输入框的设计 | 金额输入框如何设计更友好

前言:随着互联网+的概念流行,互联网金融也逐渐成为大家耳熟能详的词语,市面上相关的产品也是层出不穷,从2014年开始,在余额宝的引领下的各种宝类APP,以及P2P、基金、股票都开发了各自的APP产品,那么问题来了,怎样设计出更加友好的金额输入框呢?下面我谈谈我的经验与方法。
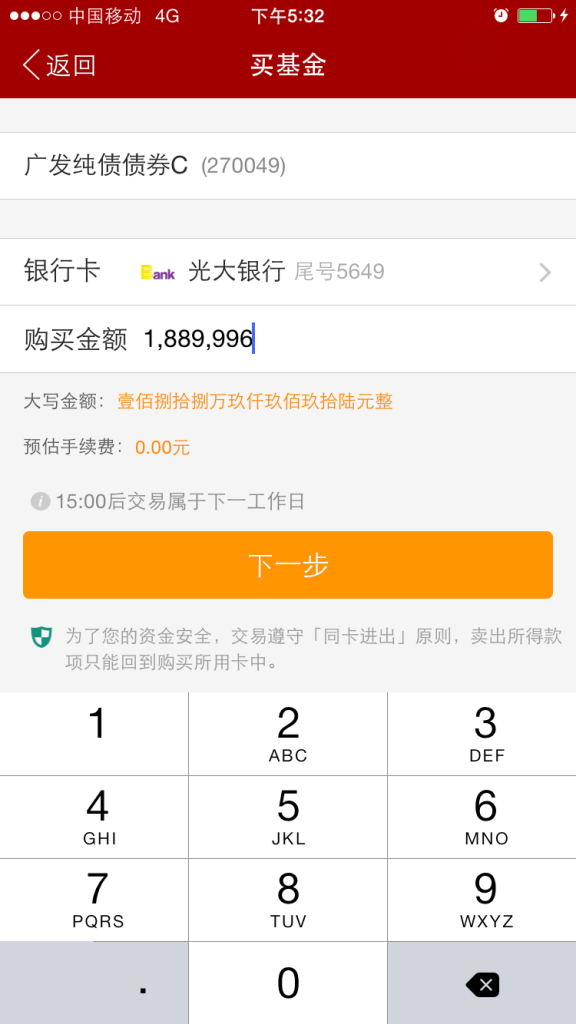
设计金额输入框时,交互设计师要思考用户在使用过程中遇到的问题。比如数字显示时,很多金融APP设计时都沿用了千分位分隔符的样式。当你输入这样1,260,018,301金额,你能第一眼看出是什么数量级的金额吗?是不是有些吃力?甚至有时我们输入14,345时,也会从后向前,以个、十、百、千、万……,进行定位处理一下。你是不是也有同感呢?估计你并没有感觉到千位分隔符带来的方便,反而感觉它在里面干扰视线,增加了阅读的难度。
还有些APP的金额输入框,没有做千分位分隔符的提示,那就更不利于用户感知自己到底输入的是什么数量级了。

掌上基金的买基金页面

微众银行的转入页面
先说说“千位分隔符”的来历,它是一个舶来品,它其实就是数字中的逗号。依西方的习惯,人们在数字中加进一个符号,以免因数字位数太多而难以看出它的值。所以人们在数字中,每隔三位数加进一个逗号,也就是千位分隔符,其目的是为了更加容易认读出数值。
那么为什么是以三位为一段,而不是其他位数呢?这是因为英文里没有“万”“亿”,只有“千(thousand)” “百万(million)” “十亿(billion)”,而这三个计数单位是以千进制的,如:10^3 thousand = 1 million ;10^3 million = 1 billion ,以三位为一段对一个长数字进行分隔,能一眼看出它有几个billion、几个million 和几个thousand,千位分隔符就是这么产生的。但是,千位分隔符在中国不适用。中国人自从引进阿拉伯数字以来,也遇到了长数(数位较多的数字)阅读上困难,为了阅读、识认的方便,不知道从什么时候从西方引进了千位分隔符,但这个纯西方的玩意儿并不服中国的水土。
还有些APP会有大写金额的提示,但是大写金额都是繁体字,较长且不利于阅读,你可是试试读一下这个金额:70,820,036 柒仟零捌拾貳万零叁拾六元整 是不是也很吃力?那么怎么解决这些问题呢?
为此,我的设计方案是这样的(注:如果大家有更好的方案欢迎交流):
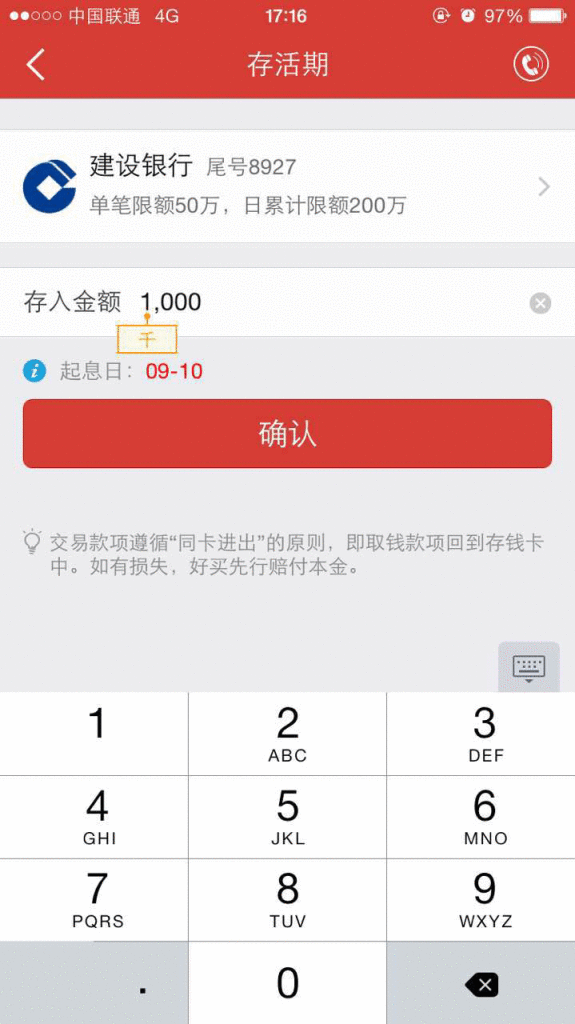
当用户输入的金额超过千时,出现最高分位提示,每多输入一位,最高分位随之增加。我设计的两个金融相关的APP均采用了该种样式。
好买储蓄罐APP存活期页面

汇付理财APP的投资页面
另外,还有一个方法也可以解决这个问题,那就是使用万分位分隔符(资料里看来的),1,260,018,301 改用万位分隔符,即为: 12,6001,8301 我们一眼就能看出它有三个数级,分别有12(个)亿、6001(个)万和8301(个)个。若把“个”去掉,连起来读就是:12亿6001万8301。怎么样,还需要个、十、百、千、万地取数数位吗? 但是很可惜还没有在中国实行。如果以后采用了万分位分隔符,也就不存在我上面所说的问题了。
关于金融APP的交互设计,我还会不断总结和更新,先以此为例开个头吧!
本文由汇付金融首席交互设计师 @柴维英 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









谈谈我的想法,要具体考虑用户使用转账的这个场景,大额转账的人群占比是多少,个人认为只有当数据达到千万级会出现对于自己输入的金额认知困难,如果大多数人转账数额都是6位数以下,这样去设计会不会属于过度设计,反而会给用户带来信息干扰
我觉得直接在输入栏隔壁显示浅色的金额大写就可以了,两者兼得而且更加直观
第一个方案很直观,但或者可以用苹果键盘的的输入方式来实现;
第二个方案不是很简易,因为千分位已经是全球的一种数字显示习惯,如果引入万分位,会打乱大部分用户的数字校验习惯,理解成本反而会更高
很赞同您的说法
这么多年,我一直没有适应过来千分位。。。。
可不可以再增加一个字段?就是金额中文小写。比如上面显示投资金额1500,下面就显示一千五百元整。
一千五百元整,其实读起来也有些费时间,不够直观
看到1,260,018,301 ,我第一反应是个、十、百、千、、、这样来数的,好纠结!
比较喜欢文章提到的这个方法,希望以后实施吧,毕竟我们中国人都是这样子的,嘿嘿
“另外,还有一个方法也可以解决这个问题,那就是使用万分位分隔符(资料里看来的),1,260,018,301 改用万位分隔符,即为: 12,6001,8301 我们一眼就能看出它有三个数级,分别有12(个)亿、6001(个)万和8301(个)个。若把“个”去掉,连起来读就是:12亿6001万8301。”
这篇文章真的不错
是 🙂
谢谢赞同
汇付理财APP的投资页面,这个页面是5W的金额,但是我第一反映:哦,数字是50 单位是万,50万,妥妥的。再一看不对,是5W。
是那个逗号的问题
是的,主要是那个逗号干扰了
当用户要看清一连串的数字是多少钱的时候,点击金额文本框的同时显示其对应的中文释义。这样也不会造成占屏幕的空间,也可以很直观的知道金额。
国内产品,万分位就足够了;国际产品,可以根据用户所在的国家来确定使用千分位还是万分位。如果是我,暂时不会考虑颜色。我宁愿把金额的字体弄得更大1-2号。
如果只是把金额字体弄大,我们对金额数量级的感知还是没有解决
看清楚再回复吧,别断章取义;我前面那一大段话你是直接无视了么
可惜万分位没有实行啊
你需要考虑国际化方案
我觉得有千分位,国际化就完成了
用颜色区分就行了吧。 千以上,每增加一位变一个颜色。由浅入深,长期使用后就对颜色有一种敏感度,看到红色就知道是千万级。习惯是无意识状态下,用户体验应该是最好的。人类只要思考,就会觉得麻烦,只有习惯能跳过思考。
颜色!机智!
用颜色区分,确实可以减少页面的干扰,不过需要培养用户习惯,而且需要约定俗成的颜色来标明,不如文字来的直观些
对的,这个得实际情况实际处理。
一般来说,感性优于理性。感性不用思考,理性需要逻辑过程。
加一个关联显示框:七千零八十二万零十六元整。缺点是占用了一部分屏幕面积。 😐
不错,万分位好像实行起来就不用愁了
可惜没有实行
中国老是把外国那一套学过来,自己的东西都给忘了。
表示小学时候老师是教的万分位分隔符
是吗?我倒没印象呢