微信改版:关于浮窗和返回键变更的思考

任何设计层面的改动都是在解决产品中的问题,本文作者主要是看微信团队是如何来解决了产品中的问题点:浮窗和返回键变更。enjoy~
5月23日iOS 用户可以升级到最新版本微信,Android用户也可用通过微信的内测文章下载微信测试版。与以往大多数小功能迭代不同,微信这次改动可以说是较大版本更新。
以下为详细更新点:
- 公众号文章可以以「浮窗」形式存在在界面上;
- 朋友圈个人主页头部取消了黑色的导航栏,改成透明栏;
- 公众号主页和文章阅读页顶部导航栏改为了白底;
- 文章阅读页返回键由“<”修改为“×”;
- 发送图片、视频等发送按钮修改成了文字按钮;
- 朋友圈上滑浏览时,顶部导航栏缩小;
- ……

任何设计层面的改动都是在解决产品中的问题,我们重点讨论第1和第4更新点,看看微信团队是如何来解决了产品中的问题点。
第1点:公众号文章可以以「浮窗」形式存在在界面上
首先「浮窗」从表现形式上与Android上的浮动按钮一致。浮动按钮material design 规范定义为:浮动按钮一般是产品中最重要频率最高的操作,浮动按钮是为了更便于操作。就像一个圆形的图标漂浮在界面上,它会在聚焦时改变颜色,在选中时改变空间高度。按下时,它可能会包含更多相关的操作。
而微信此次重新定义了浮动按钮,「浮窗」没有点击状态,不承载操作,只作为一个文章链接。浮窗的样式也是根据微信公众号的头像来决定。小小的「浮窗」却承载着至关重要的作用。
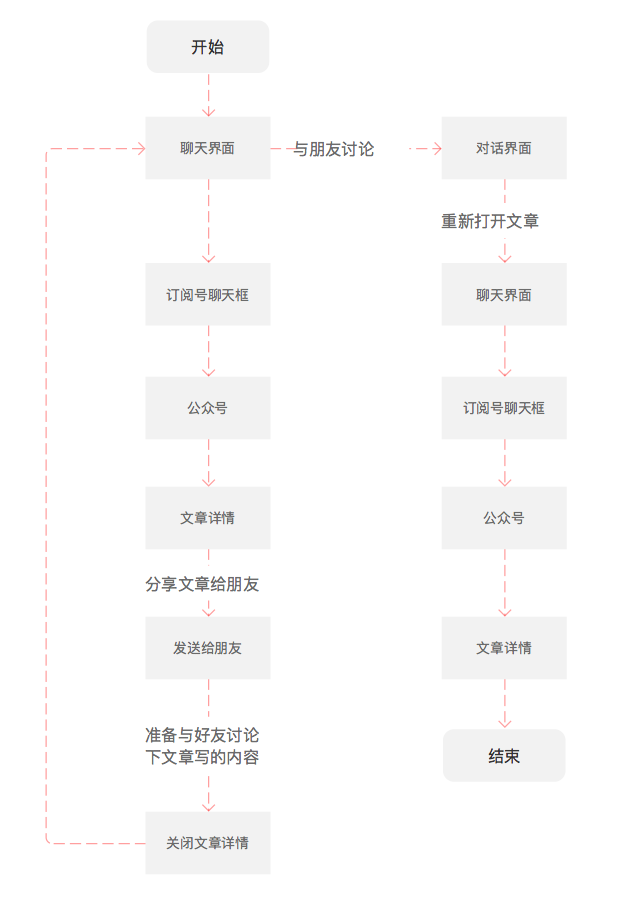
先从交互层面上分析一下「浮窗」,首先假设一个使用场景,今天自己喜欢的订阅号推送新的文章,看到一半觉得这篇文章写的很好,发送给好友看看并且想好友讨论一下。
原流程我们得这样做。(以订阅号的文章为例)

- 一旦关闭文章,必须重新回到订阅号聊天框中找到该公众号,重新打开文章。流程繁琐复杂,不断重复之前的操作流程。中途关闭文章十次,那就得重新打开十次。(现在在这种碎片化的世界中,很难专注一件事很久,特别是在手机这种移动场景下。很容易就被打断或者被其他事物吸引走。所以这种频繁关闭文章,打开文章的操作肯定会频繁出现。该问题严重影响公众号文章的阅读完成率。)
- 公众号的使用场景和好友聊天的使用场景是断开的,没有链接在一起,容易导致频繁重复操作。
为了解决这个问题,微信团队使用「浮窗」来作为链接公众号阅读文章场景和好友聊天场景这两个使用场景的衔接器。
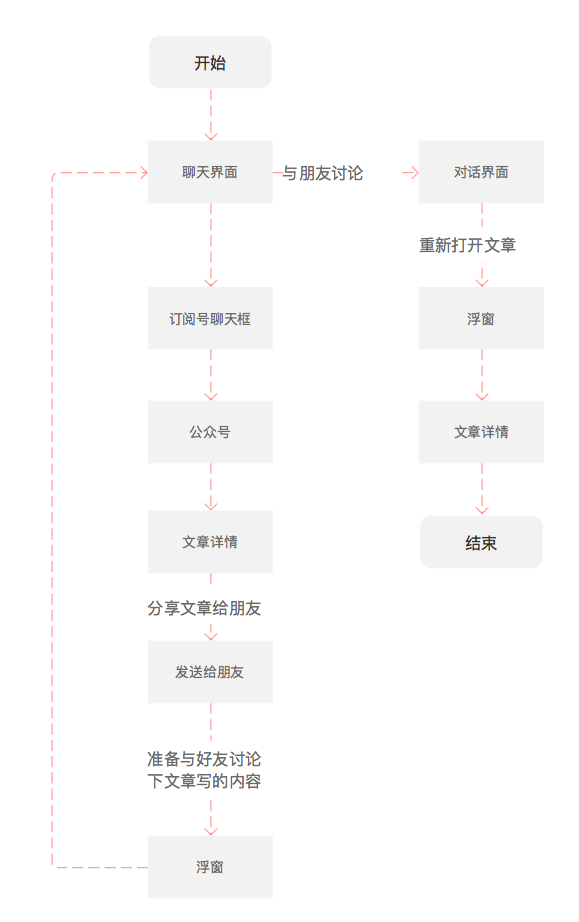
我们看下更新后的使用流程:

发送朋友后,可以采用浮窗的控件作为文章链接。随时随地都可以重新打开。不在需要重走一遍打开文章详情4步的流程。用户可以通过浮窗自由切换文章与聊天这两个使用场景。这是用户在这两个使用场景中的最大的痛点。那些看文章被中途打断的用户,再回来时不需要繁琐重复操作,只需点下浮窗即可很流畅的打开之前的文章继续阅读。场景链接连续性提高了,相信文章的阅读完成率会提高不少。
在频繁的退出切换的使用场景下,还存在一个爽点Recognition rather than recall(尼尔森十大可用性原则)。就是当用户退出文章时,再次进入文章时记忆住上次退出的位置而不是让用户自己去找上一次退出的位置。(在笔者写此篇文章时,该功能还未上线。今天再次使用时,发现微信团队已更新该功能点。)
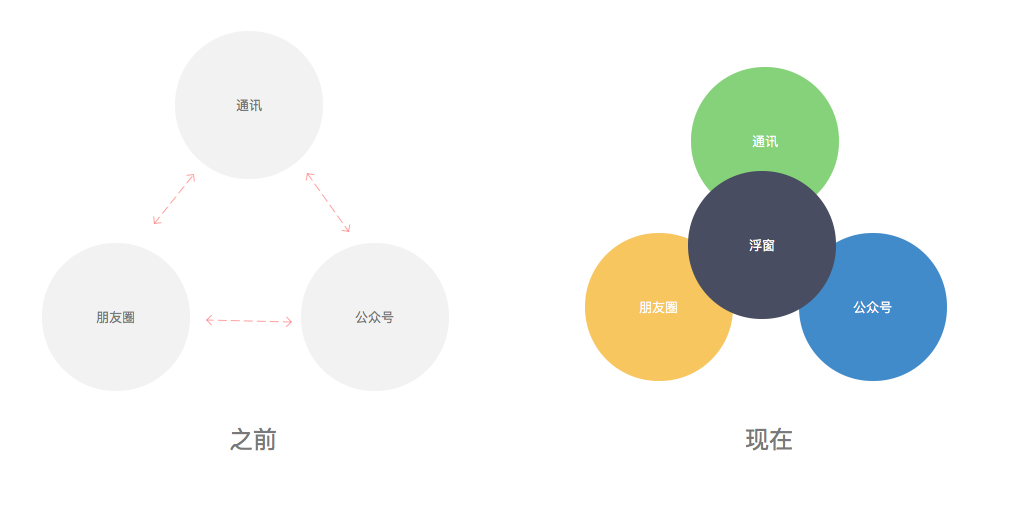
从产品层面出发分析,微信三大功能点,通讯,朋友圈,公众号,都只是线性链接,相互之间没有真正的融合贯穿。产品流程很容易就被中断。在这碎片化的世界,产品使用流程必须是具有高度连续性。
就像游戏一样是一环扣一环的,一直走下去。有时候我们玩游戏一不小心被打断或者是被迫去做别的事情,再回来时游戏还能很连贯地进行下去,就是因为游戏产品的连续性很连贯,所以我们继续时毫无阻碍。好的产品连续性一定不能差,如果连续差,当用户被某些事情打断时,回来的时候就很难继续上一个任务了。慢慢地,用户就会放弃之前的任务。这也是我们在做产品中需要思考的地方。(连续性和沉浸式体验有着本质的区别,沉浸式体验讲究的是用户不容易被打断,不会受到别的事物所干扰。而连续性讲究的是即使你在使用我的产品过程中被别的事物所干扰打断,当你再次回来时,还能流畅的接着上一个未完成的任务。)

小小的「浮窗」却承载着至关重要的作用:
- 将碎片化的使用场景链接起来,可以连贯切换场景。
- 保证整个产品的内容模块的连续性,用户可以更快的完成他的任务。这也比较符合张小龙之前说的,他希望用户用完即走。而不是在产品上停留太久,浪费过多不必要的时间。
第4点:文章阅读页返回键由“<”修改为“×”
虽然只是一个ICON的更换,这里面的含义缺大不相同,“<”代表的是返回,返回是指去了另外一个地方再回到原来的地方,是离开了再回来。
之前打开文章详情是跳出了文章的场景。点击返回键则回到文章的场景。文章列表和文章详情都是同一个使用场景。
返回隐喻用户是离开了当前场景去了另一个场景下,再回到原来的场景下“×”代表的是关闭,通常代表的含义是打开了某某某东西,要关闭它,比如打开了窗户,打开了门。要关闭窗户,要关闭门。
所以这里改用“×”,更多的在暗示用户,你没有离开文章列表的场景,而是基于该场景下打开了文章详情。
虽然是一个icon的变化,但是给用户的感受是完全不同的。一个是离开了当前场景,一个是继续再当前场景。让用户感受到没有离开当前场景,可以继续其他的操作,而不是让用户感受到去了另外一个陌生的场景下。
可惜的是微信此次更新对于页面的切换动画没有做修改,当你打开文章详情时,页面切换依然是从右到左的切换,点击关闭时也依然是从左到右关闭页面。和更新前是保持一致的。
当使用“×”表示没有脱离场景时,页面切换的动画,最好是从下往上覆盖,关闭是从上往下退出。Icon和页面切换的动画两者的配合才能真正打造出没有脱离当前场景的效果,这样才能真正给用户一种隐喻,告诉用户你没有离开文章列表的场景。Airbnb的筛选条件也是利用这样的设计来隐喻用户,还未脱离当前场景。相信微信团队后续会做出调整。


总结
重点分析了1、公众号文章可以以「浮窗」形式存在在界面上;第4点文章阅读页返回键由“<”修改为“×”。微信此次改版对于用户连续性操作以及沉浸式体验是一个提升,但是一些细节有待完善。
有人分析指出微信此次更新是打响了时间保卫战,希望把用户留在微信内。而我的观点恰恰是相反的,从连续性以及沉浸式这两点看,微信是希望用户能更快更愉悦地完成任务,也比较符合张小龙的主张,希望用户用户即走。
本文由 @火炬 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








“然是一个icon的变化,但是给用户的感受是完全不同的。一个是离开了当前场景,一个是继续再当前场景。让用户感受到没有离开当前场景,可以继续其他的操作,而不是让用户感受到去了另外一个陌生的场景下。”
不好意思,我并没有感受到更改后给我在用户体验上的优化,而是感受到了,如果我公众号页面跳转的层级超过两级,我没法返回,只有关闭,并且关闭按钮还不能进行事件监听,微信工程师跟交互师能不能解决一下?
我也觉得作者在谈浮窗这个问题之前似乎完全不知道有文章置顶功能吧,那个流程图就暴露了啊
是的,之前并没有关注到微信还有文章置顶这个功能,
虽然浮窗解决了暂停阅读的需求,但感觉这不是张小龙的初衷。我更希望的是在阅读文章时,能够屏蔽其他所有消息,强迫自己完整地看完一篇文章,不要被中途插入的消息分散注意力…
现在这种时间碎片化的时代,让用户专心干一件事是很难的。这也算一种用户习惯,
你的这个想法不太现实,有点强迫的味道
我想知道5发送图片,视频等发送按钮修改成了文字按钮,在哪了?求图!强迫症!!!
话说我也回去找了半天,是朋友圈发图片的时候发布改成发表了???洒洒滴搞不清桑
🤔️
刚刚点击你的头像,想看你的更多文章,没想到只有这一篇,期待你更多的文章。
哈哈哈,,,好的,刚开始写文章会慢一点,在慢慢总结,慢慢沉淀,慢慢发表
很细致,赞!
为什么避开文章置顶谈浮窗,感觉你说了一堆,还花了图完全没意义啊
可能只是单纯的想适应刘海屏手机呢?
1. 浮窗功能之前已经有“置顶阅读”功能了,同样是记录最近正在读的一篇文章,只不过不是以浮窗的形式呈现而是以置顶横栏(类似电脑微信登录后的横栏)呈现。
2. 私以为两个功能都是为了解决“暂停阅读”这一需求产生的,其迭代本质是微信团队谨慎的迭代理念导致的。先用一个不显眼的置顶阅读功能测试解决方案,然后再用一个明显的浮窗来代替。
3. 就我个人认为,浮窗还有值得优化的地方(悬浮按钮确实有点丑),但是交互设计是对的。ios上使用浮窗只需要左下滑动,丢弃同理。这其实是现实中稍后阅读的一种仿生,就好像我正在读报纸被打断,随手卷起来稍后再阅读一样。它本身不是为了彻底的“稍后阅读”,也不是一个收藏列表,更多是为了“中断阅读”需求设计的。这也是作者分析的内容。
给你点个👍
一开始我也认为浮窗和置顶阅读是一个,但是不是的。浮窗是真正意义上的把用户阅读的需求提到了最高级,正如作者所说,浮窗真正的贯穿了聊天、朋友圈的使用场景。
完全不懂浮窗是什么梗,那么大个圆,尴尬症都犯了,而且点击去是一个我都不怎么看的链接,不晓得有什么用,什么链接出现在浮窗里,我就想知道这个逻辑,刚更新就把浮窗隐藏了~
很有体会,感谢
如果浮窗是解决高频切换页面需要的话,何不和小程序一样在右上角放置浮窗按钮+菜单按钮,而不是现在需要在二级菜单才能选择浮窗
改个图标都会引发产品圈的地震,也只有微信这样体量的产品能做到啊
哈哈哈哈哈,,,,是呀。像他们这种体量的产品,任何一个修改的点都会经过反复推敲商榷,不会随意的修改。就是因为这样,更值得我们去分析研究他们背后的一些原因啦!去推敲修改点背后的逻辑。看看有没有值得自己借鉴学习的地方。
嗯嗯
666
很有体会,感谢
仔细去研究分析每个产品改动点背后的原因,对自己也是一个很大的提升