无限滚动:彻底了解它

无限滚动 (Infinite scrolling) 承诺给用户更好的体验。可是,这个好处通常又伴随一些坏处。一旦我们了解无限滚动的好处和弱点,我们就可以用它来提升界面质量。
人类的天性是想要用层级关系、架构来更好地导航。但无限滚动有时会让用户迷失方向,因为页面没有尽头。
好处
长列表已经不是新鲜事物,但是由于手机界面的到来,怎么去滚动这些列表已经从根本上发生改变。由于手机屏幕很窄,列表里面的元素都成竖直排列,这需要经常去滚动它。
无限滚动在页面、列表的交互中是十分流行的。基本功能就是,当用户划过内容时,更多的内容自动加载进来。随着社交媒体的流行,大量的数据等着被消化;无限滚动提供了一个高效的方式去流量海量信息,而不需要等待页面加载。当然啦,用户更喜欢一个真实地响应体验,不管他们在使用什么设备。

分页VS无限滚动
充斥很多用户生成的内容的网站,现在都使用无限滚动来处理每时每刻产生的内容。有个不成文的共识,用户已经意识到他们根本看不完所有的内容,因为内容更新的太快了。有无限滚动的话,社交网站尽可能地展现更多的信息给用户。
Twitter 有效地整合无限滚动。它的馈送 (feed) 符合这样的条件:大量的数据和一个实时平台。从用户的角度看,所有的 tweets 都同等重要,这就意味着它们都有可能被喜欢或不被喜欢;所以,用户浏览所有的 tweets。作为一个事实平台,Twitter经常更新,即使用户不注意他们的馈送。无限滚动是为 Twiter 这类网站而生。
无限滚动似乎是找到在网站上的合理用途。然而,在评估它的价值之前,也有一些缺点需要考虑。
坏处
有那么多数据要去浏览,用户要专注于他们需要的信息。(还记得目标导向 (goal-oriented) 么?)用户总是想要永不停止的数据流吗?有分析表明,当用户使用 Google 搜索时,只有6%的看到第二页。那么,94%的用户只要需要10个结果,这就是说 Google 结果的排序很重要。
点击或不点击
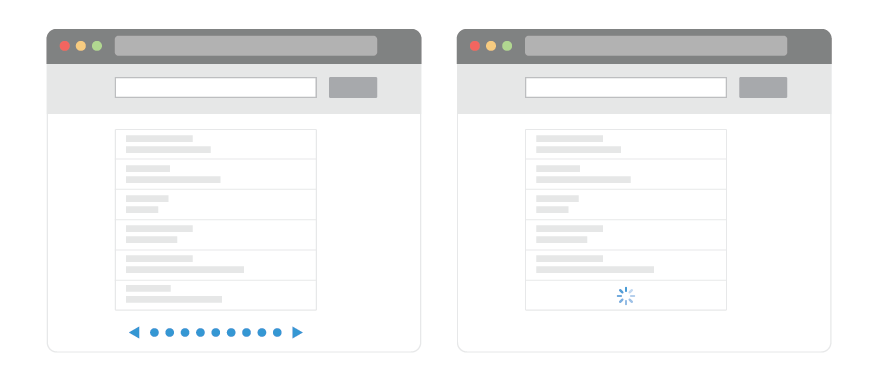
Google 在图片搜索上使用了无限滚动,但是尚未在搜索结果上使用。这样做会消除点击第二页的需求。Google 可能继续使用分页,因为它的图案很符合它的商标。如果它换成无限滚动,那用户又会在什么时候停止滚动?20的结果的时候?50个?什么时候一个方便的浏览体验变得这么复杂?
查看最佳的搜索结果需要1秒,还是1小时,这都取决于你调查。但在 Google 现在的版本中,当你决定停止搜索的时候,你知道搜索结果的确切页数。你可以对“在哪里停止或要仔细阅读多少个结果”做出明知决定,因为你知道尽头在哪?根据这个研究在人机交互方面的分析,触及尽头提供一种控制感;你知道你已经收到所有的相关结果,和你知道某个结果是不是你想要的。知道结果的数量能提供控制感,帮助用户做出更明智的觉得,而不是让用户去浏览一个无限滚动的列表。

分页是点击的障碍
当元素分布在网页的页面里面,他们被结构化、放入索引中,有开头、有结尾。信息被清晰、有序地呈现。如果我们从分页列表中选取元素,然后就会被带到那个页面,我们知道点击「后退」就会返回到之前的页面(甚至回到之前的滚动条位置)。我们的搜索页面会回到刚刚离开的地方。
如果你滚动同样结果的无限滚动列表,你对离开没有控制感,因为你所滚动的列表是无限的。如果你是那94%只读 Google 搜索中第一页的人(也就是,10个结果)。当列表变成无限滚动时,第一页从本质上来说就会变成没有尽头。看到页面结尾就是不复存在,你决定在10个结果的地方停止。这就是无限滚动的一个问题,因为第11个结果也出现在视线之中。用分页列表的话,你就看不见第11个结果,很容易就能停止浏览。然而,当下一个结果已经出现了,你可能会继续滚动,滚动,滚动……
Dmitry Fadeyev指出:
“人们想要回到搜索结果的列表去查看已经已点击的项目,和他们在列表下面看到的东西作比较。”分页界面让用户对项目的位置有记忆。他们可能不需要知道具体的页码,但他们会大致记得是什么内容,分页链接可以让他们更容易回到那。
无限滚动不仅打破这种动态,还让上下翻阅列表变得更困难,特别是你再次返回页面,发现自己在页面顶端,再一次专注于滚动列表,等待结果加载。在这种情况下,无限滚动界面就比分页慢。
——Dmitry Fadeyev, 无限滚动不起作用
无限滚动的衰弱
最好的公司会和他们的用户持续测试、研究新的交互。越来越多的研究表明,土国不能达到用户的目的,无限滚动不能与之产生共鸣。
诱惑
当你寻找最佳搜索结果、被诱惑去继续去看不相关的结果,时间就会被浪费。最佳结果有机会出现在前10的项目中。因此,无限滚动仅仅是诱惑你继续阅读、浪费时间、降低生产率。
乐观
更烦人的是滚动条不能反映真实的数据位置。你可以很开心地往下滚动,以为自己接近底部,这只会诱惑你多滚动一点,然后当你到达那的时候就会结果又多了两倍。
精疲力竭
无限滚动刺激着用户。就像在玩游戏那样,你永远不能赢,不管你滚得多快,你都不会到达尽头。诱惑和乐观的结合体是使用户精疲力竭的主要原因。
Pogosticking(中文真得译不出来。就是点击浏览器上面的「前进」「后退」按钮。)
译者注释:
- 举个例子,如果从 Google 搜索结果点击条目进到某个网站,然后又后退返回Google查看其他搜索结果。如果很多用户这样做的话,这个网站评级就会降分。因为很明显大家都不满意这个搜索结果,才返回去看其他。(这个算是对 SEO 的影响吧。应该有很多人设定成新页面打开搜索结果吧,不知道这些又怎么算?)
- 其实下面要说的跟 SEO 没关系
- 如果有说错的地方,恳请指正。
无限滚动会导致丢失你在页面中的位置。“Pogosticking”·发生在当你离开一个无线滚动的列表是,当你点击「后退」来返回页面,会被带到上一页面的顶部,而不是你离开的地方。这是因为在无限滚动页面上做导航,滚动位置丢失,强迫你每次都要向下滚动。
失去控制
无限滚动让你感到迷失在信息之中。你继续滚动,因为结果就在那。你会感到不堪重负,因为你失去对大量信息涌现的控制。页码就会有好处,内容的数量都是固定的,你可以很舒服地选择是否点击查看更多,或停止操作。无限滚动,你不能控制大量的数据,这会变成很大负担。
分心
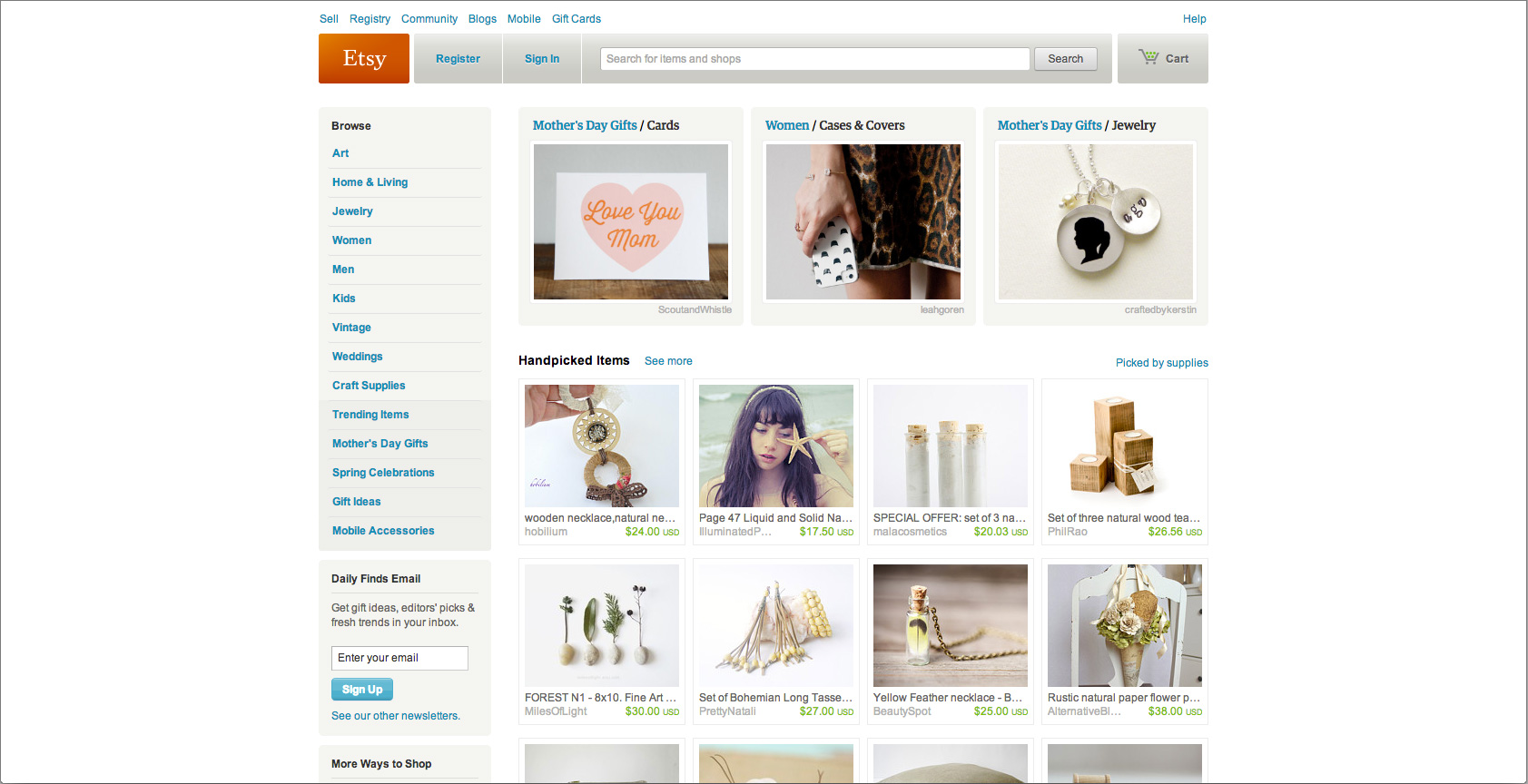
Etsy,一个电商网站,使用无限滚动,但只会导致更少的用户点击。无限滚动不成功,因为用户会迷失在数据中,很难去分类相关和不相关的信息。无限滚动提供更快、更多的结果,用户不愿意去点击它们,目的失败。

不可到达
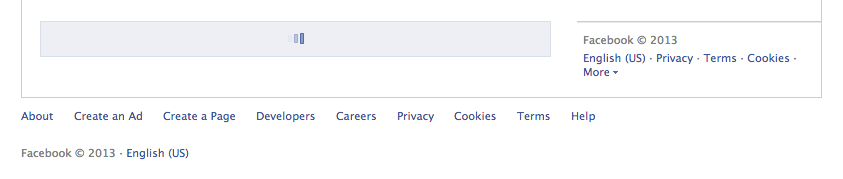
你最近试过到达 Facebook 的页脚 (footer) 没?页脚就在 news feed 下面,但由于馈送 (feed) 无限下滚了,数据在你到达底部时及时跟新了,页脚就又在视线外了。页脚存在的理由:他们包含用户有时需要到的内容。在 Facebook 中,用户达到不了。到达其他地方的链接就很难发现了,无限滚动把重要信息变得难以接近,以至于妨碍用户。

Facebook 自动载入 news feed 使页脚不可到达
页脚其实就是最后的求助手段。如果用户有什么找不到、他们有问题想要解决、需要更多的资讯、解释,他们就会去那。如果用户发现去不了页脚,他们可能会直接离开整个网站。使用无限滚动的公司应该使用固定页脚、或者把他们放在侧栏,让页脚变得可以访问。
非专属性
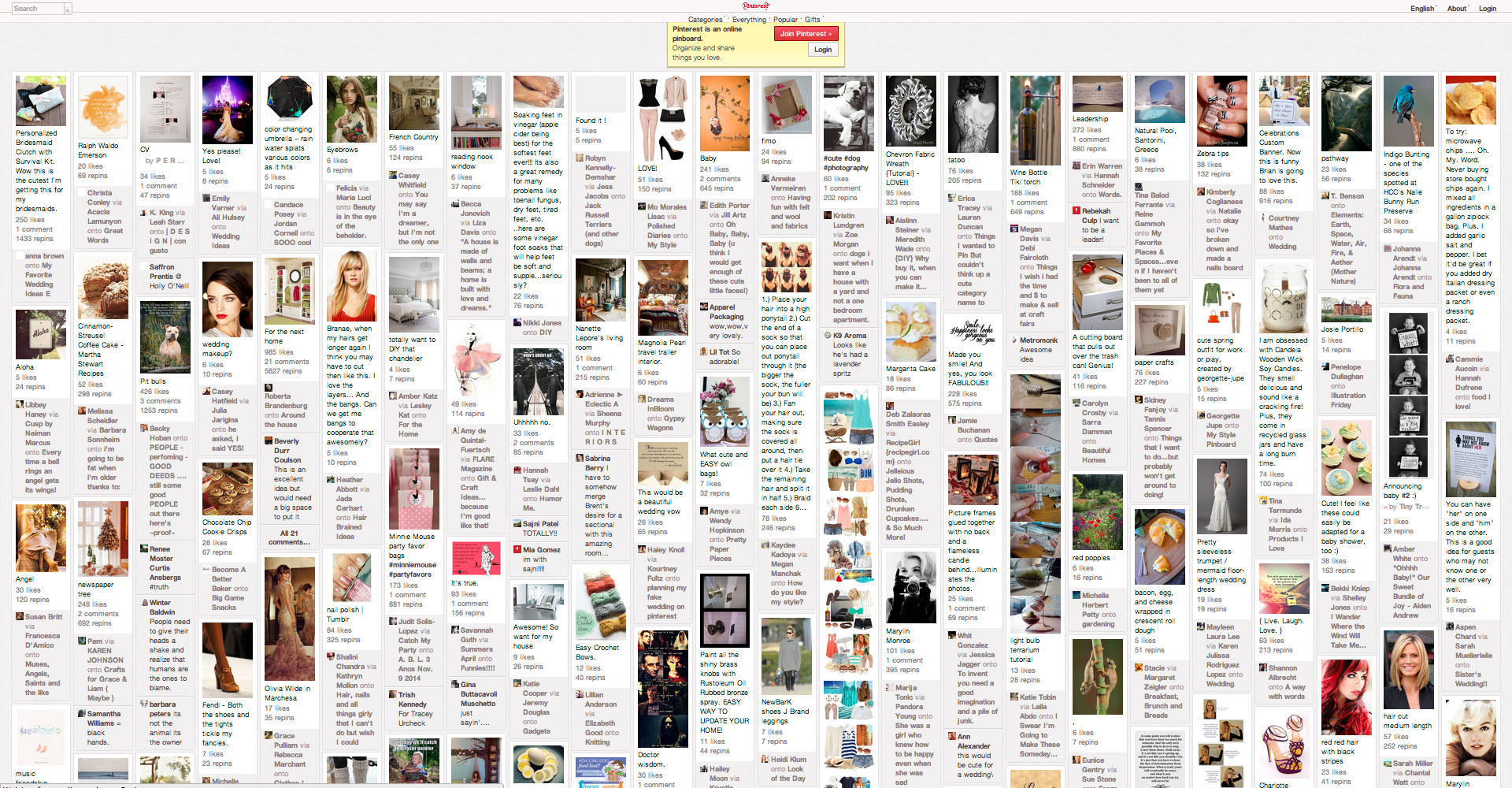
Pinterest 就没有页脚,所以也会遇到 Facebook 那种问题(指页脚的功能缺失)。通过无限滚动,Pinterest 强调从网络中获取海量的数据、无止境的灵感。

Pinterest 的海量 pin
图片比文字更快、更容易滚动,所以 Pinterest 和 Gooogle 图片在一定程度上使用无限滚动。然而网络上有上亿张图片用户更希望看到最好的一部分。关于「专属性」,Pinterest 貌似就缺乏专属性。
通过「编辑精选」「最热门」来限制 Pinterest 首页的图片数量,让网站更吸引人。当相似的pin都放在一起的时候,某个 pin 又怎么彰显专属性?
Pinterest 使用无限滚动的策略是为了应对过载的、淹没用户的数据。看似有限的,但却是令人绝望的巨大,浏览它都觉得浪费时间。基本上,Pinterest 尝试给用户无限的灵感,但却破坏了人们对控制的需求。大量的数据变得吓人,用户会带着各种情绪离开。
可用性为王
像之前说的,Twitter 有效地整合无限滚动。用户浏览一个无限增长的 tweets 列表时,可以点击某条 tweet,让它原地扩展,防止页面刷新。结果就是,保持用户的位置。

Twitter 中分割 feed
在手机版本中,Twitter 甚至添加「分割页面」的标记,指引用户从哪里继续阅读。这个微妙而又简单的方案让用户上下滑动列表的同时也能返回到一个可辨认的位置。心理上,该标记通过分割已读和未读的内容来消除读者疑虑。这样的标记给用户控制感、更好的内容深度感知、快速地投入内容中。
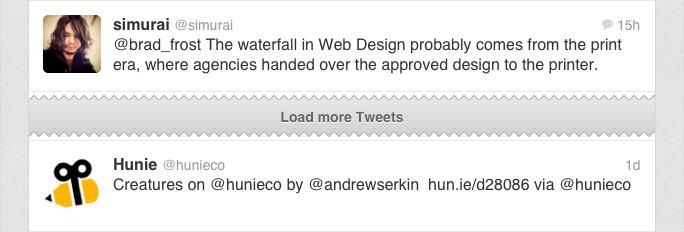
Twitter 不是唯一一个这样做的。Discourse,一个新兴的讨论平台,也使用无限滚动。这间公司考虑到无限滚动对他们用户体验的重要性,使用一个既吸引人又独特的进度指示器。这个指示器只在有需要的时候和停止滚动的时候出现。指示器的数字代表当前阅读的条目数。这是个让用户有控制感的好方法,即使是面对大量数据时。

Discourse 中智能的进度指示器
杂交
在很多案例中,无限滚动和分页的杂交也是一个好选择。在这个方案中,你会在分页的最后看到一个「加载更多」的按钮,点击它就会加载更多。就像无限滚动中的自动加载,这个按钮也可以不点击的。这样的界面既有无限滚动的部分好处,而没有其坏处。
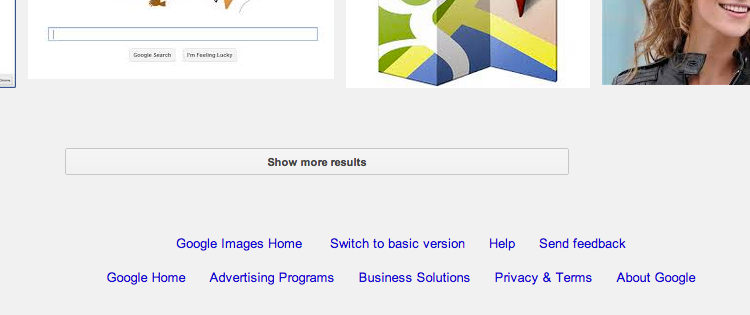
由于无限滚动需要网站有很多内容,这样的杂交方案可用于控制数据加载。在 Facebook 的 news feed 和 Google 的图片搜索中,先是自动地无限滚动,但是一次性请求确定数量的条目。这在保持界面的同时限制从服务器的加载内容。(就是有限次数地使用自动滚动加载)

Google 图片中,无限滚动与分页的杂交
无限的页面
无限的页面把无限滚动的概念带到一个新高度。网站在「一页」中使用这一概念。完全不需要点击下一页,把整个网站长长的一页。例子:Unfold 和 Lost World’s Fairs。
在这些一页的网站中,所有的场景都是垂直展开,一个接一个。这让网站难以理解,也更难使用。尽管这可以提供创造性的交互,但它使用户迷失,不知道哪里才是下一条信息。很多网页隐藏滚动条,让用户感到失落,因为他们想要通过滚动条的位置来追踪自己的进度。隐藏滚动条剥夺用户的救命稻草。用户不应该被丢到无助的境地;界面应该清晰地导航。

没有滚动条让人迷失位置
UX设计师设计无限的页面时需要特别小心。要考虑它的可访问性要;通过页面长度和阅读比例,告诉用户他们的位置。有以下一些方案:固定菜单、页面地图、进度滚动条。
还有一招是视差滚动,凭借不同的图层以不同的速度在页面上滚动,创造出景深(如:Andrew McCarthy’s website)。这有助于创造漂亮、革新的体验。有时它会被过度使用,用户会困惑于究竟要滚动多久,还是它会自动滚动。明知的做法是用它来提升内容,而不是用它作为内容.
彻底了解它
无限滚动是一个革新的功能,通过高效地展示内容来改善界面。但是它需要被正确使用。
要避免以下的坑以达到极致的无限滚动体验
- 用户想要立刻查阅专属的数据
用户不想自己探索所以的网络数据。使用无限滚动时,要区分哪些是你的网站独家内容,把它们置顶,过滤无关信息。 - 用户想要控制感
无限滚动妨碍控制体验。添加一个智能进度指示器、固定菜单或地图。 - 在滚动的时候,用户通常都在寻找标记
当滚动一个长列表是,用户希望可以轻易分辨新的、已读的数据。在界面上添加一个标记作为导向。 - 不要用含糊的界面来提供好的内容
只有当用户觉得值得的时候,使用永无尽头的列表才符合逻辑。 - 用户希望看到页脚
如果页脚信息是功能性的,他就应该出现在页面底部。固定的页脚通常和无限滚动在一起。 - 无限列表依然是一个列表
无限滚动也需要符合界面标准。不管用户是不看屏幕了,或是点击某个链接再按「后退」,他们希望能回到他们之前的那个地方。无论是什么界面,确保它符合用户期望。 - 特效很好,但不是必须的
很多无限滚动界面都有很多不同的特效来展示数据(不管是侧滑,还是其他什么)。要记住,不要过分追求特效。
正确使用之
用户是目标导向 (goal-oriented),查阅到尽头会让他们很满意。无限滚动有必要解释一点;没什么是真正的无限,即使是我们见过的无限滚动列表。用户应该了解他们的位置,哪怕内容还没加载完。他们有必要知道数据的总量,还可以轻易游历整个列表。无限滚动应该以最佳方式被使用,用户才能找到路。
来源:smashingmagazine / May 3rd, 2013
作者:Yogev Ahuvia
翻译:lyzhie


 起点课堂会员权益
起点课堂会员权益







无限滚动是一个革新的功能