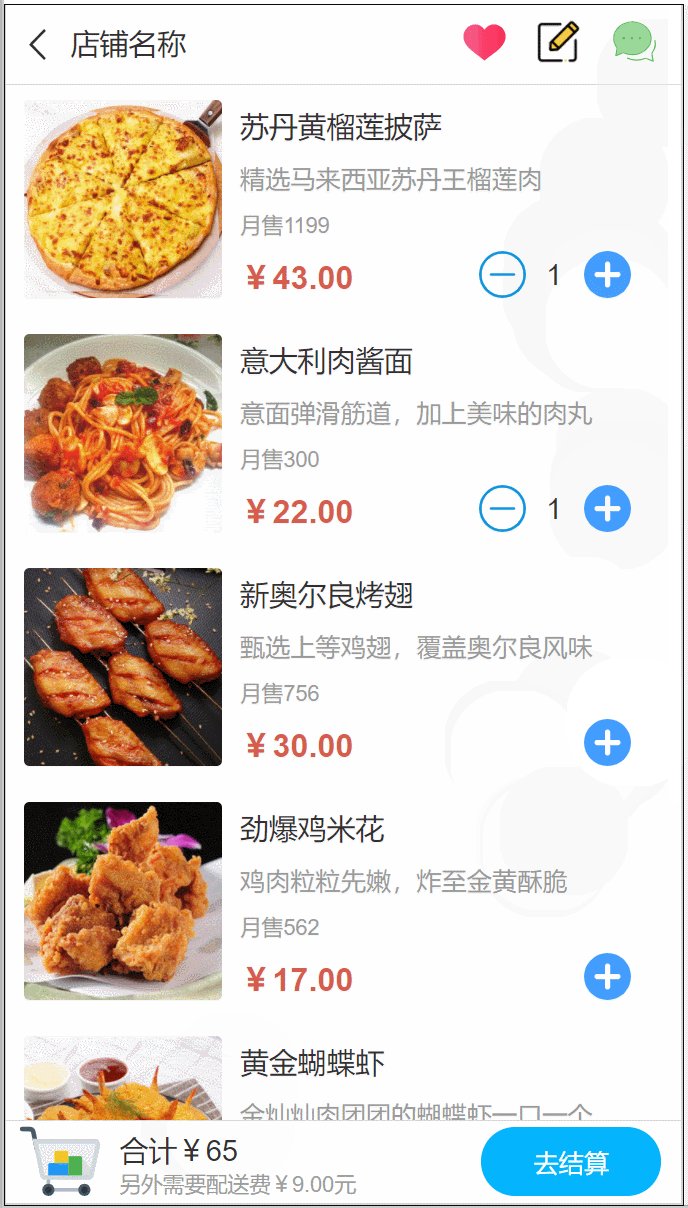
设置加/减号按钮点击时事件:如果点击加号的时候,我们设置数量文本在原来的基础上+1;点击减号按钮时,设置数量文本在原来的基础上-1。
这里有的同学问这样会不会减到负数,答案是不会的,因为减到数量为0时,减号按钮就被隐藏了,具体请看上一步。
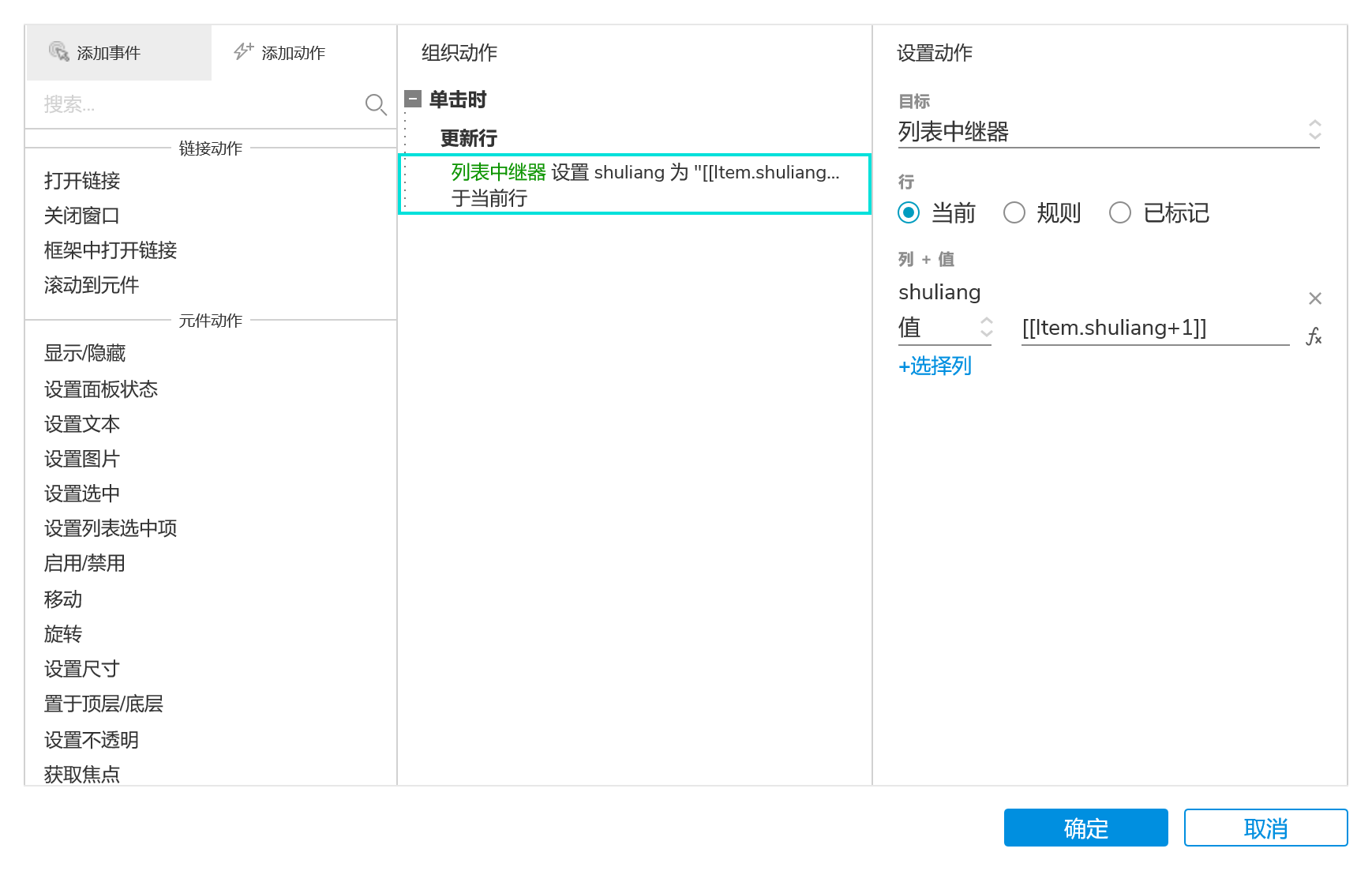
这里我们需要用更新行来更新表格的数据,有同学可能会问为什么不改文本,因为如果改文本下面就计算不了合计金额了,但是如果改表格数据,就能计算。
这里我们更新当前行,如果是加号按钮,更新行为[[Item.shuliang+1]];减号按钮则为[[Item.shuliang-1]]。

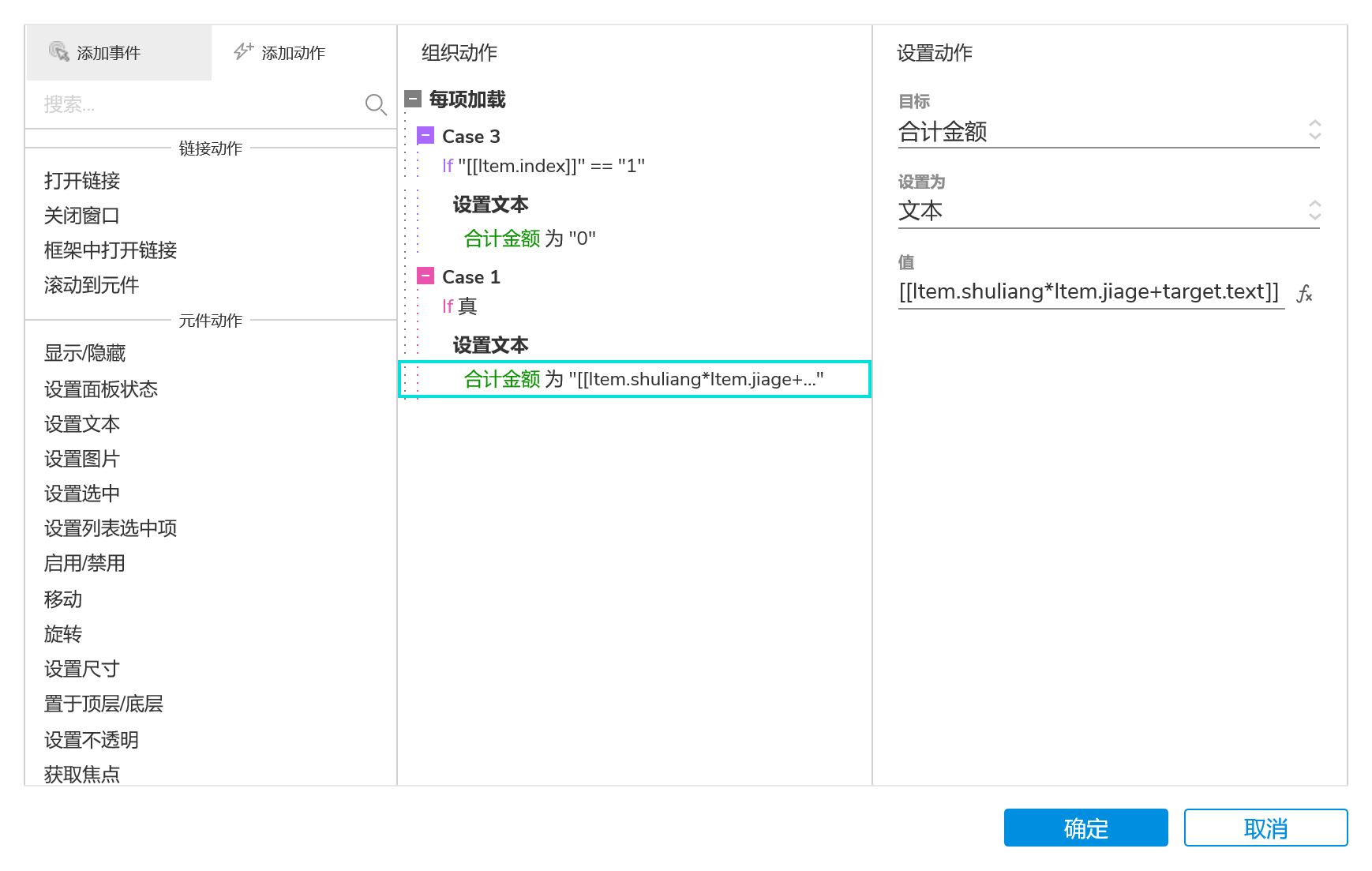
设置合计金额时间:在中继器每项加载时,我们需要判断,如果是第一行的话我们先要设置合计金额为0元,然后每一行加载的时候,我们计算合计金额的值为合计金额原来的值(target.text)+该行的价格(item.jiage)*数量(item.shuliang),这样就可以计算出总额的值。

以上就是本期分享的全部内容,点下关注不迷路哦,谢谢阅读。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你这种对于一个新手来讲是真的看不明白
每个情形函数都放错的,不知道是故意的还是真没发现